イラスト作成のためのKrita AI Diffusionの全コントロールレイヤー完全ガイド
この記事について
Krita AI Diffusionは、フリーのペイントソフト「Krita」に画像生成AI機能を追加する拡張機能です。その最大の特徴は、Stable Diffusionの「ControlNet」技術を活用し、ペイントソフトとシームレスに連携して多彩なコントロールレイヤーを使用できる点です。本記事では、Krita AI Diffusionで利用可能な全コントロールレイヤーの概要と、それを活用したイラスト制作の具体例を解説します。
Krita AI Diffusionには、2024年11月現在、15種類のコントロールレイヤーが実装されています。しかし、それらを網羅的に解説した情報は少なく、多くのユーザーがすべてを活用しきれていない状況です。この記事では、YouTube動画『イラスト作成のためのKrita AI Diffusionの全コントロールレイヤー完全ガイド』と連動しています。この動画で触れきれなかった内容も含め、詳細な解説をNoteでお届けします。
すでにKrita AI Diffusionを使っている方だけではなく、多くの画像生成AIを使おうとしている方に、この記事が届けばと嬉しいです。
Krita AI Diffusionのコントロールレイヤーについて
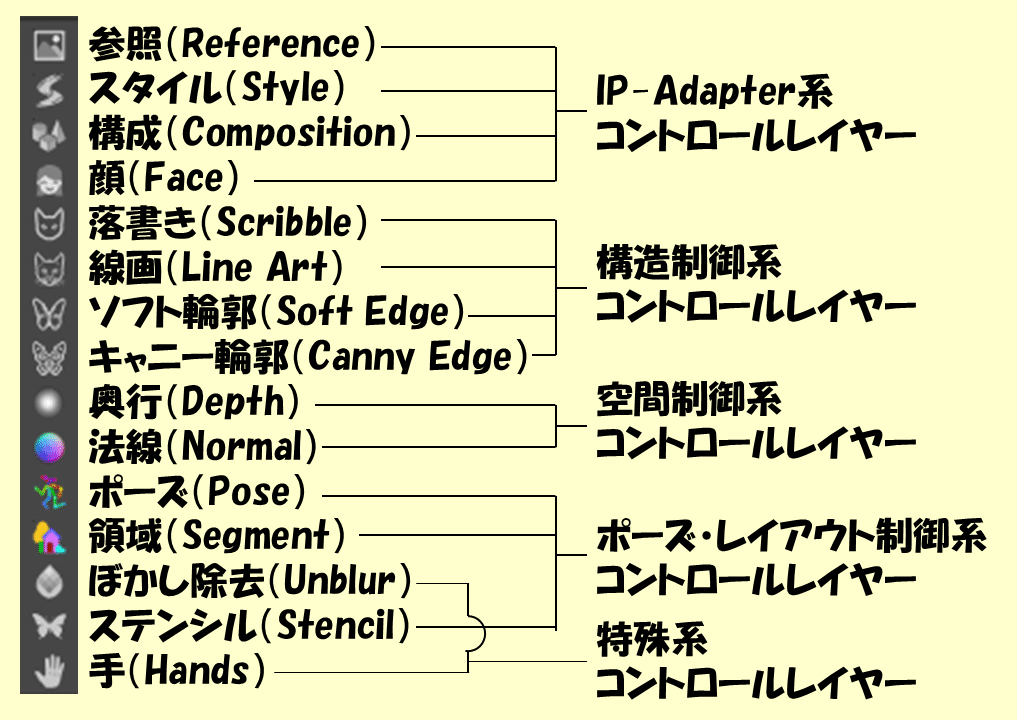
下の表に2024年11月現在にKrita AI Diffusionに実装済みの全コントロールレイヤー15種類の分類を示します(並び順はKrita内に表示されている順番です)。コントロールレイヤーは、大きく5種類に分類できます。それぞれのカテゴリごとに、特徴と使い方を詳しく解説していきます。

なお、この記事で使用している画像生成モデル(Checkpoint)はAnimagineXL V3.1です。スタイル設定やプロンプトの詳細については、私のブログ「鷹の目週末プログラマー」)をご参照ください。
IP-Adapter系コントロールレイヤー
IP-Adapter(Image Prompt Adapter)は、参照画像をプロンプトとして活用し、生成プロセスを調整する機能を備えた「画像プロンプト変換器」です。IP-Adapter系コントロールレイヤーは、IP-Adapterの技術を応用しています。「Reference」「Style」「Composition」「Face」は、いずれもIP-Adapterおよびその派生技術を基にしていますが、それぞれ参照画像から取り込む要素や適用範囲が異なります。
なお、Stable DiffusionのControlNetには、"Reference"という同じ名前のControlNetがありますが、Krita AI Diffusionの「Reference」はIP-Adapterの技術を使っているようです。
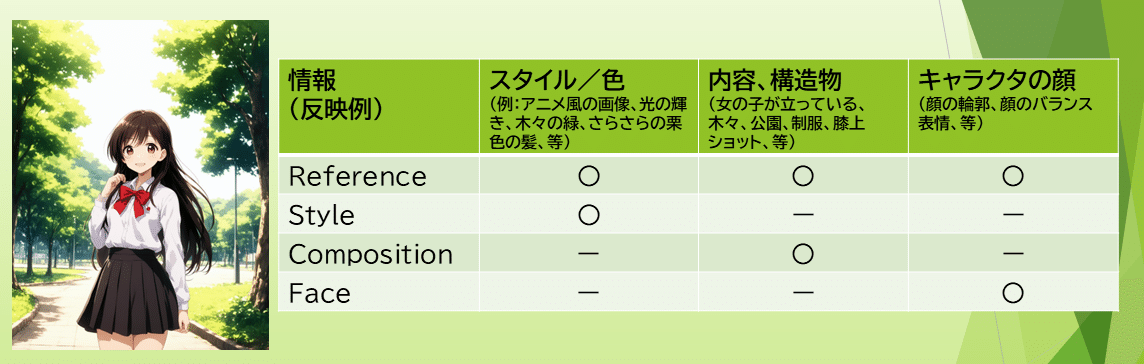
ここで、各IP-Adapter系コントロールレイヤーの適用範囲をまとめます。
「Style」は、参照画像の画風や色合いを抽出して、それを生成画像に反映させるコントロールレイヤーです。たとえば、アニメ風の画風や独特の色調を忠実に再現できます。
「Composition」は、参照画像の内容や構造的な要素を抽出し、それを生成画像に反映するコントロールレイヤーです。たとえば、制服の女の子や木々が茂る公園といった構造的な特徴を反映できます。
「Face」は、参照画像の顔の輪郭やバランスを抽出し、似た顔の特徴を持つ画像を生成するコントロールレイヤーです。ただし、顔のパーツ位置を正確に認識する必要があるため、アニメ調のイラストでは認識がうまくいかずエラーが発生することがあります。この場合、写真を参照画像に使用することをおすすめします。
「Reference」は、スタイル、構成要素、顔といった参照画像の全体的な情報を統合して反映します。

