
Shade3Dによる建築外観パース作成講座
京都の建築設計事務所で主に住宅の設計をしております
住宅の場合ですと、間取り図だけで打合せされる方もいらっしゃいますが
私は基本的に間取り図とイメージ図を作成して見て頂くようにしています
(ご予算も抑えたい方の場合は間取り図だけの場合もあります)
ただ、パース屋さんが作成されるような、めちゃくちゃクオリィ高く仕上げる必要はなくて、
・お客さんとのイメージ共有のため
と
・自分自身が色味や形状といったデザイン面の検討をするために
作成しています
ただパースを作りながら「かっこいいやん!」と
ある程度、自分もお客さんもテンションが上がるくらいの
クオリティは必要かなとも思いながら作っています。
今までデザインしてきたパースをインスタグラムに投稿してきたのですが
使っているソフトの問い合わせや、パースかっこいいなど
嬉しいお言葉を頂くことも多かったので、
作成している手順をまとめてみようかなという思いに至りました
以下が私の作成しているソフトです
CAD:DRA-CAD
パース:Shade3D ver.17←現在はバージョンアップしています
色味調整等:photoshop
インスタグラムの中にはtwinmotionを使ってるものもありますが
今回はShade3Dというソフトを使って下の外観パースを作成する手順をまとめていこと思います

ちなみに、よく質問される内容で「簡単にかけますか?」というのがあります。
おそらく、間取り図入力してボタン押したら出来上がるというものを想像されているのかなと思うのですが、そういった内容のソフトではなくて、壁や屋根を一から作成していく内容となっております。
ただ、私は何回もかいているので「簡単ですよ」という答えになってしまいますが
はじめたばかりの人や使い慣れていない人にとっては難しいと感じるかもしれないです。
おそらくソフト関係は使い慣れれば簡単に使えるようになるので
簡単にかけるまで使い続けるしかないのかなと思います
一応、間取りのCADデータと完成したShade3Dのデータ、photoshopで調整したデータはダウンロードしていただけるようにしています
※制作途中で使用しているテクスチャーデータは各々でダウンロードしていただいたり、他のデータで代用していただければと思います
また、全過程ではないですが、部分的にyoutubeにも作業画面をアップしております
CAD
DXF形式にて出力


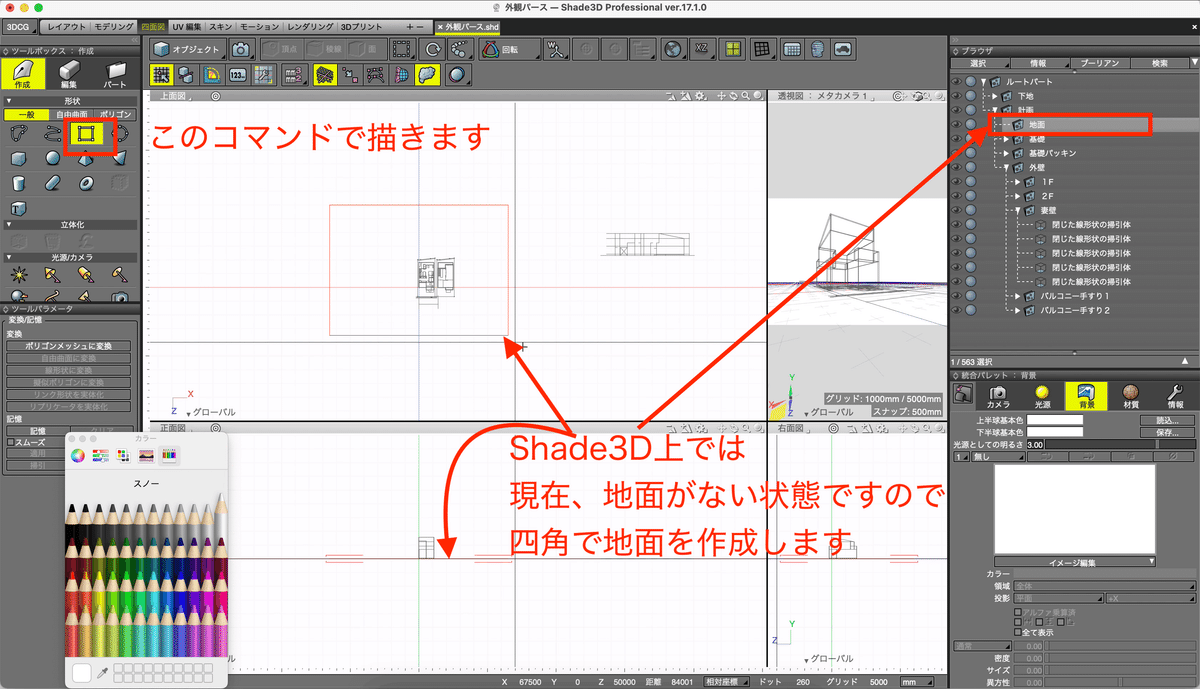
ではまず
CAD画面での操作から始めていきます
変換の際のポイント
・データはCAD上でX,Y座標でo,oの位置に基準点を持っていく
・Shade3Dでは、このCADで作成した線をなぞるように作図していきます
細かい数ミリ単位の寸法をとりながら作図するのは面倒くさいので
例えば910モジュールの平面計画図面であっても900モジュールに
縮小してDXF変換する
※Shade3Dでは100ミリ、50ミリ、25ミリ、10ミリ、、、と
グリッドによりポイントを取りながら作図していくので
910より900の方がポイントを取りやすくなります
※パースはあくまで絵なので多少寸法が違っていても影響はないかと思います
Shade3D
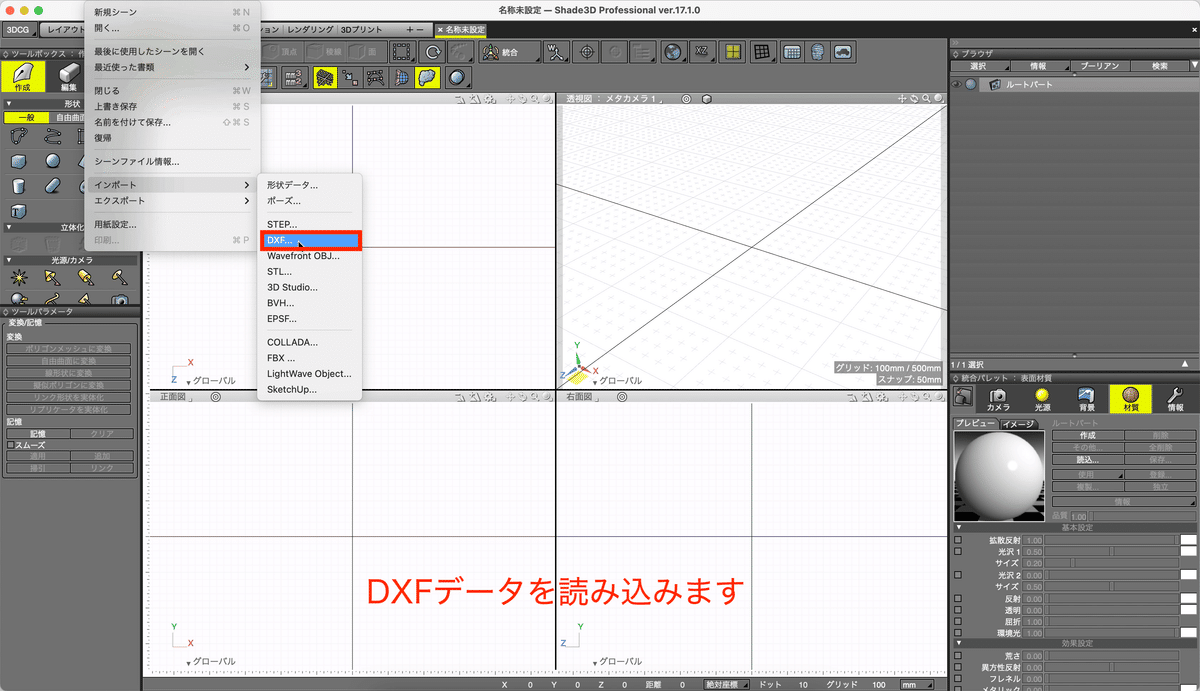
1. DXFデータ読み込み

