
【なんでも自動化してみたい🤖②】 LINE BOT + GAS + Heroku + OpenWeatherMAP API ⛈⛈⛈
概要
今回は LINE Botを始めたかったのでなんとなくやってみました!?
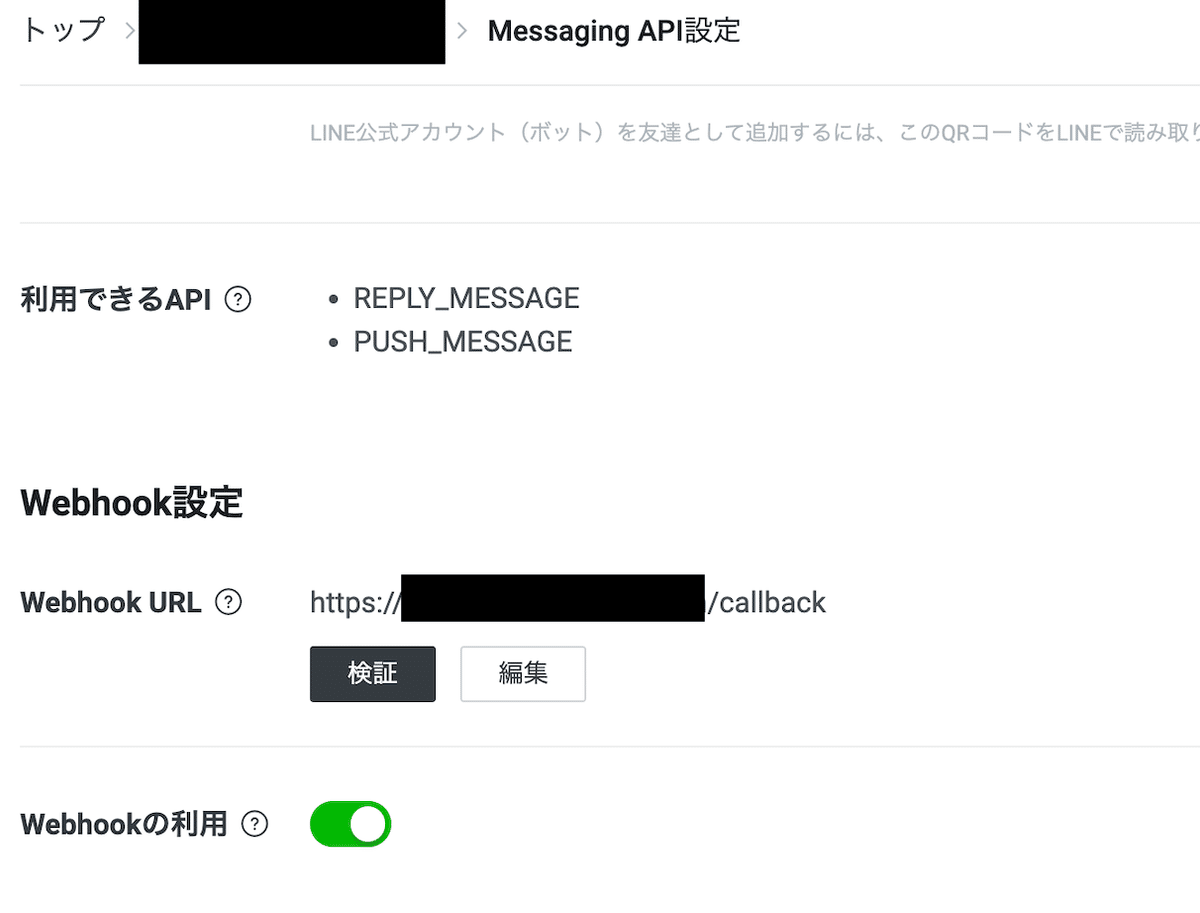
※WebHookは「https://{HEROKU_APP_NAME}.herokuapp.com/callback」
ってことを忘れないように!!!
LINE BOT🟩
LINE Developersに登録から始めよう!
