
Blenderのベイクのザラザラ感をなくす方法
過去にこんな記事を書きました。
僕の場合は基本的にはこの機能でライトベイクを行うのですが、このまま使おうとすると広い空間の床や壁などにノイズが出ることがあります。
Blenderのレンダリングで画像や動画として書き出す分にはあんまり問題ないのですが、DOORなどのグラフィックに制約の多いメタバース空間に入ってみるとその粗さが結構目立つので汚く見えてしまう。
なので、もうひと手間加えて、このノイズをなくしたい。
その方法を記載したいと思います。
ベイクの基本に関しては上記の記事を参照ください。
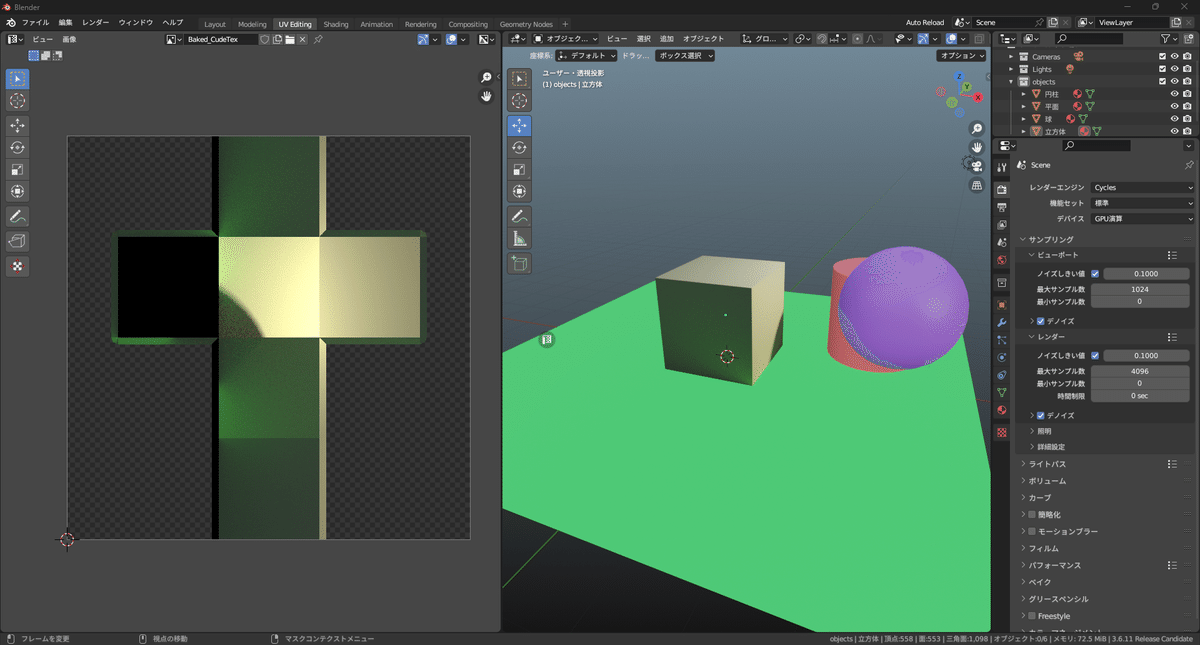
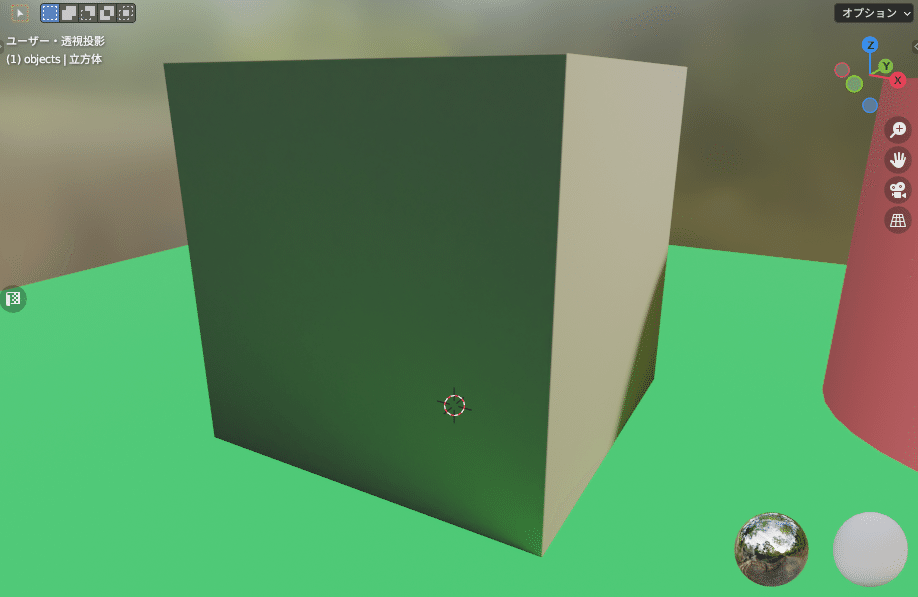
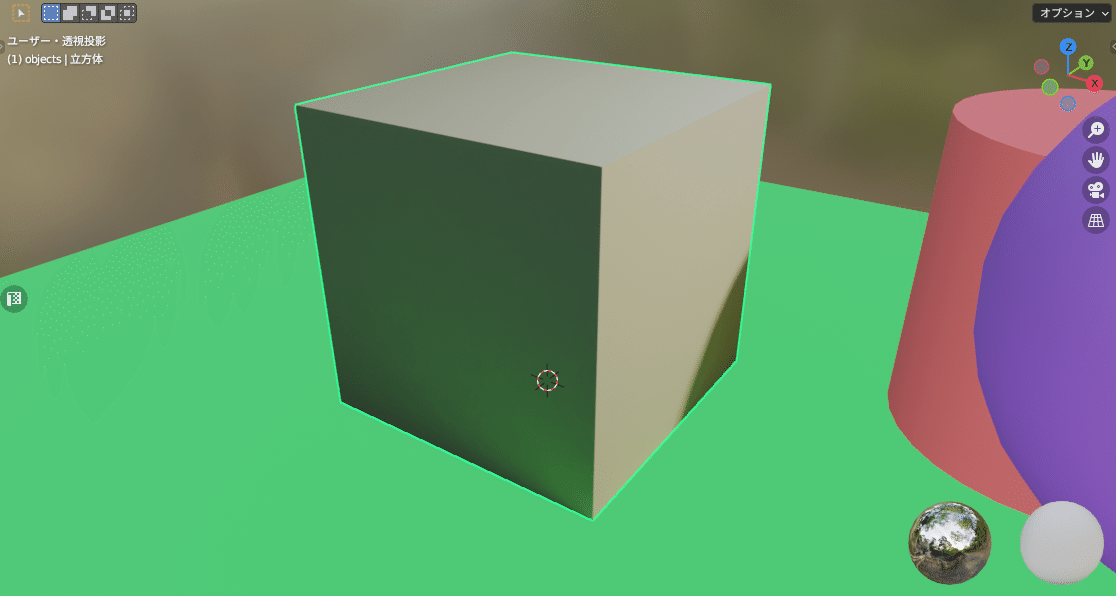
上記の記事に従って作成してみたテクスチャとCubeがこちらになります。
(マテリアルプレビューにしてCubeだけベイクされたテクスチャをあてています)

