
3年間使い続けた自作キーボードと自作配列を"やめた"話
この記事は ディップ株式会社 Advent Calendar 2024の2日目の記事です。
はじめまして
今年の24新卒としてディップに入社した「おおにしたかや(@takayazip)」といいます。
現在は、『バイトル(WEB)』と『バイトルNEXT(APP)』のユーザーサイトのディレクターしています。
あとは、テレビや街頭でわんさかオオタニサンプロモーションしてる『dip AI』にも少しお邪魔してたりしてます。
「アドベントカレンダー駆動執筆」やります
学生時代はWebライターのアルバイトをしていたのですが、社会人になってからは文章を書く機会も時間も減り、少し物足りない気持ちでいました。
今回はアドベントカレンダー駆動執筆だと思って、締切にお尻を叩かれながらババッと書いてみます。
開発の人間でもなければそんな話もできないので恐縮ですが、今日(昨日)の枠が空いてるとのことなので飛び入り参加させてもらいます〜
今回のテーマは、
「自作キーボード」と「自作キーボード配列」を作ったお話。そして、それをめちゃくちゃに"やめた"お話です。
今のお仕事の環境(物理)にたどり着くまでの4年間の紆余曲折を、9000文字で紹介します。
はじめてのnoteなので、お手柔らかにお願いします〜
🐈️
①自作キーボードを始める(2020年)
そもそも「自作キーボード」って?
自作キーボードとは、その名の通り「キーボードを自作する」こと。
どこからを「自作」とするかの定義は曖昧で、ゲーム界隈だとキーキャップを好みのものに交換したり、パーツをカスタマイズしたりも「自作キーボード」と表現されています。
僕はどちらかというと、
基板・ネジをかき集めて、はんだこてでビルドする
ファームウェアもキーマップも自分で書き込む
メンテナンスも自分でやる
といった、ロマンと合理性を追い求める「自作キーボード」にどっぷりハマっていました。

自作キーボードとの出会い
ときを遡ることかれこれ4年前。
コロナ渦真っ只中の大学3年生のときに、
これからパソコンに向かう生活が40年続くなら、
今のうちにサイコーのキーボードに出会っておいたらいいんじゃね?
と思ったのが、ことの始まりです。
既存のキーボードへの問題提起
「キーボードの最適化」にあたってまず最初に行うべきことは、既存のキーボードに対する問題提起です。
キーボードを打つ姿勢って、肩が窮屈になって姿勢悪くなるよな?
指の中で一番丈夫な親指を、スペースキーを押すことにしか使っていないの非合理的じゃない?
「BackSpace」と「Enter」は、どのキーよりも多用するのに、わざわざ右手首をひねる必要あるの意味わからないよな?
これらは「自作キーボード」なら解決できるのです。
自作キーボードなら基板の自由度も無限大
キーボードは、1つのデバイスで、横ずれになっていて、たくさんキーがないとダメと思ってませんか?
それは、市販品がそうなってるだけでタダの固定概念なのです。

R3 Keyboard / R3HI17(REAL FORCE)
左右に分割されててもいいし、人間工学に基づく縦ズレでもいいし、手に馴染む大きさでもいいじゃないですか!

Lily58 Pro(遊舎工房)
自作したキーボード
そこからは、自作キーボードの沼に入り浸り、半年で3つの自作キーボードをビルドしました。

大きさ:40%キーボード
配列:格子配列
分割:左右分割
接続方法:Bluetooth・有線
現在:メルカリで売却済

大きさ:45%キーボード
配列:縦ずれ配列
分割:左右分割
接続方法:Bluetooth・有線
現在:メルカリで売却済

大きさ:45%キーボード
配列:縦ずれ配列
分割:左右分割
接続方法:Bluetooth・有線
現在:インテリアとして会社のデスクに展示
🍌
②自作配列を発明する(2020年)
自作キーボードなら配列の自由度も無限大
市販のキーボードには、配列をカスタマイズする機能はほとんどありません。
それに対し、自作キーボードでは、
特定の1つのキーに「Command+Shift+1(スクリーンショット)」を割り当てる
特定の1つのキーに、文字列入力を割り当てる
特定のキーを長押しすると、レイヤーが切り替わり同時押しが実現できる
などなど、何でもできちゃうのです。

先行の配列について
せっかく自作するならと思い、キーボードの配列も自作したくなった僕は、合理的な配列を追い求めて日々頭を捻らせていました。
まずは、先行研究として「世の中にはどんな配列が存在するのか」について見ていきます。
ここでは、世界のデファクトスタンダードである「Qwerty配列」と、自作配列として有名な「Dvorak配列」「Eucalyn配列」の3つについて紹介します。
Qwerty配列

