
【NoCode】Adaloで簡単なアプリを作ってみよう! ⑤ リレーションシップの設定
皆様こんにちは、taku(@takuNoCode1)です!
平素より格別のご高配を賜り厚く御礼申し上げます。
前回に引き続き、NoCodeツールAdaloで簡単なアプリを作っていきます!
Adaloで簡単なアプリを作ってみよう!
① データベース設計及びデータの読み込み
② データの作成
③ データの更新
④ データの削除
⑤ リレーションシップの設定
Adaloのチュートリアルで学べることをベースにして、簡単なアプリを作成しながら、開発の基本となる「CRUD」について学習していきます。
「CRUD」とは、データを操作する際に必要な最低限の機能のことです。
・Create(作成)
・Read(読み込み)
・Update(更新)
・Delete(削除)
今回は、「リレーションシップの設定」について学びます。
Adaloの概要とアプリ開発の始め方については、次の記事で解説しましたので、まずはこちらをご覧ください。
1. 実装するサンプル

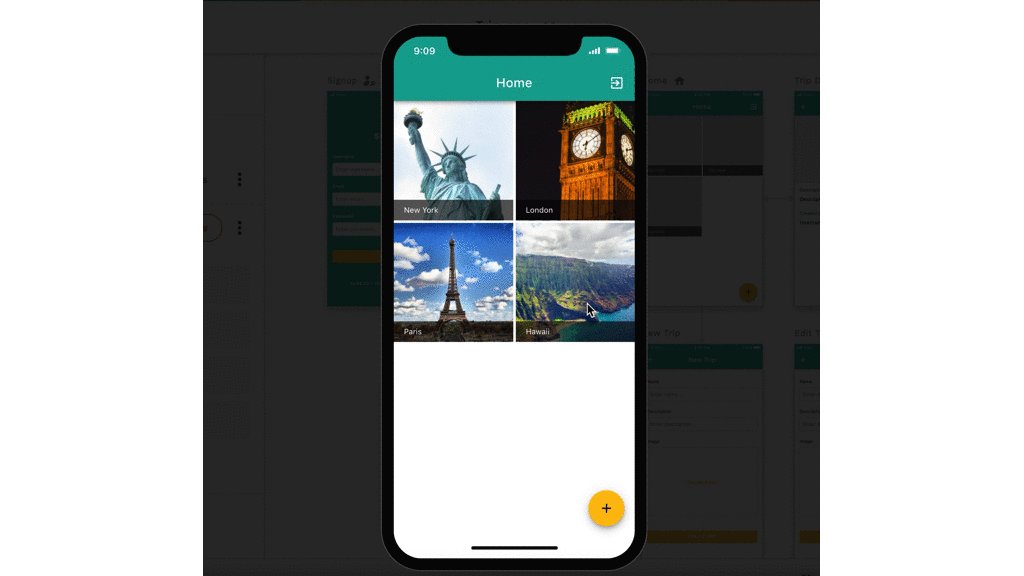
前回に引き続き、オススメの旅行先を投稿する「旅行アプリ」を作成していきます。
今回は、ログインシステムを実装し、投稿詳細画面に投稿者の名前を表示します。さらに、ログインユーザーの投稿である場合のみ、編集及び削除ボタンが表示されるように設定を行います。
2. Signup 機能実装
2-1. Screen の追加
「ADD SCREEN」の「Intro」から「Signup」をクリックします。

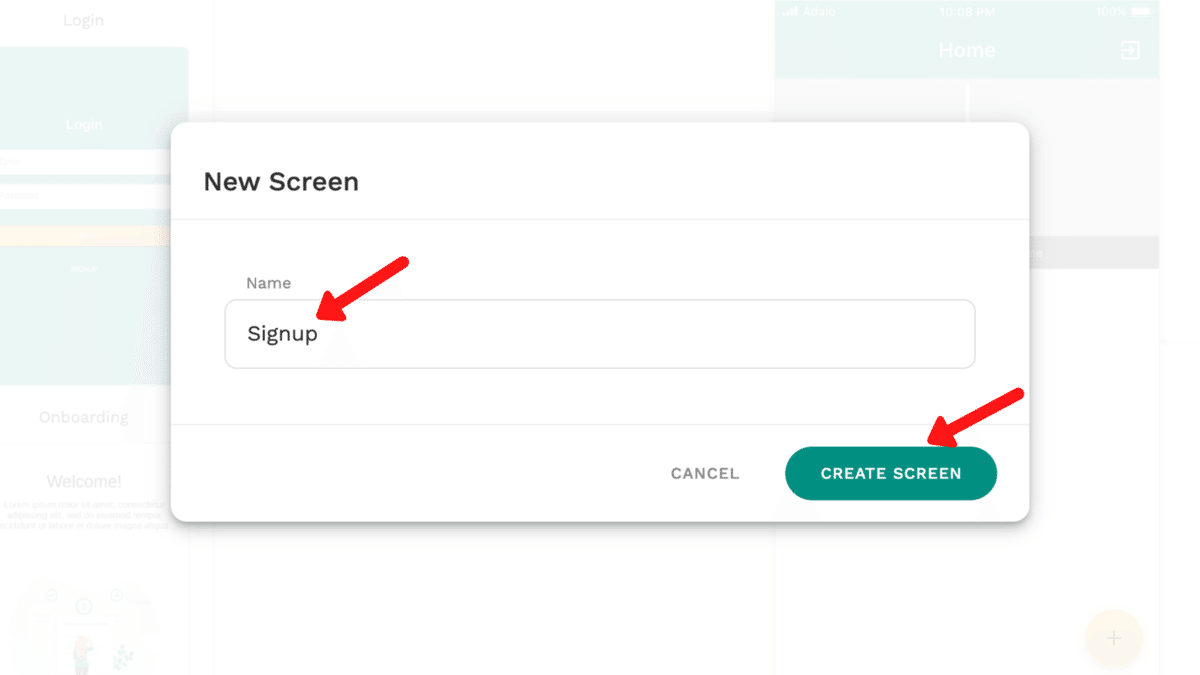
追加する「Screen」の名前を入力し「CREATE SCREEN」ボタンをクリックします。今回は「Signup(ユーザー登録)」を名前として設定します。

「Signup」をクリックし「Screen Navigation Type」に「Welcome Screen」を選択します。
これにより、ユーザーが「ログインしていない場合」に表示される初期画面に「Singup」を設定することができます。
ユーザーが「ログインしている場合」は、「Home」が初期画面として表示されます。

2-2. Users 及び Form の紐づけ
ユーザー登録は、以前学習した「データの作成(Create)」の実装を行う必要があります。
「Users」という「Collection」はAdaloがあらかじめ準備してくれるため、そのまま使用します。
Users
・Email/メールアドレス (text)
・Password/パスワード (password)
・Username/ユーザーネーム (text)
・Full Name/フルネーム (text)

