
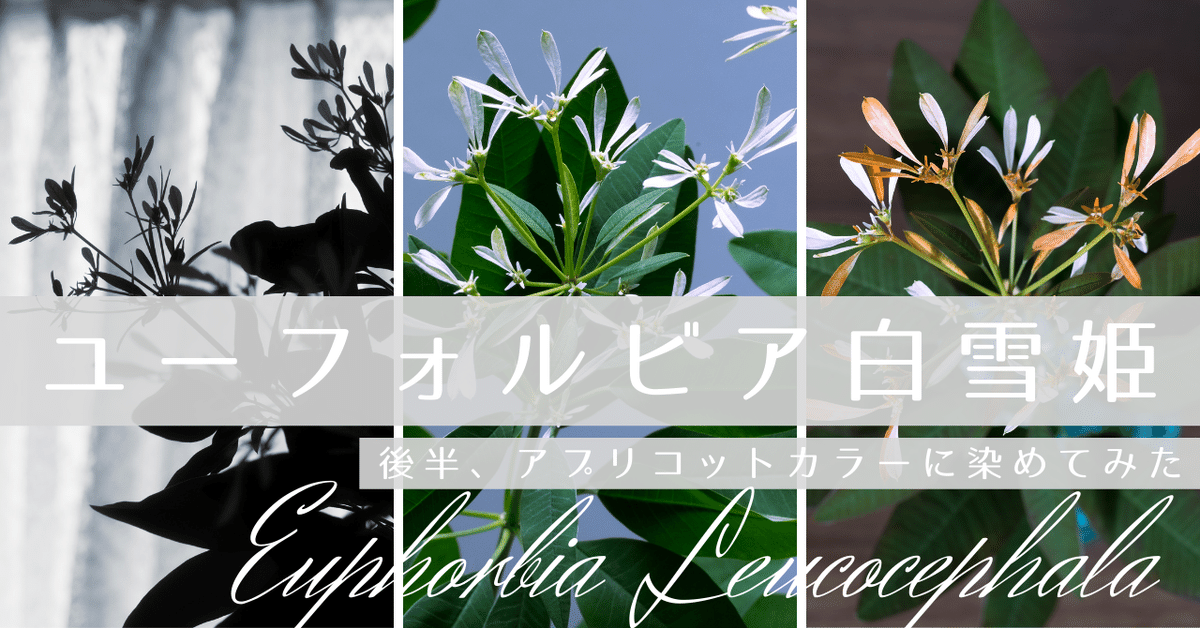
ユーフォルビア 白雪姫(後半、アプリコットカラーに染めてみた)

葉の緑も綺麗ですよね。

これはこれで良い気がしますが、どっちが好みですか?
■白雪姫は1992年生まれ
今回はユーフォルビア(ユーホルビア)の白雪姫という品種です。
初めて見かけて、一目惚れしました。
トウダイグサ科ユーホルビア属。
ユーフォルビア・レウコケファラ(Euphorbia Leucocephala)
レウ、コケ・・・?
背は高いですが花が小さいので、まとめて飾るのが普通だと思います。
画像を探した限りでも、一輪〜数本で飾った写真は見ませんでした。
この記事では、アップでの撮影をメインにして、数本でかっこよく撮ってみました。
「白雪姫」は名前の通り、1992年に日本で作られた品種だそうです。
新しい品種を作り出すって、どういうことなんだろう。
想像もできない。
↓作られた会社のページ。
(1992年)・白雪姫(ユーフォルビア)を命名/商品化。

■サムネイル画像をCanvaで作ってみた
今回は、もう一つ。
記事サムネイル(タイトルより上の画像)をCanvaで作れると書いてあったので、Canvaって何?と思ってやってみました。
なにせ「白雪姫」だからなー、タイトル文字はやっぱり白くしたいなー、
あれ、白文字だと読みづらい?
エフェクトで影を付ければ見やすく、いや、やっぱり見ずらいかー、
じゃあ画像自体をもっと暗いのに変えてー?
あれ、書き出したら意外と文字がでかすぎる・・・?
うーむ、こうなったら違うテンプレートで最初からやりなおs・・・・・・
・・・はっ!
これは無限に時間を吸われるやつ・・・ッ!
ということで今回はこの辺で勘弁しておいてやろう(何が)
デザインに自信はありませんがアレコレいじくるのは好きなので、時間があるときにまたやります。

