
デザインのクオリティを上げる「リフレクション力」
先日、上平先生のブログを拝見して、雑談してたらデザイナーの話で盛り上がったのでその話や考えなどを図解と共に整理してみました。
哲学者のドナルド・ショーンは、1983年にReflection(省察)を二つに分けています。それが、「Reflection in action(行為の中の省察)」と「Reflection on action(行為にもとづく省察)」です。
1つ目のリフレクション "Reflection in action"
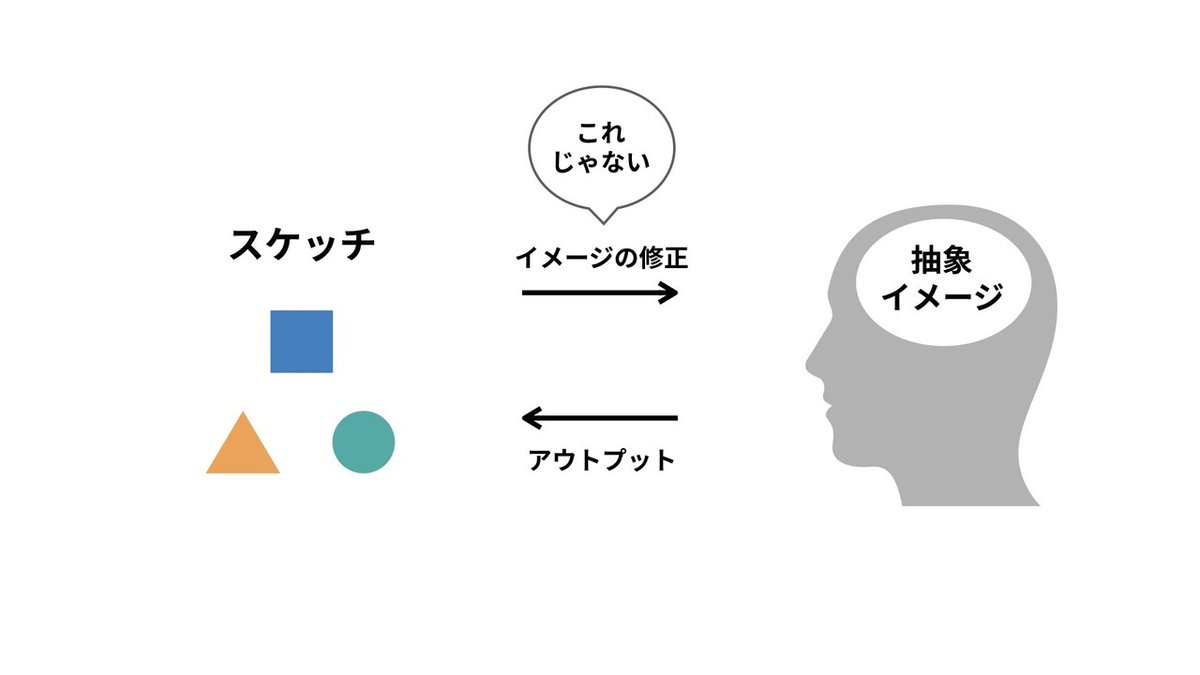
Reflection in action(行為の中の省察) とは、「何かをする中でふと頭に浮かんだことや、感じ取ったことを自分の中で吟味のまな板の上に乗せること」とのこと。デザイン研究者の須永剛司 氏は、それをシンプルに「じゃない感」と呼んでいらっしゃるとのこと。そして、こう続いています。
デザイナーは、たくさんのアイデアスケッチを描きますが、決して頭の中に降ってきたアイデアを描き写しているわけではありません。彼らは何かをまず描いて表出すると同時に、描いたものを見て「なんだか・・・違う」という違和感を感じ取ります。スケッチするという行為の中で対話を繰り返しているのです。これを描いたんだけどこれじゃない、そのパラドックス的な感覚こそが「まだ知らない次のもの」に向けて自分のアイデアを発展生成するための原動力となる。

「じゃない感」はどこからくるのか?
何かイメージをふくらますにはヒントとなる種があるはずです。デザインの場合、何かの課題を捉え理解してから解決できる案をあれやこれやと考えているはずです。そして、あれやこれや考えながら軸となるコンセプトをつくったり、課題を解決している状況をイメージしたりします。これら課題やコンセプトが軸となり、外れるものが「じゃない感」をつくり出しているはずです。軸があることで「果たしてこれで問題が解決できるのか」「立てたコンセプト通りになっているか」など自問自答するカタチでアウトプットを吟味できて「じゃない感」を感じることができるのではないでしょうか。

チームでリフレクションするのがプロトタイピング
このサイクルがプロトタイピングと同じだな。と感じました。チームで共通理解となっている課題をデザイナーが捉えプロトタイプというカタチで具象化し他のチームメンバーも体感できるようにします。チームメンバーはレビュアーとなり使ってみて感じたことをフィードバックする。そのフィードバックを基にプロトタイプをアップデートする。

この流れが、Reflection in actionそのままです。「一人で行うプロトタイピング」と捉えるとスッキリしました。リフレクションは自分自身で行う行為に対して、複数人やチームでのプロトタイピングの場合はフィードバックがその役目になります。他人からフィードバックを受け取ることで「じゃない感」がつくられ、次のものへアップデートできる。Reflection in action はプロトタイピングなのです。

デザイナー個人でもチームでも、ハイクオリティなアウトプットは「じゃない感」を乗り越えた先にあるということです。
デザイナーにとって少なくとも"4つの問題"がある
少し見方を変えてみるとデザイナーあるあるな問題があると感じました。