Form
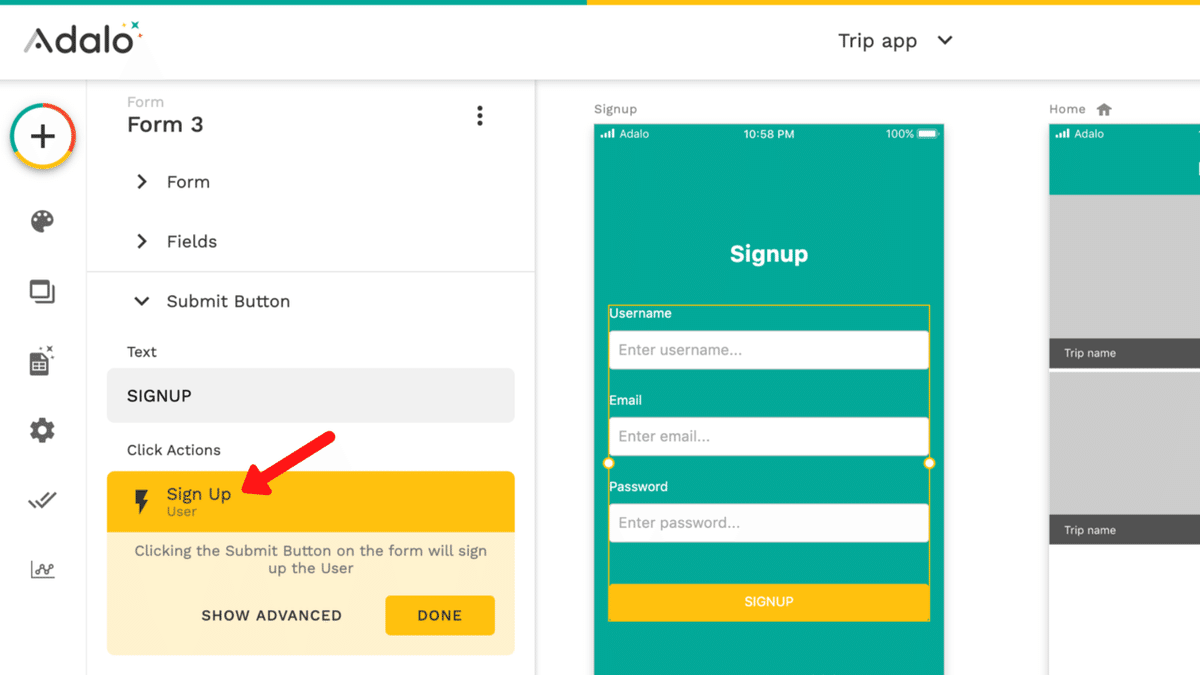
「Form」の「Which data collection ? (どのcollectionですか?)」に「Users」を選択します。
「What do you want the form to do?(formで何をしたいですか?)」に「Sign the User Up(ユーザー登録)」を選択します。
これにより、それぞれの「Form」に入力されたデータを「新規データ(Record)」として「Users」に保存することができるようになりました。

Fields
今回は「Full Name」は必要ないので、「Delete Icon」をクリックして削除します。

「Username」をドラッグし「Email」の前にドロップすることで、順番を入れ替えます。

Submit Button
「Sign Up」
「Submit Button」をクリックすると、「新規データ(Record)」を作成すると共に、「ログイン」状態にします。

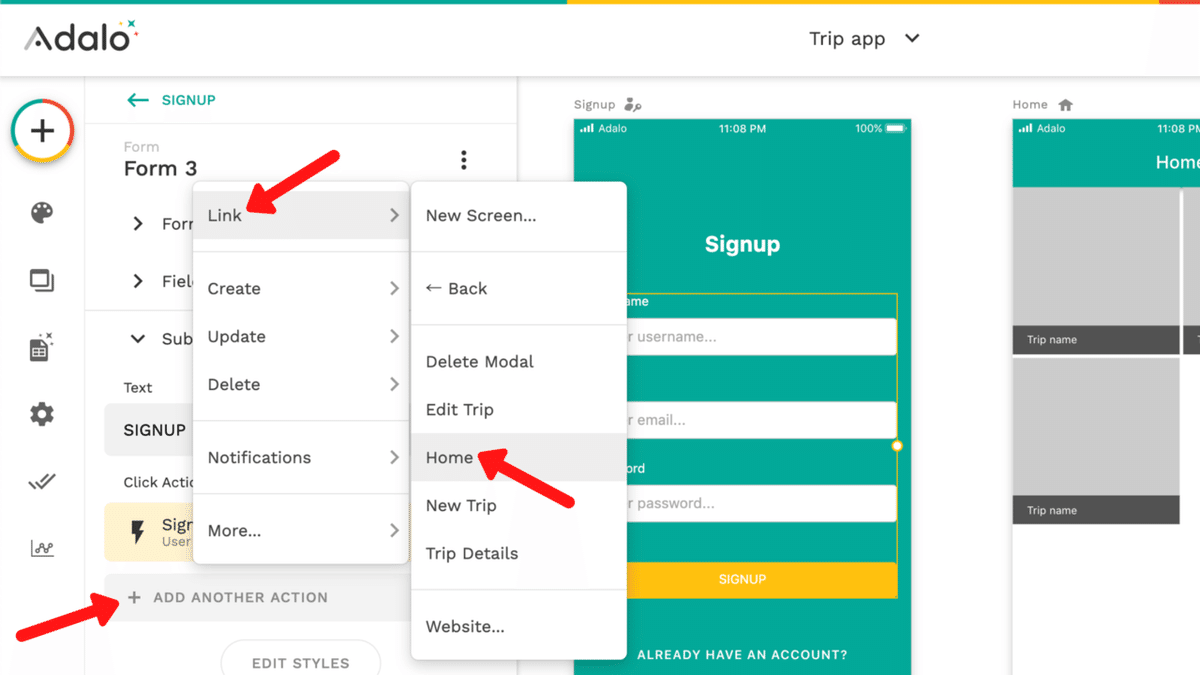
「Link」
「Submit Button」をクリックし、「新規データ(Record)」を作成した後、「Home」に画面遷移するように「Link」を設定します。

3. Login 機能実装
3-1. Screen の追加
「ADD SCREEN」の「Intro」から「Login」をクリックします。

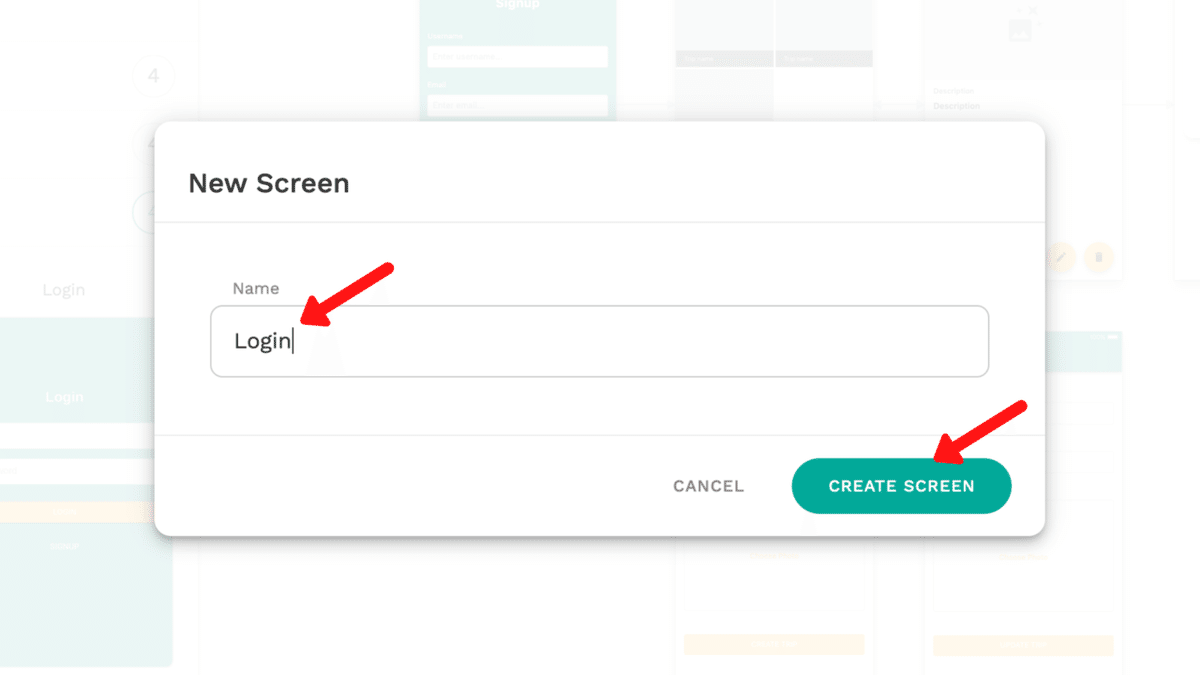
追加する「Screen」の名前を入力し「CREATE SCREEN」ボタンをクリックします。今回は「Login(ログイン)」を名前として設定します。

