
【NoCode】Bubbleのチュートリアルを初心者向けに解説! ⑪ Facebookログイン機能を実装する
皆様こんにちは、taku(@takuNoCode1)です!
平素より格別のご高配を賜り厚く御礼申し上げます。
今回は、NoCodeツールBubbleのチュートリアル Lesson 11 を初心者向けに解説していきます!
チュートリアル Lesson 11 では、Facebookログイン機能の実装は不十分であるため、より実践的な内容に変更しております。
練習用に新規アプリを作成してから実装してみてください。
この記事で学ぶこと
・Facebook ログイン機能の実装方法
・Facebook for Developers の設定方法
・Facebook アカウント情報の取得方法
チュートリアルの概要につきましては、次の記事で解説しましたので、まずはこちらをご覧ください。
1. 実装するサンプル

今回は、ソーシャルログインについて学ぶために、Facebookログイン機能を実装していきます。
ソーシャルログインとは、FacebookやTwitterなどのSNSのアカウント情報を利用して、Webサービスにログインする方法です。
ソーシャルログインを使用すると、簡単にログインすることができるため、ユーザーの負担を減らすことができ、Webアプリの集客を増やすことに繋がります。
コードを書く場合はかなり大変なのですが、Bubbleでは、プラグインを導入するだけで簡単に実装することができます。
Facebookのアカウントをまだ持っていない方は作成しておいてください。
2. プラグイン(Facebook)の導入及び各種設定
2-1. プラグイン(Facebook)導入
左メニューの「Plugins」を選択し、「Add plugins」をクリックします。

検索フォームに「Facebook」と入力し、「Install」をクリックした後、「DONE」ボタンをクリックします。

プラグインを使用するためには、「API」について理解する必要があります。
「API」とは、「Application Programming Interface」の頭文字で、ざっくり説明すると、「外部アプリと連携ができるようにするための窓口」です。
この「API」を使用することで、「外部アプリ」のデータを「自分が作成したアプリ」の中で使用することが可能になります。
「Facebook」と連携するためには、「App ID」と「App Secret」が必要になります。これらを入手するために、「Facebook for Developers」で開発者アカウントを作成します。

2-2. Facebook for Developers 開発者アカウント作成
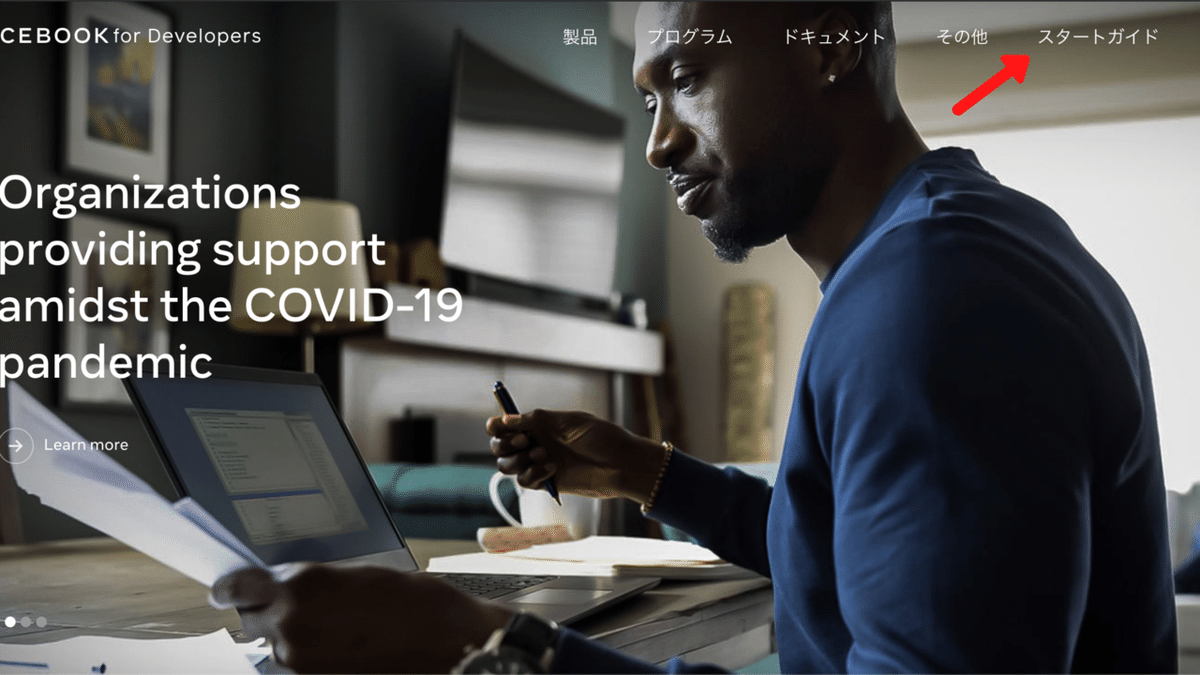
下記リンクから 「Facebook for Developers 」にアクセスし、右上の「スタートガイド」をクリックします。

