
コーポレートサイトのリニューアルにおけるリブランディングについての事例
たきコーポレーション[ ZERO ]の Webディレクター 髙田 燈と申します。
ZEROでの実績紹介とブランディング観点で、昨年末「コンテンツ東京」に登壇させていただいた時の事例をご紹介させていただきます。
突然ですが、 企業のWeb担当のみなさま!!
こんな悩みはありませんでしょうか?
Webサイトを長らくリニューアルできていない
リニューアルってどこから手をつけていいか分からない
ステークホルダーに届く最適なコンテンツとは?
Webのブランディングって何をすればいいの?
自社サイトはどのようなデザインが最適なのか?
Webサイトの課題をどう改善していくべきか?
サイトリニューアルをどうやって依頼すべきか?
・・そんな悩みを抱えていらっしゃる企業のWeb担当者さまは、意外と多くいらっしゃると思い、今回は具体的な事例を紹介させていただきます。
日本食品化工さまのコーポレートサイトのリニューアルについて
日本食品化工株式会社さまは、コーンインダストリーのリーディングカンパニーです。コーンスターチ、糖化品をはじめとする、コーン由来の素材を様々な業界へ提供し、食品業界において持続可能な未来を築いております。
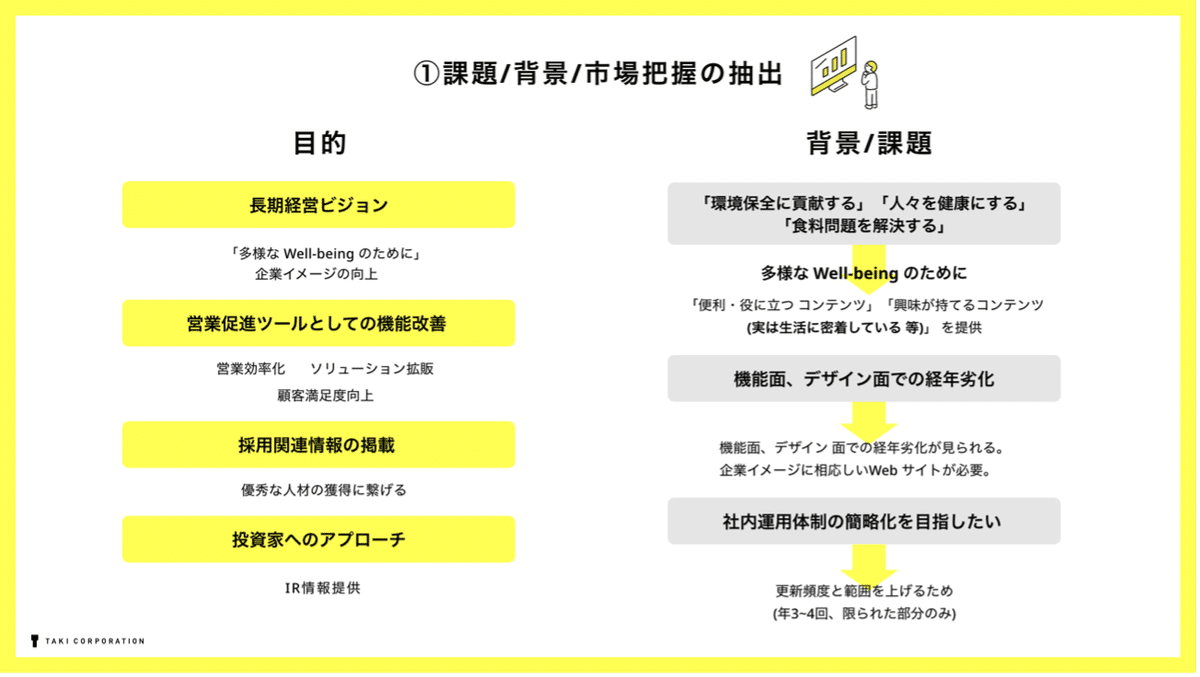
まずはオリエンテーションを経て、「課題/背景/市場」把握の抽出です。



これらの分析や洗い出しによって、どのようにあるべきかを言語化するためのヒントを得ることができ、このヒントから「コンセプトを策定」します。


↓
[ ブランドキーワードをもとに キービジュアル「ムードボード」を作成 ]
ムードボードは、画像、テキスト、およびオブジェクトのサンプルで構成された視覚的なプレゼンテーションまたは「コラージュ」の種類です。設定されたトピックに基づいて作成することも、ランダムに選択した任意の素材を使用しますミッドボードは、特定のトピックに関する一般的なアイデアや感情を伝えるために使用できます。 それらは物理的またはデジタル的なものであり、効果的なプレゼンテーションツールとなる可能性があります。
↓
事業に基づくものや企業様の社会に対して、目指していることなどをヒントに象徴するイメージを検討しました。コーンインダストリー代表的素材の「デンプンの化学式」などから多様な商品を生み出していを表現を思案し、
「コーポレートモチーフ」などデザイン展開の要素が広がっていきました。

また印象を左右する「サイトカラーの選定」も検証を重ね・・

コンセプトを表す上で必要な「12の要素」を共有していただき・・
デザインを構築するためのモチーフなどを固めていきました。

・・以上が、Webデザインを設計する上での前段となりますが、
今回、トークセッションでの「Q&A」も紹介させていただきます。
Q1
BtoB企業ということもあり 、製品特性や
企業特性を伝える難しさがあったのではないかと思いますが、
解決する際に工夫したポイントはなんでしょうか?