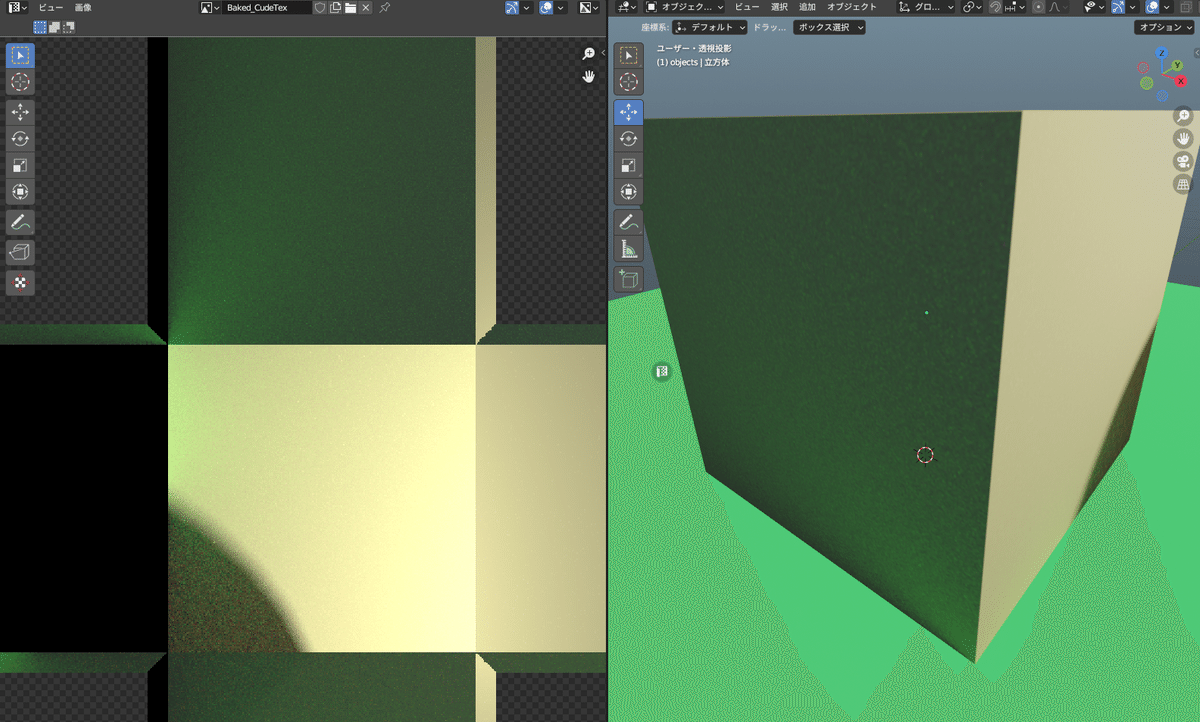
近くで見ると反射のノイズが結構残っています。

1.コンポジットワークスペースを開く
コンポジットワークスペースを開く
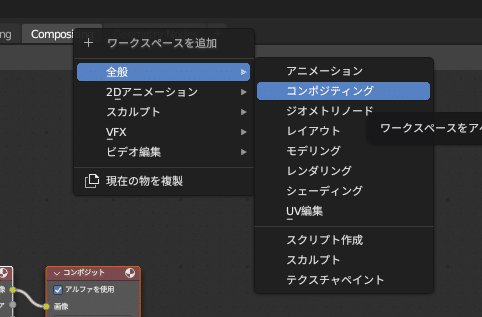
まずはワークスペースをCompositingにしましょう。
もしなければ、[ + ] アイコンを押して「全般」→「コンポジティング」で表示させることができます。


