
DataGridView (01)
#VisualStudio2019 #NET #DataTable #DataGridView
目的
![]()
VisualStudio 2019 上の C#言語と .Net Framework を用いて、データを定義したり、操作したり、画面上に表示したりというようなことについて、さまざまな角度から説明します。
基本的に、「このとおりにやれば、確実に、プログラムは動く」というものを目指しています。
今回は、「表データを作成し、実際に表示される」ことが目的です。
やり方
![]()
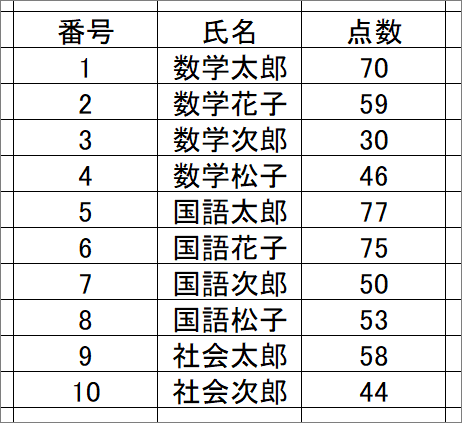
たとえば、おおむね次のような表を作成したり、表示したり、内容を変更したりということを考えます。

この表そのものは、表計算ソフトを利用して作っています。Visual Studio 2019 C# .NET 環境で作るにはどうすればよいかという問題です。

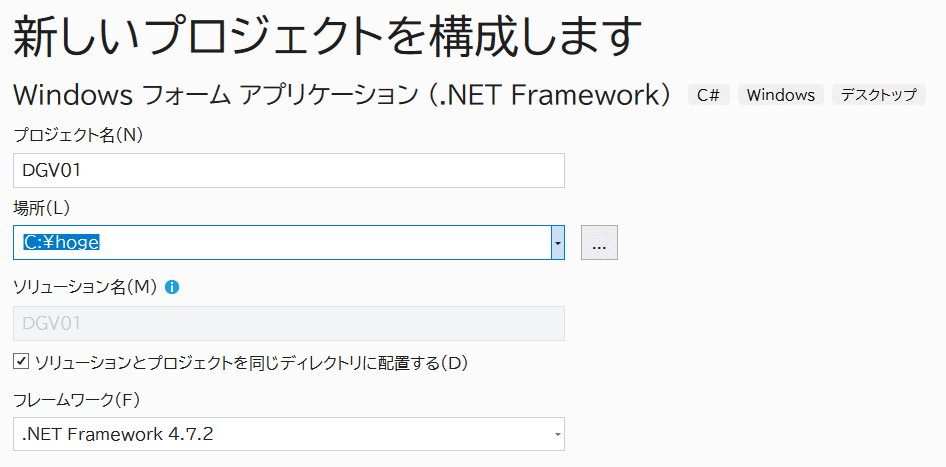
いつものように「Windows フォーム アプリケーション (.NET Framework) C# 」でプロジェクトを作成します。

プロジェクト名は「DGV01」としました。「DGV」は、データ・グリッド・ビューの略です。

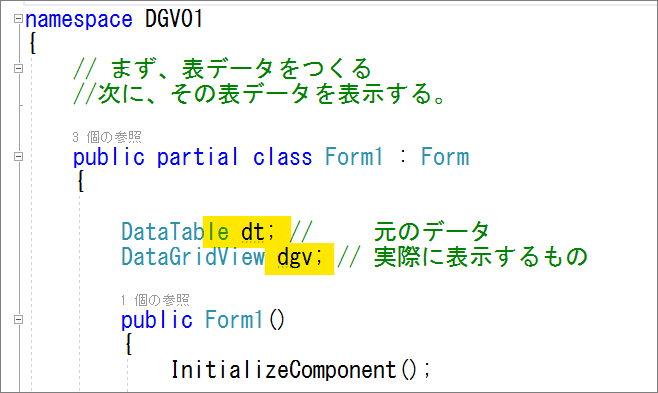
変数を2つ用意します。
dt は、データそのものです。データの構造は、上の表のようにしようと思います。dgv は「データを表の形にして画面上に表示させたもの」です。画面上にボタンやラベルや画像を配置するのと同様に、DataGridView を画面上に配置します。大きさや位置や色などを設定することができます。
dt はデータそのものなので、字の大きさや色などの情報は持っていません。データそのものはシンプルにしておいて、dgv で装飾するという考え方だと思います。