アカウント登録のガイドが始まるので、「次へ」ボタンをクリックします。プロモーションメールを受け取りたい場合のみ、下のチェックボックスにチェックを入れてください。

該当するものを選択してください。特に当てはまらない場合は「開発者」を選んでおけば問題無いと思います。

開発者アカウントの作成は完了です。「最初のアプリを作成」ボタンをクリックしてください。

2-3. App ID 及び App Secret 取得
「表示名(Bubbleで作成したアプリ名)」と「連絡先メールアドレス」を入力し、「アプリIDを作成してください」ボタンをクリックします。

アプリが作成されたら、ページ左のメニューから「設定」→「ベーシック」の順にクリックします。ページ上部の「アプリID」と「app secret」を、Bubbleで導入したプラグインに使用します。

2-4. プラグイン(Facebook)設定
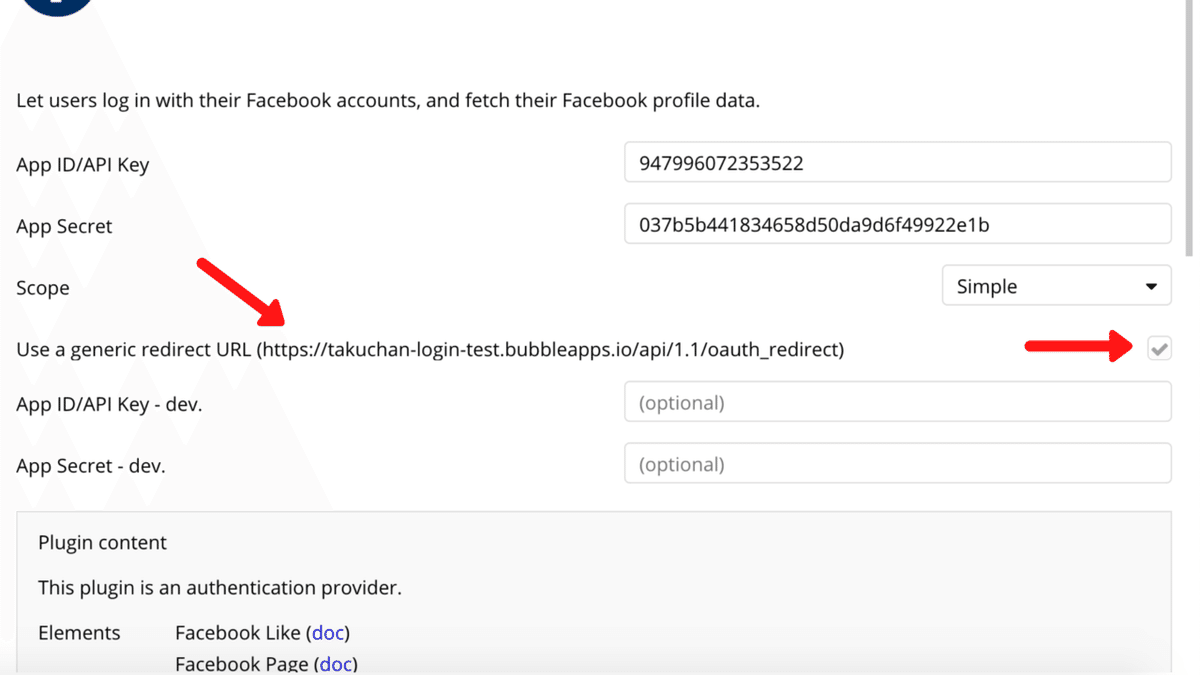
Bubbleのプラグインに戻り、「Facebook for Developers」で取得した、「アプリID」を 「App ID/API Key」に「app secret」を「App Secret」にそれぞれコピペします。