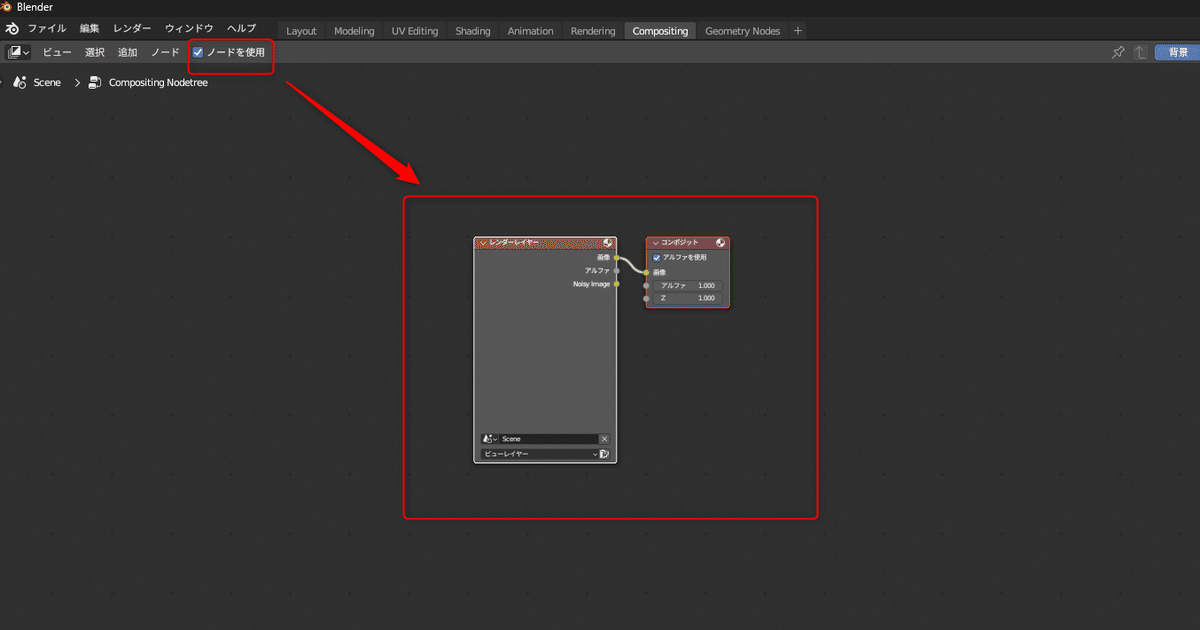
ノードを使用する
左上に「ノードを使用」のチェック項目があるのでこちらにチェックを入れましょう。チェックを入れると最低限のノードが生成されます。

この時生成される「レンダーレイヤー」と「コンポジット」の間の線は外しておきましょう。(レンダーレイヤーの描画優先されて、この先のデノイズしたテクスチャ画像の生成が動作しないことがあるので)
2.Compositingノードを組む
コンポジットは本来、カメラからの描画のレンダリングにエフェクトを加えるときに使うのですが、テクスチャにもエフェクトを加えることできます。
ベイクしたテクスチャを読み込む
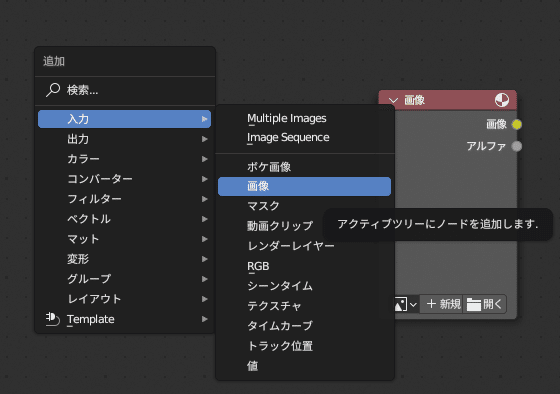
まずはソースとなるベイク済みの画像データを呼び出します。
「入力」カテゴリから「画像」を選択します。

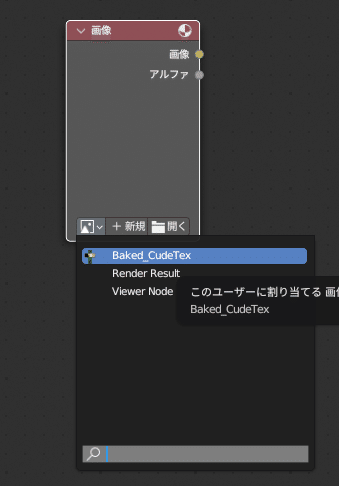
画像のアイコンからベイク済みの画像データを割り当てます。
(今回は「Baked_CubeTex」というファイル名のものを選択しています)

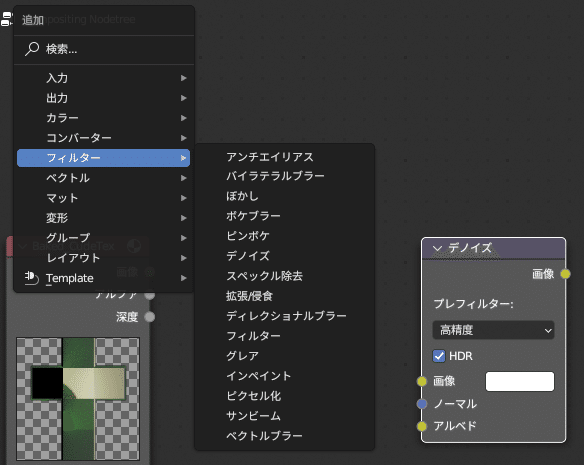
デノイズを追加する
「フィルター」カテゴリから「デノイズ」を追加します。
プレフィルターは「高精度」のままで特に問題ありません。
HDRもチェック入ったままでも大丈夫です。

