
【NoCode】Bubbleのチュートリアルを初心者向けに解説! ⑩ プラグインを使用してチャートを作成する
皆様こんにちは、taku(@takuNoCode1)です!
平素より格別のご高配を賜り厚く御礼申し上げます。
今回は、NoCodeツールBubbleのチュートリアル Lesson 10 を初心者向けに解説していきます!
この記事で学ぶこと
・入力フォームに条件を追加する方法
・プラグイン(Chart Element)の導入方法
・2種のデータからチャートを作成する方法
チュートリアルの概要につきましては、次の記事で解説しましたので、まずはこちらをご覧ください。
1. 実装するサンプル

プラグイン(Chart Element)を導入することにより、データベースに保存した「Label(x軸)」「Value(y軸)」の2種のデータから、「チャート(図表)」を作成する方法を学びます。
2. データ入力フォーム及び保存ボタン作成
まずは、x軸(横軸)のデータを入力するためのフォームを作成します。
「Input」を配置し、「Placeholder」を「Label」に変更します。
「Input Label」という名前が設定されていることを確認しておきます。
「This input should not be empty」にチェックを入れます。「この入力は空白であるべきではない」という意味です。
これにより、「空データ」を保存できないようにします。

次に、y軸(縦軸)のデータを入力するためのフォームを作成します。
「Input」を配置し、「Placeholder」を「Value」に変更します。
「Input Value」という名前が設定されていることを確認しておきます。
続いて、「Content format(内容の形式)」に「Decimal(小数型)」を選択します。
y軸のデータには「数値」が必須であるため、ユーザーが誤って他のデータを入力するのを防ぐ必要があります。
そこで、「Content format」に「Decimal」を選択することで、「小数を含む数値」以外のデータを保存できないようにします。
先程と同様に、「This input should not be empty」にチェックを入れます。
これにより、「空データ」を保存できないようにします。

最後に「Button」を配置し、「Save」に変更します。
「Button Submit」という名前が設定されていることを確認しておきます。
次章で「Workflow」を作成するため、「Start/Edit workflow」をクリックします。

3. 2種のデータをデータベースに保存
新規データをデータベースに保存する方法については、第1回目のチュートリアルで学習しました。復習のために以下に実装の流れをまとめます。
・「Type」を作成する
・「Field」を作成し、データ型を設定する
・「Field」と入力フォームの値を紐づける
「Type」及び「Field」につきましては、次の記事で詳しく解説しましたので、まずはこちらをご覧ください。
今回のチュートリアルでは、「Data Point」という「Type」を作成し、「Label」「Value」という、2種の「Field」を作成していきます。

上記の流れに沿って、まず最初に「Type」を作成していきます。
「Click here to add an action」をクリックし、「Data(Things)」から「Create a new thing」を選択します。

「Type」のドロップダウンリストから「Create a new type」を選択し、「New type」に「Data Point」と入力します。

続いて「Field」を作成していきます。「Set another field」をクリックし、「Create a new field」を選択します。

「Field name」に「Label」と入力し、「Field type」に「text」を選択した後に「CREATE」ボタンをクリックします。

「Label」= 「Input Label's value」となるように順に選択します。
「Input Label」は入力フォーム作成時に確認した名前で、「's value」は「値」という意味です。
これにより、「Label」と入力フォームの値の紐づけが完了しました。

上記と同じ手順で、もう1つ「Field」を作成していきます。
「Field name」に「Value」と入力し、「Field type」に「number」を選択した後に「CREATE」ボタンをクリックします。
保存するデータは数値なので、「number」をデータ型に設定している点に注意してください。

「Value」= 「Input Value's value」となるように順に選択します。
「Input Value」は入力フォーム作成時に確認した名前で、「's value」は「値」という意味です。
これにより、「Value」と入力フォームの値の紐づけが完了しました。

これまでの実装で、「Data Point」という「Type」を作成し、「 Label」及び「Value」という、2種の「Field」を作成することで、フォームに入力された2種のデータを保存することができるようになりました。
保存終了後に、入力フォームの値をクリアするために、さらに「Workflow」を追加します。
「Click here to add an action」をクリックし、「Element Actions」から 「Reset inputs」を選択します。

4. プラグイン(Chart Element)の導入
プラグインとは、機能を拡張するためのプログラムのことです。複雑なコードを書かなければ実装できないような機能も、このプラグインをインストールして設定を行うだけで、初心者でも簡単に実装することができます。
左メニューの「Plugins」を選択し、「Add plugins」をクリックします。

