
【NoCode】Adaloで簡単なアプリを作ってみよう! ① データベース設計及びデータの読み込み
皆様こんにちは、taku(@takuNoCode1)です!
平素より格別のご高配を賜り厚く御礼申し上げます。
今回は、NoCodeツールAdaloで簡単なアプリを作ってみます!
Adaloで簡単なアプリを作ってみよう!
① データベース設計及びデータの読み込み
② データの作成
③ データの更新
④ データの削除
⑤ リレーションシップの設定
Adaloのチュートリアルで学べることをベースにして、簡単なアプリを作成しながら、開発の基本となる「CRUD」について学習していきます。
「CRUD」とは、データを操作する際に必要な最低限の機能のことです。
・Create(作成)
・Read(読み込み)
・Update(更新)
・Delete(削除)
今回は、「データベース設計」及び「データの読み込み(Read)」について学びます。
Adaloの概要とアプリ開発の始め方については、次の記事で解説しましたので、まずはこちらをご覧ください。
1. 実装するサンプル

オススメの旅行先を投稿する「旅行アプリ」を作成していきます。
今回は、「旅行先の地名」「説明」「画像」をテストデータとしてデータベースに保存し、「旅行先の地名」及び「画像」のデータを読み込んで一覧表示します。
さらに、一覧表示画面の「画像」をクリック後、詳細画面に遷移する機能を実装します。
2. アプリ初期設定
今回は「ネイティブアプリ」の実装を行います。

「テンプレート」は使用せず、「Blank」を選択します

3. データベース設計
Adaloのデータベースは、以下のように構成されています。
・Collection(表全体) 関連するデータのまとまり
・Property(表の列) データ型及びデータの項目名
・Record(表の行) 実際に保存されたデータ

今回は、以下の「Collection」及び「Property」を作成します。
Trips
・Name/旅行先の地名 (text)
・Description/説明 (text)
・Image/画像 (image)
3-1. Collection 作成
投稿に関するデータをまとめて保存するために「Trips」という「Collection」を作成します。
ユーザー情報をまとめて保存するための「Users」という「Collection」は、Adaloがあらかじめ準備してくれます。
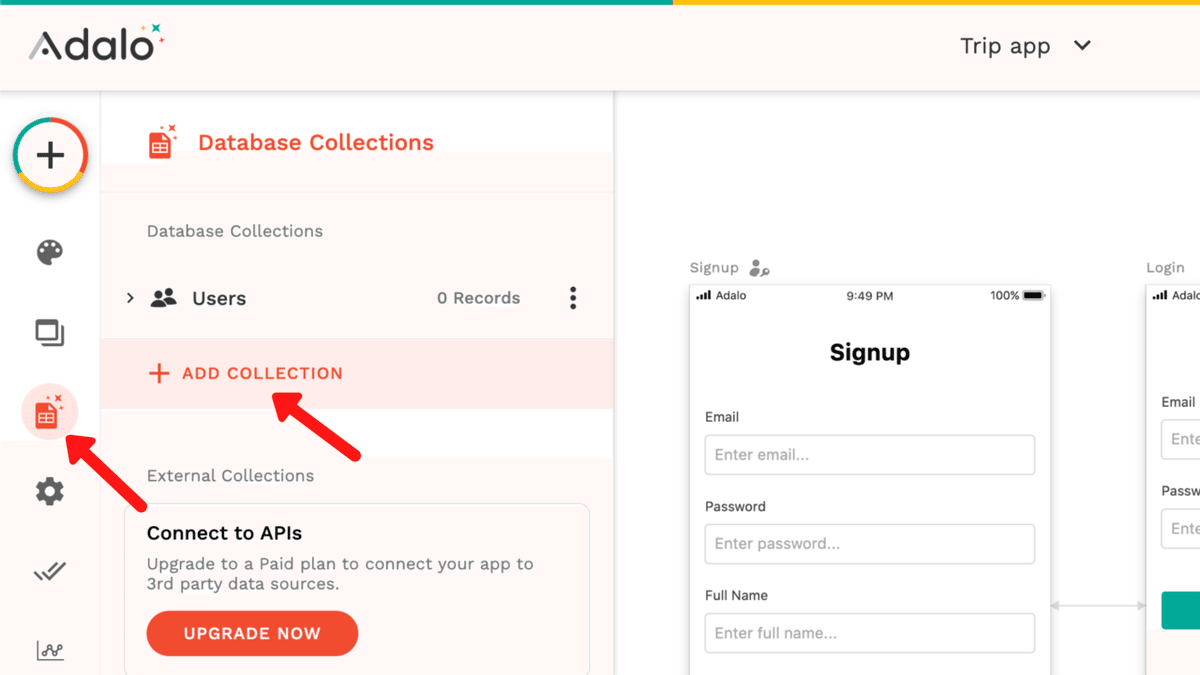
「Left Toolbar」の「Database」から、「ADD COLLECTION」をクリックします。

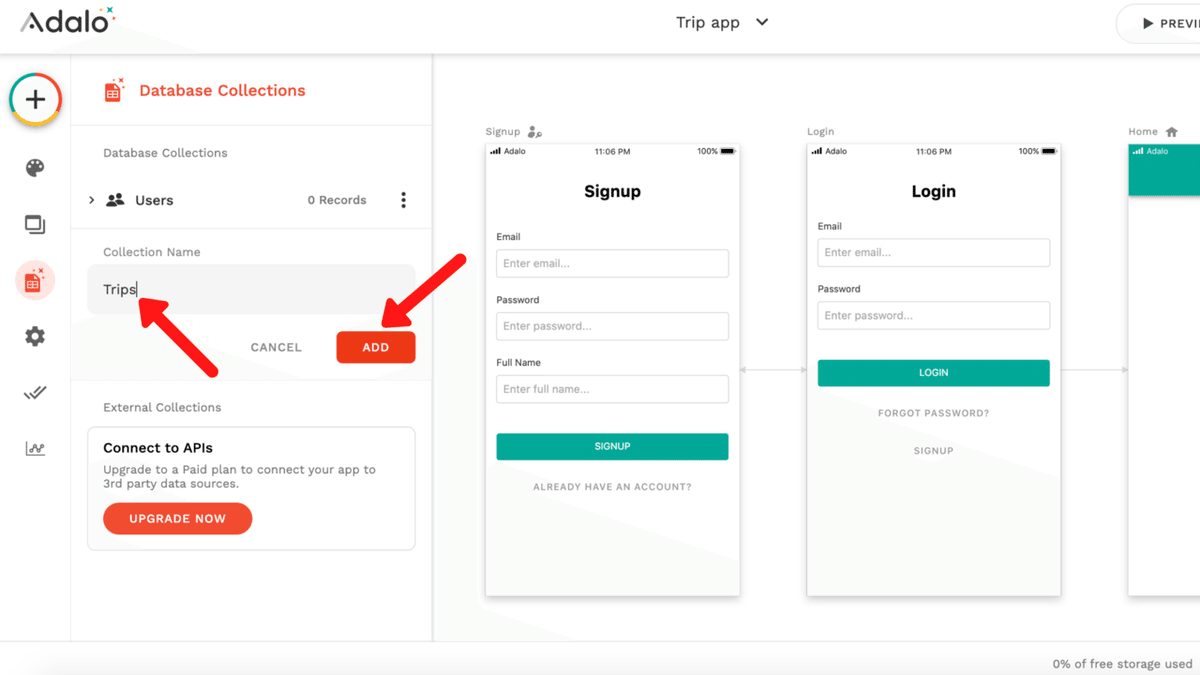
「Collection Name」に「Trips」と入力し、「ADD」ボタンをクリックします。

