
Figma がアップデートされたので、エンジニア向けの使い方を考える
こんにちは。IVRy(アイブリー)でフロントエンドエンジニアをしているタカイです。僕は過去にUIデザイナーも経験しているので、デザイナー・エンジニア両方の経験を活かし Figma のアップデート Config 2023 の内容から「フロントエンドエンジニアにとって嬉しいだろう Figma の使い方」を考えたいなと筆を執りました。
Config 2023 とは?
まず最初に Config 2023 の説明が必要だと思うので紹介します。ご存知のかたは読み飛ばしてください。
Config 2023 とは Figmaのグローバル年次カンファレンスになります。今回は3年ぶりのオフライン開催となっていて、アップデート内容もすごいですが会場もとても沸いていました。カンファレンスの雰囲気は Youtube に上がっている動画で確認できるので、興味があるかたは Config 公式サイトからチェックしてみてください。
そして今回リリースされた機能はリリースノートにまとまっているので、その内容を引用しながら実務(IVRy)ではどのように使うことができそうなのか僕なりの考えを記載していきたいなと思います。
1. Figmaの新しいスペースである開発モード
2. VS CodeでFigmaファイルを検査
3. バリアブルを使用して適応型デザインを規模に応じて作成
4. 少ないフレーム数でよりリアルなプロトタイプを作成
5. ユーザビリティの向上によりデザインステップを活性化
