
【分析素人の挑戦 #12】動的レイヤーと静的レイヤー、という提案
こんにちは。TKB84です。
分析に関しては素人だった自分が、サッカーをアナリスト視点で分析できるようになるべくスポーツコードを使いながら奮闘する、#分析素人の挑戦 シリーズ、今回は特定の試合の分析ではなく、分析する上での概念を提案したいと思います。
この連載はじめてからというもの、サッカーをどうやって解像度高く分解できるか、を考えていました。
けっこう初期のタイミングで、スペースの概念についてももう少し分解したらより解像度高くなるはずで、スペースは動的なものと静的なものの掛け合わせだということは感じていました。
そしたらせんだいしろーさんが既にこんな素敵なエントリーをアップされていたわけです(笑)
ただ、僕はピッチの縦幅の分割も静的にも定義した上で、せんだいしろーさんの言うところの4レイヤーを取り入れるべきではないかと考えていました。
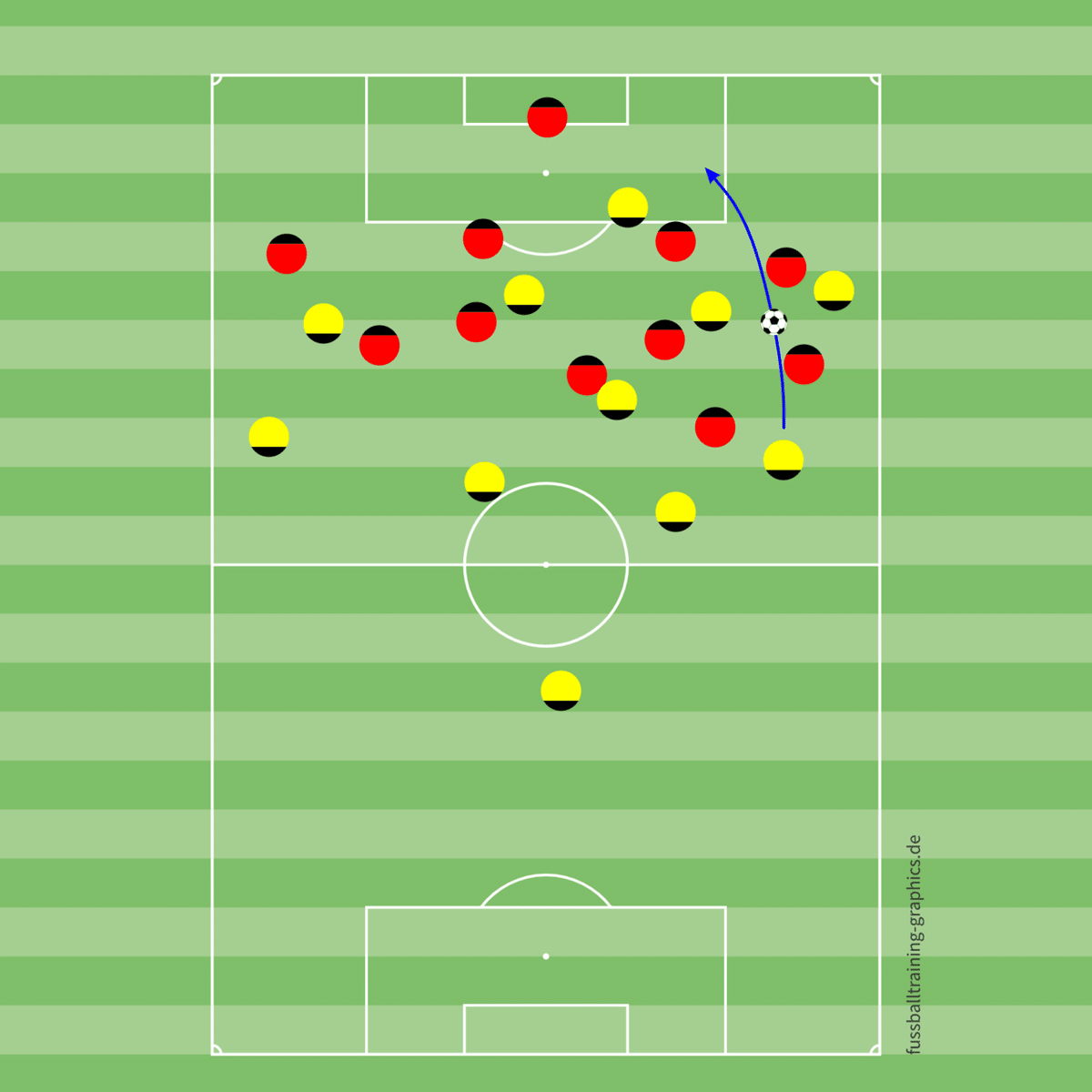
なぜなら、例えば敵陣に押し込んだ状態での「DFライン→FWへの裏パス」と、

