
【初心者向け】NoCodeツールAdaloの基本操作を学ぼう!
皆様こんにちは、taku(@takuNoCode1)です!
平素より格別のご高配を賜り厚く御礼申し上げます。
今回は、NoCodeツールAdaloの基本操作について解説していきます!
Adaloの概要とアプリ開発の始め方については、次の記事で解説しましたので、まずはこちらをご覧ください。
今回は「ネイティブアプリ」の開発画面で解説を行います。

「テンプレート」に「Coaching」を採用しています。

それでは、Adaloの基本操作について学習していきましょう!
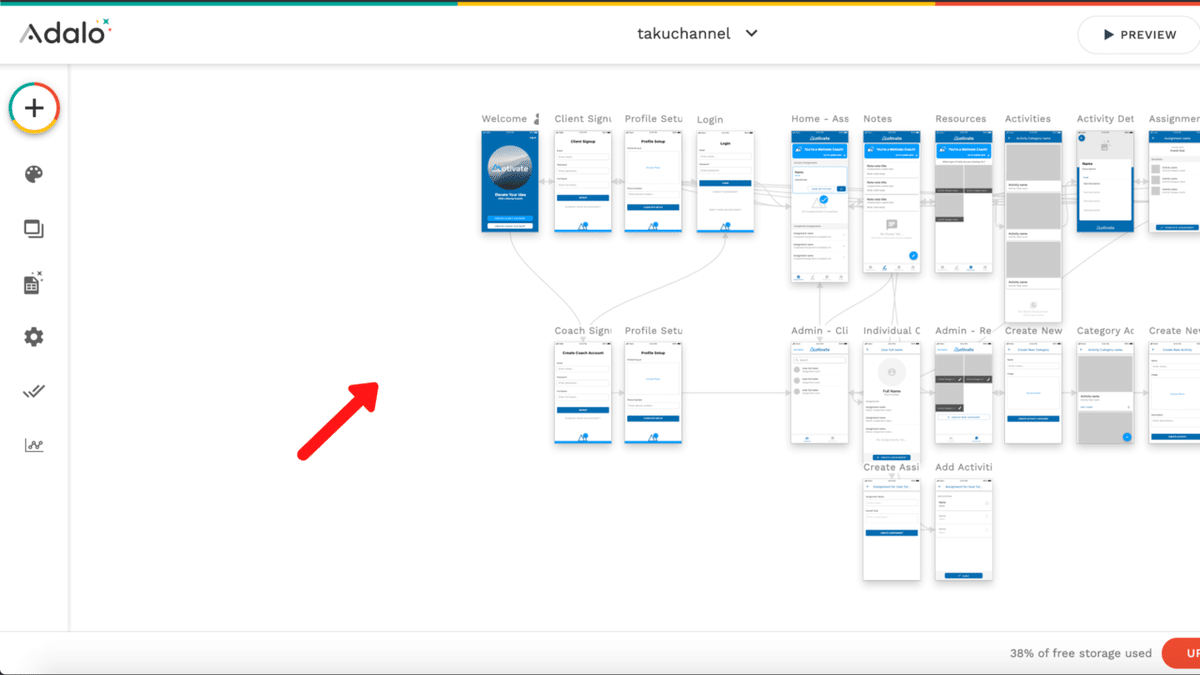
1. Canvas
スマホの画面が配置されている部分を「Canvas」と呼びます。
control キーを押しながらスクロールすると、画面の拡大・縮小が可能です。