今回最初にエンジニア向けの機能を発表されており機能自体もエンジニアと協業しやすくなるものが多く、Figma は開発の現場におけるフロー全体を改善したいという想いが溢れてるなと感じました。アップデートの中身を観ていると結構なボリュームなので、今回のブログポストでは1・2のエンジニアに関係深そうな機能のみをピックアップしてそれぞれ紹介していきます ※それでも結構なボリュームになってますmm
1. 【エンジニア向け】Figma の新しいスペースである開発モード
Figmaの新しいスペースである開発モードにより、開発作業がより容易になり、デザインから製品化までを迅速化できます。
1.1. インスペクト・コードスニペット

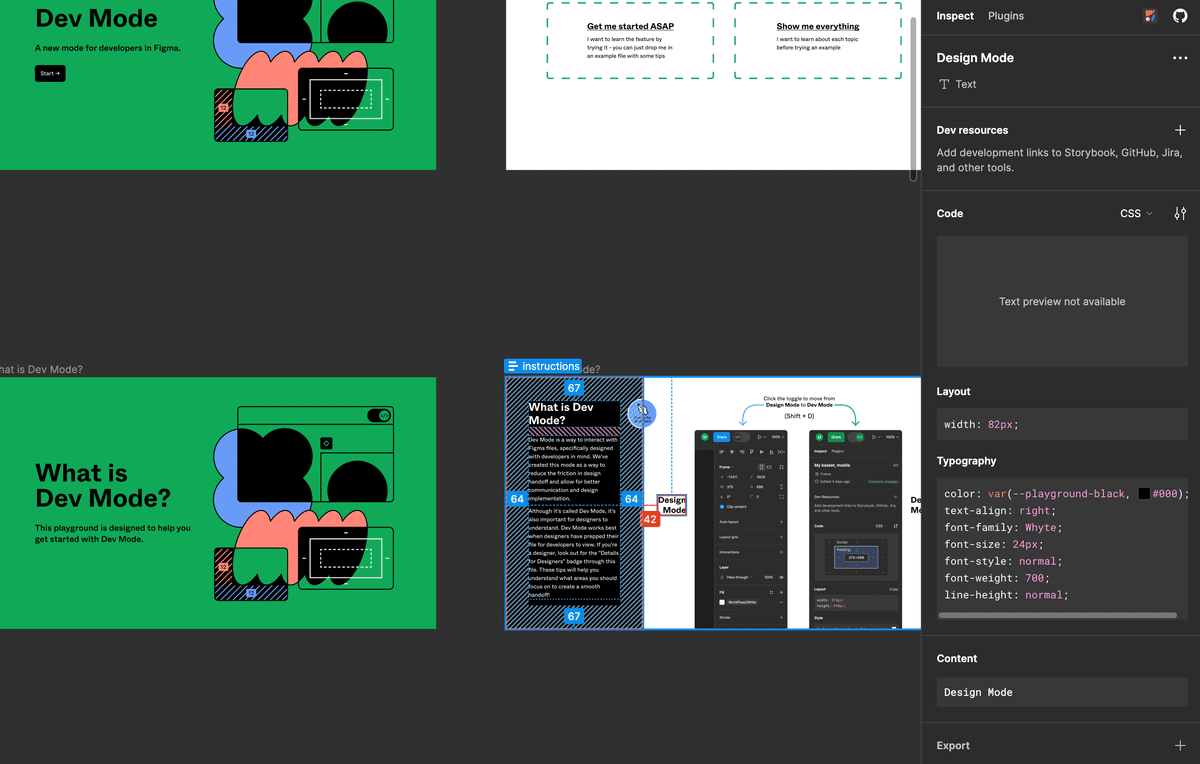
既存のインスペクトが更に使いやすくなった印象があり、とても良い機能ですね。IVRy のようにフロントエンドエンジニアにも Figma の編集権限を付与している場合、右パネルの表示を切り替える従来のインスペクトタブ?より今回の開発モードに切り替えることで意図しない編集を回避できます。加えて Anima などのプラグインでReact(TSX)出力もできて、今後もここの活用方法は考えたいです。
現状の IVRy でどう使うか?ですが、リポジトリによっては Vanilla CSS を React コンポーネントに読み込んでいるのでそのまま使えます。一方 ChakraUI という UI コンポーネントライブラリを使っているリポジトリもあるため、そのリポジトリでは記法を変換するプラグインなどを挟めば使えそうです。じゃあプラグインの使い方は?については後述します。
その他にもインスペクトではなく開発モードになることによって、右パネルでできることが変わっています。僕の気づいた点でいうと以下があります。
