
【NoCode】Bubbleのチュートリアルを初心者向けに解説! ⑫ Todoアプリを作成する
皆様こんにちは、taku(@takuNoCode1)です!
平素より格別のご高配を賜り厚く御礼申し上げます。
今回は、NoCodeツールBubbleのチュートリアル Lesson 12 を初心者向けに解説していきます!
この記事で学ぶこと
・複数の Field を作成する方法
・データの紐づけに制約を追加する方法
・保存したデータを並び替えて繰り返し表示する方法
チュートリアルの概要につきましては、次の記事で解説しましたので、まずはこちらをご覧ください。
1. 実装するサンプル

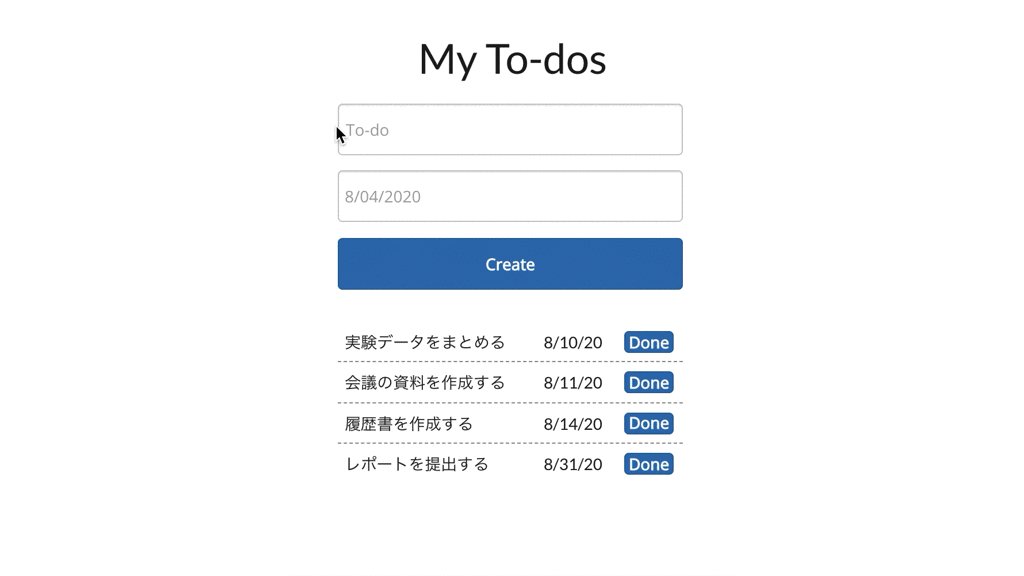
期日を設定した「Todo(やるべきこと)」を保存することができ、「Done」ボタンをクリックすることで、完了した項目をリストから削除することができる、最低限の機能を持った「Todoアプリ」を作成します。
いよいよ今回が最後のチュートリアルとなりました!気合を入れて頑張りましょう!
2. 入力フォーム及び保存ボタン作成
「Text」を配置し、「My To-dos」に変更します。「Font Size(文字の大きさ)」を「36」に変更し、「中央揃え」を選択します。

「Input」を配置し、「Placeholder」を「To-do」に変更します。
「Input Todo」という名前が設定されていることを確認しておきます。

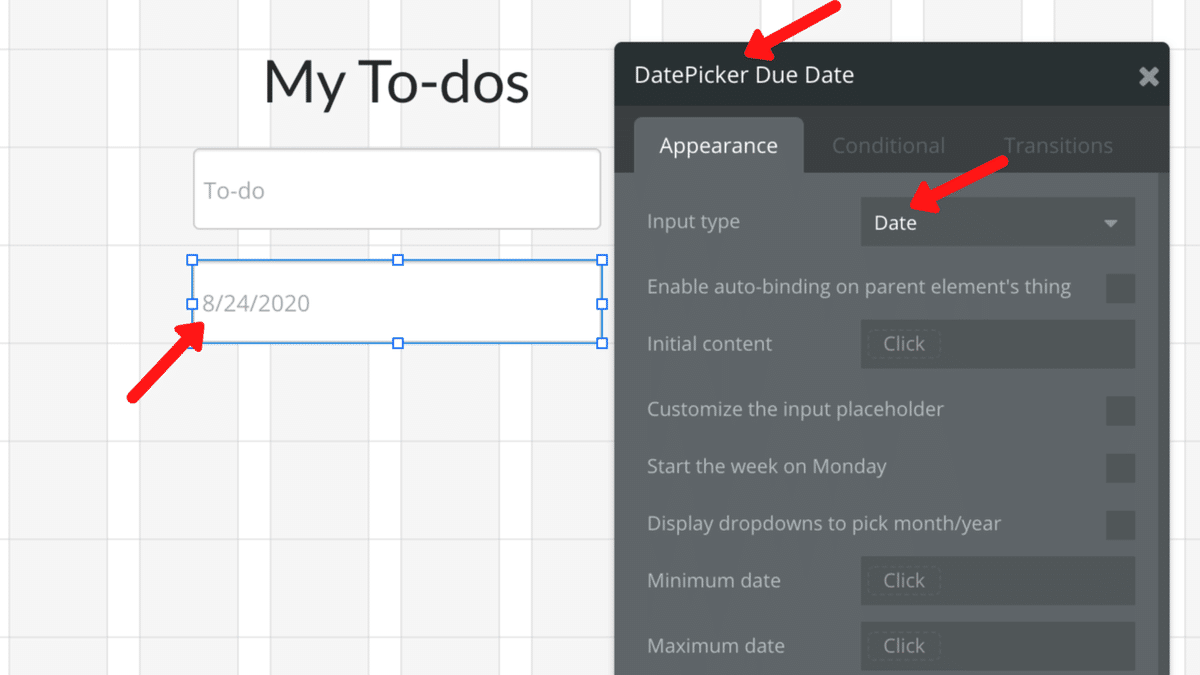
「Date/Time picker」を配置します。これは「Date(日付)」と「Time(時間)」を選択することができる入力フォームです。
「Input type」に「Date(日付)」を選択すると、日付のみ入力することができます。
「DatePicker Due Date」という名前が設定されていることを確認しておきます。

「Button」を配置し、「Create」に変更します。
次章で、この「Button Create」に「Workflow」を作成するため、「Start/Edit workflow」をクリックします。