3-2. Users 及び Form の紐づけ
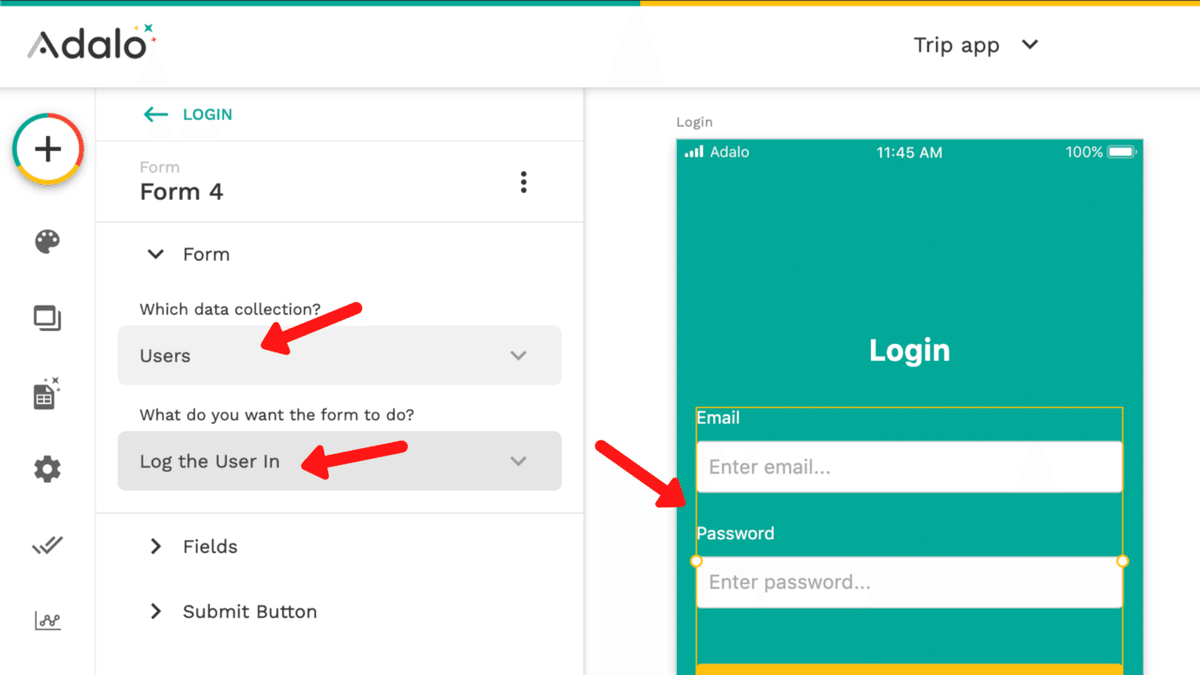
Form
「Form」の「Which data collection ? (どのcollectionですか?)」に「Users」を選択します。
「What do you want the form to do?(formで何をしたいですか?)」に「Log the User In(ログイン)」が自動で選択されます。
これにより、「Email」及び「Password」に入力されたデータをチェックして、「Users」に保存された「データ(Record)」と一致した場合のみ「ログイン」することができるようになりました。