2. 読み込んだパートの名前を変える

3. 「計画」パート作成

4. 「計画」パート内に「基礎」パート作成

5. 相対座標表示に変更、角度表示なしに変更

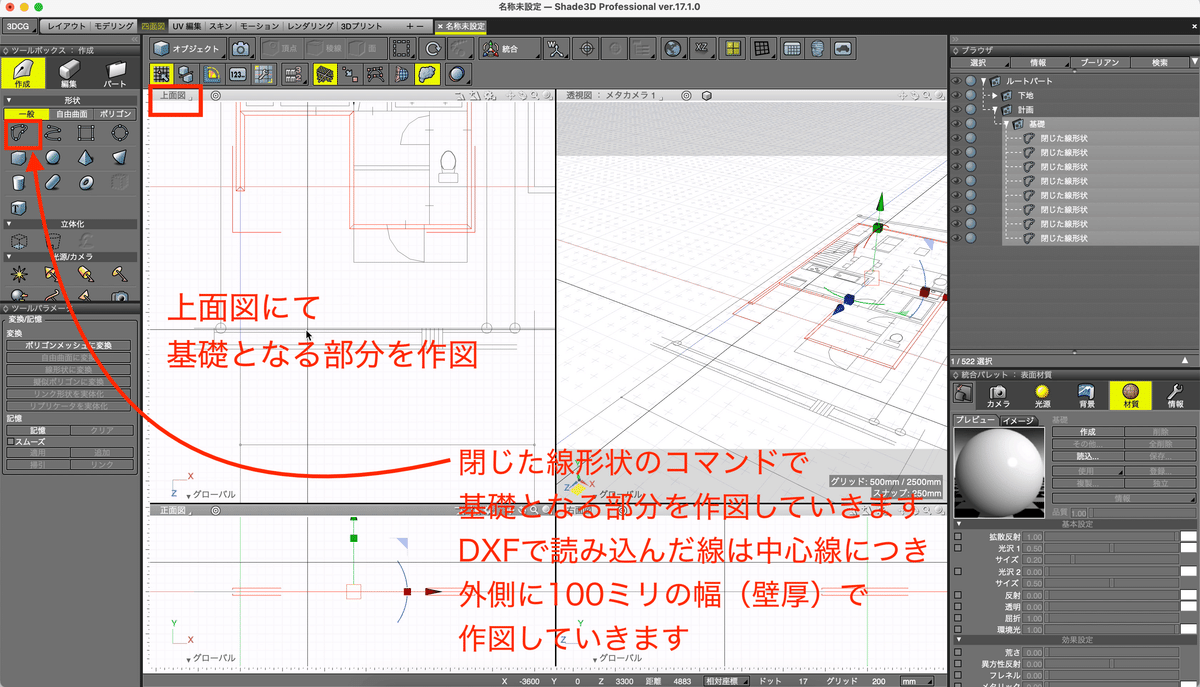
6. 基礎形状作図

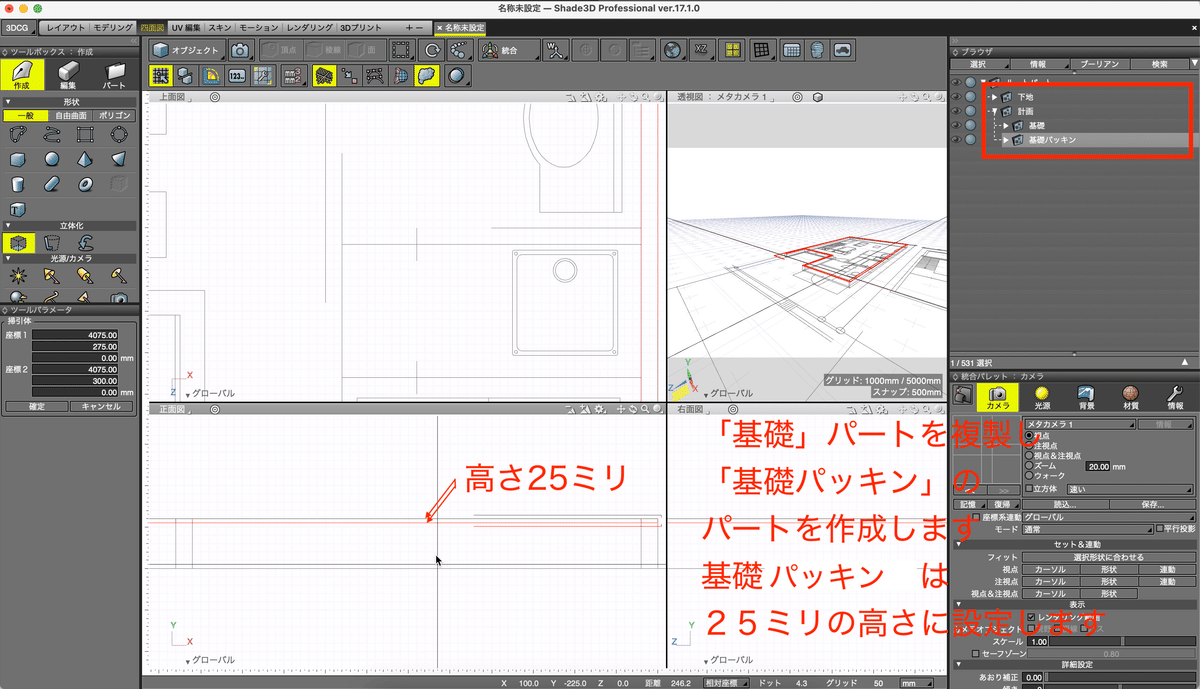
7. 基礎高さ入力

8. 基礎パッキン作成

9. 1階の外壁作成

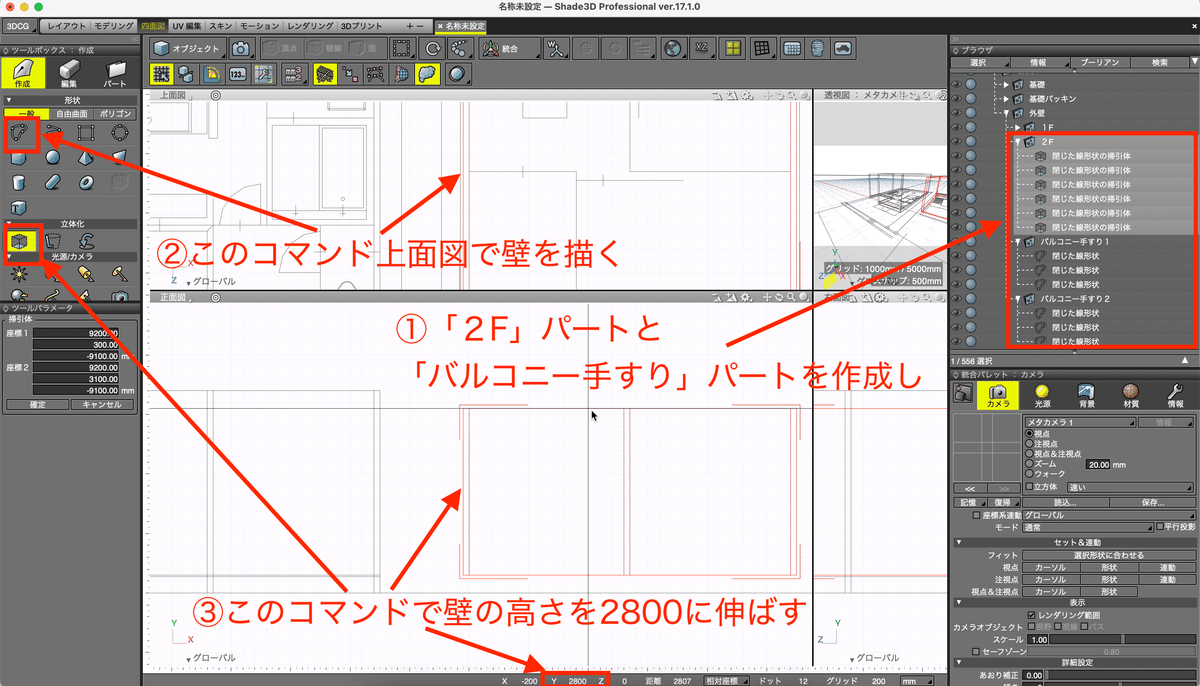
10. 2階の外壁作成

11. バルコニー手すり形状作成

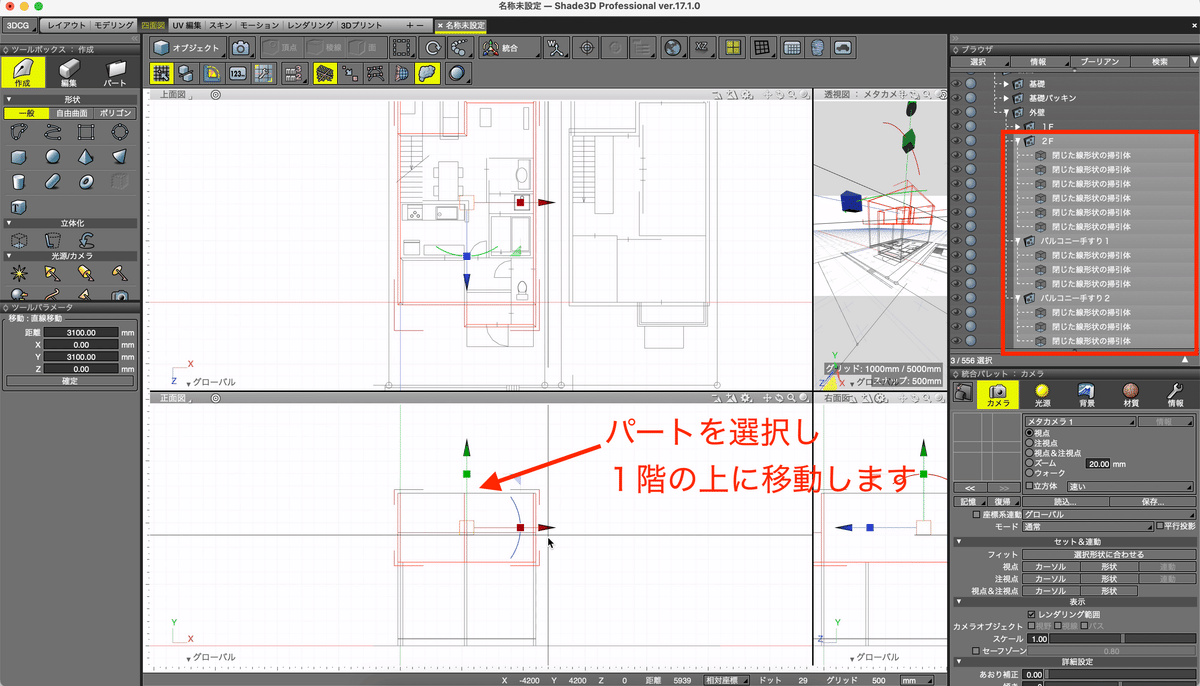
12. 2階外壁とバルコニー手すり形状の移動

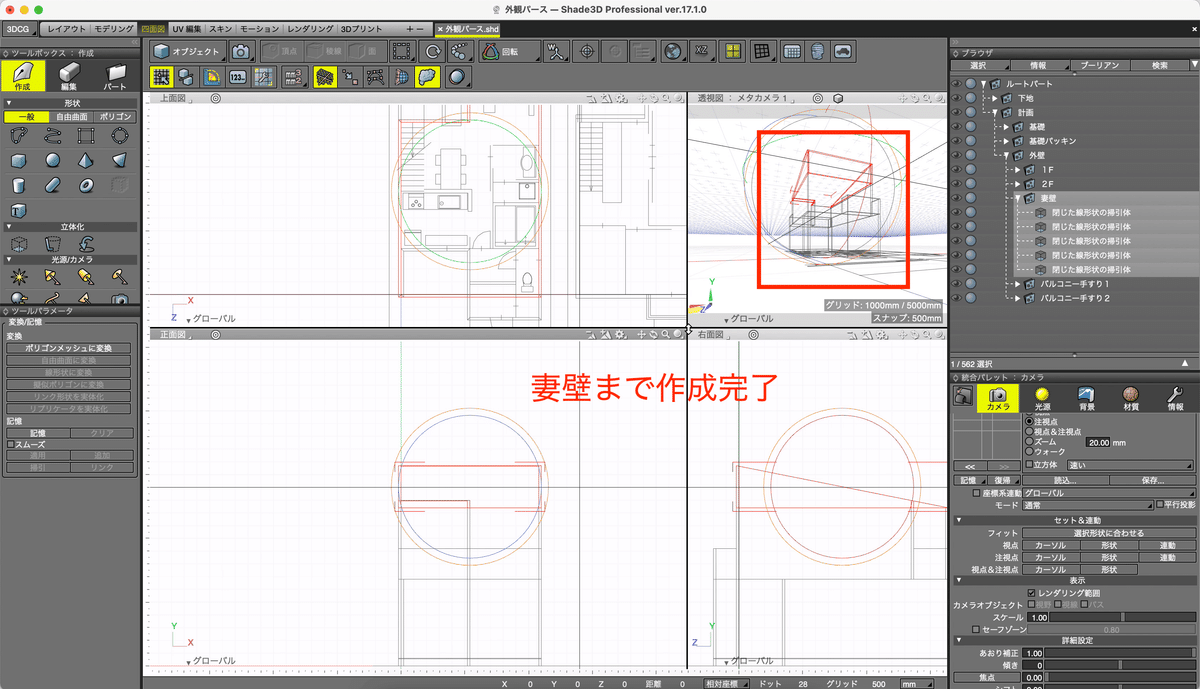
13. 妻壁部分作成

今回は、奥行きが8300あり、屋根2寸勾配につき
8300×0.2=1660 が高さとなりますが、
1660は寸法とりが面倒なので1650として作図しております
14. 基礎〜妻壁まで完成

