
InstaMATの「Element Graph」を使ってみる
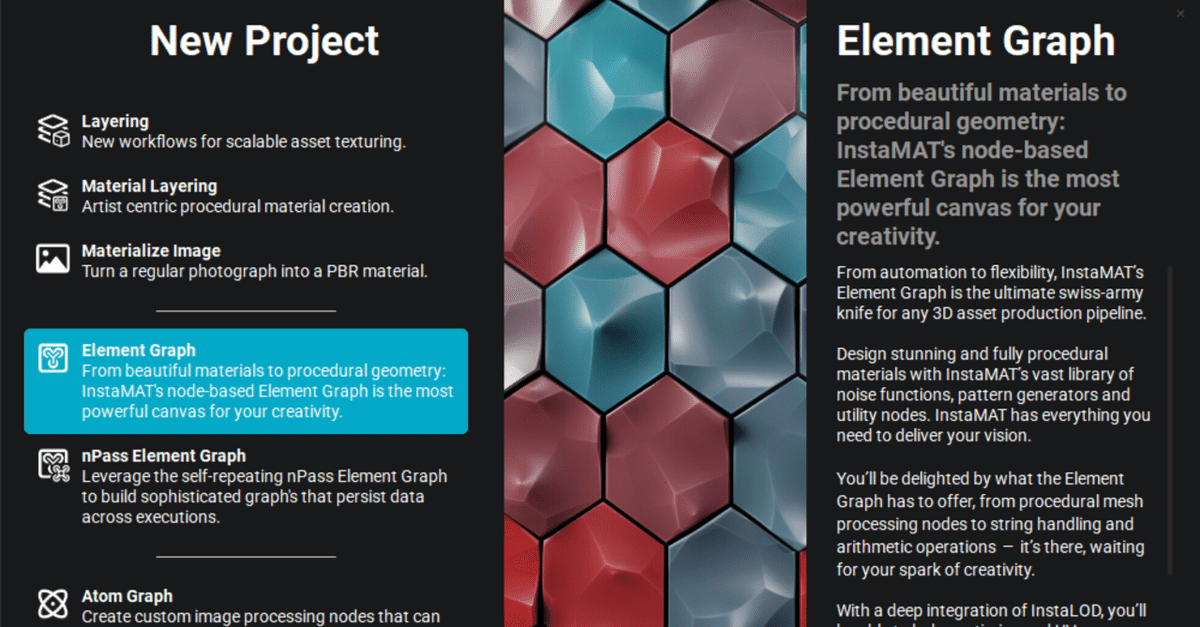
InstaMATの数ある機能の中の1つ「Element Graph」。こちらはノードを繋いでマテリアルを作っていくことができるSubstance Designerのようなツールにあたるものだと思います。
もう1つ「nPass Element Graph」の方はまだ利用方法が不明だったのでこちらはまた別の機会にいろいろ見てみようと思います。
この記事はまだ追記する可能性があります。調べて新しいことがわかったらまた追記していきます。(2024.1.28)
また、もっといろいろな表現ができるツールだと思いますのでぜひご自身でも使って試して新しい表現を模索してみてください。

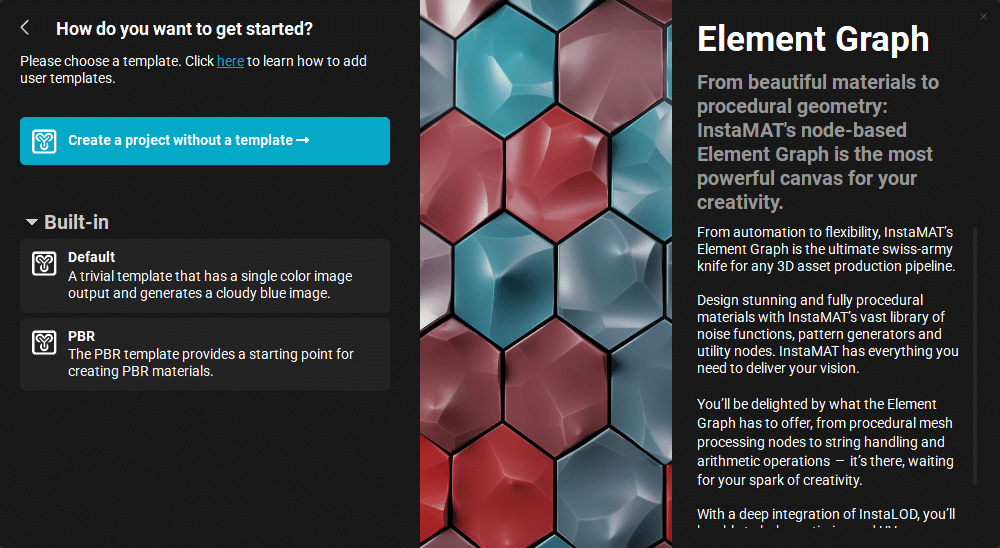
選択してみると、以下の項目から選択ができます。
慣れないうちは一番下の「PBR」を選択するとある程度必要なノードが設定された状態でプロジェクトが作られるのでオススメです。
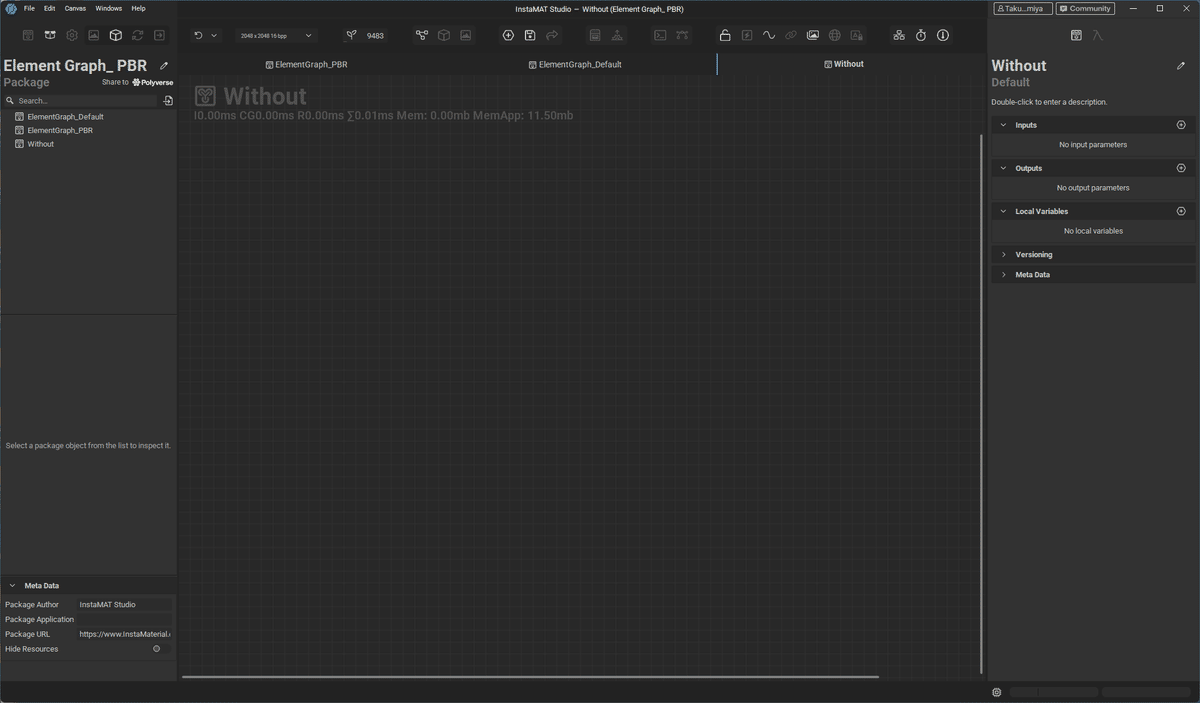
Create a project without a template