ホームポジションの特等席に、「F」「J」「;」が居座ってて合理的とは言い難い。
この配列の起源は諸説あるが、合理的な配列にされているわけではなく、少なくとも日本語入力については全く考慮されていない。
Dvorak配列

英文入力に特化してしまったため、KとYも左手にあるのがネック。
ローマ字入力に適応させた改良版「DvorakJP」もあり、日本でもある程度使われているようです。
Eucalyn配列

母音を左側に固めつつ、 ショートカットキー用にZXCVをそのまま、vim使いのためにHJKLを実現するなど、親切な設計がなされている。
既存のキーボード配列への問題提起
例によって問題提起から始めます。
ホームポジションの一等地に「L」や「F」があって、「T」や「Y」は指を伸ばさないと行けないのなんでだ?
「今日(KYOU)」や、「雑多(ZATTA)」などはすべてキーが片手に集まってて、指がツイスターゲームになってスピードが落ちるのでは?
拗音に欠かせない「Y」は、他の子音と連続で打鍵しやすい位置に配置したほうがいいのでは?
ぼくの独自配列
既存の配列を超えるために、ぼくがかんがえたさいきょうの配列は以下の配列です。
(考えた過程はどちゃバカに長くなるので省略します)


ポイントは以下の3つ。
左手のホームポジションに母音、右手に子音を配置し、左右交互にリズミカルなタイピングを可能にする。
主要な子音である「N」「T」「K」「S」、拗音に必要な「Y」を押しやすい位置に配置。
ショートカットで多用する「X」「C」「V」はそのまま。(「Command+Z」は1キーに格納)
また、自作キーボードならではのカスタマイズもしています。
「スラッシュ」や「セミコロン」などの記号は思い切ってレイヤー下に格納
その代わり多用する「丸括弧」「鍵括弧」「カンマ」「ピリオド」を手の届く位置に
「Enter」「BackSpace」「Shift」「Command」を親指で押すことで、か弱い小指を労る親切設計
ベンチマークで評価
「キー配列頂上決戦!さいつよなレイアウトはどれだ!」のベンチマークで、自作配列についても評価してみました。
このベンチマーク「klbm.py」は、「.txt」のテキストデータ、「.json」の配列データ、「cost.json」のコストデータをもとにPythonで評価。seabornでヒートマップを作成し、視覚的に使用頻度が分かるようになっています。
指先の移動によるコスト(Position cost)と左右交互打鍵出来なかった時のコスト(Hand/Finger cost)の合計が総合コストとなり、この値が低いほど評価の良い配列としています
元データでは5×14となっていますが、比較したいところは3×5なので「cost.json」を修正。それに合わせて配列の「hogehoge.json」も修正しています。 また、テスト用のテキストデータは、英語に童謡「青い鳥」、日本語に自分のブログをPythonライブラリ「pykakasi」を用いてローマ字に変換したものを、それぞれ「english.txt」「japanese.txt」として用意しました。
あとは、ターミナルでこれを叩くだけ。
python3 klbm.py data/hogehoge.txt keymaps/hogehoge.json data/cost.jsonベンチマークの結果
わずかにEucalynを超え、もっとも指の移動が少なく、左右交互打鍵ができる配列という結果が出ています。
Qwerty配列(総合コスト:993)

Dvorak配列(総合コスト:826)
(Dvorakはデータ紛失しちゃってましたmm)
Eucalyn配列 (総合コスト:761)

僕の自作配列(総合コスト:756)

実際のキーマッピング
3年間チューニングした最終のマッピングは以下の通り。物好きな方だけどうぞ。
LT0(メインのレイヤー)

Eの1つ左のキーは、1つ押すだけで「Command+Z」が実現されている
LT1(数字と矢印キーのレイヤー)

右手上段は、文頭/文末までの移動/削除のショートカットを、それぞれ1キーに割り当て。
LT2(記号のレイヤー)

シフトを押さなくてもいいのが自作のいいところ。
LT3(ショートカットとFnキーのレイヤー)

🍞
③自作キーボードを使う(2020〜2024年)

