
FigJamで簡単にフローチャートを作った話
こんにちは!デザイナーの酒うさぎです。今回は、タイトルそのままですがFigma提供、FigJamでのフローチャート作りが便利だったお話をします!
FigJamとは
先述した通り、FigJamは昨年4月にリリースされた、ブラウザ上でのオンラインデザインツールFigmaが提供するオンラインホワイトボードです。
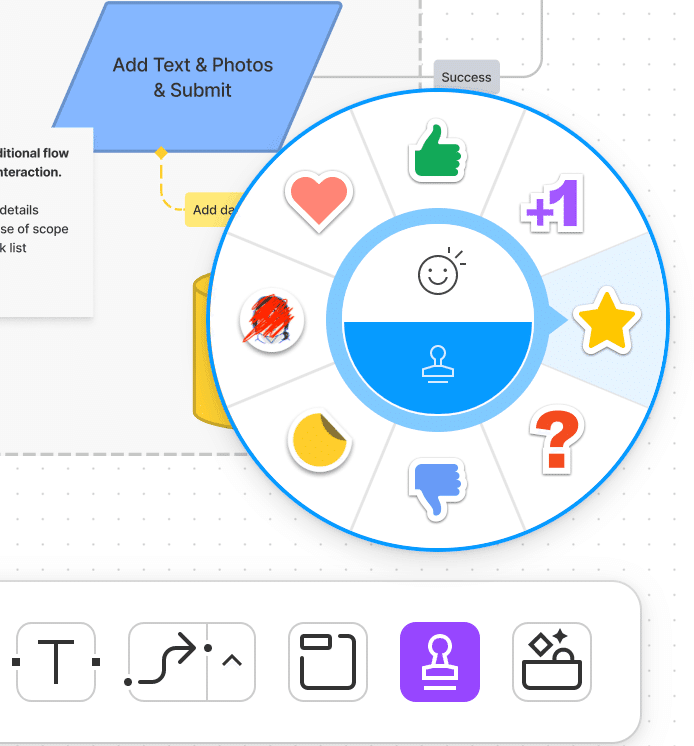
会議でのブレストに便利な付箋・メモ機能やリアクションボタンもあるので、zoomなどで音声を繋いでいなくてもコミュニケーションをとりやすいことが特徴!夏から日本語にも対応しています。