1-1. Screen
「Canvas」上にあるスマホの画面のことを「Screen」と呼びます。

「Webアプリ」の場合は「Screen」にパソコンの画面が表示されます。

1-2. Component
「Screen」の中に配置されている「Button」や「Form」のことを、それぞれ「Component」と呼びます。

2. Left Toolbar
画面左のメニューを「Left Toolbar」と呼びます。

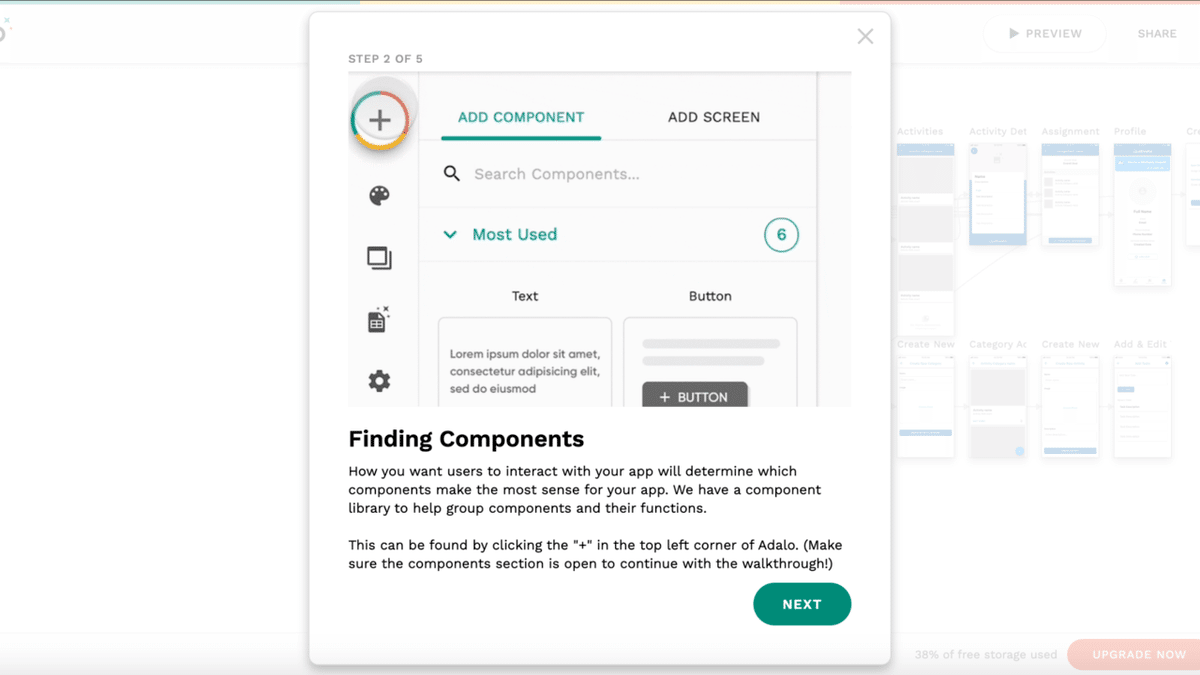
2-1. Add Panel
「プラスボタン」をクリックすると「Add Panel」が開きます。
「Add Panel」は以下の2つから構成されています。
・ADD COMPONENT
・ADD SCREEN

ADD COMPONENT
「ADD COMPONENT」は「Component」を追加する際に使用します。「Screen」の中にドラッグアンドドロップして配置することができます。

「Component」は以下のようにまとめられています。
・Most Used(よく使用されるもの)
・Navigation(ナビゲーション)
・Lists(リスト)
・Button(ボタン)
・Simple(テキストや画像など)
・Forms & Fields(フォームとフィールド)

「EXPLORE MARKETPLACE」ボタンをクリックすると、上記以外の「Component」をインストールすることができます。

追加したい「Component」の「INSTALL」ボタンをクリックし、「DONE」ボタンをクリックします。

インストールした「Component」が使用できるようになります。

ADD SCREEN
「ADD SCREEN」は「Screen」を追加する際に使用します。追加したい「Screen」をクリックします。

「Screen」の名前を入力し、「CREATE SCREEN」ボタンをクリックします。

あらかじめ「Component」が配置された「Screen」も準備されています。

「Screen」は以下のようにまとめられています。
・Simple(ブランクやフォームなど)
・Info(詳細情報など)
・Intro(ログインやログアウトなど)
・List(画像リストやカードリストなど)
・Misc(モーダルやチャットなど)

2-2. Branding
「Branding」から、以下4項目のカラーを設定することができます。
・Primary Color(主テーマカラー)
・Secondary Color(副テーマカラー)
・Default Background Color(初期背景カラー)
・Default Text Color(初期文字カラー)

2-3. Screens
「Screens」から、作成した全ての「Screen」の詳細を確認することができます。

それぞれの「Screen」ごとに以下4項目を確認することができます。
・Components
・Actions
・Available Data
・EDIT STYLES

Components
「Screen」に配置した全ての「Component」が一覧表示されます。

それぞれの「Component」の詳細設定も確認することができます。

Actions
「Actions」から、該当する「Screen」にアクセスした時の「Action(動作)」を設定することができます。
下図の場合は、この「Screen」にユーザーがアクセスすると、通知許可のリクエストが行われるように設定されています。

