ワードプレスで投稿画像の容量を減らす方法【ウインドウズ編】
ワードプレスでブログを始めて3か月たちました。
この間、夢中で記事を投稿してきたのですが、ほとんど読まれないまま40記事に達しました。
読まれない理由を自分なりに考えてみまして、
記事数が足りない
パーマリンクを途中で変えた
ページの表示スピードが遅い
上記3つが思い浮かびました。
今すぐ改善できる事を考えてみると、「表示スピードの改善」かなと思い
Page Speed Insghts(ページスピードインサイト)の「モバイル」を調べたところ、表示スピードの遅さが判明。
表示スピードが遅いということは、
SEO的にもよくない
表示スピードの遅い原因の一つに「画像容量の大きさ」にあることが判明。
「画像容量の大きさ」を変更してみました。
分かりやすく、記事にしてみましたので参考にしてください。
個人ブログの画像サイズと容量
調べてみると、
100パーセントの正解があるわけではないですが、
個人ブログの場合のサイズ、容量のおすすめは
横幅1000px以下
容量200KB以下を目安
当ブログの画像をみてみると

642KB、2560pxです。
やばすぎる((+_+))
「これは直ちにサイズ変更して、圧縮しないとまずい」、ということで全ての画像を圧縮しました。
原因は、
無料画像素材をサイトからダウンロード、そのままワードプレスにアップロードしたからでした。
これからは、毎回画像を変更しないといけません。
1回1回、丁寧に画像調整することが大事です。
具体的な手順
①大きな画像はサイズ変更(リサイズ)
(1000px以下ならこの作業は不要)
②TinyPNGで画像を圧縮
③EWWW Image Optimizerで画像を最適化
大きな画像はサイズ変更(リサイズ)
※1000px以下の画像の場合は、この手順は省略できます。
次の手順に進んでください
ウインドウズはペイント
マックはプレビュー
でサイズ変更しましょう。
ウインドウズのペイントの使い方
私はウインドウズなので、
ウインドウズでのペイントの使い方を紹介します。
まずは画像をダウンロードしましょう。
ダウンロードしたら変更したい画像の上で右クリック

右クリックすると、
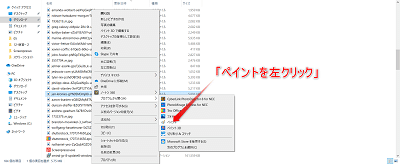
新しいウインドが出るので「プログラムから開く」を左クリック

新しいウインドが出るので、「ペイント」を左クリック
※ペイントが無い場合は、「別のプログラムを選択」を左クリック。
新しいウインドが出るので「ペイント」をクリック

ペイントで画像を開くことができました。
左上の「サイズ変更」を左クリック

新たなウインドが出るので、
①「ピクセル」を左クリック
②水平方向に1000px以下の数字を入力(当サイトは700px)
※自分のサイトに合わせたサイズを選択
③垂直方向は、自動で入力される
④「OK」を左クリック

サイズ変更が完了したので、左上の「ファイル」をクリック

新しいウインドが出るので、「名前を付けて保存」を左クリック

新しいウインドが出るので、適当な名前をつけて「保存」をクリック

ここまでで、画像のサイズ変更は完了です。
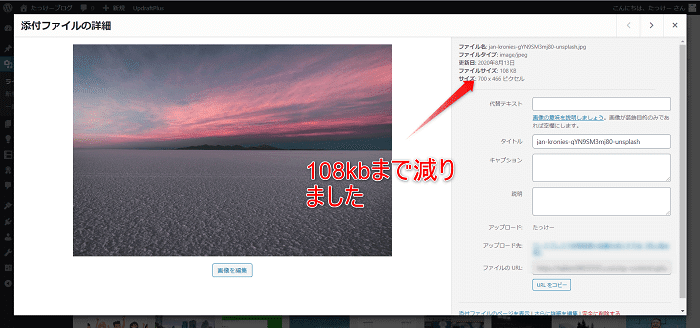
実際の画像をみてみると

このままでも108KBなのでOKですか、TinyPNGで画像を圧縮していきます。
TinyPNGで画像を圧縮

TinyPNG(タイニーピング)とは画質をほとんど落とさず、画像容量を落とせる便利な画像圧縮ツールです。
※有名な圧縮ツールで無料で使えます。
【TinyPNGの特徴】
60~70%圧縮できる
無料で登録不要
操作が簡単
複数まとめて圧縮可能
TinyPNGの使い方
圧縮したい画像を、画像中央にドラッグ&ドロップ
※無料版は20枚まで同時に可能。画像1枚につき最大5MBまで。

すぐに圧縮が始まります。
圧縮が終わると、下記のような画面になります。

作業が終了し
ダウンロードをクリックすると、圧縮画像された画像がダウンロードできます。
複数の場合は下記のようになります

最終的に

最終的に643KBあった画像が、93KBまで圧縮できました。
※ちなみにPro版は(1度に20枚まで、5MBまで)という制限を解除できる
EWWW Image Optimizerで画像を最適化
「EWWW Image Optimizer」は、画像を劣化させず圧縮するWordPressプラグインです。
新しい画像をWordPressにアップする際に、自動的に画像を圧縮してくれます。
自動で圧縮してくれるので
プラグインをインストールして有効化するだけでOK。
ワードプレスで投稿画像の容量を減らす方法【まとめ】
ブログ画像のおすすめサイズは
横幅1000px以下
容量200kb以下を目安
画像を圧縮する方法は下記手順で
① 大きな画像はサイズ変更(リサイズ)
(1000px以下ならこの作業は不要)
② TinyPNGで画像を圧縮
③ EWWW Image Optimizerで画像を最適化
最後まで読んでいただきありがとうございました。