どの辺が便利だったか
便利ポイントは大きく3つ!
テンプレートが用意されている
直感的な操作ができる
共同編集ができる
個人的に、3つの便利ポイントの中でも、テンプレートがあることと直感的な操作ができることが特にいいと思います!
今回はパワーポイントに使用するフローチャートを作りたかったので、パワーポイントだけで作成できる方法も試してみました。パワーポイントでも十分作成できるのですが、個人的に細かいサイズの調整などがやりづらかったという印象です。ちなみにFigmaと連携しているのでコピペももちろん可能です🙆
それでは具体的にどんな画面で操作するのか軽く紹介します!
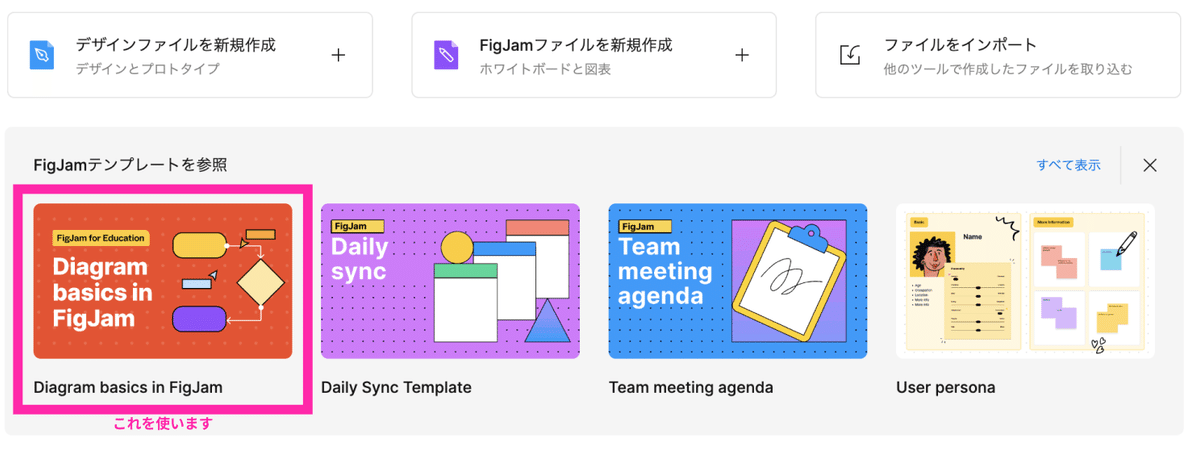