3-2. Property 作成
「Property」を作成するために「Type(データ型)」及び「Name(データの項目名)」を設定していきます。
「Type(データ型)」を決めることで、誤って異なる型のデータを保存してしまうことを防ぐことができます。
例えば、保存するデータが「文字」である場合は「Text」「数字」である場合は「Number」「画像」である場合は「Image」となるように型を設定します。
「Name」という「Property」は、あらかじめAdaloが準備してくれるので、このまま使用します。

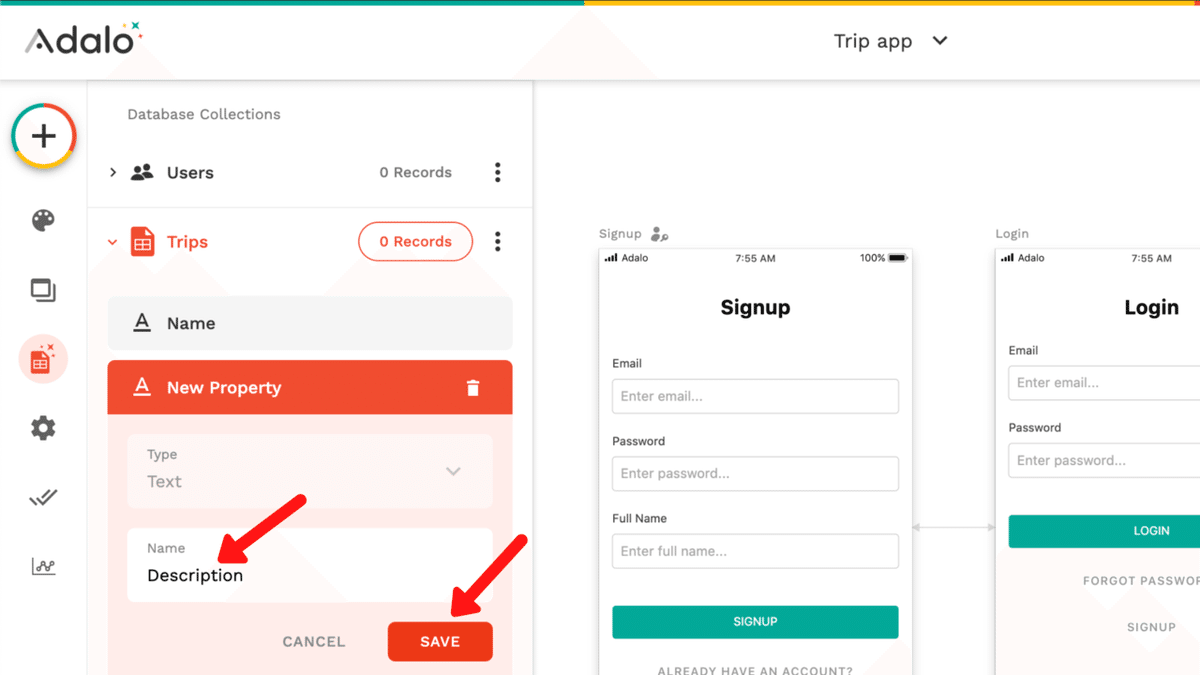
さらに「Property」を追加するために、「ADD PROPERTY」をクリックします。「Type(データ型)」に「Text」を選択します。

「Name(データの項目名)」に「Description」と入力し「SAVE」ボタンをクリックします。

上記と同じ手順で「Image」という「Property」を追加します。
保存するデータは「画像」なので、「Type(データ型)」に「Image」を設定している点に注意してください。

