
【めっちゃ簡単】POSTMANを活用しLINEAPIへのリクエストをお試ししてみる
こんにちは!
LINE APIのコンサルティングやプリセールスをしてます、たくあんです。
みなさん!
LINE APIを簡単に試せるって言ったらすごく興味わきませんか?!
今回は簡易にプラットフォーマーが提供するAPIやSaaSサービスへリクエストが実施できるツール「POSTMAN」を利用してLINE APIをリクエストするところまでを記載していきます。
お試しいただく前に、LINE公式アカウントや前準備が必要です。
以下のnoteにて開設からMessagingAPI化を説明しているので前準備が出来ていない方は以下へジャンプしてみてください!
▼「POSTMAN」とは・・・
Web APIのテストクライアントサービスのひとつです。 色々なクライアントの動きをテストできるようスクリプト拡張や、テストスイートシナリオの作成などの機能があります。
転載:こちら
以下のページアクセスいただき「POSTMAN」をダウンロードしてください。
今回はMac版でのご説明になりますが、ご了承ください

DLできましたかね?アカウント作成や設定など細かい設定が諸々あるのですが、適当にやればできるので今回は割愛します。(すみません)
▼POSTMANアプリを起動
アプリを立ち上げるとプロジェクトのようなものが立ち上がります。

左上にある「+New」をクリックいただくと以下の画面になります。

こちらの”Request”を選択してください!以下のような画面が出たら必要項目を入力します。

Request name : LINE API検証
Select a collection or folder to save to: "+Create Collection"をクリックして適当にフォルダ名を作成してください。
今回は適当に「TESTER」と入力し、レ点をクリックするとSaveボタンが活性化します。そのままSaveボタンをクリックしてください。

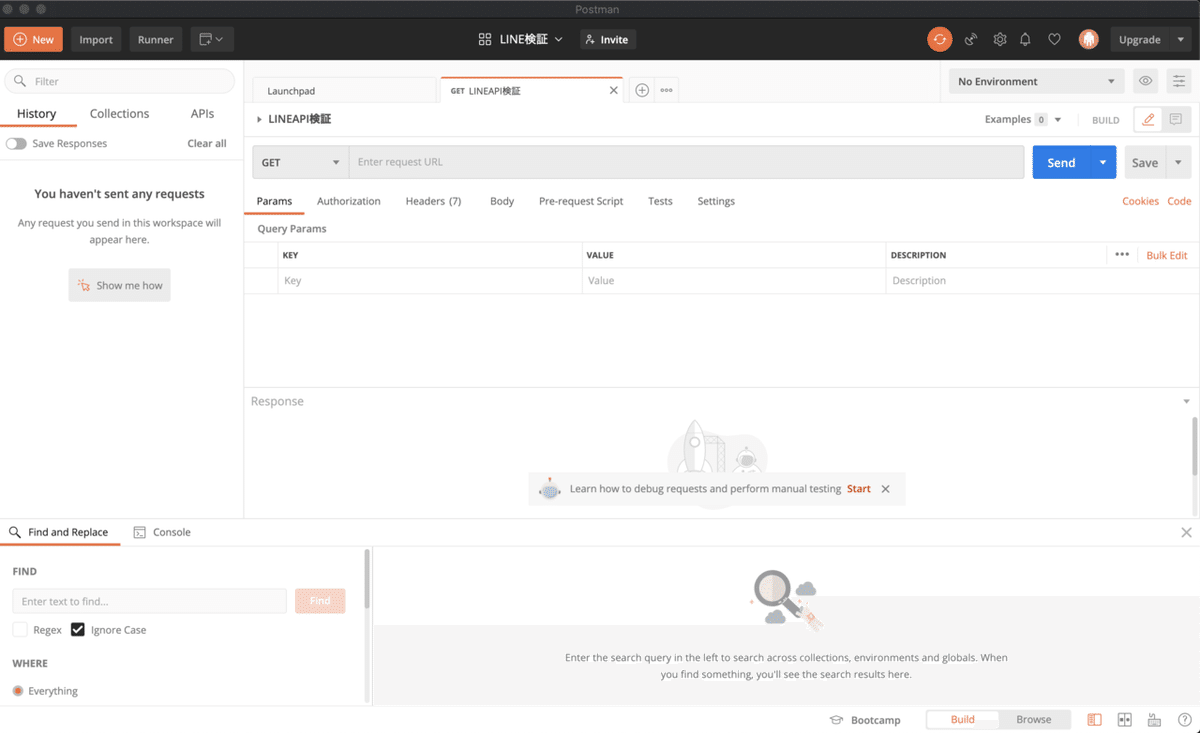
なんか難しい画面になりました。

ここまで来れば一旦環境は作れました!
次はLINE APIを叩いてみよう!!!
アカウントを作るのは別途作成してもらって、LINE Developersのアカウントも連携しておいてね!!!
https://www.linebiz.com/jp/entry/
▼Pushメッセージを送ってみる。
LINE Developersのリファレンスが以下になります。https://developers.line.biz/ja/reference/messaging-api/#send-push-message
リファレンスでは以下のようになっている。
ふむふむ・・・。なるほどわからんって方もいらっしゃいますよね。

