
【NoCode】Adaloで簡単なアプリを作ってみよう! ② データの作成
皆様こんにちは、taku(@takuNoCode1)です!
平素より格別のご高配を賜り厚く御礼申し上げます。
前回に引き続き、NoCodeツールAdaloで簡単なアプリを作っていきます!
Adaloで簡単なアプリを作ってみよう!
① データベース設計及びデータの読み込み
② データの作成
③ データの更新
④ データの削除
⑤ リレーションシップの設定
Adaloのチュートリアルで学べることをベースにして、簡単なアプリを作成しながら、開発の基本となる「CRUD」について学習していきます。
「CRUD」とは、データを操作する際に必要な最低限の機能のことです。
・Create(作成)
・Read(読み込み)
・Update(更新)
・Delete(削除)
今回は、「データの作成(Create)」について学びます。
Adaloの概要とアプリ開発の始め方については、次の記事で解説しましたので、まずはこちらをご覧ください。
1. 実装するサンプル

前回に引き続き、オススメの旅行先を投稿する「旅行アプリ」を作成していきます。
今回は、一覧表示画面に配置したボタンをクリック後、入力画面に遷移し、フォームに入力されたデータをデータベースに保存することで、新規データを作成します。
2. 新規データ作成用 Screen 追加
「ADD SCREEN」の「Simple」から「Form」をクリックします。

追加する「Screen」の名前を入力し「CREATE SCREEN」ボタンをクリックします。今回は「New Trip(新規の旅行先)」を名前として設定します。

新規データ作成用の「New Trip」を追加することができました。

3. Trips 及び Form の紐づけ
前回作成した「Trips」の「Name」「Description」「Image」という、3種の「Field」と、「Form」を紐づけることによって、入力されたデータを保存することができるようになります。

3-1. Form
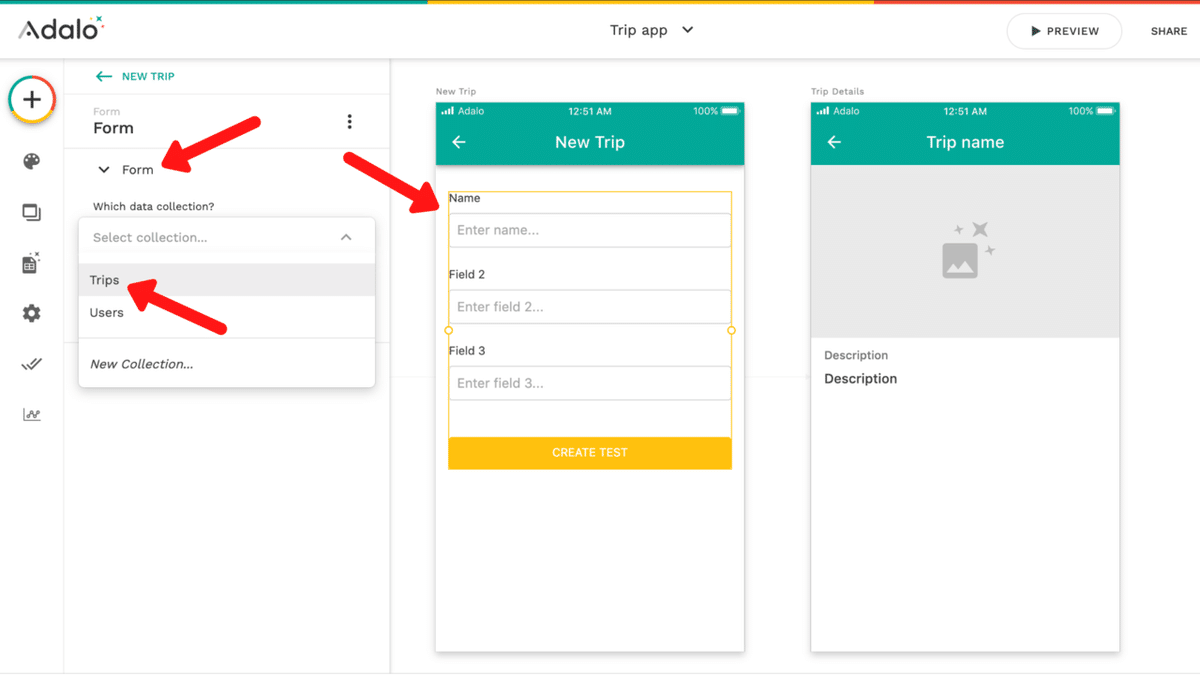
「Form」の「Which data collection ? (どの collection ですか?)」に「Trips」を選択します。

「Trips」の3種の「Property」に保存するデータを入力するための3つの「Field」が自動で作成されます。
「What do you want the form to do?(form で何をしたいですか?)」に「Create New Trip(新しい Trip を作成する)」が自動で選択されます。
これにより、それぞれの「Form」に入力されたデータを「新規データ(Record)」として「Trips」に保存することができるようになりました。

3-2. Fields
「Fields」の「Form Fields」から、それぞれの「Field」の設定を行うことができます。
「Collection」を選択した時点で、Adaloが自動で設定してくれるため、基本的には変更の必要はありません。