最終的には、CorneECWLという自作キーボードを自作配列で3年ほど使い続けました。
最高ポイントは以下の通り
手のひらサイズの40%キーボード
すべてのキーがホームポジションから1~√2キー分の距離にある
親指が片手あたり3つを担当できる
ジェネリックHHKBのNiZからキースイッチを抽出したことにより、自作キーボードでほぼ初の静電容量無接点方式を実現
思い返すと、映像制作もこれでやっていましたし、修論もこれで書いていました。
🐕️
④自作キーボードやめた(2024年)
2024年1月に、愛用していたCorneECWLの調子が悪くなってきたことで、自作キーボードの運用を見直すようになりました。
やめた理由①:ハードウェアに依存する
自作キーボードの多くの基板は有志の方による販売であり、いずれ廃番となりうるものです。
独特なキーボードに慣れていると、他のキーボードに乗り換えるのにもコストが掛かってしまうのです。
「キーボードが壊れてしまうと、しばらくタイピングがうまくできない期間が生まれる」という状態は、お仕事を頑張るうえで爆弾だと気付いたのです。
「3年間の自作配列生活で、Qwerty配列(通常の配列)が下手になっていたか?」については、そこまで被害はありませんでした。
下手にQwerty配列に寄せずに独自で配列を作っていたことで、全く別のモノだと脳が認識してくれたのが功を奏したようです。
やめた理由②:そんなにタイピングが速くならない
目を逸らし続けていた事実として、合理的な配列はずなのにタイピングが速くならないという事案がありました。
寿司打で言うと、20000円/10000円コースが限界でした。
これは、「左右交互打鍵」を過信するがあまり、同手連続打鍵のメリットを軽視していたことに原因があります。
左右交互打鍵は、安定してタイピングするうえでは合理的であるものの、手首のストローク数が最大になるため、最速にはなり得ないのです。
例を上げると、同手連続打鍵の「わこわこ」は手首の上下が4回で良いのに対し、左右交互打鍵の「なかなか」は8回上下させる必要があるのです。
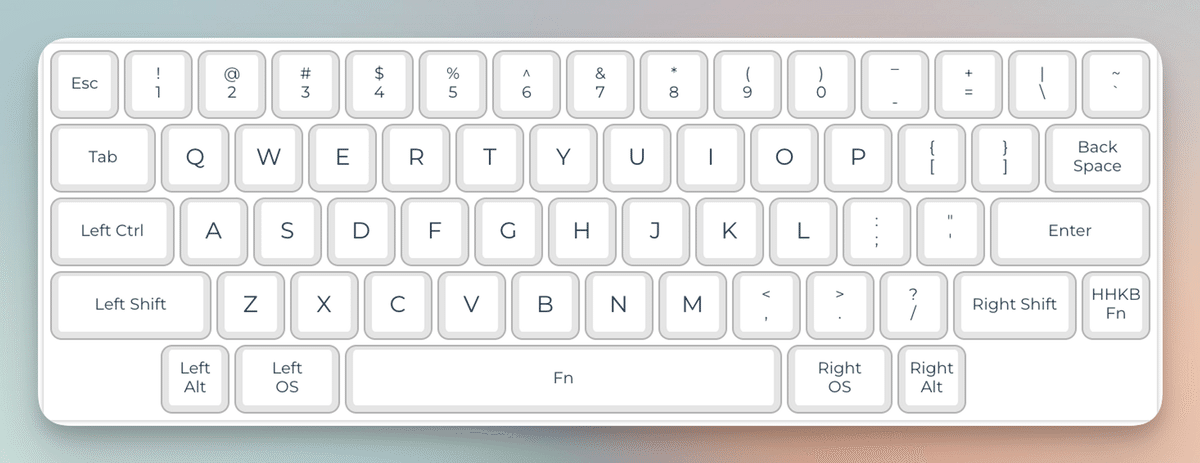
ぼく、HHKBを買う
これらの理由から自作キーボードにさよならバイバイをして、市販品であるHHKBを購入しました。HHKBのいいところは以下の通り。
無線で使える
キープレスが軽く、打鍵感が良い
バッテリー式ではなく電池式なので、バッテリーが寿命になることはない
ちょうど今、ブラックフライデーで安くなってるので。全人類買って。どうぞ。
僕は負けたのか?
自作キーボードにお金と時間を突っ込んだ僕にとって、「HHKBを買う」という行為はある意味の"降参"を意味します。
これを例えるとすれば
究極のカレーを追い求めていた料理人が、「こくまろカレー」を箱買いしてしまう
みたいなことです。
しかし、自作キーボードのスパイスを受け継ぎながら、HHKBを運用する方法を見つけたのです。
🐦️
④『Karabiner-Elements』で擬似自作配列(2024年)
MacOSには、キーボードカスタマイズアプリとして、『Karabiner-Elements』が提供されています。
このアプリ内の「Complex Modfications」にルールを加えることによって、一部の独自配列が実現できるのです。
自作キーボードのキーマッピングは「キーボード本体が送る信号をカスタマイズする」のに対し、後述するキーマッピングは、「PCが特定の信号を受け取ったときに別の信号として処理する」という違いがあります。
このカスタマイズをやり込んでいる人は、ネット上でもほとんど見かけないのでちょっと面白いかも。
1. レイヤーのトリガーとなるキーを追加する
スペースキーの押下を、「単押しならスペースキー」「長押しならファンクションキーを送信する」と切り分けて処理する
{
"description": "fnbar // [spacebar.hold]=[fn]",
"manipulators": [
{
"from": {
"key_code": "spacebar",
"modifiers": { "optional": ["any"] }
},
"to": [{ "key_code": "fn" }],
"to_if_alone": [{ "key_code": "spacebar" }],
"type": "basic"
}
]
