
【初心者向け】NoCodeツールBubbleでGoogleカレンダークローンを作成してみよう!
皆様こんにちは、taku(@takuNoCode1)です!
平素より格別のご高配を賜り厚く御礼申し上げます。
今回は、NoCodeツールBubbleでGoogleカレンダークローンを作成していきます!
Bubbleのホームページに「How to Build」というページがあるのをご存知でしょうか?有名アプリのクローンを、Bubbleを使って作成する方法がまとめられています。

今回は、Lachlan Kirkwood さん が作成した「Google Calendar Clone」を初心者向けに解説していきます。
練習用に新規アプリを作成し、一緒に実装しながら学習していきましょう!

1. 実装するサンプル

今回は、プラグイン(Full Calendar)を使用して、Googleカレンダーのようなアプリを作成します。下記URLからアクセスして使ってみてください。
スマホの場合デザインが若干ずれますので、PCでアクセスしていただけますと幸いでございます。
実装する機能は以下の通りです。
・イベント作成機能
・イベント参照機能
・イベント更新機能
・イベント削除機能
チュートリアルで学んだことがバンバン出てきますので、思い出しながら実装していきましょう!
2. データベース設計
Bubbleのデータベースについてまだ理解していない方は、チュートリアルの記事で解説しましたので、まずはこちらをご覧ください。
今回作成する「Type」及び「Field」は以下の通りです。
Calendar event
・Name(text)「名前」
・Description(text)「詳細」
・Start date/time(date)「開始日時」
・End date/time(date)「終了日時」
チュートリアルでは、「Workflow」を作成する流れの中で「Type」及び「Field」を作成しましたが、今回は先にデータベースを完成させてしまいます。
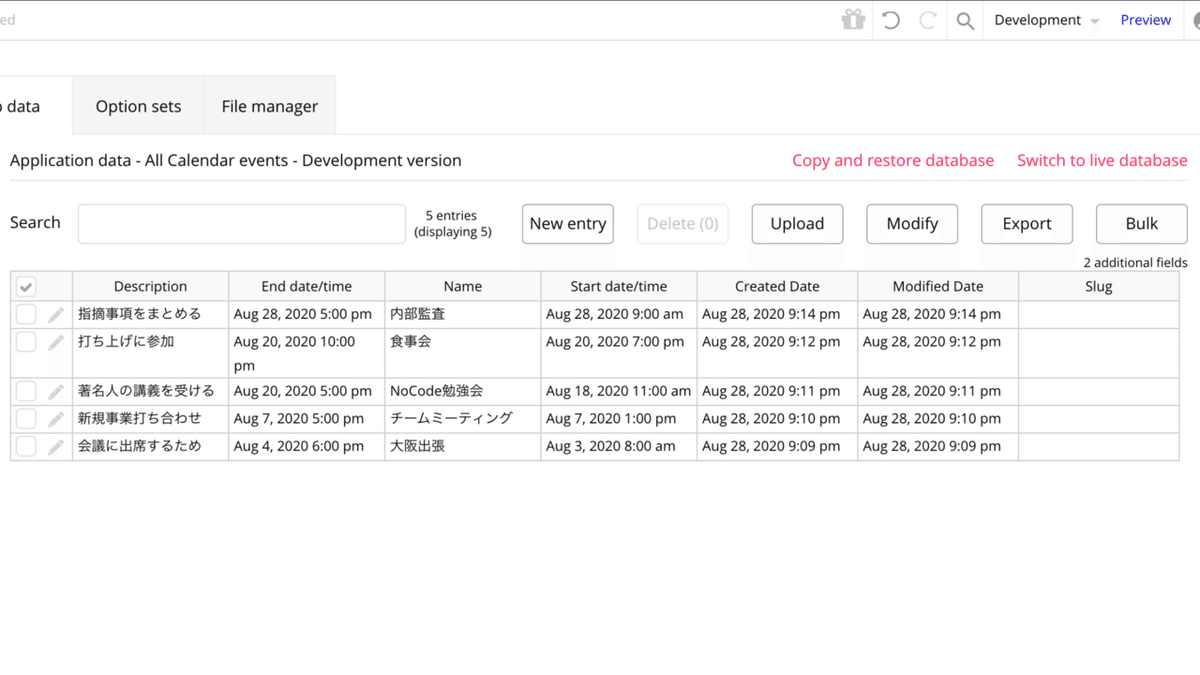
実際にデータを保存したデータベースはこちらです。

2-1. Type 作成
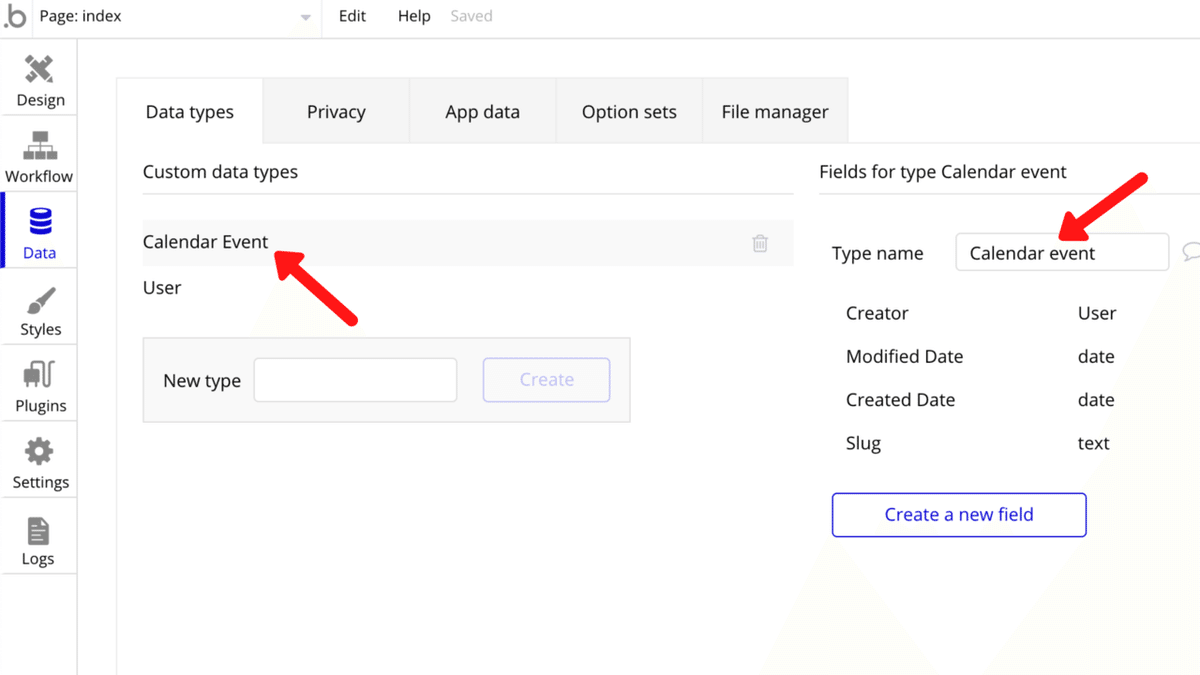
左メニューの「Data」の「Data types」タブにある、「New type」に「Calendar event」と入力し、「Create」ボタンをクリックします。