検索フォームに「Chart Element」と入力し、「Install」をクリックした後、「DONE」ボタンをクリックします。

プラグイン「Chart Element」を導入することで、データベースから取得した数値データをグラフ形式で表示することができます。
今回は、プラグイン自身への設定は必要ありません。

5. チャートの作成及びデータの紐づけ
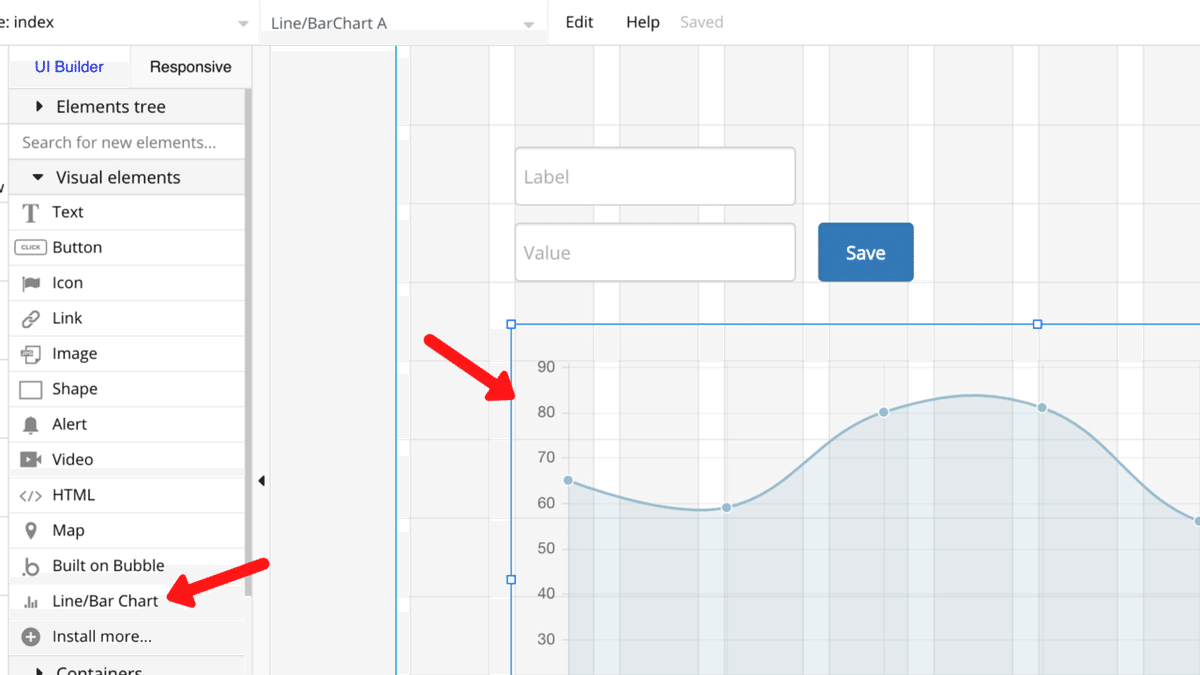
「Line/Bar Chart」をドラッグアンドドロップして入力フォームの下に配置し、プロパティを設定していきます。

「Chart type」に「Bar」を選択します。
「Type of data」に「Data Point」を選択します。
「Data source」に「Do a search for」を選択し、新しく出現したポップアップの、「Type」に「Data Point」を選択します。
これにより「Line/Bar Chart」と 先程作成した「Data Point」という「Type」を紐づけることができました。

「Value expression(値式)」に「Current point's Value」となるように順に選択します。
これにより、「y軸(縦軸)」と先程作成した「Value」という「Field」を紐づけることができました。
「Label expression(ラベル式)」に「Current point's Label」となるように順に選択します。
これにより、「x軸(横軸)」と先程作成した「Label」という「Field」を紐づけることができました。

「Background style」に「Flat color(単色)」を選択し、チャートの背景を塗りつぶすことで見やすくします。

以上で、今回の実装は完了です。「Preview」ボタンをクリックし、テストを行ってください。
6. まとめ

最後に、今回のチュートリアルの流れをまとめます。
① 入力フォーム及びボタンを配置する
②「Data Point」という「Type」を作成する
③「Label」及び「Value」2種の「Field」を作成する
④ プラグイン(Chart Element)を導入する
⑤ チャートを作成する
⑥ チャートと「Data Point」を紐づける
⑦ チャートと「Label」及び「Value」を紐づける
今回は、プラグイン「Chart Element」を使用して、データベースに登録したデータから、チャートを作成する方法を学びました。
引き続きBubbleの理解を深めていきましょう!
次のチュートリアルはこちらです!