ノードが一つもない状態でプロジェクトが作られます。慣れるまではこちらではなく、他の2つの項目からプロジェクトを作るのがよさそうです。
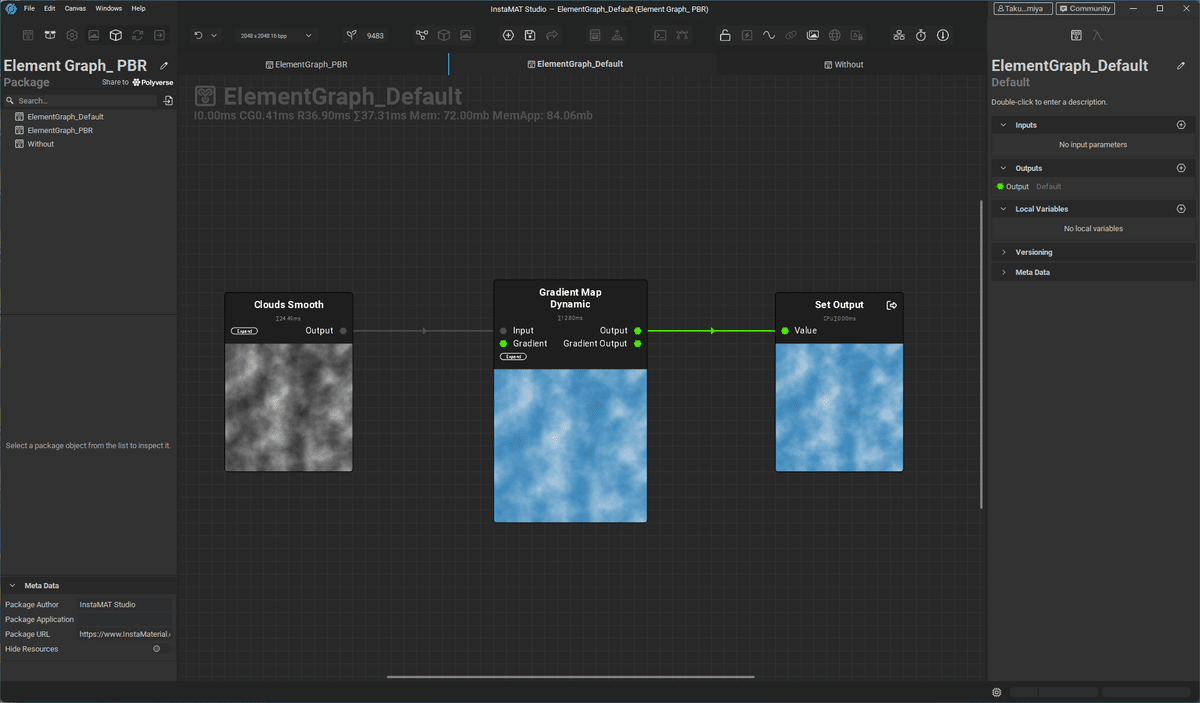
Default