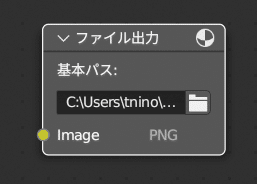
ファイル出力ノードを追加する
「出力」カテゴリから「ファイル出力」を選択します。
「基本パス」で選択したディレクトリにデノイズした画像データが書き出されます。

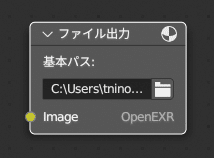
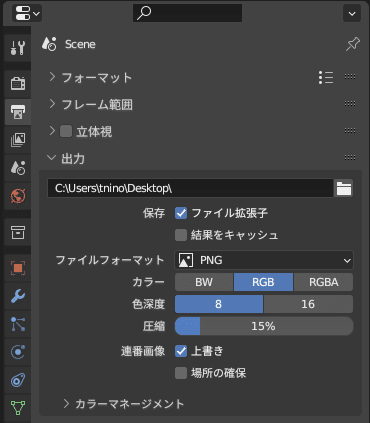
ファイル出力の形式がOpenEXRになっている場合は「出力プロパティ」の「出力」のファイルフォーマットを「PNG」に変更し、再度ファイル出力ノードを追加するとpng形式のファイルを出力することができます。


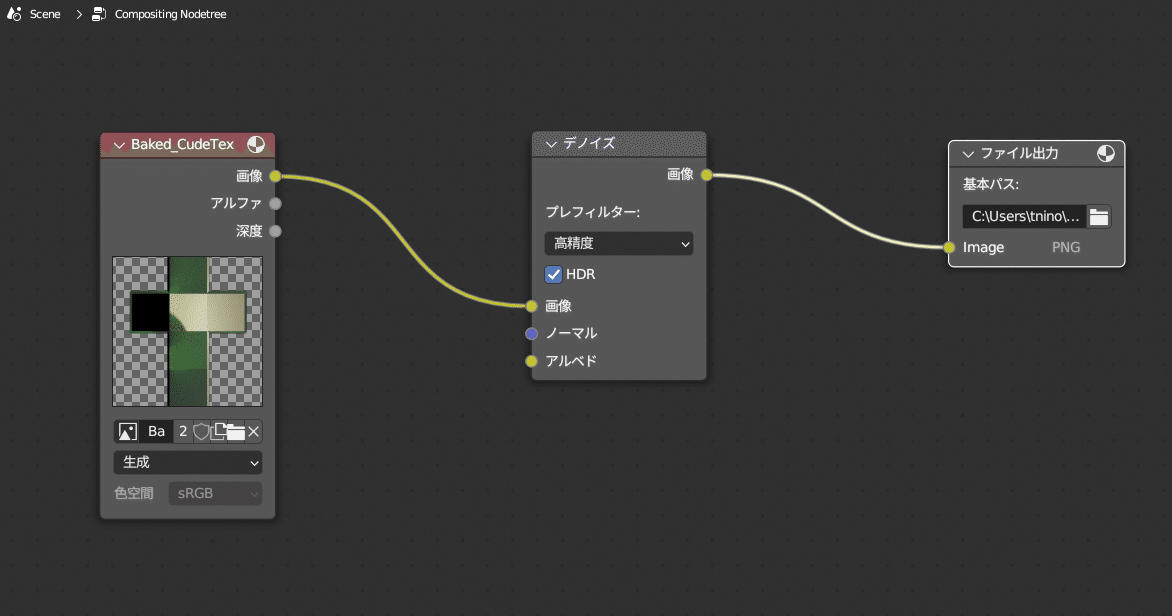
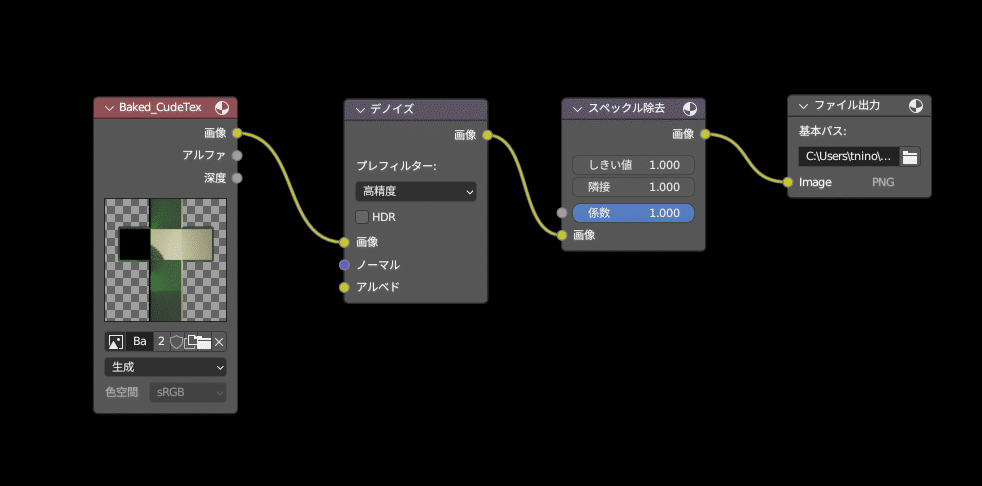
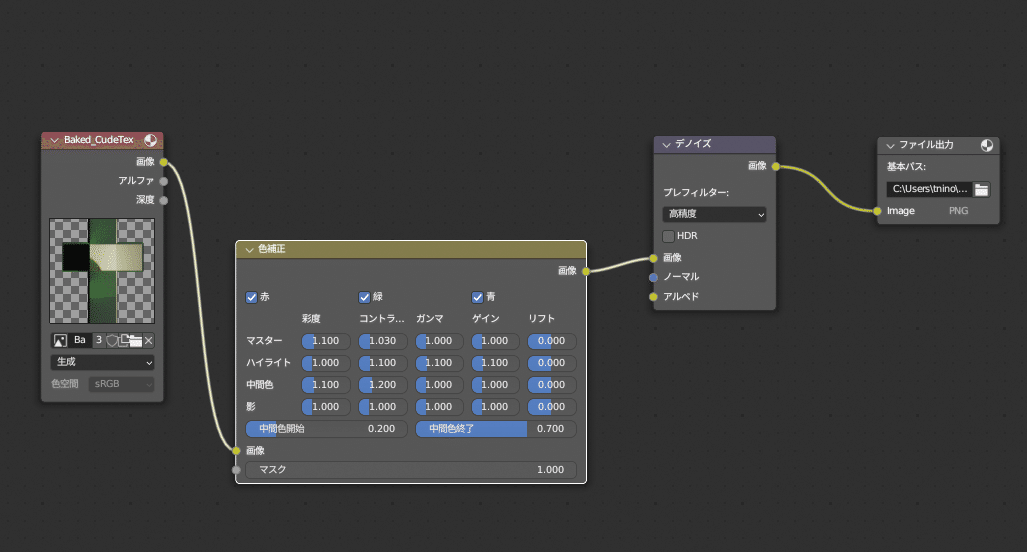
ノードをつなぐ
これらのノードを全部つなぎましょう。
[ 画像 ]ー[ デノイズ ]ー[ ファイル出力 ]となっていればOKです。