3. 入力フォームの値をデータベースに保存
新規データをデータベースに保存する方法については、第1回目のチュートリアルで学習しました。復習のために以下に実装の流れをまとめます。
・「Type」を作成する
・「Field」を作成し、データ型を設定する
・「Field」と入力フォームの値を紐づける
「Type」及び「Field」につきましては、次の記事で詳しく解説しましたので、まずはこちらをご覧ください。
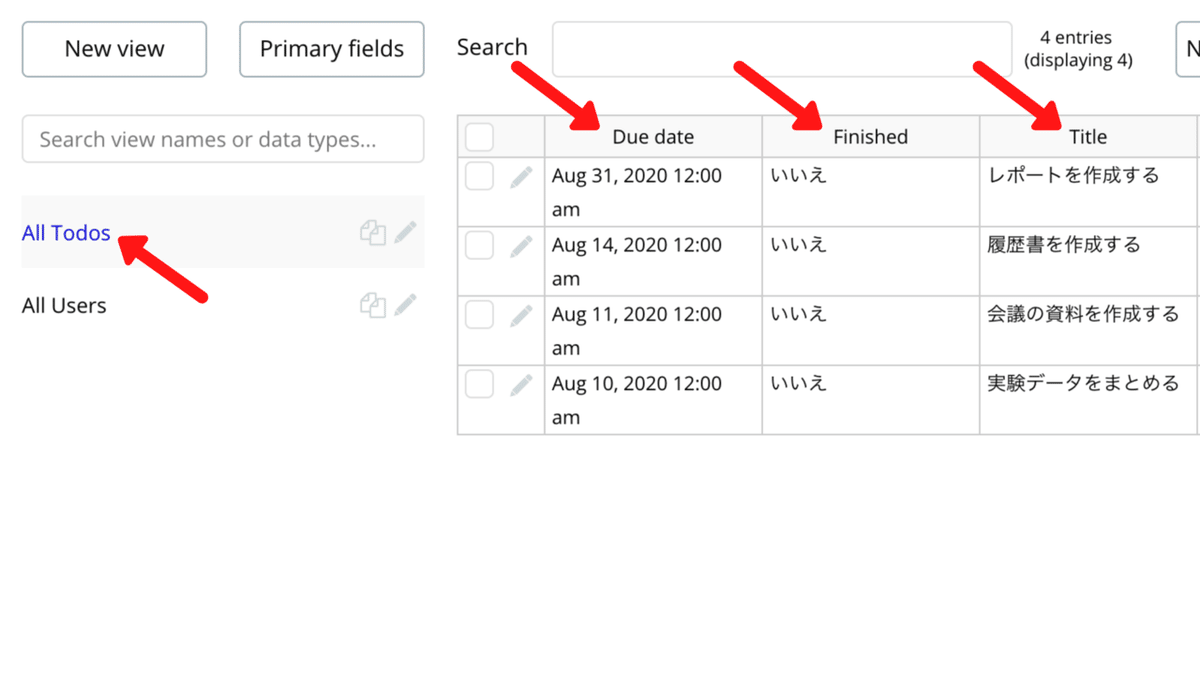
今回のチュートリアルでは、「Todo(やるべきこと)」という「Type」を作成し、「Title(タイトル)」「Due date(期日)」「Finished(完了)」という、3種の「Field」を作成していきます。

上記の流れに沿って、まず最初に「Type」を作成していきます。
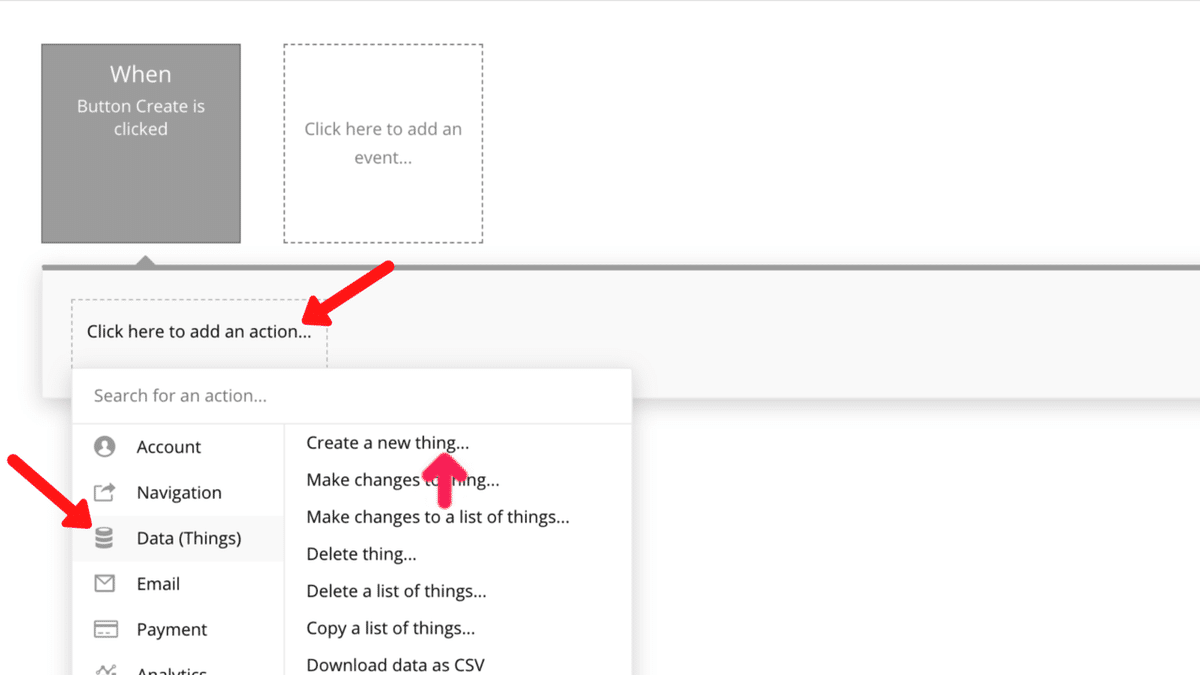
「Click here to add an action」をクリックし、「Data(Things)」から「Create a new thing」を選択します。