雲模様とグラデーションマップを繋いだテクスチャを1つ出力するノードが組まれています。
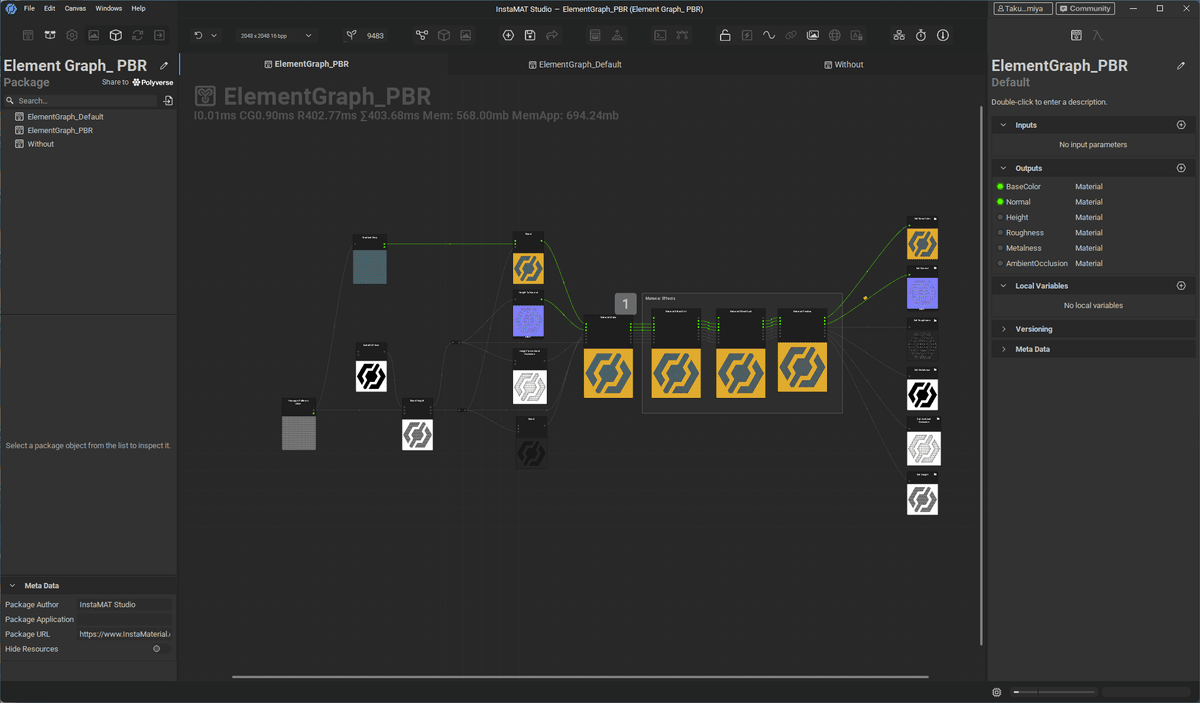
PRB

金色の板にInstaMATのロゴをモチーフにしたメッシュがかたどられたマテリアルを生成するノードが組まれています。出力するマップはBaseColor/Normal/Roughness/Metalness/AmbientOcclusion/HeightとPBRマップに必要なものが一通り揃っています。こちらを基本に作っていくと良いと思います。
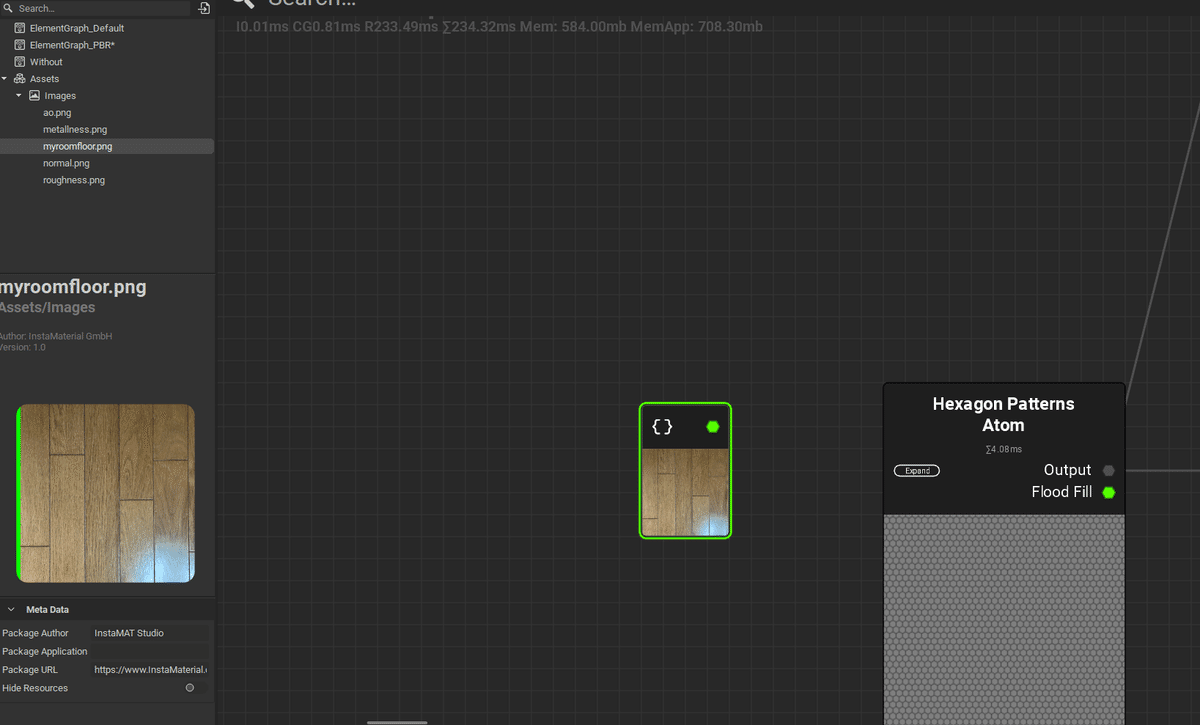
pngデータなどはドラッグでノードへの追加が可能

