blenderの1つのオブジェクトを、ArmorPaintでメッシュごとに違うテクスチャを設定する方法。
blenderで3DCGを作るためにwebやyoutubeの動画を見ていると、金属面に傷や錆などがついたリアルな質感の物が見られた。
どうやってそのようなものを作るか調べると、Substance Painterを代表とする3Dテクスチャペイントソフトウェアという物を使えば良いという事が分かった。
試しに使うには、Substance Painterは価格が高すぎるので却下。
最近無料で使えるようになったらしい、Quixel Mixer2021は、インストールしたが自分のパソコンではスペック不足で動作が遅いうえに、よく落ちで実用的ではなかった。(使用する素材により有料となるっぽいところも不安要素)
そのような中、ArmorPaintなるソフトが16ユーロ(約1,900円程度)で購入でき動作も軽そうなので、早速購入する。
購入し使って見るが、日本語のマニュアルや使用方法についての説明記事もあまりなく、YouTubeの英語のチュートリアル動画を見て勉強する事とした。
まず、
この動画で、blenderから複数のオブジェクトをまとめて、objファイルにエクスポートした物を、AromorPaintで各オブジェクトへ別々のテクスチャーを割り当て異なった質感を出し、再度blender用にテクスチャーファイルを書き出す方法を勉強。(日本語訳もついており、分かりやすかった)
次に、この動画で1つのオブジェクトのメッシュの部分ごとに異なるテクスチャーを割り当てる方法を学んだが、自分が使用した事のないvertics paintを使って頂点に色を付けるという手法だったので、忘れないようメモする事とした。
手順としては、
①blenderでモデルを作成し、別のテクスチャに変更したい面をvertex paintにて元の色(白)以外で着色する。(変更するテクスチャの種類の分だけ異なる色を使用する。3種のテクスチャなら元の色を含めて3色)着色したモデルの色をUVファイルにbakeし保存。
その後、objファイルとしてエクスポート。
②AromoapaintにobjファイルとbakeしたUVファイルをインポートし、使用するテクスチャファイルを次に読み込む。テクスチャのサイズ・角度等を調整のうえ、カラーIDを使用しメッシュの色にテクスチャを割り振り、エクスポート機能で書き出す。
③blenderで先ほど書き出したpngファイル使用しテクスチャのノードに接続すると完成。
①blenderでの作業
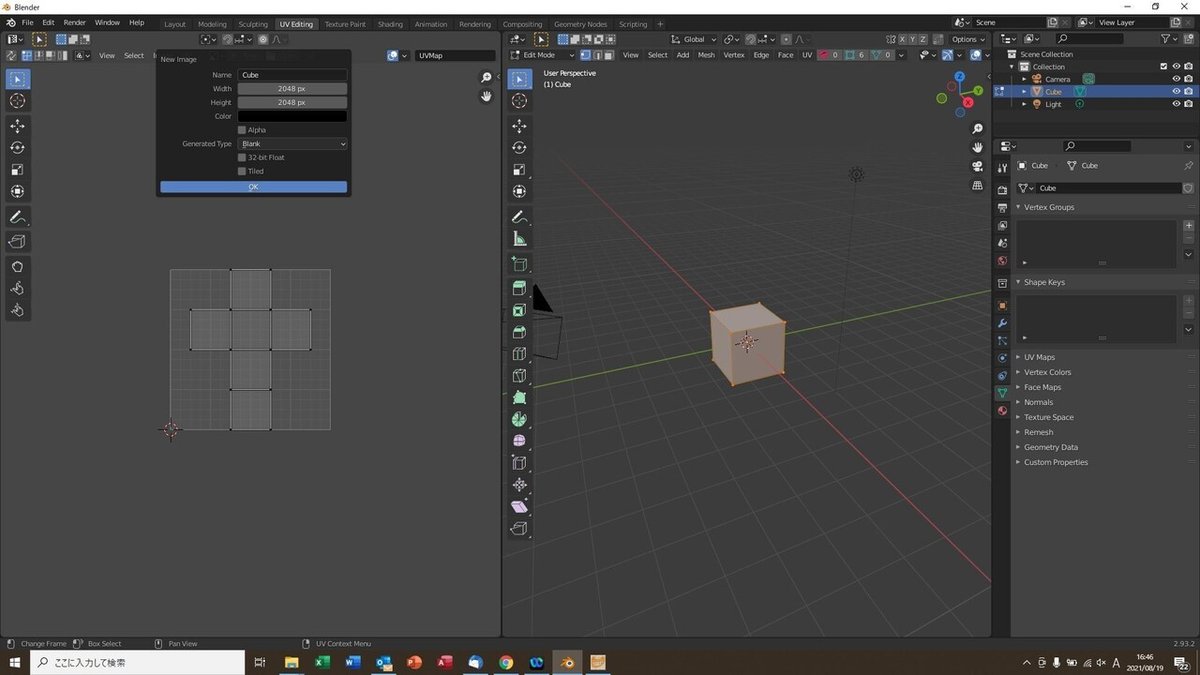
まず、blenderで、オブジェクトを作成(今回は最初のCubeをそのまま使用する事とする。