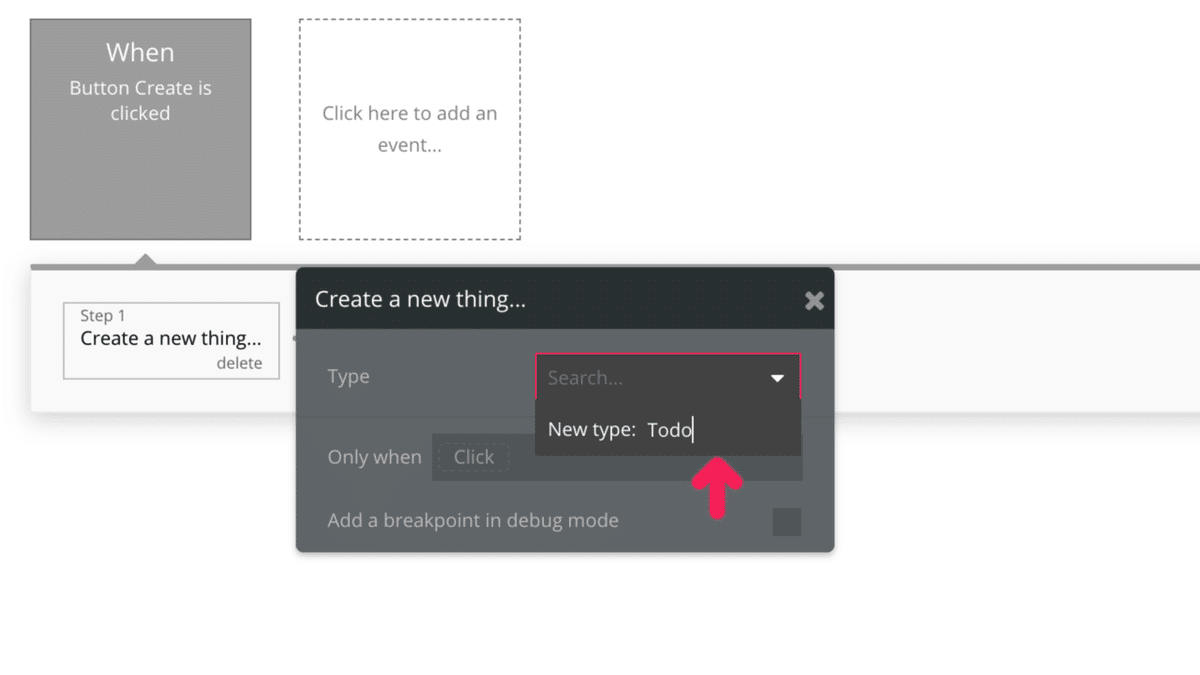
「Type」のドロップダウンリストから「Create a new type」を選択し、「New type」に「Todo」と入力します。

続いて「Field」を作成していきます。「Set another field」をクリックし、「Create a new field」を選択します。

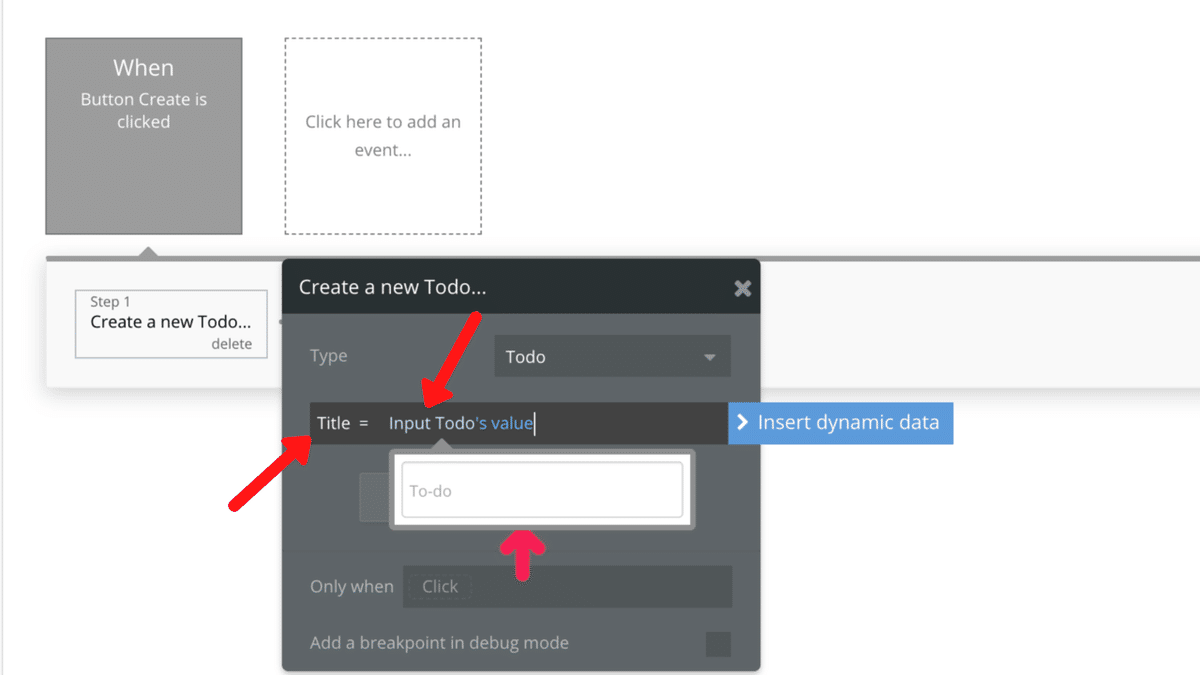
「Field name」に「Title」と入力し、「Field type」に「text」を選択した後に「CREATE」ボタンをクリックします。

「Title」= 「Input Todo's value」となるように順に選択します。
「Input Todo」は入力フォーム作成時に確認した名前で、「's value」は「値」という意味です。
これにより、「Title」と入力フォームの値の紐づけが完了しました。