「Use a generic redirect URL」のチェックボックスにチェックを入れます。次章で「Facebook for developers」にてリダイレクト設定を行いますので、( ) 内のURLをメモっておいてください。

2-5. クライアント OAuth 設定
「Facebook for Developers」に戻り、ダッシュボードから「Facebookログイン」の「設定」ボタンをクリックします。

クイックスタートが始まりますが、無視してください。
左メニューの「プロダクト」に 「Facebookログイン」が出現しますので、「設定」をクリックします。
「有効なOAuthリダイレクトURI」に、BubbleのプラグインでメモしたURLを入力し、画面右下の「変更を保存」ボタンをクリックします。

以上で、「プラグイン(Facebook)」 及び 「Facebook for Developers」 の設定が完了しました。
3. Facebookログイン機能実装
3-1. ログインボタン作成
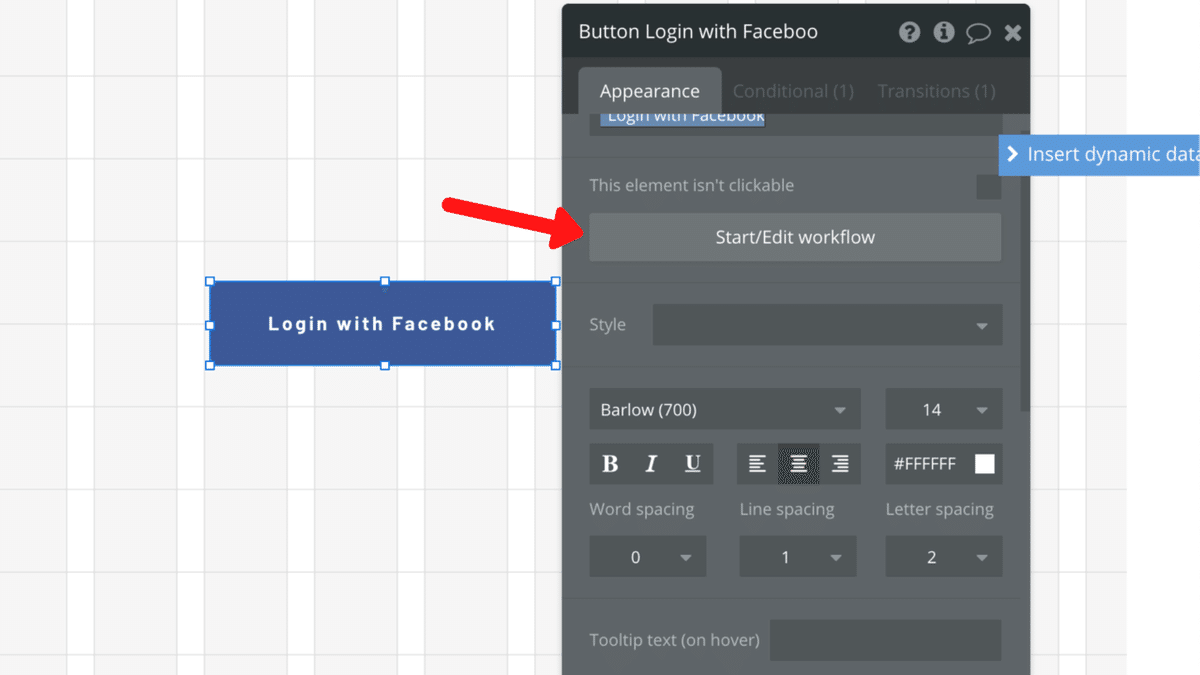
「Button」を配置し、「Login with Facebook」に変更します。
「Start/Edit workflow」をクリックし、「Workflow」を作成していきます。