3.レンダリングしファイル出力を行う
キーボードの「F12」あるいは、画面左上から「レンダー」→「画像をレンダリング」でレンダリングを行います。
「Blenderレンダー」というウィンドウが表示されますが、こちらは閉じて大丈夫です。レンダーが完了すると、ファイル出力で選択したディレクトリにデノイズ済みの画像が生成されます。

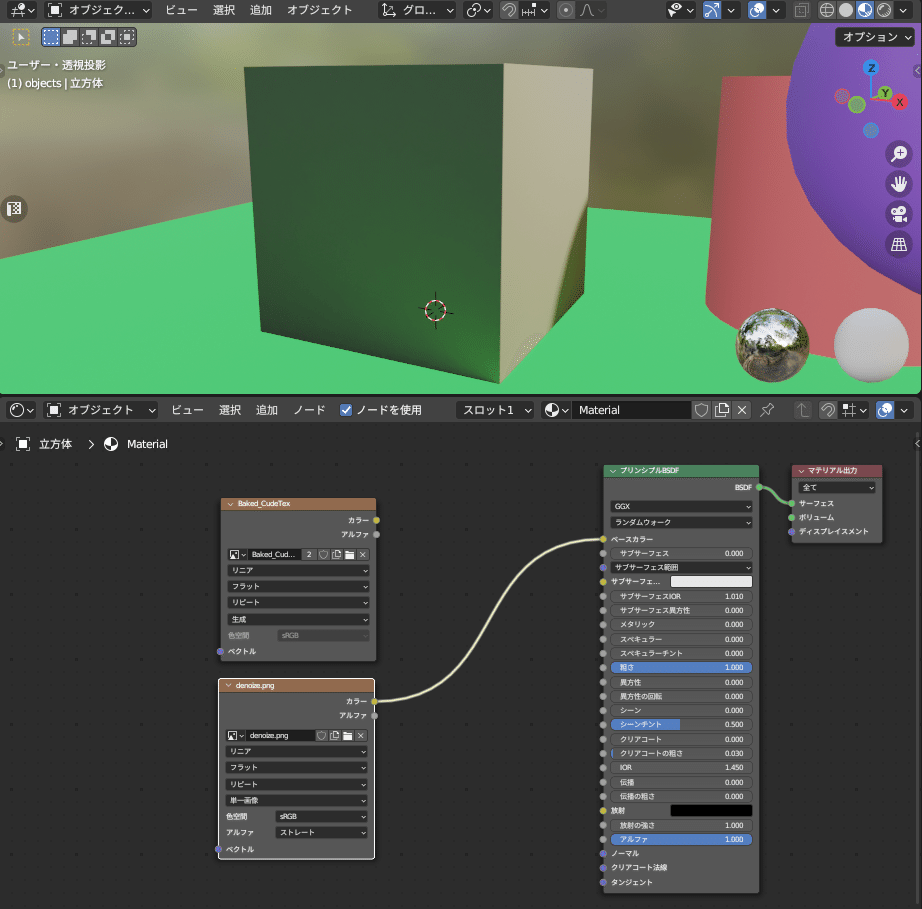
4.シェーダーノードに追加する
上記で生成した画像をシェーダーに追加し、ノードをつなぎなおします。

