
手描きと AI 描画を Loopback して行うキャラ描画 【Case A】
English Version: https://medium.com/@neoclassicalribbon/character-drawing-using-hand-drawing-and-ai-loopback-methodology-case-a-a6b488ee37b0
概要
ControlNet を使用して、より意図に沿った画像を作成するワークフローを探索する。
今回は線画、塗りを手描きによる修正も含めながら、段階的に仕上げる手法について調査した。
以下に各段階での作業結果を示す。

目的
Stable Diffusion による描画は、意図に沿った精密なコントロールが難しい面がある。
他方、自作の画像を AI で再描画したい場合も、単純に ControlNet を使うだけでは、入力画像から大きく離れてしまう場合がある。
この弱点を回避するため、一度に AI によって完成画像を作るのではなく、線画から塗りへと構成要素ごとに手動調整と AI 描画を反復することで、意図通り AI の描画を誘導する方法を考える。
ワークフロー解説
1. 初回入力用線画の作成
最初の入力となる線画画像を手描きで作成する。
モデルには東方 Project よりパチュリー・ノーレッジさんにご登場いただいた。

なおポージングはトレースであることをお断りしておきます。
トレース元も Midjourney 製なので、技術研究のためのフェアユースということで見逃してほしい。
2. 線画
AI による線画の再生成
手描き線画を入力として AI で改変することにより、線画品質の向上を目指す。
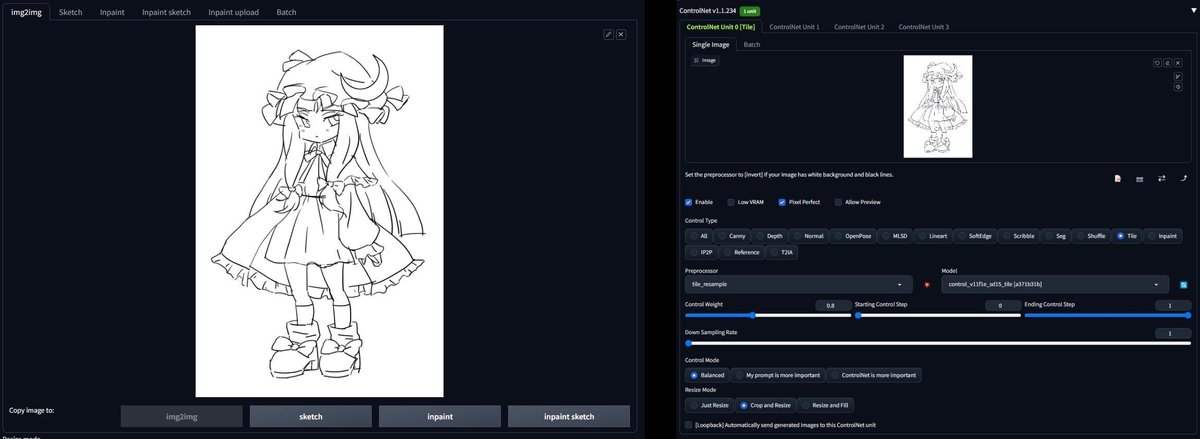
まず、線画を i2i および CN Tile に入力する。
Tile にも元画像を入れているのは、i2i による再描画だけでは元の線画からの改変が大きすぎて、キャラクターデザインを保つことができなかったためである。
Denoising Strength と Tile の Weight を変えることで、元画像からどの程度の改変を許すかを調整できる。