「Calendar event」という「Type」を作成することができました。

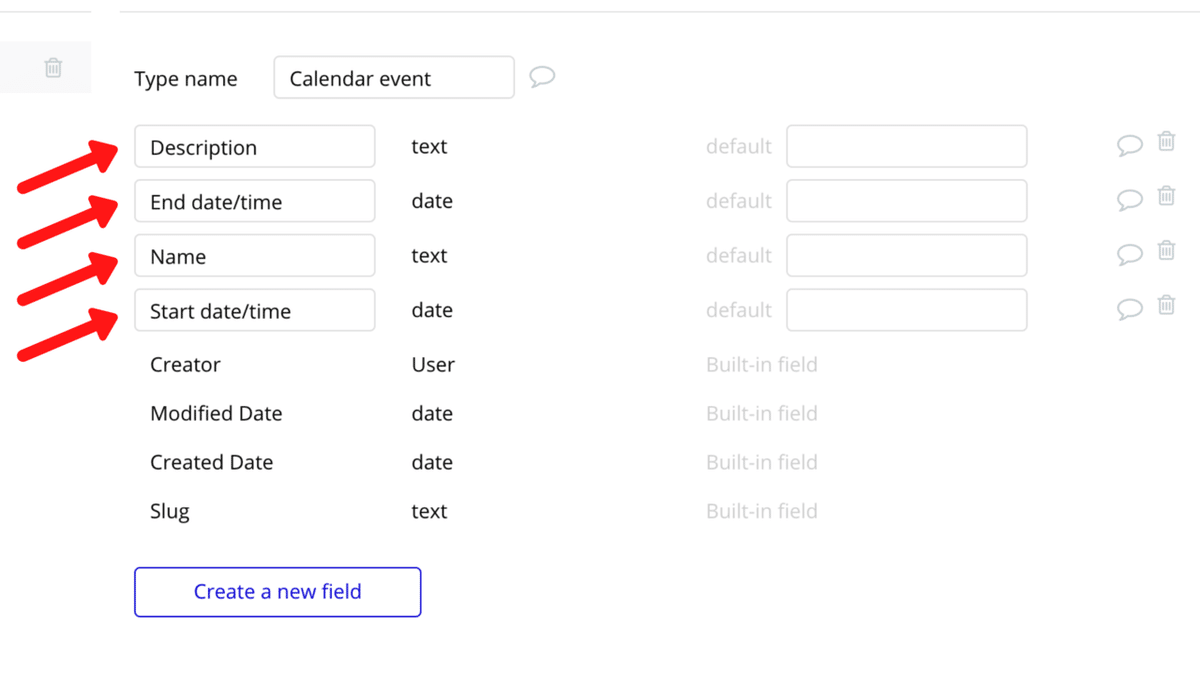
2-2. Field 作成
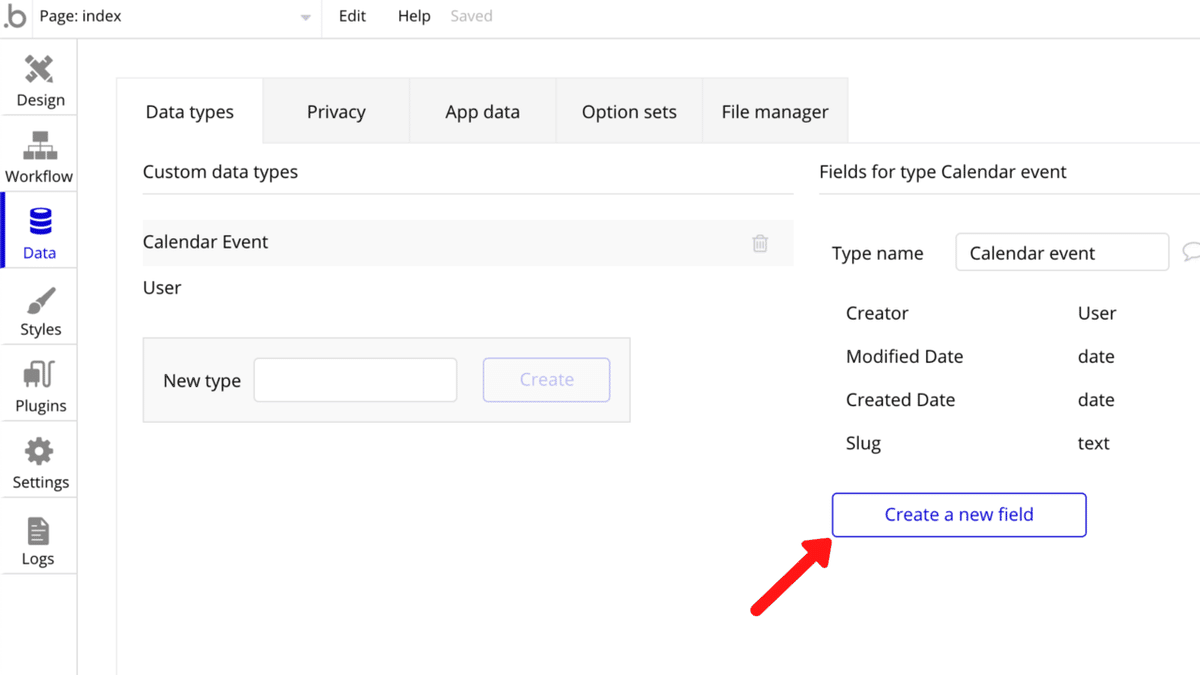
「Type」を作成すると、以下の4つの「Field」が自動で作成されます。
・Creator(User)「作成者」
・Modified Date(date)「変更日」
・Created Date(date)「作成日」
・Slug(text)「スラッグ」
これらの「Field」には自動でデータを保存してくれるため、データの紐づけを行う必要はありません。
「Create a new field」をクリックし、さらに「Field」を追加します。

「Field name」に「Name」と入力し、「Field type」に「text」を選択した後に「CREATE」ボタンをクリックします。

「Name」という「Field」を作成することができました。

上記と同じ手順で残り3つの「Field」を追加していきます。最終的に以下のようになればOKです。

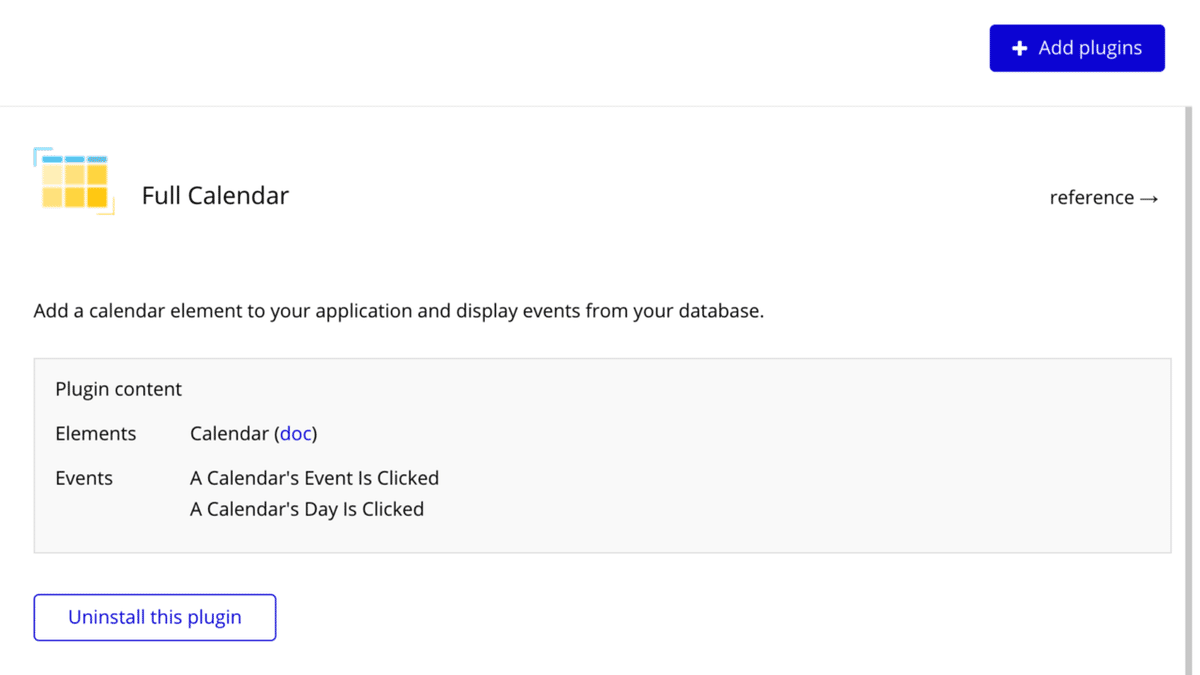
3. プラグイン(Full Calendar)の導入
プラグインとは、機能を拡張するためのプログラムのことです。複雑なコードを書かなければ実装できないような機能も、このプラグインをインストールして設定を行うだけで、初心者でも簡単に実装することができます。
左メニューの「Plugins」を選択し、「Add plugins」をクリックします。