「Click here to add an action」をクリックし、「Account」から「Signup/login with a social network」を選択します。

「OAuth provider」から「Facebook」を選択します。
これにより、Facebookアカウントによる認証が可能になりました。

3-2. ログイン後のページ作成
左上の「Page:index」をクリックし、「Add a new page」を選択します。

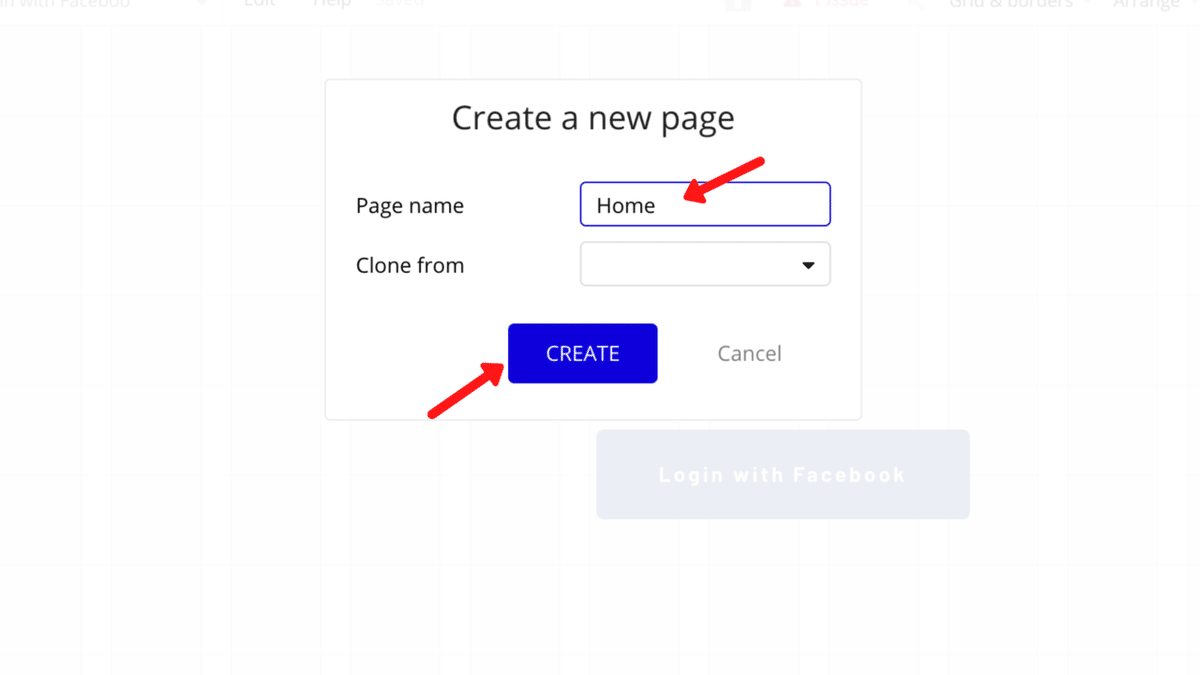
「Page name」を入力します。「Clone from」は空欄のままで、「CREATE」ボタンをクリックします。