テンプレートを選択

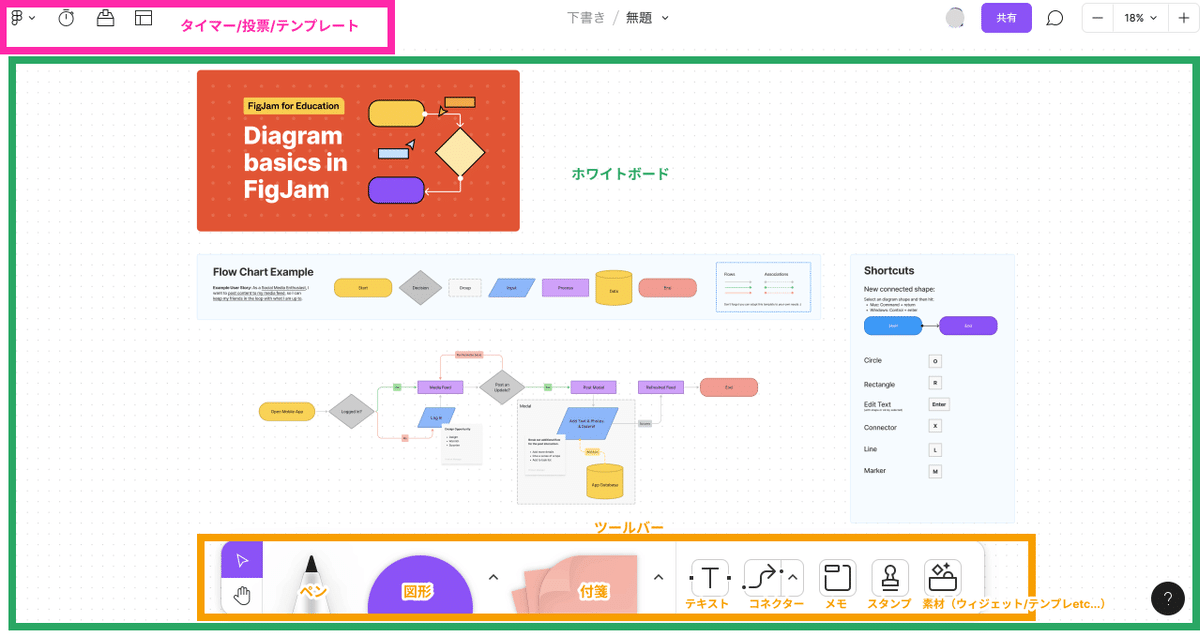
テンプレートを選択したら実際に作業する画面に遷移します。

ピンクで囲っているツールは今回のフローチャート作りでは不要でしたが、会議などで便利な機能です。(投票機能は有料プランです)
緑の枠エリアが編集エリア、すでに選択したフローチャートのテンプレートが設置されています。このフローチャートを編集しながら作る場合はこんな感じ。
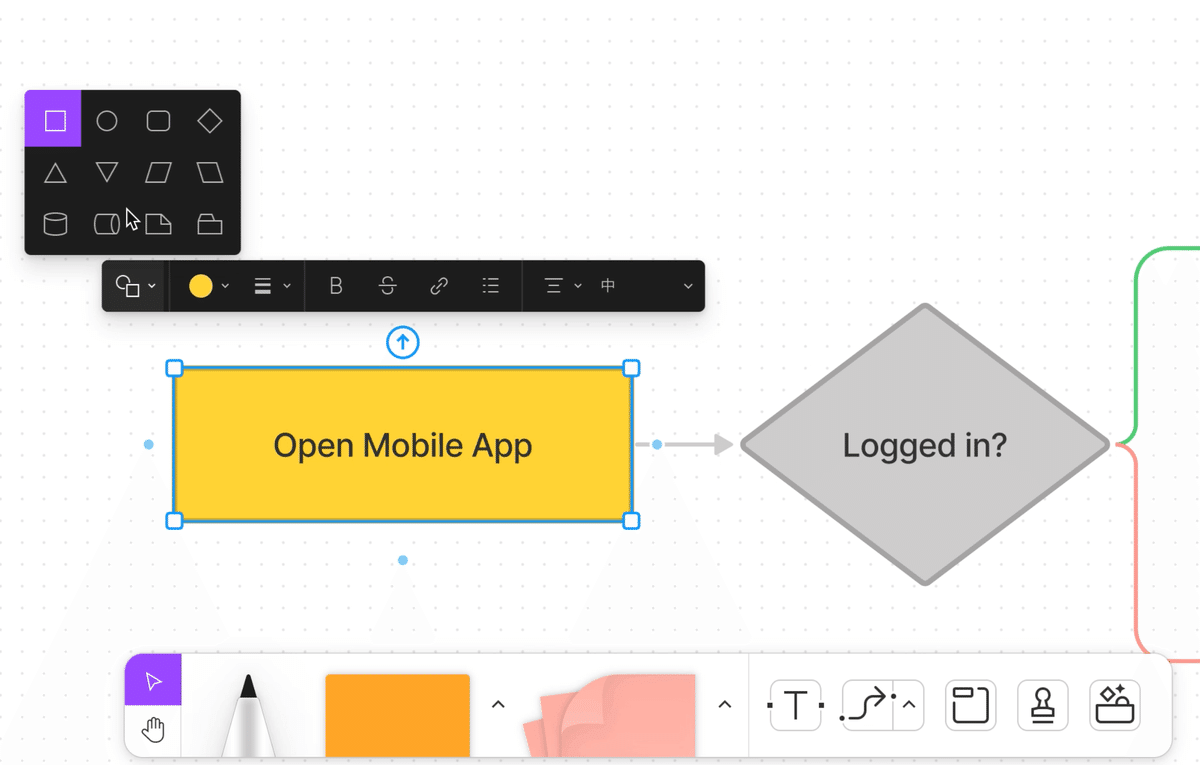
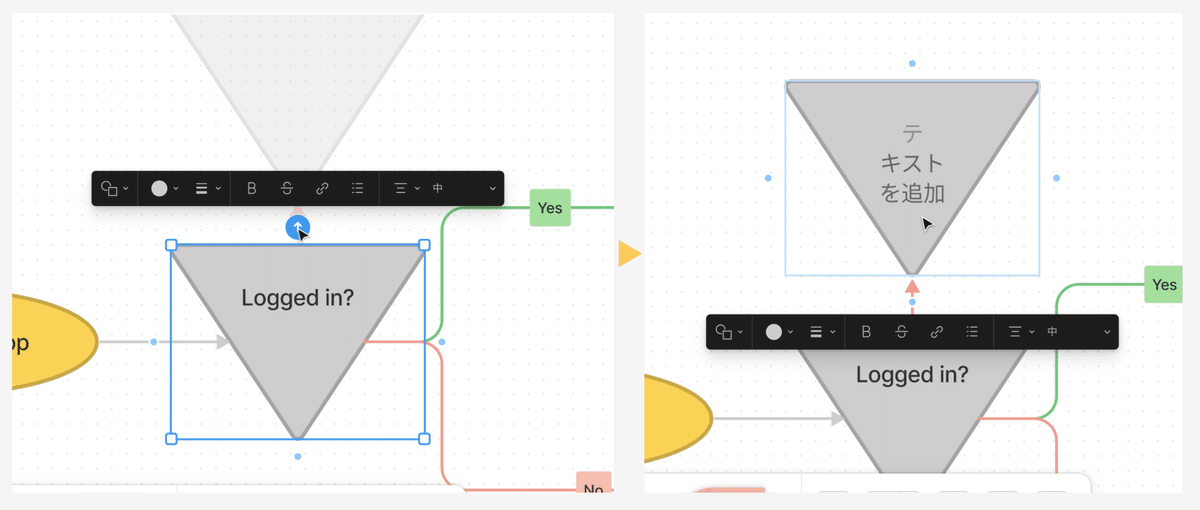