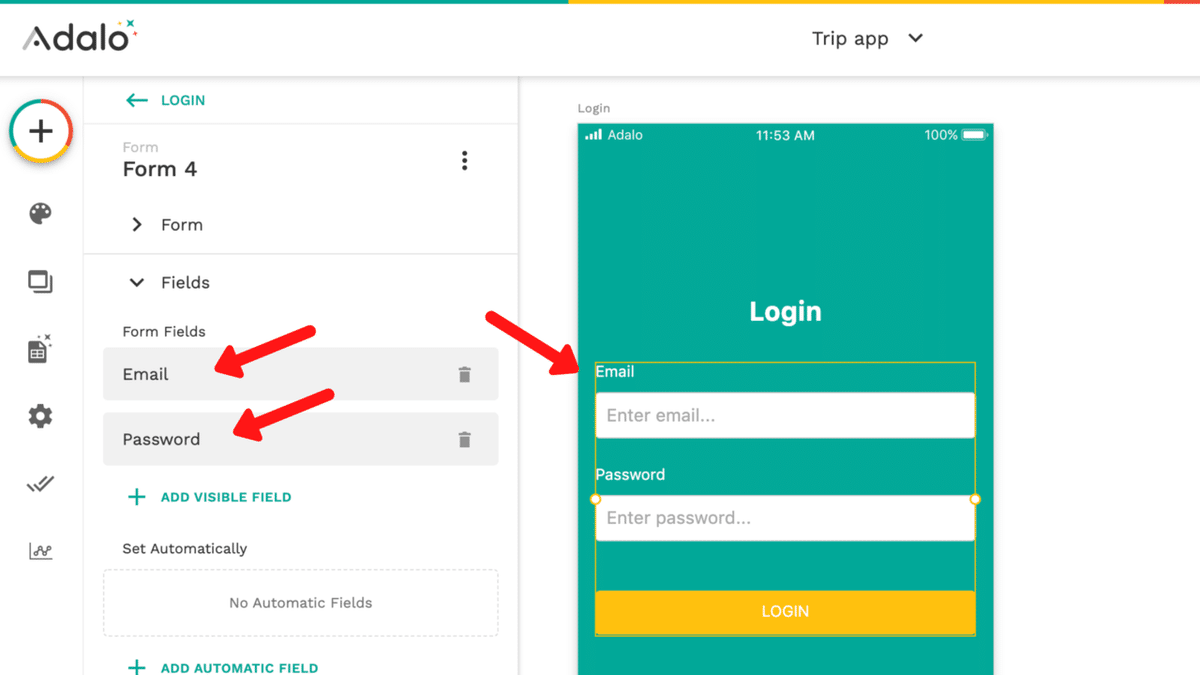
Fields
今回は変更の必要はありません。

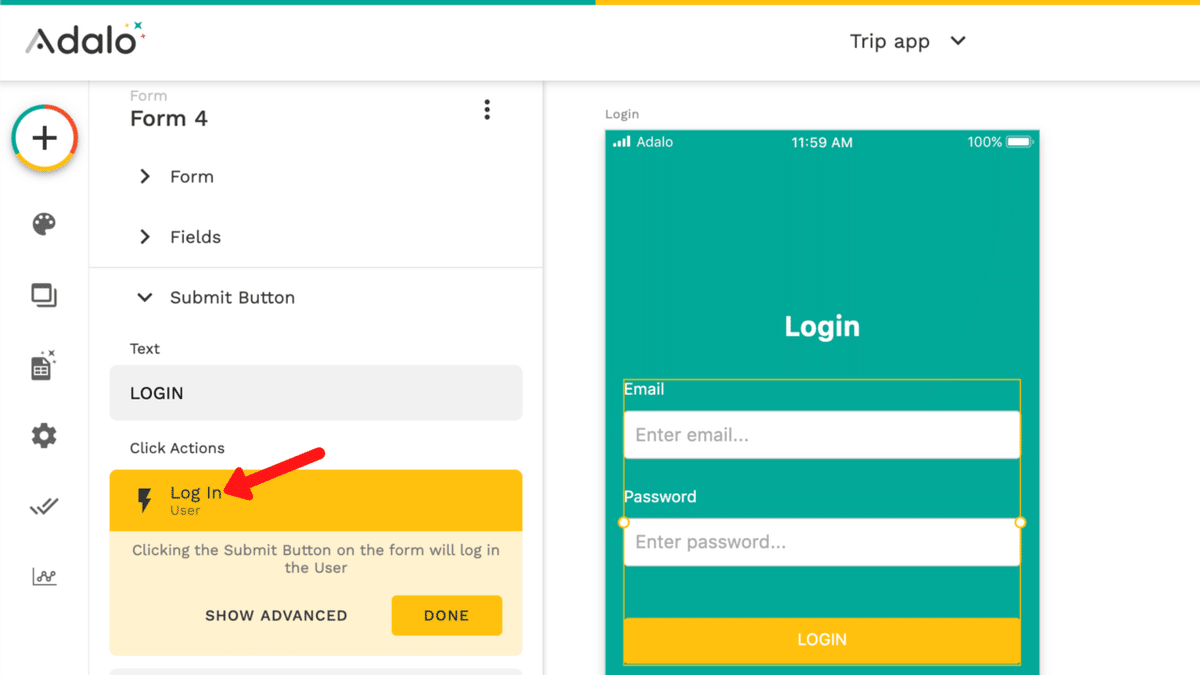
Submit Button
「Log in」
「Submit Button」をクリックすると、「Email」及び「Password」に入力されたデータをチェックして、「Users」に保存された「データ(Record)」と一致した場合のみ「ログイン」状態にします。

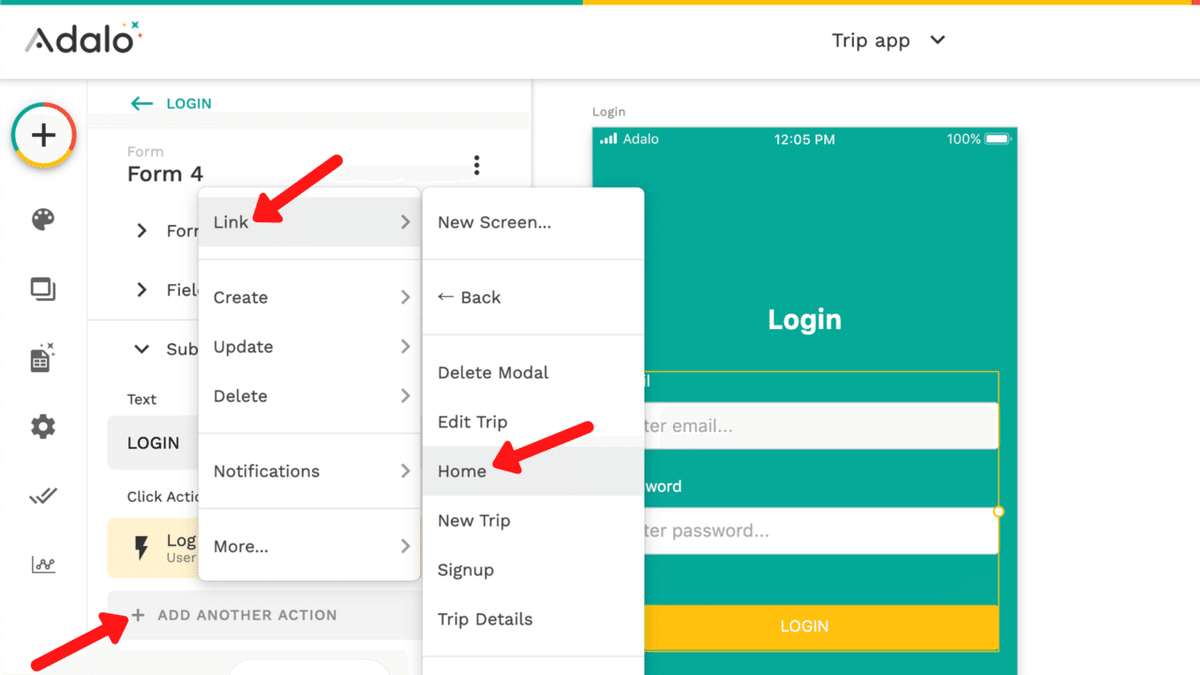
「Link」
「Submit Button」をクリックし、ログインした後「Home」に画面遷移するように「Link」を設定します。

4. Logout 機能実装
「Home」の「App Bar」の「Right Icon 2」にあらかじめ「Log Out(ログアウト)」が設定されています。
ログアウト後に「Login」に画面遷移するように「Link」を設定します。

5. Signup 及び Login 間の画面遷移
5-1. Signup
「ALREADY HAVE AN ACCOUNT ?(すでにアカウントをお持ちですか?)」をクリックすると、「Login」に画面遷移するように「Link」を設定します。