上記と同じ手順で、もう1つ「Field」を作成していきます。
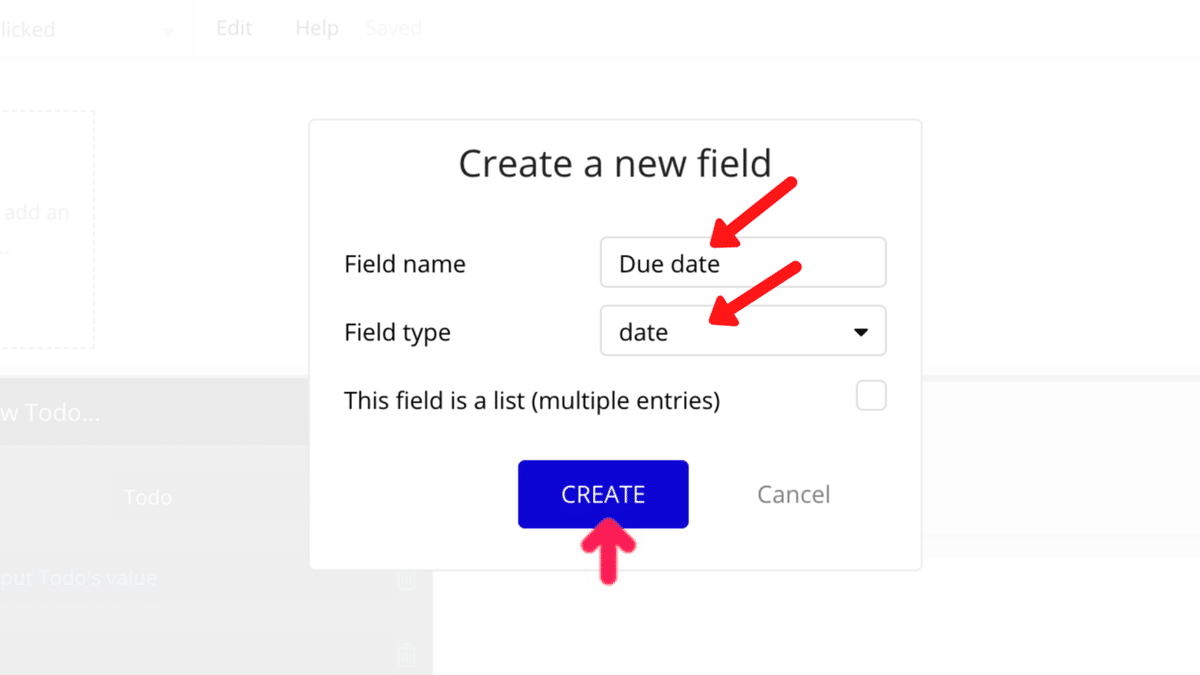
「Field name」に「Due date」と入力し、「Field type」に「date」を選択した後に「CREATE」ボタンをクリックします。
保存するデータは日付なので、「date」をデータ型に設定している点に注意してください。

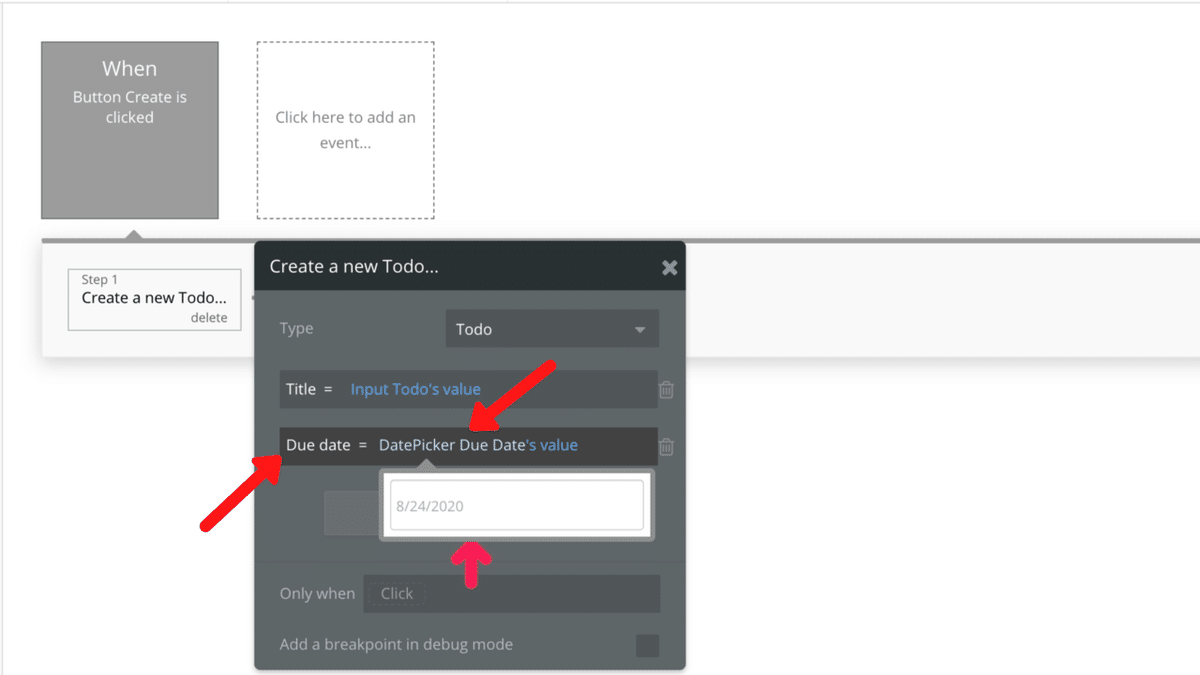
「Due date」= 「DatePicker Due Date's value」となるように順に選択します。
「DatePicker Due Date」は入力フォーム作成時に確認した名前で、「's value」は「値」という意味です。
これにより、「Due date」と入力フォームの値の紐づけが完了しました。