以上で「Name(text)」「Description(text)」「Image(image)」3種の「Property」を作成することができました。
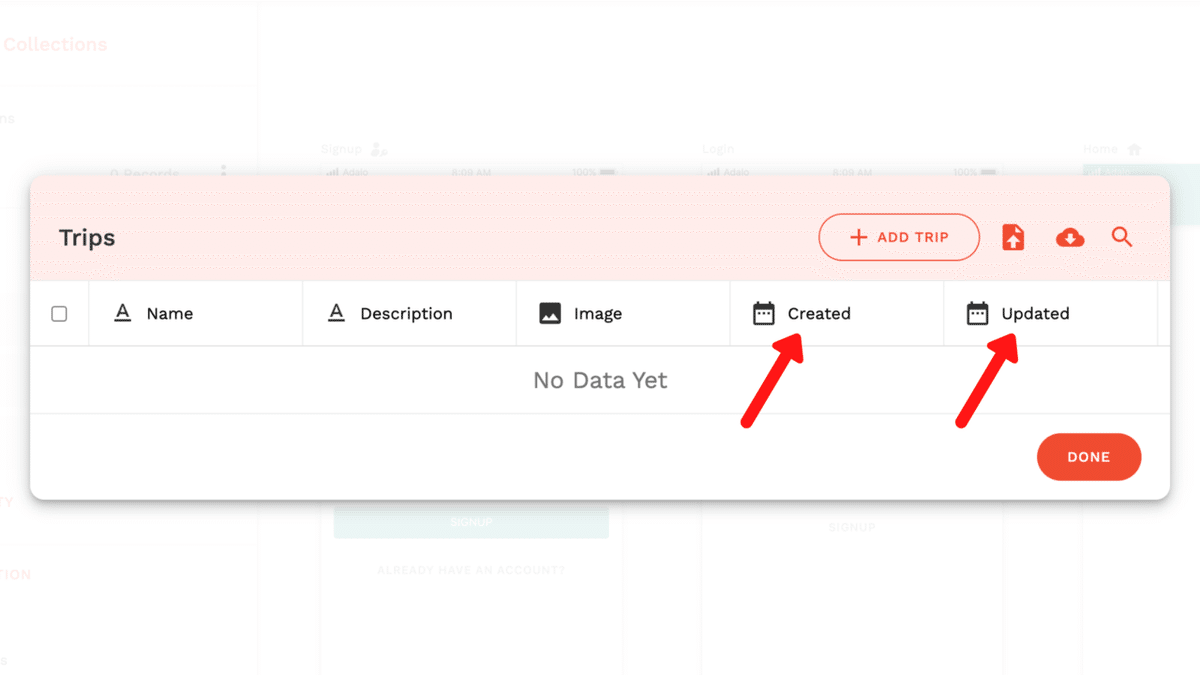
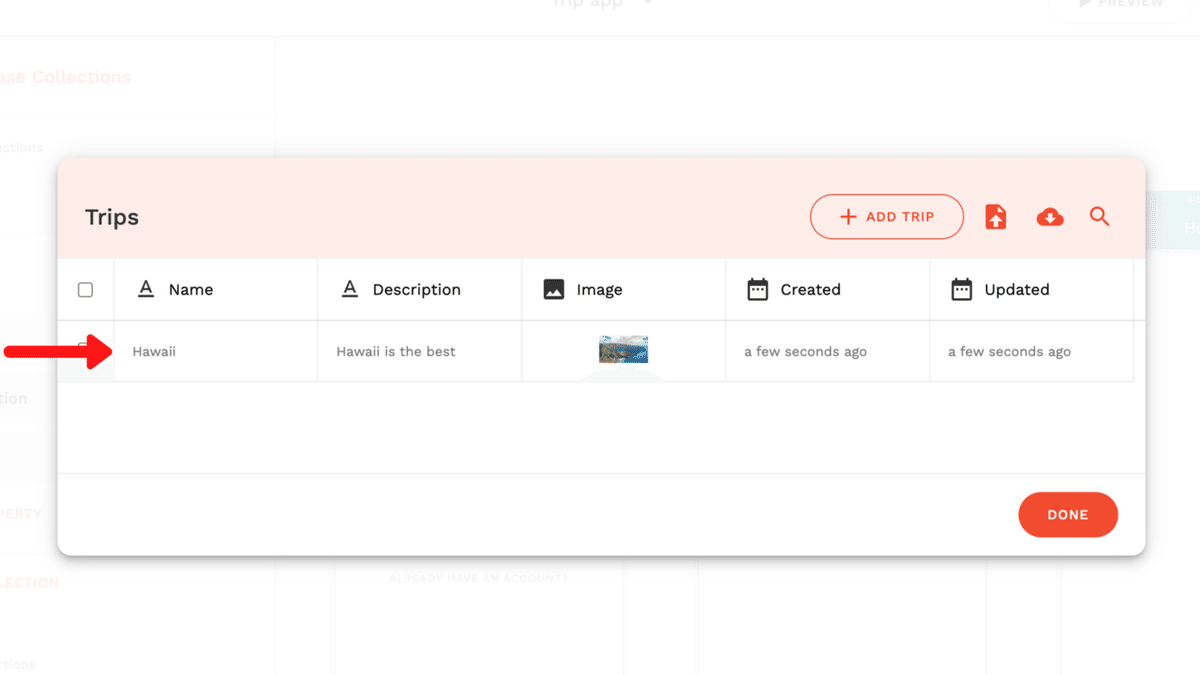
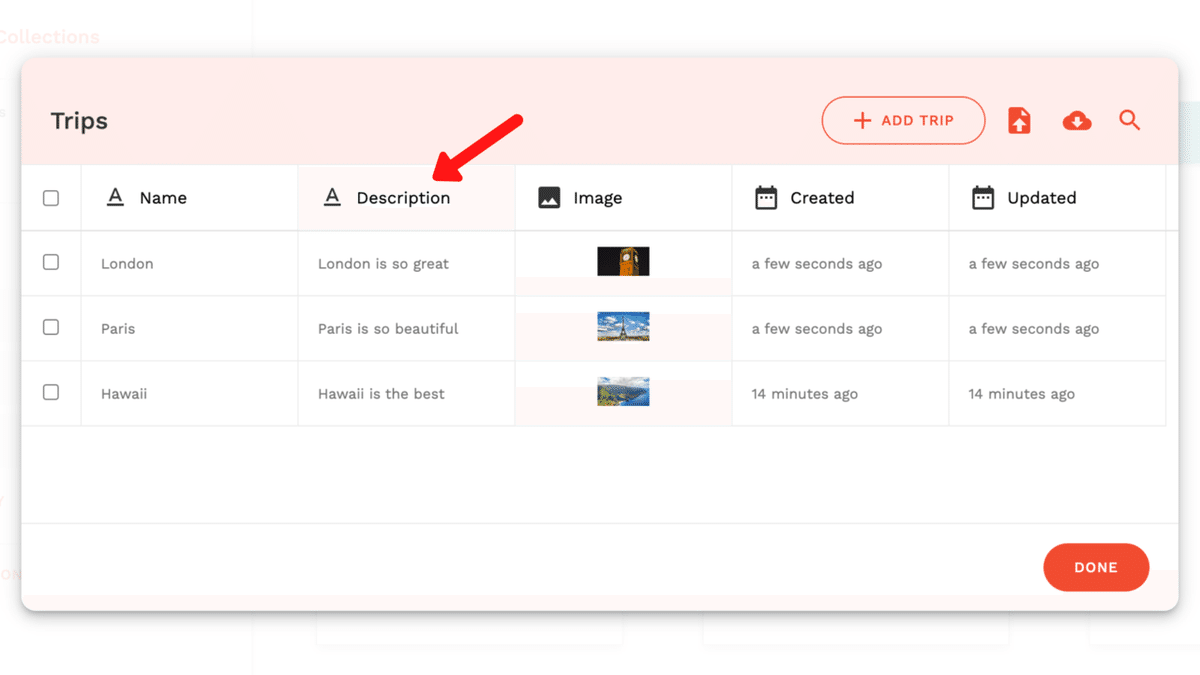
確認のために「0Records」ボタンをクリックします。

先程作成した3種に加えて、「Created」及び「Updated」という「Property」が作成されているのが分かります。
これらはそれぞれ「作成日」及び「更新日」のデータを保存するための「Property」で、「Collection」を作成すると同時に自動で作成されます。

3-3. Record 作成
テスト用の「Record」を作成するために「ADD TRIP」ボタンをクリックします。

先程作成した「Name」に「旅行先の地名」「Description」に「説明」「Image」に「画像」をそれぞれ入力し、「SAVE」ボタンをクリックします。

新規の「Record」を作成することができました。
表の「1行分のデータ」が「1Record」に相当します。

上記と同じ手順でさらに「Record」を追加し、合計「3Records」のデータを準備します。

4. 一覧表示用 Screen 作成
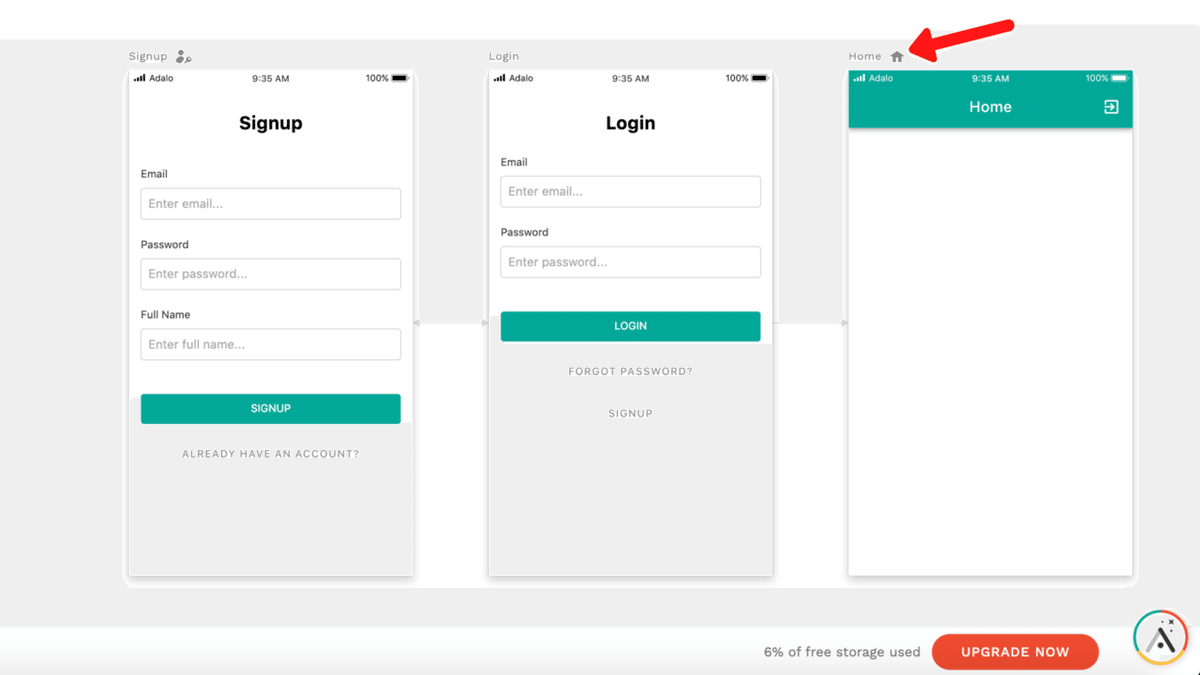
アプリの初期設定で「テンプレート」は使用せず、「Blank」を選択した場合、「Signup」「Login」「Home」3種の「Screen」が準備されます。
ログインシステムはまだ実装しないので、「Signup」及び「Login」は削除して、「Home」という「Screen」をデータの一覧表示用に使用します。