自分で作成したテクスチャ画像はPackageウィンドウにドラッグするとプロジェクトにアセットとしてコピーされます。
ノードにドラッグすればソース画像として使えるのでノードを繋げて加工するなどして使うことができます。
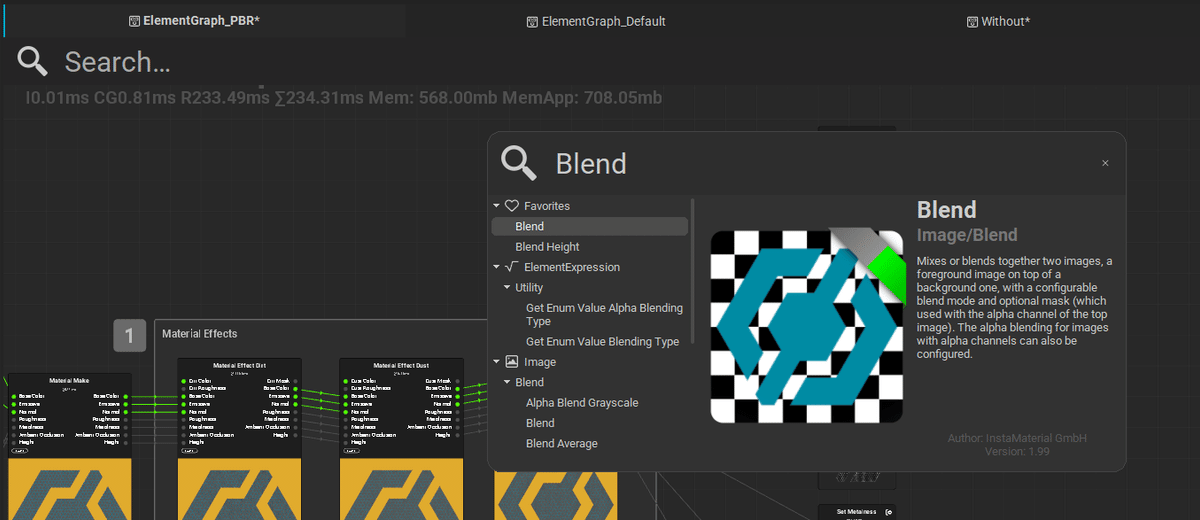
ノードは検索して使う

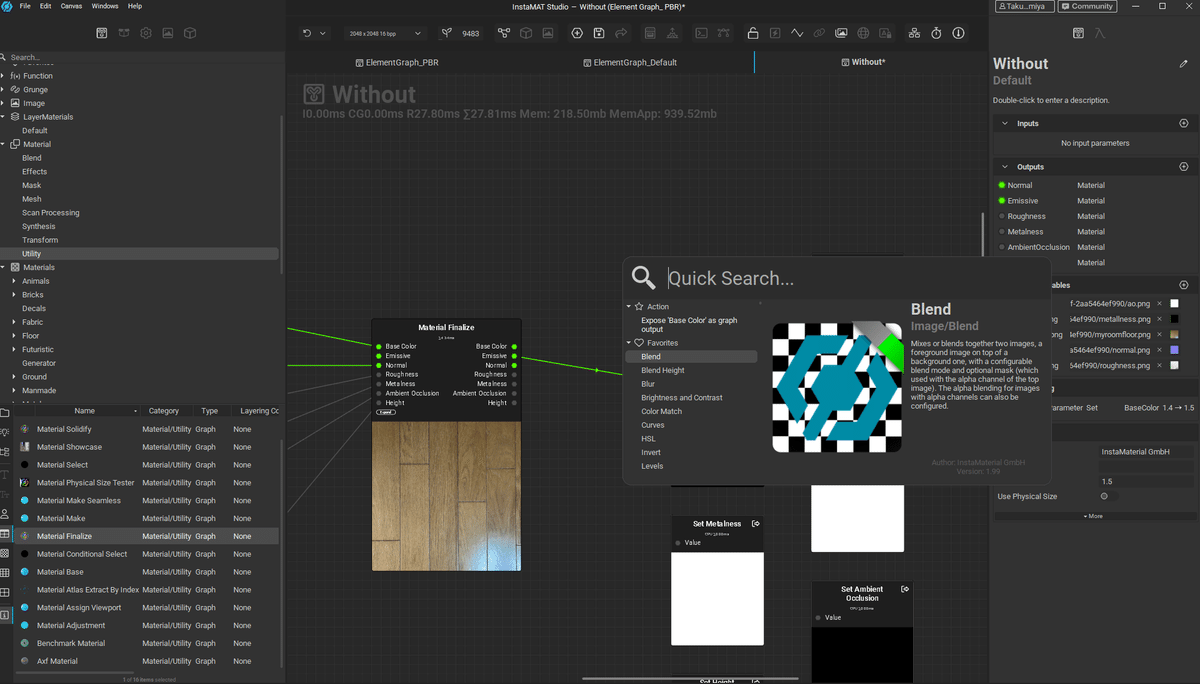
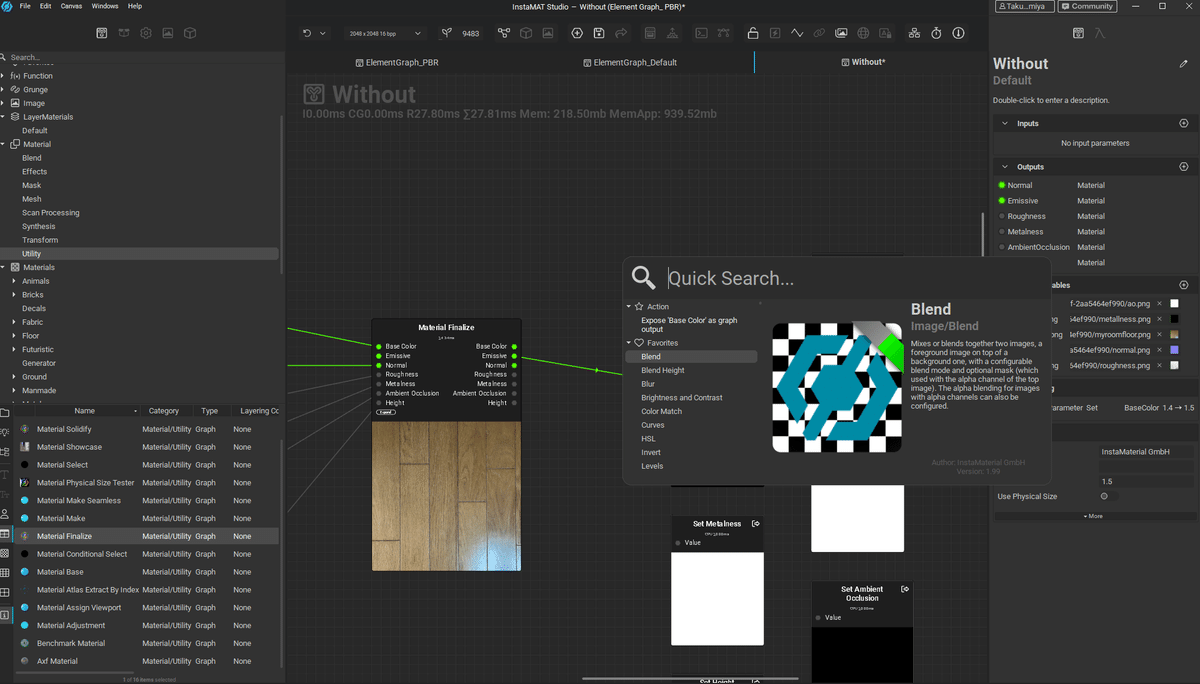
ノード画面で右クリックするとノードの検索ができます。
複数の画像を組み合わせるBlendやHeightマップをNormalマップに変換してくれるHeightToNormalなども検索して使うのが効率良いかもしれません。
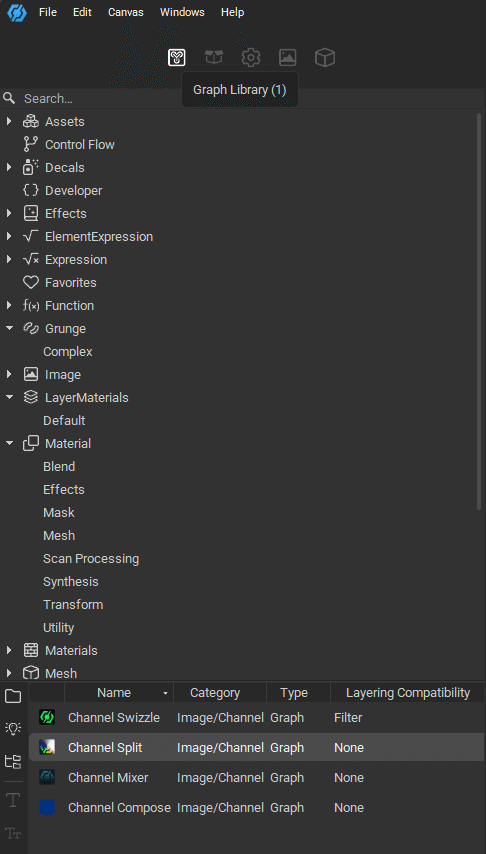
Graph Libraryからノードを探すこともできる