Reference
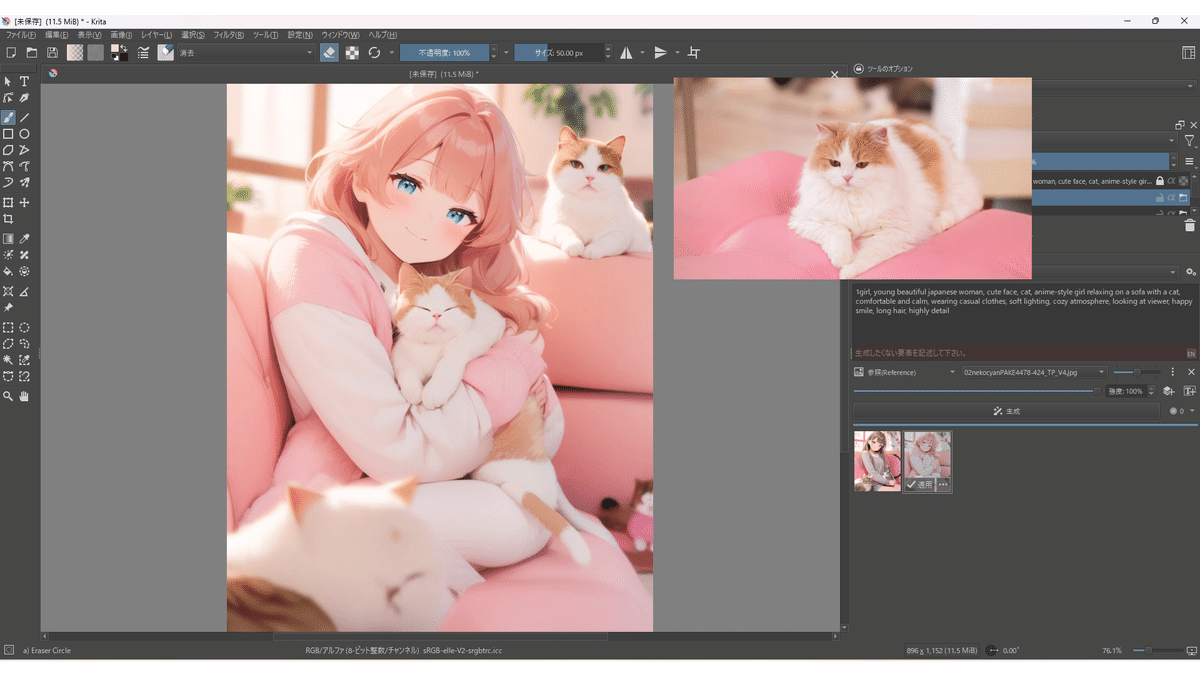
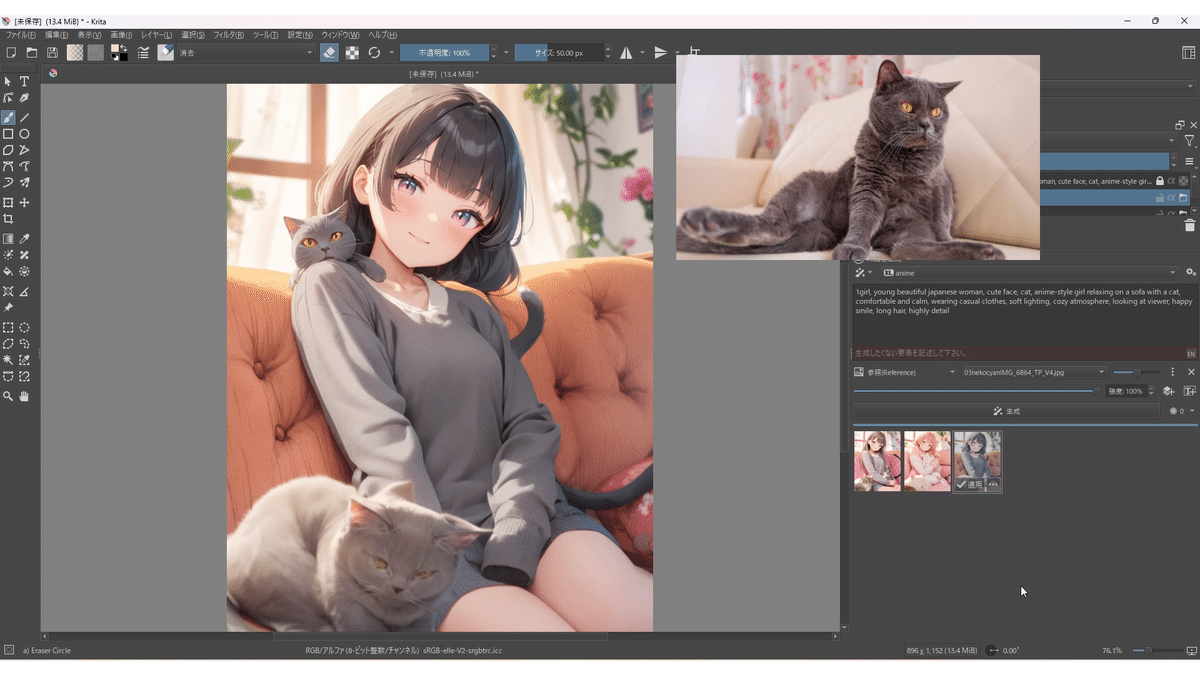
以下は、「Reference」のコントロールレイヤーを使用し、長毛種のにゃんこの画像を参照画像として画像生成を行った例です。プロンプトに具体的な猫の特徴を記載しなくても、参照画像の要素を反映した猫が生成されています。