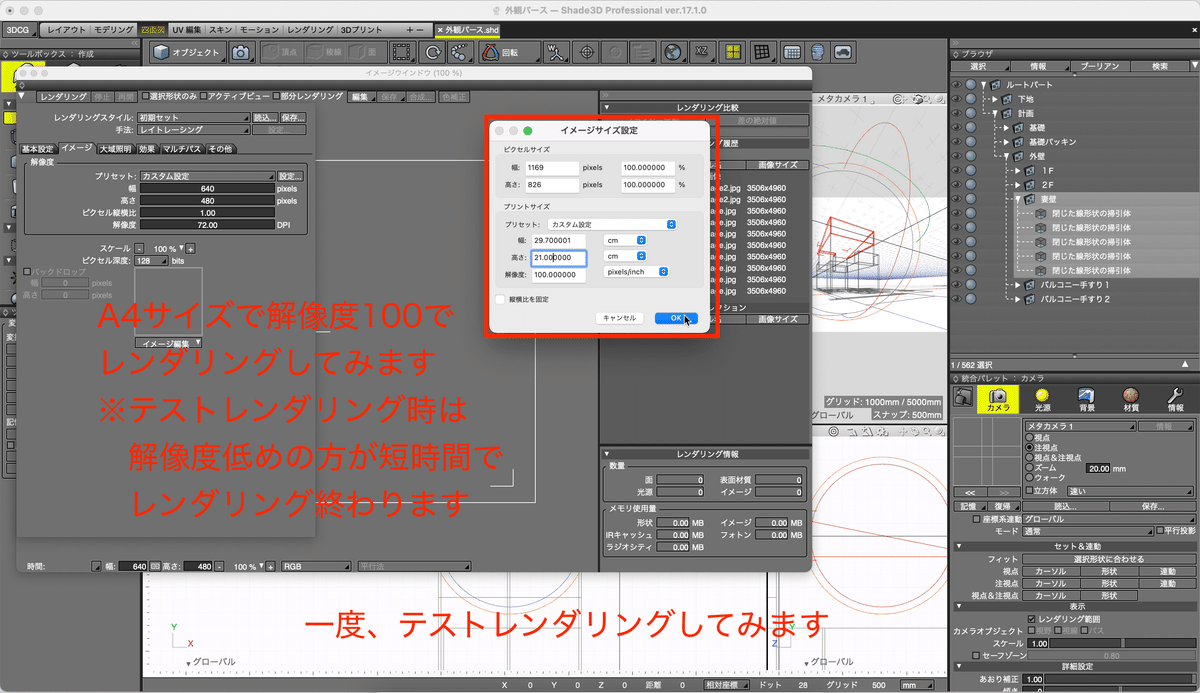
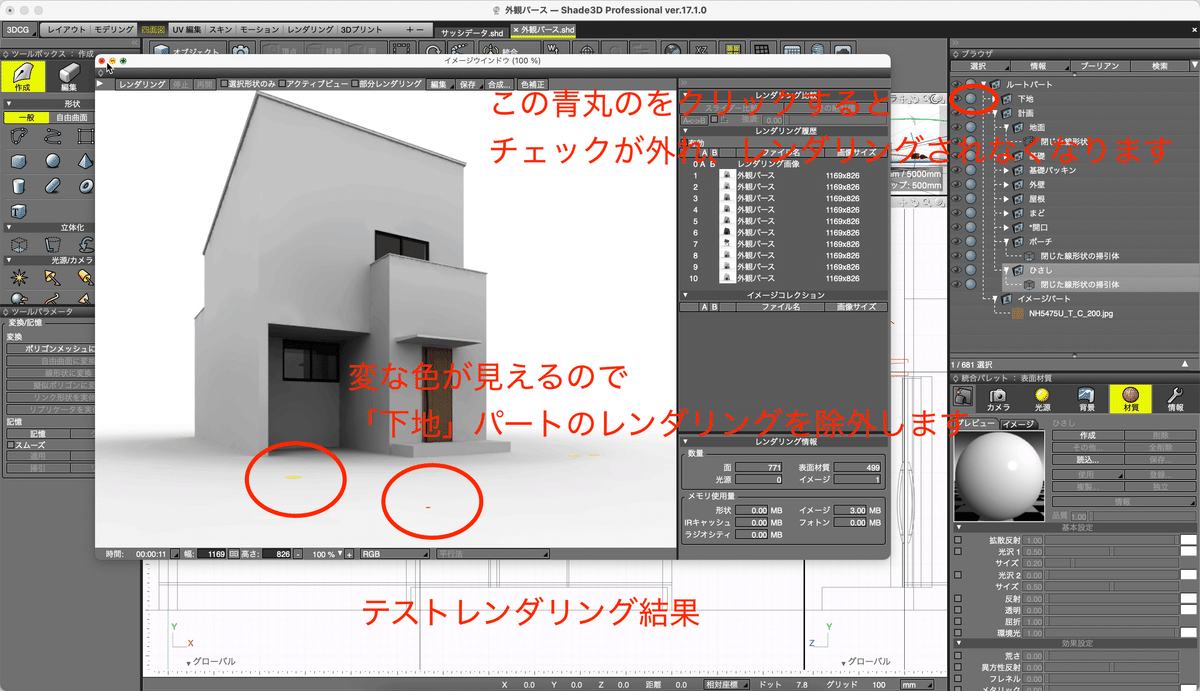
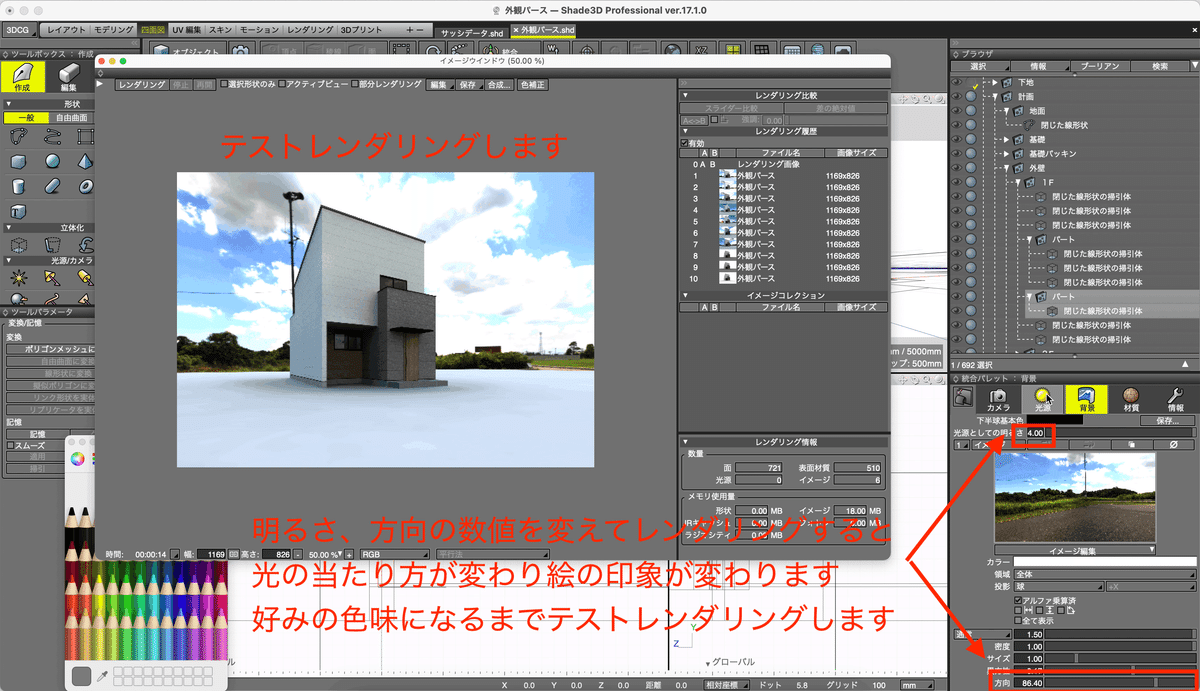
15. テスト レンダリング設定


レンダリングの設定で出来上がるパースの印象は違ってきます。
一番初めに書きましたが、自分自身が形状や色味を検討するために
パースを作成している部分もあるので、ある程度、
楽に検討できる方がいいので、私は
外観パースの時は「パストレーシング」+「パストレーシング」の
設定にしています
※以下、パストレーシング+パストレーシングは「パス+パス」と表記
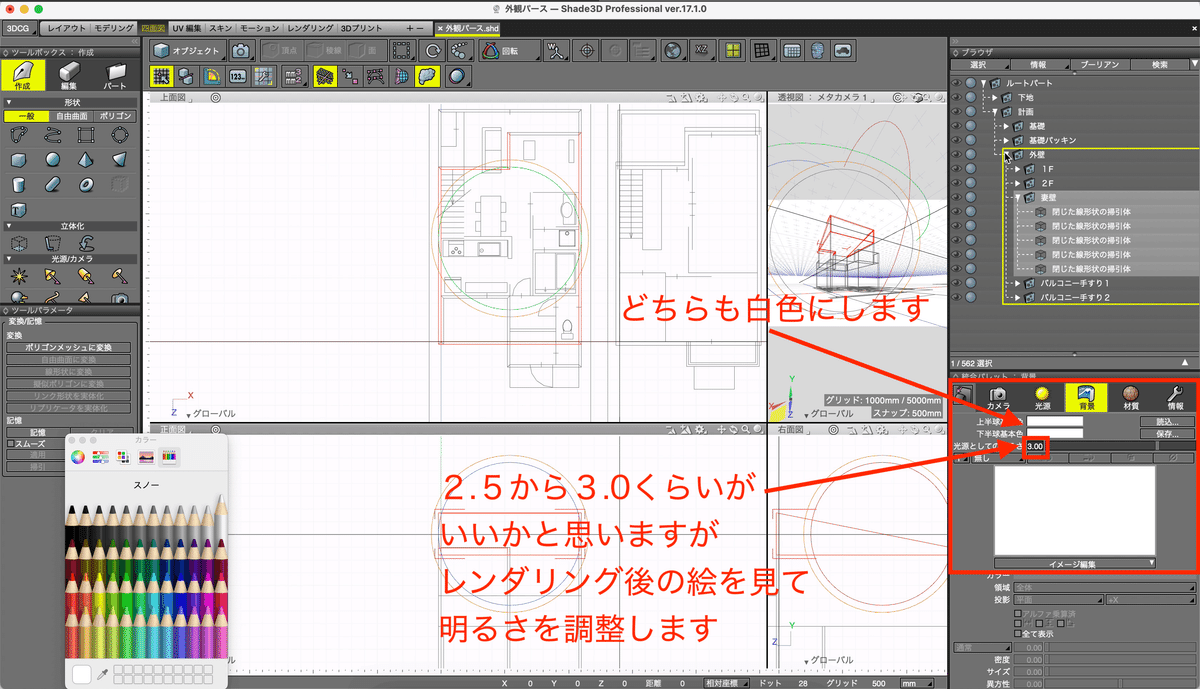
パス+パスでのレンダリング時は下記の設定を行います




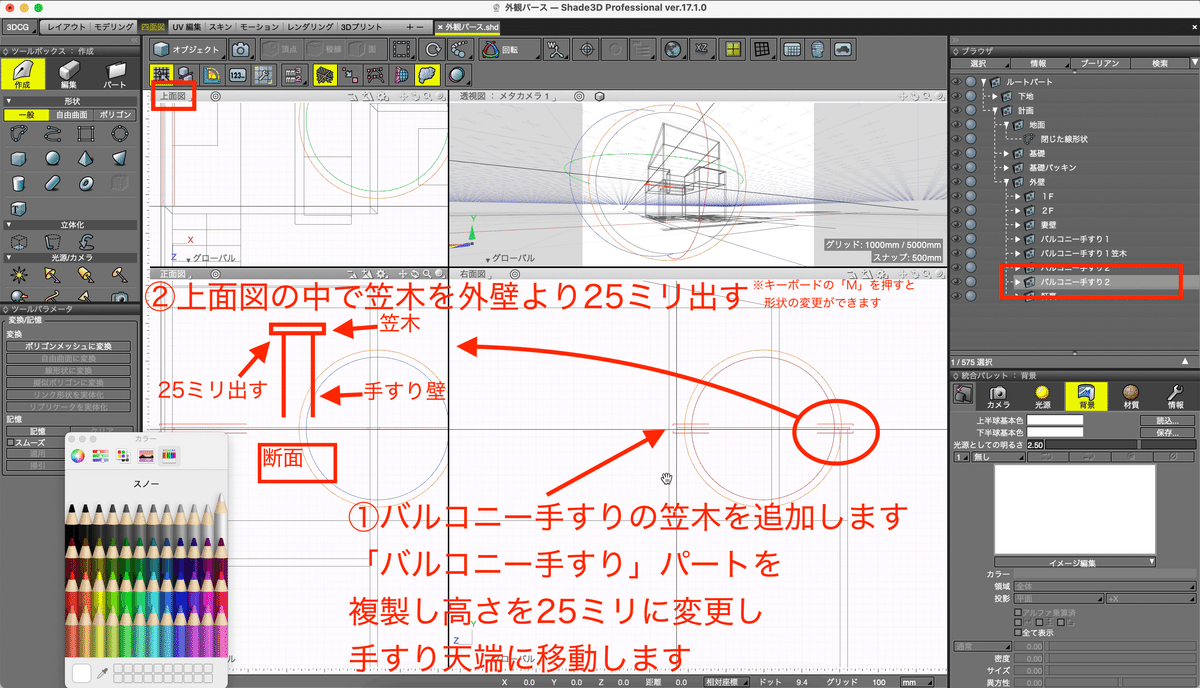
16. たれ壁、軒天、バルコニー笠木、金物の形状を作図していきます



手すり壁面より少し出っ張るように形状変更を行う
バルコニー手すりの笠木金物を作成
手すり面より少し笠木が出っぱるように形状変更を行う
流れ
①バルコニー手すりパートを複製
②バルコニー手すり形状の天端に移動
③元々1200の高さがあったので25ミリの高さに変更
④上面図、正面図、側面図のどこかで右クリック
⑤「形状変更」選択
⑥形状の角にポイントが出るのでバルコニー壁より出っ張るように
ポイントを移動する

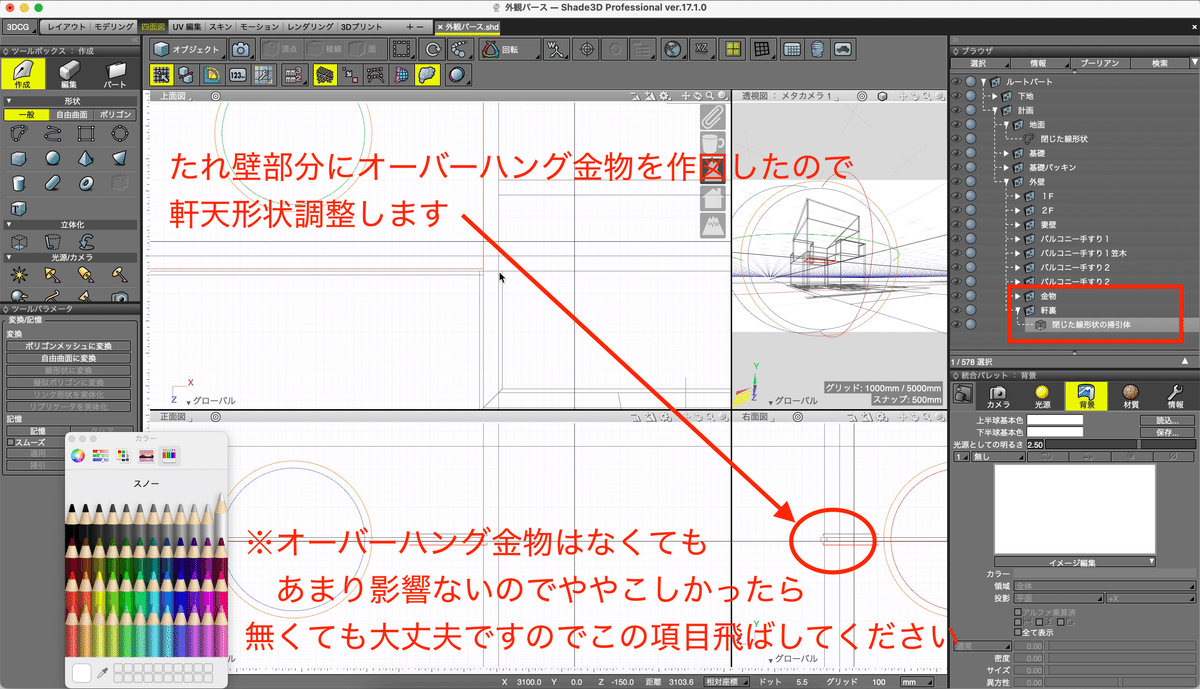
たれ壁下に設けるオーバーハング金物の見付幅は小さいので金物と軒天形状の大きさを調整します
17. 屋根形状の作図