UV Editing タグを開き、左側の+NewボタンからUVファイルを作成する。
(サイズ2048pxでAlphaのチェックは外す)

出来上がったUVファイルを保存。画面左のimage→save
右側の画面で、面選択に切り替えたうえで、テクスチャを替えたい面を左クリックして選択。
次に、Edit ModeからVertec Paintに切り替え、こちらも面選択に変更し、色を白以外に変更のうえ、Shift+kキーで着色する。(ペイントツールで着色した場合は目で見て判別できない色ムラが発生し、Bakeの際に1つの面が複数に分かれテクスチャがつけにくいといった不具合が生じるためこちらがお薦め)

これを、テクスチャを変更したい数だけ繰り返し(3テクスチャなら2回(ベースの白を1色目として数える為)色分けを完成する。
完成後は、UVマップファイルを上書きする。

Layoutタブを開き、
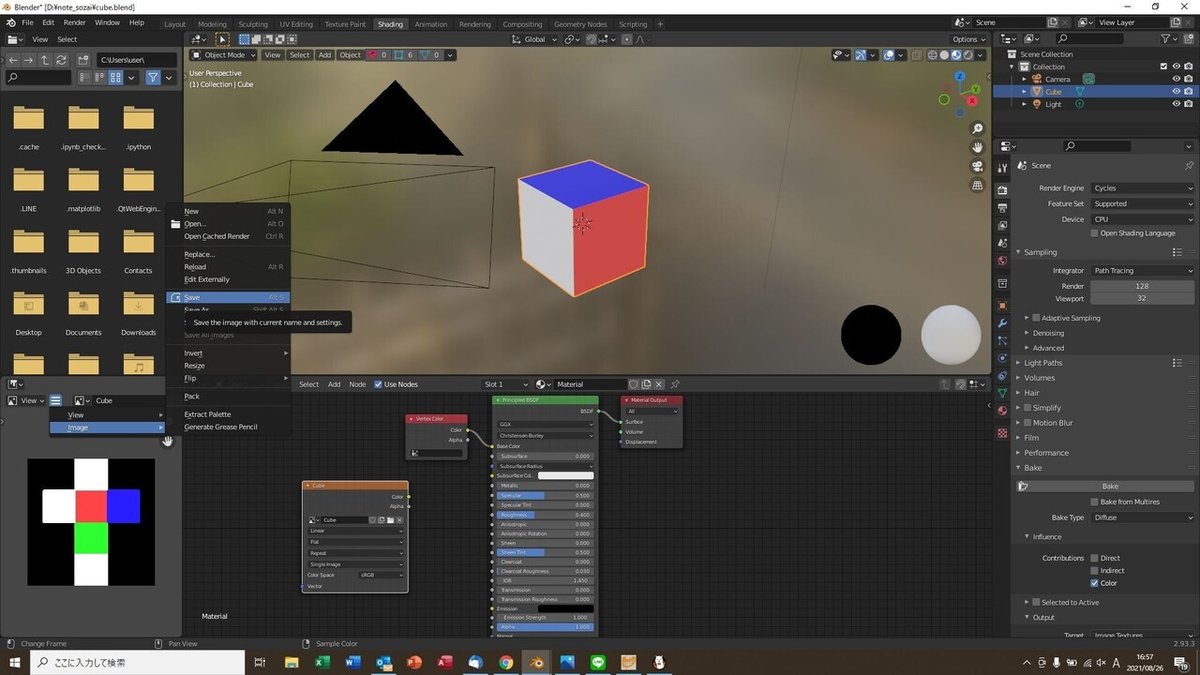
Shadingタブを開き、マテリアルプロパティの Base ColorをVertex Colorに変更し、Add→Texture→Image textureを選択し、Image textureに上記のUVマップファイルを選択し、このノードを選択した状態(ノードはつながない)で、Renderプロパティを開き、Render Engineをcyclesに変更する。
Bakeを開き、Bake typeをDiffuseにし、influenceのContributionsのチェックをColorだけにする。