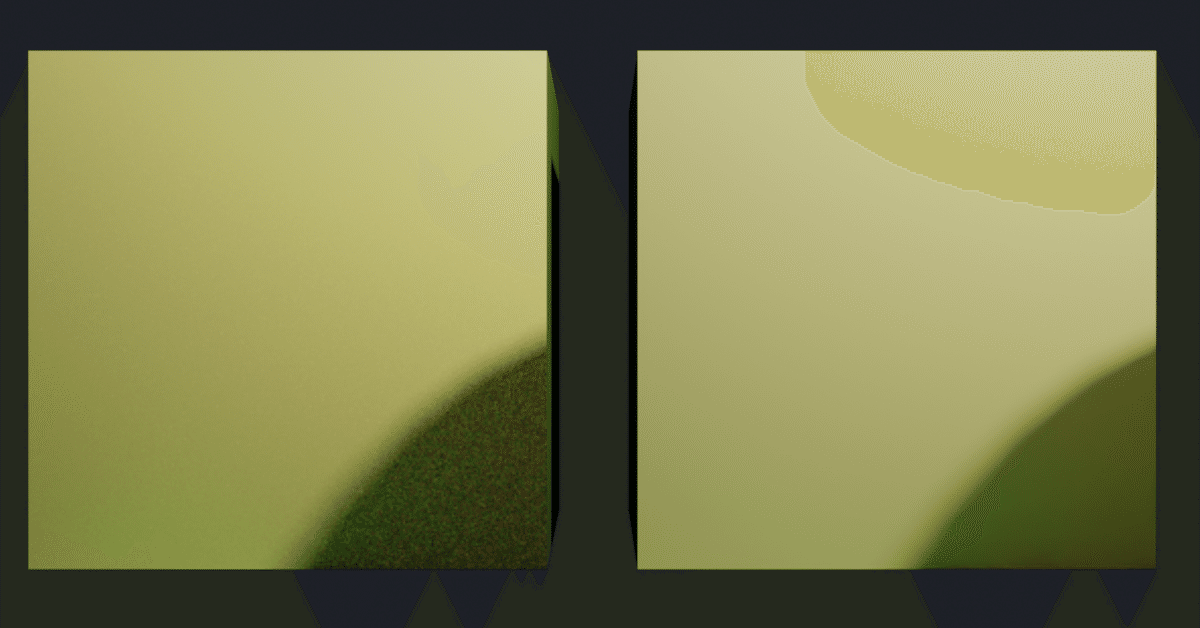
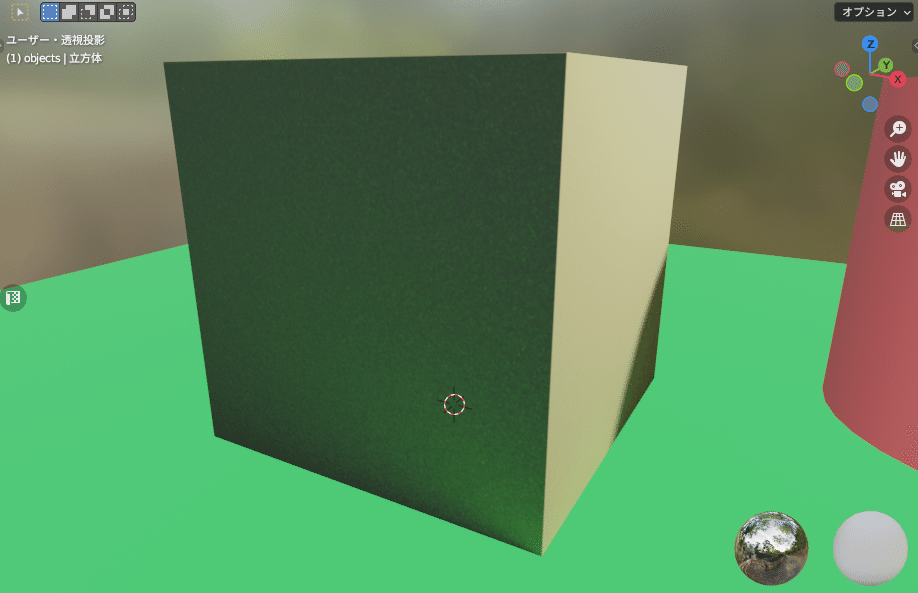
