
求職サイトのデザインを観察してみた#7
こんにちは!酒うさぎです。今回はLINEバイトのUI観察です。(今回は比較は無しです)
LINEからログインして利用する媒体なので、スマホで確認しています!
UI観察
【ビジュアルデザイン編】

LINEバイトのコンセプトカラーは青。サブカラーにはお馴染みの緑が使われています。個人的に、てっきり緑と白ベースのLINEっぽいデザインかと思っていたので少し意外でした。ちなみに、リリース当初の2015年の記事では緑基調のデザインで公開されています。
また、2019年11月に大幅リニューアルも行われたそうです!アイコンもキャラクターメインのものからシンプルなロゴデザインに変更されていました。
【UI編】

ホーム画面はTOPに検索ボックス、その下にカルーセルで特集バナー3枚、条件選択アイコン・過去の検索履歴の構成です。また画面下部にキープ件数が固定表示されています。
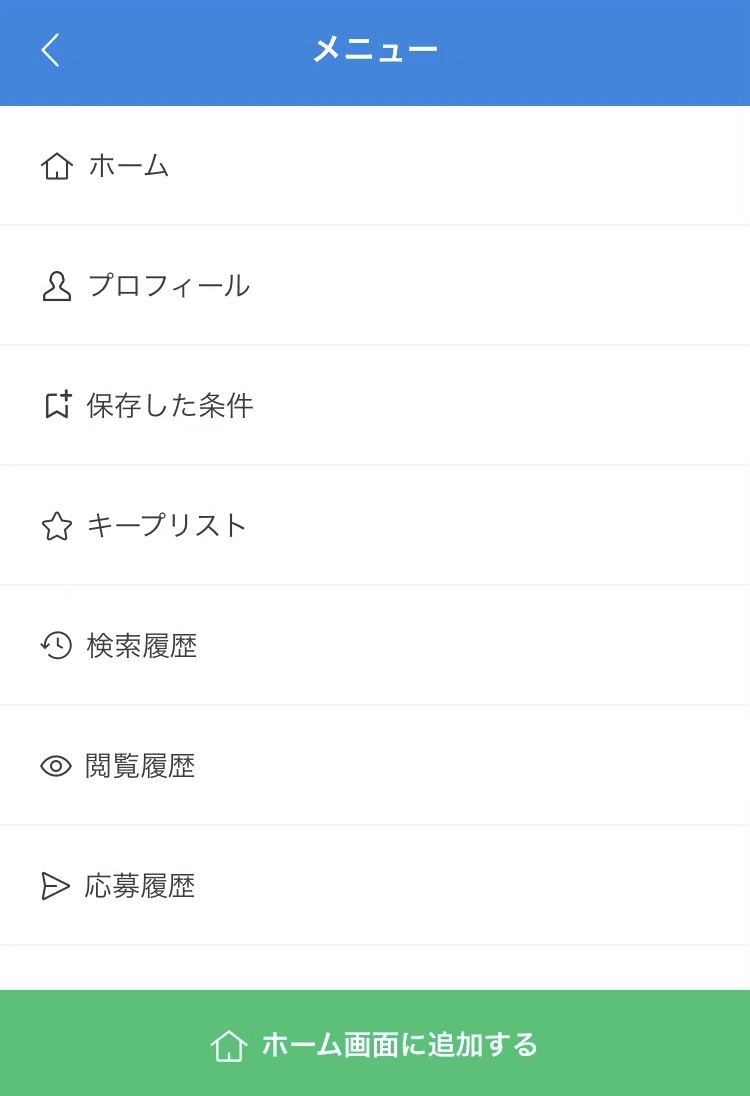
左上のメニューボタンを押すとこんな感じでメニューが表示されます。↓

個人的に、ホーム画面に追加の導線があるのは使いやすいと思いました。

ホームのTOPビューの下は求人一覧です。キープすると星マークが青くなり、アイコン右上に数字が表示されるのでひとめで確認が可能です。

詳細画面では画面下にアクションバーが固定されているので、求職者のタイミングですぐ、キープや応募することができます。短時間で数を見ていくユーザーにとって使いやすいのではないでしょうか。

