
NoCodeでTinderのようなサービスTinnyaaを作ってみた
はじめに
私のバックグラウンドとしては現在BtoBの事業会社でPMを行っております。
自身がコーディングを行う立場ではなく、正直得意でも有りません。(少しだけ書ける)
そんな私がNoCodeという考え方、ツールに魅せられて自分でも作ってみましたの第2段です!
前回、こちらの記事にてNo Codeでメルカリのようなサービスを作ってみました。
作成したサービスTinnyaaにてついて
今回は、タイトルにも書いた通り「世界最大級のライフスタイルアプリ」Tinderのようなサービス「Tinnyaa」を作成してみました。
(レスポンシブ対応は次回頑張りますので見た目については大目に見てください!)
Tinnyaaという名前から想像した方がいるかと思いますが、その通りです。
好きな猫と出会えるサービスです。
お気に入りの猫をLIKEして、後からtwitterやinstagramを覗くことができます。
また、自分のお気に入りの猫を紹介する事もできます。

使用したツールBubbleについて
今回サービスを作るために使用したツールがこちらのBubbleというものです。
Bubbleの使い方については公式のチュートリアルと以下のお二人の記事やYouTubeにて学びました
基本的な使い方についてはぜひお二人の記事やYouTubeを見ていただきたいです。
今回、私からはTinderのようなサービスを作るために使用したプラグインを紹介したいと思います。
ライブラリ「Tinder-like Pile」
①プラグインのインストール
プラグインの画面で「tinder」と検索すると出てきますのでinstallしましょう

②画面への配置
①でinstallした要素を画面上に配置し、データソースを選択しましょう。
この時LIKEDやNOPEの画像はデフォルトでセットされていますが、変更することもできます。

③データの登録
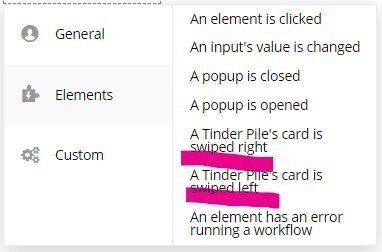
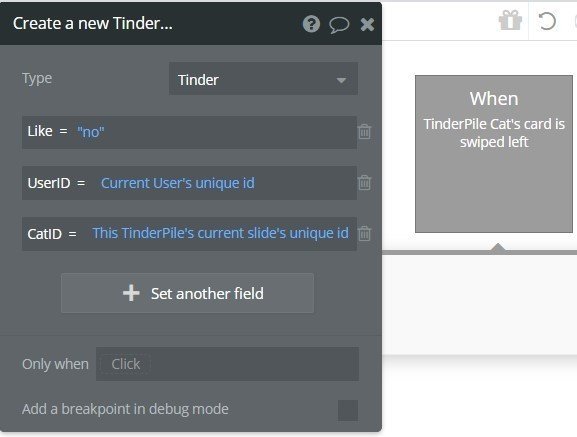
次にデータの登録に関してですが、「右スワイプ」「左スワイプ」のアクションが用意されているため、その時に必要な情報を蓄積するように設定しましょう。

今回はLIKEか否か、UserID、猫のIDを登録しています。

なんと、設定はこれだけで終わりです。
たったの3STEPでTInderのような画面上の動作からデータの登録までできてしまうんです!すごくないですか!早い!楽しい!
ちなみに使い方についてはこちらの動画を参考にしました。
さいごに
ここまで読んで頂きありがとうございました。
私自身NoCodeに触れたのがはじめの記事を書いた時なので2週間程度です。2週間程度でここまで簡単に作れるということに個人的には感動しています。
普通にコードを書いてシステムを作るとなると、たった2週間でここまではできないですよね。
これからもたまに、こうして趣味で学んだものをアウトプットしていこうと思うので、ぜひまた読んでいただけると嬉しいです。
それでは、またお会いしましょう。
ありがとうございました。
twitteもぜひ:)