上記と同じ手順で、もう1つ「Field」を作成していきます。
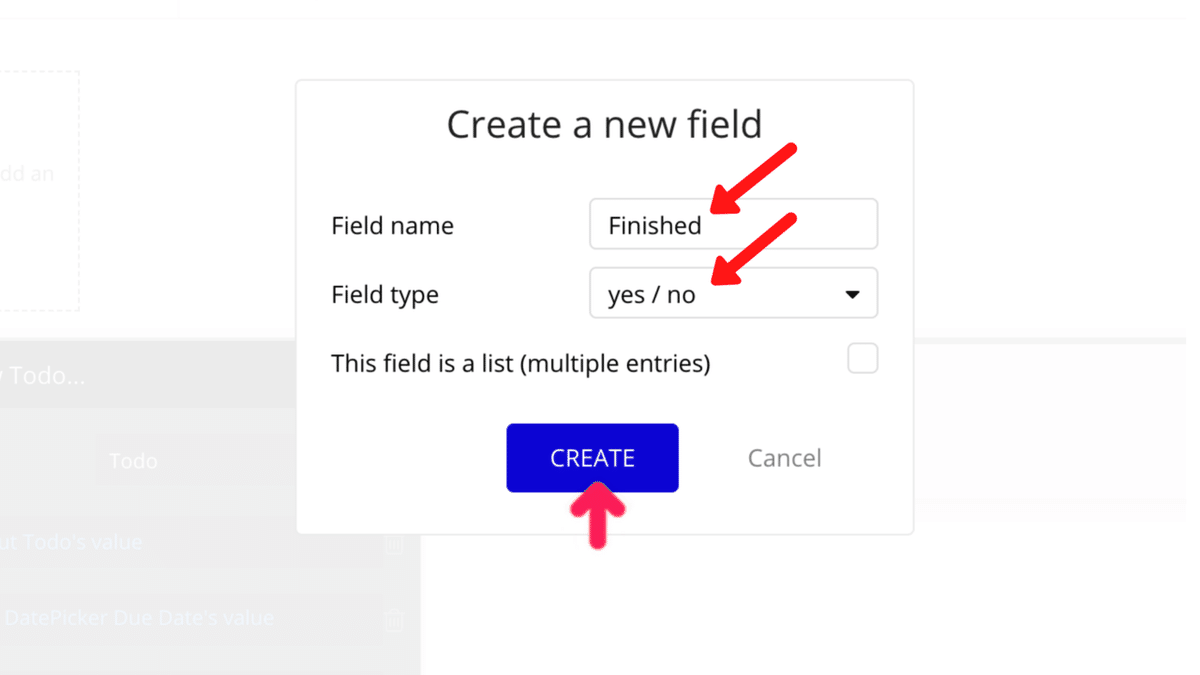
「Field name」に「Finished」と入力し、「Field type」に「yes/no」を選択した後に「CREATE」ボタンをクリックします。
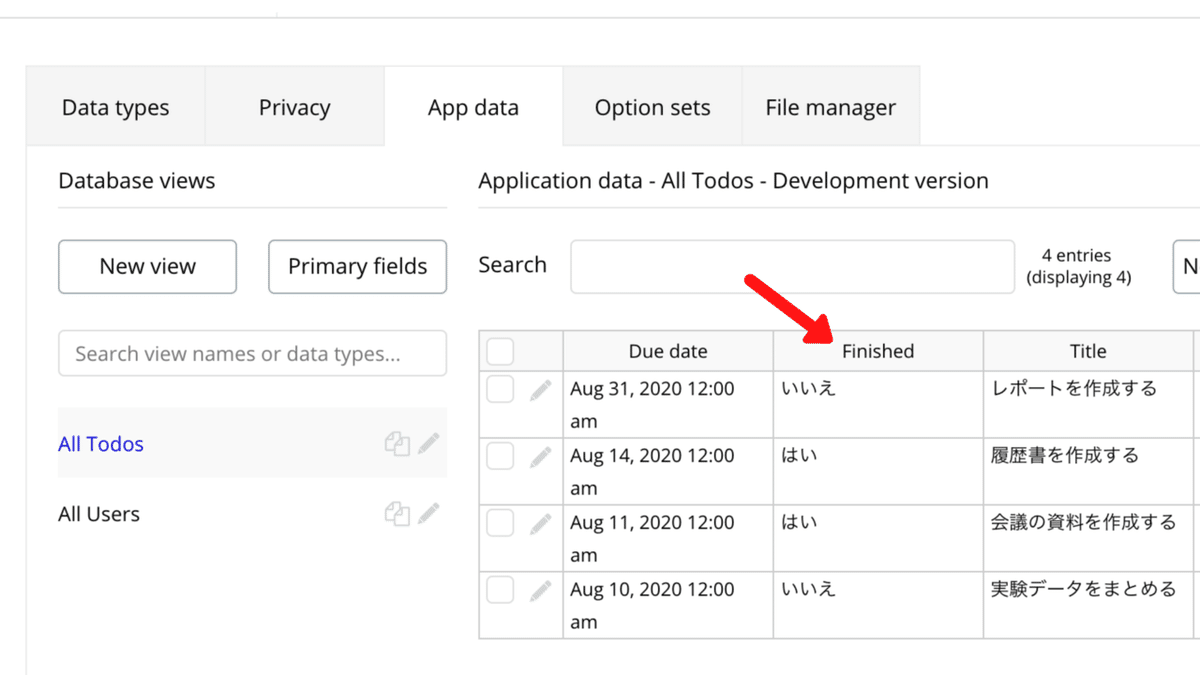
該当する「Todo(やるべきこと)」の「完了(yes)」もしくは「未完了(no)」の状態を把握するために、「Finished」という「Field」が必要となります。
この「Finished」には「yes(はい)」もしくは「no(いいえ)」のどちらかしか保存することができません。

「Finished」=「"no"」となるように選択します。
これにより、「Finished」の「デフォルト値(初期値)」に「no(いいえ)」を保存することができ、「未完了」の状態を表すことができるようになりました。

これまでの実装で、「Todo(やるべきこと)」という「Type」を作成し、「Title(タイトル)」「Due date(期日)」「Finished(完了)」という3種の「Field」を作成することで、フォームに入力された値をデータベースに保存することができるようになりました。
保存終了後に、入力フォームの値をクリアするために、さらに「Workflow」を追加します。
「Click here to add an action」をクリックし、「Element Actions」から 「Reset inputs」を選択します。

4. Todo のデータを一覧表示
「Repeating Group」を入力フォームの下に配置します。
点線で区切られたブロックの1つずつを「Cell」と呼びます。
この「Repeating Group」を設定することによって、データベースに保存したデータを、「Cell」1つずつに順番に表示していくことが可能になります。
「Rows(行)」を「10」に設定します。
「Type of content」に「Todo」を選択します。
「Data source」の「Do a search for」を選択し、新しく出現したポップアップの「Type」に「Todo」を選択します。
これらの設定により、それぞれの「Cell」ごとに「Todo」のデータを順番に読み込んでいくことが可能になりました。