検索フォームに「Full Calendar」と入力し、「Install」をクリックした後、「DONE」ボタンをクリックします。

プラグイン「Full Calendar」を導入することで、データベースに保存したデータを、カレンダー上に表示することができるようになります。
プラグイン自身への設定は必要ありません。

4. カレンダーの作成及びデータの紐づけ
「Calendar」をドラッグアンドドロップ で配置した後、「Background style」に「Flat color(単色)」を選択して、「Color」を「#FFFFFF」に設定します。
「Calendar A」という名前を覚えておいてください。

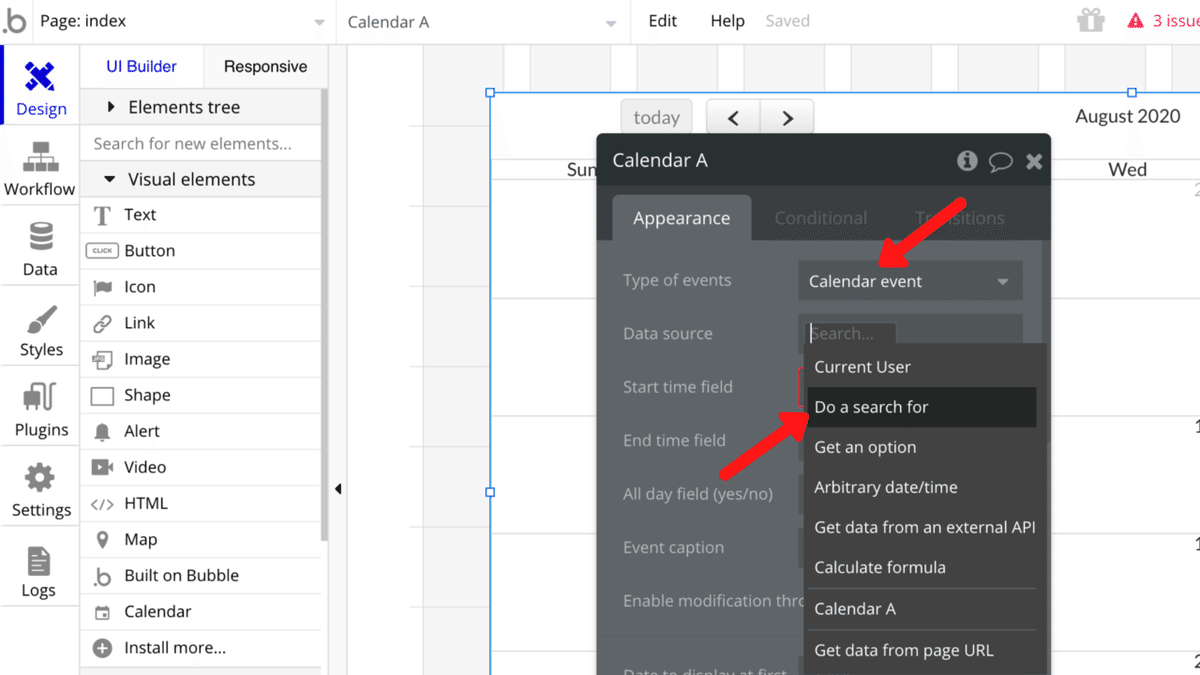
「Type of events」に先程作成した「Calendar event」という「Type」を選択します。
次に「Data source」の「Do a search for」を選択します。

新しく出現したポップアップの「Type」に先程作成した「Calendar event」を選択します。
次に、「Add a new constraint(制約を追加する)」をクリックし、「Created by(作成者)」=「Current User(現在のユーザー)」となるように順に選択します。
これにより、「Calendar event」のデータのうち、「Creator(作成者)」という「Field」と「現在のユーザー」が一致するデータのみをカレンダーに紐づけることができるようになります。

「Start time field」に「Start date/time」を「End time field」に「End date/time」をそれぞれ選択します。
「Event caption」に「Current event's Name」となるように順に選択します。
これらによって、先程作成した「Name」「Start date/time」「End date/time」3種の「Field」をカレンダーに紐づけることができました。

5. イベント作成用ポップアップ作成
5-1. ポップアップ作成
「Popup」を配置し、名前を「Popup Create Event」に変更します。
「Width(幅)」を「500」「 Height(高さ)」を「550」くらいにしておきます。

「Popup Create Event」の中に「Text」を配置し、「Create Event」に変更します。
「Style」に「空白」を選択すると、スタイルの変更ができるようになるので、「フォントサイズ」を大きくしたり、「中央揃え」にしたりすることができます。

配置した「Element」を右クリックして、「Center horizontally」をクリックすると、水平方向に「中央揃え」してくれます。

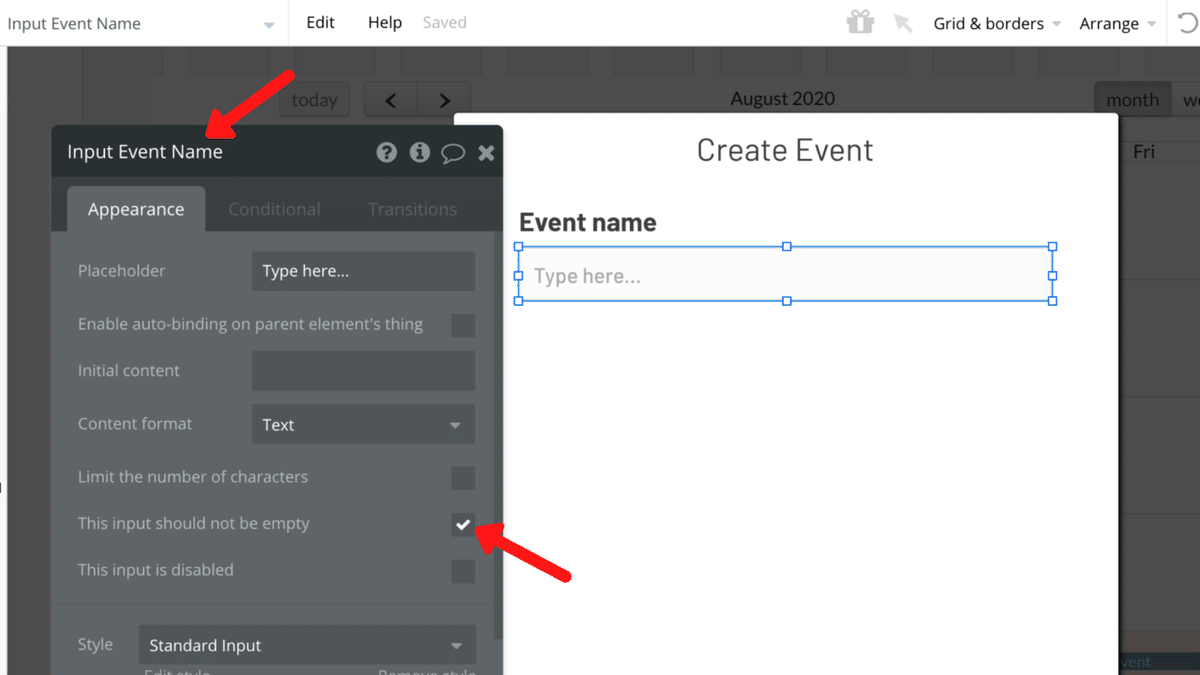
5-2. イベント名及び詳細入力フォーム作成
「Text」と「Input」を配置し、下図のようなフォームを作成します。
「Input」は「Input Event Name」という名前に設定します。
「This input should not be empty」にチェックを入れることにより、「空データ」を送信できないようにします。