LoRA には Anime Lineart v2.0 を使用し、線画を確実に出力できるようにする。
prompt にもトリガーワードである "monochrome" や "lineart" を入れておく。
"black lines", "simple background", "white background" もあるとよい。
その他 prompt にはキャラの特徴を大まかに示しておく。
モノクロ線画なので、色の情報は不要である。
なお、このキャラには danbooru タグが存在するのだが、そんなに効果はないような気がした。
モデルは好みに合わせて選べばよい。
今回は色々なモデルで出力して、好みの部分を手動で組み合わせることとした。
使用したモデルは、Manmaru mix, Sukumizu Mix, 卡哇伊kawayi_2d, NineKeyMix V10 等である。
まるぷにっとした絵柄が特徴的なものを選んだ。
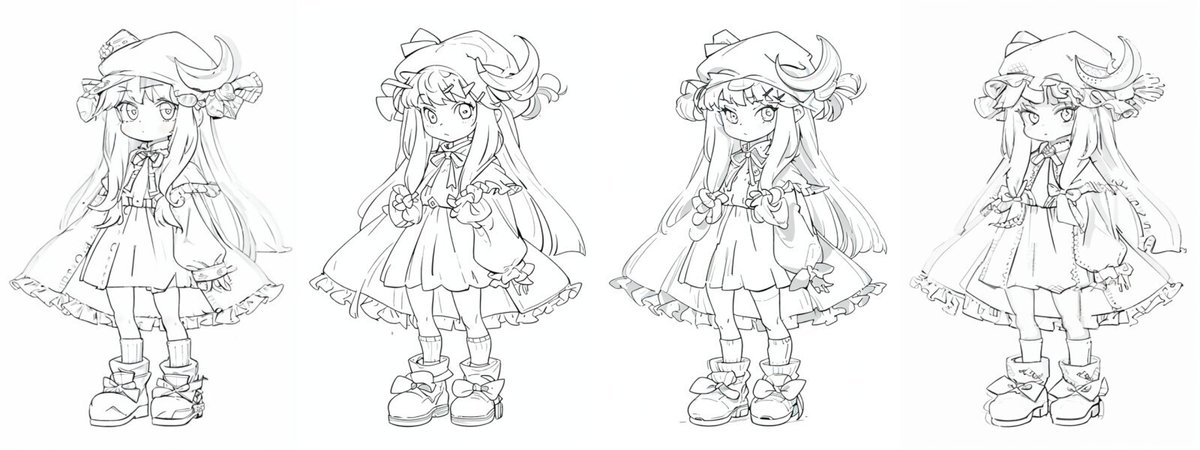
以下に出力例を示す。

なお、Civitai にも LoRA が上がっているキャラではあるが、工程を通してキャラクター LoRA は使用しないこととした。
ベースのデザインが公式衣装から異なることと、意図しない絵柄や構図への影響を懸念したためである。
ただ、場合によってはキャラ LoRA を使うことで手作業を短縮できる可能性もあり、その点は今後調査したい。
手動調整
出力した画像を Photoshop に読み込み、Mask を使用して部分ごとに好みの画像を混ぜ合わせた。
また、AI がうまく描画できていない箇所はブラシで上書きした。
特にパーツの区分けがうまくいっていない点は、しっかり閉じたり余計な線を消したりして AI にとって理解しやすくしておく。
線画の段階であれば修正が容易なのは嬉しい点である。
調整後以下のような線画となった。

3. 塗り
AI による塗りの生成
作成した線画を CN Lineart に入力して、t2i で塗りを生成する。
Preprocessor は "lineart_anime" , Model は "control_v11p_sd15_lineart" を選択する。
Model に "lineart_anime" を使用していないのは、色がちょっとおかしくなる気がしたからである。気のせいかもしれない。

prompt には色を含めたキャラの特徴を記載する。
特定のデザインを目指していなければ、色情報を省くことで AI がいい感じに塗ってくれるので、キャラデザのアイデア出しに良いかもしれない。
また、絵が得意な人であればこの段階で大まかに色を塗ったものを i2i に入れれば、色情報をコントロールしやすくなるはずである。
筆者にその能力はないので今回は AI に任せた。
モデルはここも好みでよい。
線画と同様複数のモデルで生成した。
最後に、色の塗り分け能力が向上するとの触れ込みである、"neoplaticism LoRA" をお守り代わりに追加しておいた。
以下に出力例を示す。

手動調整
ここも線画同様、好みのものを Mask で混ぜ合わせた。

prompt による指定のみでは再現できない細かいカラーリングについては、手動で色を変えて対応した。
Photoshop による色変えは以下のように行っている。
色を変えたいオブジェクトを選択する
Fill Layer を作成し、選択範囲のマスクを作る。合成モードは Color とする。
Level 調整レイヤーを追加して、マスクをコピーする。スライダーを左右に適当に動かして Fill Layer によって弱くなった陰影を取り戻す。

また、AI が物体の認識を勘違いしていそうな部分は、ブラシで線画や色を上書きして分離が正しく行われるよう補助した。
今回の場合、衣服の裾と髪が混同されている部分や、余計なオブジェクトが現れている部分などである。

