【Tableau tips】Tableauで[表示/非表示]ボタン機能を使って画面切替やってみた。
こんにちは。Data Saberを目指しているTakeです。
本日は1つのダッシュボードで表示されているグラフをパラメータを使用せずに、[表示/非表示]ボタンを使用して画面切替が出来るtipsを紹介します。
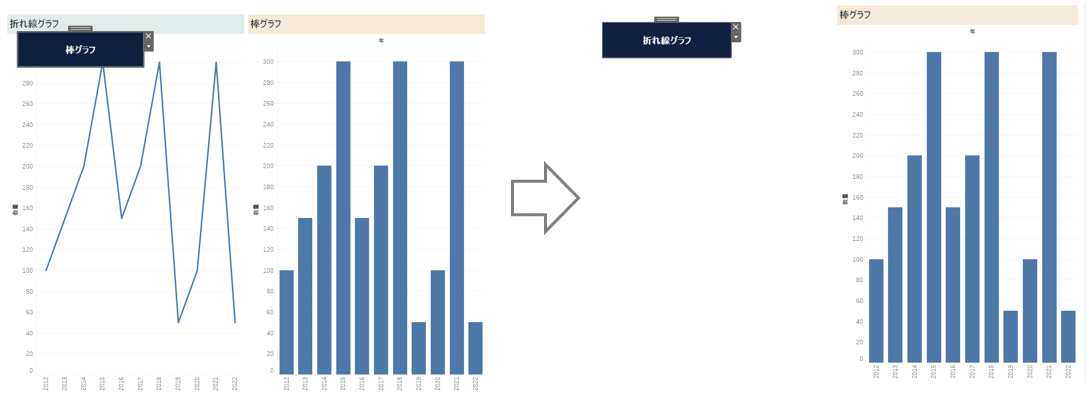
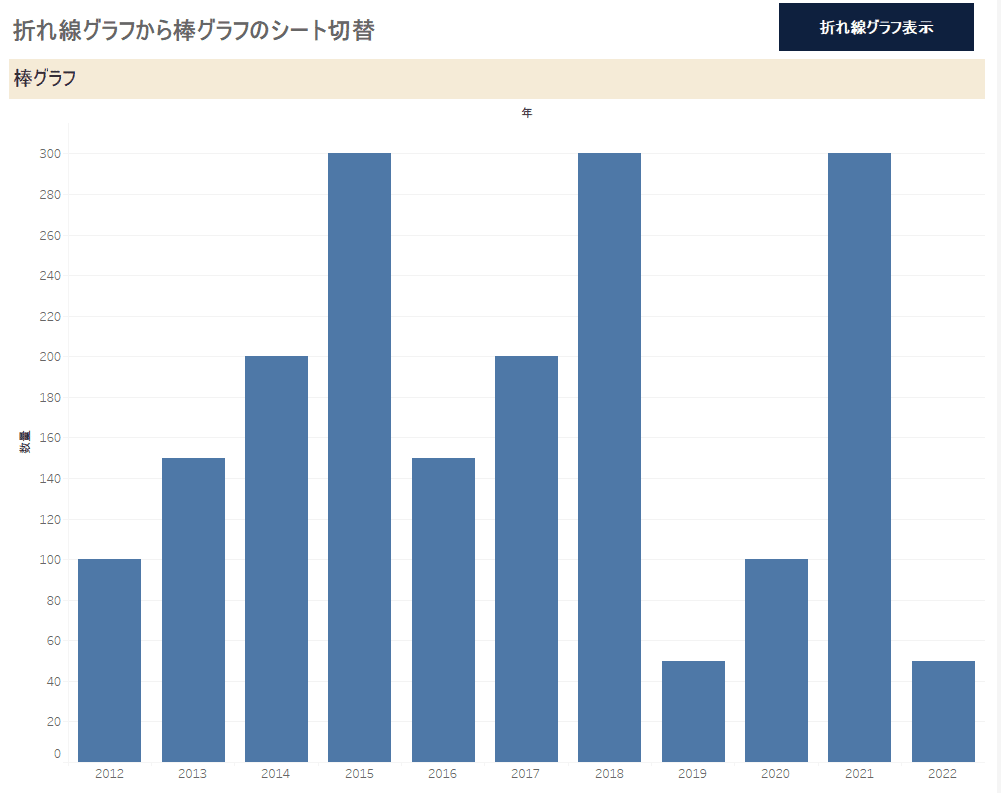
最終アウトプットイメージは以下の通りです。

切り替えるためのシートを2つ作成
2つ目の対象シートを浮動にし、[表示/非表示]ボタンを使用
1つ目のシートの上に2つ目のシートを配置
1.切り替えるためのシートを2つ作成
今回は棒グラフと折れ線グラフのシートを使用します。

2.2つ目の対象シートを浮動にし、[表示/非表示]ボタンを使用
ダッシュボードに2つのシートを配置し、片方のシートを選択し▼から[表示/非表示]ボタンの追加を選択します。



3.1つ目のシートの上に2つ目のシートを配置
ボタンは浮動になっているため、タイトルの横に配置する。
折れ線グラフのシートは「タイル」から浮動に変更し、表示した状態で棒グラフの上に配置する。


最後に体裁を整えて完成となります。

パラメータを使用し、複数シートを切り替える方法もありますが、単純に2つのシートを切り替えるだけなら上乗せという方法もありだと思い、紹介させていただきました。
シートの切り替えだけではなく、フィルターの表示/非表示もできますのでよかったらご参考ください!
ではまた!
