
InstaMATの「Materialize Image」を使ってみる
InstaMATの機能の1つ「Materialize Image」を使ってみました。
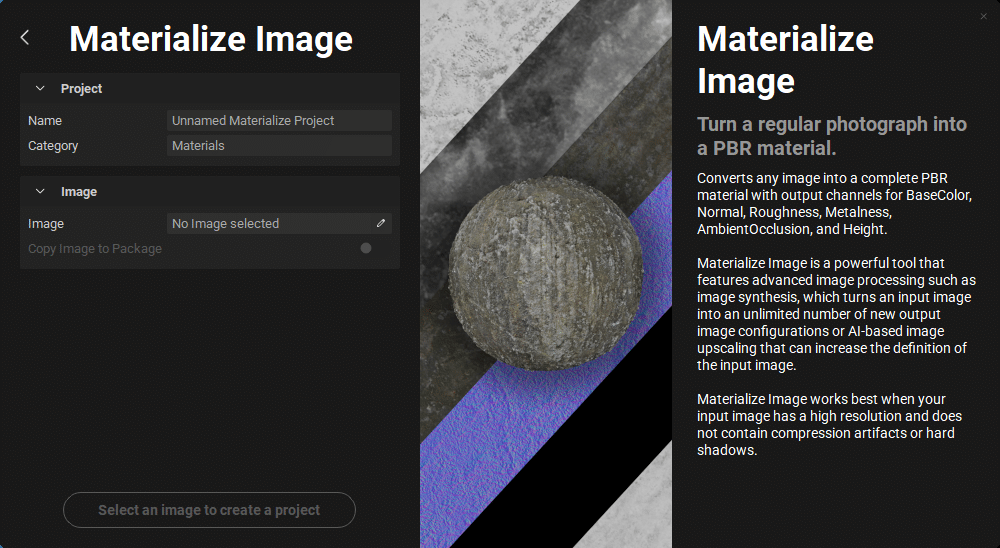
説明を読むと、下記のように画像からPBRテクスチャを作成できるツールのようです。SubstanceDesignerで出来るようなことができそうなので、試してみました。
任意の画像をBaseColor、Normal、Roughness、Metalness、AmbientOcclusion、Heightの出力チャンネルを備えた完全なPBRマテリアルに変換します。
マテリアライズイメージは、入力画像を無制限の新しい出力画像設定に変換する画像合成など、高度な画像処理機能を特徴とする強力なツールです。また、入力画像の定義を高めることができるAIベースの画像アップスケーリングなどの機能もあります。
マテリアライズイメージは、入力画像が高解像度で圧縮アーティファクトやハードシャドウが含まれていない場合に最も良い結果を得られます。

プロジェクト設定
Project
プロジェクト名とソースとなる画像を選択します。
・Name
プロジェクト名
・Category
テキスト入力形式で、最初から「Materials」とあるのでそのままで良さそう
Image
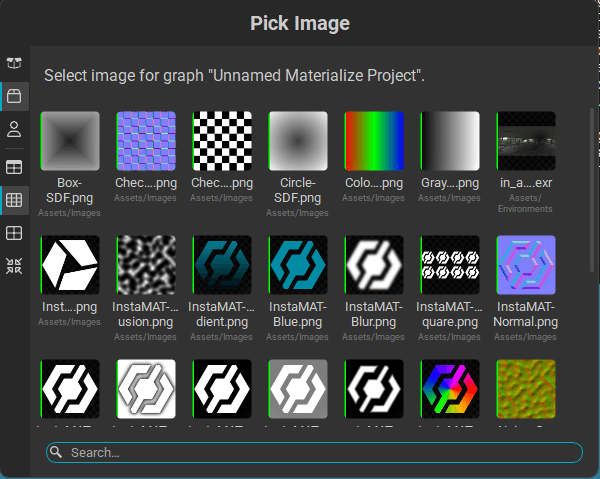
・Image
ソースとなるImageを読み込みます。ローカルから画像を選ぶものとInstaMatに内蔵されているものがあります。
・Copy Images to package
ONにすると編集画面でアセットに追加されます。

今回は即席で撮った自宅の床のフローリングの画像を使います。(シームレスではないです)