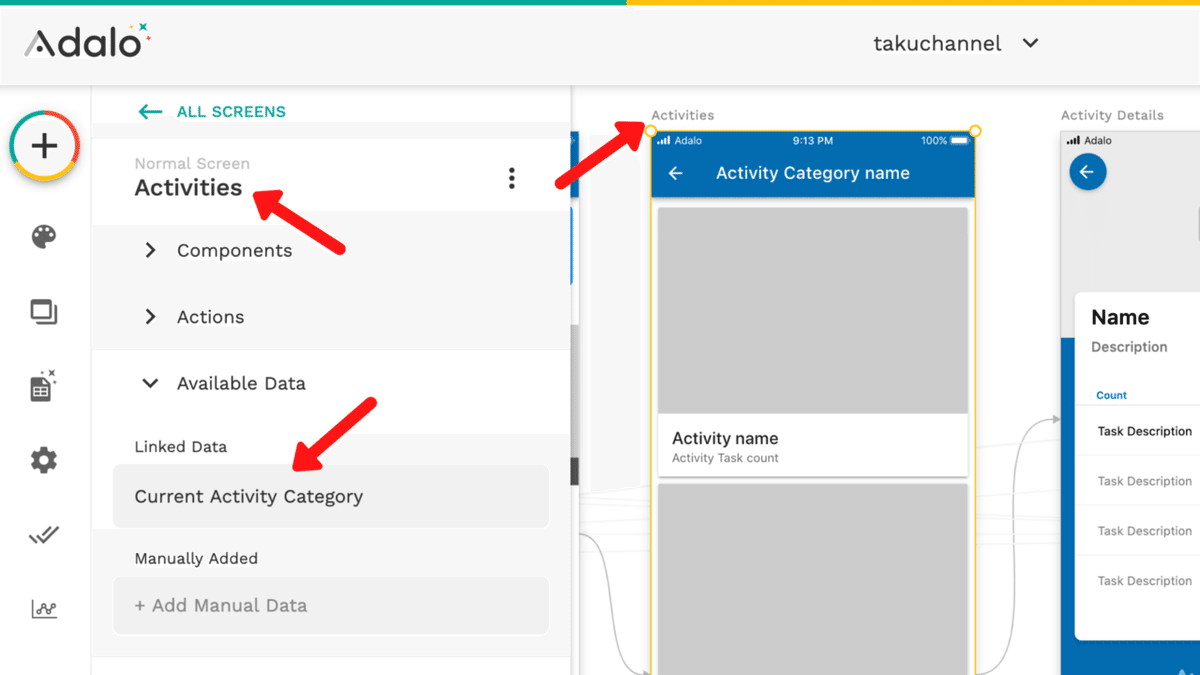
Available Data
「Available Data」から、それぞれの「Screen」に紐づけられたデータを確認することができます。

EDIT STYLES
「EDIT STYLES」ボタンをクリックすると、「Screen」のスタイルを変更することができます。

2-4. Database
「Database」から、データベースを確認することができます。
Adaloのデータベースは、以下のように構成されています。
・Collection(表全体) 関連するデータのまとまり
・Property(表の列) データ型及びデータの項目名
・Record(表の行) 実際に保存されたデータ

Collection
データベースには、「Collection」と呼ばれる単位ごとにデータを保存していきます。
例えば、ユーザーの名前やメールアドレスなどのデータは、「Users」という「Collection」にまとめて保存して、管理を行います。

Property
データの種類ごとに「Property」を作成します。
「Property」は「Type(データ型)」と「Name(データの項目名)」を設定します。
「Type(データ型)」を決めることで、誤って異なる型のデータを保存してしまうことを防ぐことができます。
例えば、保存するデータが「文字」である場合は「Text」「数字」である場合は「Number」「画像」である場合は「Image」となるように型を設定します。

Record
実際に保存されたデータを「Record」と呼びます。表の「1行」が「1Record」に該当します。
「ADD」ボタンをクリックすると、「Record」を追加することができます。

それぞれの「Property」にデータを入力し、「SAVE」ボタンをクリックすると、新規「Record」が追加されます。

2-5. Settings
App Settings
「App Settings」から、アプリの名前変更や説明文の追加など、アプリに関する設定を行うことができます。