求人一覧の画面に戻りますが、条件保存のボタンが画面内にあります。クリックすると画像のようにLINEと連携させることが可能です。

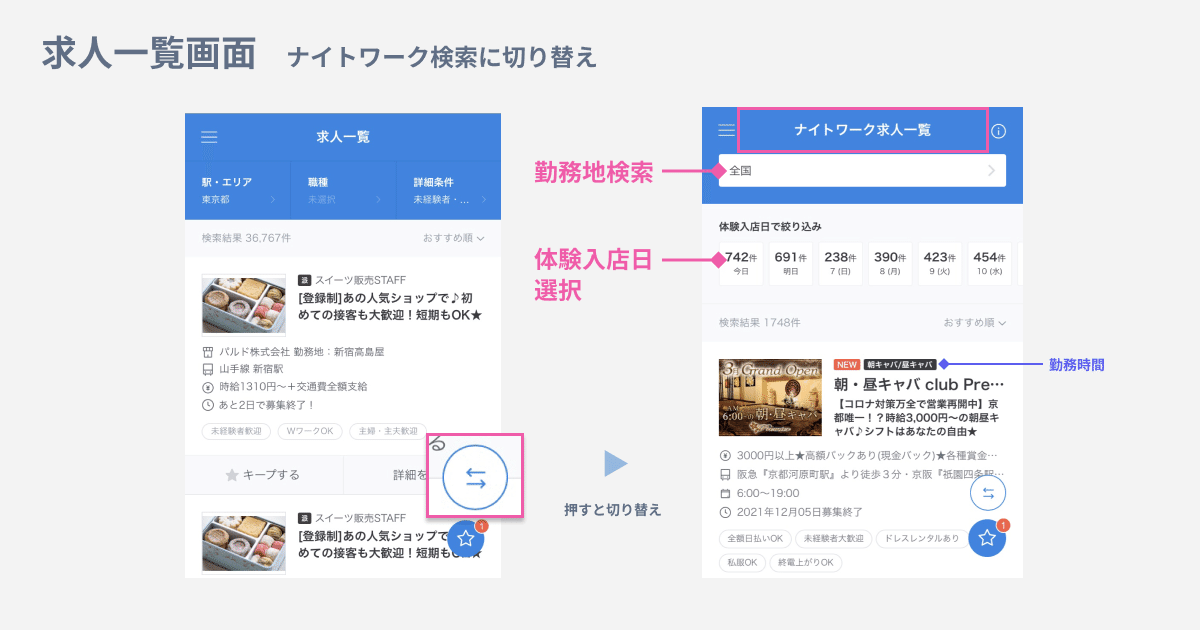
また、求人一覧画面では先述したキープボタンの上に矢印アイコンが表示されています。こちらは押すとナイトワーク求人画面に切り替わります!
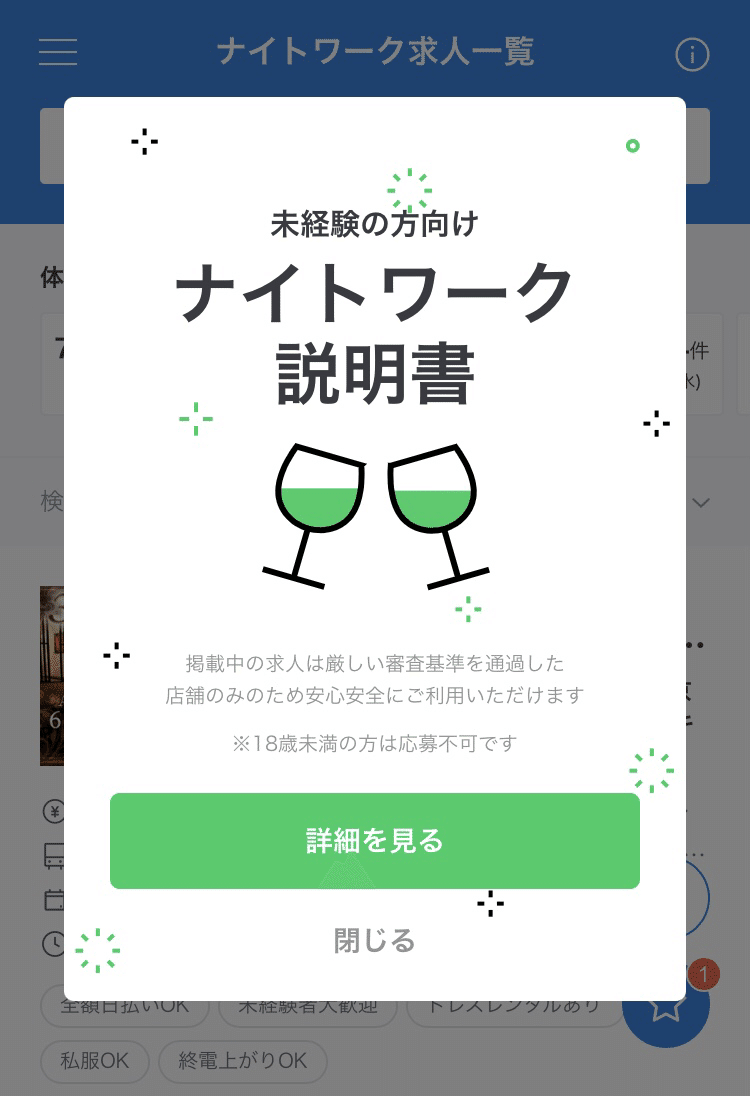
切り替わると同時に、初めてアクセスしたユーザーにはポップアップが表示されました。わざわざページ切り替えの導線や検索をふまず、サッと見れるので多様なユーザーの行動に沿ったデザインだと思います。

内容が切り替わったこともわかりやすいし、実際にバイトを探しているユーザーにとって助けになるサポートですね。
ちなみに、LINEバイトにアクセスしてすぐに公式からメッセージが届きました!メニューボタンのアイコンもサイトUIのデザインに統一されています。

🐰終わり🐰
最後に、弊社のデザイン部メンバーがデザインに関する内容をnoteで発信しています。よければ覗いてみてください👀