4-1. Signup 及び Login の削除
「Left Toolbar」の「Screens」から「Signup」を選択します。

「三点リーダー」ボタンをクリックし「Delete」を選択することによって「Signup」を削除することができます。
上記と同様の手順で「Login」も削除します。

4-2. Image List の追加
「ADD COMPONENT」の「Lists」から「Image List」を選択し「Home」にドラッグアンドドロップして配置します。

配置した「Image List」をクリックし、「Icon」を「オフ」にして非表示にします。

5. Trips の読み込み
5-1. What is this a list of ?
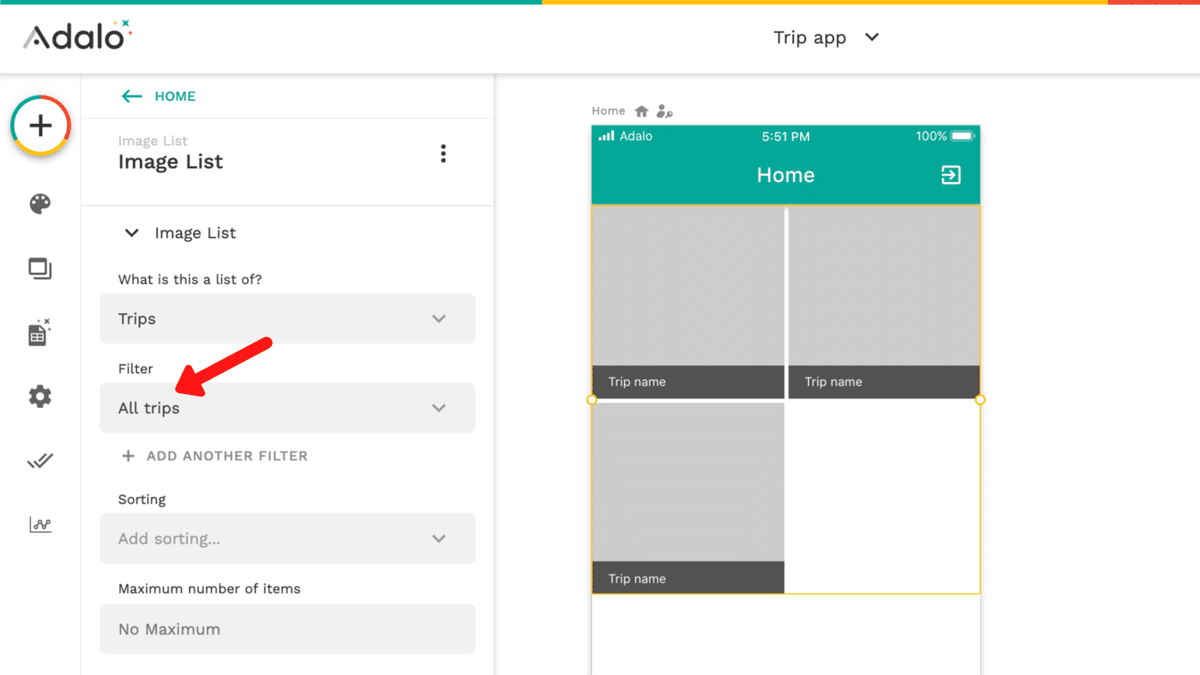
「Image List」の「What is this a list of ?(何のリストですか?)」に、先程作成した「Trips」という「Collection」を選択します。
これにより、「Trips」に保存されている「データ(Record)」を順番に読み込んでいくことができます。

5-2. Filter
「What is this a list of ?(何のリストですか?)」に「Trips」を選択すると、「Filter(フィルター)」に「All trips」が自動で選択されます。
今回は「Trips」の全ての「データ(Record)」を読み込みたいので変更しませんが、条件を加えて「Filter」にかけることで、読み込む「データ(Record)」を制限することも可能です。

5-3. Sorting
今回の実装では変更しませんが、「Sorting(並べ替え)」を設定することで、指定した順番に「データ(Record)」を並べ替えて読み込むことができます。

5-4. Maximum number of items
今回の実装では変更しませんが、「Maximum number of items(アイテムの最大数)」を設定することで、読み込む「データ(Record)」数の上限を決めることができます。

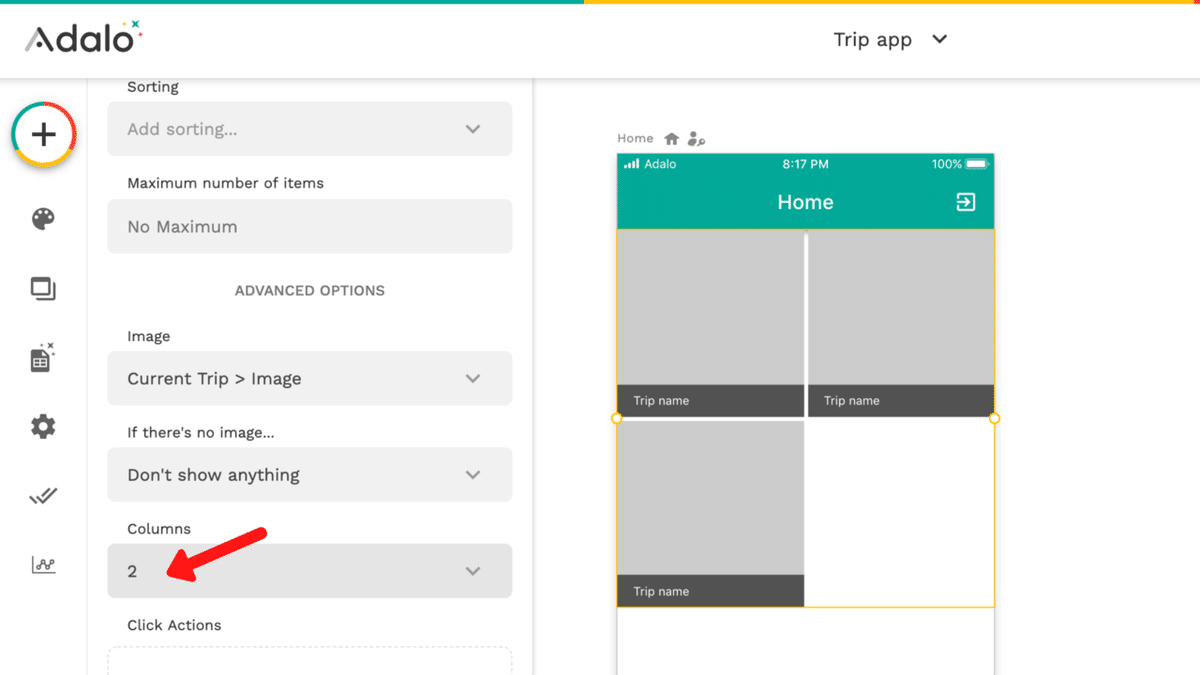
5-5. Image
「Image List」に表示する「Image(画像)」を設定します。
すでに、Adaloが「Trips」の「Image」という「Property」を自動で探して紐づけてくれています。
「Current Trip > Image」は「現在読み込んでいる Trip の Image」という意味です。