Display Settings
「Display Settings」の「Display Screen Connections」から、「Screen」の接続を表す矢印表示のオン・オフを切り替えることができます。

App Access
「App Access」から、アプリへのアクセス権を設定することができます。また、他者に対するアプリの複製の許可も設定することができます。

Copy / Delete
「Copy App」及び「Delete App」ボタンをクリックすると、アプリの「複製」及び「削除」ができます。

2-6. Publish
Android App
「Android App」から、「Androidアプリ」として「Google Play」に公開することができます。

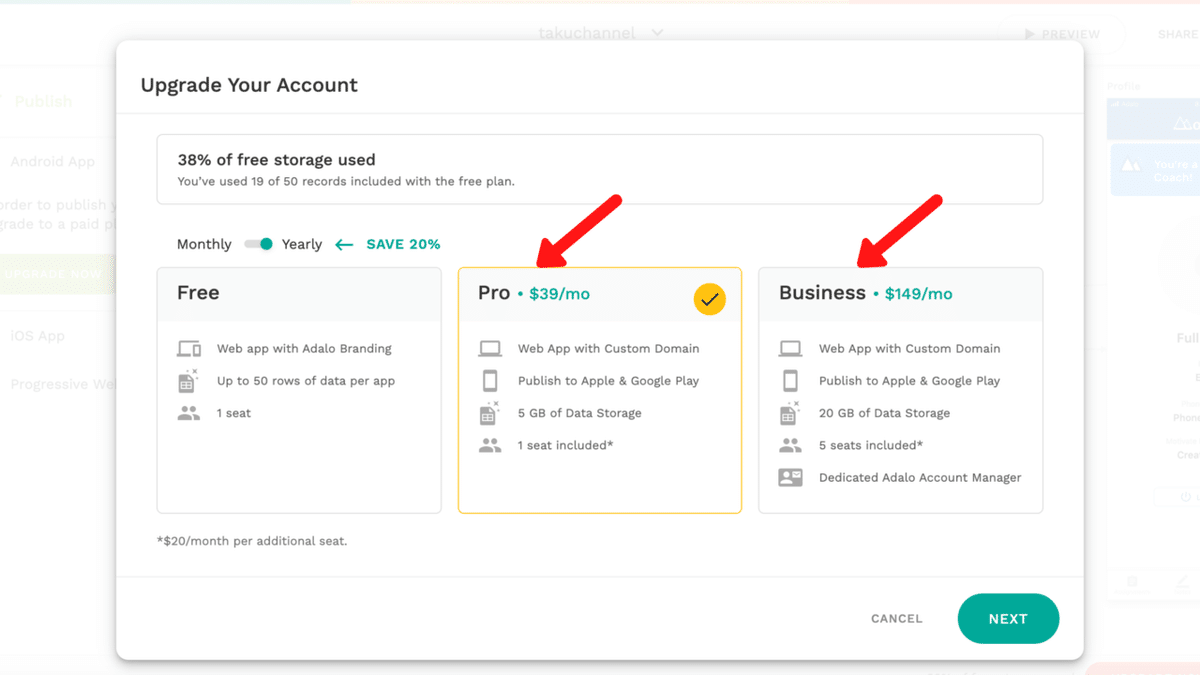
「Androidアプリ」として公開するためには、「Pro Plan」もしくは「Business Plan」にアップグレードする必要があります。

