
【クライアントサーバ / 3層構造】Webサイトはどんな仕組みで表示されているの?
初めまして!僕はたこ助。このnoteではプログラミングに関する知識を、できるだけ分かりやすく紹介していくよ。
エンジニアやデザイナーの方はもちろん、インターネットに興味がある皆はぜひフォローしてね!
[ クライアントサーバ / 3層構造 ]
突然だけど、いつもスマホ(のSafariやChrome)で見ている動画やニュース記事。画面をポチポチすれば見ることができるけど、どうしてポチポチするだけで見ることができるんだろう?
その背景には次の仕組みがあるんだ。
- クライアントサーバ
- 3層構造
今日はこれらの仕組みを、できるだけ分かりやすく説明していくよ〜。
ぜひ最後まで読んでいってね🐙
[ クライアントサーバ ]
すご〜く簡単に理解するために、レストランに行った時のことをイメージするといいよ。
みんなこんな感じで注文をするよね。
①食べたいものを決め、ウェイターに注文する
🐙「ステーキください」
②ウェイターはキッチンに行き、料理人に注文を伝える
🤵♀️「ステーキ作ってください」
③料理人は料理を作って、ウェイターに渡す
👨🍳「ステーキ作ったよ」
④ウェイターが客に料理を渡す
🤵♀️「ご注文のステーキです」
実はこれと同じことが、動画などを見るときに起きているんだ。
ただし、エンジニアリングの世界では、
- ウェイターではなく「クライアント(スマホやPCのこと)」
- 料理人ではなく「サーバ(データが集まっているところ)」
が登場するよ。
クライアントはいつも使っているスマホやPCをイメージしてくれればOK。
サーバは下の画像ようなマシンのことだよ。サーバもコンピュータである点ではクライアントと変わりはなくて、ただ「クライアントから指示を受けてあれこれする」コンピュータをサーバと呼んでいるだけなんだ。

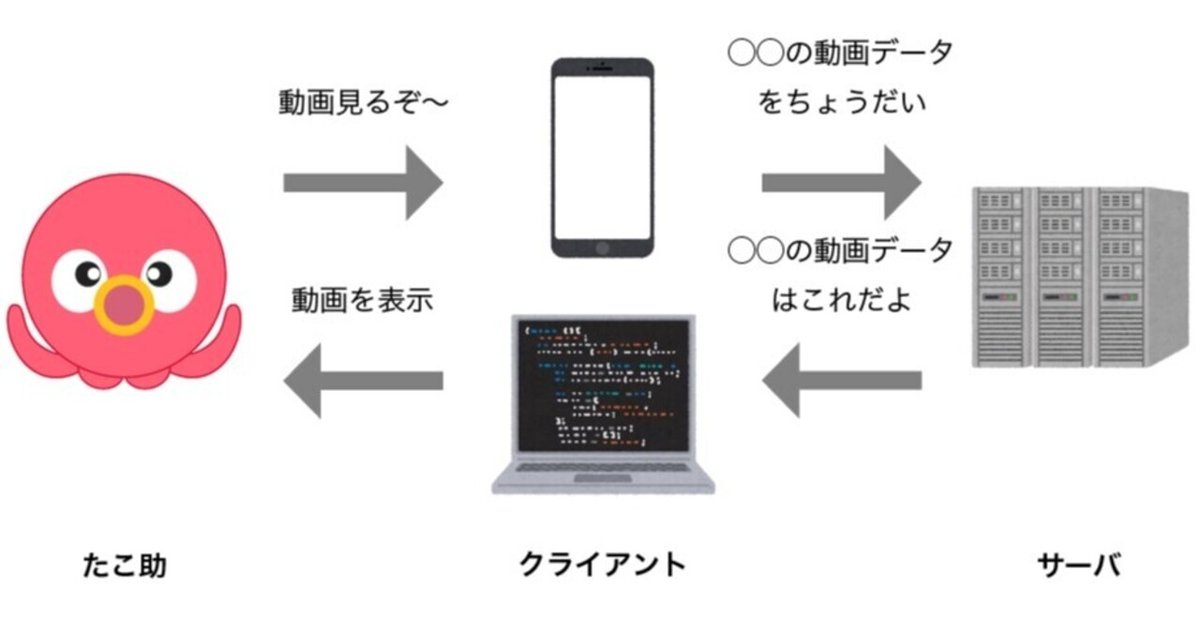
では実際に、動画を見るときの流れを見てみよう。
レストランに行った時と変わらないことに気付くはずだ!
(下に画像もあるよ!)
①見たい動画を決め、クライアントで動画一覧にある好きな動画のリンクを押す
②クライアントはサーバにリクエスト(=「◯◯の動画のデータをちょうだい」という手紙)を送る
③サーバは指定された動画のデータを取り出して、クライアントにレスポンス(=「◯◯の動画のデータはこれだよ」というデータ付きの手紙)を返す
④クライアントで動画が表示される

