
たkるさんの小技集(主にブログカスタマイズ)
自分スピードと発想と記憶力だけ強いタイプのブロガーなので、ちょくちょく小技を生み出します。
・めっちゃわかりやすい記事
・他にはない大掛かりな機能
とかは作れないぶん、技の数と種類が多いタイプなんです。
今日は、そんな自分の小技の中から比較的汎用性が高いやつをいくつか紹介します。
3月から数えてもう半年経ったらしいよ。やばいね、この半年間なんもしてなくね??って思って、振り返って見たらブログノウハウのTweetとかしてたからまとめた。(記事作成の経緯)
とりあえずぶろりほで作ったやつ
とりあえずぶろりほで作ったやつはこんな感じ。
✔️これまでに作った「ぶろりほカスタマイズ」をタイプ別でまとめてみました!!
— ぶろりほ@ブログカスタマイズ (@MethodBlog) June 1, 2020
どれもおすすめですので、ぜひこの機会に「一味違うカスタマイズ」を入れてみてはいかがでしょうか?
ちなみに期間限定オール無料キャンペーン中です!
詳細はnoteを。
▶︎https://t.co/XmabUxmrCi pic.twitter.com/dhFIe9olD5
これはちゃんと打ち合わせしてすいみんさんが書いたやつだからちゃんとしている。
ふらりほ↓
https://note.com/blogmethod
以下は特にコードとか変えないで自分が勢いと発想とかで作ったやつら(できないので)です。
Twitter投稿でアイキャッチを自在にコントロールする小技
まずはこれ確かABCオンラインでは前にちょっとだけ話したかもなんですが、Twitter投稿の際のアイキャッチの管理について。
Twitterに投稿する場合、一番下にリンクを貼るとそれって多分リンク文字列は表示されずにアイキャッチが出てしまうと思うんです。

ただCTR的な観点で言うと、テキストリンクも欲しい!という人もいると思っていて、そんな時は「投稿の最後じゃない位置にリンクを入れればOK」です。

すると、テキストリンクを保持したまま、アイキャッチも出てきてダブルポイントです。
SNSシェアで追記部分にいきなり飛ばす小技
それに関連した小技がもう一つありまして、それは目次を押した後の「特定見出し部分」にいきなりユーザーを飛ばす技。
これは単純で、目次を押した後の遷移先(/#i)とかのリンクをシェアすればOK

追記した時にそこに飛んでね!みたいな場合に使います。
見出しURL(/#○○)を付けてTweetに貼り付けると「記事内の該当部分に飛ぶリンク」をつけられる。
ーーーー
タイトル←★普通はここ
見出し1
見出し2←★見出しリンクならいきなりここに飛ばせる
見出し3
ーーーー
ちなみにアイキャッチに関しては、ブログアイキャッチが出てしまい、ここを押すと記事トップに飛んでしまうので、別の画像とかを添付してアイキャッチが出ないようにするとなおよし。
日本語URLをSNSシェアする方法
日本語URLを使っていると記事をシェアした時に、ドメイン直下までしかリンクにならない時ってあるかと。
これを解決する手法です。


ツイッターに日本語URL記事をハイパーリンクする方法 pic.twitter.com/UKPQZPPzLi
— たkる@スピードタイプなで肩ブロガー (@VaDSHIYKYF7iMbp) March 11, 2020
マイベスト風の横スクロール商品リンクを出す方法
マイベストさんに憧れて、横スクロールできる表の中にRinkerの商品リンクを打ち込んでみたりもしました。
これは、マイ●スト風をやりたくて、(でもやり方がわからないから)table pressの表にリンカーぶち込んだだけの図です。 pic.twitter.com/uAQrx0KpMj
— たkる@スピードタイプなで肩ブロガー (@VaDSHIYKYF7iMbp) July 9, 2020
やっつけだから上は適当なんだけど、ちゃんとやったら割と良さそう。縦にめっちゃ長くなってしまう超比較記事とかに使えそう。
Rinkerとカエレバの一体化
自分もともとカエレバを使っていて後からRinkerに乗り換えたくち。
なので、商品リンクが混在していまして、これをなんとかする奇策も考えました。
その答えはCSSカスタマイズで両者を似せようという作戦で、具体的にはこんな感じの結果になっている。