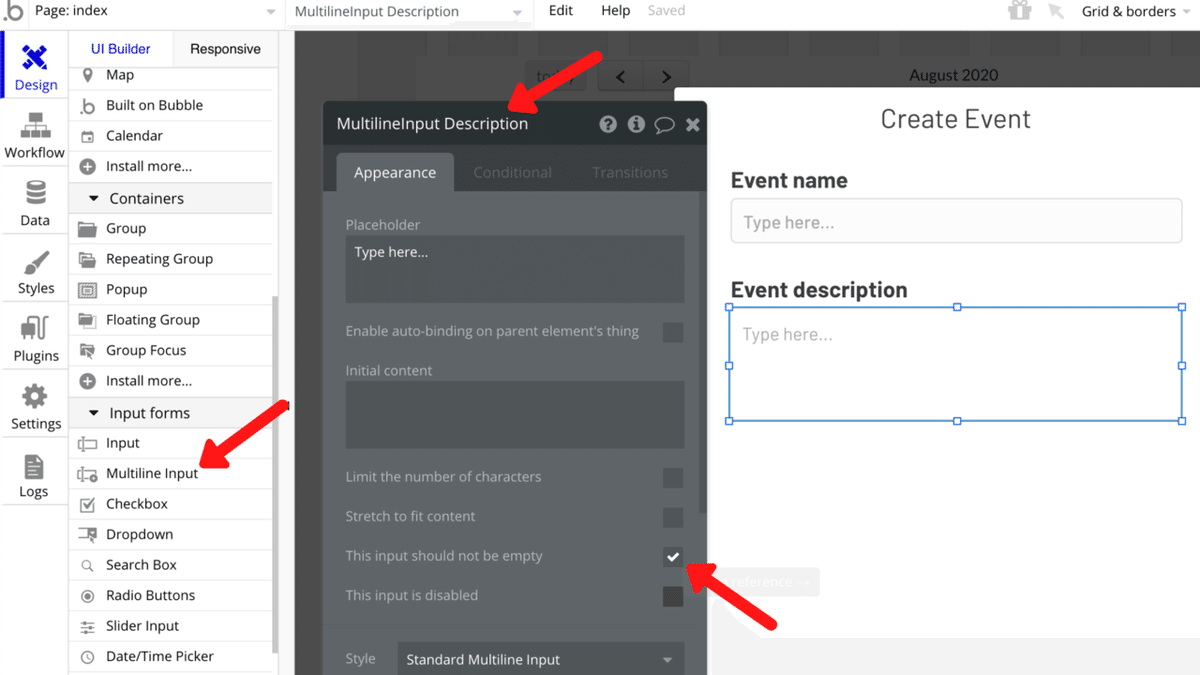
同様に、「Text」と「Multiline Input」を配置し、下図のようなフォームを作成します。
「MultilineInput」は「MultilineInput Description」という名前に設定します。「This input should not be empty」にチェックを入れることにより、「空データ」を送信できないようにします。

5-3. イベント日時入力フォーム作成
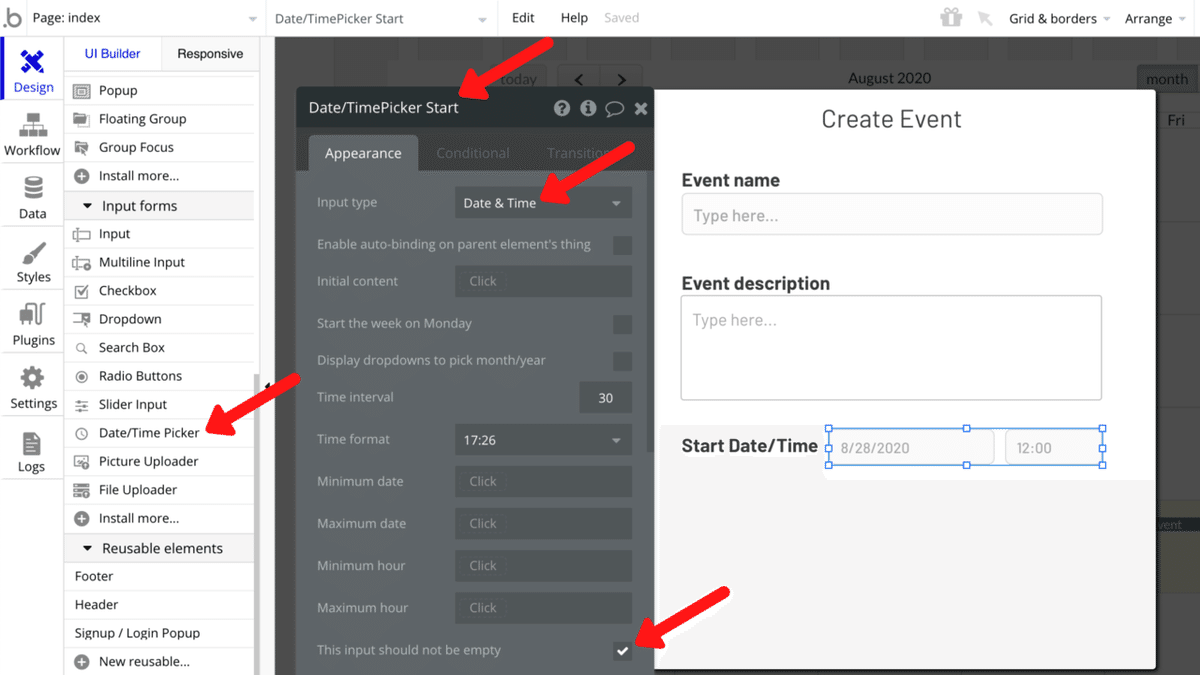
「Text」と「Date/Time Picker」を配置し、下図のようなフォームを作成します。
「Date/Time Picker」は「Date/Time Picker Start」という名前に設定します。「Input type」に「Date & Time」を選択します。
「This input should not be empty」にチェックを入れることにより、「空データ」を送信できないようにします。

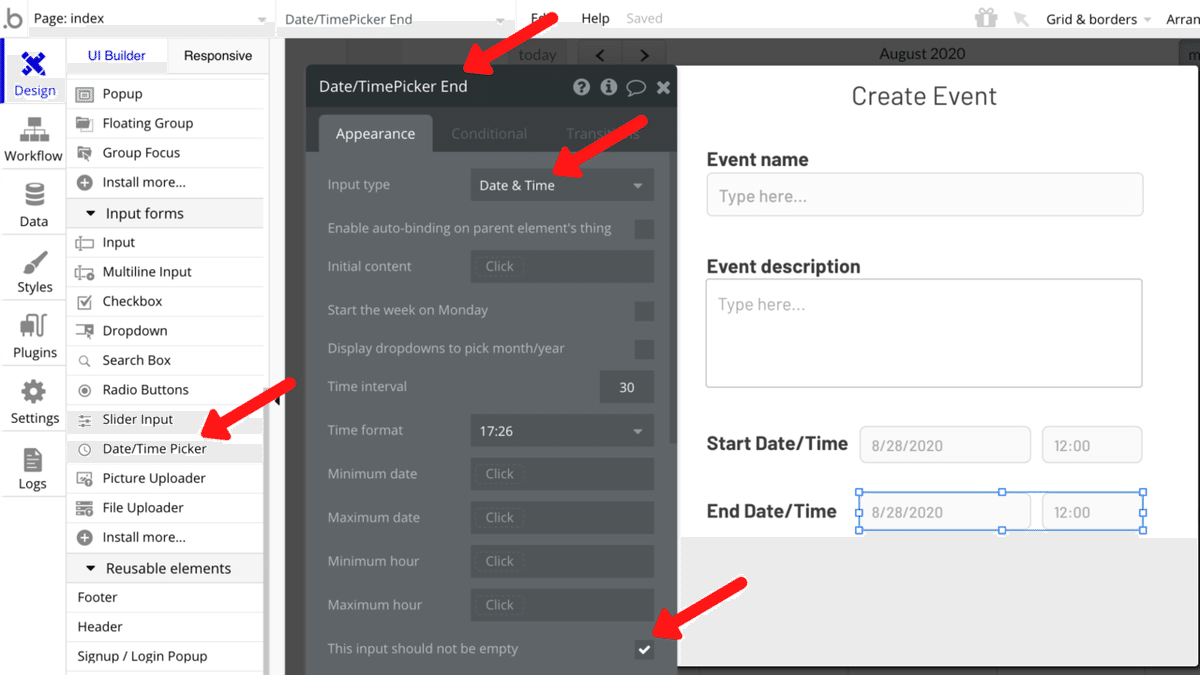
上記と全く同じ手順でさらにフォームを作成します。
「Date/Time Picker」は「Date/Time Picker End」という名前に設定します。