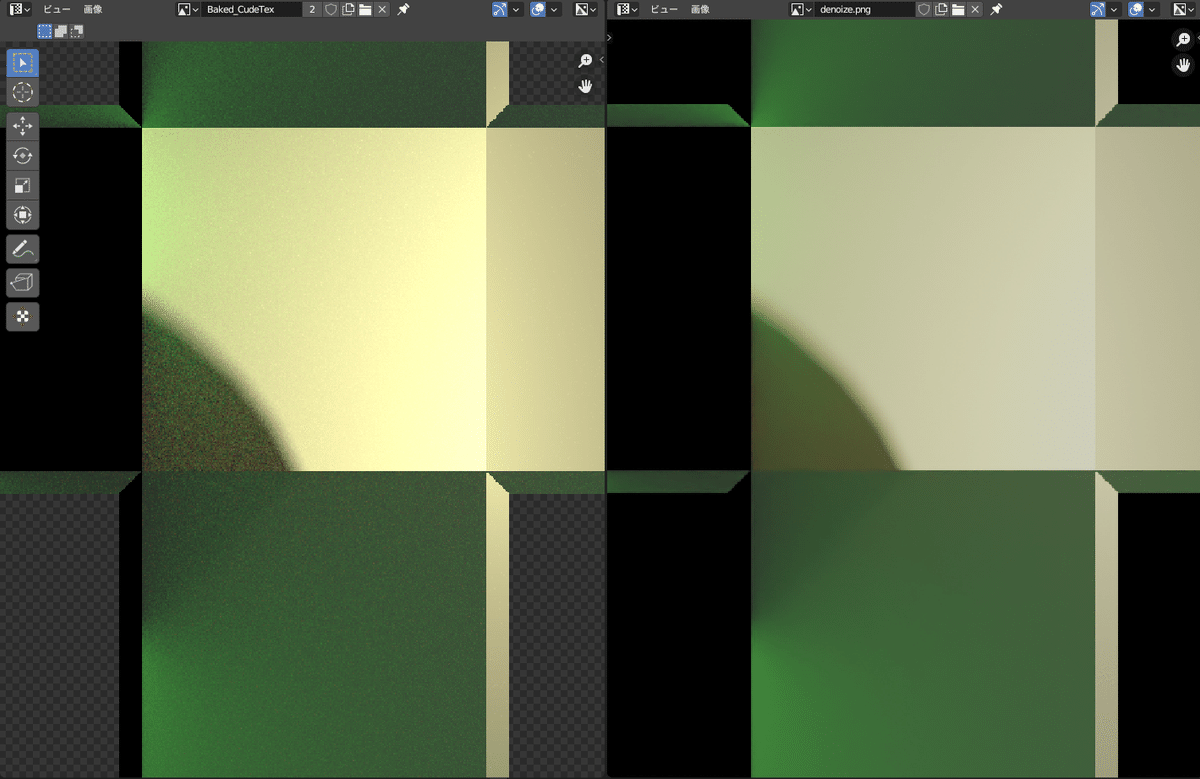
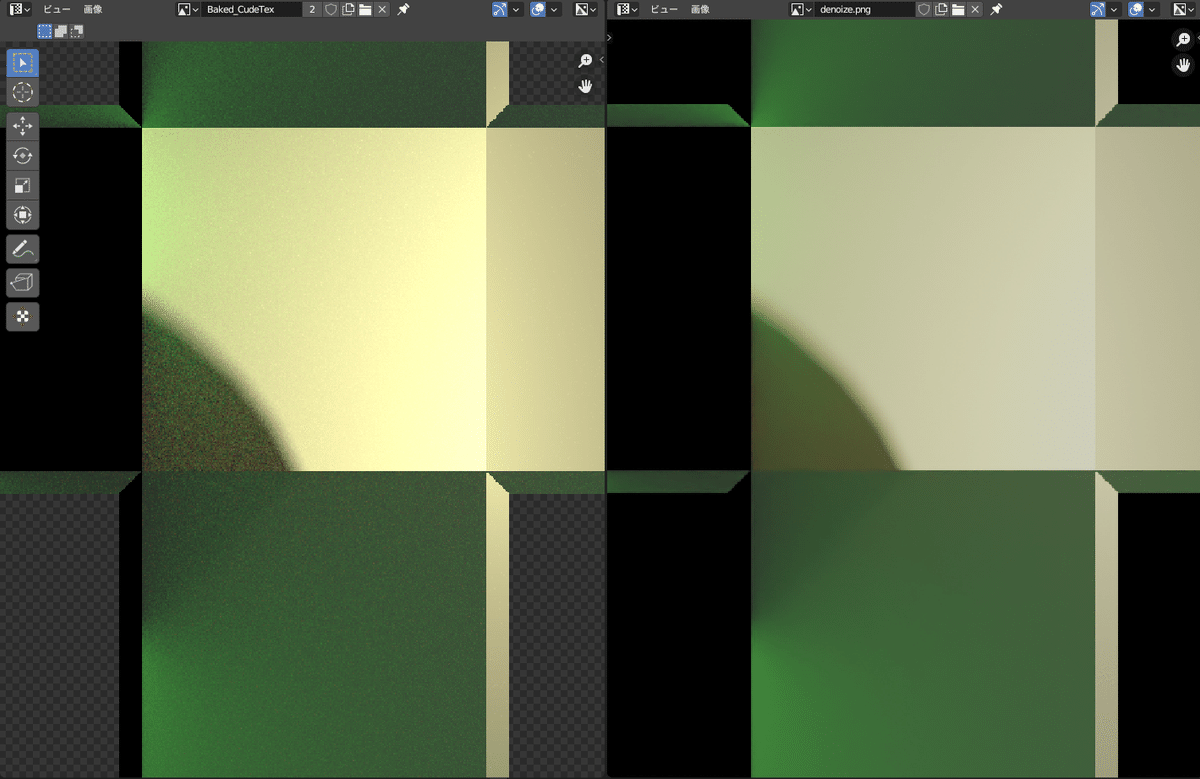
それぞれを見比べると以下の画像のようになります。