・・・割と似ている!
個人的にはカエレバ(ヨメレバ)は自動でめっちゃリンク増やせるから本とかだとそっちのがいい気はしている。
とりあえず上位10記事くらいめっちゃこれしてた。 pic.twitter.com/uGjCh0MNgs
— たkる@スピードタイプなで肩ブロガー (@VaDSHIYKYF7iMbp) April 22, 2020
その他Rinkerとカエレバの違いは以下をどうぞ!
RINKERとカエレバ(ヨメレバ)について、自分はこんな感じで使い分けてます。 pic.twitter.com/tS4FSBJ6Gy
— たkる@スピードタイプなで肩ブロガー (@VaDSHIYKYF7iMbp) July 8, 2020
アドセンス広告の種類を違うのだす小技
続いてはアドセンス広告に関する小技です。
これも実は色々やっていて、個人的にトレンドなのは、目次をアドセンスで挟むと言う手法。
こうする↓
広告
目次
広告
これやって見てもらうとわかると思うんですが、目次を見ようとするとめっちゃ広告が目に入ってしまいます。
なのでCVもそこそこ高くて、単純に目次上のときよりも6割くらい上がった気がします。
で、この目次上、目次下に広告を置く場合、ぶっちゃけ同じのが出たら興ざめかなとも思っていて、できれば別のを出したいところで、その技を考えました。
ポイントは広告のサイズを変えることで、具体的にはJINで推奨している広告サイズ( 【PC】336x280 【スマホ】300x250 )とかを目次上下に振ると大体違うのが出ます。
スマホに最適な広告
目次
PCに最適な広告
的な。
リライトした記事がどれかわからなくならないための小技
これはリライトをした後にどれリライトしたっけか?がわからなくならないようにする小技です。
いや、Excelとかスプレッドシートで管理しろよって話なんですが、自分無くしがちなので絶対になくならないワードプレス保存をしています。

やり方は記事のメモっていう欄に「202008_内部リンク修正」とか書いていくことで、これはユーザーには見えないので自分向けに使っています。
そういえば自分、リライトの変更履歴(自分用)はメモ欄に書く派です。(excelとかにするとすぐ失くすため) pic.twitter.com/EwTsUABuBj
— たkる@スピードタイプなで肩ブロガー (@VaDSHIYKYF7iMbp) July 28, 2020
・・・もしかしたらテーマによるかもなんですがJINだと表示設定をいじると出せます。
アイキャッチを爆速で作るための小技(パワポを使用)
続いては、アイキャッチを爆速で作るための小技です。
これはパワポのデザインアイデアを使うのが最速で、実際にやってみるとこんな感じのができる。