和室に飾っても合いそう。
■写真を撮る人にとって、デザイナーは一生憧れの存在
そうそう、デザインといえば。
写真を撮る人にとって、デザイナーって一生憧れの存在だよなと思ってます。
写真を撮る立場からすると、デザイナーは単純にいえばバトン(写真データ)を渡す相手です。
もっと感覚的に言えば、写真を素材として渡されて、「刺身から煮物まで」調理してくるデザイナーは、自分を最大限に引き出してくれる魔法使いに見えるわけです。
どうしてこのカットを選んで、こんなカッコよく仕上げられるんだ?
この人には、何が視えてるんだ?
有償無償を問わず、上手いデザイナーさんと仕事をすると、何度も驚かされます。
目の付け所、処理の仕方、仕上がりの隙のなさ。
デザインってすげえなーって。
もちろん、うまいカメラマンはカメラマンで、
写真ってすげえなーって、なるんですけど。
役割的には隣の席にいるデザイナーさんも、
同じ感じですごさはだけは分かる(気がする)んです。
この辺は、もちろん異論もあると思います。
写真を撮る人って範囲が広すぎるし、曖昧な話です。
ただ、写真を撮る人の一部には共感してもらえる感覚じゃないかと思うので、つらつら書いてみます。
無駄に長いので興味ない方は飛ばして下さい。
デザインはねぇ。
写真をやっている間に、みんなたぶん色んな形で一度は手を出してみると思うんですが、あれ、全く別の領域なんですよね。
写真の経験でうまいことできないものかと淡い期待をして覗きに行って、甘さを思い知らされることが多い。
少なくとも私はそうです(笑)
また、デザインといえば。
「センスがある/ない」ってセリフがすぐ出ますけど、
実際のところは才能の有無以前に、まず両方に時間を使えない。
そうしてひっそりと写真に戻っていく。
そんな簡単にうまく行くワケないよな。
写真だってまだまだなんだから、もっと真面目に取り組もう。
とかなんとか。
私はこんな感じを何度も繰り返してます。

逆に、デザイナーさんにとっても写真は隣の畑だと感じるらしく、趣味で写真を撮りますという人は多い。
しかし、なんの論拠もないんだけど、どうもデザイナーが撮るとカッコいい写真が多い気がするんですよ。
気のせい?
本当に?
みんなそう思ってない?
こっちは写真がホームグラウンドなのにさ、
デザイナーさんが「オフに散歩道でちょっと撮りました」みたいなこと言いながらSNSにアップしてくる写真がさ、
おいなんだよアンタ、やめろよ、レオナルド・ダ・ヴィンチかよ!
さらっとオシャレに天才性を見せつけてくるなよ。
そんな簡単にうまく行くワケな・・・。
・・・「写真は門外漢でお恥ずかしいですが、今度、写真の方でも単行本が出ることになりました」とかー!!
一体どうなってるんだよ。
見苦しい嫉妬をひた隠して雑誌をめくる。
コーヒー、にが。
それは置いといて。

シルエットが絵になりすぎて好き。
けど、じゃあデザイナーさんだって自分が使う素材を全部自分で撮影できるかって言ったら多分無理だし、そんなことする意味も(本人以外には)ない。
これ多分、バンドのボーカルが自分で全ての楽器を演奏してソロアルバム出すのと同じ。
本人は一度はやってみたいんだけど、リスナーはそれ求めてるか?っていう。
そのために1年とか本業の活動が遅れてるくらいなら、いつものメンバーに楽器弾いてもらって早く出してくださいよって思ったこと、
ありますよね?
ないとは言わせない。(なんなの)
全部置いていこう、なんの話だ。
■アプリコットカラーに染めてみた