これにより、順番に読み込んだ「データ(Record)」の「Image」に保存された「画像」を表示することができるようになりました。

5-6. If there's no image
「If there's no image(もし画像データがなかったら)」に「Don't show anything(何も表示しない)」もしくは、「Show a placeholder image(代わりの画像を表示する)」のいずれかを選択することができます。
今回は「Don't show anything(何も表示しない)」を選択します。

5-7. Columns
今回の実装では変更しませんが、「Columns(列)」を設定することで、「Home」に表示する「Image List」の列の数を決めることができます。

5-8. Title
「Image List」に表示する「Title(タイトル)」を設定します。すでに、Adaloが「Trips」の「Name」という「Property」を自動で探して紐づけてくれています。
「Current Trip > Name」は「現在読み込んでいる Trip の Name」という意味です。

これにより、順番に読み込んだ「データ(Record)」の「Name」に保存された「旅行先の地名」を表示することができるようになりました。

その他の「Property」を「Title」に紐づけたい場合は「Tボタン」をクリックし、希望の「Property」を選択することも可能です。

6. 詳細表示用 Screen 作成
6-1. Screen の追加
「ADD SCREEN」の「Info」をクリックします。

追加する「Screen」の名前を入力し「CREATE SCREEN」ボタンをクリックします。今回は「Trip Details(旅行先の詳細)」を名前として設定します。

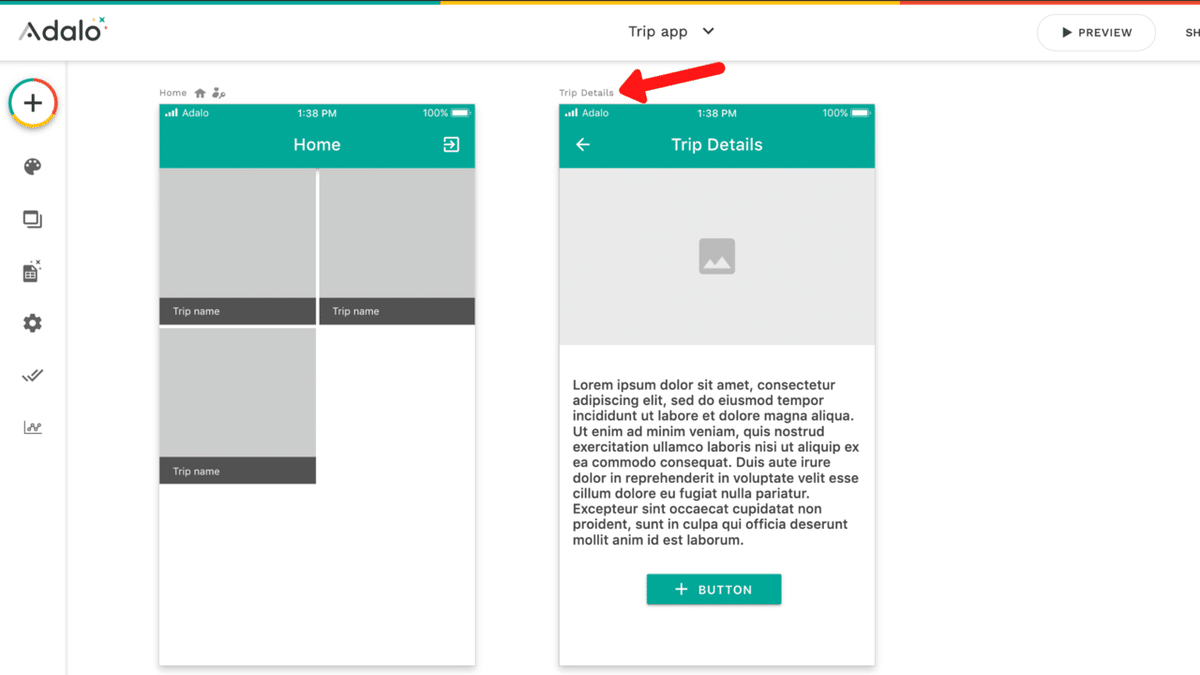
詳細表示用の「Trip Details」を追加することができました。

6-2. Button の削除
「Trip Details」に配置された「Button」をクリックし、「三点リーダー」ボタンから「Delete」を選択して削除します。

6-3. Text の追加
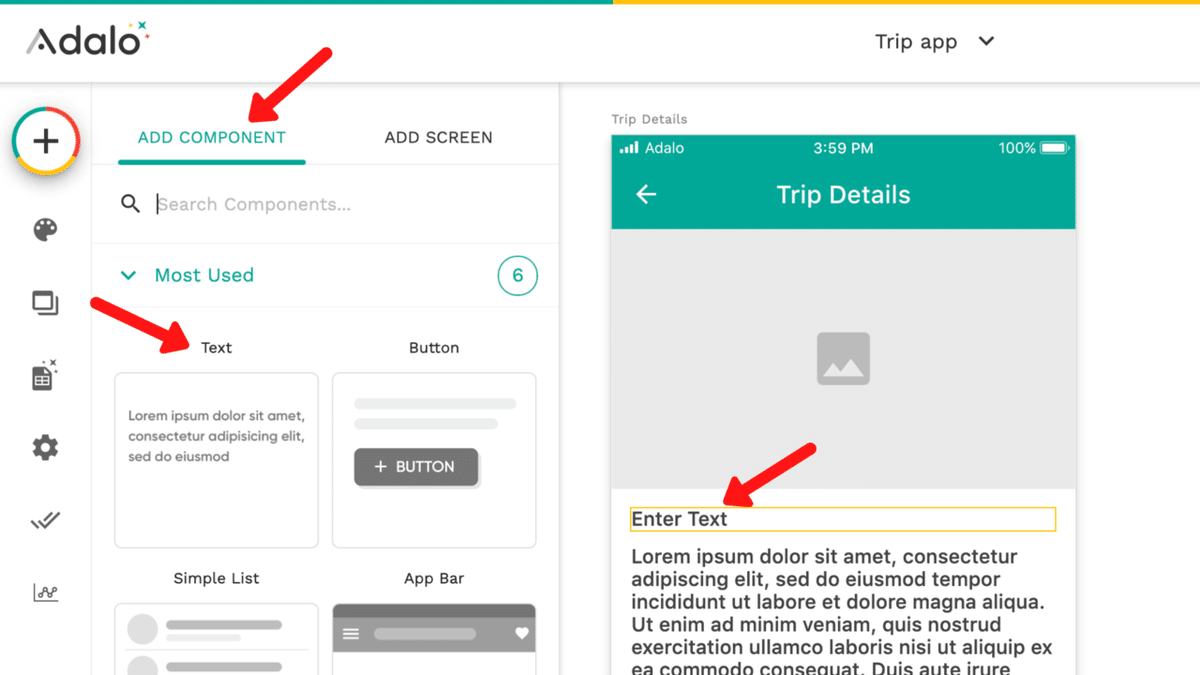
「ADD COMPONENT」から「Text」をドラッグアンドドロップし、「Trip Details」の画像の下あたりに配置します。