5-2. Login
「SIGNUP(ユーザー登録)」をクリックすると、「Signup」に画面遷移するように「Link」を設定します。

6. Users 及び Trips の Relationship 設定
今回の実装では「Trip Details(詳細画面)」にて「投稿者」の表示を行いたいので、「Users」及び「Trips」の「Relationship(リレーションシップ)」を設定する必要があります。
「Relationship」を設定することによって、異なる「Collection」が結びつき、データを共有することができるようになります。
6-1. Trips に Relationship を追加
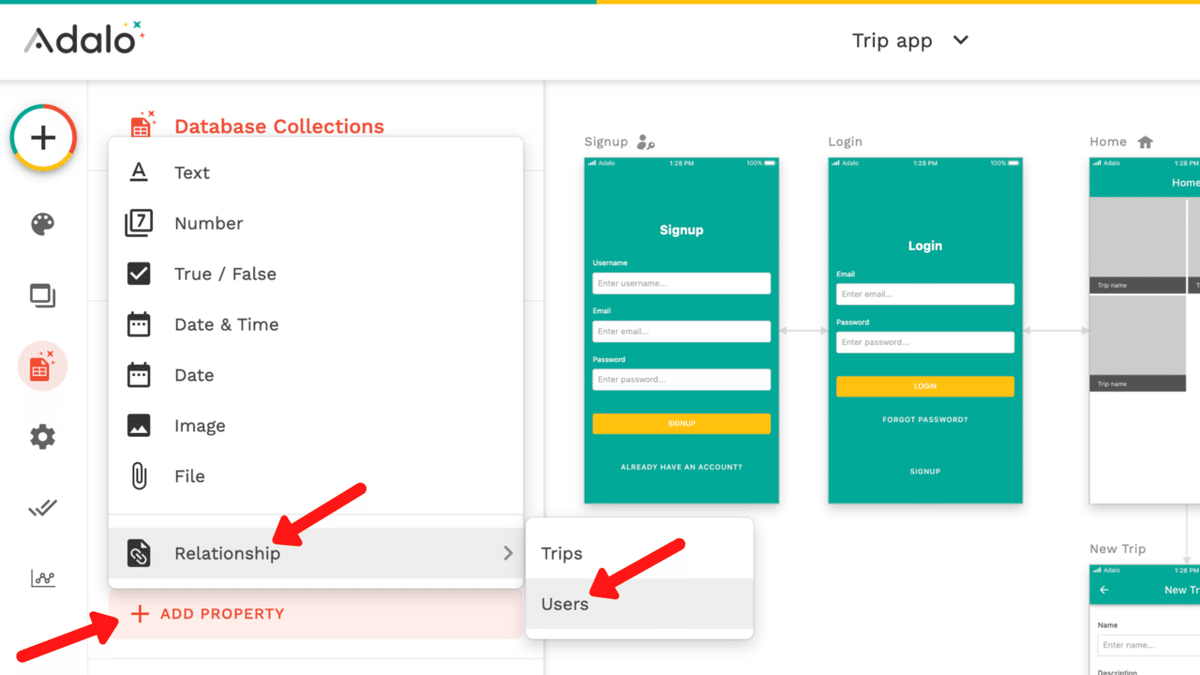
「Trips」の「ADD PROPERTY」をクリックし「Relationship」から「Users」を選択します。

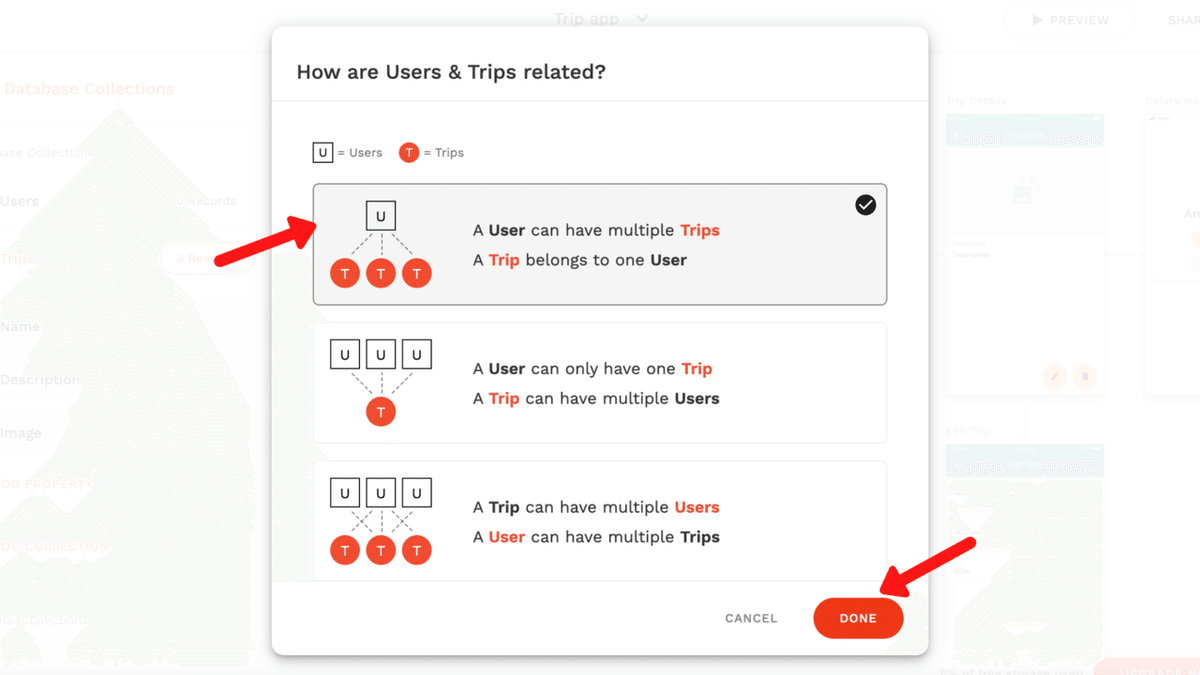
「Users」及び「Trips」の関係性を確認すると、以下の通りになります。
・「User(ユーザー)」は複数の「Trips(投稿)」を持つことができる
・「Trip(投稿)」は 1人の「User(ユーザー)」に属する
上記の関係性から、3つの選択肢のうち1番上を選択し「DONE」ボタンをクリックします。
・ A User can have multiple Trips
・ A Trip belongs to one User

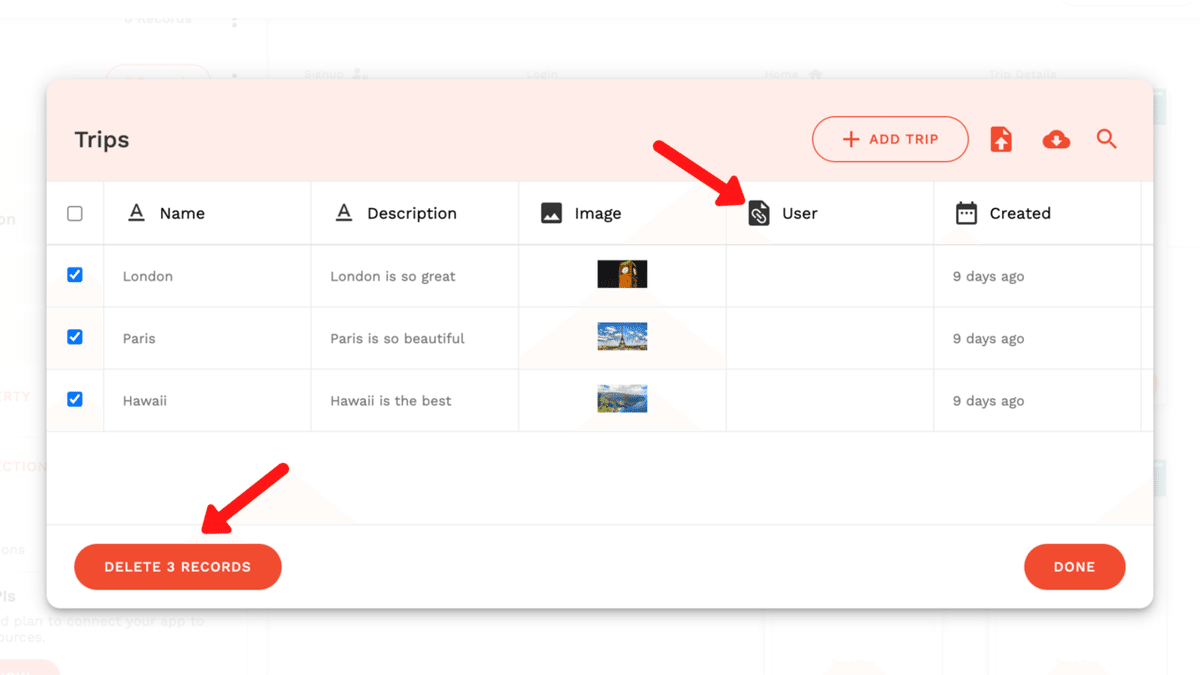
「Trips」を確認すると「Property」に「User(ユーザー)」が追加されていることが分かります。
これにより、それぞれの「Trip(投稿)」を作成した「User(ユーザー)」のデータを読み込むことができるようになりました。
「Trip(投稿)」は 1人の「User(ユーザー)」に属する
前回までに使用していたテストデータはここで削除しておいてください。