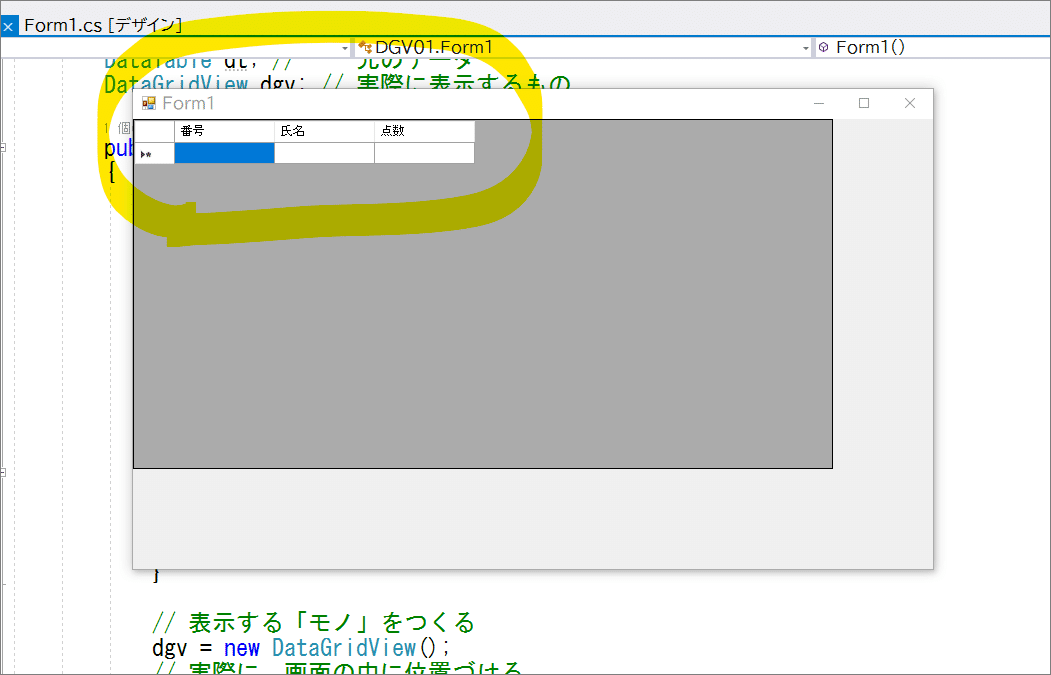
ここまでで、(本当はもう少し手続きが必要なのですが)、dgv は次のような状態になります。

つまり表のタイトルとして、番号、氏名、点数が並んでいて、実際のデータは、まだ何もない状態です。そこで、実際のデータ(と言っても、空のデータですが)を、追加します。

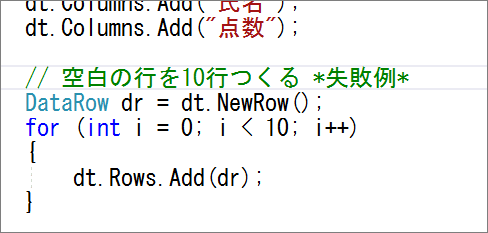
最初の
DaraRow dr = dt.NerRow();で、dt という表の構造と同じ行をつくります。つまり「番号、名前、点数」という内容の行をつくります。この行を、次の
dt.Rows.Add(dr);で表に追加します。for 文を用いて、これを 10回繰り返すので、空行が 10行できます。
ここで、「次のようにすれば、もっと効率的じゃないかな」と考えて、実際にやってみます。ところが、これは失敗します。

つまり、「最初に、新しい行をひとつつくっておこう。その行を、10回追加しよう」と考えるわけです。しかし、この考えは成立しません。
DataRow dr = dt.NewRow(); という文章で新しい行をつくるのですが、この行を表に追加できるのは「1回だけ」なのです。複数回、行を追加したいのであれば、「新しい行を毎回作り直して、それぞれ追加しなければならない」という仕組みになっています。したがって、この部分は、