ログイン後のページでは、「プロフィール画像」及び「ラストネーム」をFacebookアカウントから取得し、表示します。
ページ中央に「Group」を配置し、その中に「Image」を配置します。
プロパティの「Dynamic image」をクリックし、「Insert dynamic data」をクリックした後、「Current User's Facebook's Profile picture」となるように、順に選択していきます。
これにより、Facebookアカウントの「プロフィール画像」を表示することが可能になりました。

「Image」の下に「Text」を配置します。「Insert dynamic data」をクリックし、「Current User's Facebook's Last name」となるように、順に選択していきます。
これにより、Facebookアカウントの「ラストネーム」を表示することが可能になりました。
今回は、「Last name」を選択しましたが、「First name」や「Emailアドレス」も同じ手順で取得することができます。

「Text」の下に「Button」を配置し、「Logout」に変更します。
「Start/Edit workflow」をクリックし、「Workflow」を作成していきます。

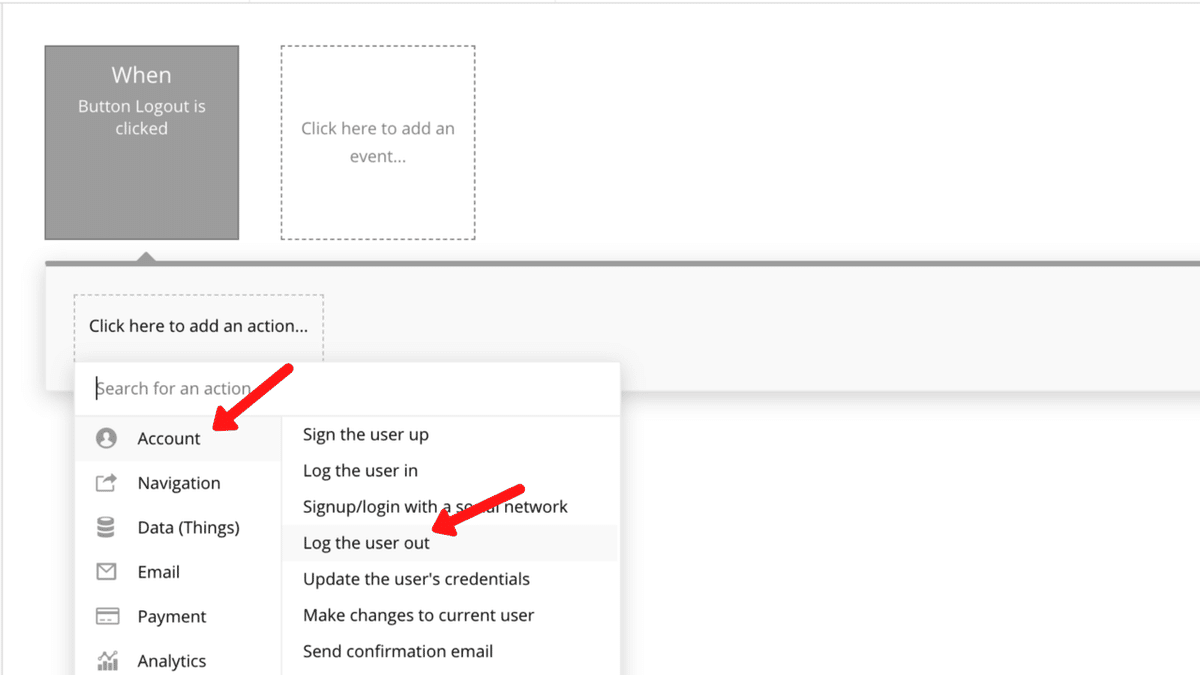
「Click here to add an action」をクリックし、「Account」から「Log the user out」を選択します。
これにより、ログアウト機能を実装することができました。

3-3. ページ遷移設定
ログインボタンにさらに「Workflow」を追加します。
「Click here to add an action」をクリックし、「Navigation」から「Go to page」を選択します。

「Destination」に先程作成したログイン後のページを選択します。
「Step1」で「Signup/login with Facebook」を実行し「Step2」で「home」ページ に遷移するといった流れです。