自陣深い位置からの「DFライン→FWへのへの裏パス」

は性質が異なるものとして捉えるべきと考えているからです。
それについて、ようやく筆を取る気になったので、書いてみます。笑
なお、今回の図は https://fussballtraining.com/ftg/ で作成しました。
ちなみにどこかで既出でしたらどなたか優しく教えてください笑
1. 概要と用語の定義
静的なスペースと動的なスペースはクロスオーバーするものなので、それぞれをレイヤーと呼ぶ。(静的レイヤーと動的レイヤー)
↓イメージ(下手くそですみません・・・)

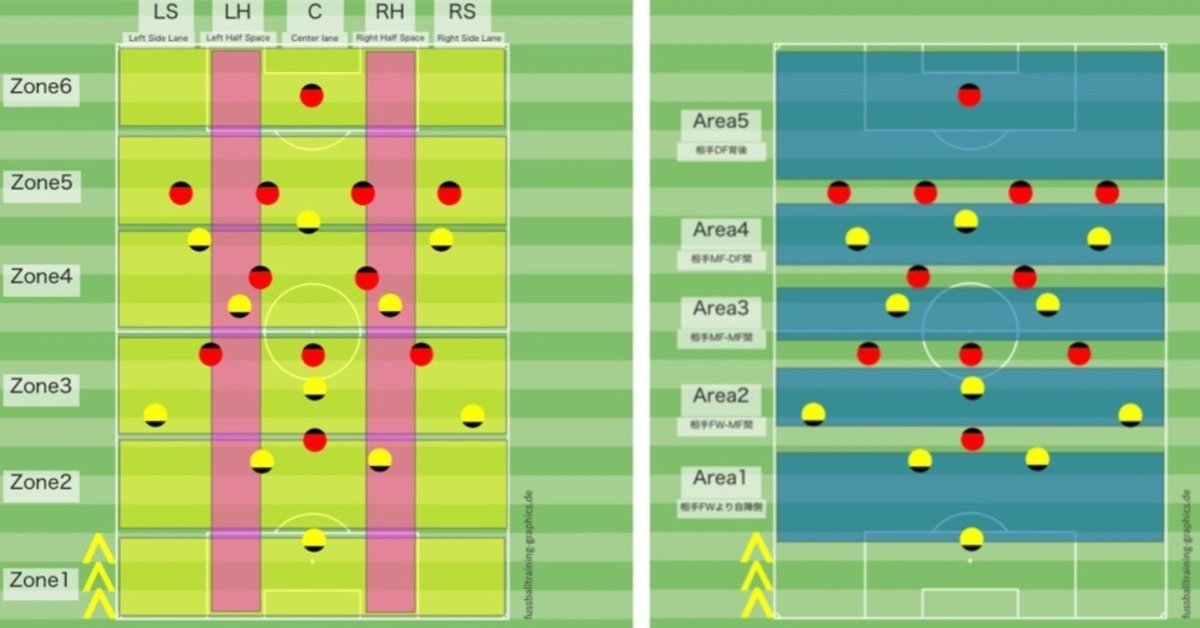
静的レイヤーはレーンとゾーンと言う単語が一般的かと思うのでそのまま採用する。横幅の分割をレーン、縦幅の分割をゾーン
動的レイヤーは各空間をエリアと定義する。
各レイヤー/ゾーン/エリアで絞り込んだピッチ内のマス目をスペースと呼ぶ。
2. 静的レイヤー
ピッチ内の絶対的な地点によって定義されるスペース。
横幅を5分割、縦幅を6分割して、各所のマス目として考慮する。

■横幅:5分割(5レーン)
既知のとおり、センターレーンを中心に、両ハーフスペース(LH / RH)、両サイドレーン(LS / RS)を定義する。
■縦幅:6分割(6ゾーン)
自陣側からゾーン1〜ゾーン6と定義する。
3. 動的レイヤー
相手チームの選手の配置によって定義されるスペース。
近年ではMFは2ライン存在することもあるので、4つの守備ラインが存在するという考えのもと、それぞれのライン間の空間をエリアとして定義する。

■5種類のエリア
ゾーンと同じく、自陣側からエリア1〜5と定義する
・エリア1:相手FWより自陣側
・エリア2:相手FW-MF間
・エリア3:相手MF-MF間(MFが1ラインしかない場合は存在しない)
・エリア4:相手MF-DF間
・エリア5:相手DFライン背後
4. どうやって活用するか
正直、これと行った具体的なアイデアがあるわけではないのですが、定量的な分析やデータ取得の際に、より細かく状況を分解できるようになるはずです。
それによって、相関性などもより仔細に分析できるようになるのではないかと思っているのですが、分析の仕方に関してはこれから頑張って学ぼうと思います。笑
まずは概念の提案でした。
久々noteですが、今回はサッカーを解像度高く分解するためにこんな考え方はどう?という以前からの考えをまとめました。@sendaisiro_naka さんの”5レーン&4レイヤー理論”に近しいですが。
— TKB84 (@tkb84_hudl) May 14, 2019
【 #分析素人の挑戦 】動的レイヤーと静的レイヤー、という提案| @tkb84_hudl|notehttps://t.co/PUZ3E4Wi1e