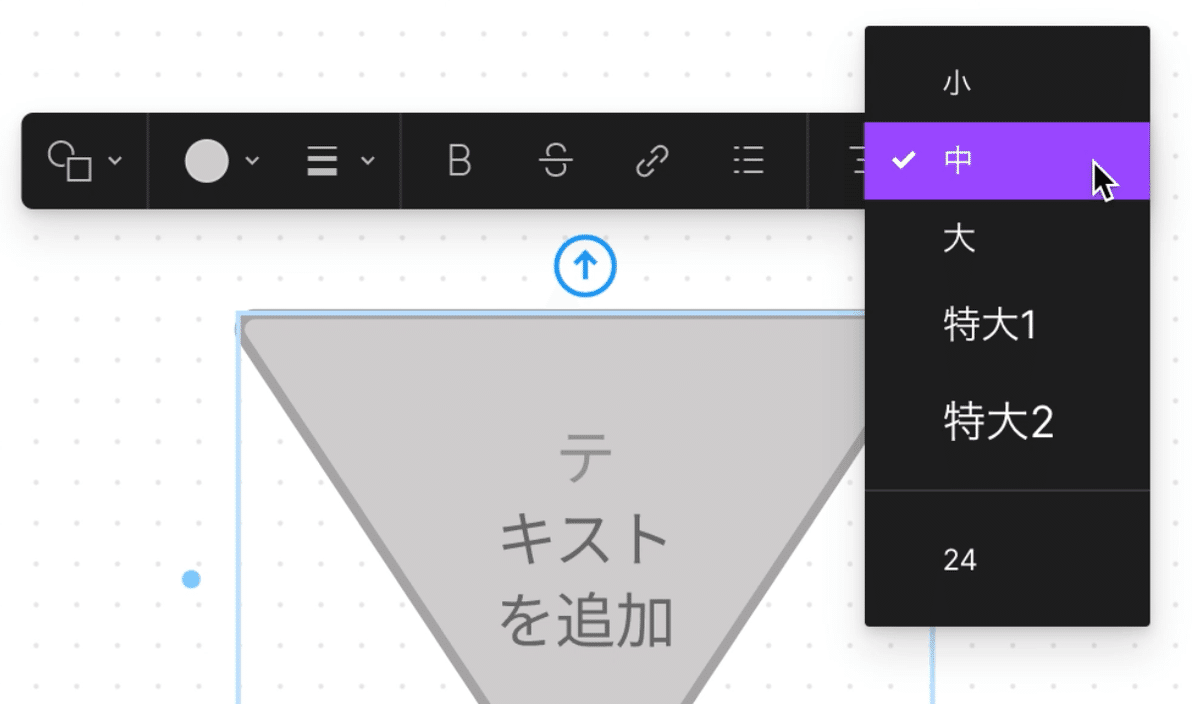
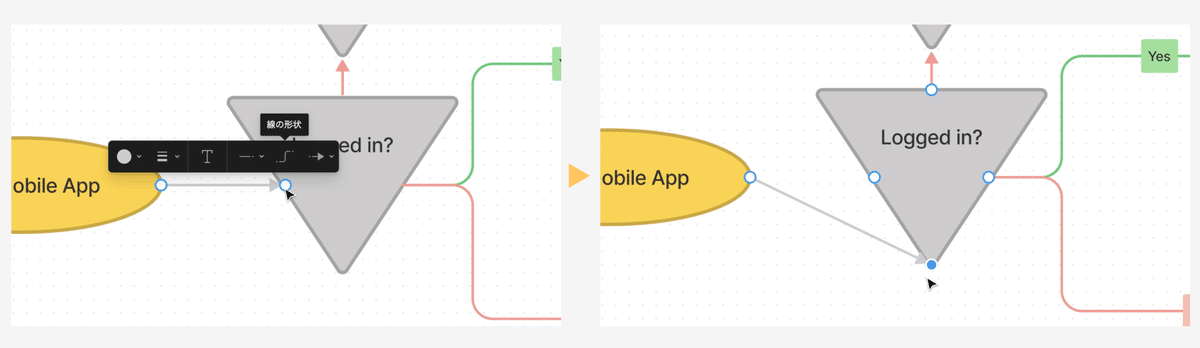
使い方紹介




このように、ホバーすると必ず何の機能か表示され、アイコンもわかりやすいデザインになっているから直感的に操作しやすいと感じました。(もちろん全くこういったツールに触れたことないユーザーは直感的に触れないよ!となる可能性はあります💦)
あとは、編集エリアは広いので実験的に図を作ってみて試行錯誤しやすかったのも良いポイントでしたね。これからフローチャートを作る時は引き続きFigJam使っていこうと思います!
以上、『FigJamで簡単にフローチャートを作った話』でした👋