iOS APP
「iOS App」から、「iOSアプリ」として「App Store」に公開することができます。

「iOSアプリ」として公開するためには、「Pro Plan」もしくは「Business Plan」にアップグレードする必要があります。

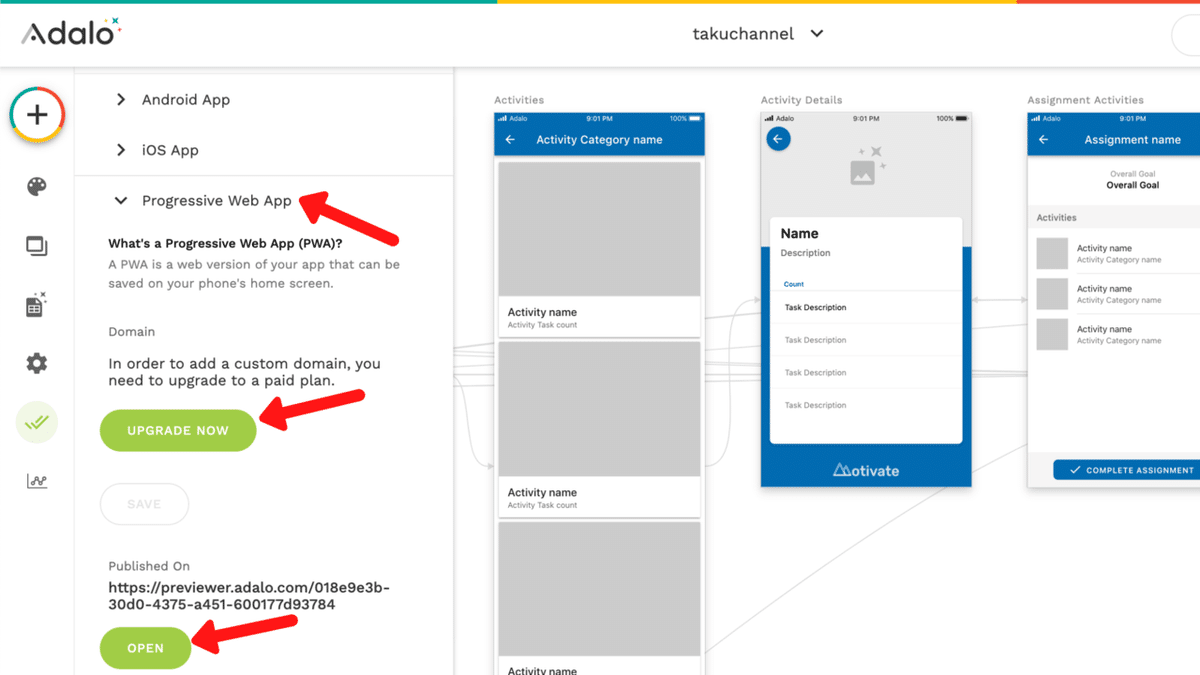
Progressive Web App
「Progressive Web App」から、「Progressive Web アプリ(PWA)」として公開することができます。
「Progressive Web アプリ(PWA)」とは、モバイル端末のホーム画面にアイコンを配置することで、「Webアプリ」を「ネイティブアプリ」のように動作させるアプリのことです。