必要なもの
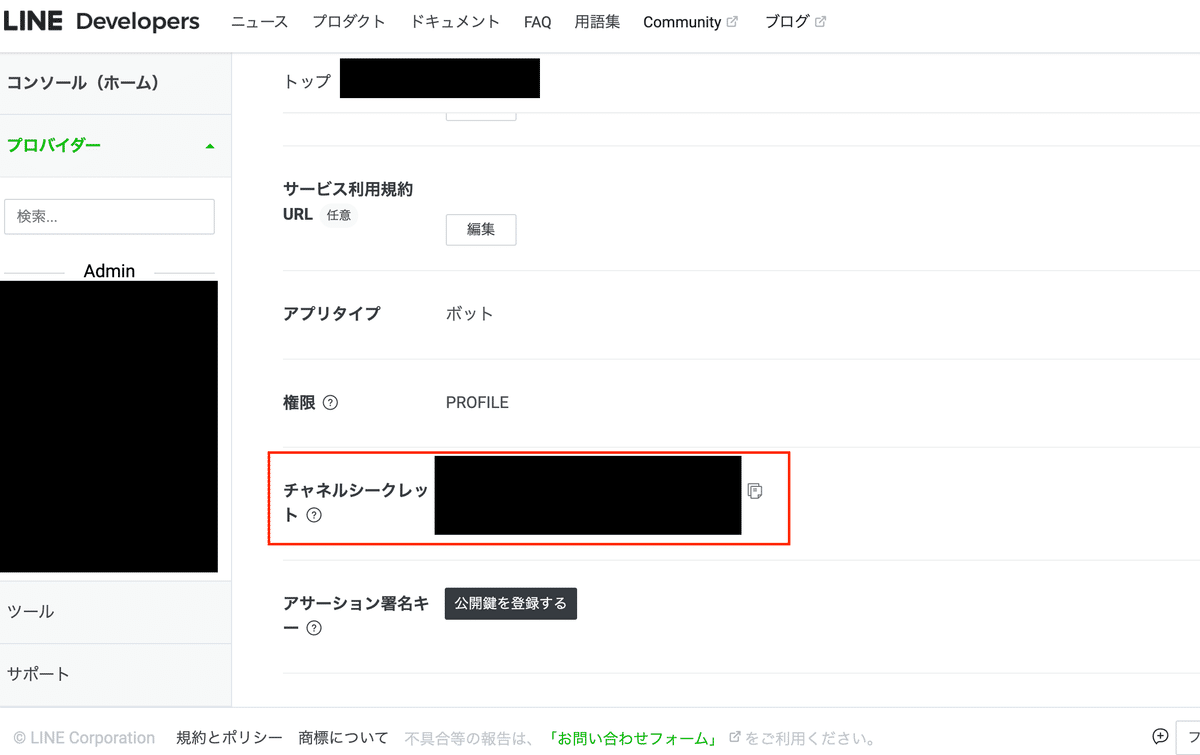
Channel Secret
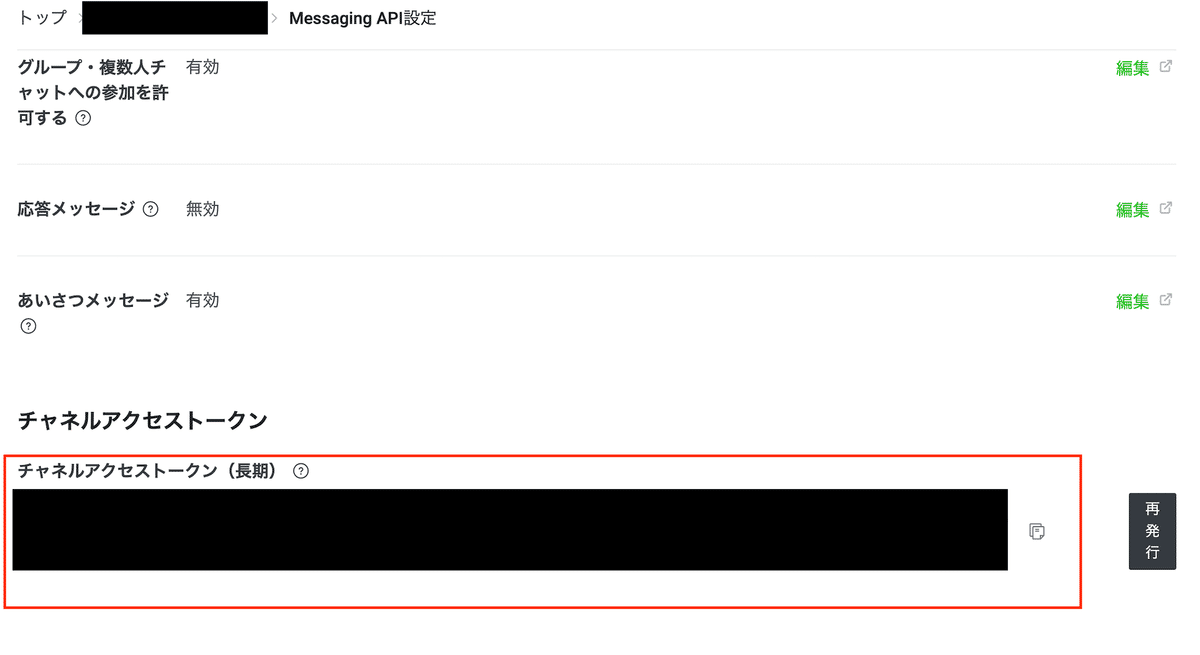
Channel Token
上記の二つを用意しよう!
