
MathMLを表示できるブラウザを比べてみた
MathMLを表示できる主なブラウザとしては、最も古くから対応しているFirefox、Macで利用できるSafari、最近対応したChromeがあります。また、他にMathMLを表示する方法としてMathJaxを利用することもできます。
今回は、このFirefox、Safari、Chrome、MathJaxを比較してみたいと思います。なお、比較に使用したもののバージョンなどは、Firefox(Windows版バージョン:129.0.1)、Safari(iPhone版iOSバージョン:17.6.1)、Chrome(Windows版バージョン:127.0.6533.120)、MathJax(Chromeで表示、バージョン:2.7.7)です。
今回比較したのは筆者が書いたMathMLサンプル集で公開している数式です。
2次方程式の解の公式
まず、2次方程式の解の公式について比較してみます。この数式の表示に用いたMathMLのコードを示します。なお、こちらはFirefox、Safari、Chrome用のコードで、MathJaxでは、<mo linebreak="newline"/>が利用できることから、<mtable>で配置するのではなく、<mo linebreak="newline"/>で改行を行っています。
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mtable>
<mtr>
<mtd>
<mtext>2次方程式の解の公式</mtext>
</mtd>
</mtr>
<mtr>
<mtd>
<mi>a</mi>
<mo>⁢</mo>
<msup>
<mi>x</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<mi>b</mi>
<mo>⁢</mo>
<mi>x</mi>
<mo>+</mo>
<mi>c</mi>
<mo>=</mo>
<mn>0</mn>
</mtd>
</mtr>
<mtr>
<mtd>
<mi>x</mi>
<mo>=</mo>
<mfrac>
<mrow>
<mo>-</mo>
<mi>b</mi>
<mo>±</mo>
<msqrt>
<mrow>
<msup>
<mi>b</mi>
<mn>2</mn>
</msup>
<mo>-</mo>
<mn>4</mn>
<mo>⁢</mo>
<mi>a</mi>
<mo>⁢</mo>
<mi>c</mi>
</mrow>
</msqrt>
</mrow>
<mrow>
<mn>2</mn>
<mo>⁢</mo>
<mi>a</mi>
</mrow>
</mfrac>
</mtd>
</mtr>
</mtable>
</math>2次方程式の解の公式の各ブラウザによる表示例は、次のとおりです。




Firefoxで表示したものは、"-"記号が小さく$${b^2}$$の2が大きくなっています。Chromeで表示したものは、ルートの下がかなり長くなっています。MathJaxで表示したものは、ルートの横線と$${b^2}$$の間が詰まっています。この中でSafariで表示したものが一番きれいに感じられます。
mphantomによる位置揃え
続いて、mphantomによる位置揃えを比較してみます。表示に用いたMathMLのコードは次のとおりです。
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mtable>
<mtr>
<mtd>
<mtext>mphantomによる位置揃え</mtext>
</mtd>
</mtr>
<mtr>
<mtd>
<mfrac>
<mrow>
<mn>3</mn>
<mo>⁢</mo>
<mi>a</mi>
<mphantom>
<mo>+</mo>
<mn>3</mn>
<mo>⁢</mo>
<mi>b</mi>
</mphantom>
<mo>-</mo>
<mphantom>
<mn>5</mn>
<mo>⁢</mo>
</mphantom>
<mi>c</mi>
</mrow>
<mrow>
<mn>2</mn>
<mo>⁢</mo>
<mi>a</mi>
<mo>+</mo>
<mn>3</mn>
<mo>⁢</mo>
<mi>b</mi>
<mo>+</mo>
<mn>5</mn>
<mo>⁢</mo>
<mi>c</mi>
</mrow>
</mfrac>
</mtd>
</mtr>
</mtable>
</math>mphantomによる位置揃えの各ブラウザによる表示例は、次のとおりです。




FirefoxとChromeで表示したものは、"+"に比べ"-"が小さく、結果として揃っていない状況です。
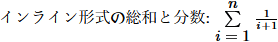
インライン形式の総和と分数
最後に、インライン形式の総和と分数を比較してみます。表示に用いたMathMLのコードは次のとおりです。
<math xmlns="http://www.w3.org/1998/Math/MathML" display="inline">
<mtext>インライン形式の総和と分数:</mtext>
<munderover>
<mo>∑</mo>
<mrow>
<mi>i</mi>
<mo>=</mo>
<mn>1</mn>
</mrow>
<mi>n</mi>
</munderover>
<mfrac>
<mn>1</mn>
<mrow>
<mi>i</mi>
<mo>+</mo>
<mn>1</mn>
</mrow>
</mfrac>
</math>インライン形式の総和と分数の各ブラウザによる表示例は、次のとおりです。




Firefoxでは、そもそもインライン形式になっていません。さらにΣ記号の上・下でn・i=1が分子・分母の1・i+1に比べて大きいです。Safari、Chrome、MathJaxはインライン形式になっています。なお、Σの上端とnの上端が、Safariでは揃うようになっていて、他のものは揃わないようになっているようです。
FirefoxでΣ記号の上下の添え字がインライン形式で表示されないのは、Firefoxが初期設定でmovablelimits="false"となっているためのようです。movablelimits="true"と明示するとインライン形式で表示されるようです。
まとめ
Firefox、Safari、Chrome、MathJaxを比較してみたところ、SafariとMathJaxがきれいな数式で表示されるようです。個人的な好みの問題もありますが、Safariが一番洗練された表示であるように感じました。