妻壁の斜めに沿って形状を作成しますが、うまいこと斜めの線に沿って作図できないことがあるので、その場合は拡大して近いところをなぞって描けば問題ないです
※レンダリングすれば細かい部分はわからないです
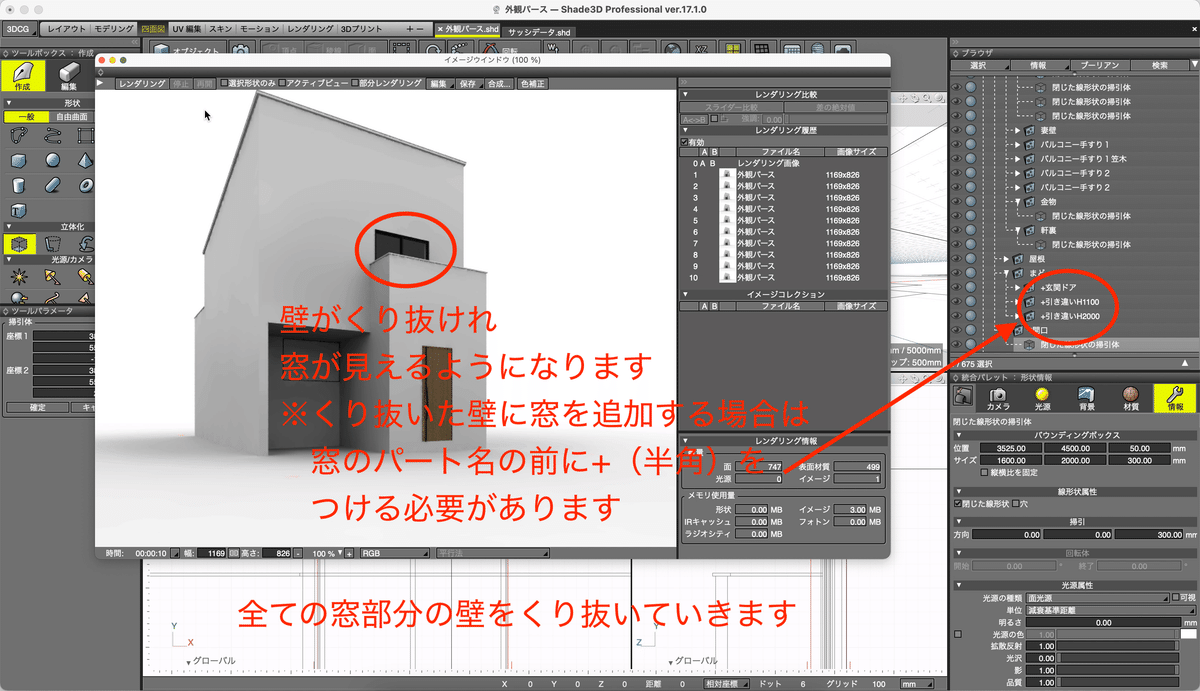
18. 窓形状追加
窓形状は完成パースのアングルから見える部分だけ作成します


窓形状を配置するだけだと、壁の中に窓が埋もれた状態でレンダリングされます
そのため、窓形状を配置した部分の壁をくり抜く必要があります

壁をくり抜くには作成したパートの前に*(半角)を記入します
今回は「*開口」としました

くり抜かれた壁に窓を追加する場合、
窓のパート前に+(半角)を記入する必要があります
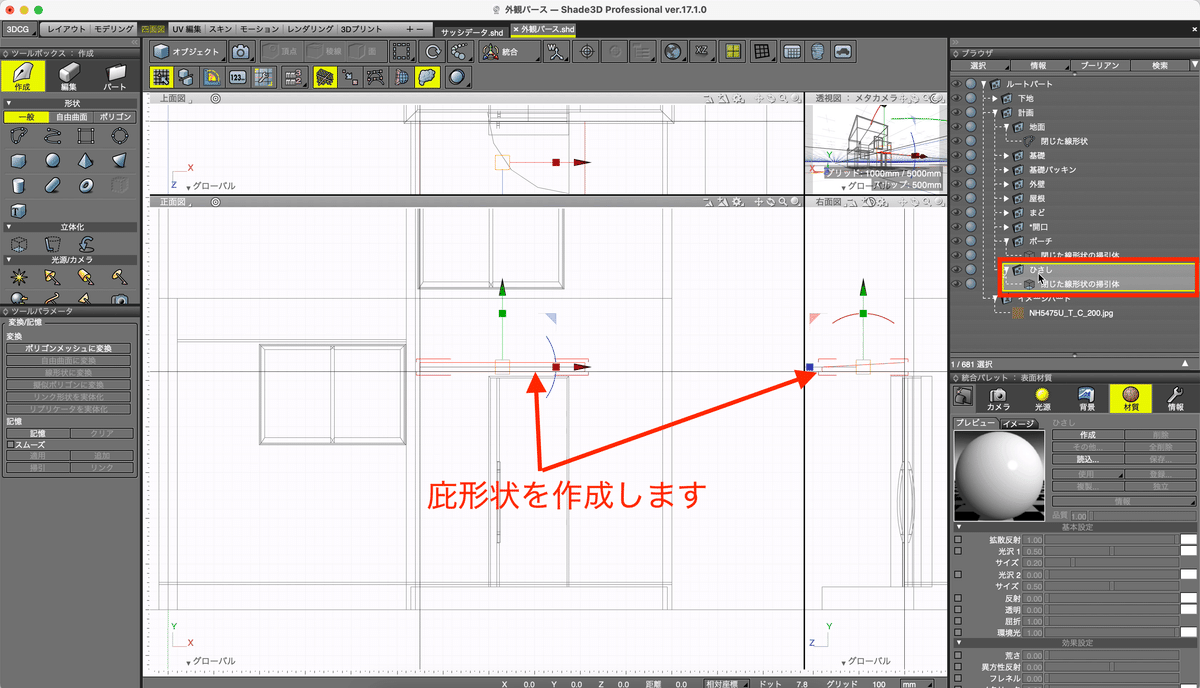
19. ポーチ、庇形状作成


20. モデリング完成

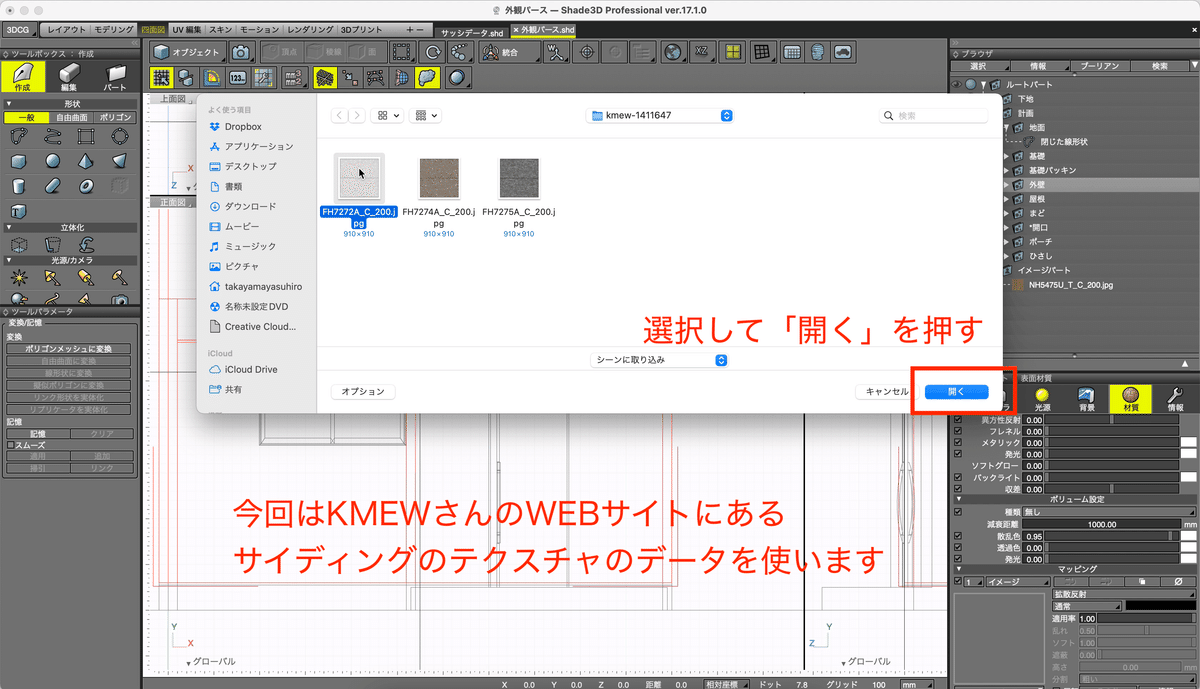
21. 外壁テクスチャー設定
今回の外壁は窯業系のサイディングで作成しようと思います
テクスチャーデータはKMEWさんのサイトからダウンロードできますので
のぞいてみてください
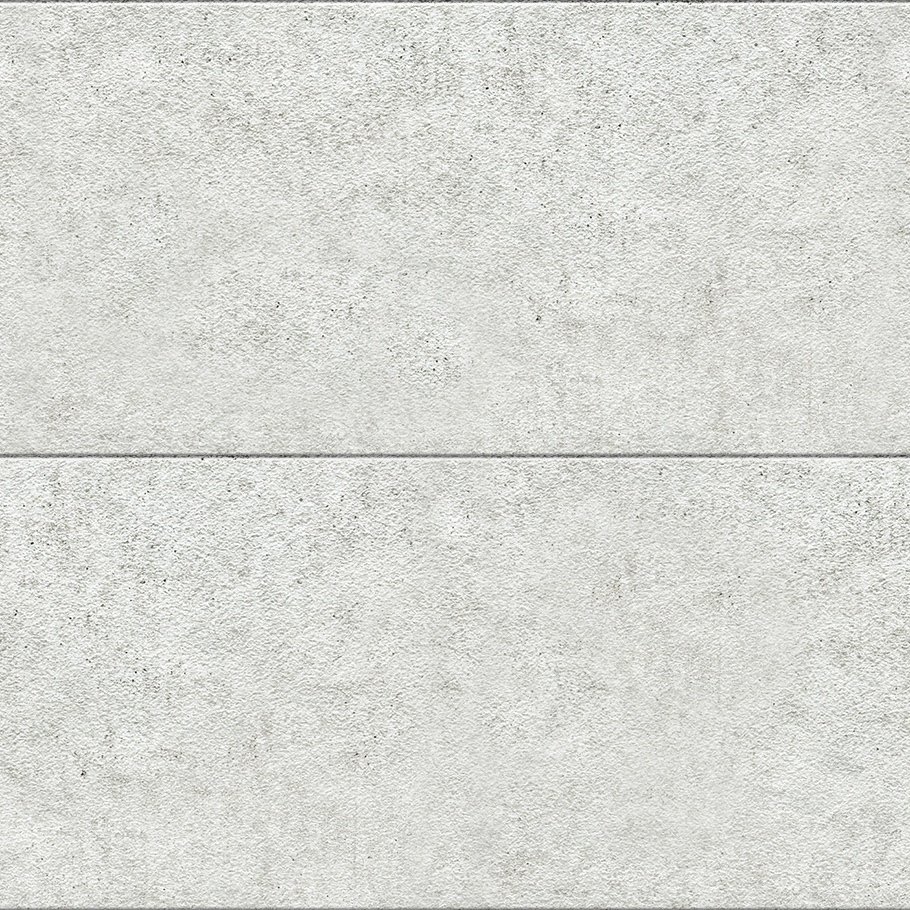
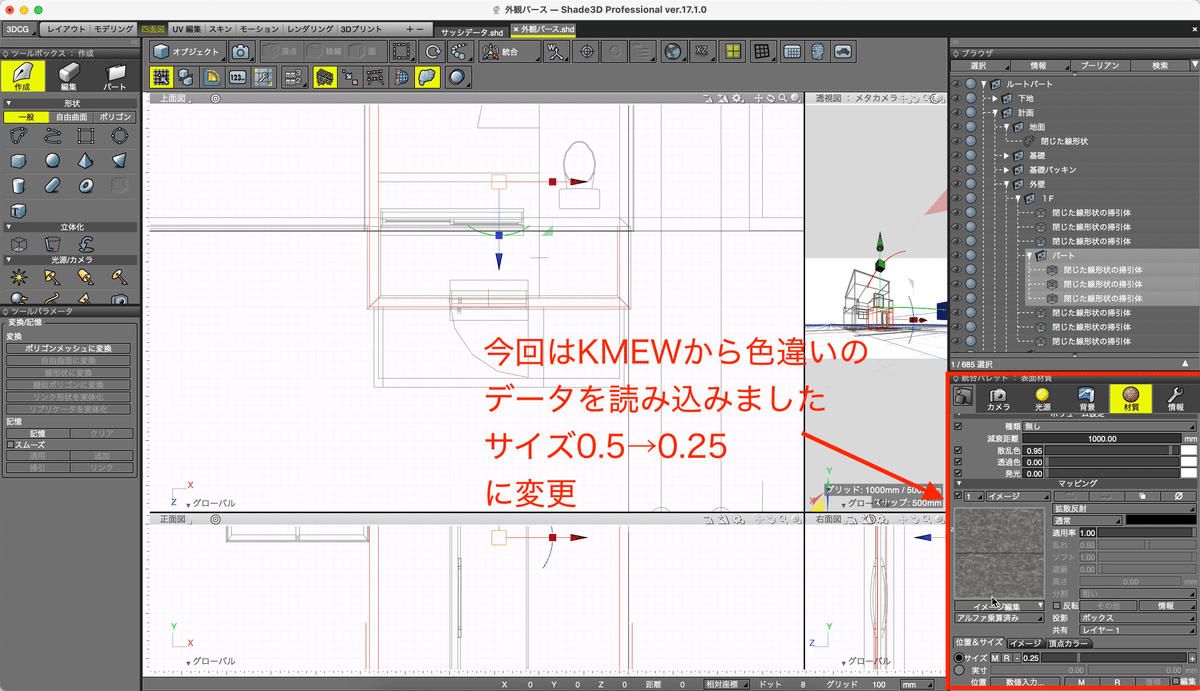
今回、使用したデータです