独自ドメインを取得して公開するためには、「Pro Plan」もしくは「Business Plan」にアップグレードする必要があります。

Adaloのドメインを使用する場合は、無料プランで「Progressive Web アプリ(PWA)」として公開することができます。

「Webアプリ」の場合も同様に、Adaloのドメインを使用する場合は、無料プランで公開することができます。

2-7. Analytics
「Analytics」から、アプリを使用したユーザー数や新規登録者数を確認することができます。

3. Top Bar
画面上部のメニューを「Top Bar」と呼びます。

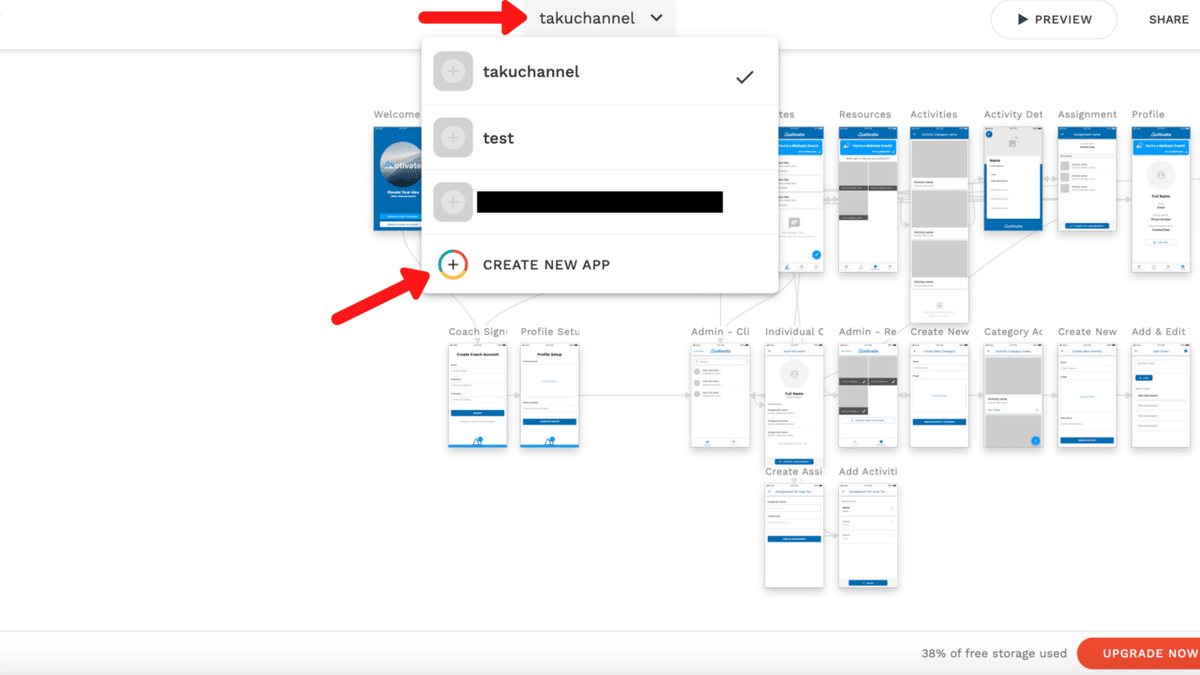
3-1. App Switcher
「Top Bar」の中央に配置されているドロップダウンリストを「App Switcher」と呼び、アプリの切り替えや、新規アプリの作成などを行うことができます。

3-2. Preview
「Preview」から、現在作成中のアプリをブラウザ上で確認することができます。画面右上のリストから、機種やタブレットごとに大きさを変更することができます。

3-3. Share
「Share」から、「Progressive Web アプリ(PWA)」として公開することができます。

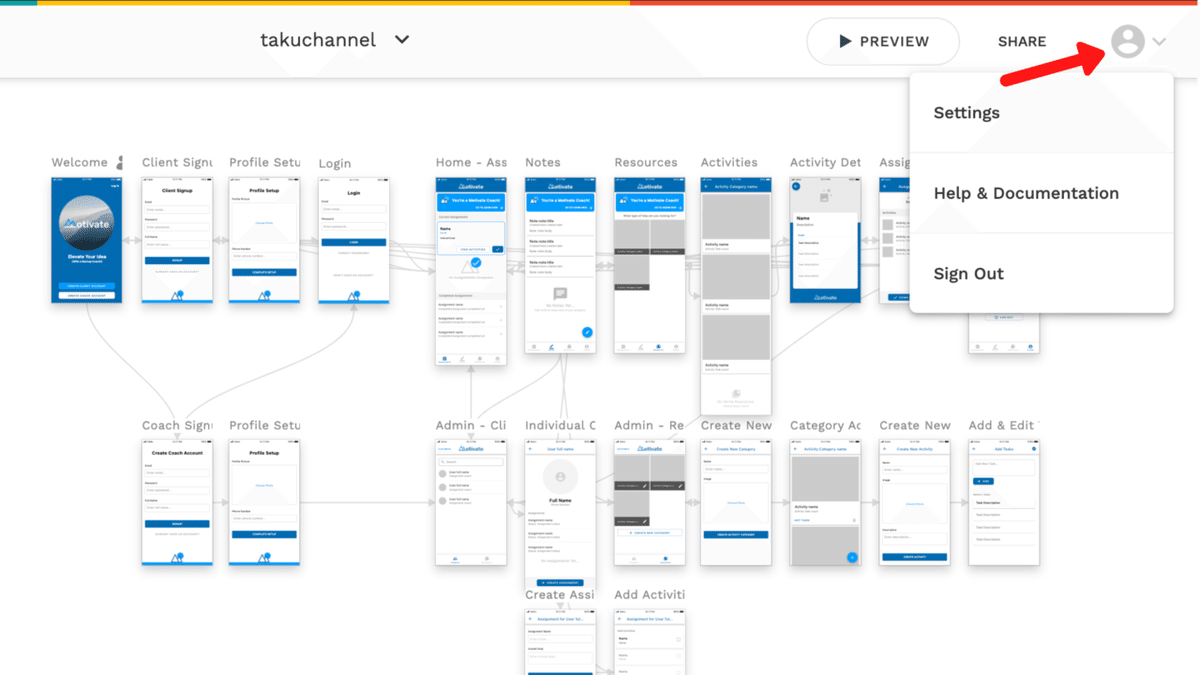
3-4. Account Menu
画面右上のメニューを「Account Menu」と呼びます。