右側のパネルの大きさを変更できる
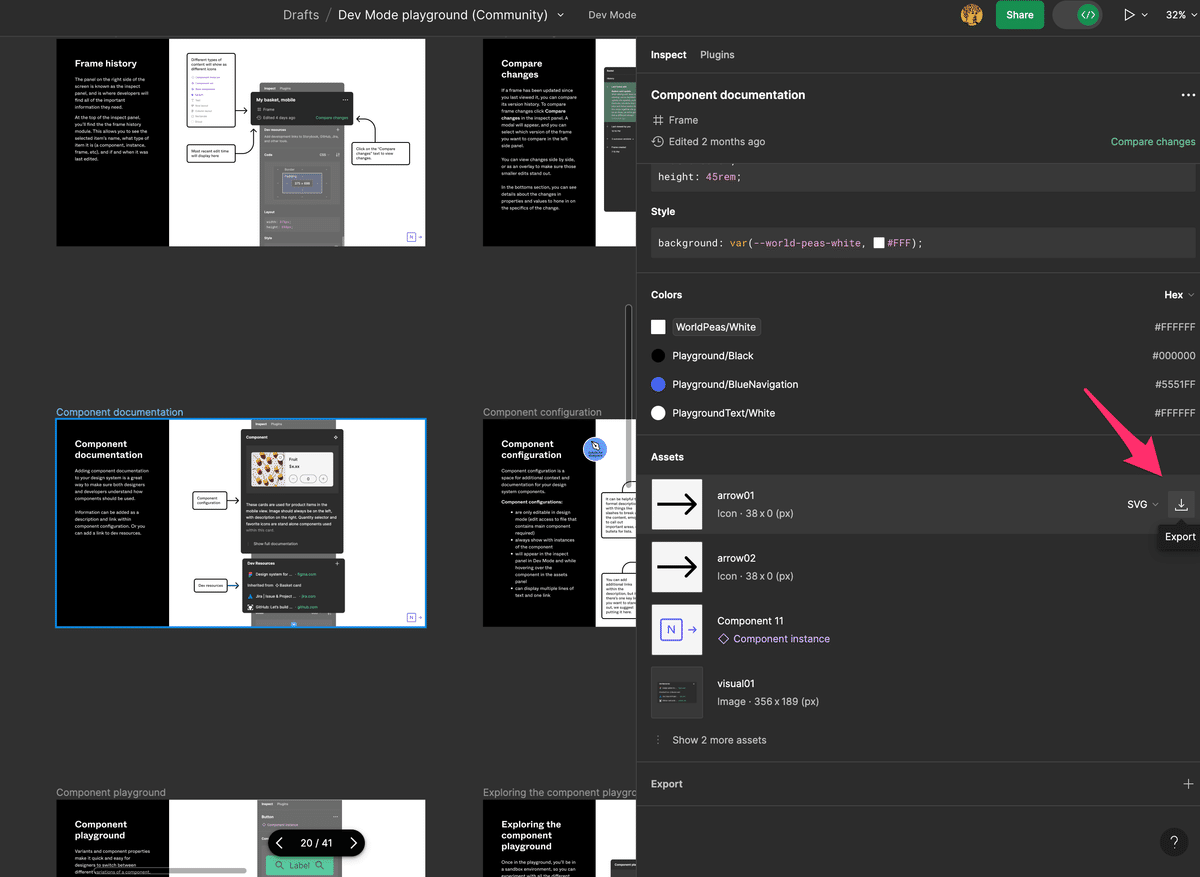
アセットの Export がしやすくなった

すでに前の Figma UI を忘れかけていて(酷い)違いが正しいか分からないけど、以前は対象レイヤーを選択しないと Export が表示されなかったのに対して、今回のアップデートで選択しているフレーム内の Export 設定されているすべてのアセットが表示されるようになりました。正しいレイヤーを探すためにレイヤーを登ったり掘ったりしてたこともありますが、それをやらなくて良くなりますね😊 これは IVRy に限らず様々な現場で使える素晴らしい機能ですね🎉
1.2. プラグイン
コード生成やアセットエクスポート用のプラグインで、わずらわしい作業を自動化できます。また、Jira、GitHub、Storybookなどとの連携により、毎日使うツールと常につなげておくことができます
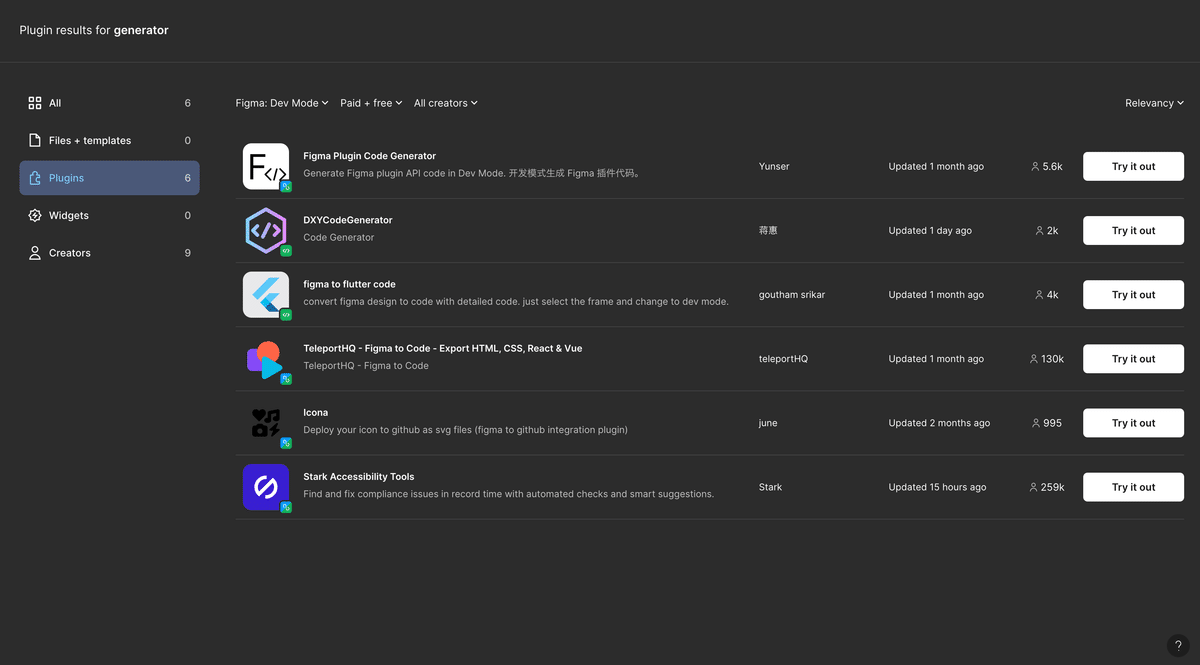
先程気になっていた変換を行えそうなプラグインがあれば開発スピードが上がりそうな予感なので、早速検索してみました。

まだまだプラグインの数は少ないですが、開発モード(Dev Mode)で使えるプラグインを検索できるようになってますね!少ないということはプラグインを作るチャンスとも言えますね👀
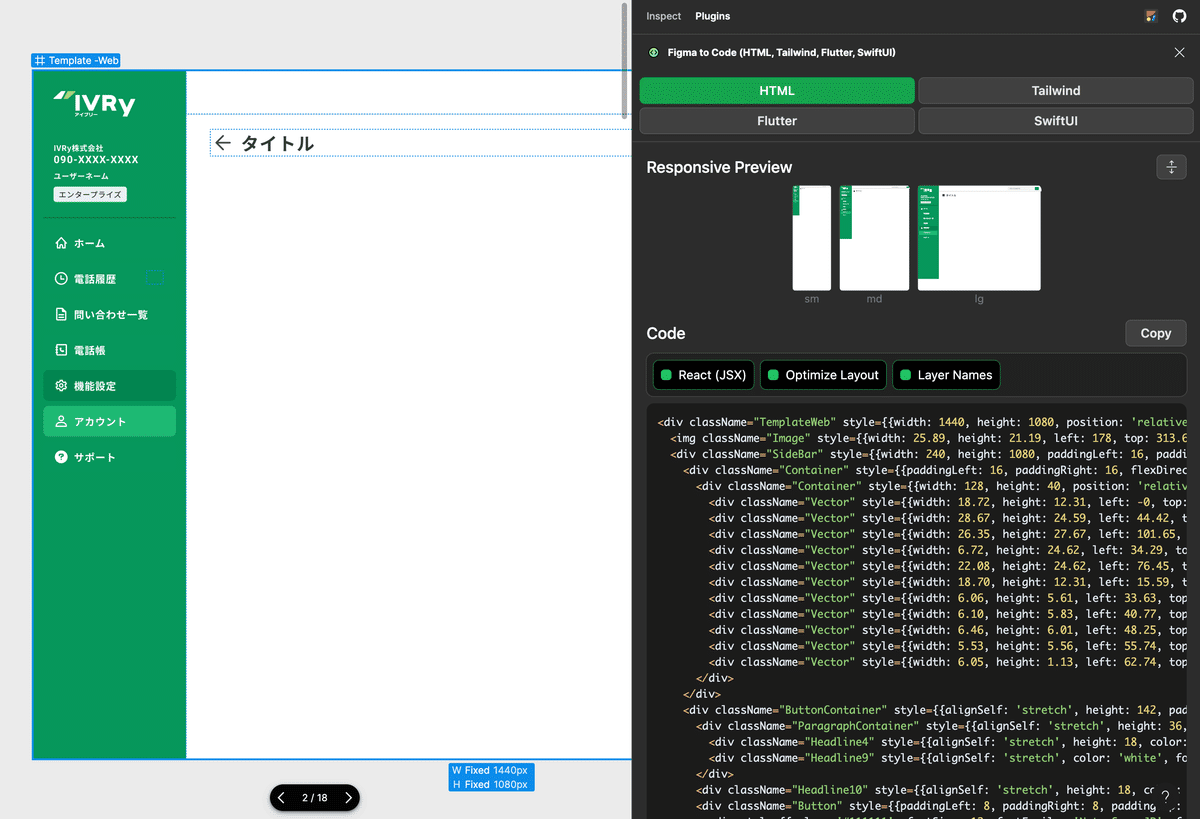