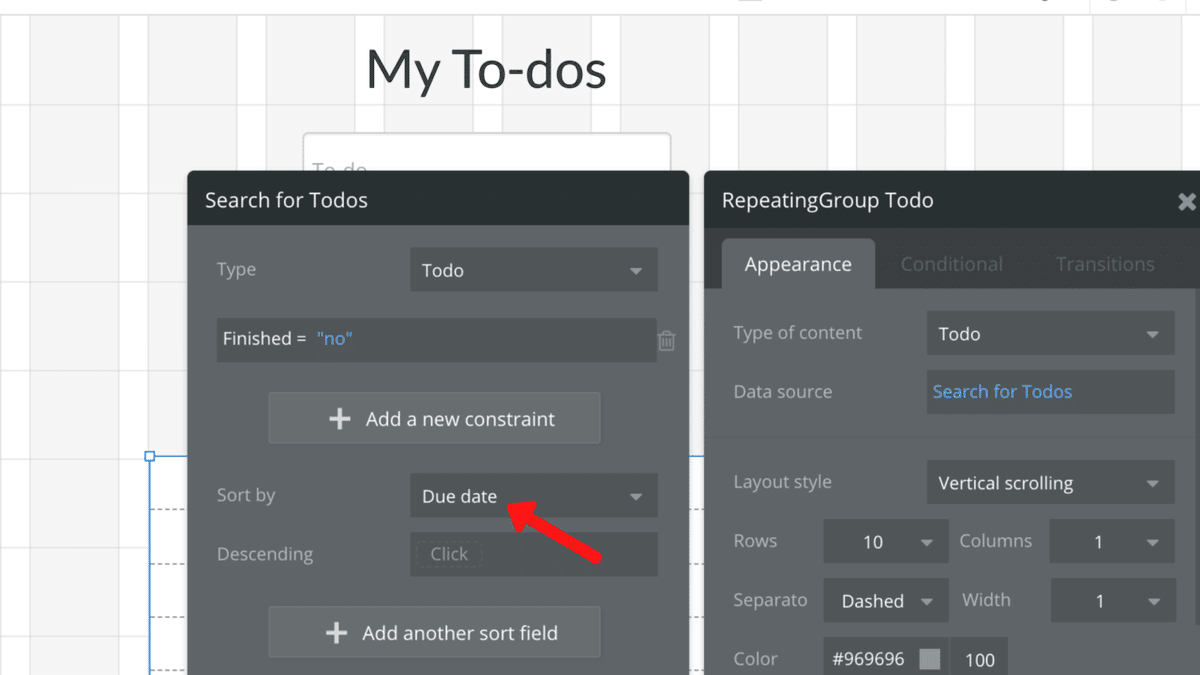
「Add a new constraint(制約を追加する)」をクリックし、「Finished」=「"no"」となるように順に選択します。
これにより、「Todo」のデータのうち、「Finished」という「Field」に「no(いいえ)」を持つデータだけを、それぞれの「Cell」ごとに読み込んでいくことが可能になりました。

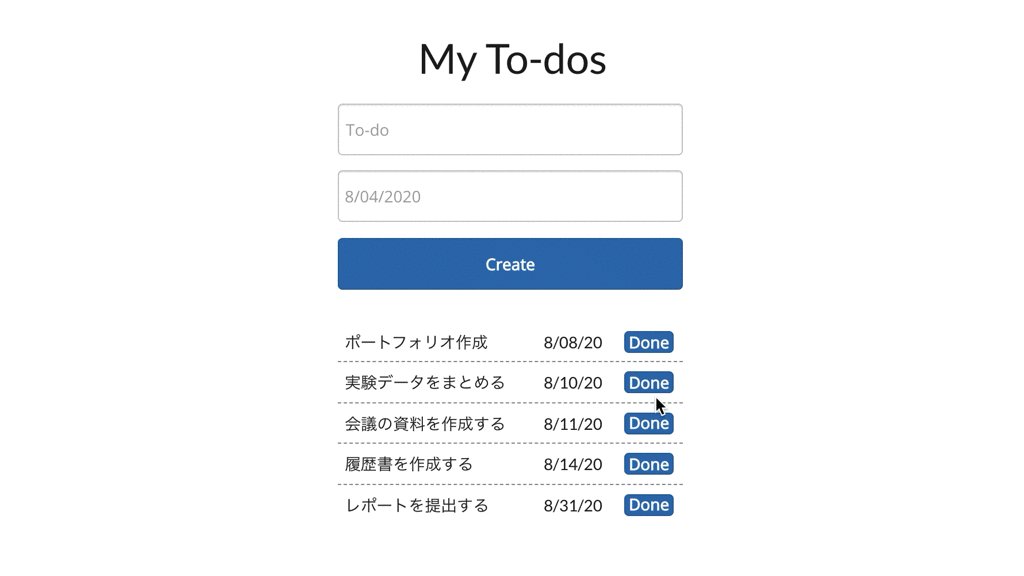
「Sort by(並び替え)」に「Due date」を選択します。
これにより、それぞれの「Cell」ごとに読み込んでいくデータを、「Due date(期日)」が早い順に並び替えることが可能になりました。

「Text」を「Repeating Group」の1番上の「Cell」にドラッグアンドドロップして配置します。その他の「Cell」にも自動的に「Text」が配置されます。
「Insert dynamic data」をクリックし、「Current cell's Todo's Title」となるように、順に選択します。
これにより、それぞれの「Cell」ごとに読み込まれている「Todo」の「Title」のデータを表示できるようになりました。

上記と同様に「Text」を配置し、「Insert dynamic data」をクリックした後、「Current cell's Todo's Due date:formatted as 今日の日付」となるように、順に選択します。
これにより、それぞれの「Cell」ごとに読み込まれている「Todo」の「Due date」のデータを表示できるようになりました。

5. 完了した Todo のデータを一覧から削除
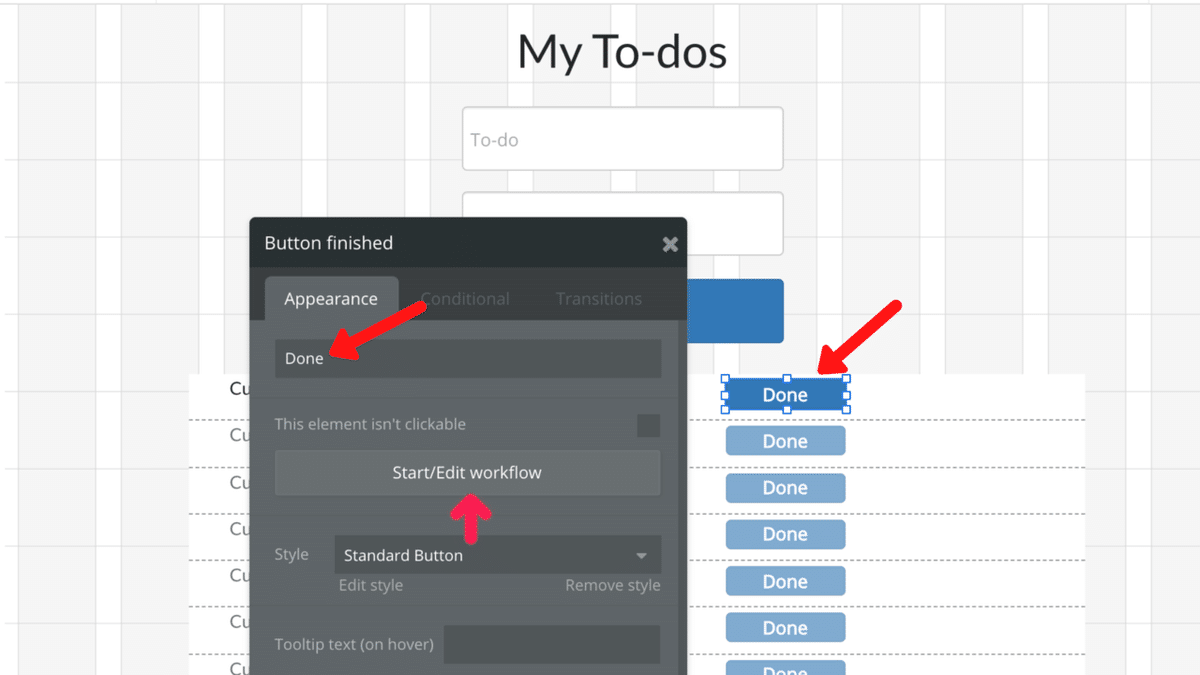
「Button」を先程配置した「Text」の横に配置し、「Done」に変更します。「Start/Edit workflow」をクリックし、「Workflow」を作成します。