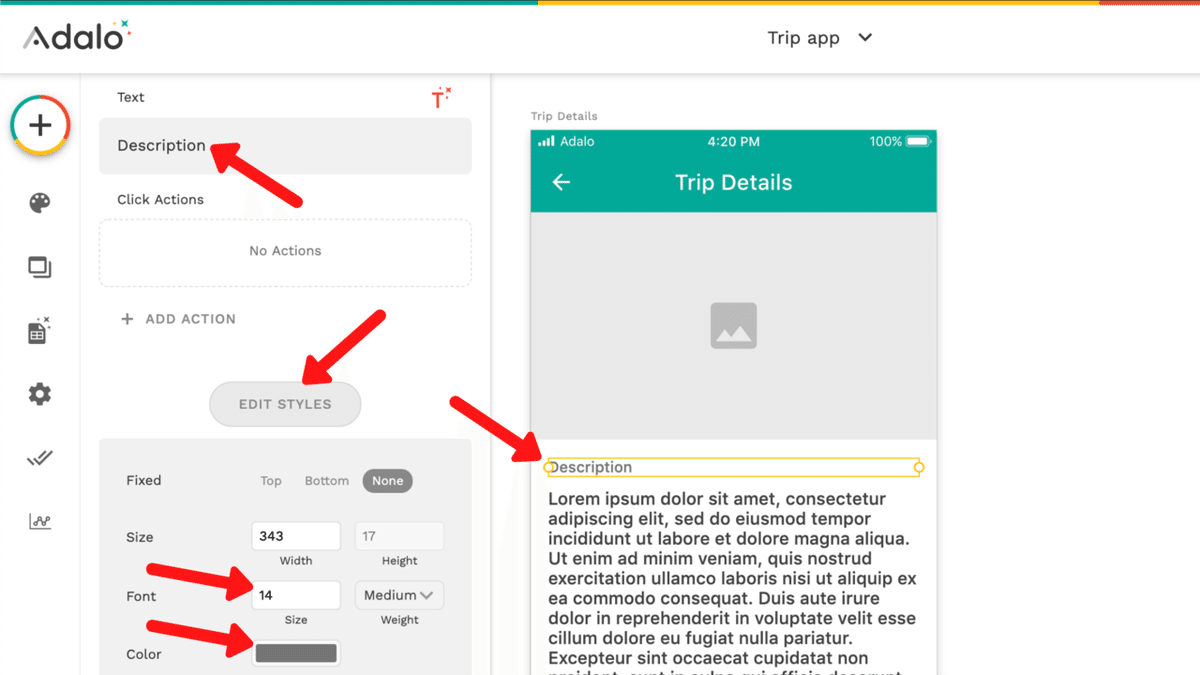
「Text」を「Description」に変更し「EDIT STYLES」ボタンをクリックします。「Font Size」を「14」「Color」を「グレー」に変更します。

7. Screen 間のデータ送受信
「Home」の一覧表示画像をクリックすると、「Trip Details」に「データ(Record)」を送信して画面遷移する機能を実装します。
7-1. Home から Trip Details へのデータ送信
「Home」の「Image List」を選択し、「ADD ACTION」をクリックすることで、「Click Actions(クリックした時の動作)」を追加します。

「Link」を選択し、遷移先に先程作成した「Trip Details」を選択します。

今回の実装では変更しませんが、「Transition」を設定することで、画面遷移時のアニメーションを変更することができます。
「Send This Data to Trip Details Screen(Trip Details に送信するデータ)」に「Current Trip(現在読み込んでいる Trip)」が選択されています。
これにより、クリックされた「Image List」で読み込んでいる「Trips」の「データ(Record)」を「Trip Details」に送信して画面遷移することができます。
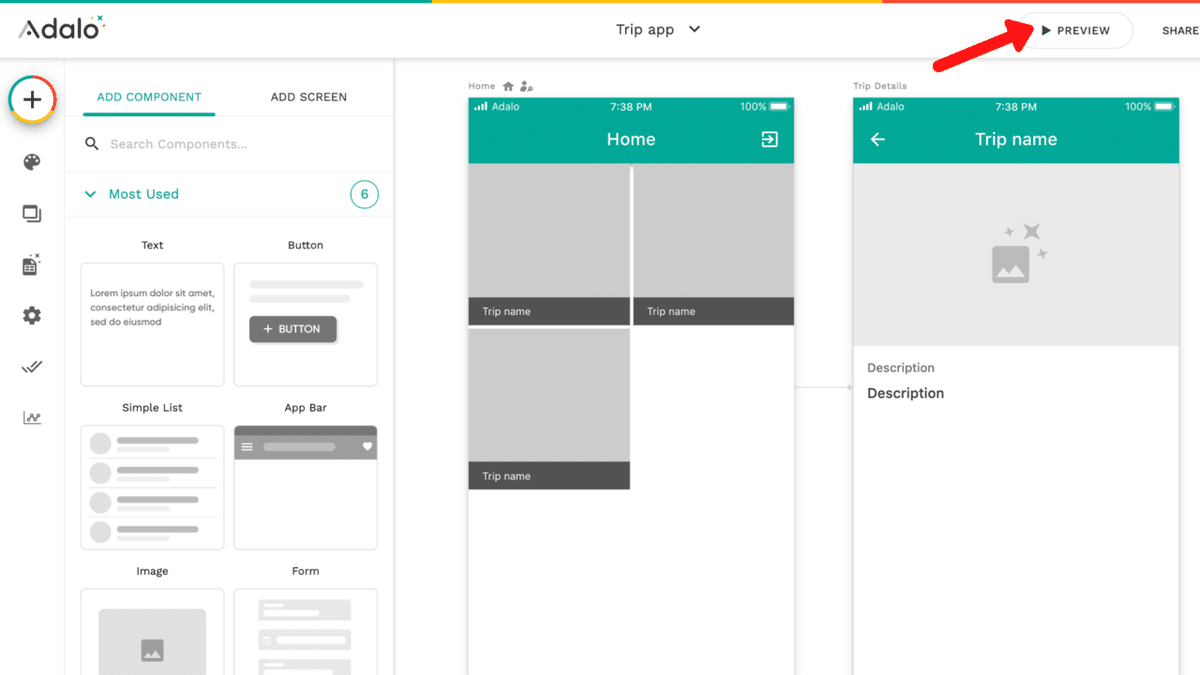
それぞれの「Screen」の間に「Link」を表す矢印が表示されます。