こちらの図説は「製品ができていくフロー」と
「どういった市場に降りていくのか」を表したものです。
完成した図の制作ポイントは、一般の人が理解しやすい程度の内容にするためにどれくらいの粒度で図化するか、また齟齬がない形で表現できているか研究員の方に細かくチェックいただき、正しいアウトプットと適切な情報量で完成させました。
説明図といえどその仕組みや内容をユーザーに伝える重要な情報だと思いますので、デザイナーの理解と正しい表現は重要だと思います。
Q2
製品のカテゴリーがたくさんあり、
検索や管理がしづらい状況があったかと思いますが、
ユーザー視点で特に気にかけた部分はどこでしょうか?

たくさんある製品群から「なるべく少ないステップ」で、
「簡単に目的のものに辿りやすい構造」を意識してデザインしました。
管理面ではクライアント様の分類分けが大変だったと思います。
改めて製品を整理しユーザーに間違った誘導をしないよう
クライアント側で多くの議論があったかと思います。
機能面の具体的なポイントは、検索機能に関しては、
さまざまな目的で訪問するユーザーごとに違う用途に対応できるよう
複数の軸から探せるようなカテゴリー分けで入口を設計しました。
また、他製品を見たい時にすぐ見れるように、
使い勝手の良い追従する製品メニューを設置し、回遊性を高めました。
Q3
リニューアル前と比べて、図版がわかりやすいデザインになりました。
どのような意図がありましたか?

研究開発事例の専門知識を、理解促進に繋げる表現の仕方の工夫を何度も研究者さまのご意見・意図をヒアリングを重ね、研究開発領域の展開を六角形モチーフを用いて、研究領域の豊富さをカテゴリー分けをして視覚的に分かりやすい設計にしました。
また研究開発事例紹介では、専門知識も伝わりやすく図版を用い、研究者の伝えたいことは損なわず難しい分野を読み進めやすいように設計しました。
Q4
IR情報は上場企業にとっては特に繊細に対応すべきポイントだと思います。
今回はどのような難しさがありましたか?

すでにプロネクサスE-IRにてIR資料の更新はされていたので、
JSを使用して連携の仕方、デザイントンマナを揃える際に
うまく連携できるかの調査・決定が必要でした。

Q5
採用サイトをブランディングの1つと捉えたとき、
学生はユーザーであり、ファンになる存在なのではと思います。
その意味で、採用サイトは重要な位置をしめると思うのですが、
どのような点を意識してつくりましたか?
自分達もそうだったのですが、具体的なイメージが
想像つかないというところがありました。
どんな製品を扱っているのか
どんな職種があるのか
どんな人たちが働いているのか
どんな仕事があるのか
どんな環境で働いているのか
・・などなど
なので、「働く人の様子」や「仕事の具体的なイメージ」をわかりやすく
伝えられるデザインを意識してつくりました。

特にさまざまな人がそれぞれの役割において、やりがいを持って働いているということをインタビューページや社員の方々の表情などを通して、内容理解や会社の風土を知ってもらい、採用のマッチングにつながる一助になればと思いコンテンツの構成を考えました。
プロデューサー視点からのトークセッションもございます。

Q6
プロデュースの視点として、Webリニューアルの依頼をいただく際、単に「カッコイイもの」よりも、ブランドを意識したサイトが求められるようになってきていると感じているのですが、今回のようなブランドイメージを一新するコーポレートサイト制作の際、一番大切されているのは、どのようなところでしょうか?将来を見据えたブランディングの観点でもお伺いできればと思います。
ブランドは短期で終わるものではなく長期的に企業を支える背骨。だからこそ10年経っても色褪せにくい設計を目指しました。
更新のし易さに重点を置いて考え、日本食品化工さまの魅力が伝わるよう、ターゲット分析をし、コーポレートメッセージに合わせ顧客 / 生活者 / 研究者/ 生活者 / 投資家、採用検討者 / 社員へ伝わるような設計をしました。
最後に日本食品化工さまよりコメントとして
ありがたいお言葉をいただき、誠にありがとうございました。

リニューアル後はこのような反響がありました。
製品について
カードカタログ式製品情報でカテゴリー/素材/用途で製品の
検索機能が充実し製品情報が素早くできるようになりました。
製品情報20%平均滞在時間アップしました。
採用について
採用情報が充実したことにより、どのような社員が働いていて、
どのような仕事を行っているかを面談等以外で知ることができ、
入社後のイメージ形成に繋がった。
ビジョンおよび経営計画が見やすく、会社が向かう方向性がイメージしやすく、是非働いてみたいと感じた。

最後に、たきコーポレーションの中でも[ ZERO ]の強みは?
コンセプト開発や分析、Web、グラフィック、インナー・アウターを意識したブランディング・デザインを通じた「課題解決」が強みです。
また、映像・撮影・コピー・テクノロジー部署ともタックを組んで、幅広い領域でリニューアルや、改良のご提供ができるところが最大の強みです。
まとめ
リニューアル実施後、コーポレートサイト全体が機能・デザイン両面でわかりやすく整理されたことから、WEBサイトの計測結果が大幅に伸長。特に製品情報コンテンツでは、ユーザーニーズに応え検索機能を充実化したことにより、平均滞在時間が向上。全般的に、コーンインダストリー企業としての信頼感がさらに高まる結果となりました。
TAKI Corp. Staff
WEBディレクター:髙田燈(ZERO)
アートディレクター:笹原大(ZERO)
デザイナー:数土咲幸・田中幸乃・小林香織・富沢支洸(ZERO)
UXディレクター:天明久尚(IDEAL)
プロジェクトマネージャー:小原佳(IDEAL)
プロデューサー:古木友梨奈(東京営業部)