Label
「Label」は、何を入力するための「Field」なのかを示すために使用します。

Placeholder
「Placeholder」は「Field」の中に配置されている薄い文字のことです。
入力例を示すために使用します。

Input Type
「Input Type」で「Field」を「Single Line(1行)」もしくは「Multi-line(複数行)」のいずれかに設定することができます。

Required Error Text
「Required Error Text(必要なエラーテキスト)」のスイッチを「オン」にすると、「Field」に何も入力せずに送信した場合に「This field is required(この項目は必須です)」というエラーテキストを表示してくれます。
エラーテキストの内容は変更することができます。

これにより、「空データ」を保存してしまうことを防ぐことができます。
「Required Error Text(必要なエラーテキスト)」のスイッチを「オフ」にすると、「空データ」の保存を許可することができます。

3-3. Submit Button
「Submit Button」から「データ送信用ボタン」の設定を行うことができます。
「Collection」を選択した時点で、Adaloが自動で設定してくれるため、基本的には変更の必要はありません。

Text
「Text」を変更すると「Submit Button」に表示される文字を変更することができます。

Click Actions
「Create」
「Submit Button」をクリックすると、「Form」に入力されたデータを「Trips」に保存し、「新規データ(Record)」を作成します。

「Link」
「Submit Button」をクリックし、「Form」に入力されたデータを「Trips」に保存した後、前の「Screen」に「戻る(Back)」ように「Link」が設定されています。

4. New Trip への画面遷移用 Button 作成
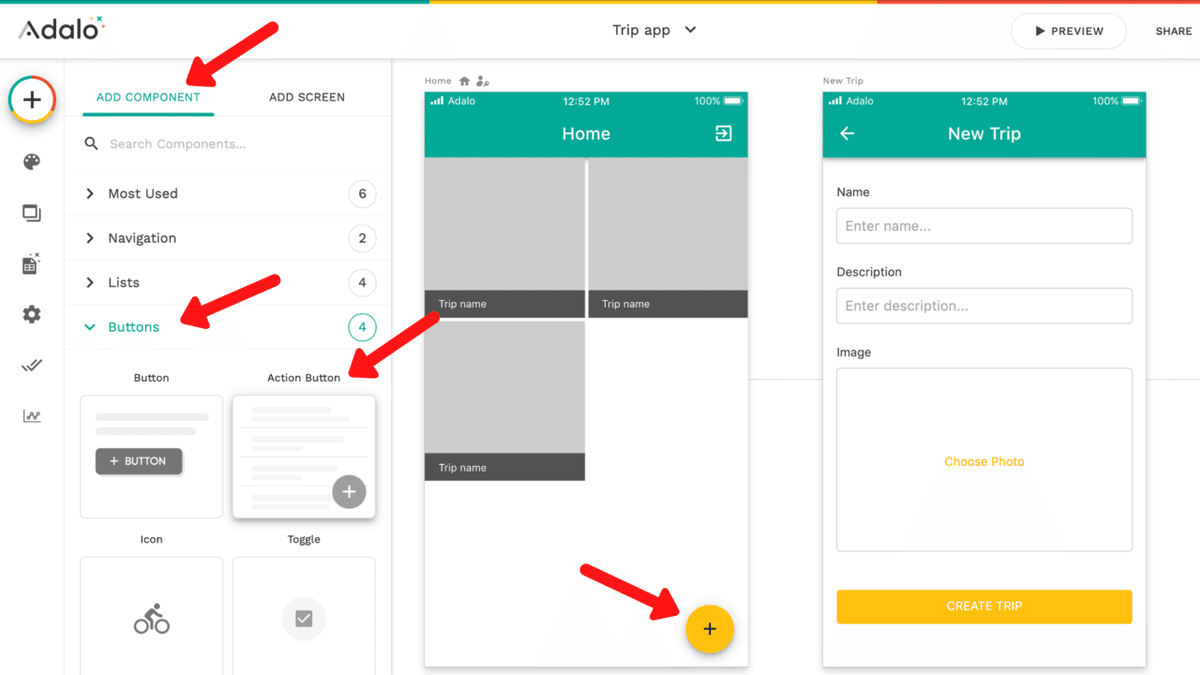
「ADD COMPONENT」の「Buttons」から「Action Button」を「Home」の右下あたりにドラッグアンドドロップして配置します。
「Icon」はデフォルトで「add」が選択されるため、そのまま使用します。

「Click Actions」の「ADD ACTION」から「Link」を選択し、遷移先に先程作成した「New Trip」を選択します。

これにより、「Action Button」をクリックすると、「New Trip」に画面遷移することができるようになりました。
それぞれの「Screen」の間に「Link」を表す矢印が表示されます。

5. テスト
以上で今回の実装は完了です。「PREVIEW」ボタンをクリックして、作成したアプリを確認してみてください。

「Form」にデータを入力し、送信ボタンクリック後、「新規データ(Record)」が作成されていれば実装成功です。

6. まとめ

今回は「Adaloで簡単なアプリを作ってみよう!」シリーズの第2回目として、「データの作成(Create)」を学びました。
「データの作成(Create)」機能の実装の流れを再度確認します。
①「Collection」及び「Property」を作成する
② 新規データ入力用の「Form」を作成する
③「Form」に「Collection」を紐づける
次回は「CRUD」の「Update(更新)」機能を実装します。
引き続きAdaloの理解を深めていきましょう!
