
【連載】SvelteKitでWEBサービスを作るまで#1【製品企画編】
はじめに
こんにちは。たけろいどです!
SvelteKitという僕の大好きなフレームワークを使ってWEBサービスを作る様子を記録していきます。
この連載を開始する背景には、SvelteKitでの開発経験を共有することで、他のSvelteKitユーザーの助けになるとともに、自身のスキルを磨くためのフィードバックを得られることを望んでいます!
特にディレクトリ構造・モジュール分割・テスト戦略などは要件によってベストプラクティスが常に変化します。加えて、新しいフレームワークですのでそういった記事・文献が少ないです。この記事が誰かの参考になれば幸いです。
本連載ではTODOアプリを例に開発しています。
しかし、タイトルに「WEBサービスを作るまで!」とある通り、製品企画の段階からも解説していきます。そのため、実際の開発に関する詳細な内容を求める人は、製品企画の解説が終わる第2回から読み始めると良いです!
対象読者
モダンフロントエンドフレームワークを使った開発に興味のある人
SvelteKit/Svelteに興味のある人
要件定義
サービスの開発ではSLDC(Software Development Life Cycle)に従うのが一般的だと思うのでそれに沿って、まずは「要件定義」をしていきます!
サービス開発を始める際の出発点はいくつかあげられますが、一般的にはユーザーのニーズから開発を着手します。つまり市場調査やユーザーインタビューから課題を適切に把握することが重要です。また、ユーザーのニーズは多岐にわたるため、それらを整理し優先順位をつけることが重要です。
今回の例として、TODOアプリに対する一般的なニーズを考えてみましょう!
タスクがいっぱいあって管理できない!
どのタスクから手を付ければいいかわからない!
そしてこれをもとに要件定義していきます!
「○○が△△できる」という形で表現するのが好みです。
タスク管理機能:ユーザーが新たなタスクを作成し、編集、削除できる。
優先順位機能:ユーザーがタスクの優先順位を確認できる。
未完了タスク一覧表示機能:ユーザーが未完了タスクを確認できる。
進行中タスク一覧表示機能:ユーザーが進行中タスクを確認できる
完了タスク一覧表示機能:ユーザーが完了タスクを確認できる。
タスク管理機能では「タスクがいっぱいあって管理できない!」に、優先順位機能では「どのタスクから手を付ければいいかわからない!」というニーズにそれぞれ答えています。
以上のように、具体的なユーザーのニーズから要件を導き出すことが、製品開発の重要な最初のステップです!
次は設計に入ります!
設計
設計ではシステムのアーキテクチャやワイヤーフレームを決めます。要件定義の直後に行うことで開発時の変更を最小限にし、効率的な開発ができます。とくにチームで開発している場合は必須です。
システムのアーキテクチャ
今回作成するサービスは簡単なTODOアプリであるため、アーキテクチャもシンプルに保つことにしました。
フロントエンド:SvelteKit
バックエンド:特に設けない。データの永続化はローカルストレージで行う。
データベース:必要なし。ローカルストレージがこれに該当します。
認証/認可システム:全てのユーザーが自由にアクセスできます。
ホスティング/インフラストラクチャ:Vercel
データ定義
DBはないですが、ローカルストレージに保存するということなのでjsonのデータを定義します。
{
"id": string,
"title": string,
"description": string,
"status": "incomplete" | "inProgress" |"complete",
}システムのインターフェース
ユーザーとのインターフェースにはどんなものがあるか定義し、開発をスムーズに進めていきます。
未完了タスクリスト:ユーザーが未完了のタスクを一覧表示できます
進行中タスクリスト:ユーザーが進行中のタスクを一覧表示できます。
完了タスクリスト:ユーザーが進行中のタスクを一覧表示できます。
タスク作成/編集モーダル:タスクを作成・編集するモーダル。
検索バー:タスクの検索が行えるバー。
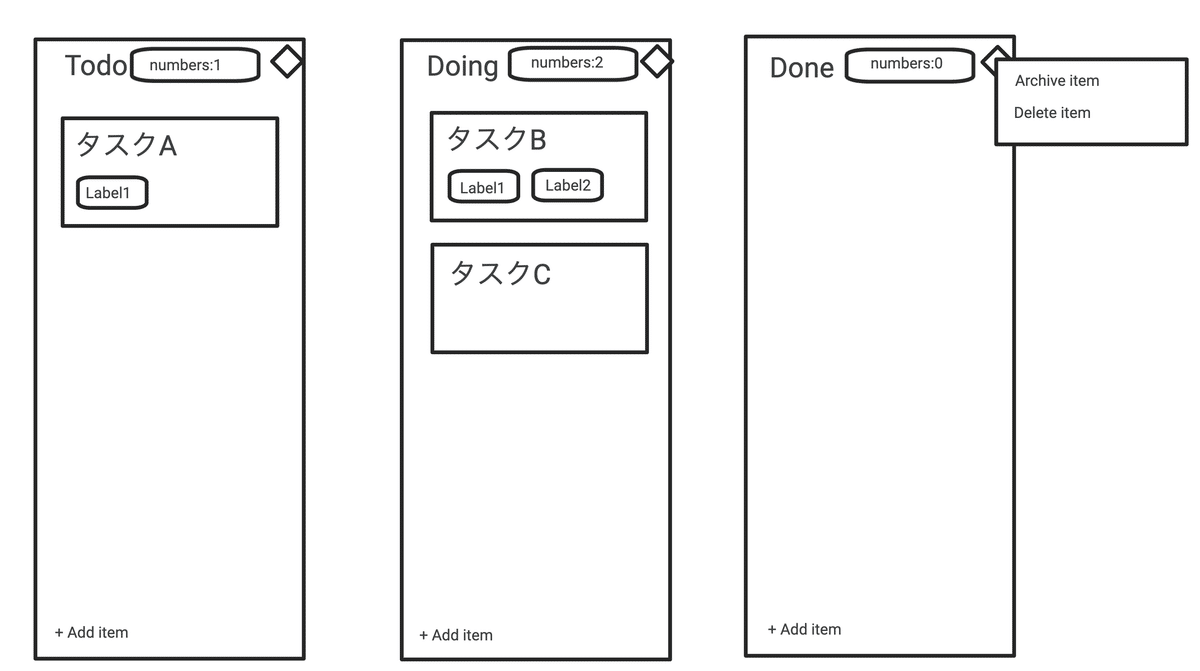
ワイヤーフレーム
複雑なワイヤーフレーム作成の際はFigmaなどを使ってみるのがよいでしょう。
今回は簡単なものでしたので適当に作図しました

終わりに
次回は実際に開発をしていきます!対ヨロ!
毎週日曜更新のつもりです。忙しかったらずれます。
つまりは不定期ってこと。頑張ります。