あくまで AI を誘導するための素材なので、上手い絵を描こうとする必要はない。
編集済みの画像は以下の通り。

4. 仕上げ
AI Upscale
手動の塗り調整によって不自然になってしまった部分があるため、再度 AI に描画させて馴染ませることとした。
前段までで十分な完成度になっていれば、この工程はスキップしてもいいだろう。
色調整を行った画像を Tile と T2IA Color Grid に、線画を Lineart に入れる。
ここで Color Gridを使っているのは、Tile の Weight をやや下げて AI に再描画の自由度を与えつつ、元の色情報をキープしたいからである。
Color Grid の Grid サイズは "Preprocessor Resolution" によって固定のようである。
今回は細かめに色情報を残したかったため、"Pixel Perfect" のチェックを外し、Resolution を 2048 に上げた。

prompt は塗りを生成した時と同じものを使用する。
生成解像度も上げて、最終的な解像度に合わせる。
絵柄の方針は固まっているため、モデルは固定したまま複数枚生成した。
手動調整
生成された画像を手動でマスキングして組み合わせる。
最後に、線画や色味に微調整を加えて完成とした。
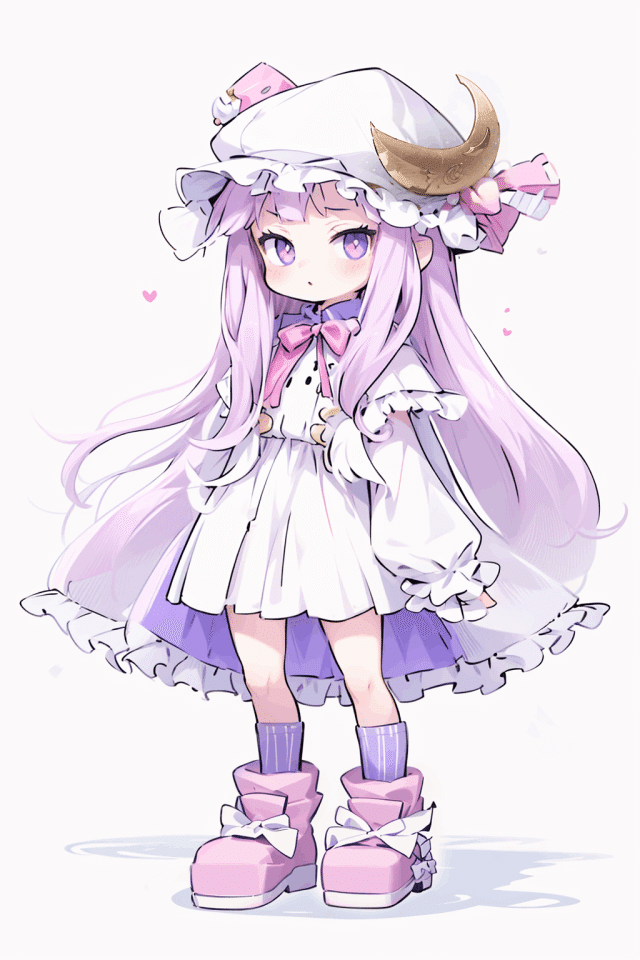
最終的な画像は次のようになった。

5. 絵柄変化 (おまけ)
完成した画像に対して、異なるモデルや LoRA を適用することで絵柄を変えられるかを試してみた。
前段までで作った画像を Tile に入れて、"ControlNet is more important" にチェックを入れる。
Weight はやや低めにしないと元画像からあまり変化が現れない。
また、線画を Lineart に入れる。

モデルや LoRA を目的の絵柄に合わせて差し替えて変換させる。
結果は以下の通り。

なんとなくそれらしくなっているものもある。
しかし、
キャラデザをキープしたい → 元画像に忠実でなければならない
絵柄を変更したい → 元画像を変化させなければならない
という相反する要求があるため、後処理での絵柄変化はあまりうまくいかないことも多い。
目指す絵柄があるなら、なるべく早い段階でそれに近づけておくべきだろう。
まとめ
段階的に反復を行うことで、おおむね意図通りのキャラ描画を行うことができた。
下手に人間が手を出すより AI に任せた方が見栄えの良い画像を出してくれるよという声もあるかもしれないが、筆者にとって大事なのは AI と手を取り合って一緒に作り上げている感覚なので、画の出来そのものはほどほどでオッケーなのだった。
お洋服の配色とかなんとなくパッチェさん好みな感じがして、AI くんは趣味がいいねとウンウン頷いていた。
涼し気ひざ小僧も素敵だな。むきゅっ。
今回は二本立て。
3D を入力に用いてリアル系のキャラ描画を試す。
お次は八雲紫さんだ。
この記事が気に入ったらサポートをしてみませんか?