変換を行ってくれそうな generator という単語では期待しているものはなかったですが、いくつか触ってみて「Figma to Code」というプラグインは良いかもしれないです。

プラグインを利用することにより出力コードが React 記法になったり、 Tailwind 記法で出力できます。上の利用例では React(JSX) コードを出力しています。この形であれば IVRy で使用している ChakraUI のスタイル記法に近いので使えそう🎉 スタイル部分だけが欲しければプラグインを自作してみるのも手なので今度試してみようかと思います。
1.3. デザインシステム
Figmaのコンポーネントをコードとリンクさせることにより、信頼できるソースと常に同期できます。
デザインシステムという項目がリリースノートに記載されていますが、デザインシステムと呼称しているということは開発にめっちゃ使える機能な予感!
ちなみに開発に Figma で完結するのものはデザインガイドラインと呼ぶのが正確な表現になり、デザインシステム は Figma の枠を超えて機能するものであることは間違いないです。以下参考です。
デザインシステムと混同されがちなものとして、デザインガイドライン、スタイルガイド、パターンライブラリの3つが挙げられます。
デザインガイドライン:デザインシステムから命名規則やコード、UIコンポーネント、アニメーションなどの実装視点で必要となる要素を除いたもの。デザイン原則などを含め、デザイナー視点の包括的ガイドラインではあるが、エンジニア視点では作成されていない。
使ってみないことには理解が追いつかないので、触ってみたいと思います。

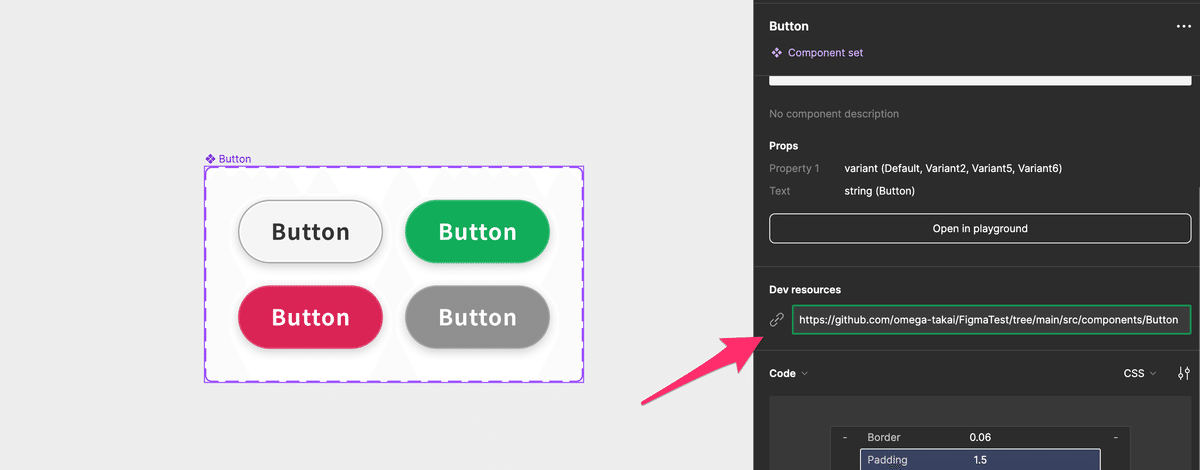
