
【NoCode】Adaloで簡単なアプリを作ってみよう! ④ データの削除
皆様こんにちは、taku(@takuNoCode1)です!
平素より格別のご高配を賜り厚く御礼申し上げます。
前回に引き続き、NoCodeツールAdaloで簡単なアプリを作っていきます!
Adaloで簡単なアプリを作ってみよう!
① データベース設計及びデータの読み込み
② データの作成
③ データの更新
④ データの削除
⑤ リレーションシップの設定
Adaloのチュートリアルで学べることをベースにして、簡単なアプリを作成しながら、開発の基本となる「CRUD」について学習していきます。
「CRUD」とは、データを操作する際に必要な最低限の機能のことです。
・Create(作成)
・Read(読み込み)
・Update(更新)
・Delete(削除)
今回は、「データの削除(Delete)」について学びます。
Adaloの概要とアプリ開発の始め方については、次の記事で解説しましたので、まずはこちらをご覧ください。
1. 実装するサンプル

前回に引き続き、オススメの旅行先を投稿する「旅行アプリ」を作成していきます。
今回は、詳細画面に配置したボタンをクリック後、削除確認用モーダルを表示し、削除ボタンがクリックされた場合のみ、データベースに保存されたデータを削除します。
2. 削除確認用 Modal 作成
削除用のボタンをクリック後、即データベースのデータを削除するような設計は非常に危険です。
なぜなら、ユーザーが誤って削除用のボタンをクリックしてしまう可能性があるからです。
ユーザーの操作ミスで貴重なデータが削除されてしまうのを防ぐため、最終確認用の「Modal(モーダル)」を作成します。
「Modal」にてユーザーが削除ボタンをクリックした場合のみ、データの削除を行います。

2-1. Screen の追加
「ADD SCREEN」の「Misc」から「Modal」をクリックします。

追加する「Screen」の名前を入力し「CREATE SCREEN」ボタンをクリックします。今回は「Delete Modal(削除モーダル)」を名前として設定します。

削除確認用の「Delete Modal」を追加することができました。

2-2. Delete Modal のデザイン
「Modal」のデザインに関しましては、各自で好みの色や形で作成していただいて問題ありません。
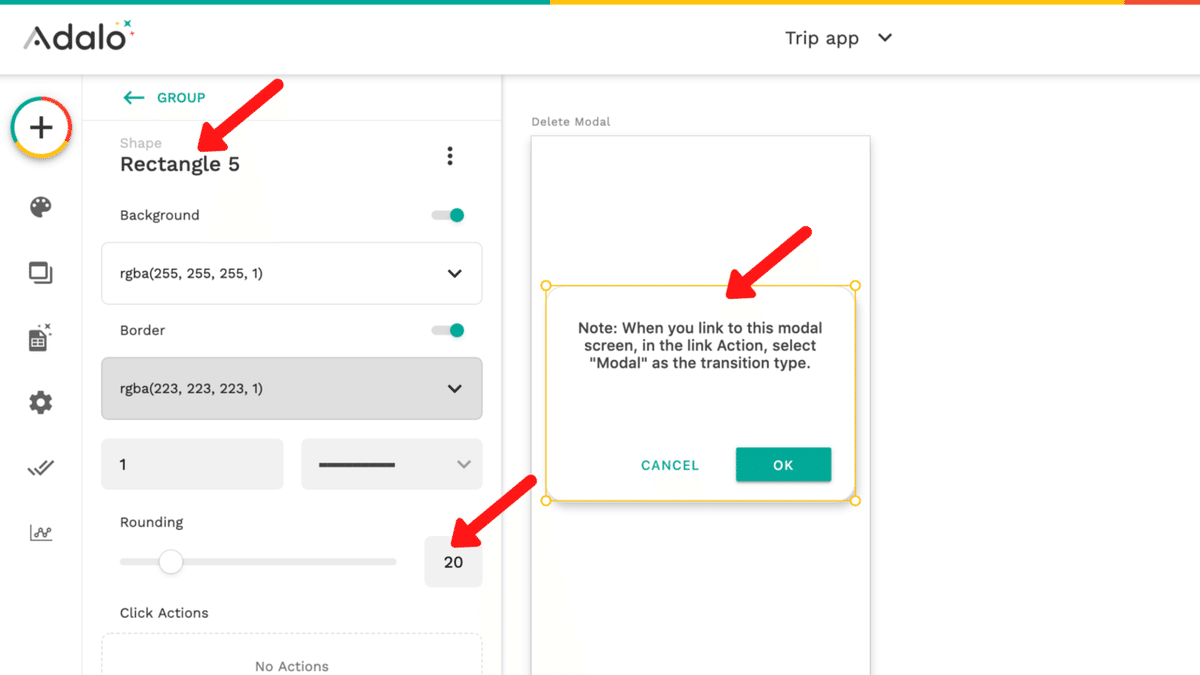
「Rectangle(長方形)」を選択し、「Rounding」を「20」に設定して、角を少し丸くします。