編集画面の左側に、画像アセットと一緒にグラフに使えるノードの一覧があります。
ウィンドウ上部でカテゴリを選んで、下にノードがあるのでダブルクリックやドラッグでグラフに追加できました。
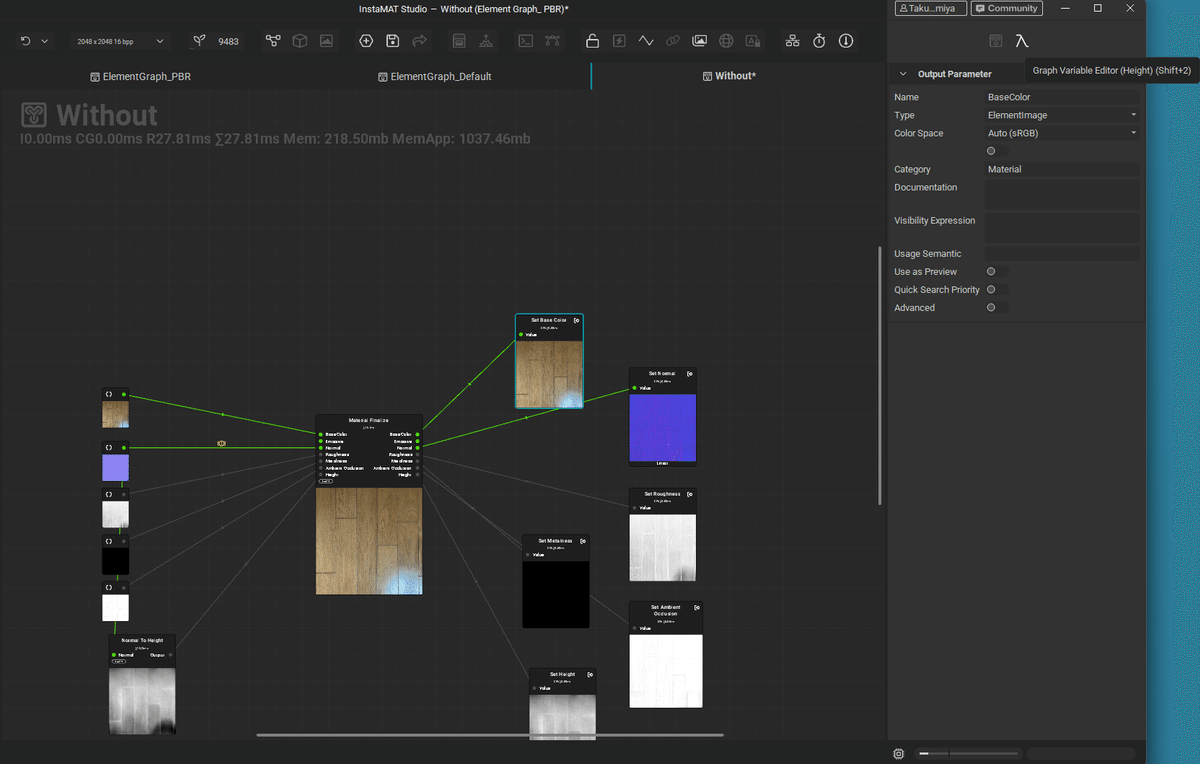
出力ノードはMaterial Finalizeから