Bakeが済んだら、UVマップファイルを上書き保存し、

File→Export→Wevfront(.obj)でcubeのobjファイルを作成保存する。
ここまでで、blenderでの作業は終了。
②AromoaPaintでの作業
AromoaPaintを立ち上げ、先ほどblenderからエクスポートしたCubeのobjファイルを画面にドラック・アンド・ドロップしインポートする。

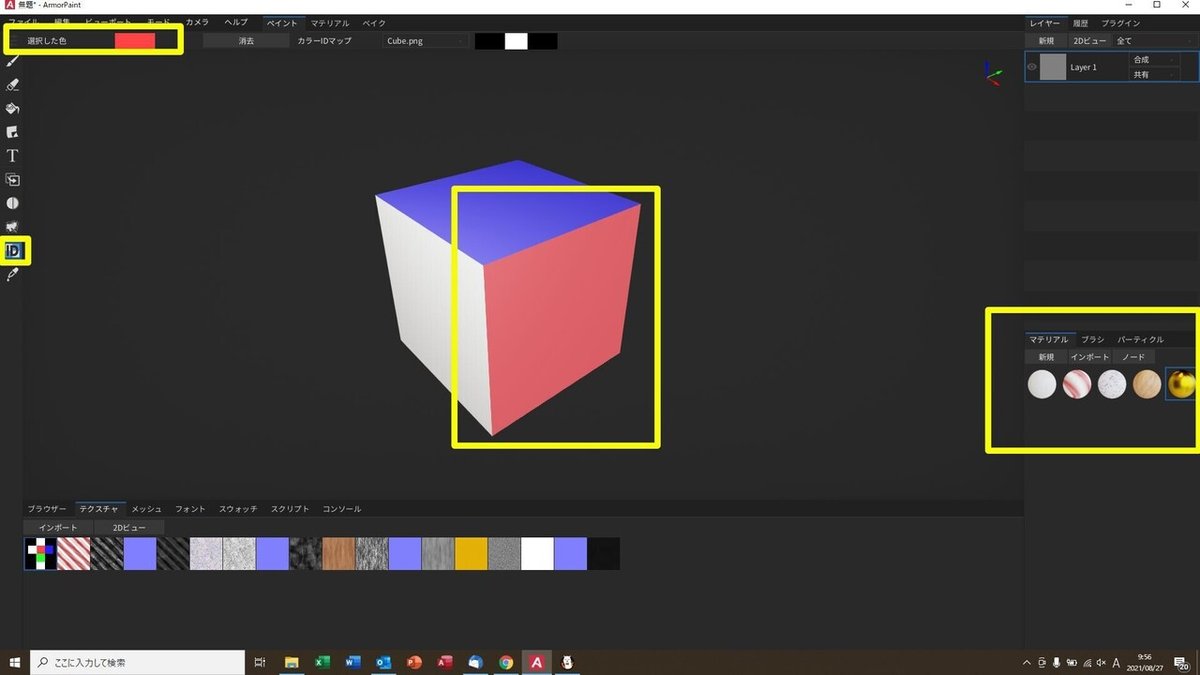
次に、blenderで頂点の色を、BakeしたUVファイルをテクスチャタグにドラック・アンド・ドロップ(黄色四角)し、カラーIDボタンをクリック(赤色四角)、カラーIDマップ(緑四角)のドロップダウンからUVファイルを選択すると、中央に写っているオブジェクト(Cube)に色が反映される。