重要なのは、以下の項目
HTTPリクエスト
リクエストヘッダー
リクエストボディ
になります。要求するAPIによってはリクエストボディがなかったりするのですがプッシュメッセージの場合は必要になります。
さて、この項目をPOSTMANに反映していきましょう。
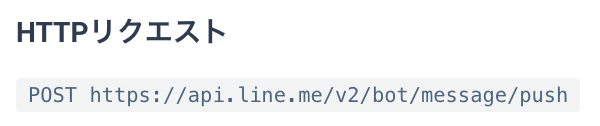
HTTPリクエスト
LINE Developersにある以下に注目。

必要な情報は "https"以降の内容をPOSTMANのテキスト項目に入力する必要があります。

(あれ。。。POSTはいらないの・・・?)
いえ!必要です!!!プルダウンで設定がありますデフォルトGETになっているのでこちらを上記のリファレンスの通りPOSTに変更してください。

HTTPリクエストについては、これでOKです。
リクエストヘッダー
続いてがリクエストヘッダーです。
設定項目が2つあります。

まずは Content-Type を設定しましょう。
POSTMAN内にある”Headers”をクリックしましょう。
テキストフォームが出てくるので、KEYに”Content-Type”を入力。
VALUEに”application/json”を入力してください。

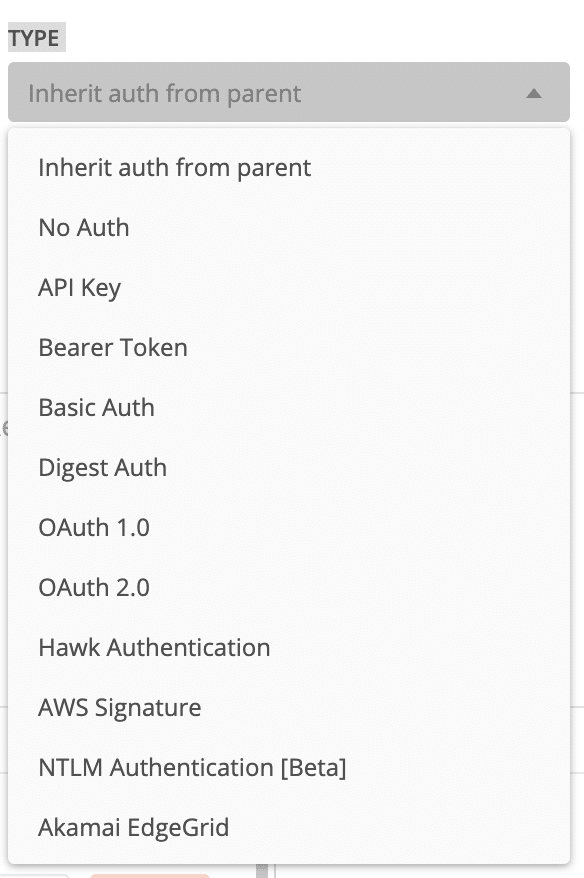
Authorization については、POSTMAN内にある”Authorization”をクリックしましょう。

TYPE を ”Bearer Token” を選択してください。
(リファレンスにあるBearer認証方式なのでこちらを使います)

選択するとTokenを指定するテキストエリアが出現します。

Token の 入手
今回は、LINE APIのMessaging APIを簡易的にリクエストを試してみるのでリクエストのキーとなる{channel access token}については、LINE Developers上で発行ができる長期のチャネルアクセストークンを使います。
LINE Developersにログインいただき利用したいChannel の設定内容を確認しコンソール上でチャネルアクセストークン(長期)を発行ください。

発行した内容を先ほどの、 Token に記載してください。
![]()
これでプッシュメッセージを送信するリクエストヘッダの設定は完了です。
リクエストボディ

この項目を設定していきます!設定内容はリクエストヘッダで設定した
”application/json”を利用するので、JSONデータを利用する必要があります。
JSONデータについてはリファレンスにある以下をパクりましょう。

{
"to": "ご自身のUserIDを記載してください。",
"messages":[
{
"type":"text",
"text":"Hello, world1"
},
{
"type":"text",
"text":"Hello, world2"
}
]
}
自分のUserIDの取得方法
LINE Developersから今回利用したいChannel のコンソールから自分のユーザーIDが取得できますのでこちらをコピーしてください。

POSTMANへのJSON設定
POSTMANの設定で、Body タブをクリックしてください。
指定するTypeは raw を選択し、コピーしたJSON内容をテキストエリアに貼り付け。
JSONフォーマットであれば自動的にJSONとして認識をしてもらえます。

さあいよいよ!プッシュするぞ!!!送信するぞ!!!のターンです。
Pushメッセージを送信
準備ができたので、Send ボタンを押しましょう!!!

リクエスト結果は、POSTMANのコンソールに返ってきます。
Statusが200 OKであれば!問題なく実装OKです!

公式アカウントに通知とメッセージがきてました!!

▼まとめ
いかがだったでしょうか、POSTMANを使うと簡単にLINE APIをお試しできるようになりました。
LINE公式アカウントで簡単な挙動確認などをされたりLINE APIを試してみたい!というライトな気持ちで始められるものなので是非みなさんお試しいただければと思います。
以上です!!