1. スピード&クオリティを上げろ「アウトプット力問題」
その名の通り、つくるスピードとクオリティに関するところで、いかに高められるか。デザイン知識や表現の引き出し・製作スキルが必要なところで、特に新人や若手デザイナーは日々鍛錬をしている範囲だと思います。やればやっただけ積み上がる筋トレのような領域。
2. 進むと起こりがちな「ズレブレ問題」
往々にして、プロジェクトが進行し具体的に作っていると目の前のことに集中しすぎて軸を忘れたり見失ったりして、いつのまにかコンセプトからズレたりブレたりしてしまう。途中で気づければ良いのだが、気づけずに完成させてしまうとチグハグなプロダクトをリリースしてしまいます。
3. そのコンセプトは立っているか「エッジ問題」
ありきたりなコンセプトではユーザーに響かず利用してもらえない可能性があります。ユニーク過ぎるとわからないものになってしまうことも。ダメでもともと、このタイミングで幅を出してリフレクションしておかないと、「こんなアイデアどう?」とひっくり返ったりふりだしに戻ったりしてしまいます。さらに幅を出したり収束させたりするポイントだけでもまわりを巻き込んでおく必要があります。
4. どういう目的でその課題は本質をついているのか「そもそも問題」
どんな課題を解決するかでプロダクトはカタチが変わります。ユーザーやその業界の理解が必要になりますし、どんな課題を解決しようとしているのか、解決した後の世界観はどんなことを想像しているのか、チームや意思決定者を巻き込んでWHYを定めていくことが大切です。課題を設定したら解決の方向性は決まりますので、根っこにある本質を見つけられるか・捉えられるかが重要になります。
角度のある問いでさらなる高みへ押し上げる
特に前述した4の課題発見や3のコンセプトの段階でリフレームした角度のある問いでモノゴトの見方を変え、導き出すモノが変えてしまうのが超一流の方たちではないかと思っています。向き合う課題が違えば解決方法も変わり、違う世界観をつくることになります。モノの見方がヒトと違うのが良質な問いへと繋がるのではないか。と思うので、普段から多角的にモノゴトを見る鍛錬が必要ですね。(自戒)
ヒトではなくAIがやってくるとどうなるのか
余談になりますが、Adobeの発表は驚くばかりですが、このAIの進化によってデザイナーにとって1つ目の問題「スピード&クオリティ問題」はコモディティ化する可能性があると思っています。既に切り抜いたり、不要なものを消したり、手書きから自動でトレースしたり、手間なところをサポートしてくれるAdobe Senseiが進化した先は、ある程度作ってしまう世界が近い将来くるのではないかと思っています。(妄想含む)もちろん良質なアウトプットを作れるというのも大事ですし、コンセプトはどういうものがいいのか、どんな課題をどう解決するのが良いのか、などを考えたり、考えられた軸に合うものは何か。と判断できると活躍できる場が増えるのかなと思います。
もう一つのリフレクション "Reflection on action"
デザイナーにとってReflection in actionがとても大切なのですが、デメリットがあります。上平先生のブログから抜粋しますと
自分の担当外のことは一切見ようとしない、自分はこうだからと自分の枠を決めてしまう、慣れた自分のやり方だけを信じて他者のやり方を認めない、などのいわゆる「老害」になっていく。
老害にならないよう、学んだことを編み直す機会として、Reflection on action(行為にもとづくリフレクション)が位置づけられています。Reflection on action とは、一連の事態の後に振り返りを行い、新たな自分なりの実践の理論や成長の課題を発見することです。
Reflection on actionは、2つのプロセスを振り返ること

1つ目はアウトプットプロセスを振り返る
「もっとこうしておけば良かったかな〜」などデザインする自分のプロセスにおいてどうしたらもっと良質なアウトプットが出せるか。と自問自答する部分が1つ目にあたります。チームの場合、例えば、スクラム開発のレトロスペクティブがまさにこの1つ目にあたり、チームメンバー全員で振り返りをしカイゼンを行うことで次のプロセスに活かします。他にもプロジェクト完了した後に振り返り会をしたり、OJTなどの新人育成の場でも行われているのもこれにあたると思います。
2つ目がリフレクションプロセスを振り返る
つまり「振り返りの振り返り」になります。調べてみたらこのリフレクションは、Reflection for action と定義され第3のリフレクションとも言われております。さらなる学びへ繋げるよう次の振り返りに向けて課題を言語化することです。スクラムコーチとスクラムマスターの間では学びの機会があるのではないでしょうか。このあたり情報収集不足ですので、チームでの振り返りの振り返りの型化の事例があったらぜひ教えてください!
リフレクションにはディタッチメントが必要
どちらのリフレクションにも言えますが、リフレクションは、自分とアウトプットしたモノをしっかり区別して、いかに客観視できるかがポイントです。「そもそも論」ができる人が問いの角度を高められ良質なアウトプットを生み出していると思います。今の時代、一人で完結して作り切るという状況はなかなかありません。ほとんどがチームでモノづくりをしてユーザーに届けているはずです。なので、
・個人としてのリフレクション力
・チームとしてのリフレクション力
の両方が必要になってくるはずです。
inとonの2つと個人とチームの2つを掛け合わせた4つのリフレクション力が見えてきます。

アウトプット力だけでなく、これらのリフレクション力を磨くのもクオリティを上げる秘訣です。
あなたは、どのぐらいリフレクションできていますか?
いいなと思ったら応援しよう!