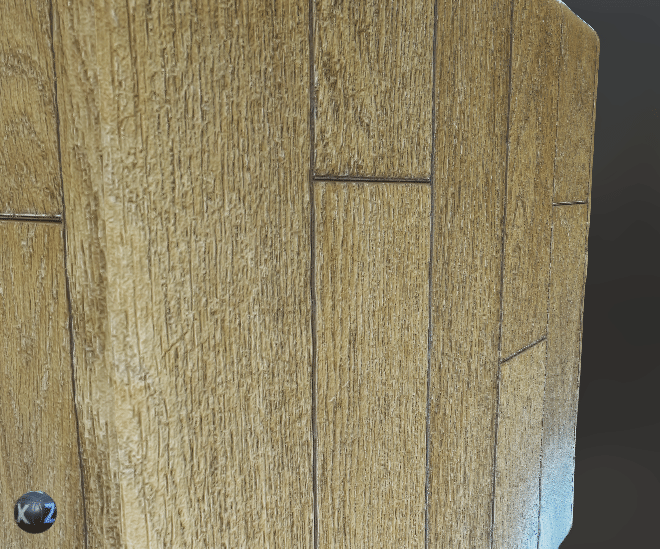
編集画面

ただ撮影した画像を1枚取り込んだだけですが、すでにPBRテクスチャっぽくなっています。

右側の2Dプレビューの方にはすでにマテリアルが自動で生成されています。
(gifが失敗するので動画をYouTubeにアップしてます)
2Dプレビュー画面の左上の保存ボタンを押すとそのまま保存することができます。
保存ボタンしたのクリップボードボタンをクリックするとクリップボードにコピーされるのでPhotoshopなどのペーストでそのまま貼り付けることも可能でした。
自動生成した画像がこのままで良い場合は、すごく簡単にPBRテクスチャが生成できて便利ですね!
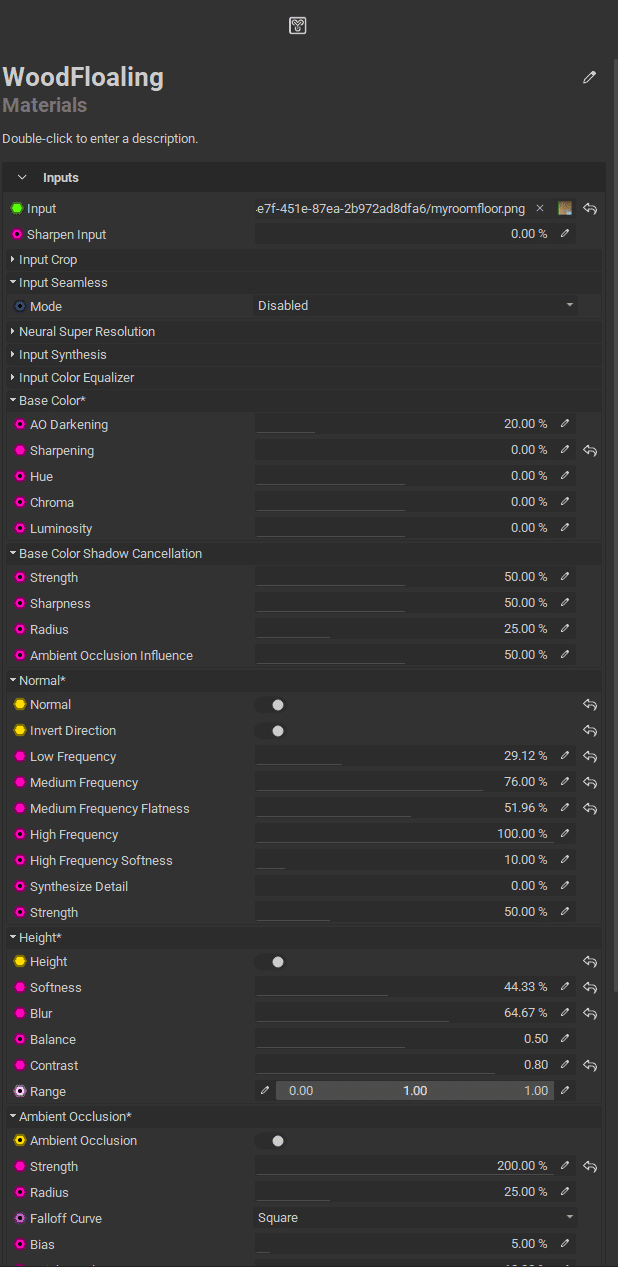
画面右側のGraphEditorの画面で各マップの数値を細かく調整することができます。

他にもいろいろなことができそうなInstaMAT。使ってみてまた情報を更新したいと思います。