開発リソースにリンクするというものをやってみましたが、リンク URL が設定できる機能になりますね。GitHub アカウントの連携も求められず、相互にアップデートを拾うものではないです。IVRyではすぐに使う機能にはならなそうですが、今後デザインシステムの開発に着手するだろうと思うので、その際に活躍しそうです👍
どのような感じにリンクされているのか実際に見たい方は Figma ファイルを作成してみたのでこちらから御覧ください。GitHub 側のフォルダは `.gitkeep` が置かれているだけです
1.4. セクションステータス
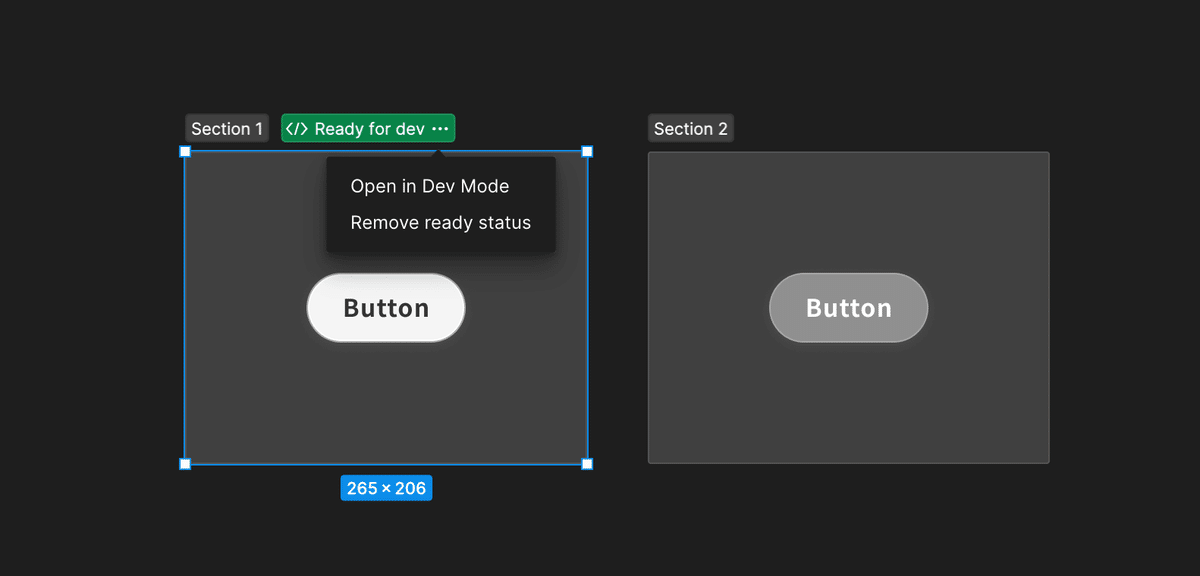
セクションというグルーピングは最近便利さを感じていますが、そのセクションに「Ready for development」というステータスを追加することができるようになったみたいです。

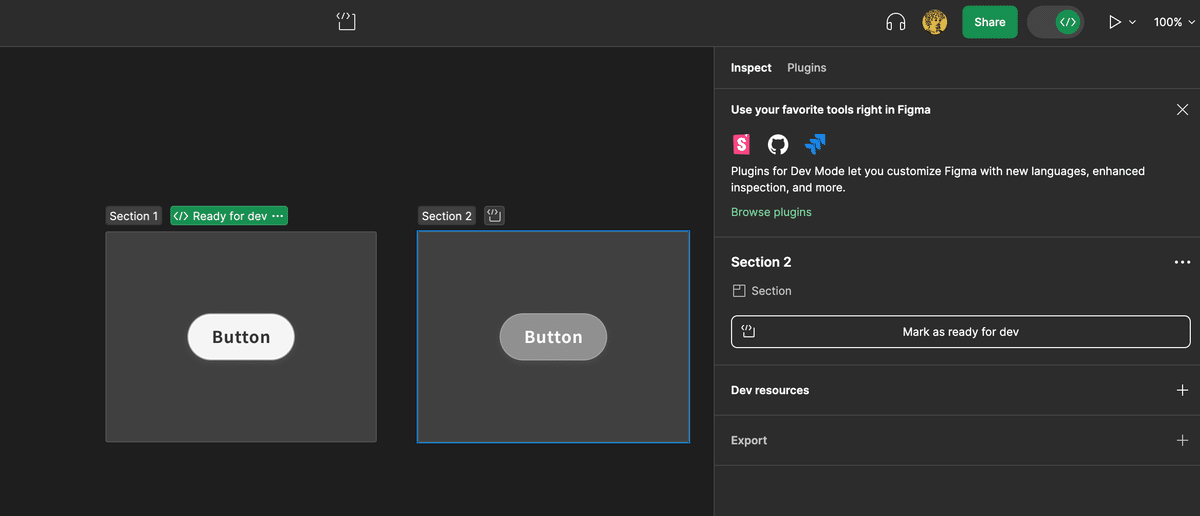
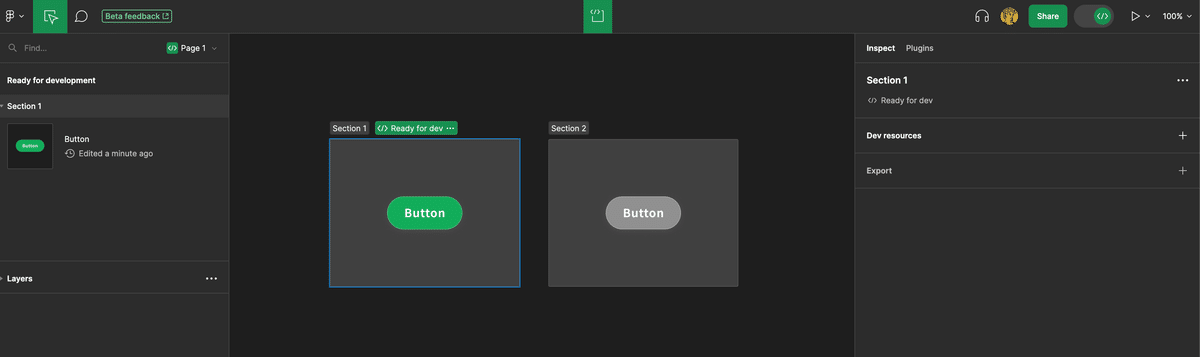
セクションにステータスが付与されると何が違うのか?デザインモードの方ではセクションに緑色のマークが表示されているかどうかの違いだけに見えます。では、開発モードで確認するとどうなっているのでしょうか


こちらもデザインモードと比べ大きく違いはないですが、Ready for dev と表記されています。…いや左のパネルに開発できるコンポーネントたちがリストアップされますね!コンポーネントを押下すると該当のコンポーネントにジャンプできるので、便利な気がします。参考にしたドキュメントに記載されていますが、ハンドオフ(開発への引き渡し)のやりかたは認識齟齬を防ぐために幾重にも対策できるようにしているみたいです。