Settings
「Settings」から、プロフィール設定やチーム設定、プランの変更やドメインの変更などを行うことができます。

Help & Documentation
「Help & Documentataion」から、Adaloの公式ドキュメントを参照することができます。

Sign Out
「Sign Out」をクリックすると、ログアウトしてAdaloのトップ画面に戻ります。
4. HELP CENTER
画面右下の「Adaloボタン」をクリックすると、「HELP CENTER」が表示されます。

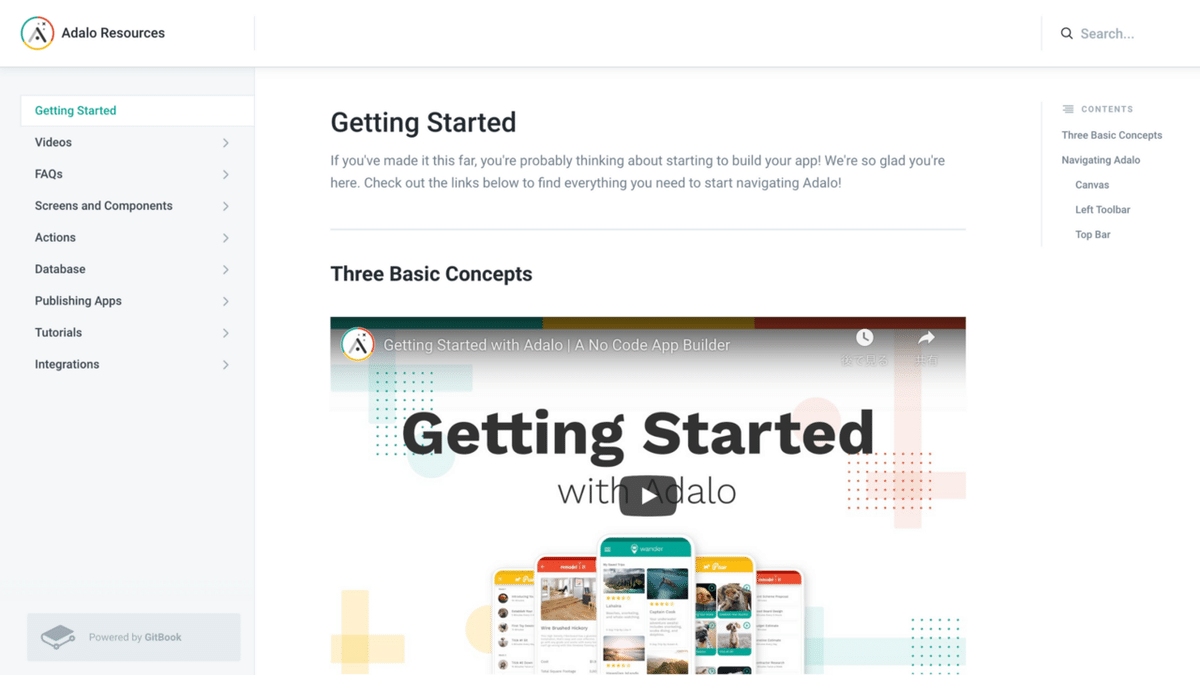
4-1. Getting Started
「Getting Started」から、簡単なアニメーションを見ることによって、Adaloの基本的な操作方法を学ぶことができます。

4-2. Video Tutorials
「Video Tutorials」から、動画形式のチュートリアルで、Adaloの基本的な機能を学習することができます。

4-3. Announcements
「Announcements」から、最新の情報を入手することができます。

5. まとめ

今回は、NoCodeツールAdaloの基本操作について学習しました。
実際に使ってみて感じたと思いますが、操作は非常に簡単で、直感的に理解することができます。
また、洗練されたデザインが大きな魅力であり、お洒落なアプリの開発も可能です。
データベース周りの実装は少し難易度が高いですが、いろいろと触ってみて、Adaloに慣れることから初めていきましょう!
簡単なチュートリアルを準備しておりますので、是非こちらをご覧ください!