上の文字とか半透明のラインとかは後で入れたけど、いい感じに棚みたいな配置はパワポがやってくれた。

もうちょいシャープにするとこんな感じを1分くらいで作れる。

これとかは完全自動。文字入れて画像おいてデザインアイデア!ってやるだけ。
後最近はCANVAにもハマっていて、CANVAはデザインを自動でやってくれるのはないけど、こんな感じでテンプレを作っておくとめっちゃ楽。
アイキャッチのテンプレを作った! pic.twitter.com/K1VaOLkTNF
— たkる@スピードタイプなで肩ブロガー (@VaDSHIYKYF7iMbp) July 17, 2020
動くアイキャッチ画像GIFの作る小技
あとは動くアイキャッチ画像ってよくない??と思って、そんなのを作って見たりもした。
ブログアイキャッチをGIFで動かすという新技術を体得したんだけど、これSEO的にはどうなんだろう??(ちょっとファンキーすぎる気もしてる) pic.twitter.com/bHywuwzTpX
— たkる@スピードタイプなで肩ブロガー (@VaDSHIYKYF7iMbp) June 30, 2020
具体的にはアイキャッチにGIF画像をおくだけなんですが、サイズ的にも意外にそこまで大きくないので割と良さげ。
超アピールしたい記事がある人とかにおすすめ。
ちなみにNote埋め込みとかでも動くので、Noteで紹介された時とかに自分の記事を目立たせたい人はワンポイントでその記事だけ変えるのもあり。
この動きのあるリンクカード良くないですか?
— たkる@スピードタイプなで肩ブロガー (@VaDSHIYKYF7iMbp) June 30, 2020
アイキャッチをGIFにしただけなんですけど、note→WordPressとかも動くからわりとクリックされそう!
めっちゃ簡単だけど一応まとめた↓https://t.co/WQEQyl2Z73 pic.twitter.com/MZsMOrWr31
リライトした時に記事内の内部リンクがずれてしまう問題を対処する小技
続いては記事内に内部リンクを飛ばしている場合によくある「記事を追記したら内部リンクの番号がずれてしまった問題」に対する対処です。
参考:目次プラグインは自動で上から順に見出しタグをi1,i2・・・と振る。
具体的には#i-2が最初は見出し2のところだったのに、見出し1と2の間に1.5を追記したらそっちに飛ぶようになってしまった・・・みたいなやつです。
これは自動で挿入される目次プラグインを使用している限り難しいのですが、そんな時は自分でタグを打ってしまっています。
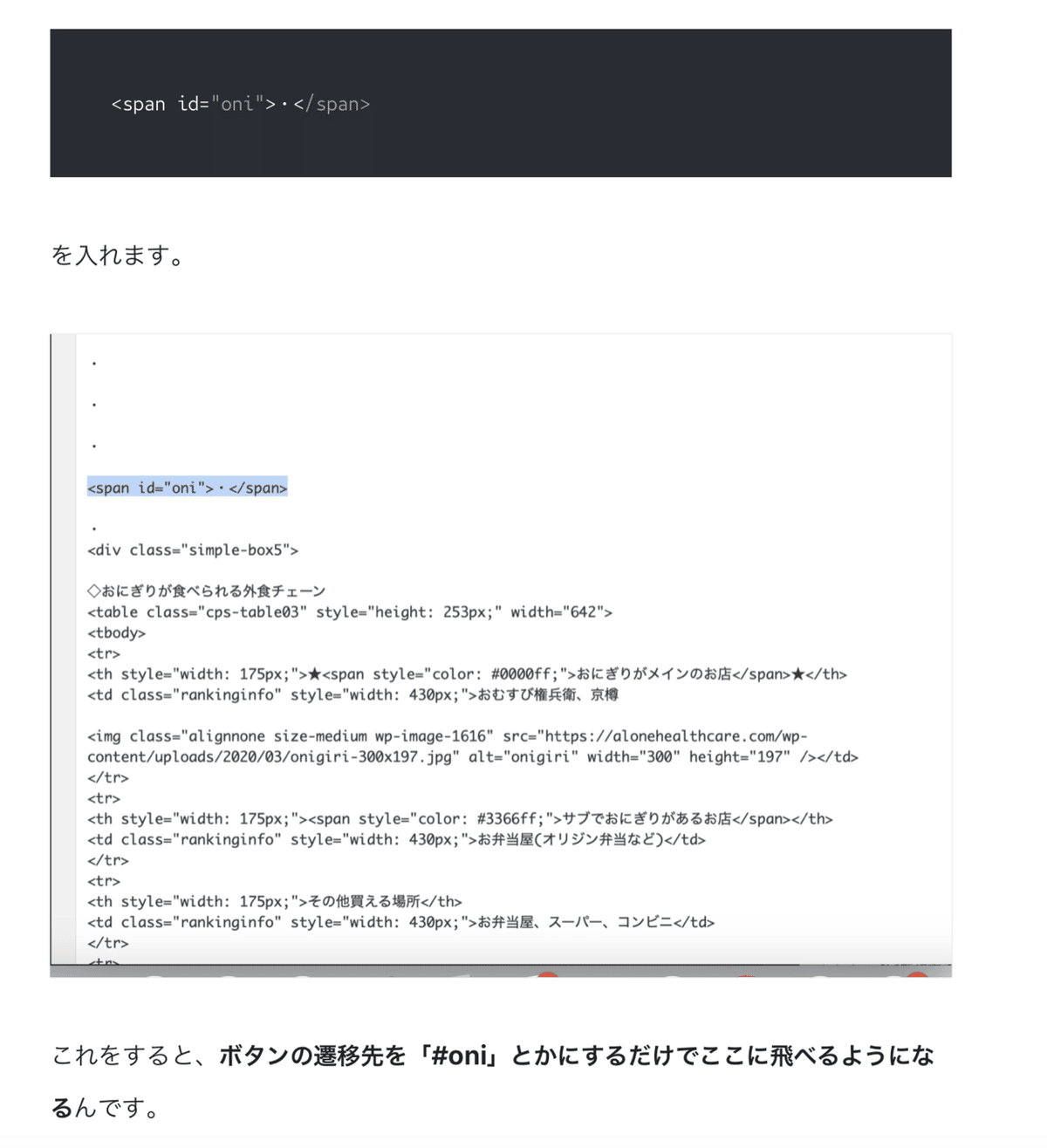
つまり、見出しのちょっと上とかに自分で<span id='i-innnerlink1'></span>とかそんな感じのを書いておけば、それは別に見出しに影響されないので大丈夫というわけです。