でなければなりません。
さて、これでデータが完成しました(中身は空っぽですが)ので、今度は、これを表示させます。表示させるには、次のようにします。

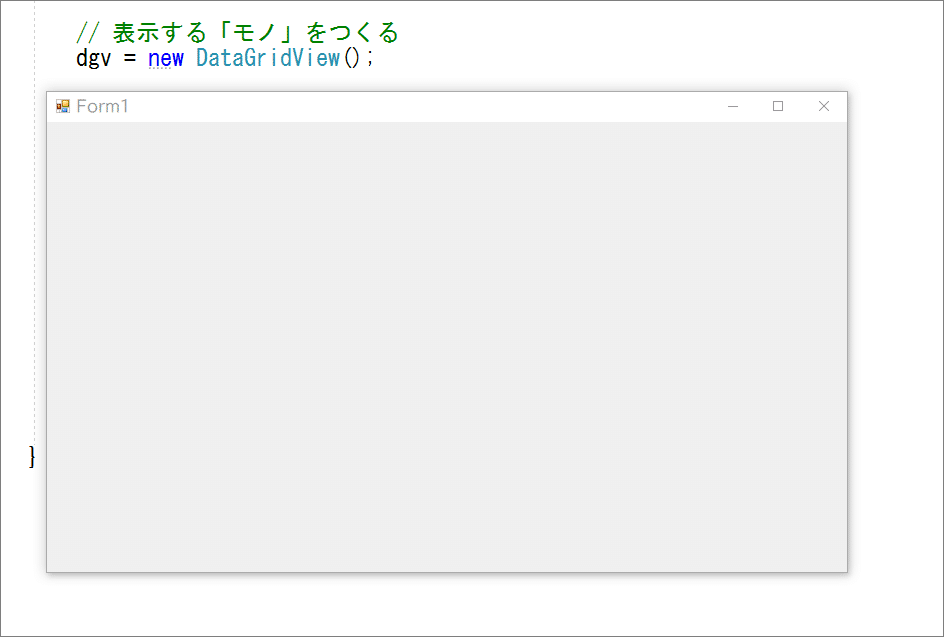
ところが、作っただけでは、画面には表示されません。

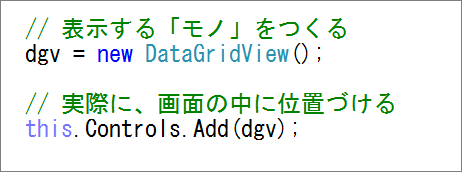
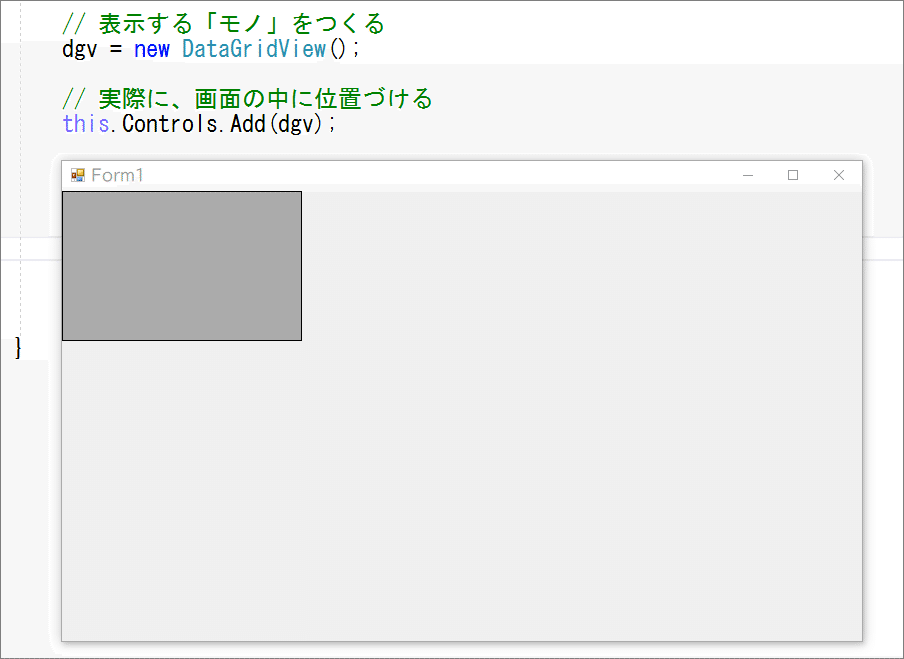
できあがった「表示用のモノ」を、画面上に置くという手続きが必要です。具体的にはこのようにします。