5-4. データ送信ボタン作成
「Button」を配置し、「Create Event」に変更します。

6. 入力フォームの値をデータベースに保存
6-1. カレンダーの日付をクリック後ポップアップを表示
左メニューの「Workflow」から「Click here to add an event」をクリックし、「Elements」から「A calendar's day is clicked」を選択します。

先程作成した「Calendar A」の「日付をクリックした時」というイベントを作成することができました。

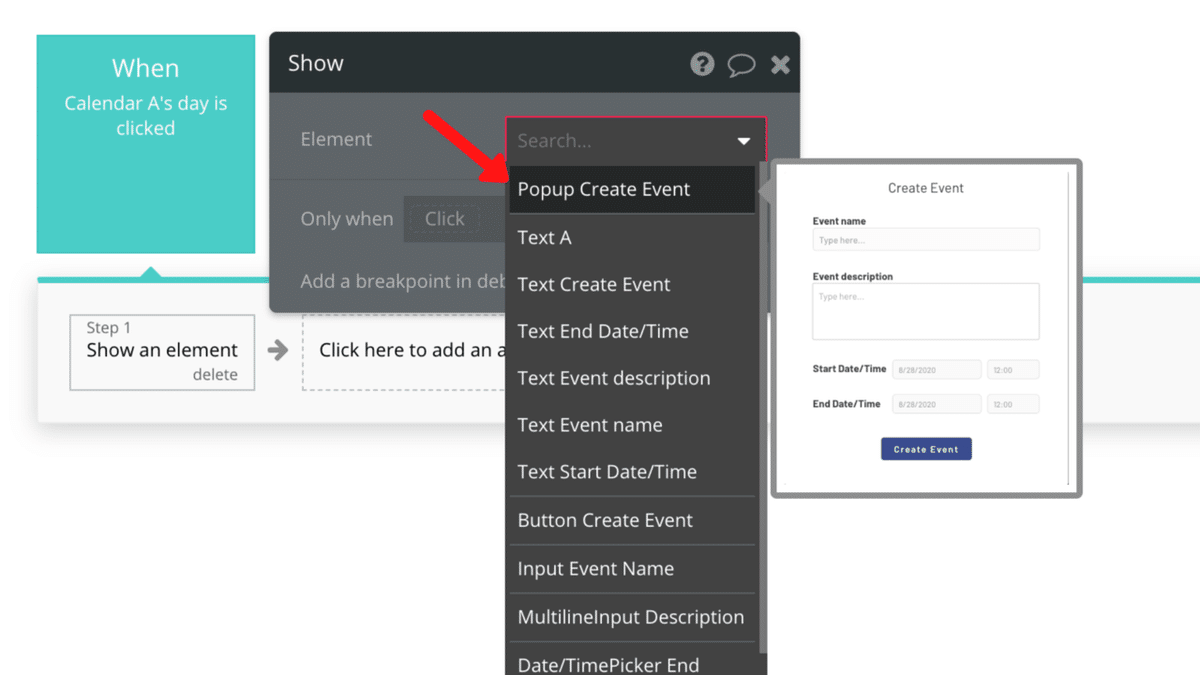
「Click here to add an action」をクリックし、「Element Actions」から「Show」を選択します。

「Element」に先程作成した「Popup Create Event」を選択します。
これにより、カレンダーの日付をクリックすると、「Popup Create Event」が表示されるようになりました。

6-2. Field と入力フォームの値の紐づけ
先程作成した「Button Create Event」の「Start/Edit workflow」をクリックします。

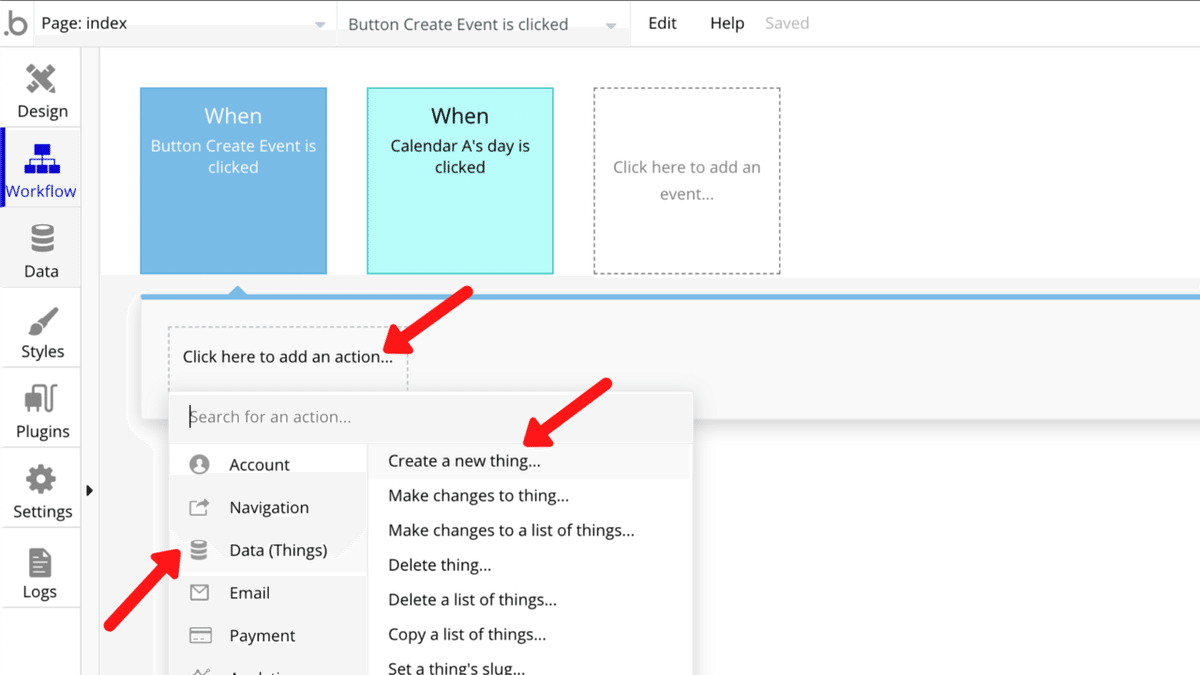
「Click here to add an action」をクリックし、「Data (Things)」から「Create a new thing」を選択します。

チュートリアルの復習となりますので解説は省略しますが、それぞれの「Field」と入力フォームの値を紐づけ、最終的に下図のようになればOKです。
これにより、入力フォームの値をデータベースに保存することができるようになりました。

6-3. データ保存後ポップアップを非表示
「Click here to add an action」をクリックし、「Element Actions」から「Hide」を選択します。