詳しい話は別の記事(マクナビ風を作った時にめっちゃやった)に書いているので、そちらを参照ください。
追記予定がある記事におすすめ。
リンク付きの図解をホワイトボードで作る
インフォグラフィックから直接記事リンクおけたらよくね??って思って、Miroを用いて実現したりもしています。
ちょっと前、すいみんさんに図解をリンクにしたいと言ったら、miroがいいんじゃね?ってなったからやってみた!
— たkる@スピードタイプなで肩ブロガー (@VaDSHIYKYF7iMbp) July 16, 2020
1回クリックしないと有効にならないのがアレだけど、ブログに埋め込めるし、リンクも飛ぶから、マインドマップ状サイトマップとかも作れそう。
…結論。わりと良さそうな感じがする! pic.twitter.com/5lhMiNTzMs
出来上がったのはこんな感じ。
Noteの仕様上画像が出ないので画像だけを貼るとこんな感じ↓

・・・サイトマップとかこれでよくね??
調子に乗って色々作った
わいの新ジョブ:「短冊職人🎋」 pic.twitter.com/PEe5URkTTb
— たkる@スピードタイプなで肩ブロガー (@VaDSHIYKYF7iMbp) July 20, 2020
TablePressで並び替えできる比較表を作った
あとは比較表をパワーアップさせたいな!と思って、Table pressというプラグインを使って並び替えできる表を作ったりもした。
tablepressという新しいアイテムを手にして、無限に並び替えできる表を作ってた。 pic.twitter.com/rt6SM5RAel
— たkる@スピードタイプなで肩ブロガー (@VaDSHIYKYF7iMbp) June 25, 2020
これも調子に乗って、めっちゃ作った。
最近無限に比較表作ってて、なんかもうブロガーというより、比較表作成職人みたくなってる。 pic.twitter.com/7j6DSjbl18
— たkる@スピードタイプなで肩ブロガー (@VaDSHIYKYF7iMbp) June 29, 2020
ちなみにTablePressだと強調スニペットにでない説もありましたが、うみさん曰く出るそうです。(自分はまだ出たことない)
追記:スマホでスクショ範囲を広げる技
スマホでスクショ取るときって範囲が広がらなくて入りきらないときとかありません?
これを解消しました。

このツイートの動画を参照していただけるとイメージはつかめるかと。
スマホで自由自在にスクショを撮る技を編み出した。 pic.twitter.com/2AVezv1dl9
— たkる@スピードタイプなで肩ブロガー (@VaDSHIYKYF7iMbp) September 3, 2020
ぎゅーってやって縮めたところでパシャっとやる作戦です。タイミングがややシビアですが結構便利なのでおすすめ。
ただ手の動きはちょっとキモくなります。
結果入りきる!

ちなみに津軽塗り牌が欲しくなってしまった人は以下の記事をどうぞ!
そんな感じ。多分徐々に増えるはず。
いいなと思ったら応援しよう!