「this」というのは、大雑把にいうと、このアプリケーションそのものです。このアプリケーションに、dgv という名前のコントロール(と呼んでいます)を付け加えます。すると、次のような画面になります。

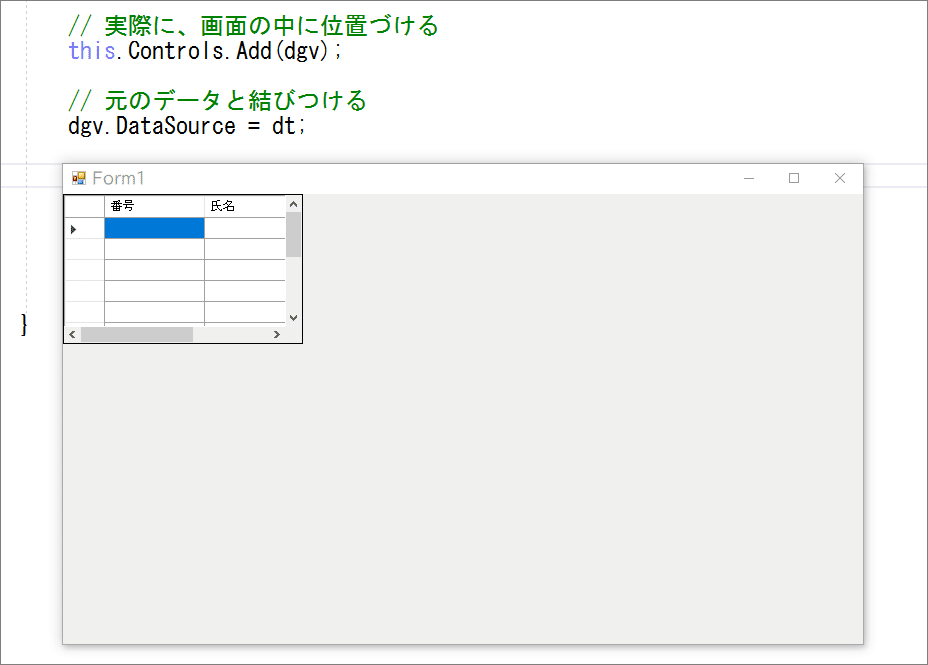
左上の灰色の部分が dgv ですが、「番号・名前・点数」という言葉や、表が見えません。これは、dgv と dt が結びついていない、つまり「表示用のモノ」と「表の中身」がつながっていないことが原因です。そこで、次のようにして2つをつなげます。

番号と氏名は見えますが、点数が見えません。これは、表そのものの幅や高さが小さいからです。しかし、スクロールバーがありますので、見えない部分を表示させることは可能です。

