
Slackにnoteボットを作った話
研究室で自分たちの活動を発信していくことになりました。
自身の活動をそれぞれのアカウントで記事を作成し、研究室マガジンに追加することでまとめています。
これらの記事を研究室内で共有するため、記事がマガジンに追加されたらSlackに通知するボットを作りました。
マガジンに記事が追加されたことを取得する
noteでは、RSSに対応しています。URLの末尾に /rss をつけることで取得することができます。今回では、研究室マガジンのURLの末尾に付けました。
Google Apps Script
RSSを使って取得した情報をGoogleスプレッドシートで管理します。
スプレッドシートをデータベースとして活用できるので、とても便利です。そして、Google Apps Script(以下、GAS)を使ってスプレッドシートに書き込まれた記事の内容をSlackに通知します。
Slackに通知する
SlackではWebhookというアプリケーションを使ってリアルタイムにメッセージを通知します。今回はWebhookの設定については割愛します。
実装
Slackに通知する関数以外の実装は以下の記事を参考に作成しました。
とても参考になりました、ありがとうございます。
Slackに通知する部分ですが、以下のように設計します。
自身で設定する部分に関して簡単に説明します。
・url: WebhookのURL
・channel: 投稿先のチャンネル名
・username: ボット名
・text: 投稿内容(別の関数で構成しました。)
このようにJSON形式にまとめることで通知できます。
メインの関数内に、sendToSlack(body, "channel名")を入れることで実行できます。
function sendToSlack(body, channel) {
var url = "Webhook のURL";
var data = {
"channel" : channel,
"username" : "note通知 Bot",
"text" : body,
"icon_emoji" : ":date: ",
"unfurl_links": true
};
var payload = JSON.stringify(data);
var options = {
"method" : "POST",
"contentType" : "application/json",
"payload" : payload
};
var response = UrlFetchApp.fetch(url, options);
}GASのトリガー機能を使って記事の投稿を探知し、Slackに通知します。
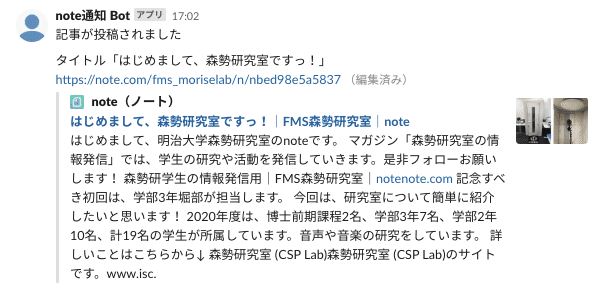
完成形
実際に記事を投稿すると、ボットが記事を投稿したことを教えてくれます。
これで、記事が投稿されたことがわかるので便利になりました!

これで他の人の記事に気づけるようになりました!