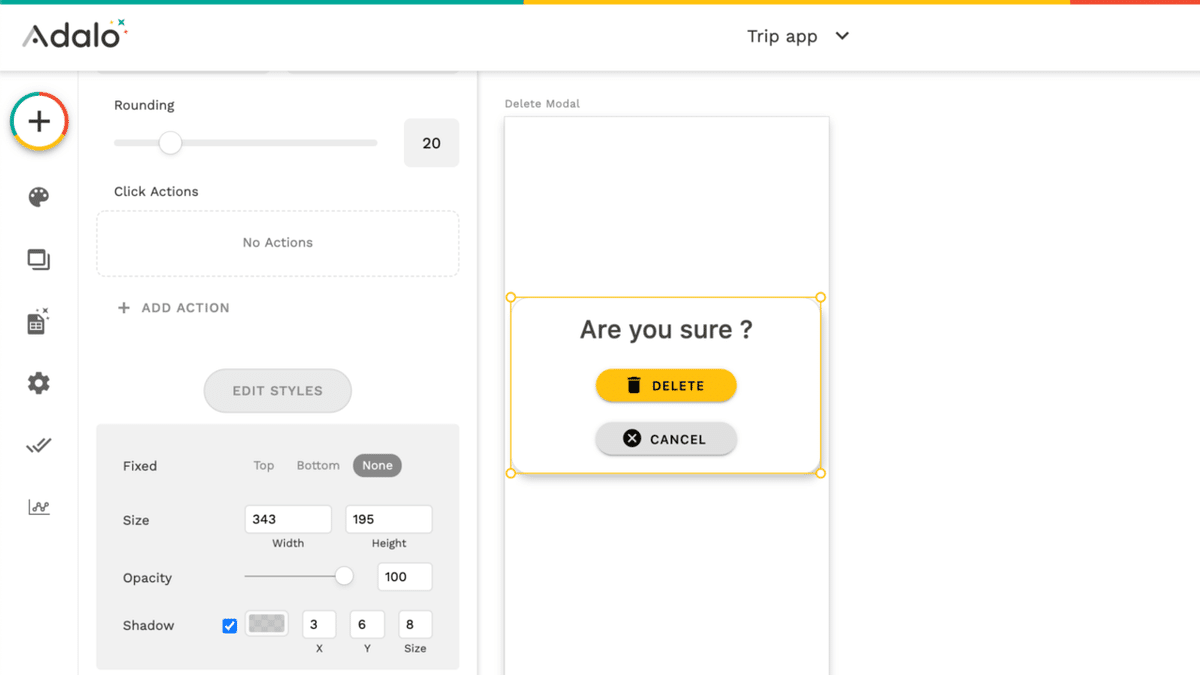
「Text」を「Are you sure ?(本当ですか?)」に変更します。
「Font Size」を「28」に変更し、「Alignment」を変更して「中央揃え」にします。

「Button」を「OK」から「Delete」に変更し、「Icon」に「delete」を選択します。
「Primary Color」を「Secondary」に、「Text Color」を「#000000」に変更します。
「Rounding」を「18」に設定し「Button」の角を丸くします。

「Cancel Button」の「Type」を「Contained Button」に変更し、「Icon」に「cancel」を選択します。
「Primary Color」を「#e0e0e0」に、「Text Color」を「#000000」に変更します。
「Rounding」を「18」に設定し「Button」の角を丸くします。

最後に「Delete Modal」のサイズの微調整を行います。

「ADD SCREEN」の「Misc」から「Modal」を追加した場合、あらかじめ、背景色が「透明」に設定されています。
「Screen」の背景は「透明」で見えないため、先程作成した「Rectangle(長方形)」が浮き上がって表示されているように見せることができます。