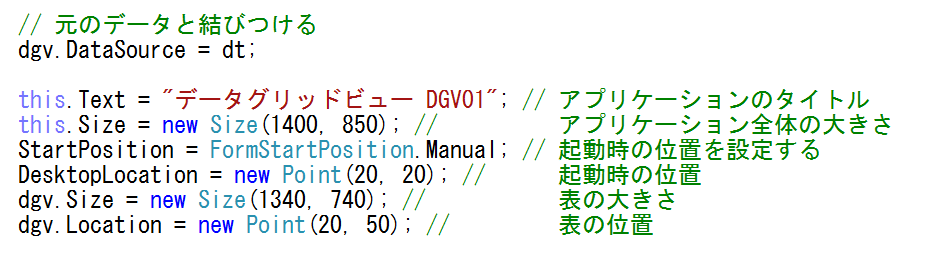
右下に移動すると、点数という文字が見えます。しかし、いちいち動かすのは面倒なので、あらかじめ大きくしておきます。また、アプリケーションそのものも大きくしておいて、決められた位置に表示させるようにします。
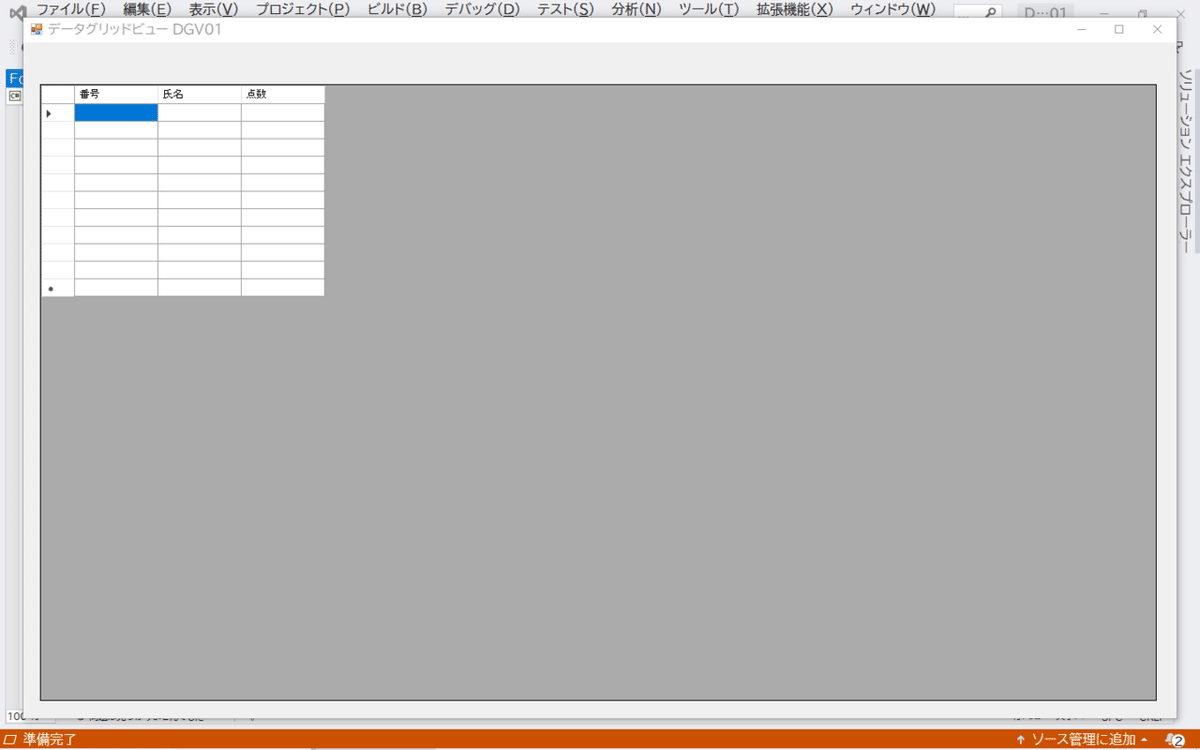
私の持っているパソコンの画面解像度は「横 1440 ピクセル、縦 900 ピクセル」なので、これに合わせて、次のように設定します。

これによって、次のような表示になります。

比較的、画面一杯にしていますが、アプリケーションそのものは位置を変えることが当然できます。たとえば、右下に動かしてみます。

また、アプリケーション全体からみて、表が少し下にあり、上に余白がありますが、この部分にラベルやボタンを配置する予定です。

以上で、データを作成し、そのデータを表示させる、ということができました。
内容を変更することは可能なのか
![]()
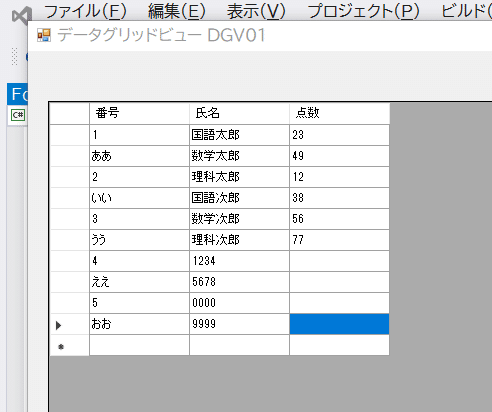
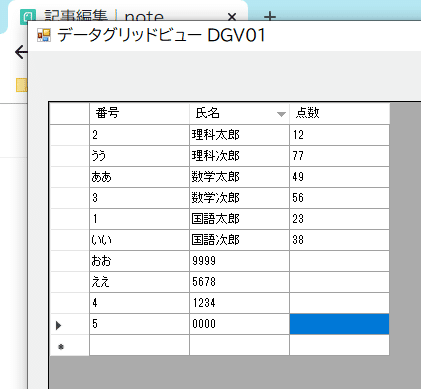
さて、できあがった表は、中身がなにもありません。空白のセルに何かを記入することは可能なのでしょうか。
これは、実際に書いてみると、ちゃんと記入することができます。

