
UXライティングでビックリマークを使わないほうがいい5つの理由
この記事は、2017-09-21に執筆されたものです
みなさん、こんにちは!マネージャー兼コピーライターのアタラシです!
先日、ぼくの応援する浦和レッズが、AFCチャンピオンズリーグ(有名なUEFAチャンピオンズリーグのアジア版)の準々決勝で、同じ日本の川崎フロンターレ相手に世紀の大逆転勝利をもぎとりました!とても嬉しいので、ご報告させていただきます!本当にものすごくて、ぼくの生観戦歴の中では確実に5本の指に入ってくる試合でした!
さて、そんなことは置いておいて、今回もUXライティングについて書いてみます!連載の三回目!テーマは、エクスクラメーションマーク!ちまたでは「ビックリマーク」という呼称で広く親しまれている、この「!」マークです!ぜひ読んでください!そしてシェアしてください!
ビックリマークの使い方って難しい?
冒頭の文章、「!」を多用してみたのですが、どうでしたか?前半はそんなに違和感ないけど、後半はなんとなくウザいですね。それはどうしてなのでしょうか。もしかしたら、ビックリマークが関係しているかもしれません。
さて、この記事では、「UXライティングでビックリマークを使わないほうがいい理由」について、ぼくなりに考えてみたことをいくつか書いてみようと思います。どうぞお付き合いください。
理由1:実は、あってもなくても、意味は変わらない。
「!」は感嘆符と呼ばれます。文章の最後などにつけることで、文章を強調する効果をつくるものです。文章そのものの意味には、大きくは影響しません。あくまでも強調です。従って、意味が伝わりさえすればよい場合に、文言の語尾に「!」をつけるのはオススメしません。
UXライティングにおいて、無駄な文字は1文字であっても減らすべきなので、「!」にしても1文字分のスペースがもったいない。さらに言えば、「!」のせいで、文章に無駄なニュアンスも付加されてしまい、そのせいで受け手に思考コストをかけたり、受け手の行動を阻害したりしてしまいます。スムーズにサービスを利用してもらうにあたっては、小さいながらも、確かな悪だと思います。
トイレはこちら!!!
例えば、トイレの場所を示す貼り紙に、上記のように書くのは、まず文字スペースの無駄。そして、「気合いが入っているなあ」「そんなに自慢のトイレなのかな?」「キレているのかな?」「何これうけるw シェアしよう」などなど、トイレに行きたいユーザーをトイレに導くというこちらの目的に対して、それを阻害する何かを生み出してしまっているかもしれません。
もし上記の貼り紙を、おもしろがってシェアしてるうちに、トイレが他の人に利用されてしまったら・・・しかも長居されてしまったら・・・このユーザーは漏らしてしまうかもしれません。いや、けっこう真面目に書いてますよ、これ。
なんかスペース的に寂しいからとか、内容がうまく書けなかったからとか、いろんな理由で文言の最後に、軽く「!」をつけて誤魔化したくなる気持ちはわかります。でも、そんなときはグッとこらえてください。

理由2:強調箇所が多いほど、何も強調されなくなる。
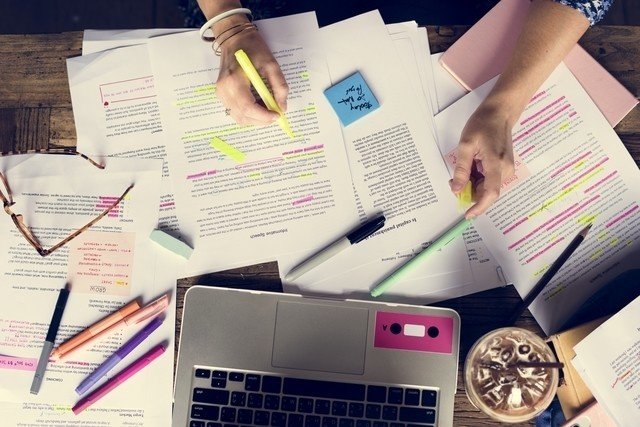
強調というのは、メリハリのことです。メリがあって、ハリがある。これを忘れてはいけません。強調ばかりの文章は、結局何も強調できておらず、ただただ無駄な熱量を放ち続けます。無駄な熱量ばかりの文章は、熱量がまったくないより、はるかにうざったい。例えるなら、蛍光ペンだらけの参考書みたいなものです。
「!」に限らず、太字や下線なども含め、強調箇所は、絞りに絞りたいですね。そのほうが、強調が、強調として機能します。
(ちなみに、メリハリという言葉は「滅り張り」と書き、抑揚のことらしいです)