一方で、同じプロンプトとシードで短毛のグレーのにゃんこの写真を参照画像として使うと、今度は下のように参照画像の猫の特徴を反映した画像が生成しました。

このように、「Reference」を使用することで、細かい特徴を持つ対象(例: 長毛種や短毛種の猫)の情報を抽出し、忠実に再現した画像を生成することが可能です。
Style
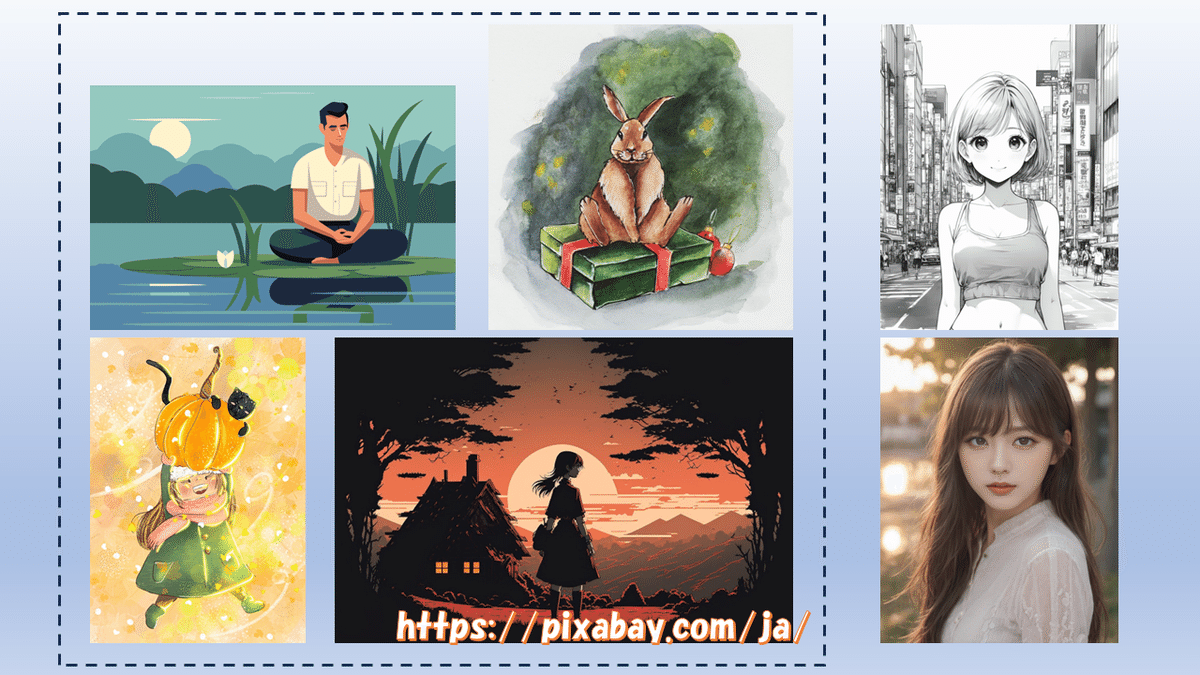
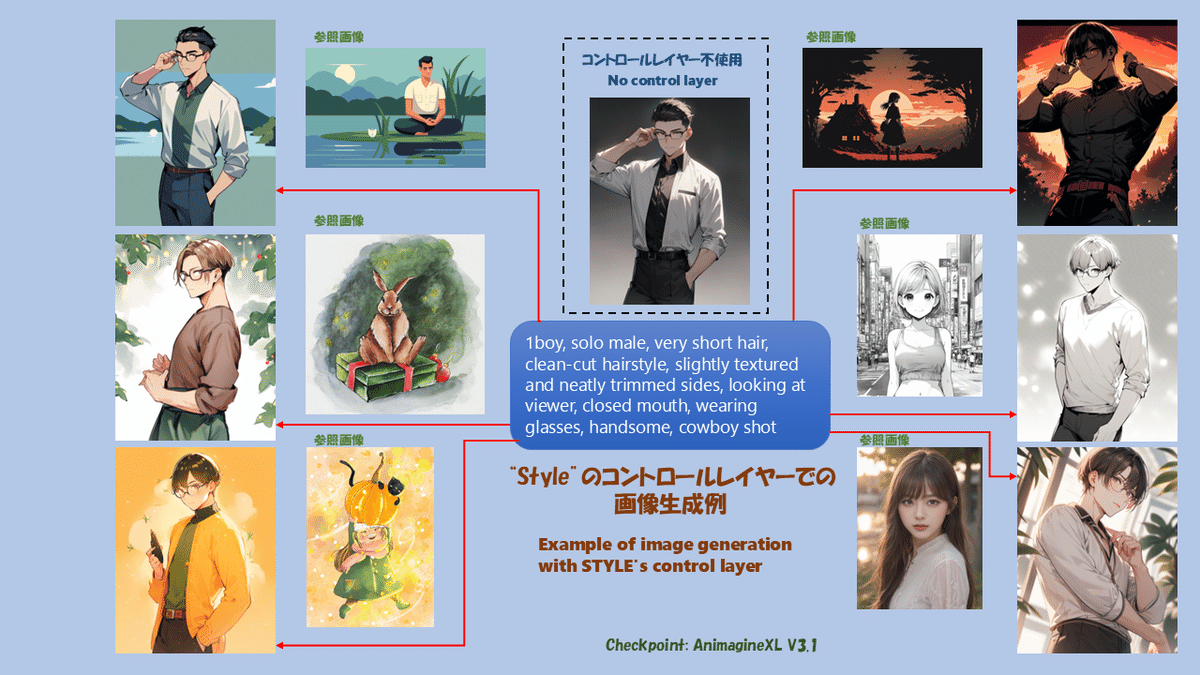
styleのコントロールレイヤーは、参照画像の画風や色合いを抽出して、似た画風の画像を生成できるコントロールレイヤーです。参照する画像によって、印象の全く違う画像を生成することができます。例えば、6枚の異なる参照画像を「Style」のコントロールレイヤーで処理し、同じプロンプトを使って画像を生成すると、それぞれのスタイルが反映された多様な結果が得られます。(参照画像の一部はPixabayの画像を使用しています。リンク:男性瞑想、うさぎ、ハロウィンの女の子、夕日の女の子)

その結果、以下のように参照するの画風や色合いを反映して、画像が生成できました。このように、「Style」のコントロールレイヤーは参照画像のスタイルを強力に反映することができます。

Composition
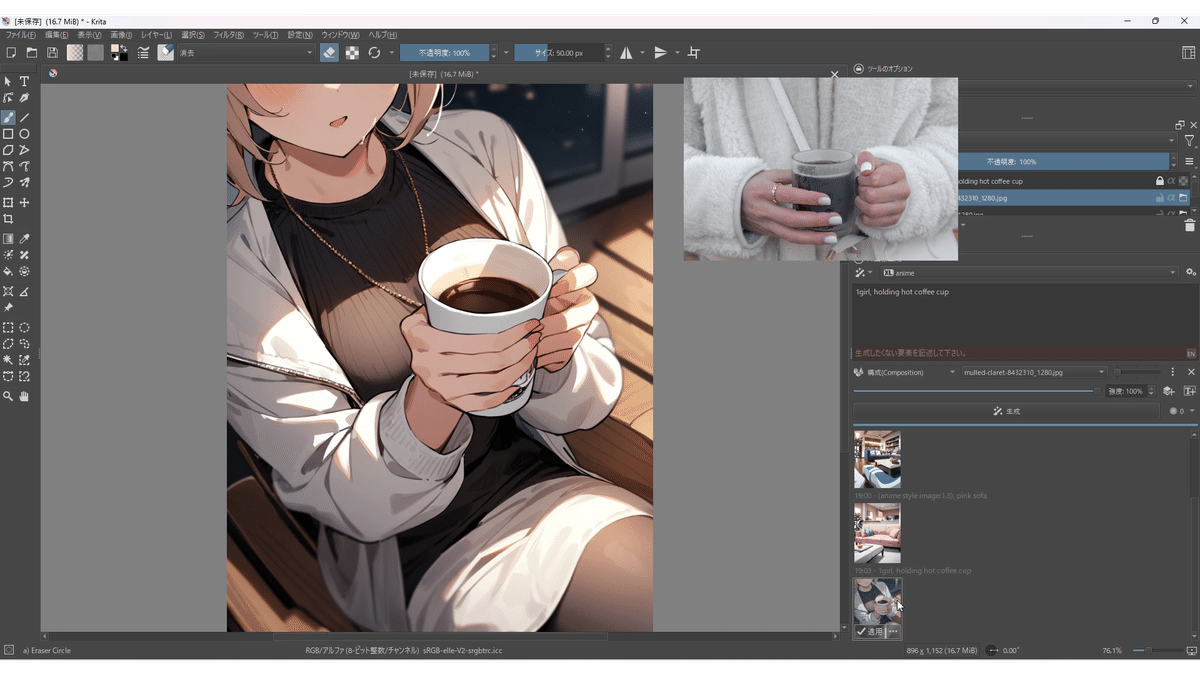
「composition」は、参照画像の内容や構造物などの構成要素を抽出して、生成画像に反映させるコントロールレイヤーです。「Reference」のコントロールレイヤーと機能は似ていますが、生成画像にスタイルの要素は含まれていないので、「Reference」と比較して、プロンプトなどでスタイルを制御しやすい特徴があります。
例えば、コップを持つ女性の手元のズームの写真を参照画像として、「1girl, holding hot coffee cup」といったシンプルなプロンプトを入れるだけで、下記のようにコーヒーカップの手元のズームのイラストを生成することができます。