ただし、ごらんのとおり、「なんでもあり」の状態です。任意のセルに任意の内容を記入することができます。
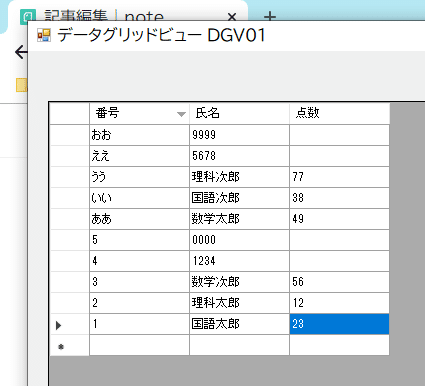
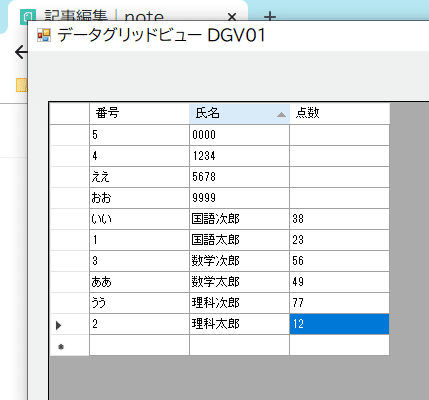
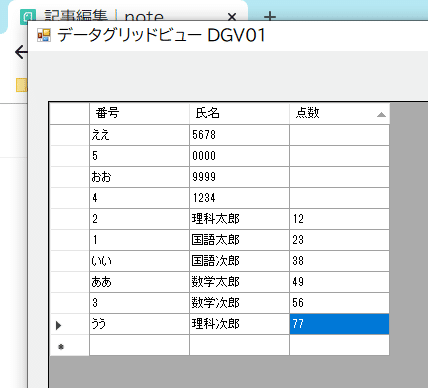
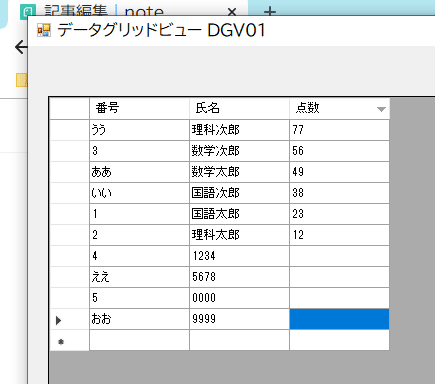
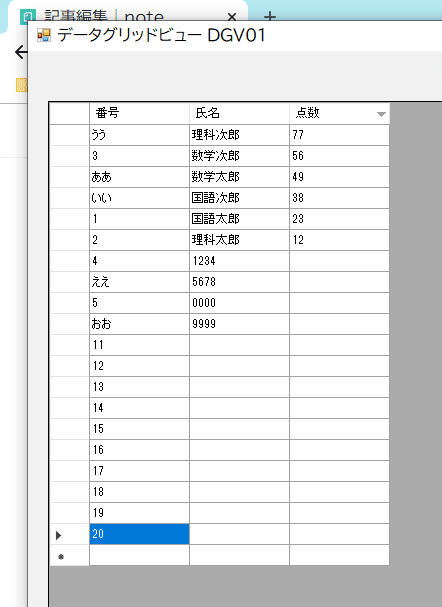
記入するだけでなく、整列することも可能です。表の一番上の「番号」「氏名」「点数」のところをクリックすると、つぎのようにそれぞれの内容にしたがって並び替えることができます。