テクスチャデータを見比べてもノイズがなくなっていることがわかります。

こうするとDOORに持って行ったときのテクスチャの粗さが軽減されますので、少し手間はかかりますが、綺麗になるので試してみてください。
デノイズでもちょっとだけ明度のチラつきが残るときは「スペックル除去」を使ってみよう
デノイズのみだと、近寄ったときにまだ少し明度の違うドットが見えるときがあります。そんなときはスペックル除去を使うことでさらにノイズを減らすことができます。
デノイズと同じく「フィルター」カテゴリから「スペックル除去」を追加し、デノイズの後ろにつなげます。

1枚目がデノイズのみ。2枚目がスペックル除去


正直あまり大きな違いはありませんが、少し表面がなめらかになったような気がします。(気持ちの問題かもしれません)
デノイズした画像の色味が変わるのは「色調補正」をしよう
先のテクスチャの見比べにもある通り、デノイズをかけると少しコントラスト薄れることがあります。


コンポジットには色調補正のノードもあるので書き出すテクスチャの色を調整した状態で書き出すことができます。
下記は「色補正」ノードを使って調整してみた画像です。
他にもコントラストやガンマ値調整できるノードがあるので、自由に試してみてください。

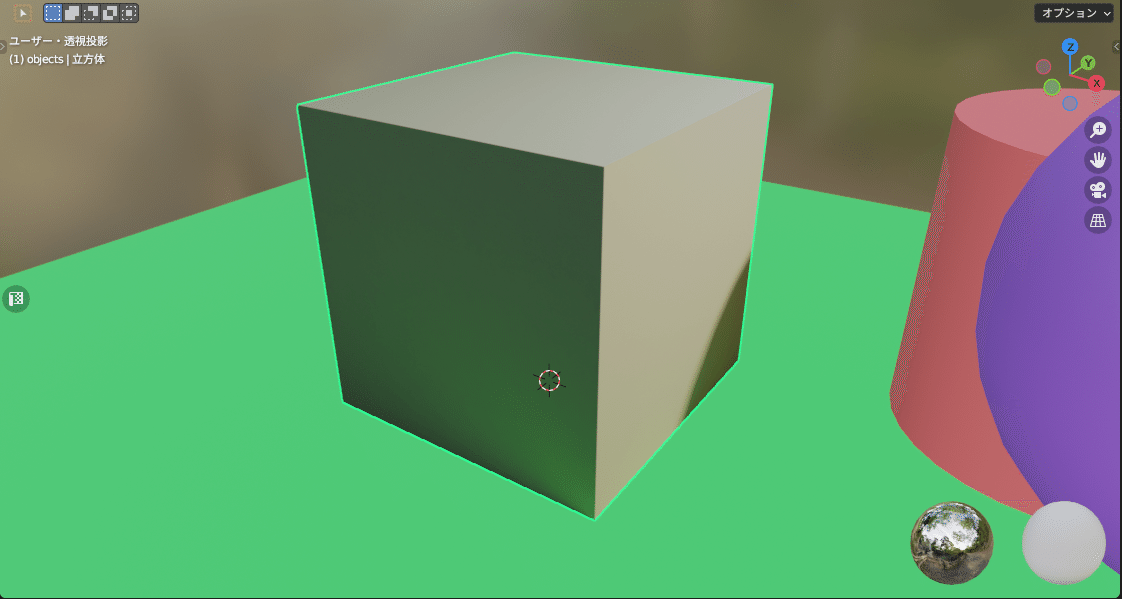
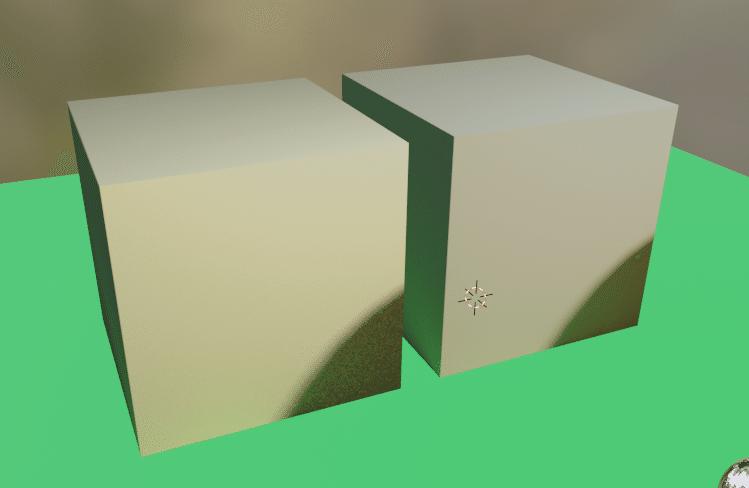
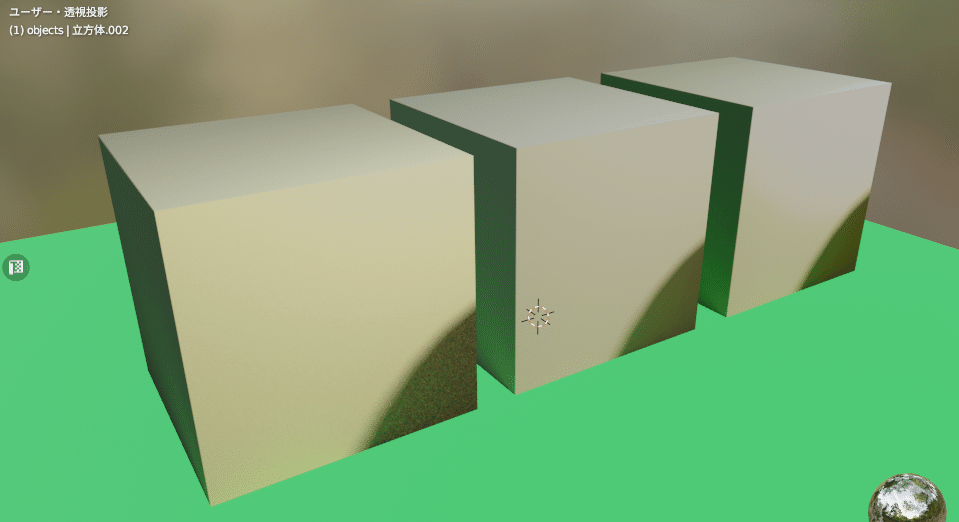
最終的には以下のような違いになりました。
手前左側から
・ベイクしたテクスチャ
・デノイズしたテクスチャ
・色補正+デノイズしたテクスチャ
最後のは少し再度上げ過ぎたような気がしますが、このように調整することでコントラストが低いベイクのデータを調整することができます。

皆様の作品のクオリティがあがるためにぜひご活用ください!