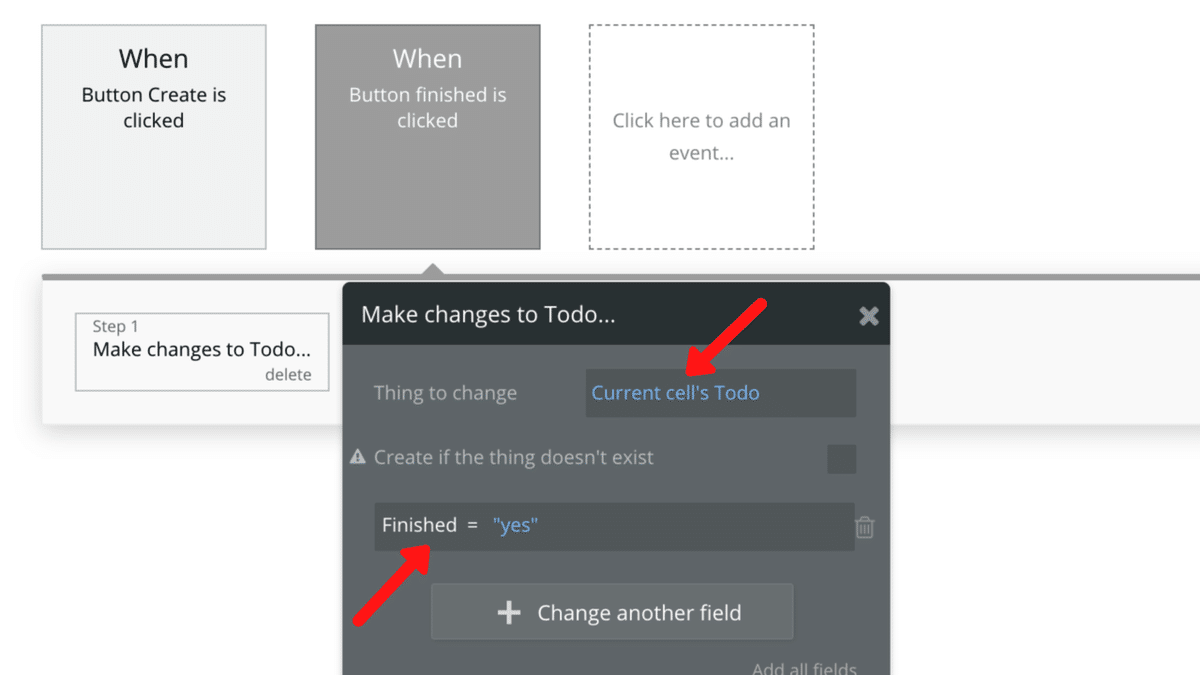
「Click here to add an action」をクリックし、「Data(Things)」から「Make changes to thing」を選択します。

「Thing to change」に「Current cell's Todo」を選択します。
「Change another field」をクリックし、「Finished」=「"yes"」となるように順に選択します。

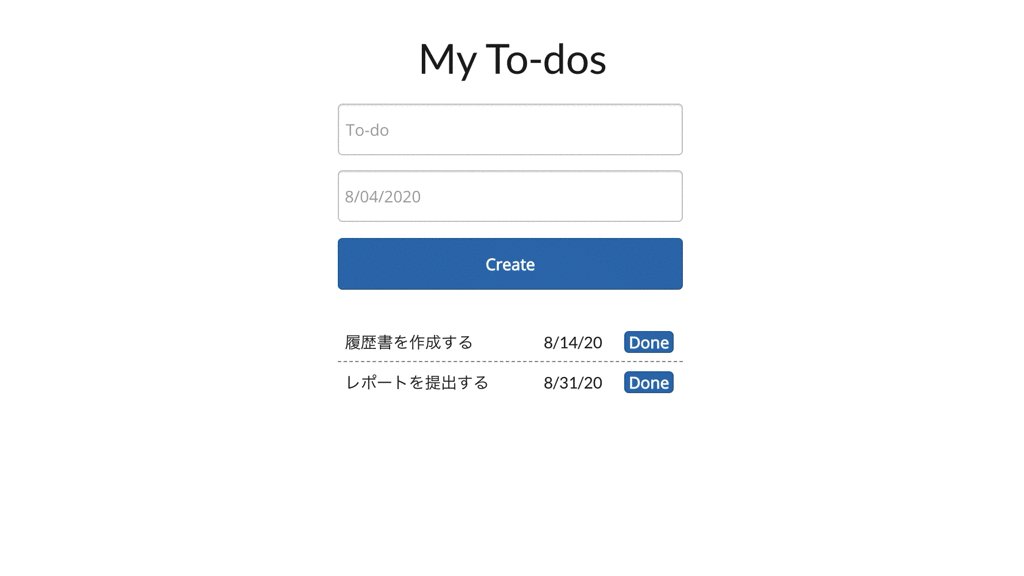
これにより、「Done」ボタンがクリックされた「Cell」で読み込まれているデータの「Finished」を「no(いいえ)」から「yes(はい)」に変更することができます。
先程「Todo」のデータのうち、「Finished」という「Field」に「no(いいえ)」を持つデータだけを、それぞれの「Cell」で読み込んでいくという「制約」を追加したことを思い出してください。
「Finished」が「yes(はい)」に変更されることにより、「制約」に引っかかり、「Cell」にデータが読み込まれなくなるため、一覧に表示されないという仕組みになっています。
一覧には表示されませんが、データベースから削除された訳ではないので注意してください。