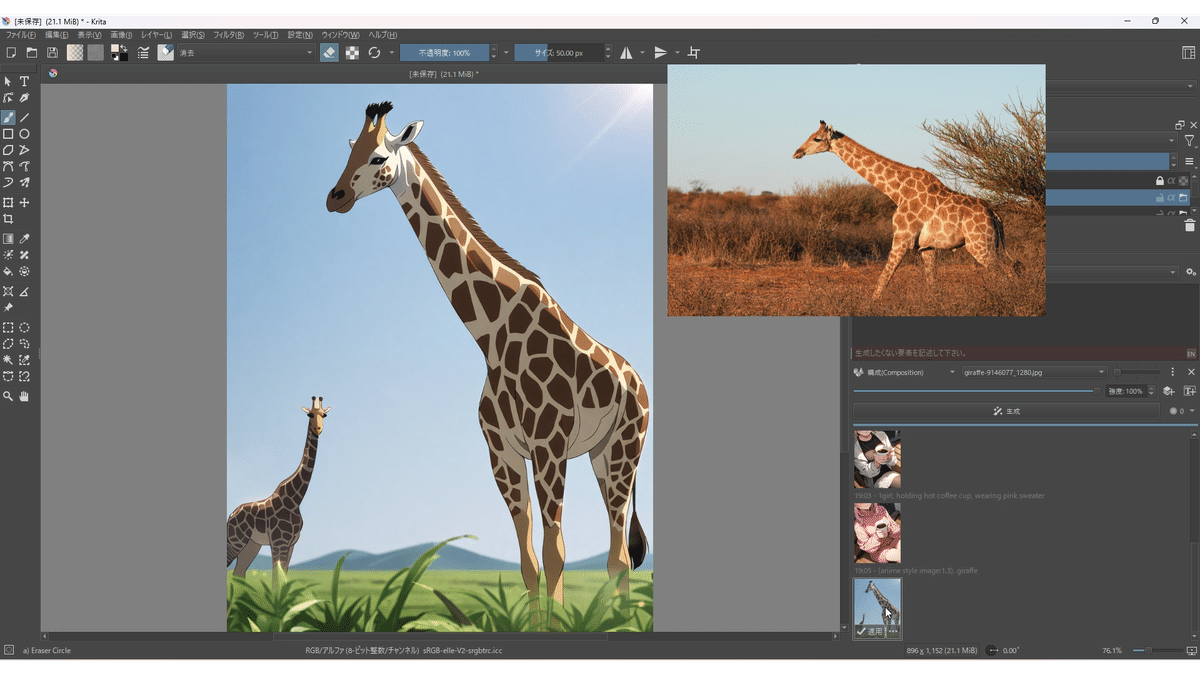
キリンの写真を参照画像として選んで、画像生成をすると正しい造形のキリンのイラストが高い確率で生成できます。キリンのような特徴的な動物は、一部が不自然になると、イラストとして生成することが意外と難しいのですが、「Composition」を使うと、自然なキリンが生成しやすくなります。

また、「Composition」と、先ほどの「Style」のコントロールレイヤーの組み合わせると、画風を「Style」で選んだ参照画像に合わせて、「Composition」の構造物を作ることができます。
下記は、ビルを下から撮影した写真を「Composition」の参照画像として、3種類の異なる画風のイラストを「Style」の参照画像として、画像生成した例です。

Face
「Face」のコントロールレイヤーは、参照画像の顔を参考にして、似た顔の画像を生成できるコントロールレイヤーです。プロンプトで記述が難しい顔の造形を制御できるので、キャラクターの作り分けに非常に便利なコントロールレイヤーです。
ただし、上で書いたように、参照画像がアニメ系のイラストだとうまく顔として認識できず、エラーが発生することが多いので、参照画像には写真を使う方がうまくいきます。
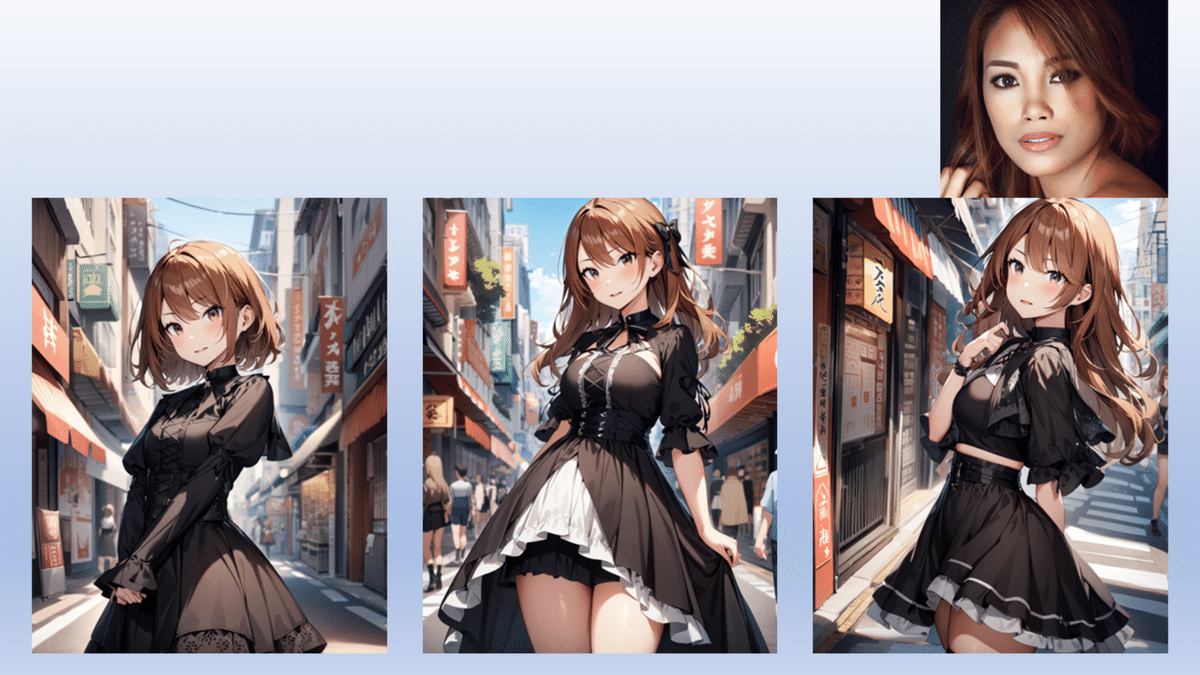
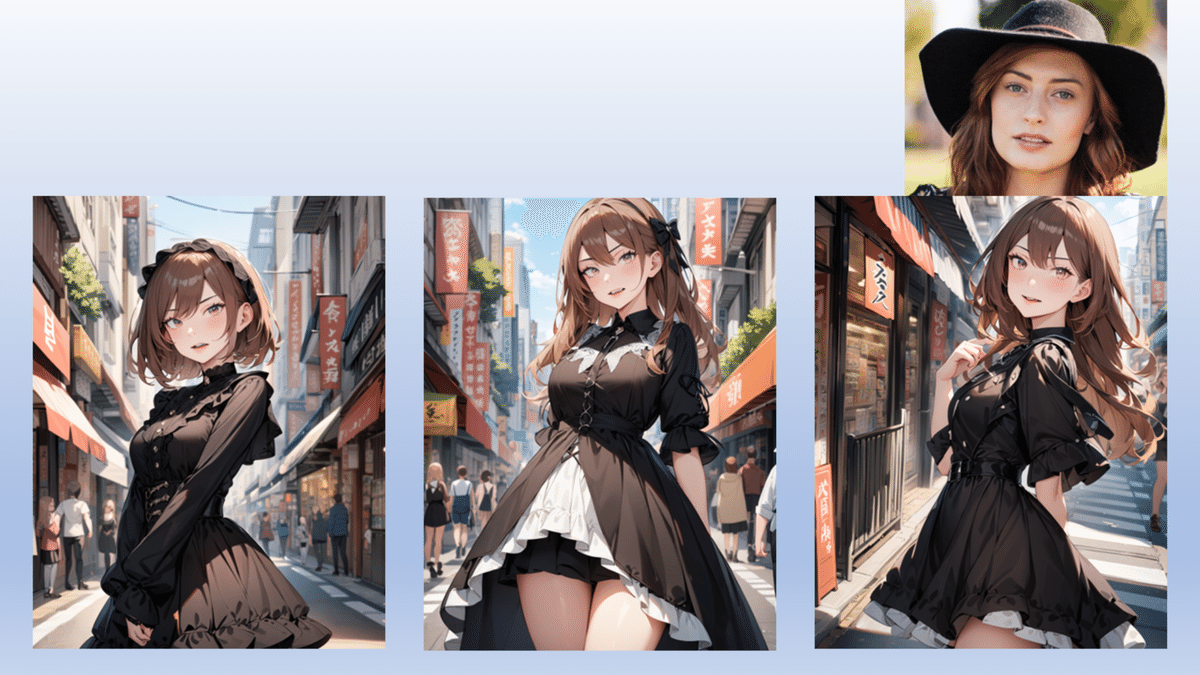
例として、Pixabayの女性の画像5枚を使用して(リンク:1,2,3,4,5)、「Face」のコントロールレイヤーを適用して、イラストを生成しました。