}トリガーに「Fn(ファンクションキー)」を採用した理由は、アルファベットと同時押ししても何も起こらないmodifierキーなため
2. 矢印を追加する
「Fn(スペースキー長押し)」と「J」の同時押しの信号を、左矢印キーとして処理する
{
"description": "arrow_right // [fn]+[j]=[left_arrow]",
"manipulators": [
{
"from": {
"key_code": "j",
"modifiers": { "mandatory": ["fn"] }
},
"to": [{ "key_code": "left_arrow" }],
"type": "basic"
}
]
}「左矢印キー」だけでなく、上下左右設定しちゃってOKです
3. 文頭に移動する
「Fn(スペースキー長押し)」と「I」の同時押しの信号を、文頭に移動する(Control+「A」)として処理する
{
"description": "line // [i]→[ctrl+a]",
"manipulators": [
{
"from": {
"key_code": "i",
"modifiers": { "mandatory": ["fn"] }
},
"to": [
{
"key_code": "a",
"modifiers": ["control"]
}
],
"type": "basic"
}
]
}「文頭に移動」だけでなく「文末に移動」や、「文頭/文末まで削除」のショートカットも設定しています
4. 特定の文字列を入力する
「Fn(スペースキー長押し)」と「Y」の同時押しの信号を、特定の文字列の押下として処理する
{
"description": "macro // [fn]+[y]=[222s407s@stu.kobe-u.ac.jp]",
"manipulators": [
{
"from": {
"key_code": "y",
"modifiers": { "mandatory": ["fn"] }
},
"to": [
{ "key_code": "lang2" },
{ "key_code": "2" },
{ "key_code": "2" },
{ "key_code": "2" },
{ "key_code": "s" },
{ "key_code": "4" },
{ "key_code": "0" },
{ "key_code": "7" },
{ "key_code": "s" },
{
"key_code": "2",
"modifiers": ["shift"]
},
{ "key_code": "s" },
{ "key_code": "t" },
{ "key_code": "u" },
{ "key_code": "period" },
{ "key_code": "k" },
{ "key_code": "o" },
{ "key_code": "b" },
{ "key_code": "e" },
{ "key_code": "hyphen" },
{ "key_code": "u" },
{ "key_code": "period" },
{ "key_code": "a" },
{ "key_code": "c" },
{ "key_code": "period" },
{ "key_code": "j" },
{ "key_code": "p" }
],
"type": "basic"
}
]
}キーボードで入力できるものであればなんでも可能
5. 設定状況
設定状況をまとめると、以下のようになっています。



🍚
さいごに
4年間かけてやっとエンドゲームへ
HHKB × Karabiner の組み合わせは、バランスが良くかなりエンドゲームに近い気がします。
自作キーボードなんか始めずに、最初からKarabinerでゴニョゴニョやってたらよかった…
という後悔は正直少しあります。
ただ、自作キーボードはやってみないと魅力もダメなところもわからなかったはずなので、ギリギリセーフ!
お話しましょう!
キーボードをはじめとしたガジェットのお話は、白ご飯も進んじゃうくらいには好物です。
もし面白いと思ってくださったモノ好きな方は、いつでもおしゃべりしましょう!
(CorneECWLならデスクにあります🙆♂️)

👋
今後ともよろしくです
はじめてnoteを書いてみたのですが、結構体験良いですね。
ちょくちょく書いてみたくなったので、「スキ」や「フォロー」をしていただけますと励みになります!🐈️