僕の場合は、PBRマップは個々のマップ画像として書き出す場合が多いので、BaseColor、Normal、Roughness・・・の画像として書き出すことが多いんです。
その場合は、Graph Libraryから「Utility」を選択し、「Material Finalize」を追加します。
Finalizeノードの右側にBaseColorなどの項目があるので、出力したい項目の横の六角形の点をドラッグするとQuickSearchが開きます。
Actionカテゴリの下に「Expore ’〇〇’ as gparh output」という項目が出てくるので、ダブルクリックしてグラフに追加します。

出力ノード検索してもLibraryやQuick Searchから見つけられませんでした。もしかしたらGraph LibirayもしくはQuick Searchから検索できるかもしれません。
Color SpaceはGraph Variable Editorで設定可

ここはInstaMAT側が良いようにしてくれるのであまり気にする必要はなさそうですが、出力するノードを選択後、画面右側の項目を「Graph Variable Editor」に変更(ウィンドウ上のアイコンの「入」みたいな文字のアイコンをクリック)することで表示できます。
選択した出力ノードのColor Spaceをここで設定できます。
Material Finalizeから出力ノードを選択した時点でBaseColorはsRGB、それ以外はLinearにしてくれるので基本的にはここはあまり設定を変更する必要はなさそうです。気になったら確認する程度で良いかもしれません。
テクスチャをpng画像に書き出す

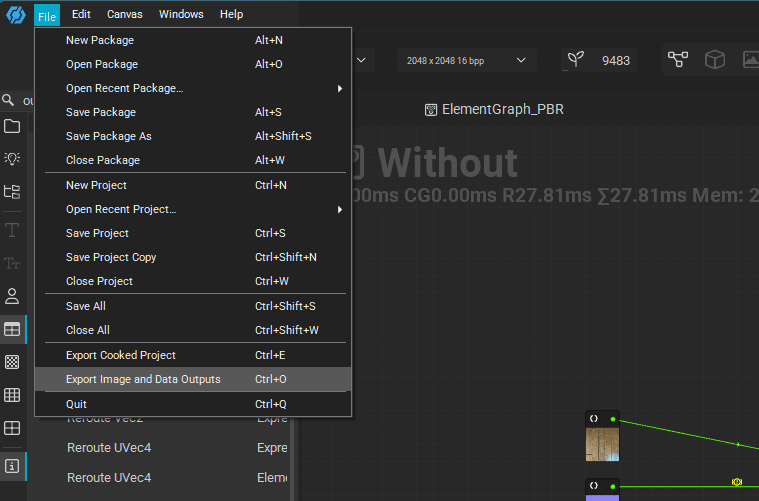
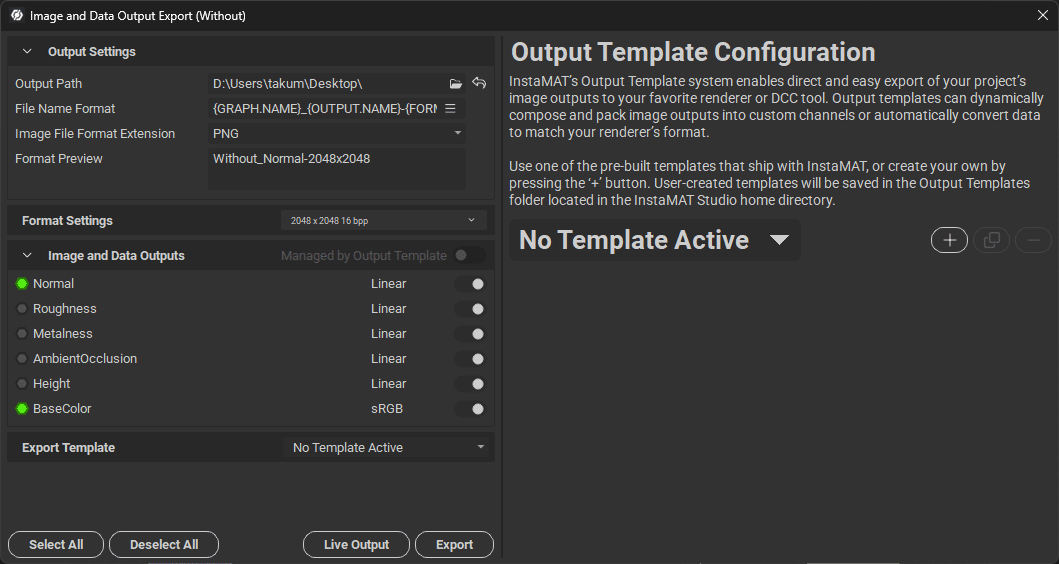
最後にテクスチャ画像を書き出すときは画面左上、ツールバーの「File」から「Export Image and Data Outputs」を選択します。

保存用のダイアログが出てきます。
ファイルの保存場所、各マップの命名規則、ファイル形式、フォーマット形式、保存するマップの種類を選択してExportボタンを押して画像書き出しがでます。
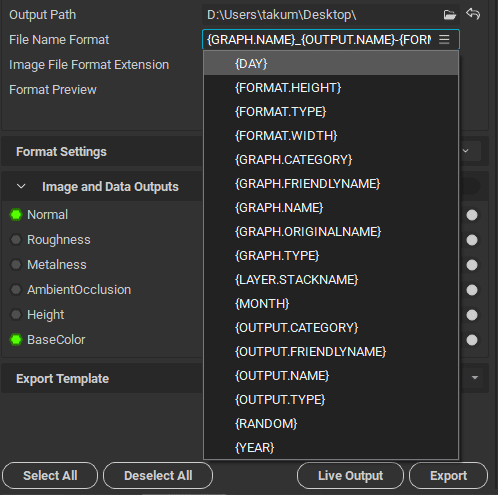
FileNameFormat
InstaMATの設定情報をファイル名に組み込めます。僕の場合は下記にしておくと、WallBrick_2048x2048_BaseColor.PNG(ファイル名_縦横サイズ_マップの種類.PNG)みたいにしてます。
{GRAPH.NAME}_{FORMAT.HEIGHT}x{FORMAT.WIDTH}_{OUTPUT.NAME}