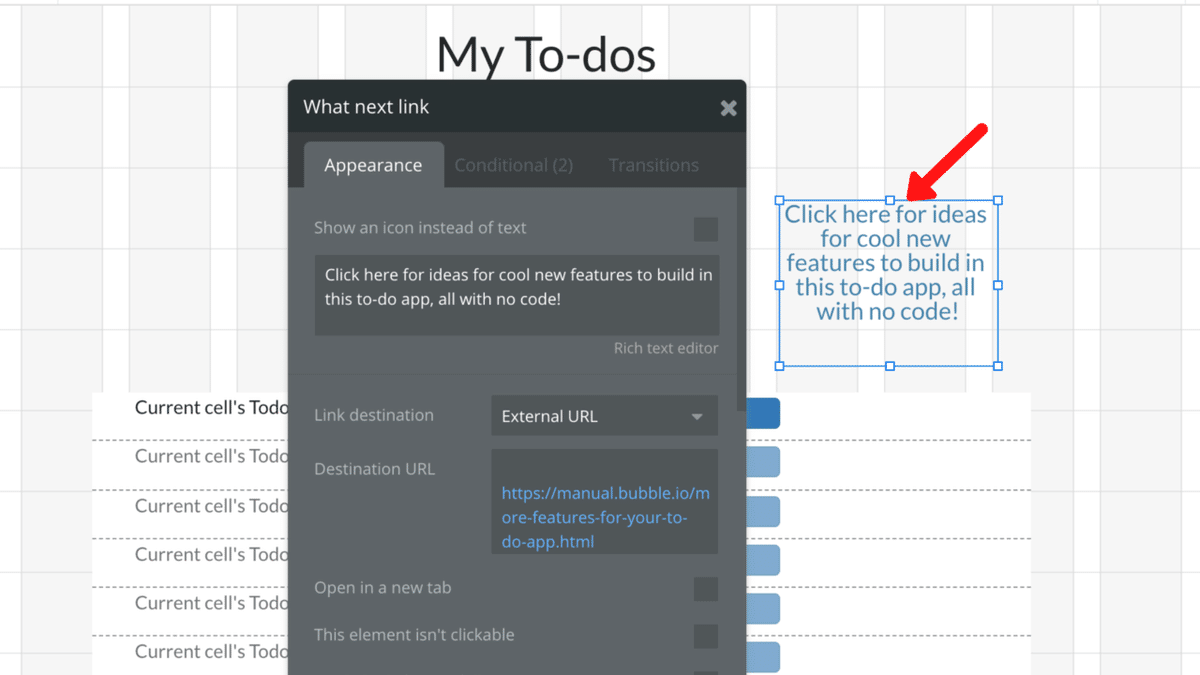
最後に「Link」を配置するように指示が出ますが、これはBubbleが準備した別のページに移動するためのリンクなので、今回のチュートリアルとは直接関係ありません。

リンク先のページでは、チュートリアルで作成したTodoアプリに追加するとより良くなる機能を、難易度順に紹介してくれています。(解説は無し)
例えば、ログイン機能を追加して、ユーザーごとにTodoを管理できる機能や、検索ボックスを配置して、Todoを検索することができる機能などです。
よりスキルアップを図ることができると思いますので、是非挑戦してみてください。

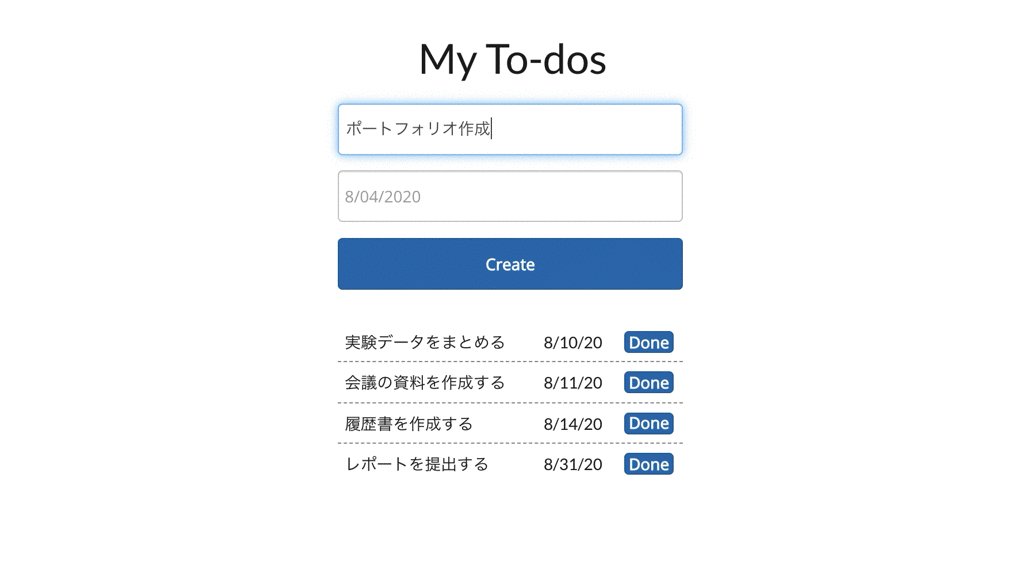
以上で、今回の実装は完了です。「Preview」ボタンをクリックし、テストを行ってください。
6. まとめ

最後に、今回のチュートリアルの流れをまとめます。
① 入力フォーム及びボタンを配置する
②「Todo」という「Type」を作成する
③「Title」「Due date」「Finished」3種の「Field」を作成する
④「Title」及び「Due date」に入力フォームの値を紐づける
⑤「Finished」にデフォルト値で「no」を設定する
⑥「Repeating Group」に「no」を持つデータだけを紐づける
⑦「Due date」の昇順で「Title」及び「Due date」を表示する
⑧ ボタンクリックで「Finished」を「yes」に変更する
今回は、これまで学んだことを活かし「Todoアプリ」の実装を行いました。アプリとしての機能はまだまだ不十分なので、これからさらに学習を進めてより良いものを作っていきましょう!
以上で全12回のチュートリアルは終了です。早ければ1日でBubbleの基本的な機能をマスターできたのではないでしょうか?
今後は、より高度な機能の実装にも挑戦していきたいと思います!
引き続きBubbleの理解を深めていきましょう!
