
求人サイトのデザインを観察してみた#8
今回はこれまで見てきた様々な求人サイトのアイコンデザインの傾向に注目してみました。短めなので、サクッと読めると思います!
過去のシリーズはこちらから↓
それではレッツゴー🏃♂️💨
アイコンを2種類に分ける
求人サイト内でアイコンをひとつも使わないことは少ないと思います。今のところ私が観察対象にしてきた10サイトではアイコンを必ず使用していました。今回は各サイトのトップページ内で大なり小なりアイコンが使われている箇所を集めています。さらにアイコンを2種類に分けて、各サイトがどのアイコンを使っているのか見てみました。

塗りベースのアイコンと線ベースのアイコンです。基準はこんな感じで設定してます。
・塗りベース
縁取りの線がない
・線ベース
ワンポイント塗りがあっても縁取りの線がある
こうしてみると、これまで見てきたサイトの6割が線ベースのアイコンを使用していることがわかります。
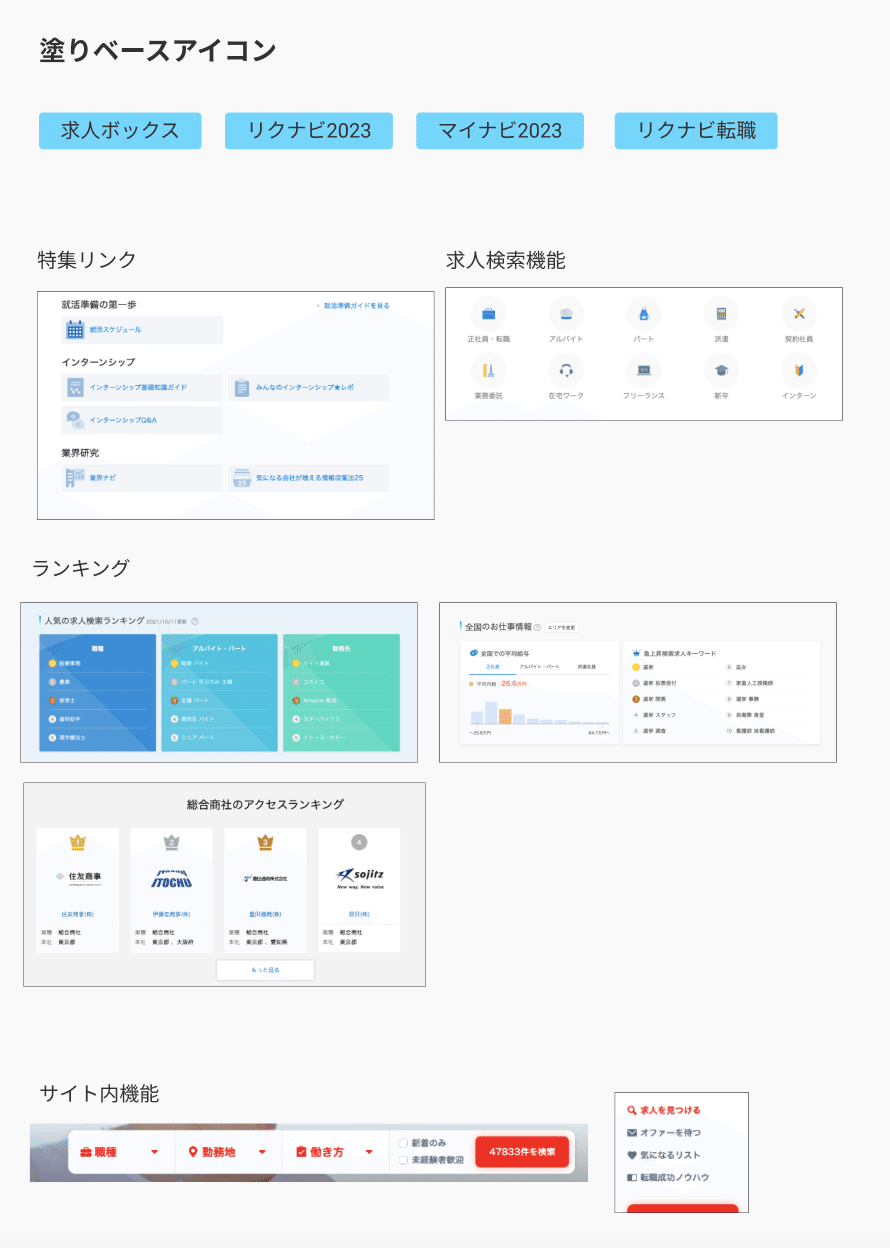
塗りベースアイコン使用サイト
このアイコンを使用していたのは以下4つのサイトです。
求人ボックス・リクナビ2023・マイナビ2023・リクナビ転職

気づいたこと
・リクナビは新卒も転職も塗りを使用していてブランドデザインの規定が統一されている感じがする
共通点
・ランキング=王冠マークorメダルっぽい丸アイコン
・サイト全体が余白多めのスッキリしたデザイン
線ベースアイコン使用サイト
このアイコンを使用していたのは以下6つのサイトです。(一部線と塗りが混じっているところは割合を考慮して線ベースに分類)
LINEバイト・type・女の転職type・バイトル・はたらこねっと・エン転職

気づいたこと
・会員登録もログインもアイコンはサイトにより違う
(例)ドアが開くアイコン/人アイコン=ログイン
本が開くアイコン/鉛筆アイコン=会員登録
共通点
・ワンポイントだけ塗るor色を変えて線だけの単調さを緩和
・サイト全体がコンテンツ量が多く余白が少なめのデザイン
まとめ
サイト全体の余白バランスとアイコンイラストの関係はイコールのように感じました。求人サイトは情報量が多い分、わかりやすくする工夫はかなり大事なので、今後も他サイトのアイコンに注目していきます!
🐰終わり🐰
最後に、弊社のデザイン部メンバーがデザインに関する内容をnoteで発信しています。よければ覗いてみてください👀