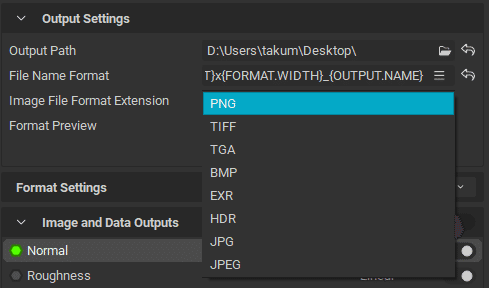
Image File Format Extention
pngの他にもjpgやtiffなども選択できました。

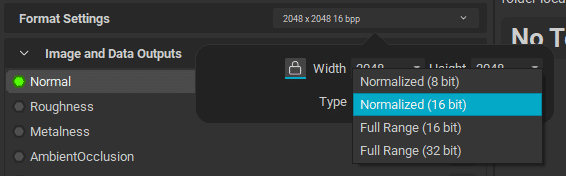
Format Settings
フォーマット設定は画像の解像度と色深度の設定ができます。

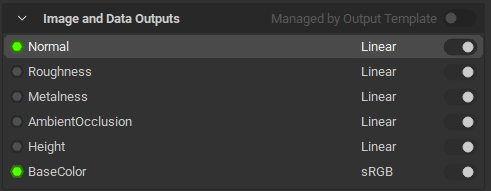
Image and Data Outputs
出力するマップの種類を選択できます。グラフ上で出力ノードがないと、ここには表示されないようです。