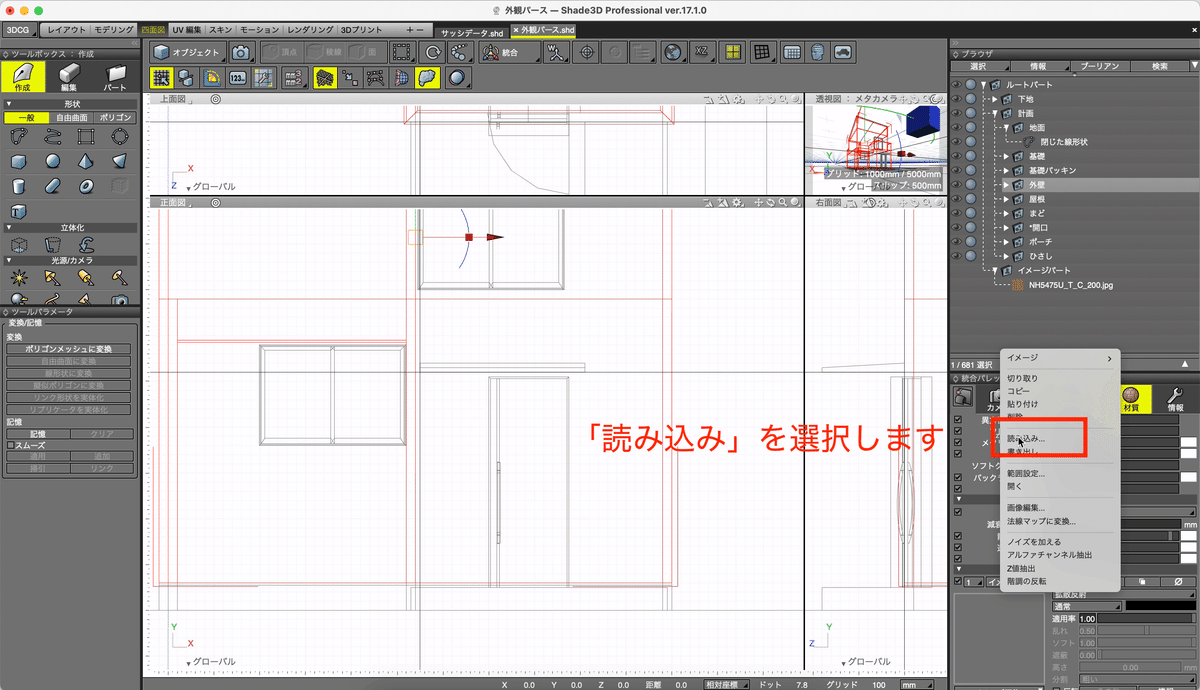
まず、JPEGのデータを読み込んでいきます






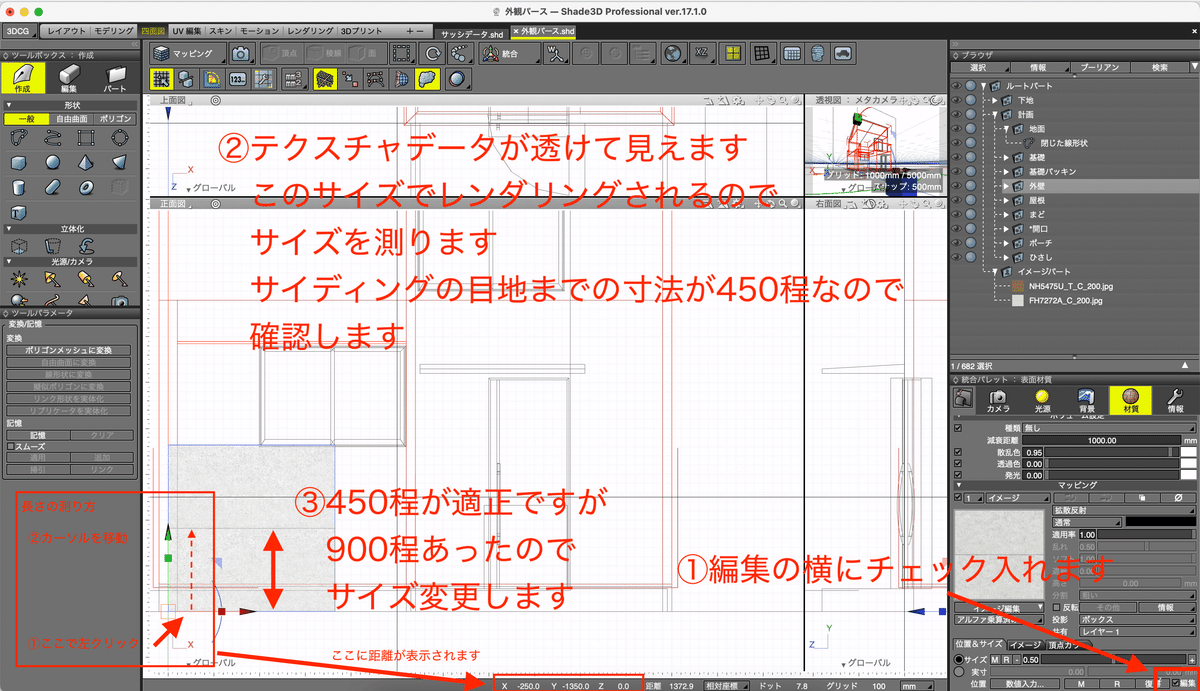
読み込んだテクスチャーのデータサイズがあっているか確認します
今回、選んだサイディングのサイズは目地から目地で450ミリほどの商品です。
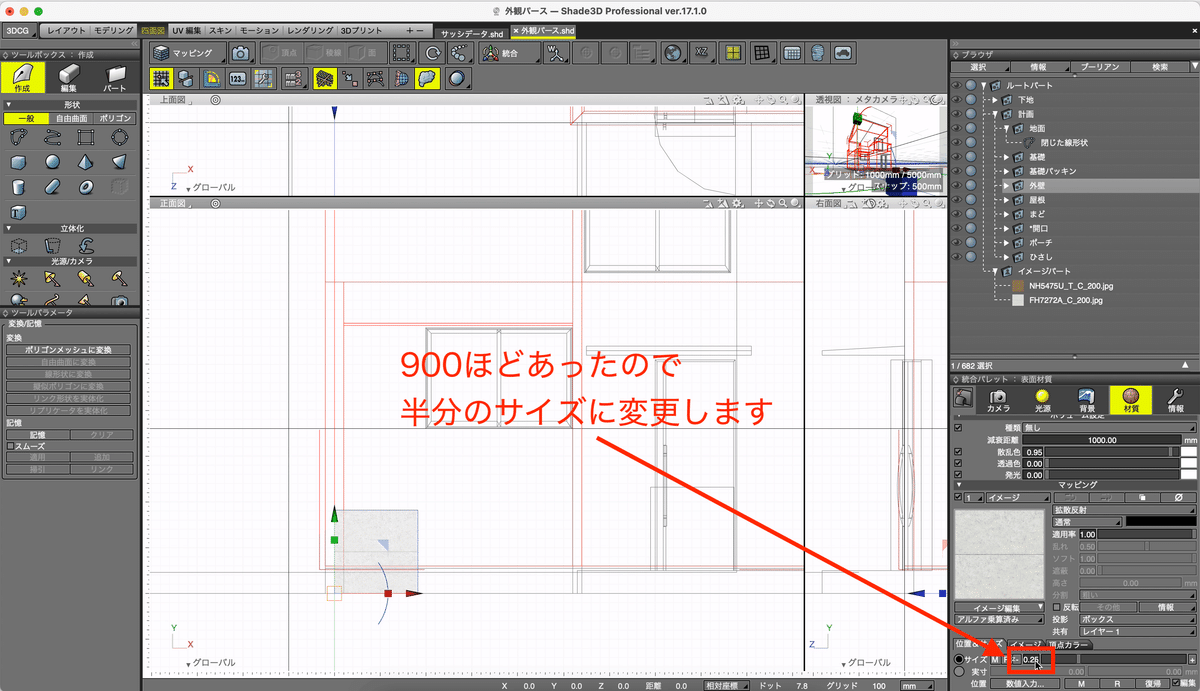
Shade3D上で寸法確認したところ900ミリありましたので
サイズ調整をする必要があります