7-2. Trip Details で受信したデータの読み込み
「Trip Details」で受信した「データ(Record)」を読み込み、表示します。
App Bar
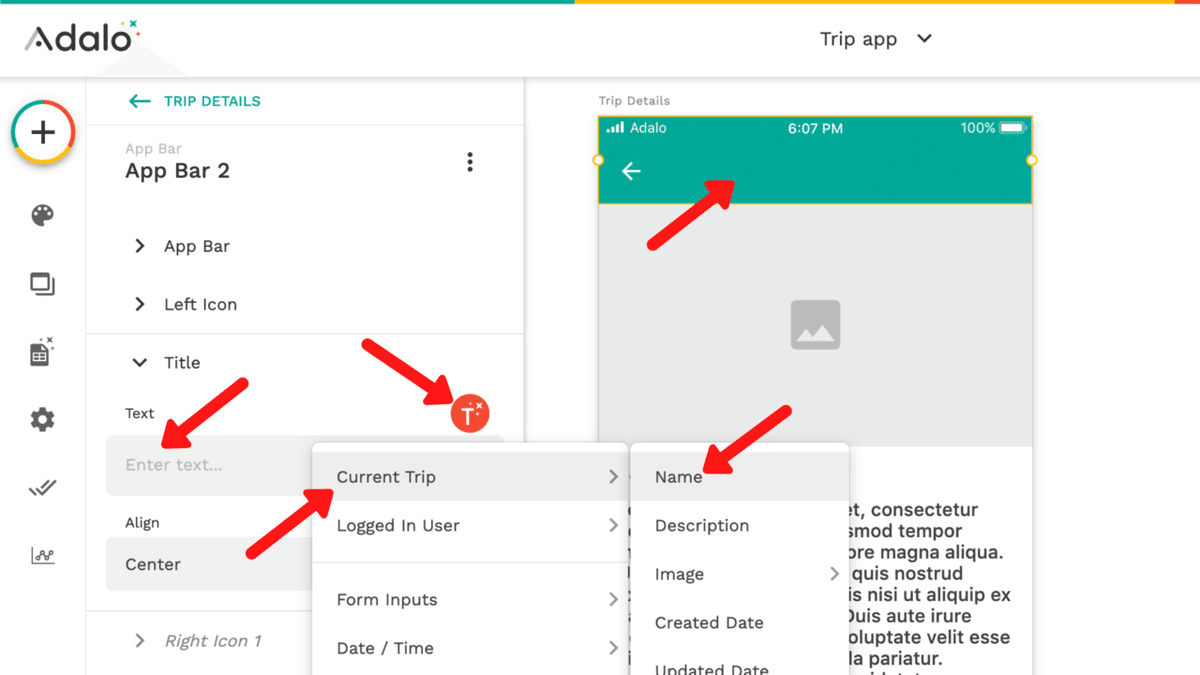
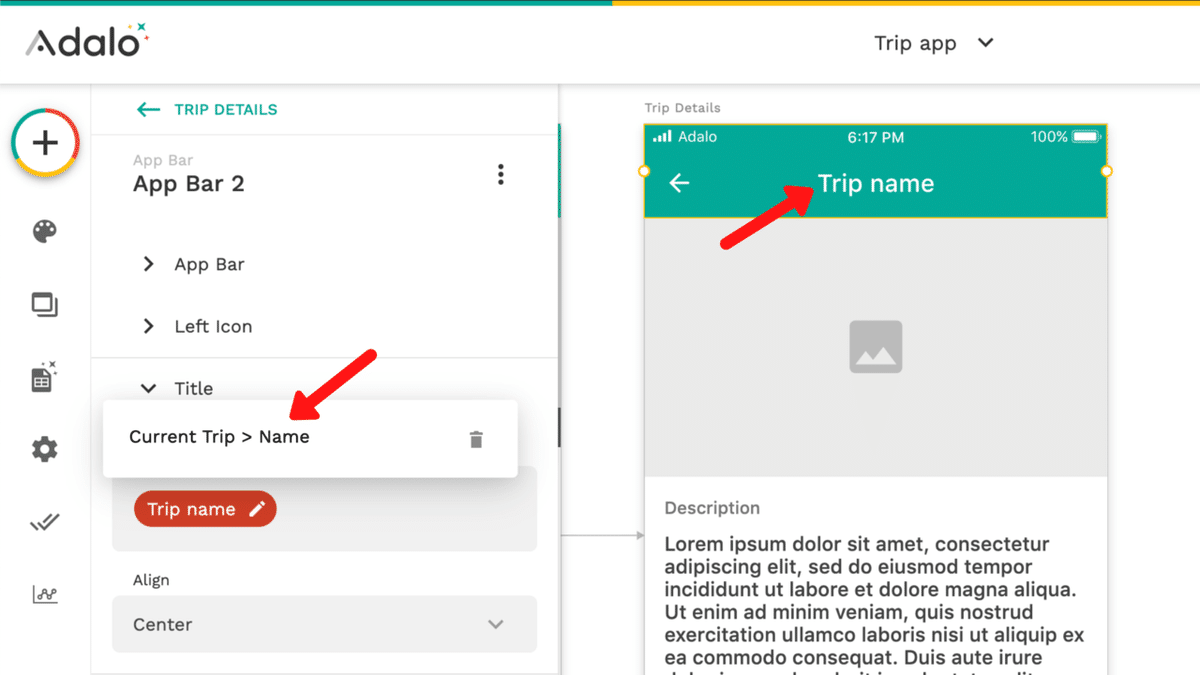
「Trip Details」の「App Bar」をクリックし、「Title」の「Text」をクリアします。「Tボタン」をクリックし、「Current Trip」から「Name」を選択します。

「Current Trip > Name」は「現在読み込んでいる Trip の Name」という意味です。

これにより、「Home」から受信した「データ(Record)」を読み込んで、「Name」に保存された「旅行先の地名」を表示することができるようになりました。

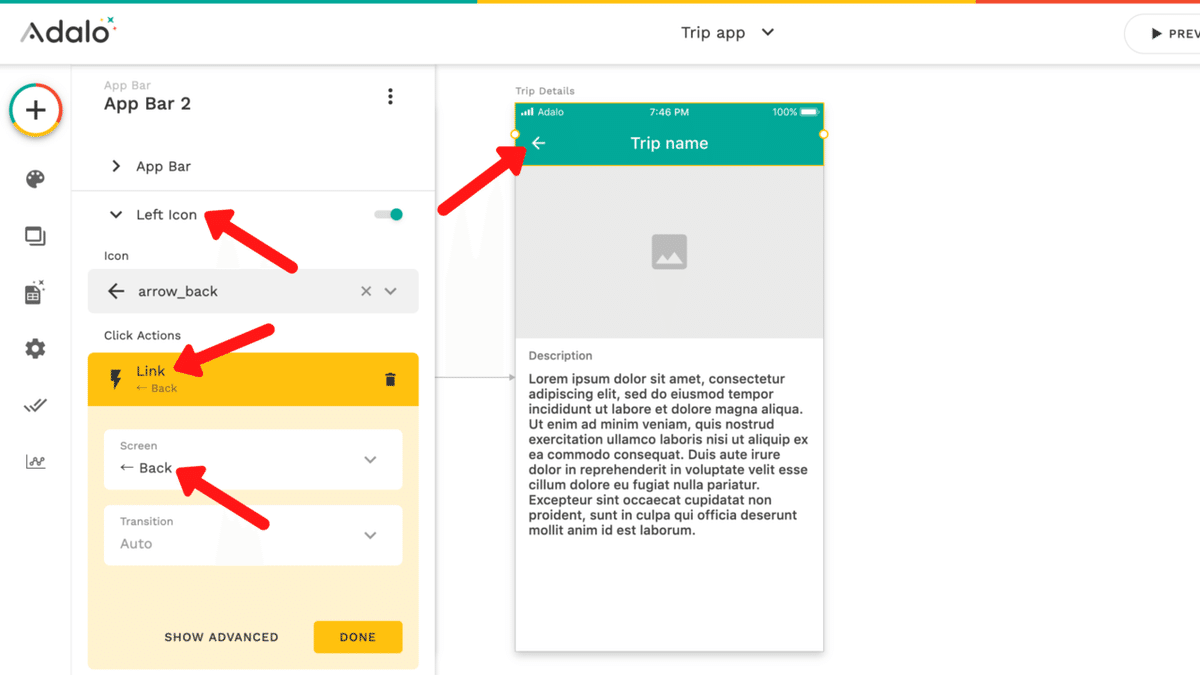
Adaloがあらかじめ準備してくれるため変更の必要はありませんが、「Left Icon」を確認すると、前の「Screen」に戻る「Link」が設定されています。
したがって「Trip Details」の「App Bar」の矢印アイコンをクリックすることで「Home」に戻ることができます。