結果の一部は以下の通りです。(比較しやすいように、プロンプトとシードは同じにしています。)



並べてみると、写真の顔の特徴をとらえて顔が変わっているのが分かると思います。画像生成AIでは、同じような顔が生成しがちですが、「Face」のコントロールレイヤーをアクセントにすることによって、いろいろな顔のキャラクターを生成することができます。

構造制御系コントロールレイヤー
構造制御系コントロールレイヤーは、参照画像や手書きの線画を下書きとして活用し、画像生成を行う機能です。それぞれ、線の細かさや太さの違いに応じた特徴があります。参照画像を直接取り込むだけでなく、手書きの下絵をベースにイラストを生成したり、既存画像の修正に利用することも可能です。なお、これらのレイヤーは色の情報を継承しないため、着色や質感の調整はプロンプトで別途指定できます。
Scribble
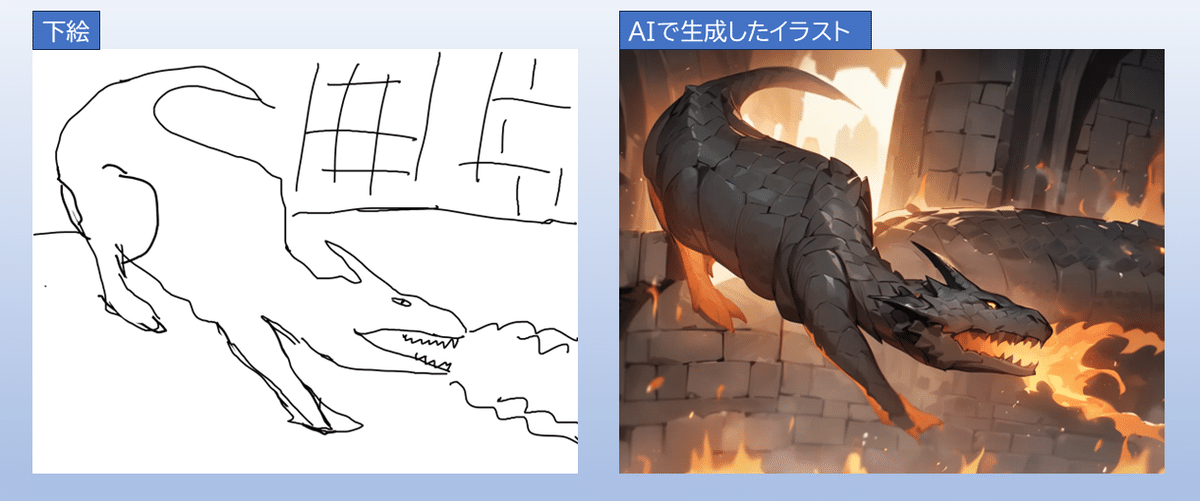
「Scribble」は、ラフなスケッチを元にイラストを生成するコントロールレイヤーです。簡単な線画を入力するだけで、AIが形状を解釈し、詳細な画像を作成します。Kritaの描画ツールと組み合わせることで、直接描いた下絵をもとに構図を調整したり、作品を仕上げたりすることができます。
Kritaは一通りのイラスト作成のツールがそろっており、ペンタブなども使えるので、直接作成した下絵を構図として、画像生成をすることができます。
下に筆者が作成した下絵と、そこから、「Scribble」で生成したイラストを示します。

Line Art
「Line Art」は、線画を元に画像生成を行うコントロールレイヤーで、元画像の形状を忠実に反映させながら、着色や質感の追加が可能です。白黒の線画をベースに色や影を付ける用途に適しており、手描きの作品を効率的に仕上げることができます。
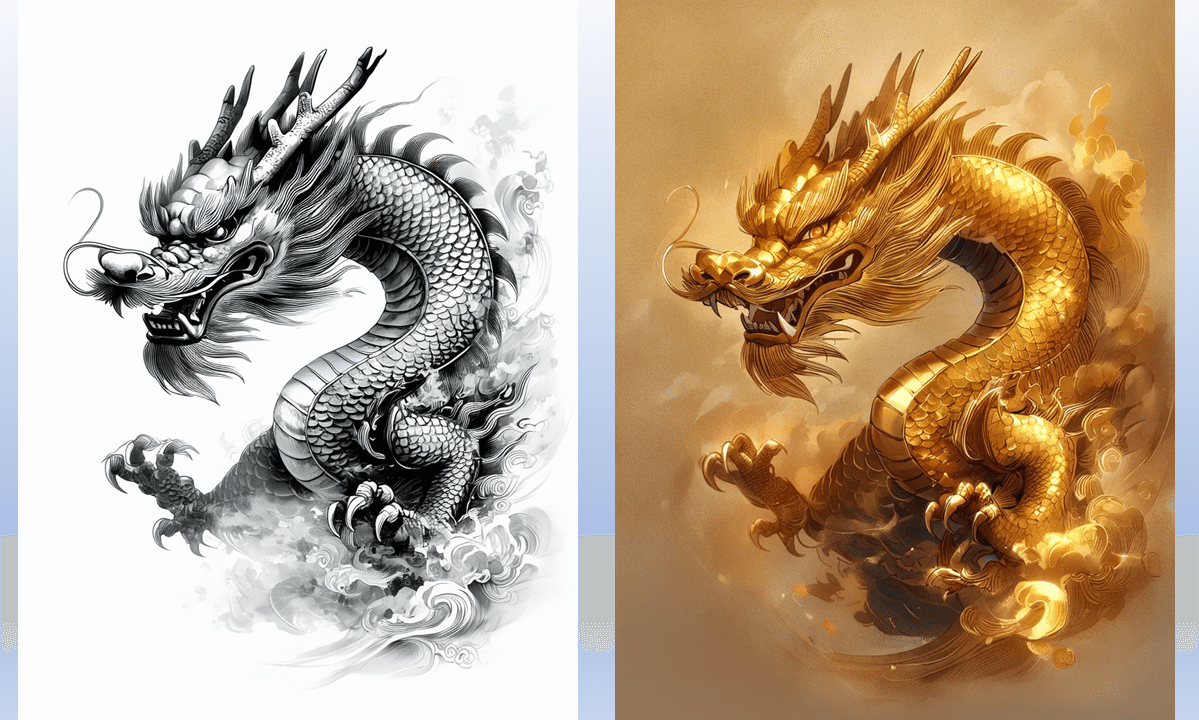
「Line Art」での着色例を示します。元画像は、Stable Diffusionでの生成画像を使用しています。龍のイラストと女の子のイラストは、左が元画像で、右が「Line Art」で処理した後の画像です。プロンプトで具体的に色を指定することによって元画像のディテールを失わずに、色や質感を付与することができます。