File単位でやったほうが良いこと
Page単位でやったほうが良いこと
セクション単位でやったほうが良いこと ←これがアップデートされてる
スタイル、コンポーネント単位でやったほうが良いこと
今回の Figma アップデートではそのセクション単位での方法にあたるようです。しかしIVRyではFile単位Page単位での整理を行っているためか、間違って開発着手してしまったなどの事故が起きたことがありません。なのでIVRy的にはまだ導入のタイミングではないかもしれませんが、僕が試しに使ってみてチームの反応が良ければ導入という流れはありそうです👍
1.5. 【エンジニア・デザイナー向け】変更の比較
フレームのバージョンを比較することにより、ファイルの変更された部分を即座に把握できます。
これはめちゃくちゃ利用頻度高そうです!普段から Slack などで「間違って Figma 編集した人は報告してください」「前回からの変更点はどこになるのでしょうか?」などのやり取りを見かけます。あるあるですよね!?みんなに早く言わなきゃ…
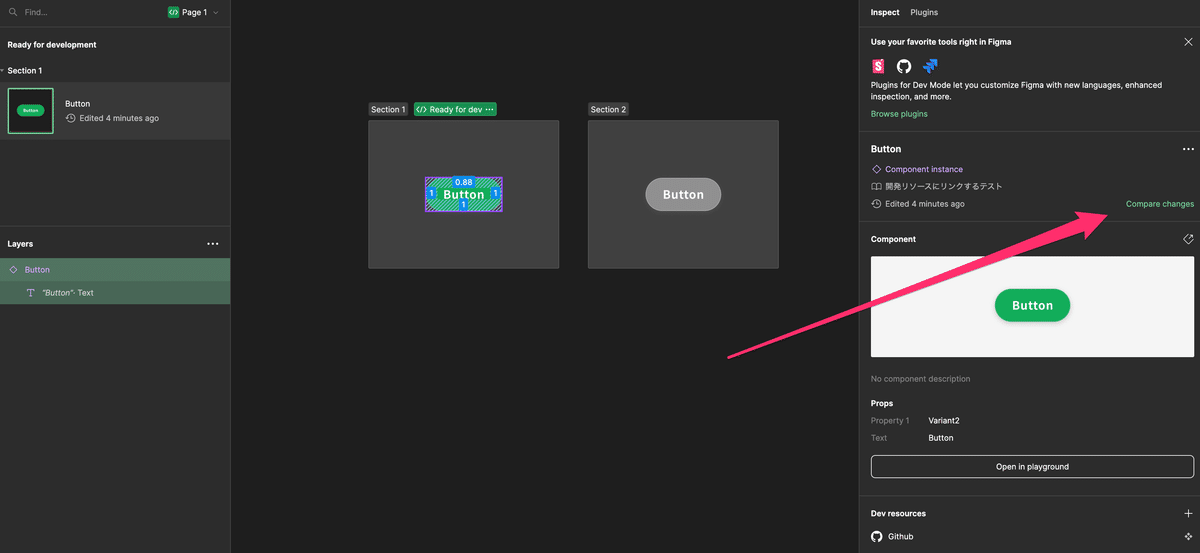
その機能の使い方ですが、開発モードでレイヤーを選択して右のパネルにある「Compare changes」を押下することで使えます。


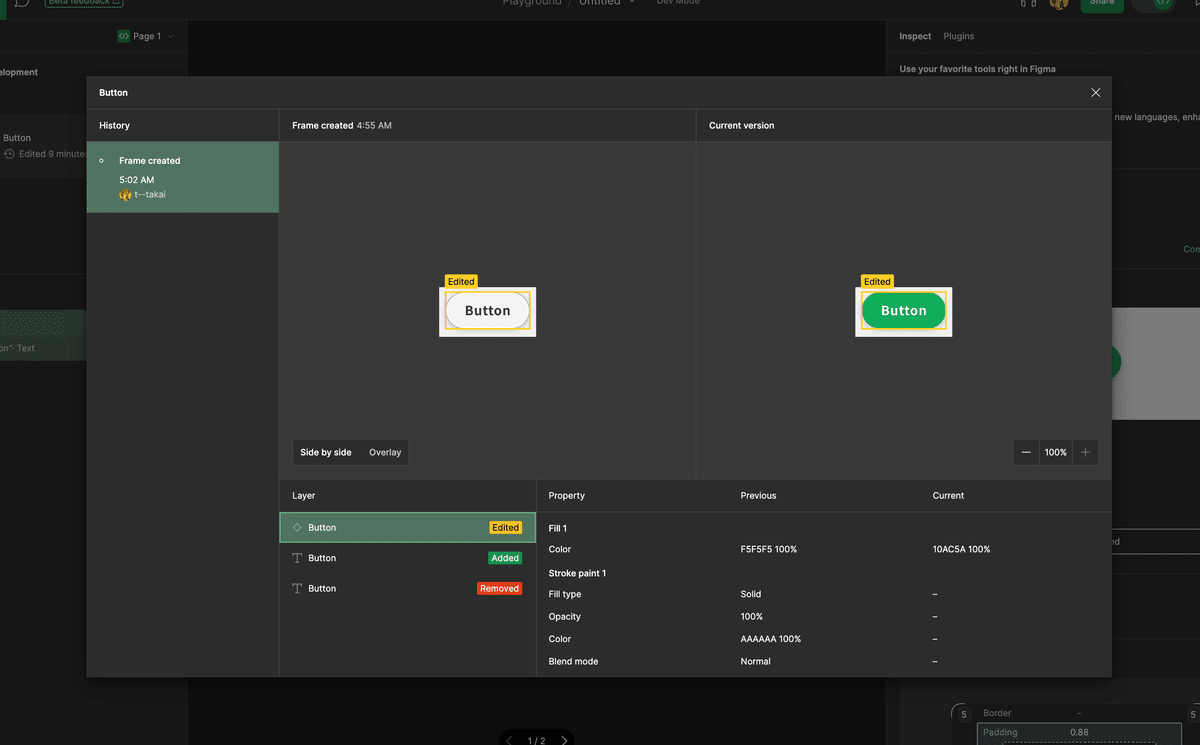
うおおお、これは便利!細かい違いを出してくれていますね。