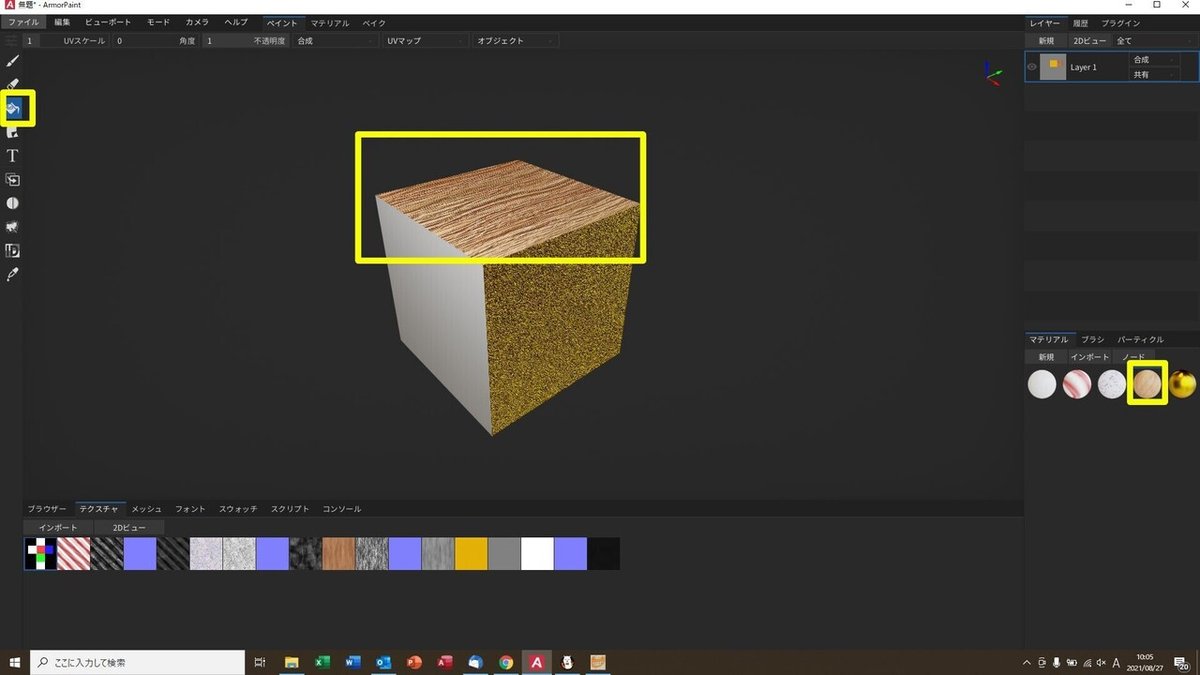
色の数だけテクスチャをフォルダごとドラック・アンド・ドロップし、その後、テクスチャを反映させる部分の色をクリックして選択する。選択された色は、左上四角の 選択した色 部分にクリックした部分の色が表示される。

次に、塗りつぶしボタンをクリックし、テクスチャを選択(今回は金色を選択)し、グレーになったCubeをクリックすると、先ほど選択した(赤色)の部分に、金色のテクスチャが反映される。

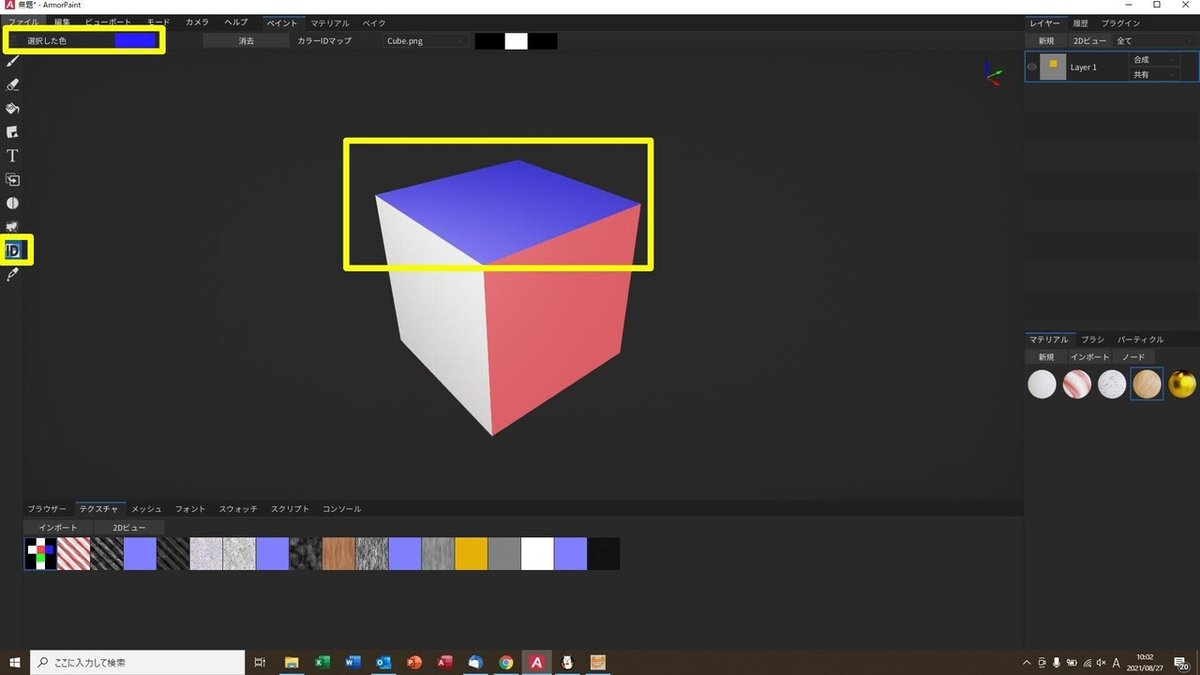
再びカラーIDボタンをクリックし、違う色の部分を選択(青)