仕組みとしてはこんな感じなんだ。
普段何気なく見ているWebサイトの後ろでは、クライアントやサーバが協力して働いていたんだね。こうした仕組みは「クライアントサーバ」システムと呼ばれているよ。
補足1:ウェイターと料理人のやりとりは「声」なんかで行われたりするけど、クライアントとサーバのやりとりは「ネットワーク通信(ネットワークの仕組みを利用した通信)」で行われているよ。ネットワーク通信については追々説明する予定なので、楽しみにしていてね〜。
[ 3層構造 ]
実はさっきの流れでいうところの、
③サーバは指定された動画のデータを取り出して、クライアントにレスポンスを返す
を詳しく見てみると、もっとたくさんの登場人物が出てくるんだ。
③の部分だけを詳しく書いたものが以下だ。
「〜層」という言葉がいくつか出てくるけど、後で説明するから安心してね!
(下に画像もあるよ!)
③-1 プレゼンテーション層のサーバ
「クライアントが◯◯の動画見たいんだって。動画データをちょうだい」「僕はとりあえず、動画データが必要じゃない部分をクライアントで表示できるようにしておくね」
③-2 中間層のサーバ
「◯◯の動画データが必要なのね。データアクセス層のサーバに伝えるね」
③-3 データアクセス層のサーバ
「◯◯の動画データを見つけたよ。はいあげる」
↓(今度は逆に流れていく)
③-4 中間層のサーバ
「動画のデータありがとう。プレゼンテーション層のサーバに渡すね」
③-5 プレゼンテーション層のサーバ
「動画のデータありがとう。クライアントに渡すね」
③-6 クライアント
「動画を表示するよ」

「③サーバは指定された動画のデータを取り出して、クライアントにレスポンスを返す」部分を詳しく書いた図
異なる役割をもった3層が、協力しあって働いていることが分かるね。こう言う仕組みを「3層構造」と言うんだ。
以下で各層の仕組みをより詳しく述べていくよ。
プレゼンテーション層(= ユーザインターフェース層)
大きく2つ役割を持つサーバで、その1つは「静的」な表示を行うことだよ。静的っていうのは「いつ誰が見ても変わらない」という意味なんだ。例えばこのnoteのヘッダー部分を見てみると、プロフィール画像や通知表示は人によって異なるけど、他の部分はいつ誰が見ても同じ表示だよね。こうしたものを「静的」な表示というんだ。
一方で「タイミングや人によって変わる」表示のことを「動的」というよ。プレゼンテーション層の2つ目の役割は、「動的」な表示に必要なデータを中間層に伝えて、返ってきたデータをクライアントに渡すことなんだ。
中間層(= アプリケーション層 / ビジネスロジック層)
「動的」な表示のために、データアクセス層に必要なデータを伝えたり、データアクセス層からもらったデータをプレゼンテーション層に渡す役割を担うサーバのことだよ。
データアクセス層
必要なデータを手に入れるために、データベースからデータを検索したり取得したりするサーバのことだよ。
各層の説明は以上だ!
ところで、どうして一つのサーバで全ての役割をこなさずに、3層に分かれているんだろう?
たしかに1つのサーバで全ての役割をこなすこともできるし、実際に昔はそう言う仕組みが主だったこともあるんだ。ただ3層に分けることで負担を分散させられるし、何か問題が起きた時もどこが壊れているかの判断がしやすいよね。だから現在の多くのサーバは、役割ごとに層を分けた仕組みになっているんだよ。
補足2:実は先に見た「クライアントサーバ」システムも、負荷分散システムの一つと考えられるよ。クライアントとサーバが分かれているおかげで、クライアント(スマホやPC)は軽量・小型にすることができるんだ!
[ 発展的な内容 ]
実はサーバにはもっとたくさんの種類があるんだ。例えば、
- メールサーバ(メールの送信・受信の役割を持つサーバのこと)
- 認証サーバ(ユーザー名とパスワードだけでなく、さらに高度な認証の仕組みを持ったサーバのこと)
なんかがあるよ。
3層構造として説明した層は、そういった数多くのサーバを役割別に分類した時に、多くのサービスで共通して使われている層のことだったんだ。
実際のシステムの中ではもっと多くの層に分かれていたり、間にいろんなサーバを挟んでいたりするよ。気になる人はぜひ調べてみてね!
補足3:「クライアントサーバ」システムと対になる以下の概念を知っておくと、理解が深まるよ。これについては近日中に記事を書く予定だよ。乞うご期待!
- クライアントサーバシステム
- スタンドアローンシステム
- WEBシステム
--------------------
最後まで記事を読んでくれてありがとう!
Twitter( @takosuke_diary )のフォローもよろしくね🐙
※このnoteは「分かりやすく紹介すること」を目的としています。そのため専門的な視点からは厳密さに欠ける場合がございます。厳密・正確な情報をお求めの方はごめんなさい🙇♂️
よろしければサポートお願いします!