デザイナーにとっては、自分以外の誰かが編集したことを Figma で確認することができる。Slack で誰か更新したか知ってます?なんて人間の記憶に頼ったことをしなくても Figma には記録が残っている!良き🎉
エンジニアにとっては、リリース前の慌ただしい時にデザイン調整が発生したけど、作業が漏れていないか心配。どこが変更点なんだーって時に変更の比較をすることで知りたいことがサクッと知れて嬉しいですね🎉
公式のドキュメントを確認したい方はこちらからどうぞ → デザインの変更内容を比較
2. 【エンジニア向け】VS CodeでFigmaファイルを検査
新しいVS Code拡張機能を使用すれば、コードエディターを離れずに、Figmaファイルの検査、デザイナーとの密接な連携、通知の受信を行うことができます
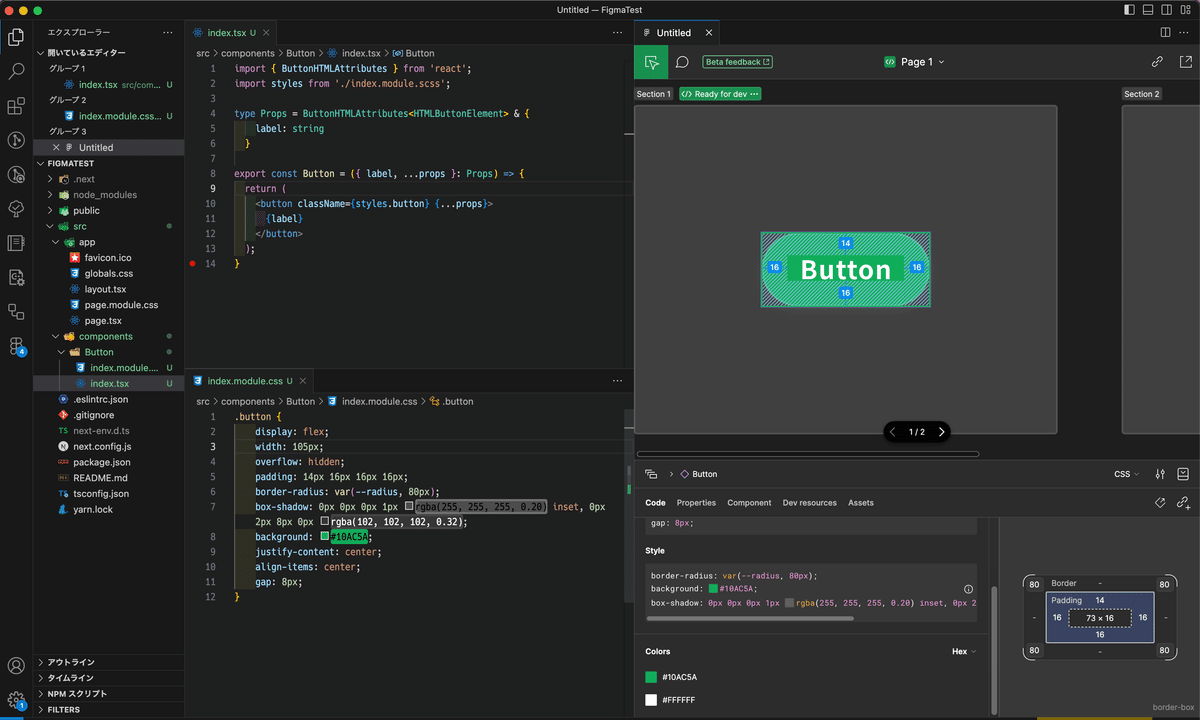
早速プラグインをインストールして触ってみました。たしかにエディターから離れずに開発ができるようになってますね!たとえば複数デザインファイルをまたがって確認したい場合なども VSCode プラグイン側でファイル選択 GUI が存在するので、問題ありません。
CSS Modules などの Vanilla CSS を使用するリポジトリであれば、スタイルの補完やコピペで活躍しそうなプラグインだと思いました。これは IVRy フロントエンドチームで使えるものかどうか判断するには判断材料を僕の方で用意するのが良さそう💡 ということで IVRy で使用している ChakraUI と同じ Chakra Systems が作っているスタイルレスライブラリである ArkUI +スタイルは丸々 Figma から持ってくる感じで検証しようと考えてます💪

