
Daily UI #015 「On/Off Switch」
Daily UI 15回目のお題は、「On/Off Switch」ということでスイッチのUIデザインを作成しました。
今回も制作時間は1時間半ほどでした!
1、リサーチ
今回はDribbble、Pinterestを主に参考にして作成しました。
・Dribbble
今回のスイッチのUIは何を作るかすごく悩んだのですが、簡単なアニメーションを作成することにしました!
2、ビジュアル
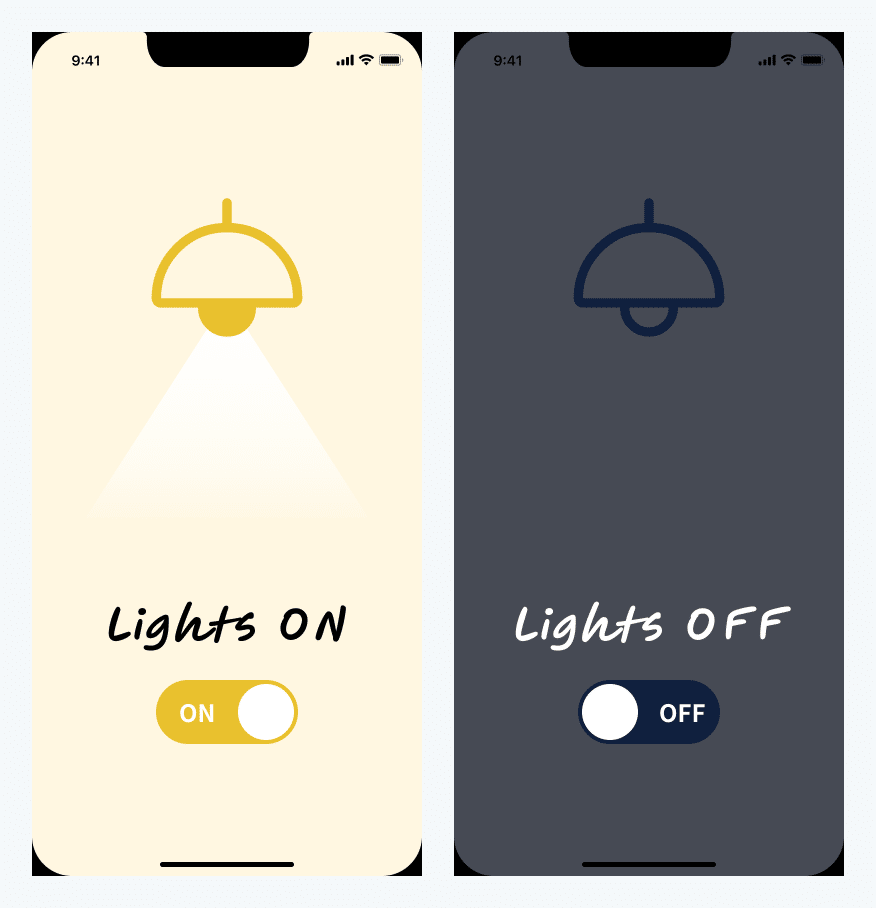
完成作品

作品特徴
1、アニメーションデザイン
スイッチをON,OFFすることで電気がついたり消えたりするアニメーションのしました。
2、トグルボタン
ボタンの中にON,OFFのテキストを入れることで、視覚的のONかOFFなのかがわかるデザインにしました
プロトタイプも作成したのでご覧ください!Daily UI 015「On/Off Switch」プロトタイプこちら↓
3、まとめ
学んだこと
・トグルボタンのNO,OFFの時のデザインでの見せ方
今回何を作るかすごく悩んで制作時間の半分は何を作るか考えるのに使ってしまいました( ; ; )挙句、中途半端なアニメーションでほんとに今回は反省することしかできないです( ; ; )ですが、何気なく使っていたトグルボタンのデザインの仕方などを学べたので、ポジティブに考えていきます!(反省も忘れずに)
次もDaily UIの制作記事を投稿していきます!
最後までご覧いただきありがとうございました!