22. 一部外壁の色を変更します

アクセントにしたい壁を選択し、パートのなかに入れます。
あとは
先程と同じようにテクスチャーを設定していきます

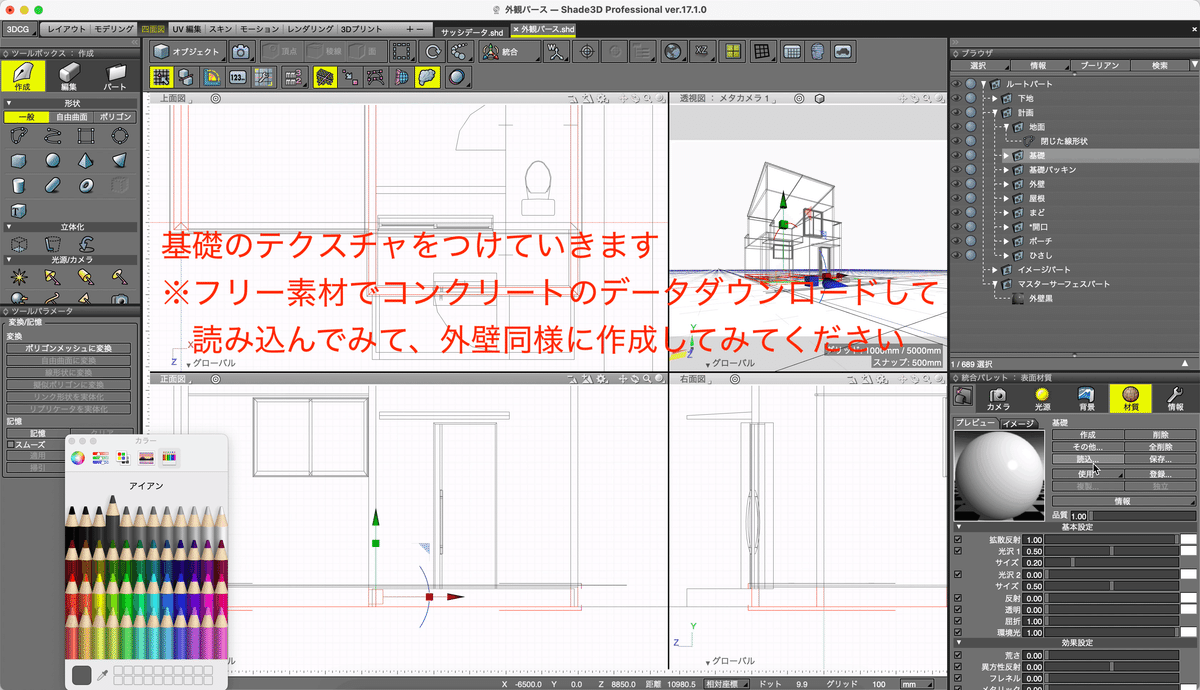
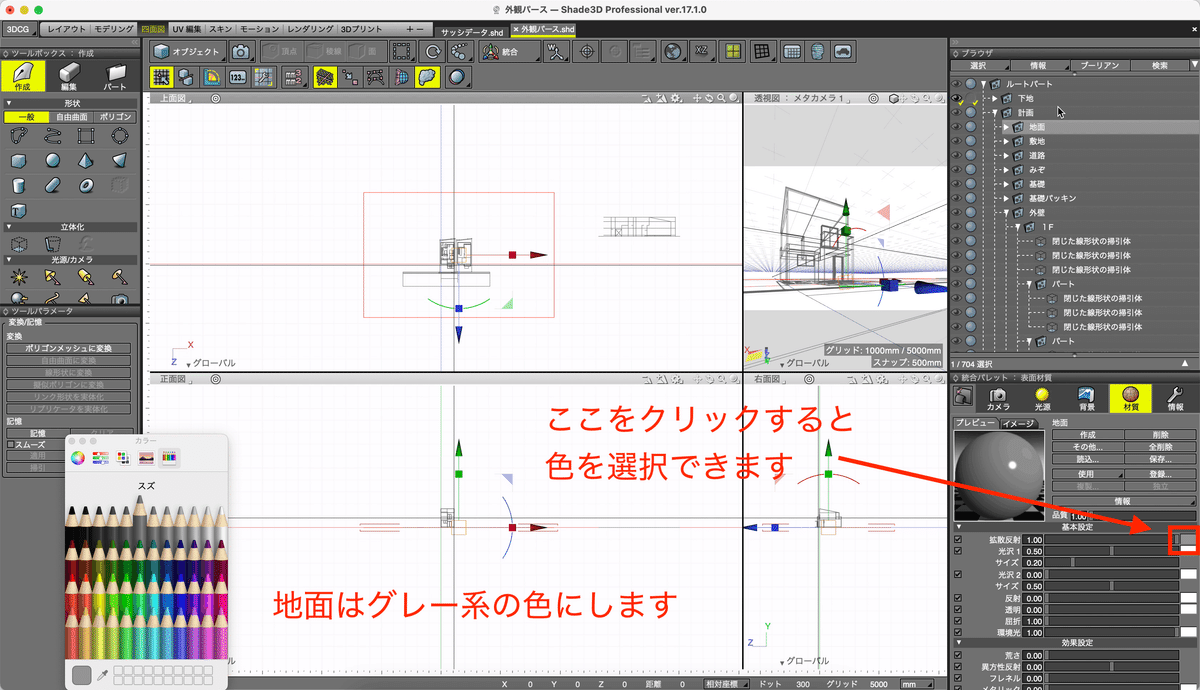
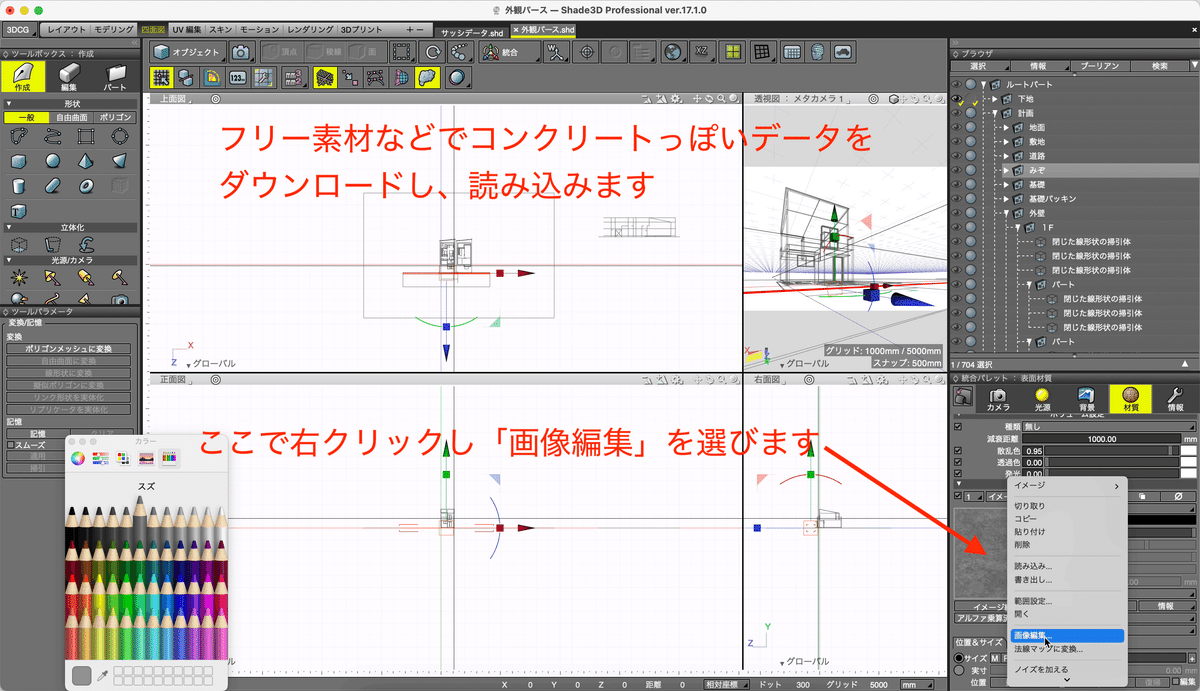
22. 基礎のテクスチャーを設定

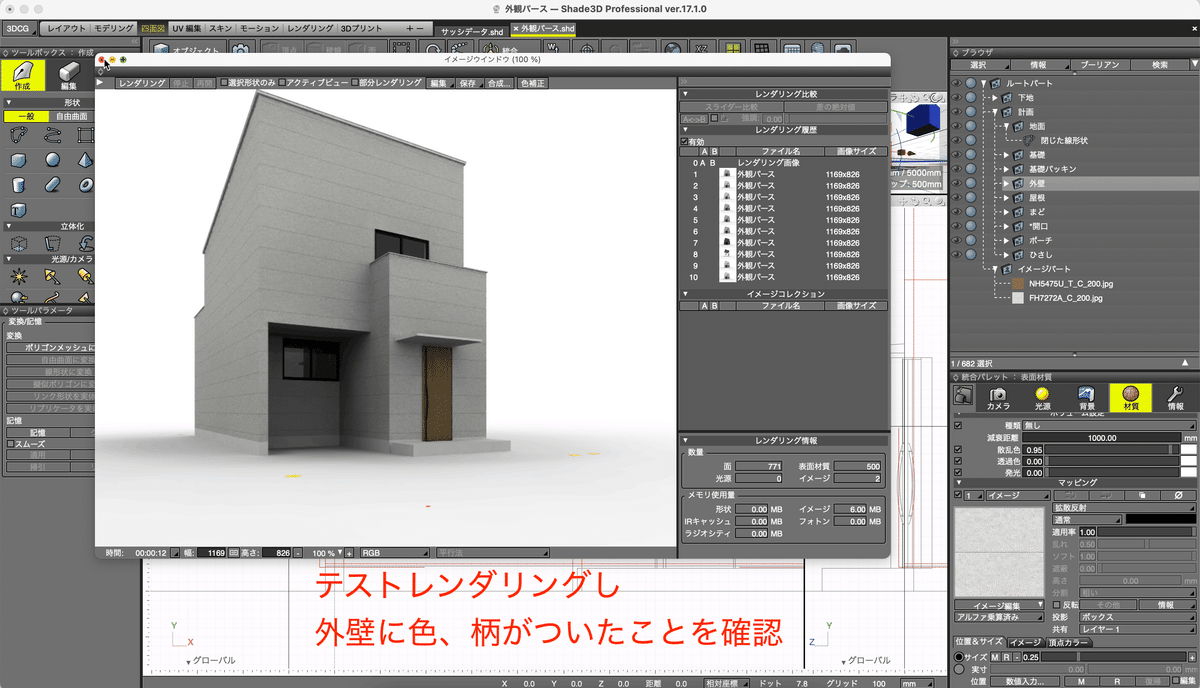
23. 建物のテクスチャー設定しテストレンダリング

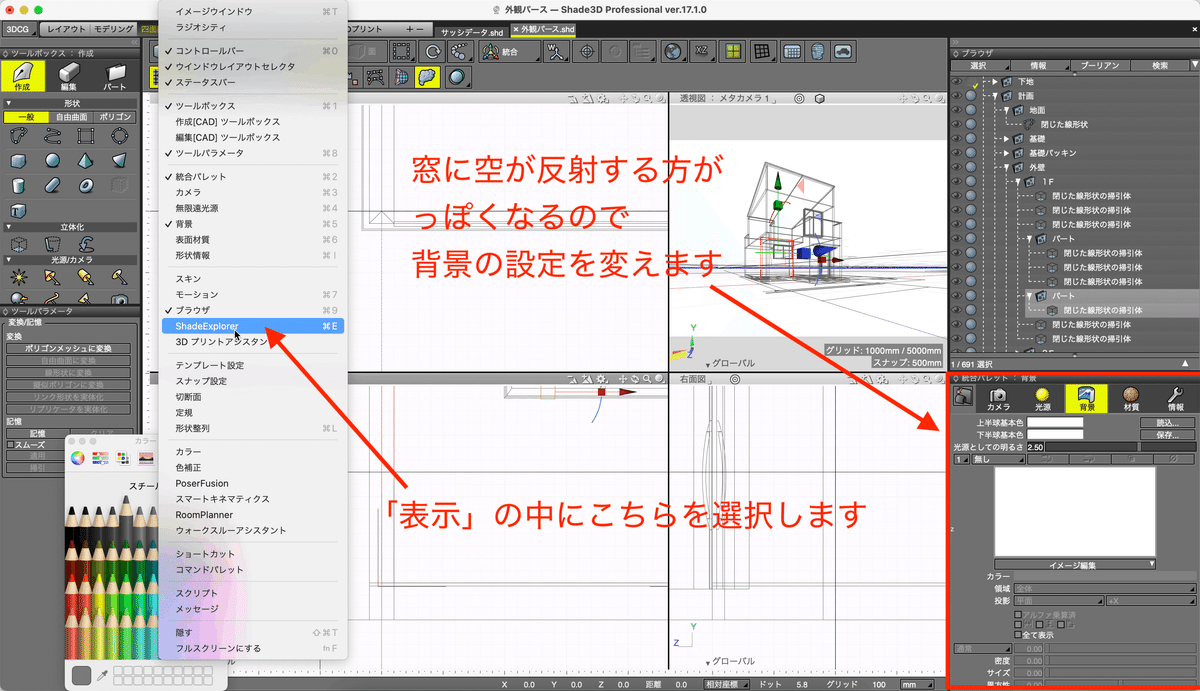
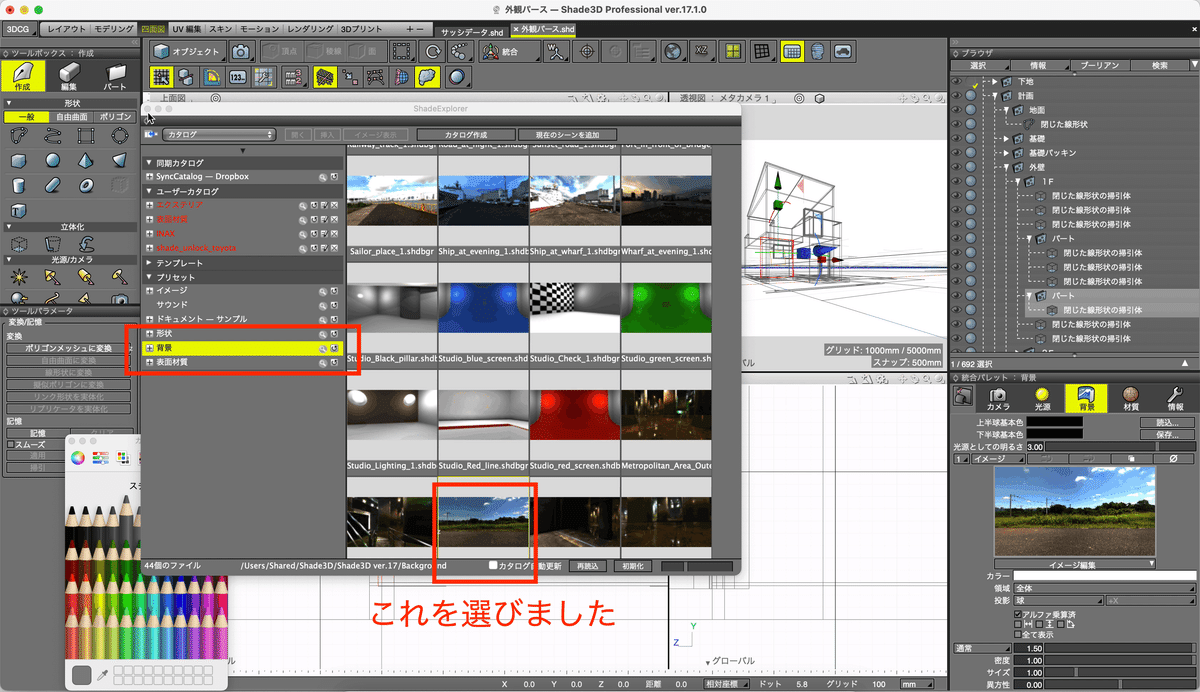
24. 背景の設定