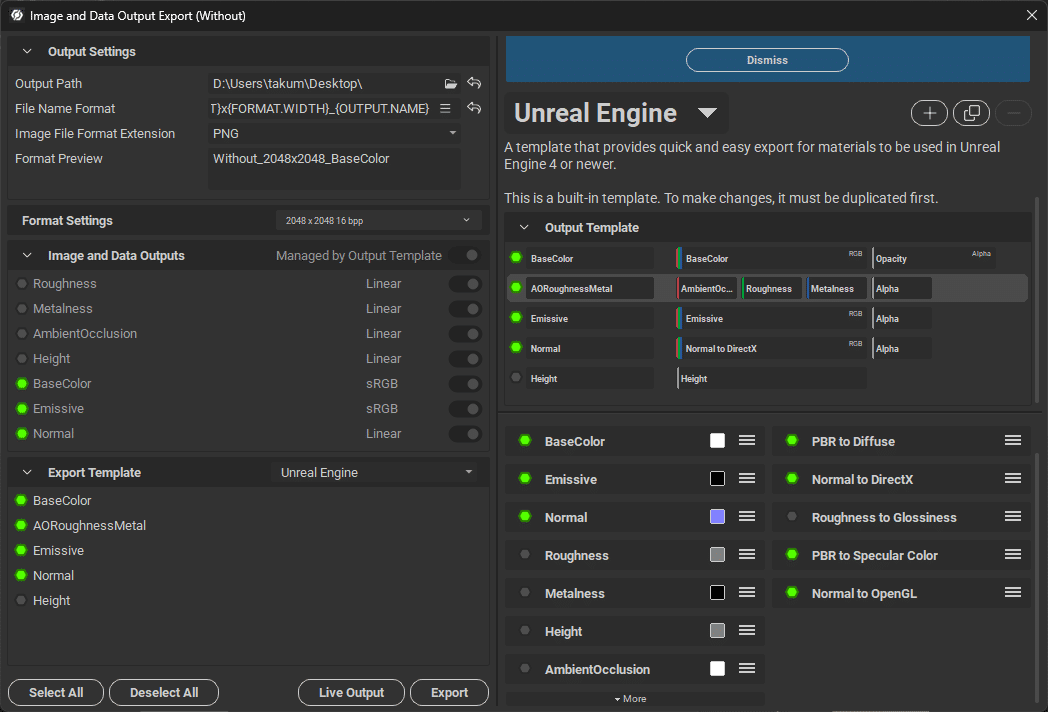
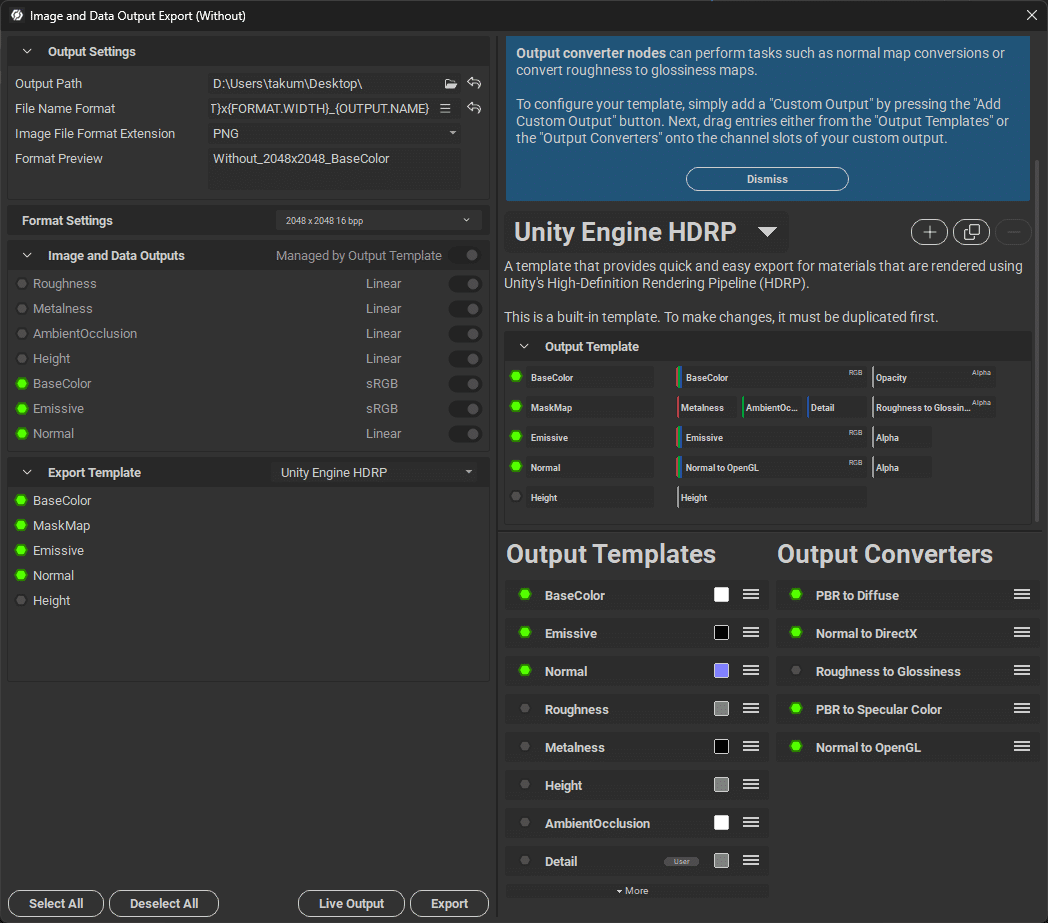
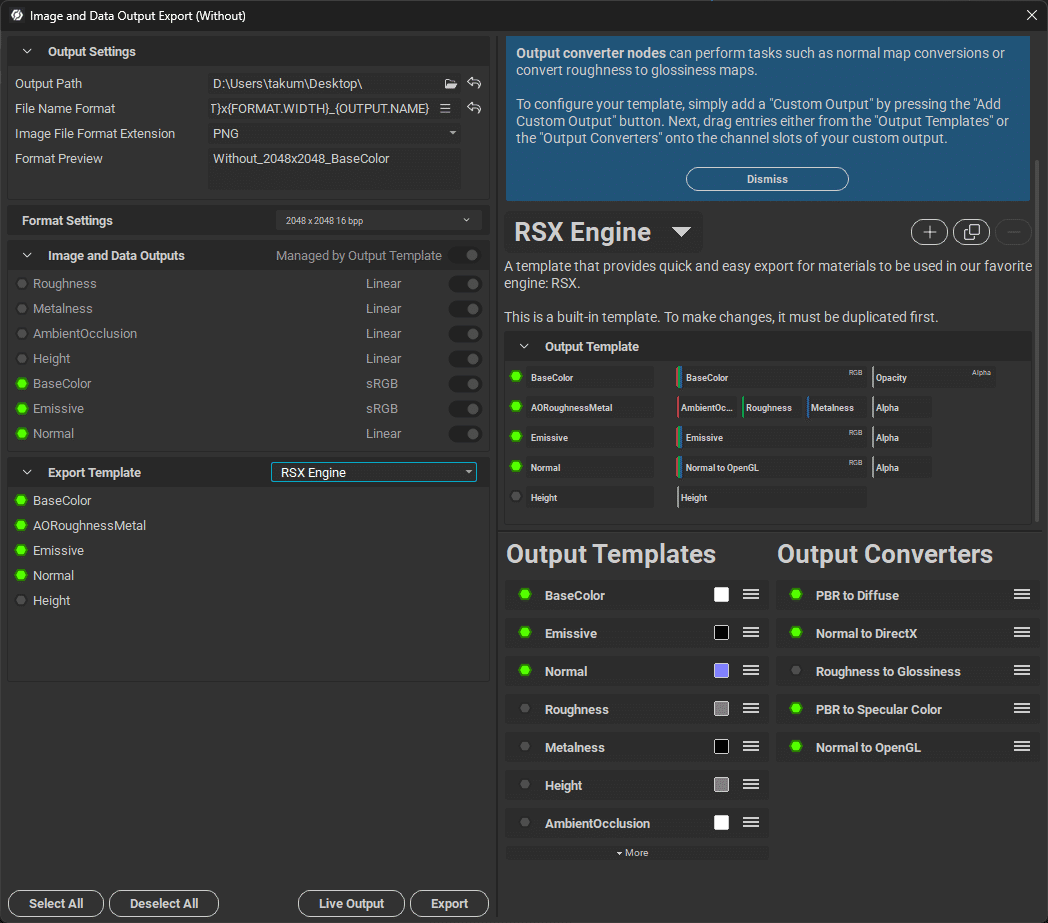
Export Template
こちらは結構ありがあいテンプレート機能となっていて、Unity HDRPやUnreal Engineに適応したマップ形式に変換して出力してくれます。



ちなみにUnrealEngine Templateで書き出すとORMマップ(Ambient Occulution/Roughness/MatelをRGBごとに設定したマップ)を下記のように出力してくれました。

ここまでプロジェクトの作成から各マップの出力まで必要再現の流れをさらってみました。
まだ他の機能についてはしっかり使いこせているわけではありませんが、結構なお金を払ってSubstance Designer使い続けなくも個人でやるなら十分な機能が備わっていると思います。Layerringなどの方はSubstaincePainterらしい機能のようなのでそちらも使ってみてわかった部分を別記事で共有できたらと思います。