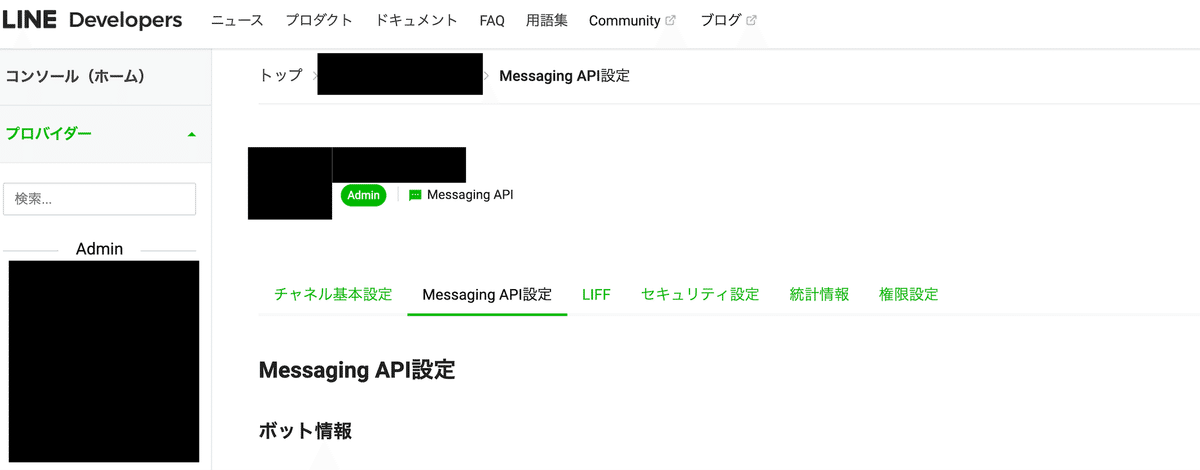
https://developers.line.biz/console/に飛んで、
チャンネルシークレットを取得

チャネルトークンを取得


WebHookを有効に

参考
Heroku🟪
コマンド
とにかくこれはコマンドを載せてお茶でも濁します🙇♂️
$git init // ローカルのGitを初期化
$heroku login // herokuにログイン
$heroku create <name> // アプリの作成
$heroku git:remote <name> // ローカルのgitをリモートに連携
$heroku buildpacks:set heroku/go // Go言語で指定詳しくは👉https://devcenter.heroku.com/ja/articles/buildpacks
$heroku config:set LINE_CHANNEL_TOKEN=your token // 環境変数をセットする
$heroku config:set LINE_CHANNEL_SECRET=your secret // 環境変数をセットする
$git add .
$git commit -m “msg”
$git push heroku master // デプロイ参考
OpenWeatherMAP API ☔️☔️☔️☔️
今回はこのOpenWeatherMapを使って特定の場所の天気が、
雨が降りそうなら通知する感じで行こうと思います。
OpenWeatherMAP とは
無料天気予報APIになります!
緯度と経度から「現在」、「時間ごと」、「日ごと」
などの天気やUV指数などを取得できます。
※ただし、無料で使うには制限などがあるので注意です。
参考
GAS
コード
ざっくりですが簡単にGET,POSTをHerokuで作ったサーバーを叩いてみます。👏
class Heroku {
constructor(baseUrl) {
this._baseUrl = baseUrl
}
isAlive() {
const response = UrlFetchApp.fetch(`${this._baseUrl}/`)
Logger.log(response.getResponseCode() + "/" + response.getContentText())
return response.getResponseCode() === 200
}
checkWeather() {
const response = UrlFetchApp.fetch(`${this._baseUrl}/weather/auto`, { method : 'post' })
Logger.log(response.getResponseCode() + "/" + response.getContentText())
}
}
const UseCase = {
checkWeather(heroku) {
if (heroku.isAlive()) {
heroku.checkWeather()
}
}
};
function main() {
const HEROKU_URL = "https://<app name>.herokuapp.com"
const heroku = new Heroku(HEROKU_URL);
UseCase.checkWeather(heroku);
}まとめ✅
結局勉強するのを忘れてLINE Botを作成していました。。。
どんどん自動化を進めて行こうかなと思います。
GASで自動化すれば、旅行先とか、職場とか色んなところで天気が悪くなる時にお知らせしてくれそうなので自己満足です。
もうそろそろ勉強しないと。。。。。。
助けてください。。。。。
👋