理由3:すでに十分、強調できている。
ユーザーの注目を集めるために、四角形や、ギザギザの吹き出しなど、何かしらの図形の中に文言を入れることがありますね。その中に「!」を使う必要は、あまりありません。少なくとも、ぼくはそう考えています。
今すぐ会員登録する!
たまに見かけるのが、このように、コンバージョンボタンの中の文言に「!」を使用しているパターン。ぼくが考えるに、この「!」は不要です。
もし注目されることが目的の強調だとしたら、文言そのものは注目には寄与しないため、確実に不要です。
もし注目後の後押しが目的の強調だとしたら、「!」の有無で後押しされるほどユーザーも単純じゃないし、むしろ「なんか押し売りみたいだし登録やめとこうかな」ってなる可能性のほうが高いと思いので、これまた不要です。
UXライティングは「受け手が行動を選択するための情報が正確に伝わる」ことが大切ですので、登録を後押ししたいなら、ちゃんとコンバージョンボタン以外のところに、ちゃんと後押し用のコンテンツをつくるなどして、そこでがんばるしかないと思います。

理由4:命令や押し付けになることがある。
理由3の内容にも通じるのですが、「!」のついた文章は、命令のニュアンスを帯びる場合があります。なので、文章によっては、「!」が発するニュアンスからくる不快感、不信感を、相手に与えてしまいます。明らかに命令される理由のあるシチュエーションでない限り、ぼくらは、誰にだって命令なんてされたくないですよね。これは、ユーザーを何とかコンバージョンさせたいときなどに、起こりがちなパターンです。
次の人のためにキレイに使いましょう!!
例えば男子トイレにこんな貼り紙があったとき。いつも汚くされて、店員さんが困っている様子が伝わってきます。でも、この貼り紙だけだと、人によっては「うるさいなあ、わかってるよ。ていうか、次の人のためとか言うけど、本当は自分たちのためでしょ?」とかひねくれた気分になってしまう人がいるかもしれません。そのせいで、信頼が得られないかもしれない。そうだとしたら、もったいない。
こちらとしては、お願いやオススメの気持ちであっても、受け手にとっては命令や押し付けになってしまうこともあります。気をつけたいところです。
もし店員さんがデザイナーであれば、便器の中にマトになるシールを貼るとか、立ち位置を示す足跡型パネルを床に貼るとか、そういう行動デザインのアプローチをとるのでしょうけど。
理由5:受け手をシラけさせることがある。
冒頭でも書いた通り、「!」は文章が強調されていることを示すものです。そして、UXライティングは、文章の一人称が利用者本人のことが多い(「もっと見る」とか「申し込む」とか)。つまり、そういう時「!」は、あなた(サービス提供側)ではなく、利用者の気持ちや考えを強調するものとして、サービス上に置かれることになります。
文言に「!」を使用するときは、まず「この文言の一人称は利用者か?サービス提供側か?」ということを考えてみてください。そして、もしその文言の一人称が利用者側なのであれば、あなた(サービス提供側)の気持ちを載せて文言に「!」を添えるのはやめましょう。サービス提供側の独りよがりな気分が伝わり、受け手がシラけてしまいます。行動を止めてしまいます。
手数料が無料になりました!
例えばこんな風に、発信者が一人称の文言に添える場合は、「!」が効果的なこともあります。
この例の場合、サービス提供側の「みんな、ついに無料にできたよ!」という喜びと、受け手の「ついに手数料が無料になったんだ!」という喜びが、共鳴しているっぽいですよね。興奮を発信者と受け手で共有できる場合、あるいは受け手が確実に興奮するであろう場合は、「!」を使ってもいいと思います。

これだけ覚えて帰ってください。
UXライティングは100%ユーザーのためのもの。
サービス提供側の気分は基本的に入れるべからず。
いろいろ書いてきましたが、すべて忘れてしまっても、この点だけは忘れないでください。
これは、どんな文言を書くときでも同じです。これさえ意識しておけば、意識する前よりも、よい文言が書けると思います。それでも、めんどくさかったら、コピーライターを雇うといいですよ。
なお・・・弊社サービス「クラウドワークス」には、「!」が多数生息中。駆除できておりません。このエントリーは自戒の念も込めて書かせていただきました。南無。
では、また次回。
なんかトイレの事例が多くなってしまいました。クラウドワークスでは、トイレの中でもデザインのことを考えちゃうようなデザイナーを募集しています。
