
【GAS x HTML】(無料で)イベント会場で使える売上管理アプリを作る話 #3
いったい
いつになったら実装するんだーい
どうも takaoka_-_ です
前回の記事はこちら
■ 進め方
完成イメージのラフ絵を書く絵を見て話を詰める見えているもの以外のことを決める
(管理する情報の保管先や保管方法 例外的なものなど)細かいデザイン的な部分はプロトタイプを作成した後に詰める
(色・フォントサイズ・フォントの種類・UIのバランスとか)開発する
(個人利用のものは時間をかけず安価に作れる構成を目指します)動作確認
(画面で考えられる動作確認をするイメージ)妻に触らせて壊させる(モンキーテスト)
画面では判断できないパターンの確認
(途中でネットが繋がらないなどのイレギュラーな状況で実施)妻が触って壊れなかったら完成
前回でラフスケッチを描いたので
会計の流れをまとめていきます

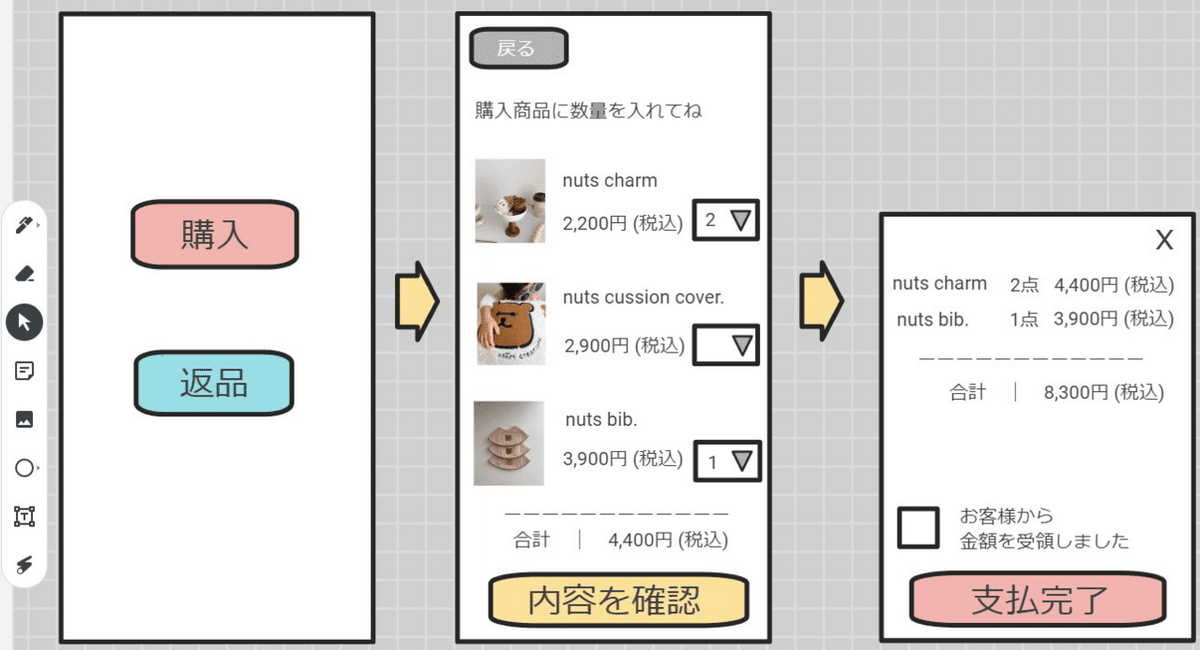
このアプリを使った会計(購入)の流れを説明
※このアプリは店員が使うことを想定します
購入の場合
初めのページで「購入」をタッチ
お客様が選んだ商品に購入数量を入力
「内容を確認」をタッチ
お客様に商品と数量 合計金額を提示
お支払い方法を確認して対応する
現金ならお金を受け取る
PayPayなら金額を入力してもらい
決裁完了した画面を確認する
支払確認を終えたら
「お客様から金額を受領しました」をタッチ
チェックが付きます
「支払完了」をタッチ
おわり
返却については次回