Soft Edge
「Soft Edge」は、画像から柔らかな輪郭を抽出し、それを基に画像生成を行うコントロールレイヤーです。抽出された輪郭が生成画像に独特の質感や柔らかさをもたらし、特に自然物や花などの描写に適しています。
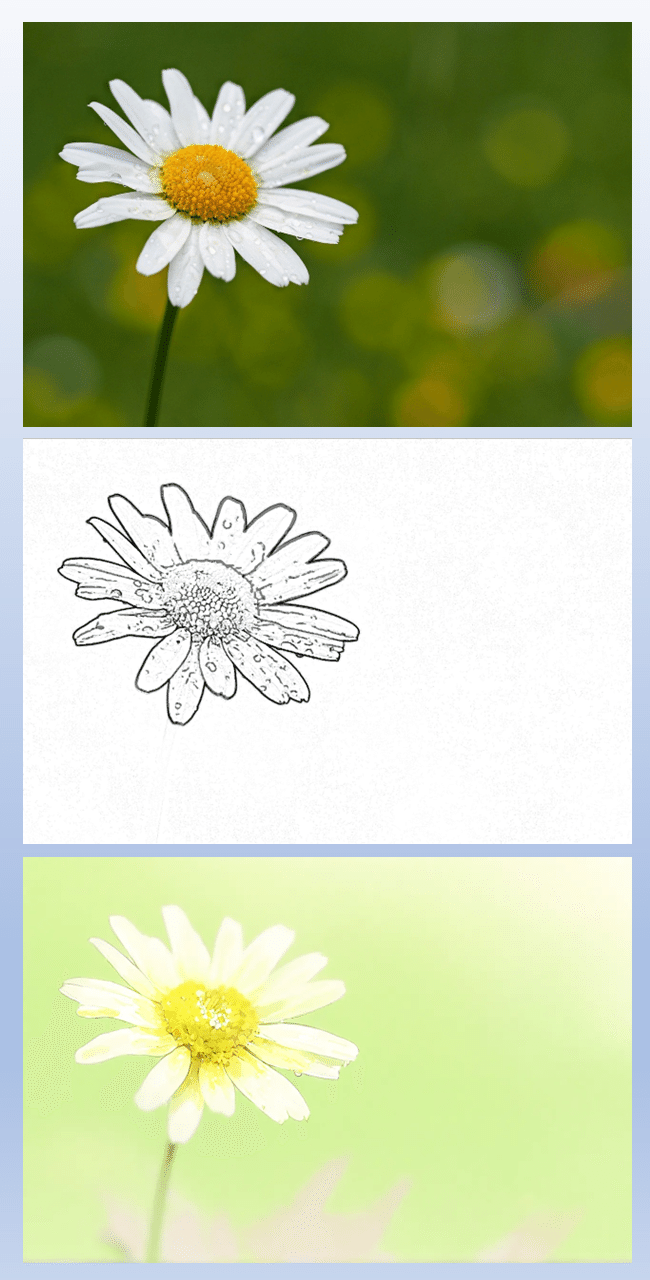
下の例は、花の写真を「Soft Edge」で処理した例です。上段が参照画像として用いた写真、中段がその写真を「Soft Edge」で処理して抽出した線画、下段がその線画から生成したイラストを示します。
「Soft Edge」で抽出する柔らかい感じの輪郭がアクセントとなり、質感のある画像が生成しているのが分かると思います。

Canny Edge
「Canny Edge」は、参照画像の輪郭を詳細に抽出し、人のポーズや物体の形状を正確に反映するコントロールレイヤーです。写真をもとにイラストを作成したい場合や、複雑な形状を再現したい場合に役立ちます。「Canny Edge」では、輪郭情報に基づいて生成される画像を、プロンプトを活用して色や細部をカスタマイズすることが可能です。
下は、女性の写真から、直接「Canny Edge」でイラストに変換した例です。元画像の複雑なポーズをしっかりと反映した画像が生成しました。色や細かい部分については、プロンプトで制御できます。

空間制御系コントロールレイヤー
空間制御系コントロールレイヤーは、画像に立体感や奥行きを与えるためのコントロールレイヤーです。具体的には「Depth」と「Normal」の2種類があり、それぞれDepth Map(奥行き)やNormal Map(凹凸)を活用して画像生成をサポートします。
Depth
「Depth」は、濃淡で奥行きを表現するDepth Mapを活用し、画像に三次元的な立体感や遠近感を与えます。
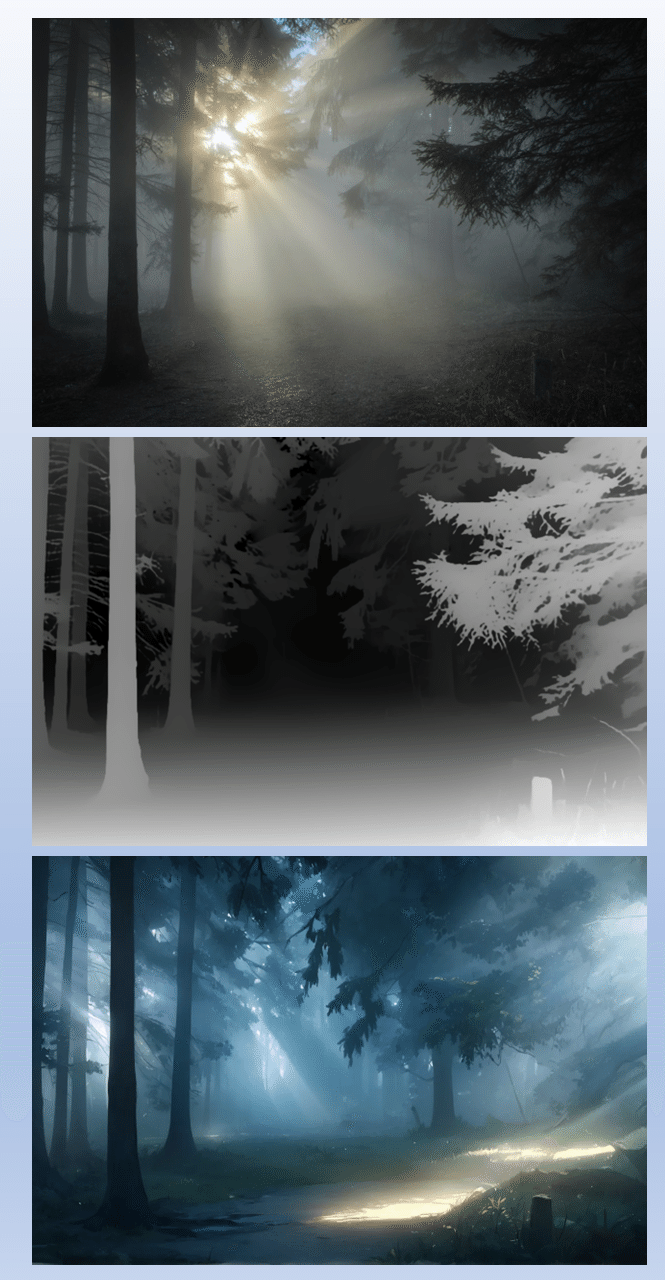
例えば、下の上段の森の参照画像からは、木々の重なりを抽出し、生成画像に反映することができます。この画像から、中段の前後の位置関係を反映したDepth Mapでは、近くの木や地面は明るく、遠くは暗く表示されます。それをベースに下段の画像が生成します。

Normal
「Normal」は、参照画像の細かい凹凸情報を反映するNormal Mapを活用するコントロールレイヤーです。参照画像の細かい質感などを生成画像に反映することができます。
下の例では、参照画像として、ボクサーの肖像画を使用しました。Normal Mapでは、体の筋肉の質感などを反映した画像が生成します。これを利用して、画像生成をすることで、元画像の筋肉の凹凸を反映した画像が生成しました。