6-2. Users に Relationship を追加
「Users」を確認すると「Property」に「Trips(投稿)」が追加されていることが分かります。
これにより、それぞれの「User(ユーザー)」が作成した、「Trips(投稿)」のデータを読み込むことができるようになりました。
「User(ユーザー)」は複数の「Trips(投稿)」を持つことができる

7. 新規投稿作成時のユーザーデータの紐づけ
新規投稿作成用の「New Trip」の「Form」をクリックし、「Fields」の「ADD AUTOMATIC FIELD」から「User」を選択します。

「Value」に「Logged in User(ログインユーザー)」が自動で選択されます。
これにより、「新規投稿のデータ(Record)」を作成する際に、「ログインユーザーのデータ(Record)」を紐づけて保存することができるようになりました。

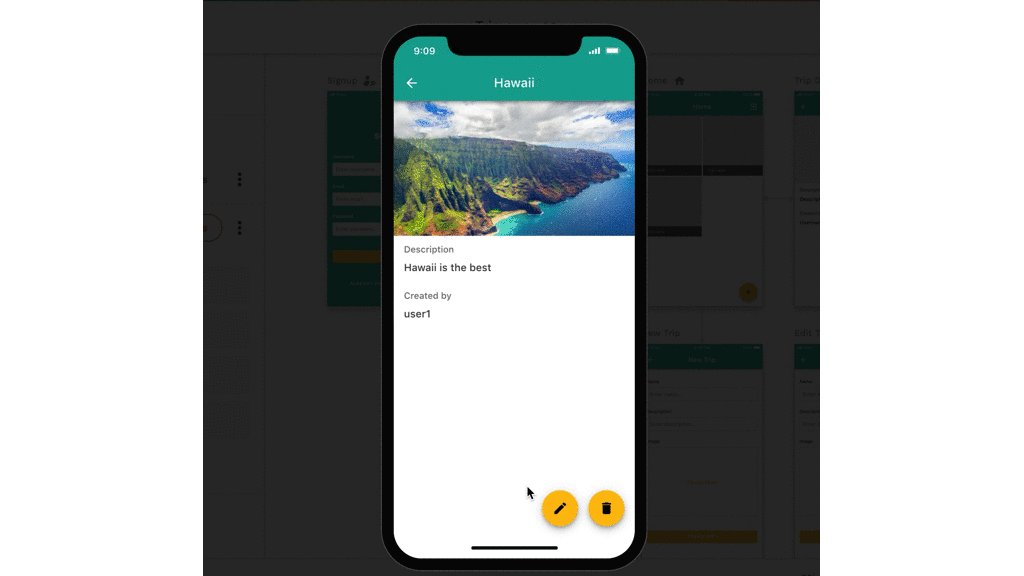
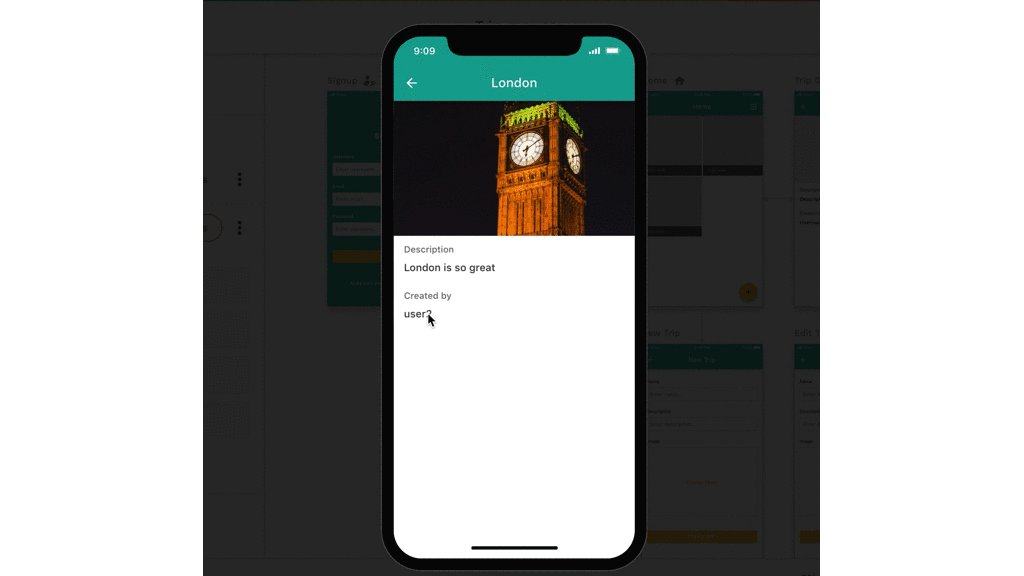
8. 投稿者名の表示
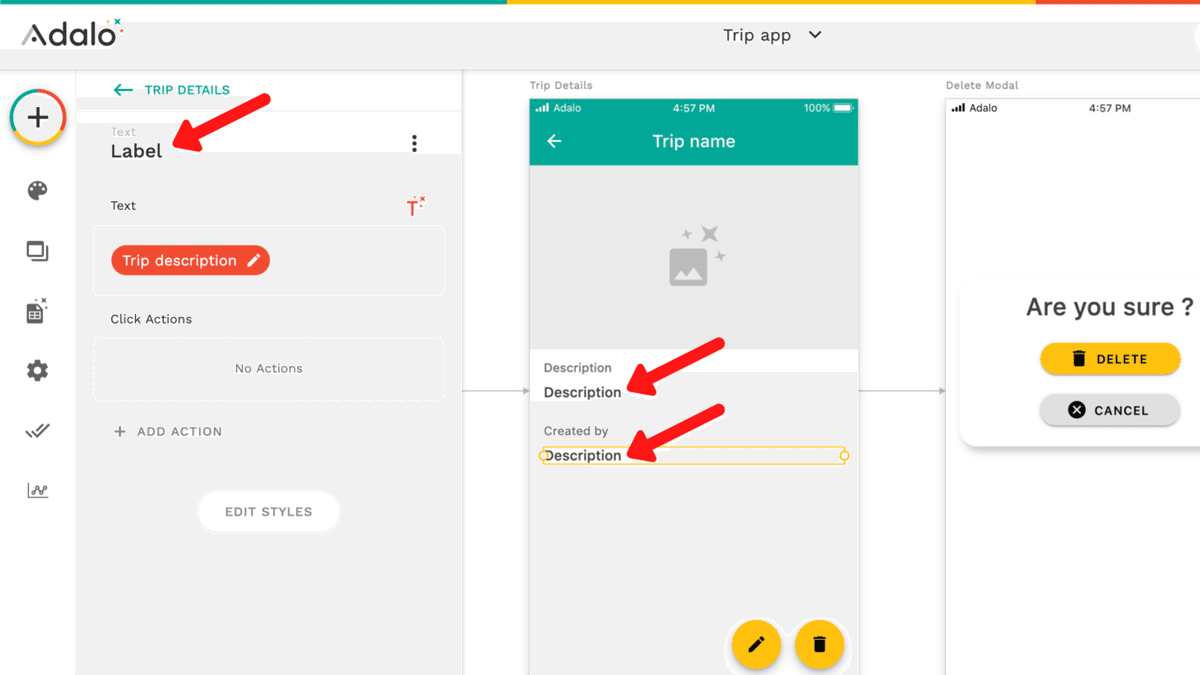
「Trip Details」の「Description」をコピーして「Created by」に変更します。

