35歳から始めるアプリ開発日記 #5
TODOリスト
progateにアカウント登録JS(ES6)の確認(ES5とのギャップがないか確認しようかな)jQueryの確認(シッタカブリな部分がないか確認しようかな)Gitの確認(シッタカブリな部分がないか確認しようかな)Sassの学習(中身知らないので)
Reactの学習(中身知らないので)
Node.jsの学習(雰囲気は知ってるけど詳しくないから)
さて次はSassについて見ていきます
安定の「progate」様
これ未知です
SaaSなら知ってますし良く使いますが
これは知らないですね
知らないことってワクワクしませんか?
最高ですね
(わくわく)

ん?
「CSS・・・」
CSS系かぁ・・・・
しかも全1レッスン Gitと同じか
とりあえずやってみました
45分ぐらいで「1~14」まで読破・検証完了
(途中で実装編があったけど実検証しているのでパス)
知らなかったことだけピックアップ
SassはScss記法が主流(へ~)
「.scss」拡張子(これはたまに見たことがあった)
入れ子構造で書ける(これは良い)
&記号(ほへぇ~便利 &は親に該当するセレクタの置き換えか)
変数(これはCSSで欲しかったものだな)
>ここから有料なのでスライド確認+VSCodeで検証mixin(面白い 使い方次第で効率の良し悪しが変わりそう)
関数がある(オリジナル関数も作れるっぽい)
scssを実行するのではなくコンパイルを通してcssに変換し
アプリはcssを参照する
※VSCodeでSassを使う場合「Live Sass Compiler」をいれましょう
理由は上の8でコンパイルする必要があるからです

コンパイルできるCSSって欲しかったので
ちょっと刺激的でした
ただ プログラム言語の基本を知ってると
「あ~ へ~ そっかそっか 分かった OK」
って感じで少し物足りない感が残る
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script type="module" src='js/main.js'></script>
<link rel="stylesheet" href="testSass.css">
<link rel='stylesheet' href='https://unpkg.com/ress/dist/ress.min.css'>
</head>
<body>
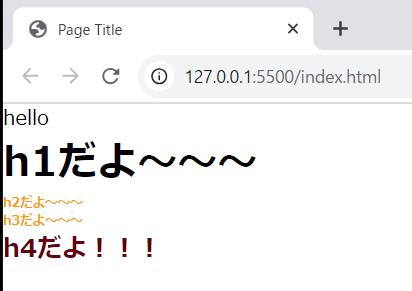
hello
<h1>h1だよ~~~</h1>
<h2>h2だよ~~~</h2>
<h3>h3だよ~~~</h3>
<h4>h4だよ!!!</h4>
</body>
</html>//変数使ってみた
$variables-color-blue:#3c58bd;
h1 {
&:hover {
//:hoverのローカル変数
$variables-size:14px;
color: $variables-color-blue;
font-size: $variables-size;
}
&:active {
//:hoverのローカル変数はスコープ外
//font-size: $variables-size;
font-size: 20px;
}
}
//mixin使ってみた
@mixin mixin-test {
font-size: 10px;
color: #ff9900;
}
h2 {
@include mixin-test;
//以下が設定される
// font-size: 10px;
// color: #ff9900;
}
h3 {
@include mixin-test;
//以下が設定される
// font-size: 10px;
// color: #ff9900;
}
// mixin 引数使ってみた
@mixin mixin-test2($size, $color) {
font-size: $size;
color: $color;
}
h4 {
@include mixin-test2(20px, #660011);
//以下が設定される
// font-size: 20px;
// color: #660011;
}
Sassは問題なさそうなので次へ