ポーズ・レイアウト制御系コントロールレイヤー
ポーズ・レイアウト制御系コントロールレイヤーは、参照画像から形状や構造を抽出し、それを元に画像を生成する機能です。人体のポーズやオブジェクトの配置を正確に再現できるほか、プロンプトを使用して自由にカスタマイズすることも可能です。
Pose
「Pose」は、参照画像から人体のポーズを棒人間形式で抽出し、その形状を生成画像に反映するコントロールレイヤーです。棒人間は編集可能で、自由にポーズを調整して動きのある画像を作成できます。
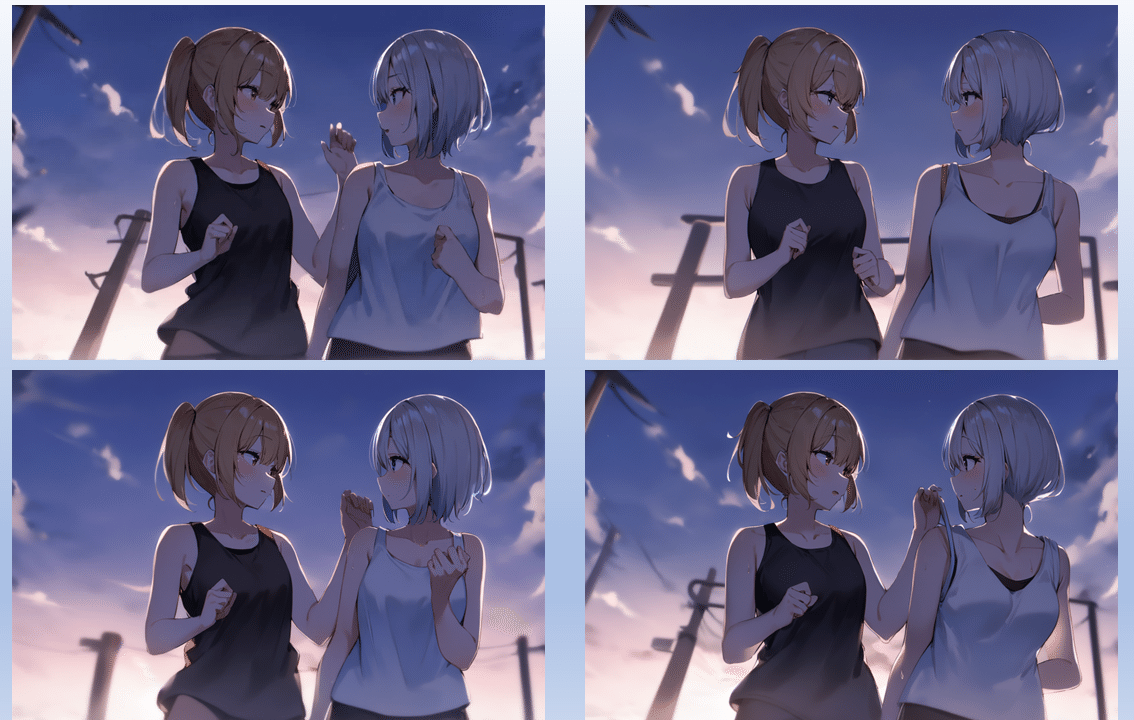
下に「Pose」の使用例を示します。女性が二人向き合って話している写真を参照画像として、「Pose」で棒人間を生成し、それをベースに手を少し変化させながら、何枚か画像を生成しました。
「Pose」は、モーションアニメのスライド作成など、動きのある画像を作るのにも非常に有効です。


Segment
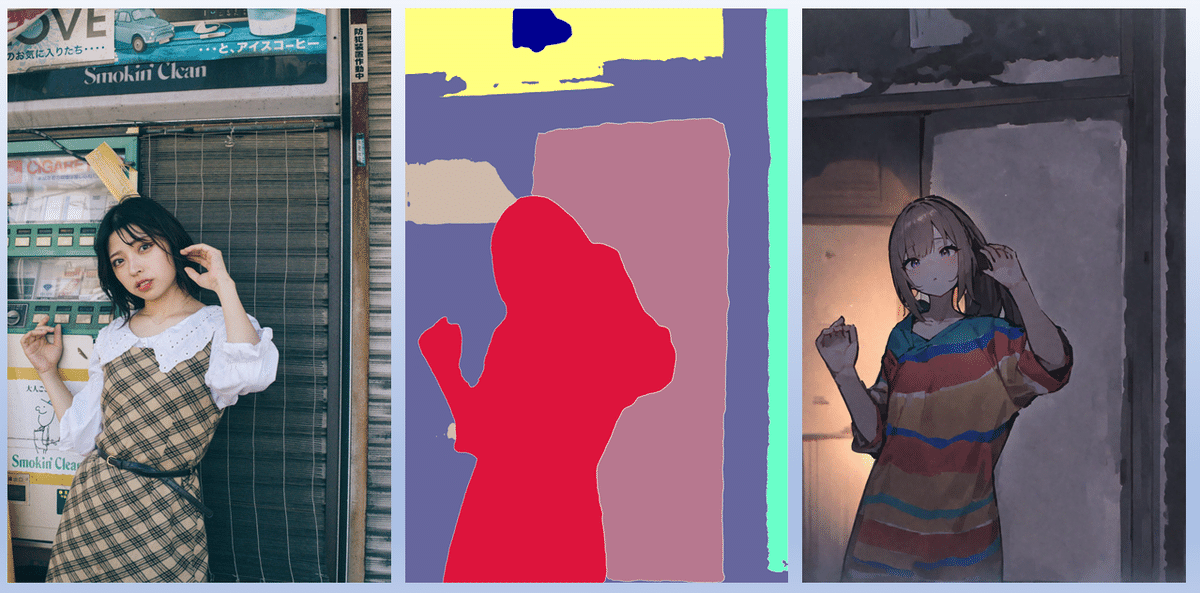
「Segment」は、参照画像を構成要素ごとに色分けし、オブジェクトの配置や領域情報をベースに画像を生成するコントロールレイヤーです。オブジェクトのレイアウトを具体的に指定したい場合に役立ちます。
下の例では、女性が立っている写真から、「Segment」を取得して、画像生成に使用した例です。

Stencil
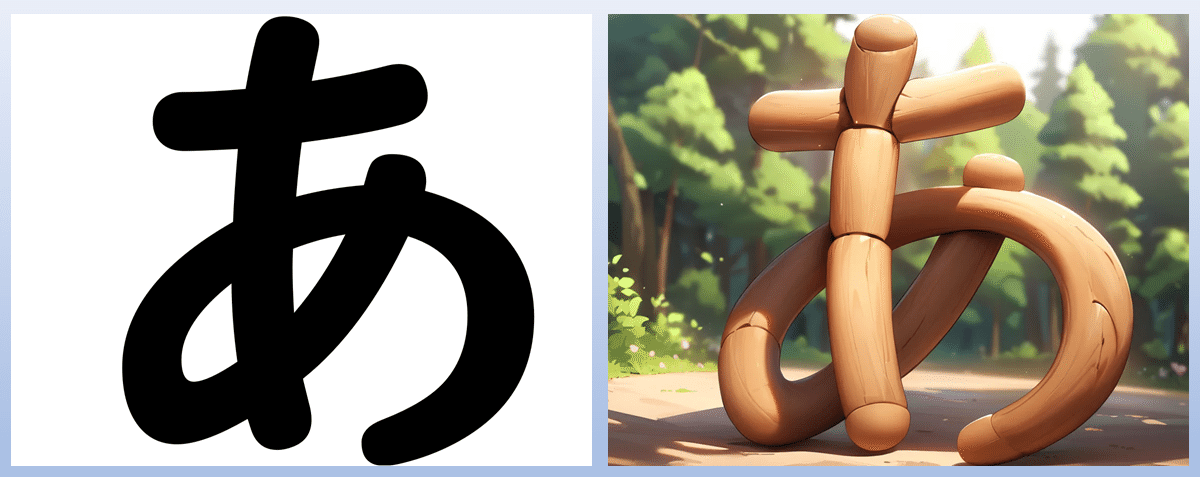
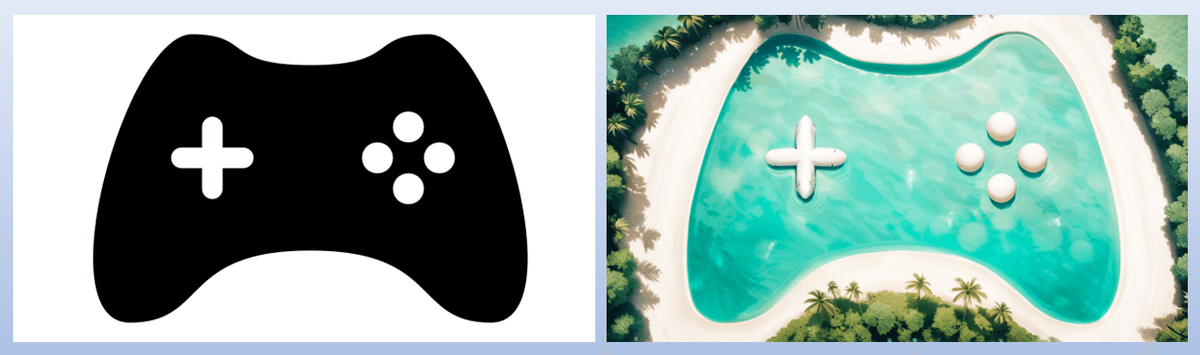
「Stencil」は文字やアイコンなどのシンプルなアウトラインを参照画像を元にデザインして、画像を生成することができます。何かのモチーフの画像生成など、何らかの目的を持った形状の画像を生成するときに使えるコントロールレイヤーです。
下に2種類の「Stencil」適用例を示します。上がひらがなの「あ」、下がゲームのコントローラーのアイコンをベースに画像生成したものです。