「Label」をコピーして「Created by」の下に配置します。

「Trip description」を削除し「Tボタン」をクリックします。
「Current Trip」の「User」から「Username」を選択します。

「Current Trip > User > Username」は「現在読み込んでいる Trip に紐づけられた User の Username」という意味です。

これにより、「Home」から受信した「Trips」の「データ(Record)」に紐づけられた「User」の「Username」を表示することができるようになりました。

9. 投稿編集及び削除用 Button の 表示/非表示
現在の状態では、自分の投稿以外でも編集及び削除ができてしまいます。
そこで、「現在ログインしているユーザー」のデータと「投稿に紐づけられたユーザー」のデータが一致する場合のみ、編集及び削除用の「Button」を表示し、一致しない場合は非表示にする処理を追加します。

9-1. 投稿編集用 Button
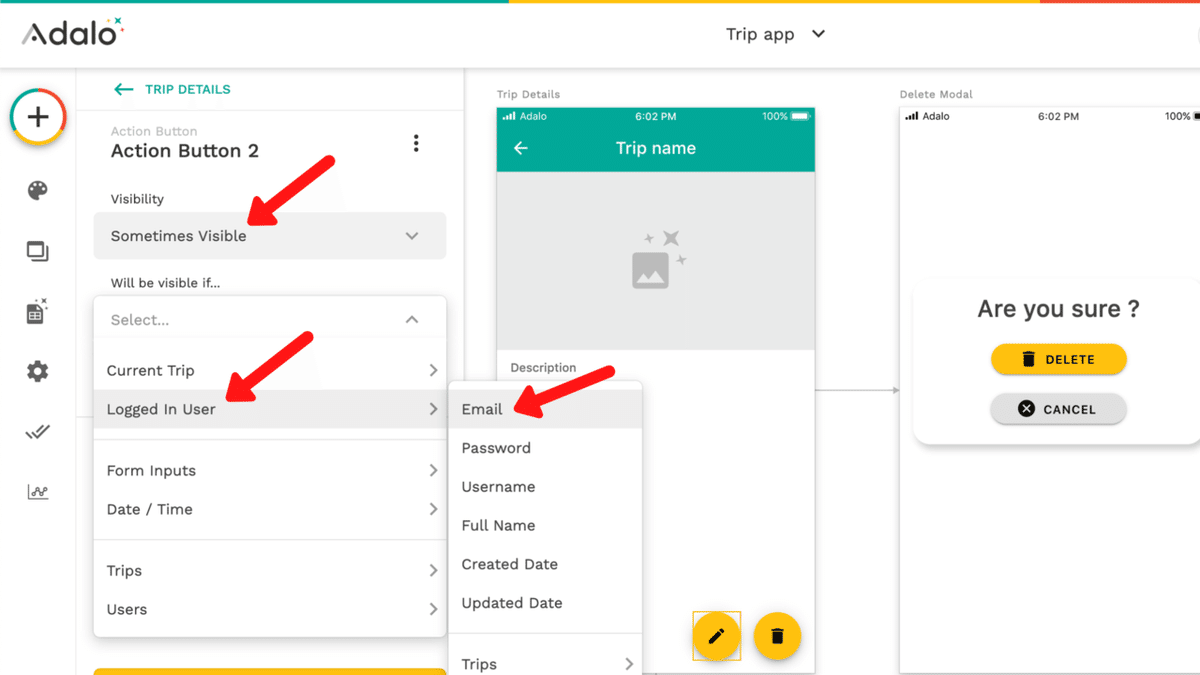
「三点リーダー」ボタンをクリックし、「Change Visibility」を選択します。

「Visibility」を「Always Visible(常に表示)」から「Sometimes Visible(時々表示)」に変更します。
「Will be visible if 」を設定することによって、その条件を満たす場合のみ表示することができるようになります。
「Logged in User」から「Email」を選択します。

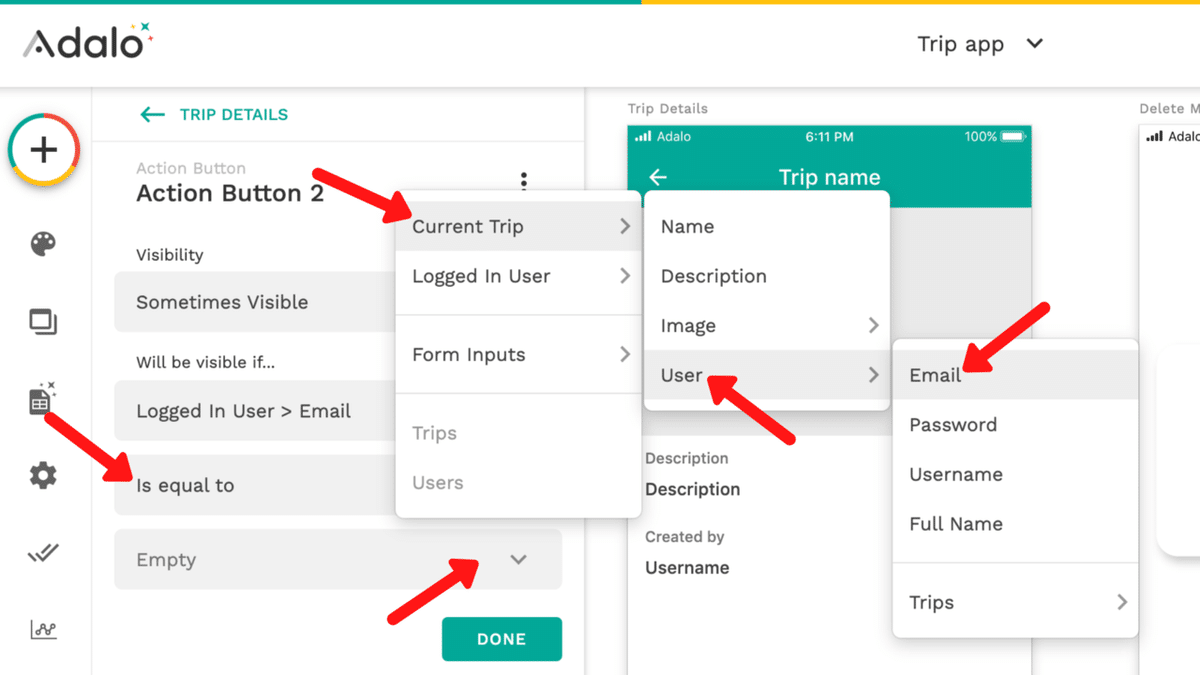
「is equal to(〜と等しい)」が自動で選択されます。
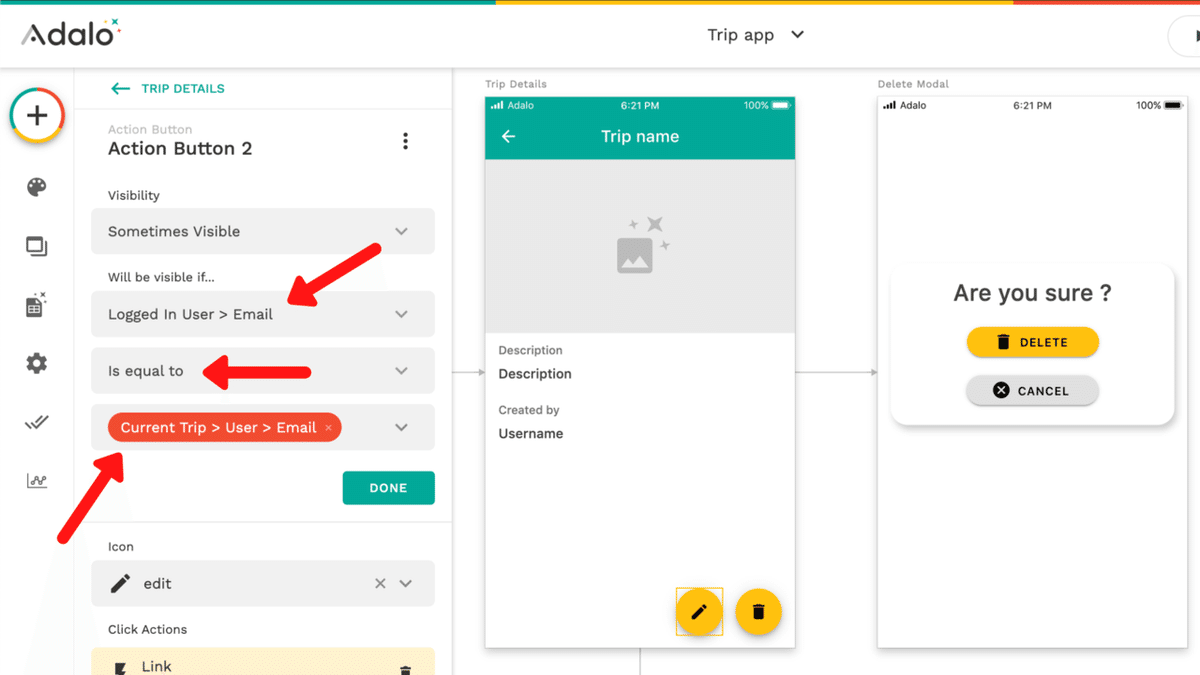
「Empty」をクリックし、「Current Trip」の「User」から「Email」を選択します。