「Element」に先程作成した「Popup Create Event」を選択します。
これにより、「Button Create Event」をクリックしてデータを保存すると、「Popup Create Event」が非表示になります。

6-4. ポップアップ非表示後フォームの値をクリア
「Click here to add an action」をクリックし、「Element Actions」から 「Reset inputs」を選択します。
これにより、「Popup Create Event」が非表示になった後、入力フォームの値がクリアされます。

7. イベント編集及び削除用ポップアップ作成
7-1. ポップアップ作成
次は、作成したイベントを編集もしくは削除するためのポップアップを作成します。
先程作成した「Popup Create Event」をコピペして、下図のように変更します。名前は「Popup View/Edit Event」に設定します。

7-2. ポップアップへのイベントデータの紐づけ
「Type of content」に「Calendar event」を選択します。
「Data source」に「Calendar A's current event」となるように順に選択します。
これにより、保存したイベントのデータを「Popup View/Edit Event」に紐づけることができるようになりました。

7-3. 入力フォームへのイベントデータの紐づけ
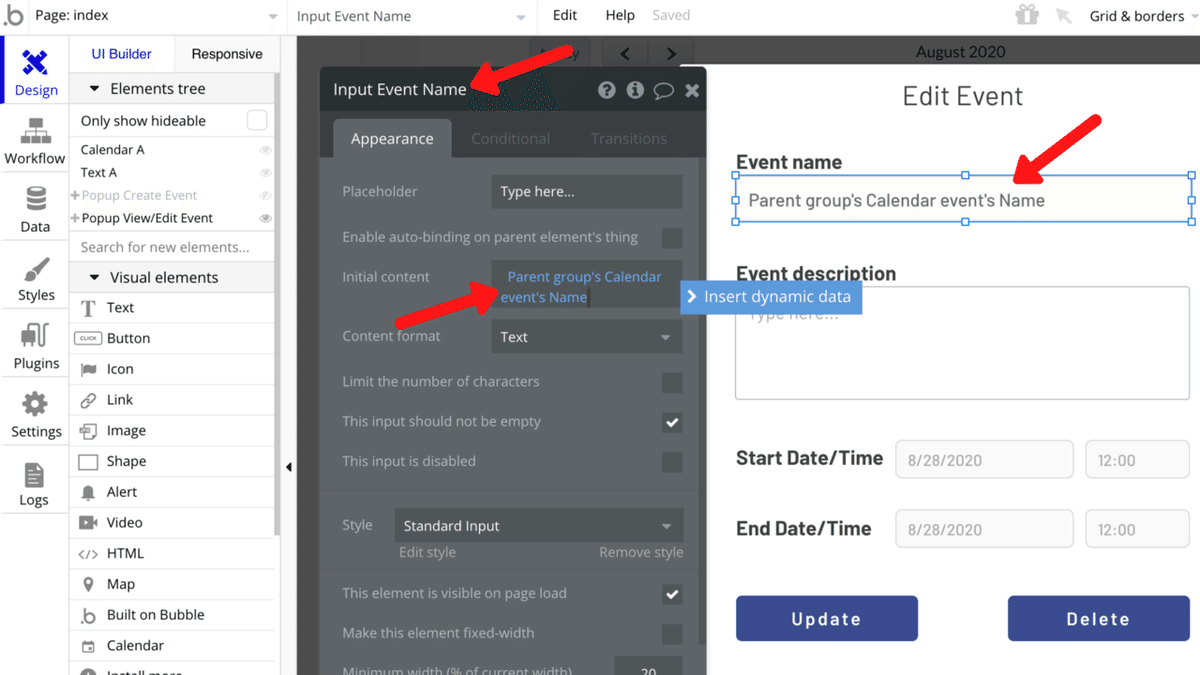
「Input Event Name」の「Initial content(初期値)」の「Insert dynamic data」をクリックし、「Parent group's Calendar event's Name」となるように順に選択します。
ここでの「Parent group(親グループ)」は、「Popup View/Edit Event」のことです。
これにより、「Popup View/Edit Event」に紐づけられたデータのうち、「Name」のデータを初期値として表示することができるようになりました。

残り3つのフォームも上記と同様の手順で、それぞれのデータを紐づけていきます。
これにより、「Popup View/Edit Event」に送信されたイベントのデータを、初期値としてフォームの中に表示することができるようになりました。

8. データベースのデータを更新
8-1. カレンダーのイベントをクリック後ポップアップを表示
左メニューの「Workflow」から「Click here to add an event」をクリックし、「Elements」から「A calendar's event is clicked」を選択します。
これにより、先程作成した「Calendar A」の「イベントをクリックした時」というイベントを作成することができます。

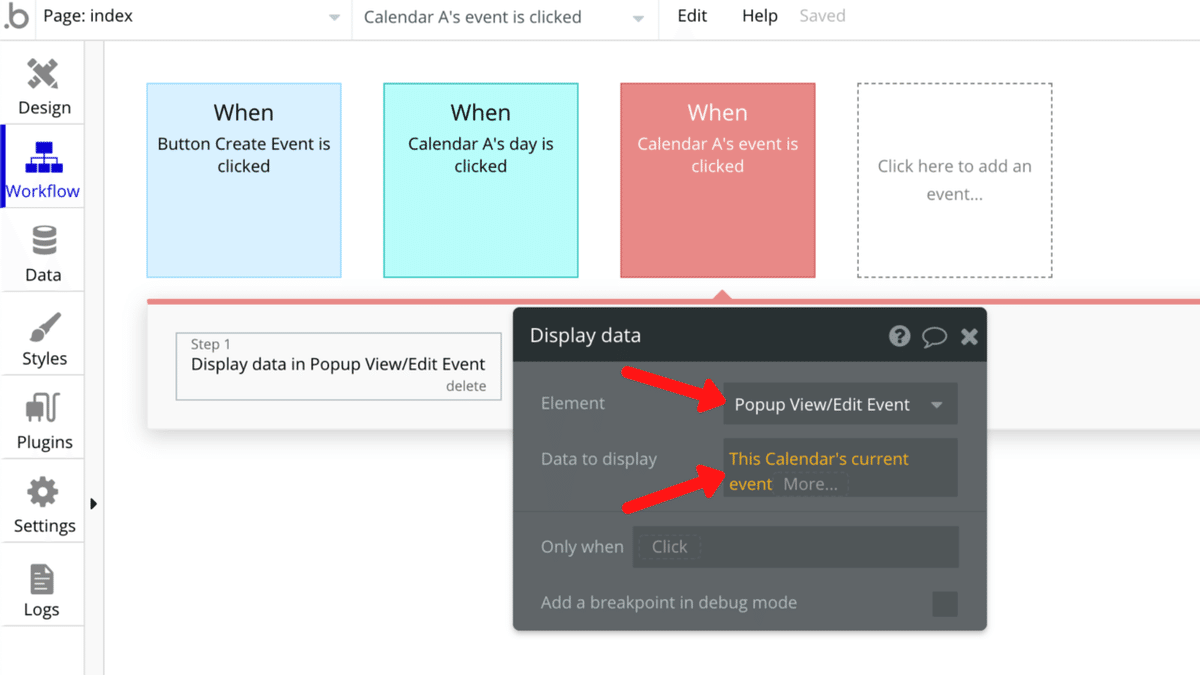
「Click here to add an action」をクリックし、「Element Actions」から 「Display data(データを表示する)」を選択します。

「Element」に先程作成した「Popup View/Edit Event」を選択します。「Data to display」に「This Calendar's current event」となるように順に選択します。
これにより、クリックされた「イベントのデータ」を「Popup View/Edit Event」に送信することができます。