3. Delete Modal への画面遷移用 Button 作成
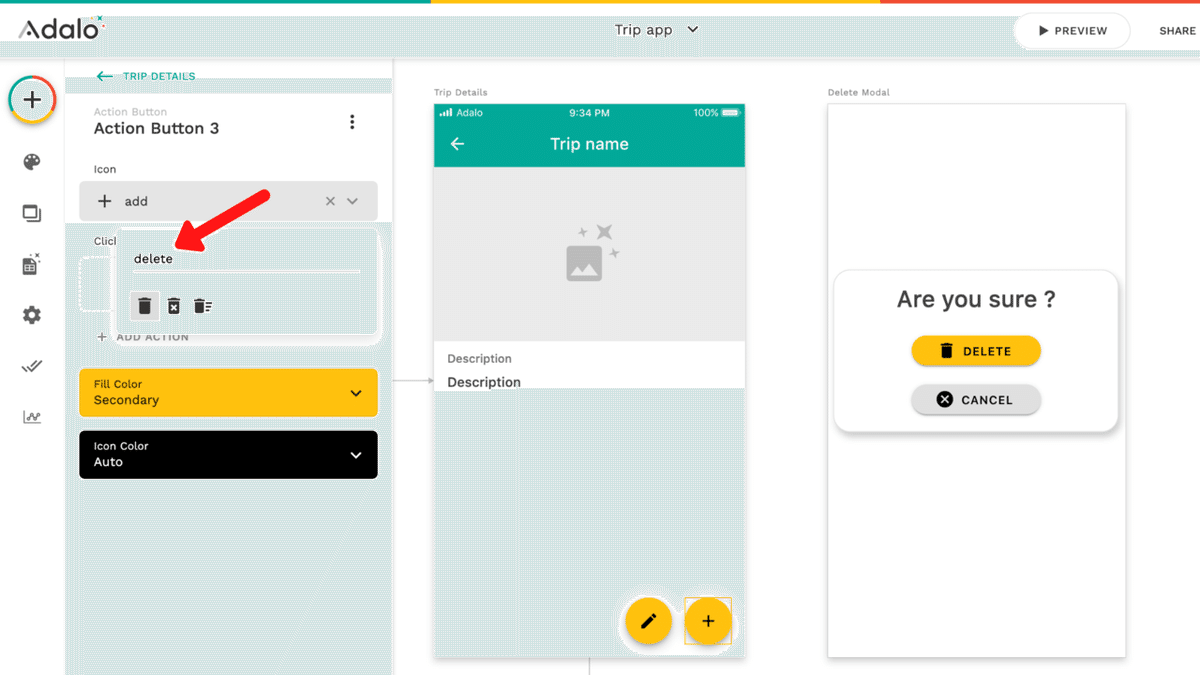
「ADD COMPONENT」の「Buttons」から「Action Button」を「Trip Details」の右下あたりにドラッグアンドドロップして配置します。

「Icon」のドロップダウンリストをクリックし、「delete」を選択します。

「Click Actions」の「ADD ACTION」から「Link」を選択し、遷移先に先程作成した「Delete Modal」を選択します。

「Transition」に「Modal」を選択します。
「Send This Data to Delete Modal Screen(Delete Modal に送信するデータ)」に「Current Trip(現在読み込んでいる Trip)」が選択されています。
これにより、「Trip Details」で読み込んでいる「Trips」の「データ(Record)」を「Delete Modal」に送信して画面遷移することができます。
それぞれの「Screen」の間に「Link」を表す矢印が表示されます。