特殊系コントロールレイヤー
上記の分類に入らないコントロールレイヤーを特殊系コントロールレイヤーとしました。
Unblur
「Unblur」は、ぼやけた画像を鮮明にするコントロールレイヤーで、解像度の低い画像を高画質化する際に便利です。
下の例では、拡大してぼやけた画像をUblurにより高解像度に変換しています。

Hands
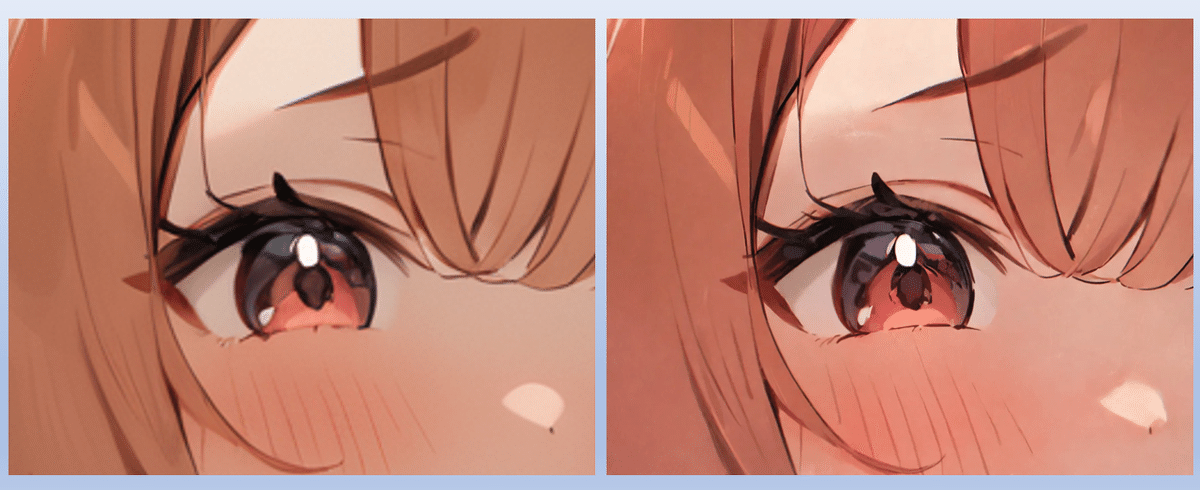
「Hands」は、画像内の手の部分を検出し、修正するコントロールレイヤーです。手の形状を自然に直す機能に優れていますが、他の部分にも影響を与える可能性があるため注意が必要です。
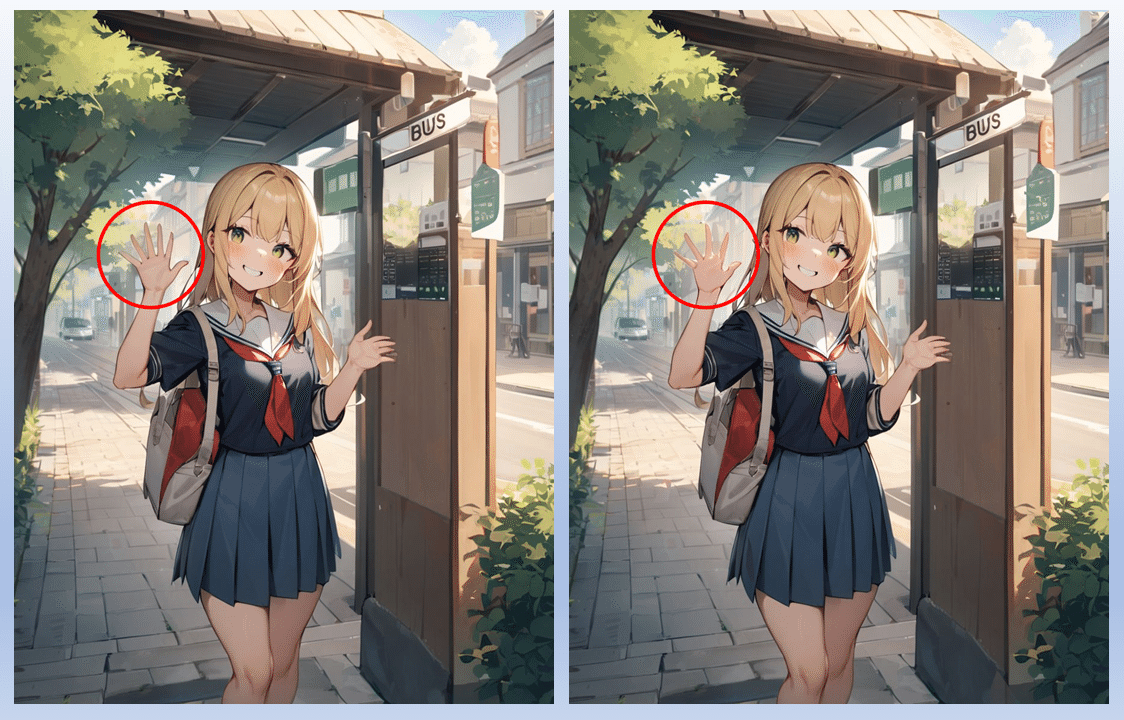
下の例では、女の子の右手の指が6本あるのを、「Hands」を使って5本に修正した例です。

おわりに:これからの画像生成AI
この記事では、Krita AI Diffusionに搭載されているコントロールレイヤーを紹介しました。Krita AI Diffusionは、Stable DiffusionのComfyUIを生成システムに搭載しているので、Stable Diffusionの機能をフルサポートしており、イラスト生成に必要な機能は、ほぼ揃っています。これまでの画像生成AIは、1回の生成で完成形を作ることが主流でした。しかし、今後は生成した画像をさらに加工したり、複数の画像を組み合わせるといった実用的で高度な活用法が主流になると考えられます。Krita AI Diffusionは、Kritaの描画ツールとの連携により、AIによる生成と手動の修正を組み合わせたクリエイティブなイラスト制作を可能にします。
YouTube動画の紹介
この記事の内容に関連する具体的な使い方やデモは、YouTube動画で詳しく紹介しています。コントロールレイヤーの操作手順や設定例をご覧になりたい方は、ぜひ動画をご確認ください。
また、この記事や動画で作成した画像の生成条件やプロンプトは私のブログで紹介していますので、興味がある方は、そちらもご覧ください。
いいなと思ったら応援しよう!