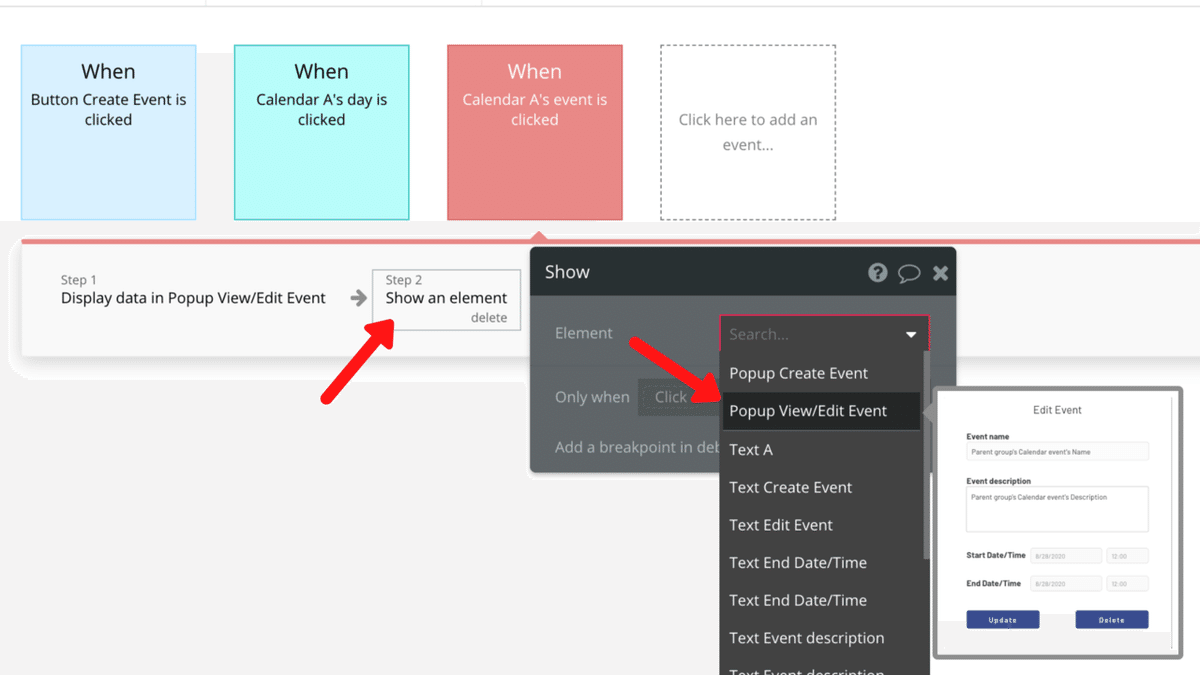
「Click here to add an action」をクリックし、「Element Actions」から 「Show」を選択し、「Element」に先程作成した「Popup View/Edit Event」を選択します。
これにより、カレンダーのイベントをクリックすると、「Popup View/Edit Event」が表示されるようになりました。

8-2. Field と入力フォームの値の紐づけ
先程作成した「Button Update」の「Start/Edit workflow」をクリックします。

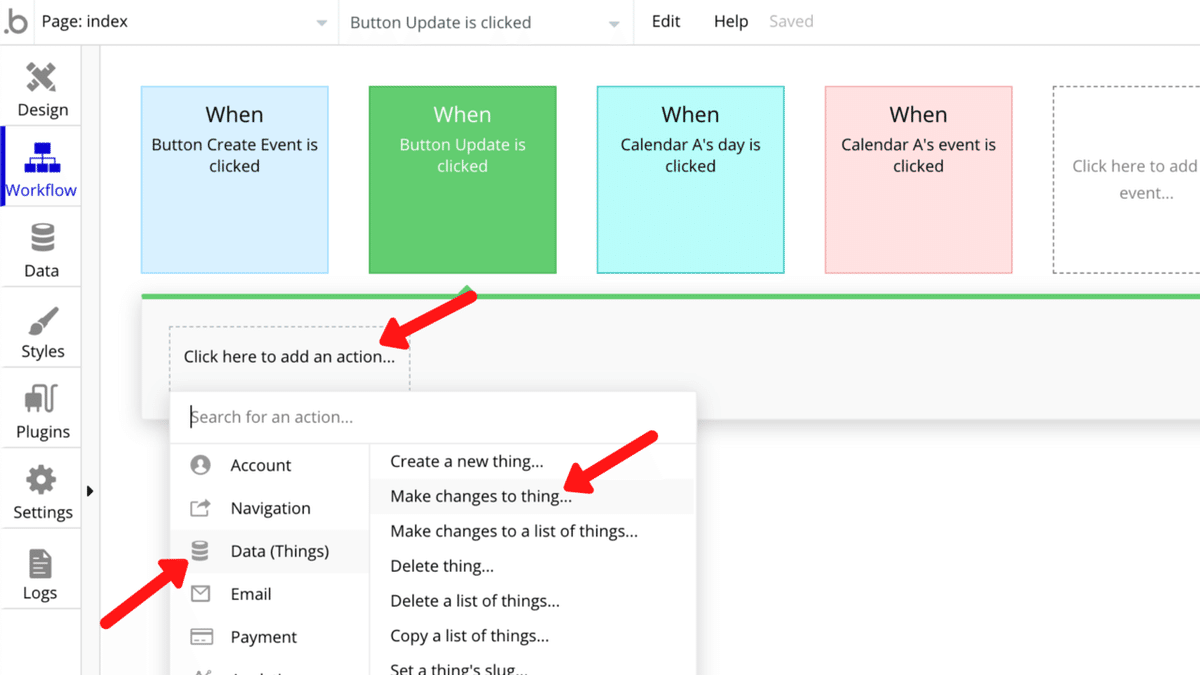
「Click here to add an action」をクリックし、「Data (Things)」から 「Make changes to thing」を選択します。

「Thing to change」に「Parent group's Calendar event」を選択し、先程と同様に、それぞれの「Field」と入力フォームの値を紐づけ、最終的に下図のようになればOKです。
これにより、データベースに保存されたデータを入力フォームの値に更新することができるようになりました。

8-3. データ更新後ポップアップを非表示
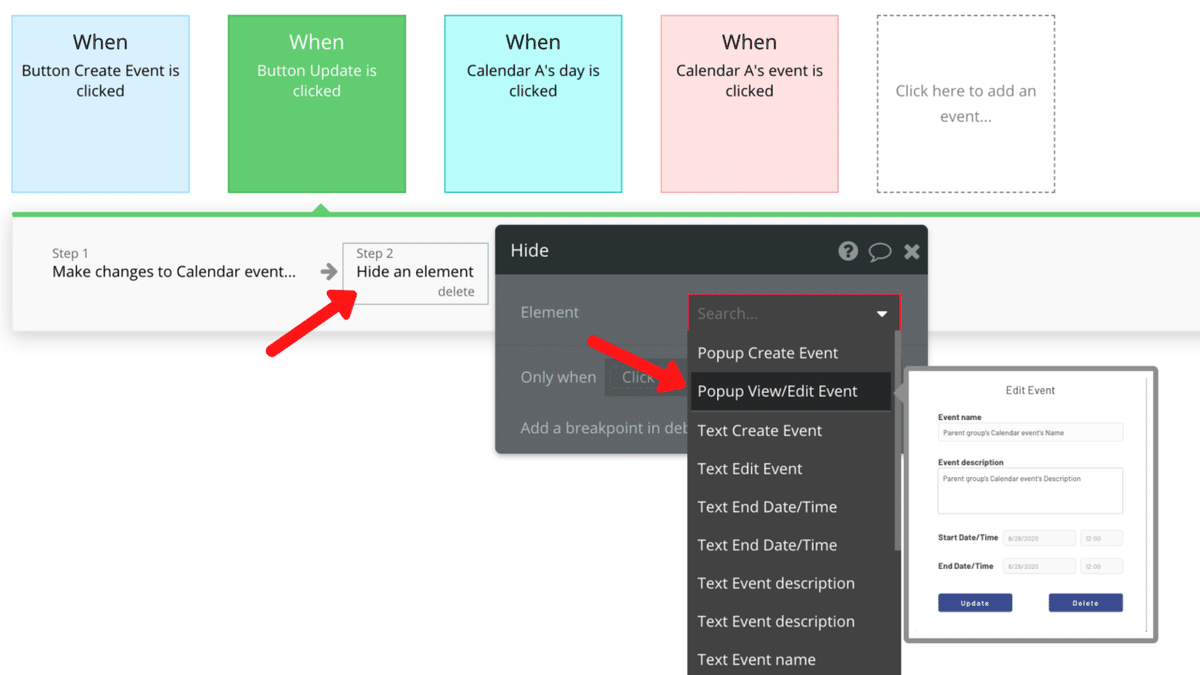
新規イベント作成時と同様の手順で「Hide」アクションを追加し、「Element」に先程作成した「Popup View/Edit Event」を選択します。
これにより、「Button Update」をクリックしてデータを更新すると、「Popup View/Edit Event」が非表示になります。