4. Delete Modal の各ボタンに Action を追加
4-1. Delete Button
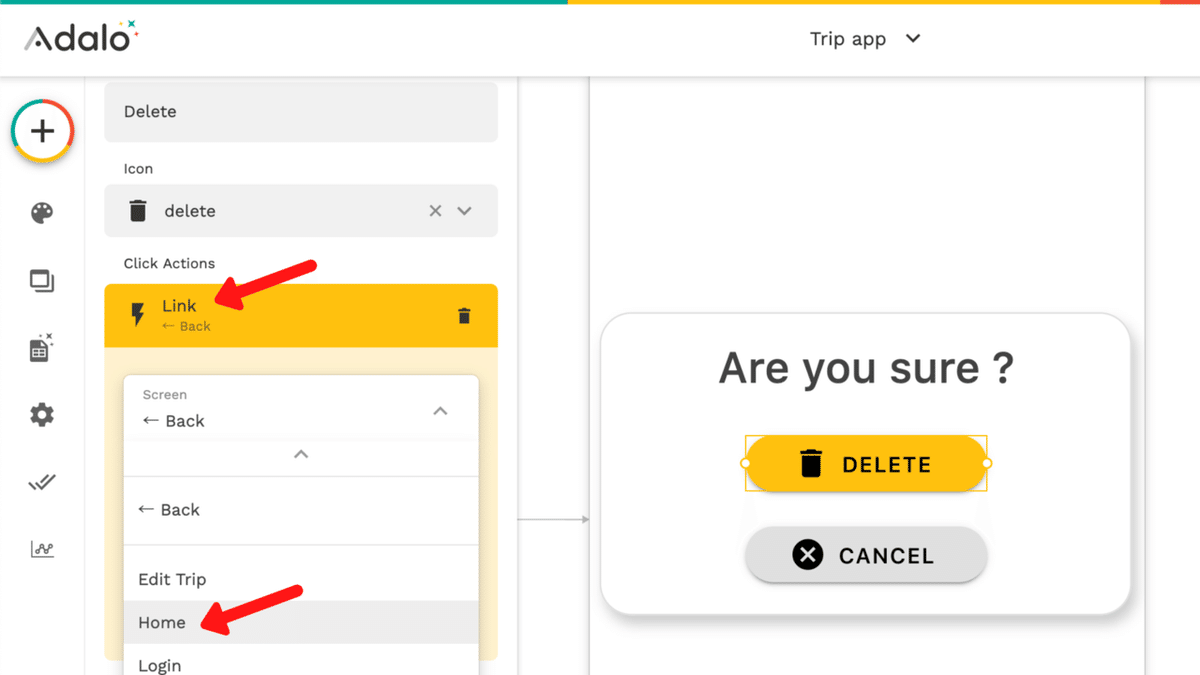
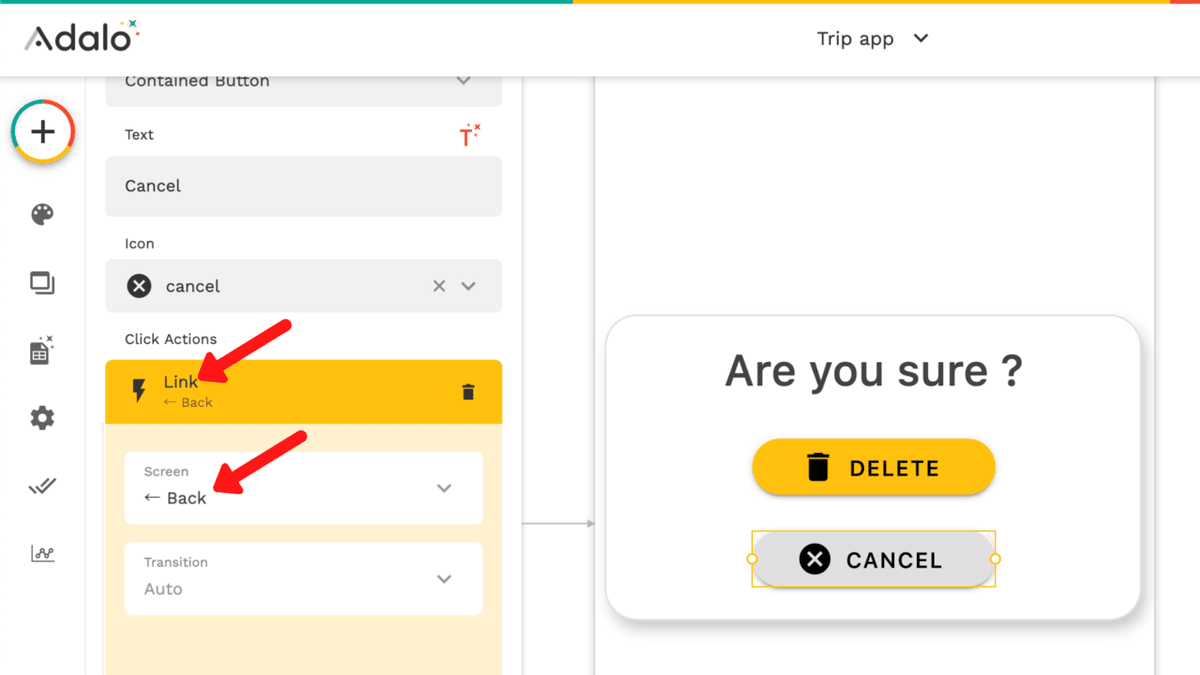
「Delete Button」の「Click Actions」を確認すると、あらかじめ、前の「Screen」に「戻る(Back)」ように「Link」が設定されていますので、遷移先を「Home」に変更します。