再度塗りつぶしボタンをクリックし、別のテクスチャーを選択(木目)し、cubeをクリックすると青の部分に反映される。

これを繰り返し全ての色にテクスチャーを反映させれば完成。

ここで、左面の赤白の部分のテクスチャの表示が大きすぎてイメージと異なる場合は、ノードタグをクリックすると、ノードエディター画面が表示される(再クリックで消える)ので、テクスチャのノードにマッピング(ベクトル→マッピングで選択)とUVノード(入力→UVノードで選択)を追加しノードを接続する事により、表示サイズを変更する事が出来る。写真はスケールの数値を1から10に変更し表示サイズを小さくしている。(大きな数値を設定するほどテクスチャサイズは小さくなる)
また、テクスチャをフォルダごとドラッグアンドドロップした場合、自動でノードを接続してくれるが、色情報がautoとなっているので、色情報を示すpngファイルは、sRGB、それ以外のファイルはリニアを選択する。
テクスチャファイルによっては、Displacmentファイルが高さに自動接続されている場合があり、表面がガタガタに見える場合があるが、滑らかな表面にしたい場合は、このノードの接続を外せばよい。
ノードの接続を変更した場合は再度選択している面をクリックし塗り直さないとテクスチャは反映されないので注意。

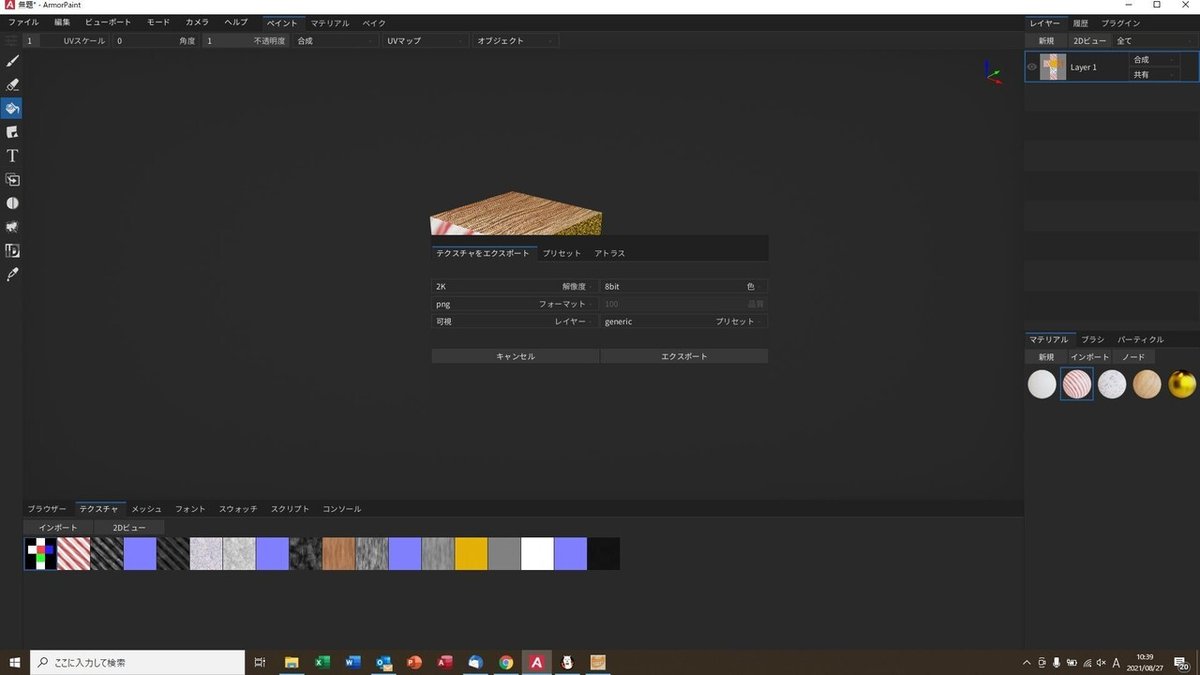
ファイル→テクスチャをエクスポートを選択し、テクスチャ名を決めpngファイルを作成して終了。


③blenderでの使用。
書き出されたpngファイルを、blenderのShader Editerでノード接続し完成となる。