8-4. ポップアップ非表示後フォームの値をクリア
「Click here to add an action」をクリックし、「Element Actions」から 「Reset inputs」を選択します。
これにより、「Popup View/Edit Event」が非表示になった後、入力フォームの値がクリアされます。

9. データベースのデータを削除
9-1. 削除するデータの紐づけ
先程作成した「Button Delete」の「Start/Edit workflow」をクリックします。

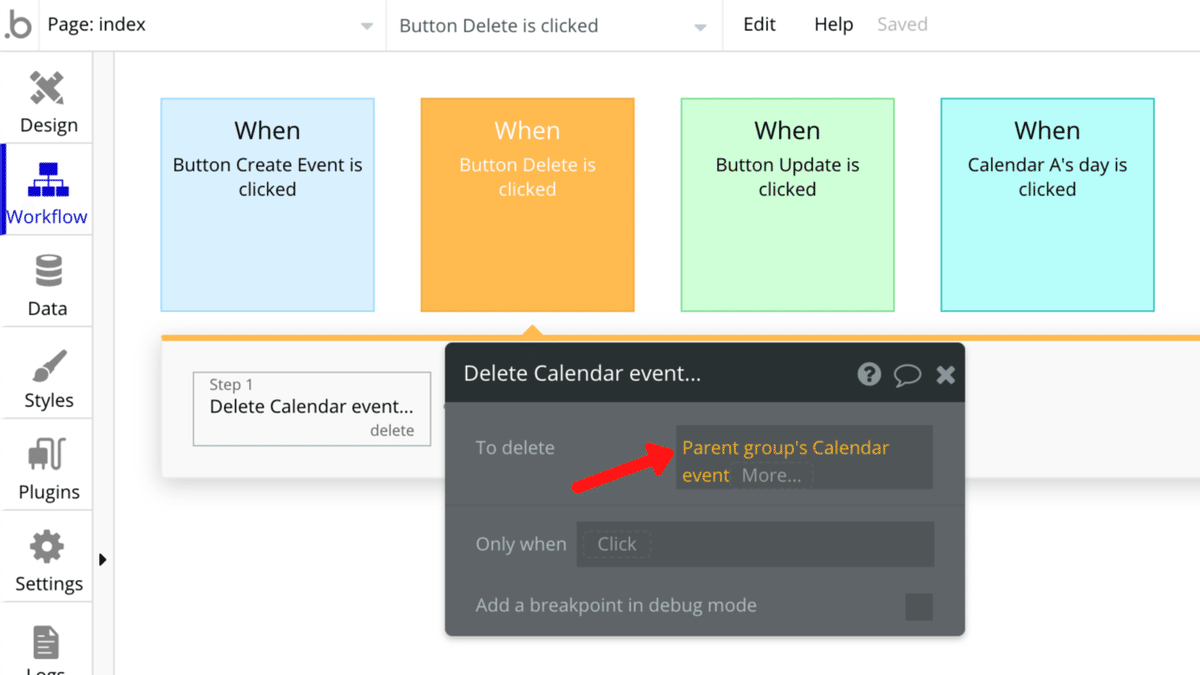
「Click here to add an action」をクリックし、「Data (Things)」から「Delete thing」を選択します。

「To delete」に「Parent group's Calendar event」を選択します。
これにより、「Popup View/Edit Event」に送信されたイベントのデータを、削除することができるようになりました。

9-2. データ削除後ポップアップを非表示
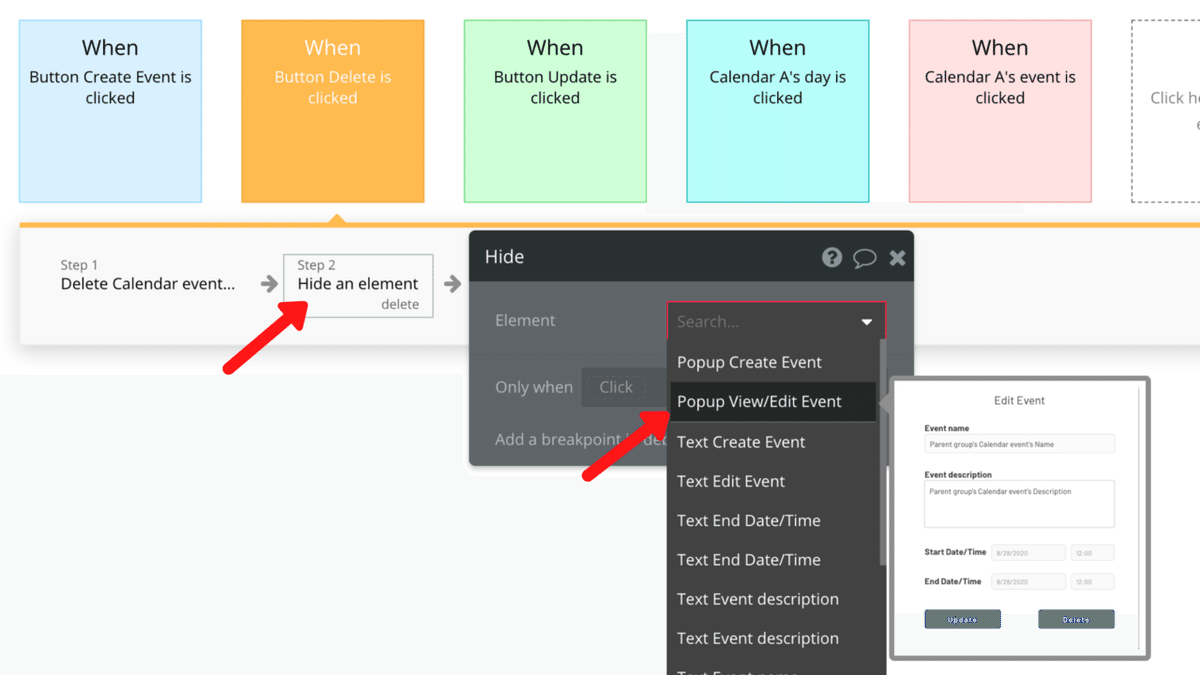
新規イベント作成時と同様の手順で「Hide」アクションを追加し、「Element」に先程作成した「Popup View/Edit Event」を選択します。
これにより、「Button Delete」をクリックしてデータを削除すると、「Popup View/Edit Event」が非表示になります。

以上で、今回の実装は完了です。「Preview」ボタンをクリックし、テストを行ってください。
10. まとめ

今回の、Googleカレンダークローンの実装で、データを操作する際に必要な最低限の機能である「CRUD」について学ぶことができました。
・Create(作成)
・Read(読み込み)
・Update(更新)
・Delete(削除)
「Twitter」や「Instagram」などの有名アプリでも、基本はこの「CRUD」でできています。それくらい重要な項目なので、実装の流れをしっかり理解することが大切です。
作成したサンプルを公開してみたい方は、こちらの記事をご覧ください。
引き続きBubbleの理解を深めていきましょう!