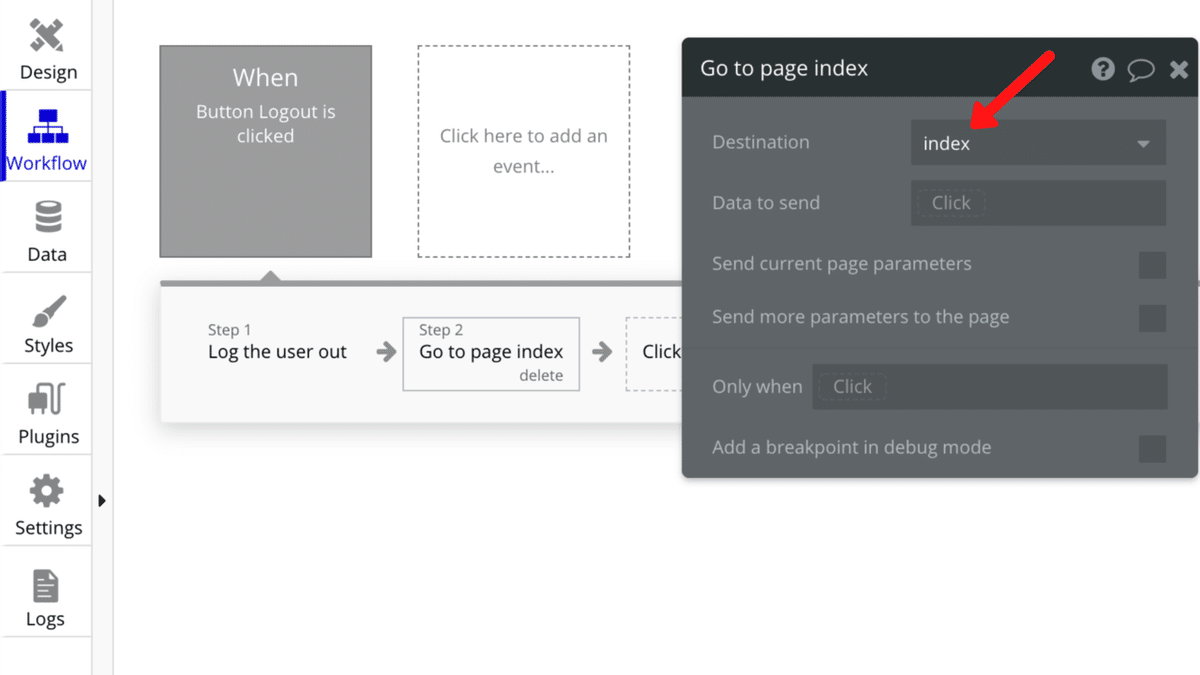
上記と同じ流れで、ログアウトボタンに「Workflow」を追加します。
「Step1」で「Log the user out」を実行し「Step2」で「index」ページ に遷移するといった流れです。

4. テスト及びデータベース確認
以上で、Facebookログイン機能の実装が完了しました。「Preview」ボタンをクリックし、テストを行ってください。
左メニューの「Data」をクリックし、「App data」を選択します。「All Users」をクリックすると、データベースに登録されたユーザー情報を確認することができます。

「Email」に、自分のFacebookアカウントのメールアドレスが表示されていれば実装成功です。
5. まとめ

最後に、Facebookログイン機能実装の流れをまとめます。
① プラグイン(Facebook)を導入する
②「App ID 」及び「 App Secret 」を取得する
③ リダイレクトURLを設定する
④ ログインボタンの「Workflow」を作成する
⑤ ログイン後のページを作成し、アカウント情報を表示する
⑥ ログアウトボタンの「Workflow」を作成する
⑦ ページ遷移設定を行う
今回は、Facebookログイン機能を実装しましたが、ソーシャルログイン機能実装の基本的な流れは同じなので、他のSNSの場合も簡単に実装することができます。
引き続きBubbleの理解を深めていきましょう!
次のチュートリアルはこちらです!
