
Rails7とVue3でモダンなWeb開発
今回の資料では
・バックエンドをRails7
・フロントエンドをVue3
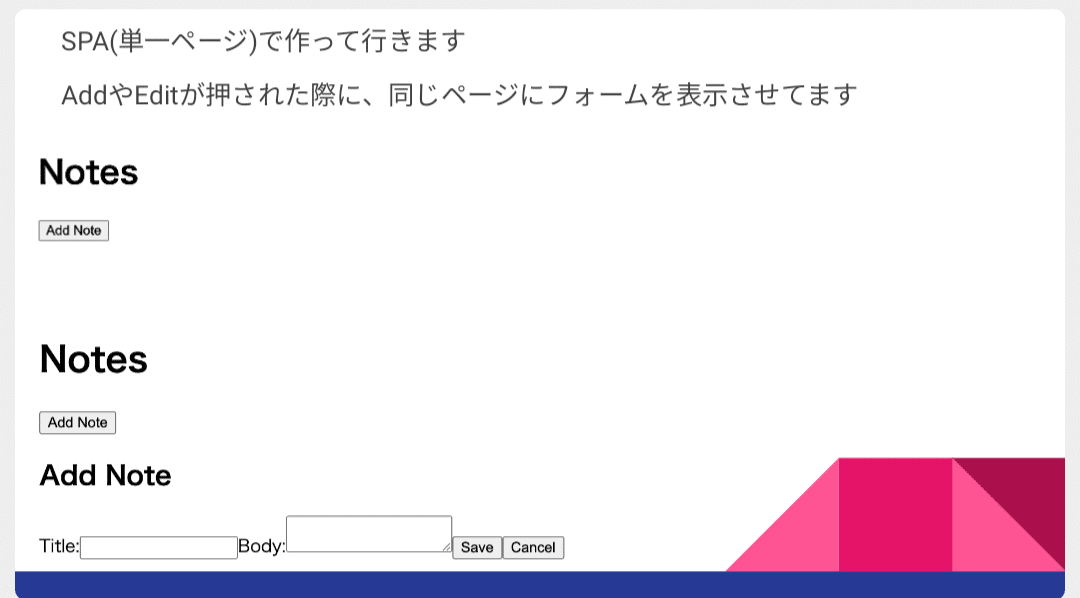
を使用して簡単なメモ帳を作っていきます
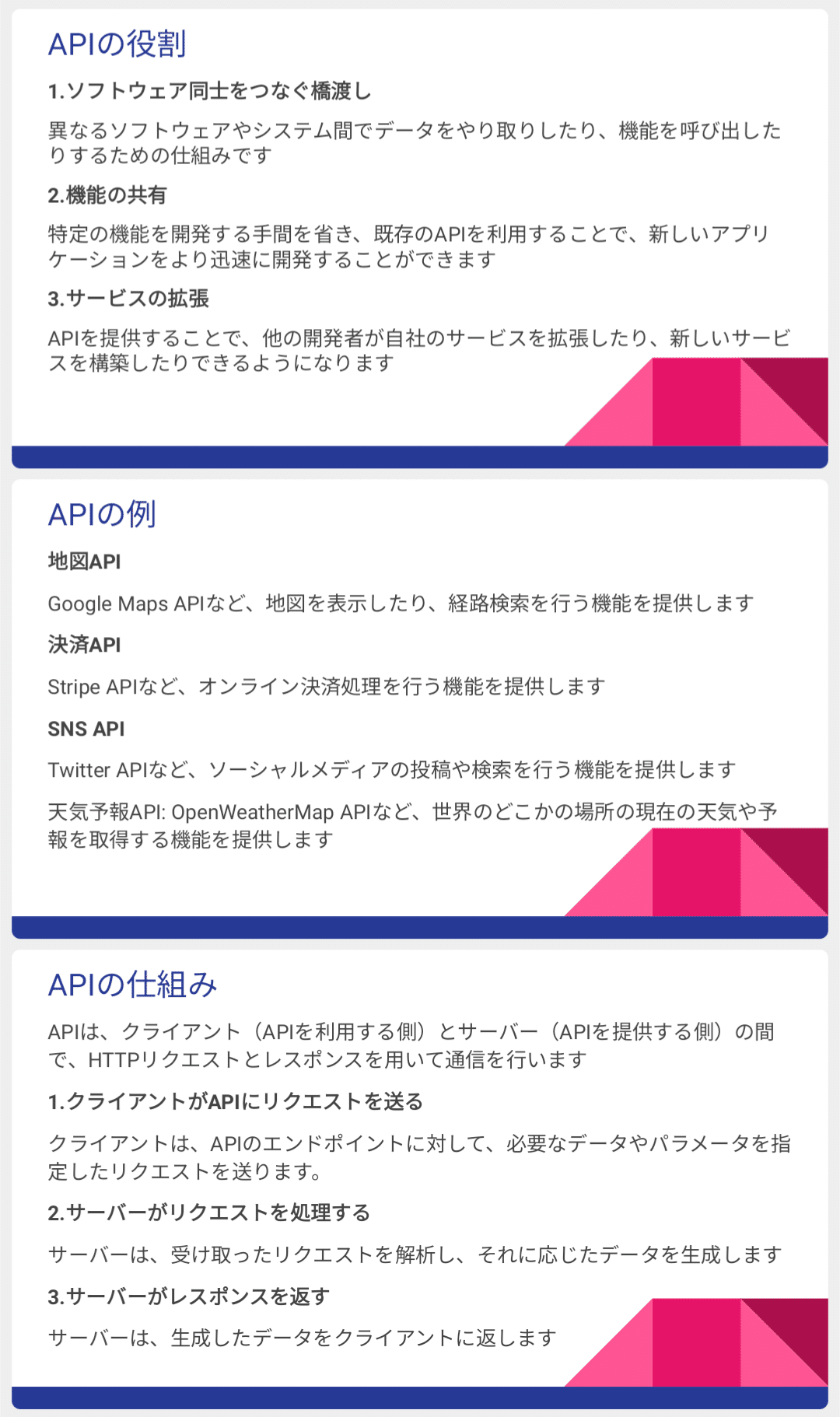
RailsではAPIを作り、VueではそのAPIにアクセスする方法を学びます
それなりに専門性と難易度が高いので、理解するよりまずは、書いてみて最終的に期待通りの挙動をするということを目標にしましょう
またRailsの知識があればなおよしですが、今回はコマンド打ち込んでGemを追加するだけですので、Railsを知らずともVueでバックエンドと連携したい!という方にも参考になると思います
Vueの基礎的な内容をある程度知ってたら大丈夫です
サンプル




↓↓資料共有URLはこちら
ここから先は
101字
¥ 980
この記事が気に入ったらチップで応援してみませんか?