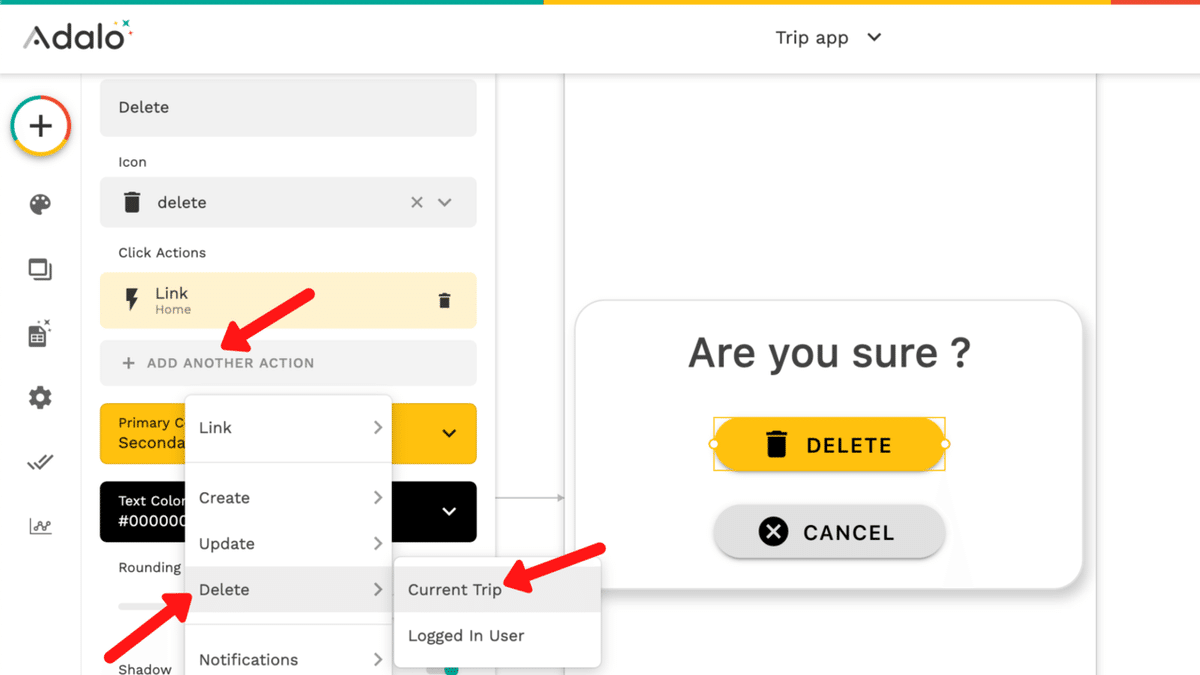
「Click Actions」の「ADD ANOTHER ACTION」をクリックし、「Delete」から「Current Trip(現在読み込んでいる Trip)」を選択します。

これにより、「Trip Details」から受信した「Trips」の「データ(Record)」を削除して、「Home」に画面遷移することができるようになりました。

4-2. Cancel Button
「Cancel Button」の「Click Actions」を確認すると、あらかじめ、前の「Screen」に「戻る(Back)」ように「Link」が設定されています。
これにより、「Cancel Button」をクリックすると、「Trip Details」から受信した「Trips」の「データ(Record)」を削除せずに「Trip Details」に「戻る」ことができます。

5. テスト
以上で今回の実装は完了です。「PREVIEW」ボタンをクリックして、作成したアプリを確認してみてください。

「Delete Modal」の「Delete Button」をクリック後、「Trips」の「データ(Record)」が削除されていれば実装成功です。

6. まとめ

今回は「Adaloで簡単なアプリを作ってみよう!」シリーズの第4回目として、「データの削除(Delete)」を学びました。
「データの削除(Delete)」機能の実装の流れを再度確認します。
① 削除確認用の「Modal」を作成する
② 詳細画面から「Modal」にデータを送信する
③「Modal」の各ボタンに「Action」を追加する
以上で、最低限の「CRUD」の実装が完了しました。
次回は、「リレーションシップの設定」を行います。
引き続きAdaloの理解を深めていきましょう!