背景の設定を変更し、窓ガラスに空が反射するようにします


他の写真でも試しにレンダリングしてみてください
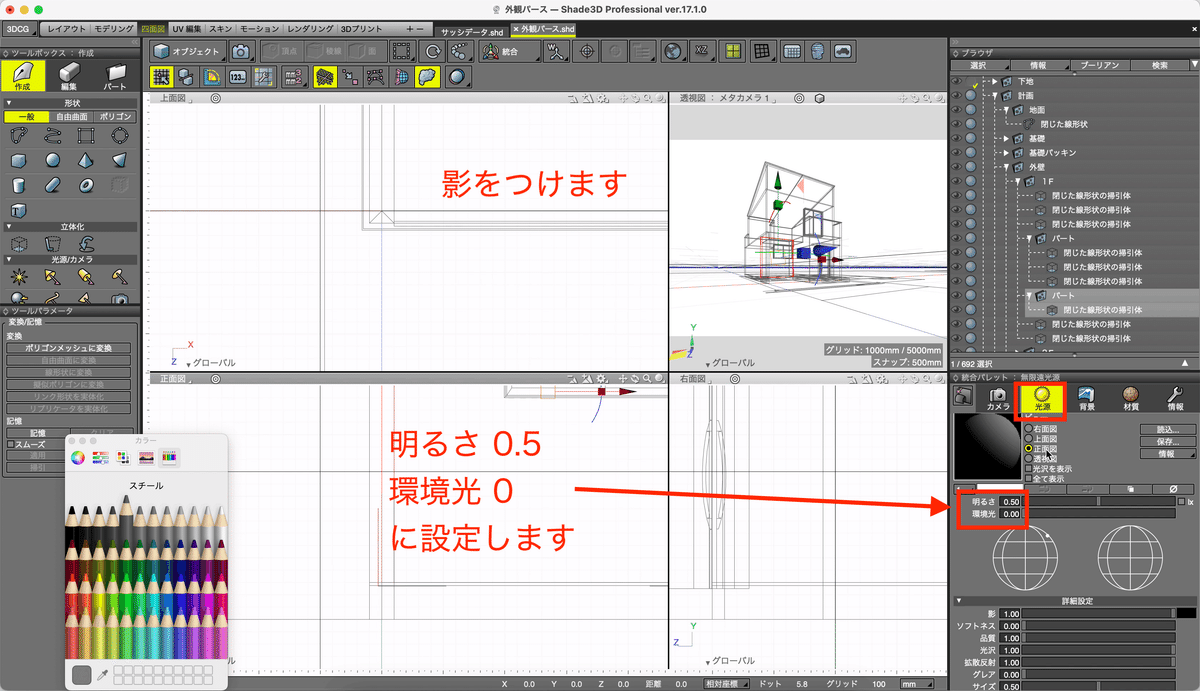
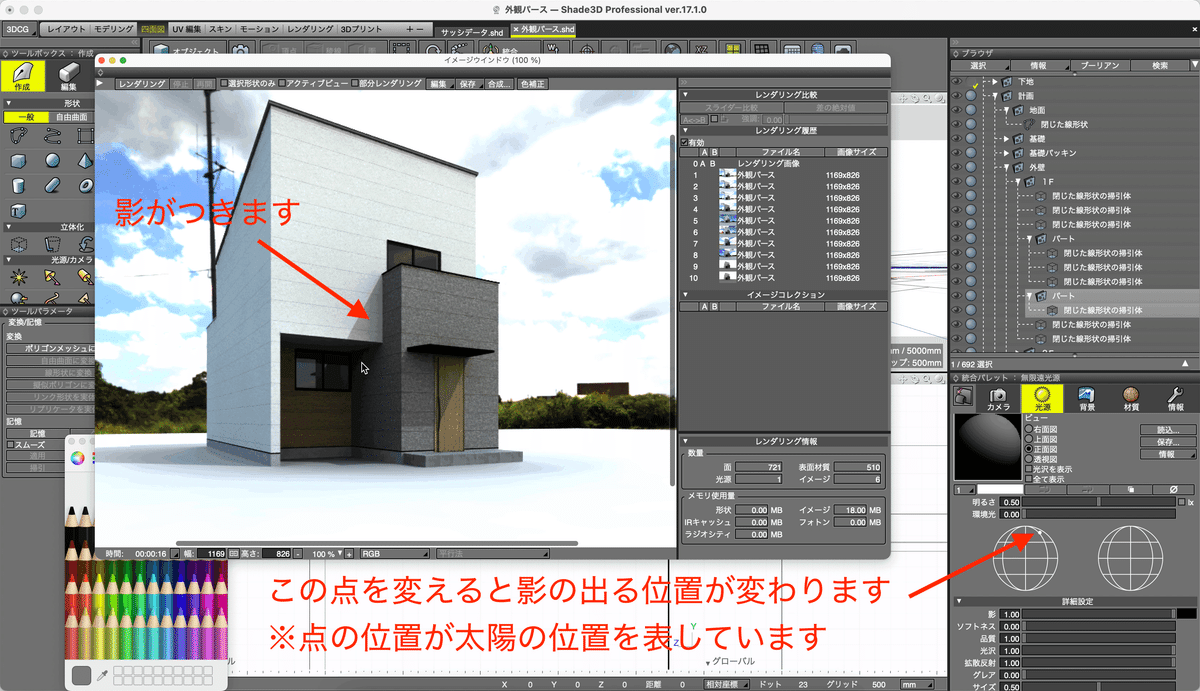
25. 光源(太陽光)の設定

これまでは、曇り空の日のように
影がでないような設定にしていましたが
晴れの日のように影がでるように
設定を変更していきます

太陽の位置設定は、日付と時間を選択することでも設定可能です。
右下の光源の設定の下の方に設定できる場所がありますので
そちらも一度設定してみてください
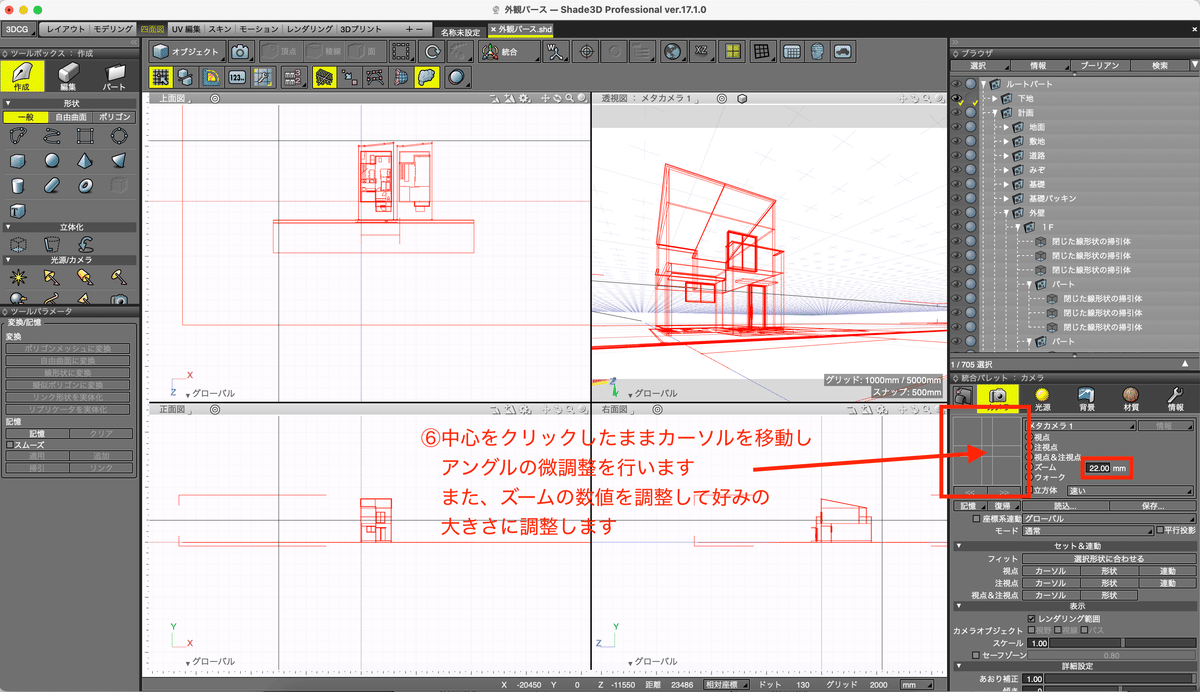
26. アングル調整