Image
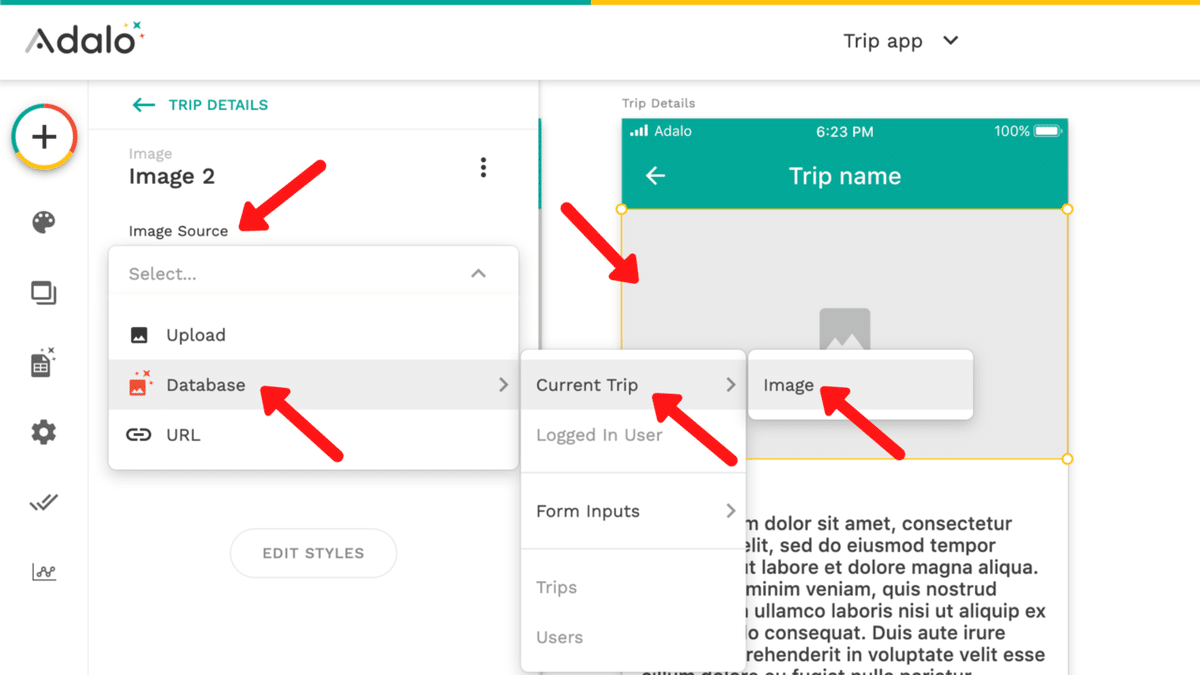
「Trip Details」の「Image」をクリックし、「Image Source」から「Database」を選択し、「Current Trip」から「Image」を選択します。

「Current Trip > Image」は「現在読み込んでいる Trip の Image」という意味です。
先程と同様に「If there's no image(もし画像データがなかったら)」に「Don't show anything(何も表示しない)」を選択します。

これにより、「Home」から受信した「データ(Record)」を読み込んで、「Image」に保存された「画像」を表示することができるようになりました。

Text
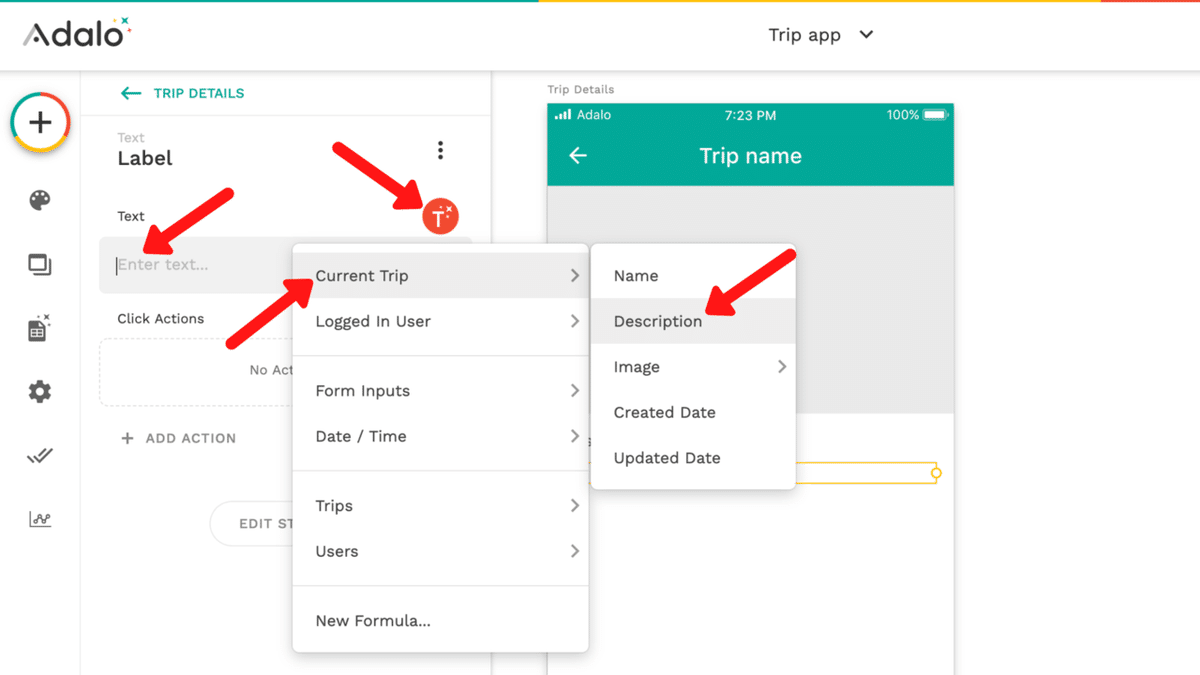
「Trip Details」の「Text」をクリックし、「Text」に入力されている文章をクリアします。「Tボタン」をクリックし、「Current Trip」から「Description」を選択します。

「Current Trip > Description」は「現在読み込んでいる Trip の Description」という意味です。

これにより、「Home」から受信した「データ(Record)」を読み込んで、「Description」に保存された「説明」を表示することができるようになりました。

8. テスト
以上で今回の実装は完了です。「PREVIEW」ボタンをクリックして、作成したアプリを確認してみてください。

9. まとめ

今回は「Adaloで簡単なアプリを作ってみよう!」シリーズの第1回目として、「データベース設計」及び「データの読み込み(Read)」を学びました。
データベースを構成する、以下3項目をしっかり理解することが大切です。
・Collection(表全体) 関連するデータのまとまり
・Property(表の列) データ型及びデータの項目名
・Record(表の行) 実際に保存されたデータ
次回は「CRUD」の「Create(作成)」機能を実装します。
引き続きAdaloの理解を深めていきましょう!