「Current Trip > User > Email」は「現在読み込んでいる Trip に紐づけられた User の Email」という意味です。
これにより「ログインユーザーのメールアドレス」と「投稿に紐づけられたユーザーのメールアドレス」が一致する場合のみ、編集用「Button」を表示することができるようになりました。

9-2. 投稿削除用 Button
上記の投稿編集用「Button」と全く同じ手順で設定を行います。
これにより「ログインユーザーのメールアドレス」と「投稿に紐づけられたユーザーのメールアドレス」が一致する場合のみ、削除用「Button」を表示することができるようになりました。

10. テスト
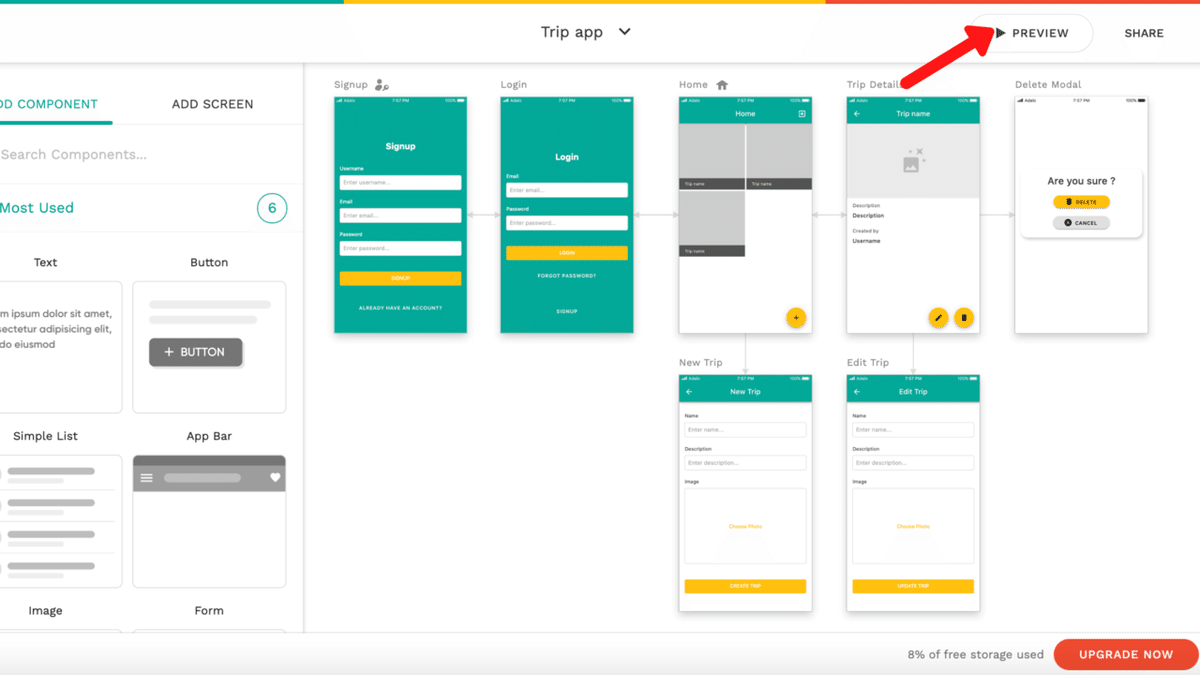
以上で今回の実装は完了です。「PREVIEW」ボタンをクリックして、作成したアプリを確認してみてください。
ユーザーを2人準備し、それぞれログインした状態で新規投稿を作成してみましょう。

それぞれの「User(ユーザー)」に「Trips(投稿)」が紐づけられていることを確認してください。
「User(ユーザー)」は複数の「Trips(投稿)」を持つことができる

クリックすると、それぞれの「User(ユーザー)」と紐づいている「Trips(投稿)」を確認することができます。

同様に、それぞれの「Trip(投稿)」に「User(ユーザー)」が紐づけられていることを確認してください。
「Trip(投稿)」は 1人の「User(ユーザー)」に属する

11. まとめ

今回は「Adaloで簡単なアプリを作ってみよう!」シリーズの第5回目として、「リレーションシップの設定」を学びました。
「リレーションシップ」はアプリ開発において、非常に重要な項目となりますので、しっかり理解しておく必要があります。

以上で「Adaloで簡単なアプリを作ってみよう!」シリーズの全ての実装は終了です。
Adaloで簡単なアプリを作ってみよう!
① データベース設計及びデータの読み込み
② データの作成
③ データの更新
④ データの削除
⑤ リレーションシップの設定
「Twitter」や「Instagram」などの有名なアプリも、基本は「CRUD」と「リレーションシップ」の組み合わせで作られています。
今回は最低限の機能しか実装しておりませんので、さらに機能を追加して、アップグレードしてみてください。
引き続きAdaloの理解を深めていきましょう!