その他のアップデートについて
まだ紹介していない以下の Config 2023 のアップデートがあるのですが、
【エンジニア・デザイナー向け】バリアブルを使用して適応型デザインを規模に応じて作成
【デザイナー向け】少ないフレーム数でよりリアルなプロトタイプを作成
【デザイナー向け】ユーザビリティの向上によりデザインステップを活性化
今回はエンジニア向けの内容としてブログポストを執筆しているので、デザイナー向けは次の機会にまとめたいと思います。また、バリアブルはデザインシステムとして活用される機能だと思うので、デザインシステムの運用方法を考える際に紹介したいなと考えました。
まとめ
今回紹介した内容については IVRy で今すぐ使うならこの機能ありかなという視点で見ていました、その視点で見ても素晴らしいアップデートだなと思いました。そして機能のすべてを十分に活用するにはもっと研究が必要と感じたので、今後は前提条件をなくして理想形としてはどうなっているのが良いのか?を模索し続けていきたいなと考えています。
今回の記事では個人的な調査でしたが、この調査が活きてみんなが働きやすくなると嬉しいなと思っていますし、そのモチベーションが湧くほどに IVRy では個々人の意見を尊重する文化があり、また事業に貢献できそうであればツール導入にも積極的です👍
弊社ではまだまだやりたいことが沢山あり、デザイナー/エンジニア含め多くのポジションが足りていません。なので採用募集しています!気になった方はぜひご連絡してください!よろしくお願いします!