全部が一律に染まるわけではないが、これもよし。
いつも通り、切花着色剤ファンタジーで。
アプリコットという色で単色染め。

この色だとサビのようにも見えるので嫌な人もいるかもしれない。

違う色で染めたら、また全く違う印象になるでしょうね。
真っ白で小さな花。
「白雪姫」という名前の通り、これは染めずに真っ白なままが一番美しいかもしれない。
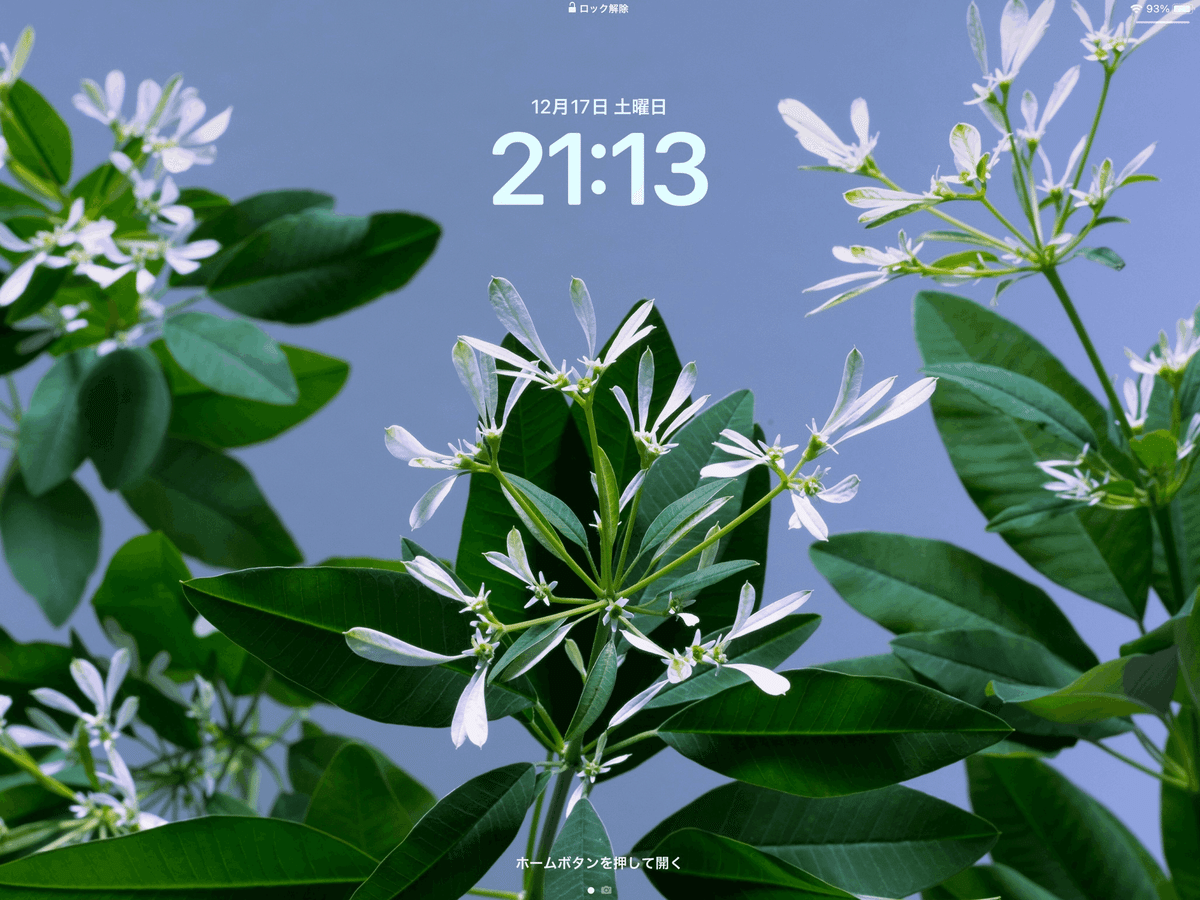
■ここから下は壁紙にしてみたサンプル。

充電せいよ。

これボカした方でもすごくいいので、好みだったら是非!

これボカした方でもすごくいいので、好みだったら是非!!
今回は以上です。
見てくれて、ありがとう!