別のアングル調整方法




27. 敷地形状、側溝、道路の形状作成

28. 敷地、側溝、道路のテクスチャー設定

敷地、側溝、道路にテクスチャーを設定していきます



29.テストレンダリングで形状、テクスチャー、アングルの確認

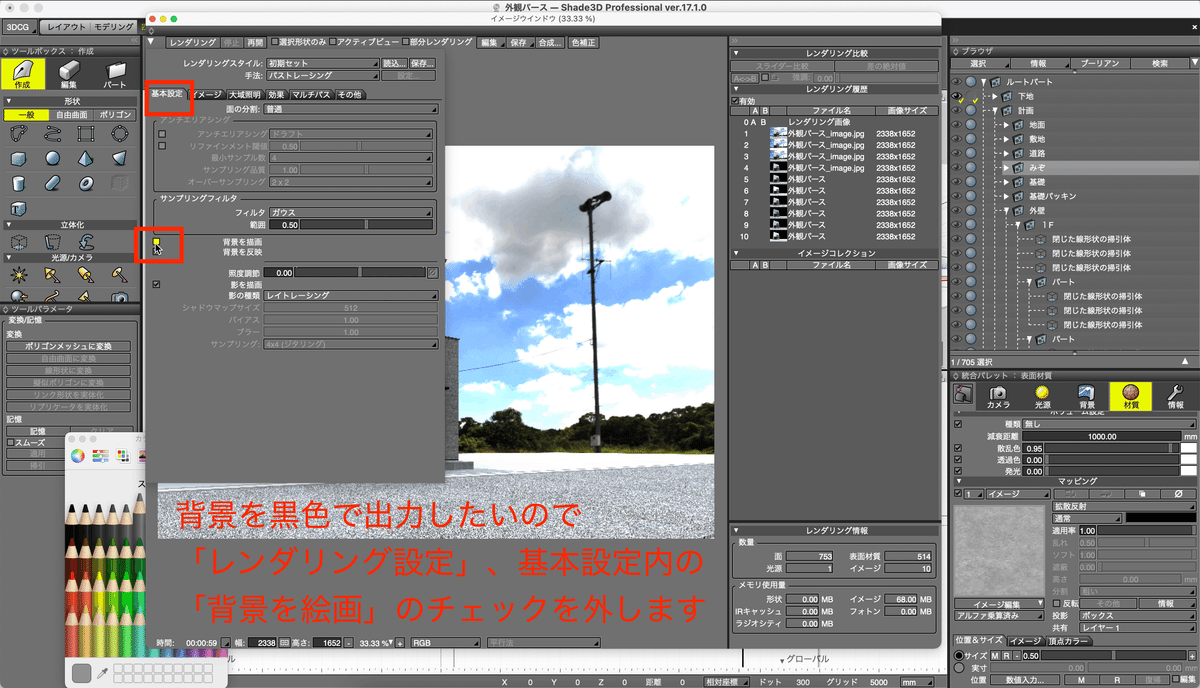
30. 最終レンダリング設定


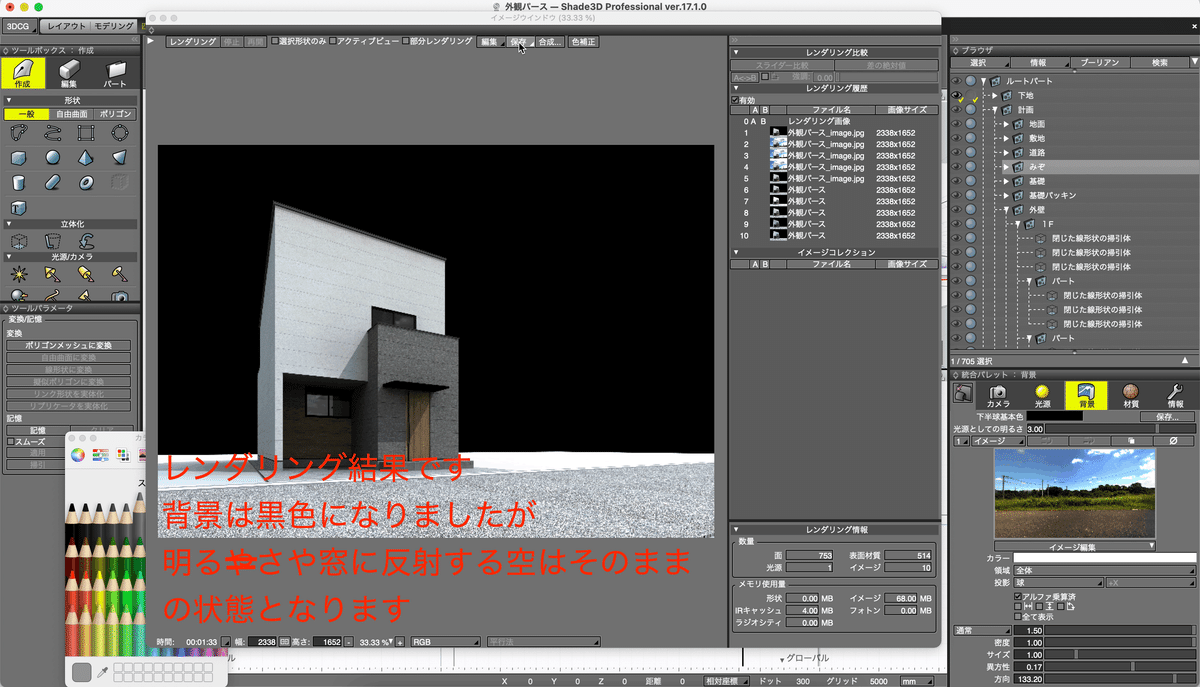
31. レンダリング結果


Photoshop
32. 黒い背景を選択


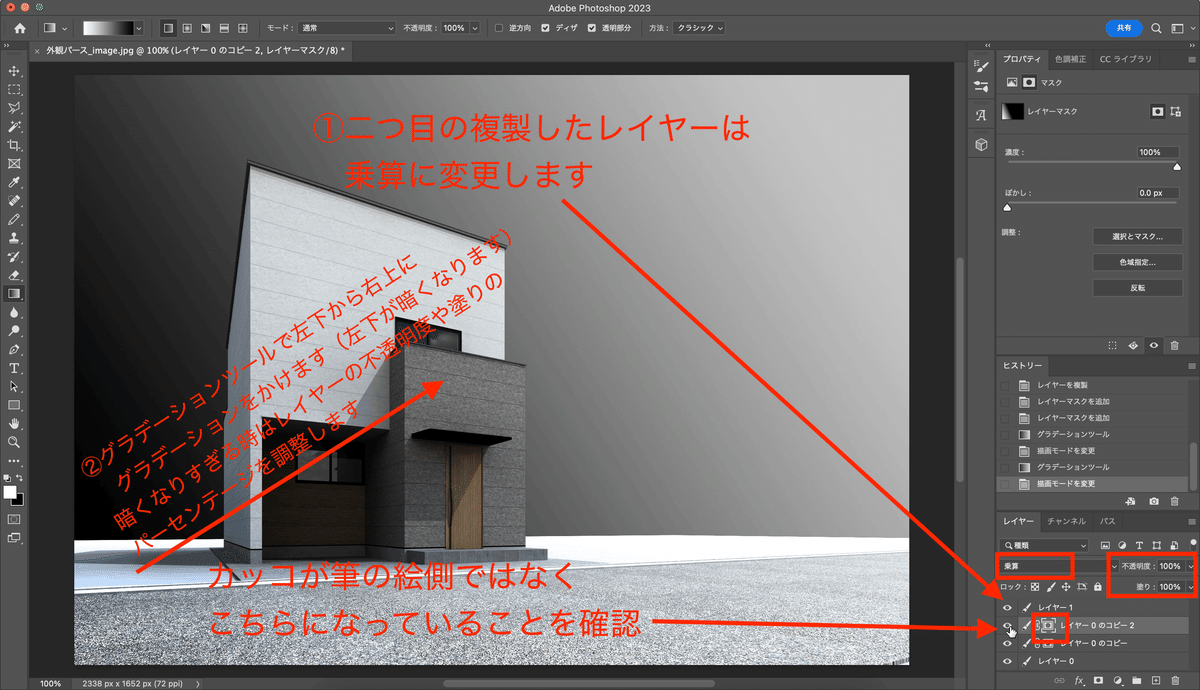
33. 背景にグラデーションをかける

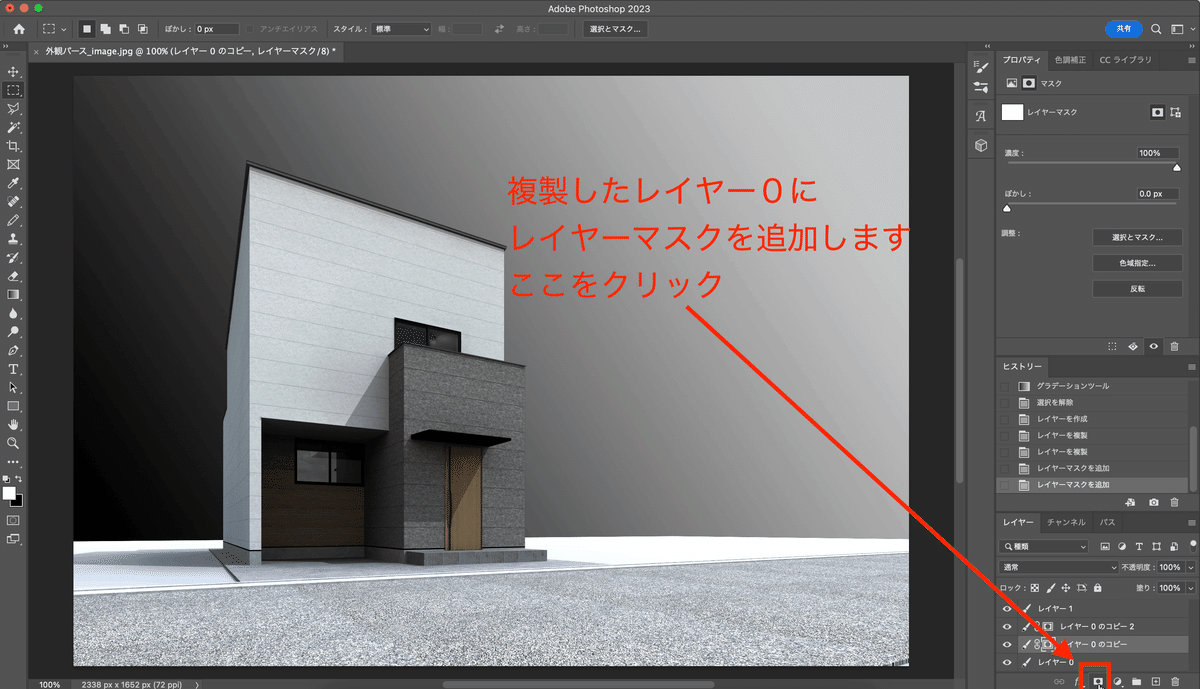
34. レイヤーマスクをかける
このマスクをかけることで、だいぶ印象がかわるかと思います




35. フィルターをかける

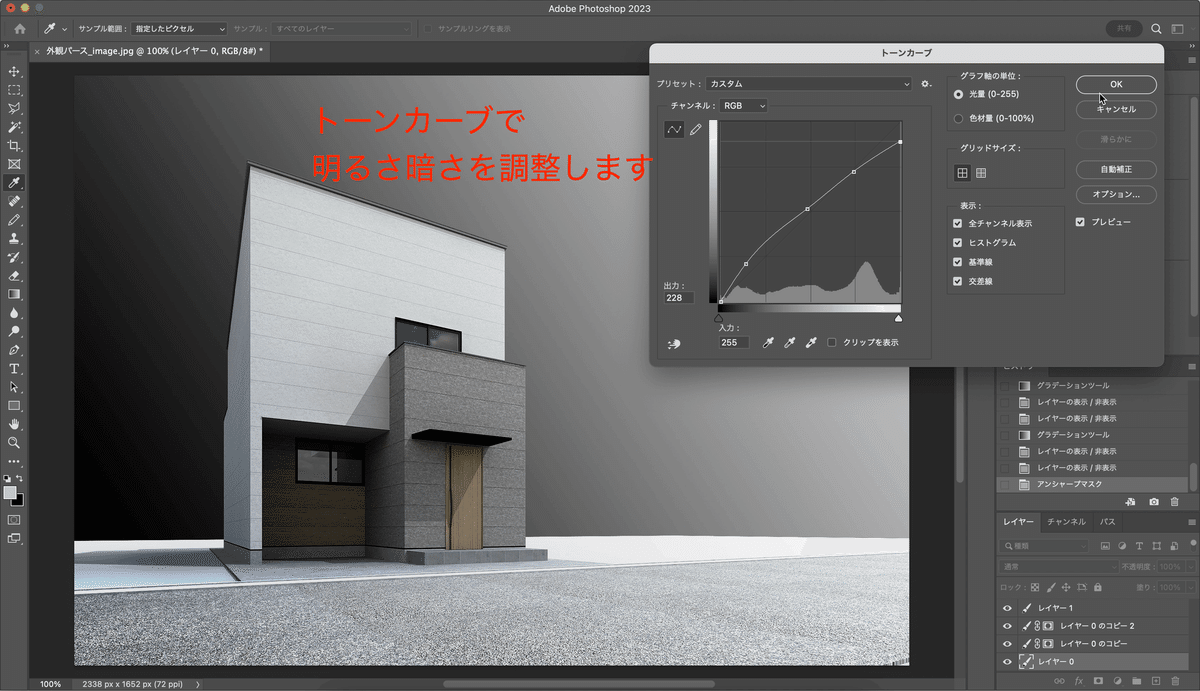
36. 明るさ調整

完成
外観パース完成

Youtubeでみる制作過程
データ関係
最後に
私の場合、Shade3Dはパース作成するためのソフトではあるのですが
どちらかというとそれ以上に建物の形状や、窓の位置、高さ関係など3Dでみながら建物のデザインを検討するためのソフトとしての位置付けの方が大きいです。
頭の中でイメージしていたものを、いざ3Dで作成してみると想像していたものとなんか違うなんてことはよくあります
そのなんか違うところから色々検討しながら、どんどんカッコ良くしていくために必要なソフトでもあります
間取り図描いてボタン押したらパースが出来上がるみたいな簡単なソフトではないですが、自分が思い描いたイメージを形づくれるだけの操作性はあるかと思います
どんなソフトが自分に合っているかというのは使い始めるまではなかなか判断出来ないですが過程を見ていただき自分がやりたいことが出来そうか判断材料になればと思います