また、一番下のところに、何も書いていない行がありますが、ここになにかを記入して新しい行をつくることもできます。

このようにして「画面上で変更したもの」と、「実際のデータ」とが、どのうにつながっているのかについて、次回は検討してみます。
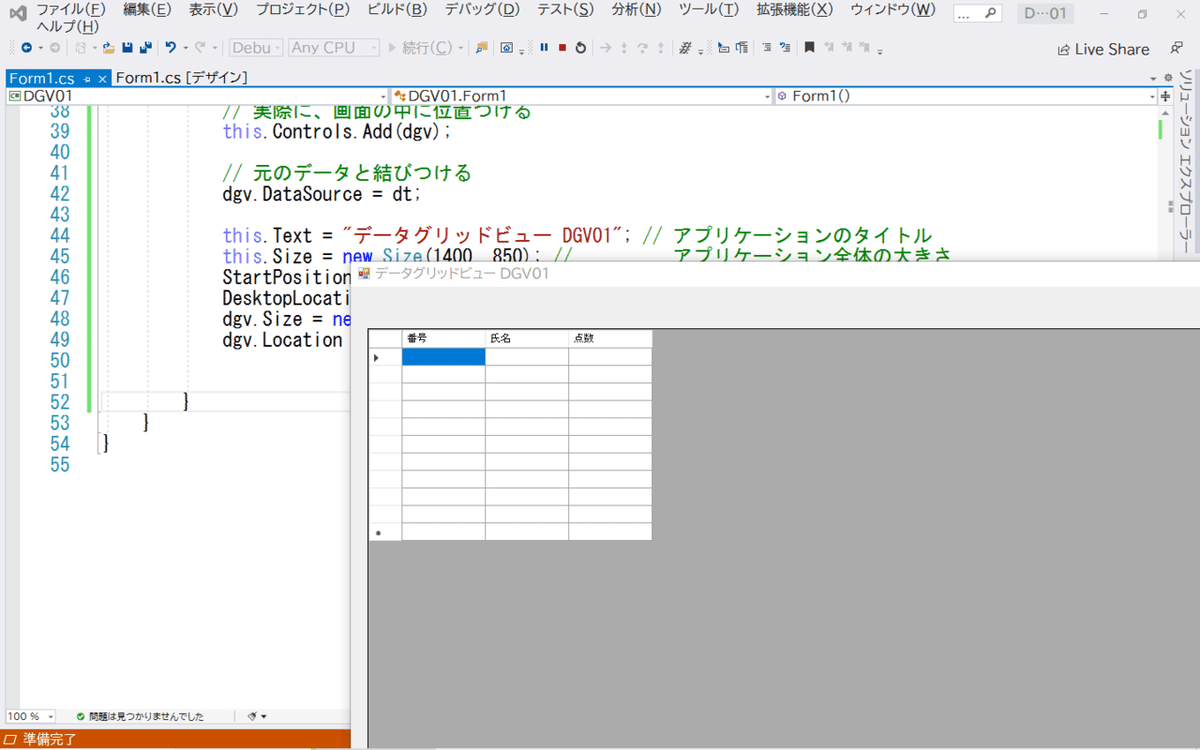
ソースコード
![]()
今回のプログラムのソースコードは、次のとおりです。
using System.Data;
using System.Drawing;
using System.Windows.Forms;
namespace DGV01
{
// まず、表データをつくる
//次に、その表データを表示する。
public partial class Form1 : Form
{
DataTable dt; // 元のデータ
DataGridView dgv; // 実際に表示するもの
public Form1()
{
InitializeComponent();
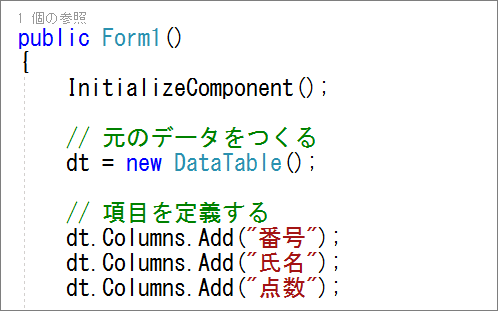
// 元のデータをつくる
dt = new DataTable();
// 項目を定義する
dt.Columns.Add("番号");
dt.Columns.Add("氏名");
dt.Columns.Add("点数");
// 空白の行を10行つくる
for (int i = 0; i < 10; i++)
{
DataRow dr = dt.NewRow();
dt.Rows.Add(dr);
}
// 表示する「モノ」をつくる
dgv = new DataGridView();
// 実際に、画面の中に位置づける
this.Controls.Add(dgv);
// 元のデータと結びつける
dgv.DataSource = dt;
this.Text = "データグリッドビュー DGV01"; // アプリケーションのタイトル
this.Size = new Size(1400, 850); // アプリケーション全体の大きさ
StartPosition = FormStartPosition.Manual; // 起動時の位置を設定する
DesktopLocation = new Point(20, 20); // 起動時の位置
dgv.Size = new Size(1340, 740); // 表の大きさ
dgv.Location = new Point(20, 50); // 表の位置
}
}
}参考(リンク)
![]()
他のページへのリンクをすべて書いていると、それぞれのページでの更新がとても大変になるので、一括してリンクページで管理します。
⇒ DataGridView に関するページのリンク集
