
【分析素人の挑戦 #9】18−19ヨーロッパリーグ ラウンド16 2nd Leg アーセナルxレンヌ
こんにちは。TKB84です。
分析に関しては素人だった自分が、サッカーをアナリスト視点で分析できるようになるべくスポーツコードを使いながら奮闘する、#分析素人の挑戦 シリーズ9回目です。
今回のテーマは2つです。
■グラフの作成に挑戦!
■ 某データサービスから自動でスタッツ表示できるような内容のコードウィンドウの作成
今回は、プロチームでご使用いただいているユーザーさんにもご参考になる内容かと思います。試合分析というよりはハウツーの紹介に近い感じです。
それではいってみましょう!
1. コードウィンドウ作成のコンセプト
第6回目、7回目でも、データサービス会社からのデータを活用したコードウィンドウを作成しました。
このときは、データサービスのデータに、少し情報を付加して独自のデータに改変するような方針でウィンドウを作成していました。これもすごく面白かったです。
が、しかし、データサービスの出してくるデータは常に同じフォーマットで出てくるので、比較がしやすいはずです。なので、データを読み込んだらすぐに比較ができる、そんなフォーマットを作れないかと。
データサービスのデータを読んでみると、選手単位にフォーカスしている内容だったので、両チームのポジションの近い選手の、特定のスタッツを自動で読み込んで見やすく表示することをやってみたいなと思いました。
見やすさでいうと、数字だけではなく、グラフなどのグラフィックは必須。今回は初めてグラフの作成にもチャレンジしようと。(やり方は、細かい話なので割愛)
2. 完成形と分析
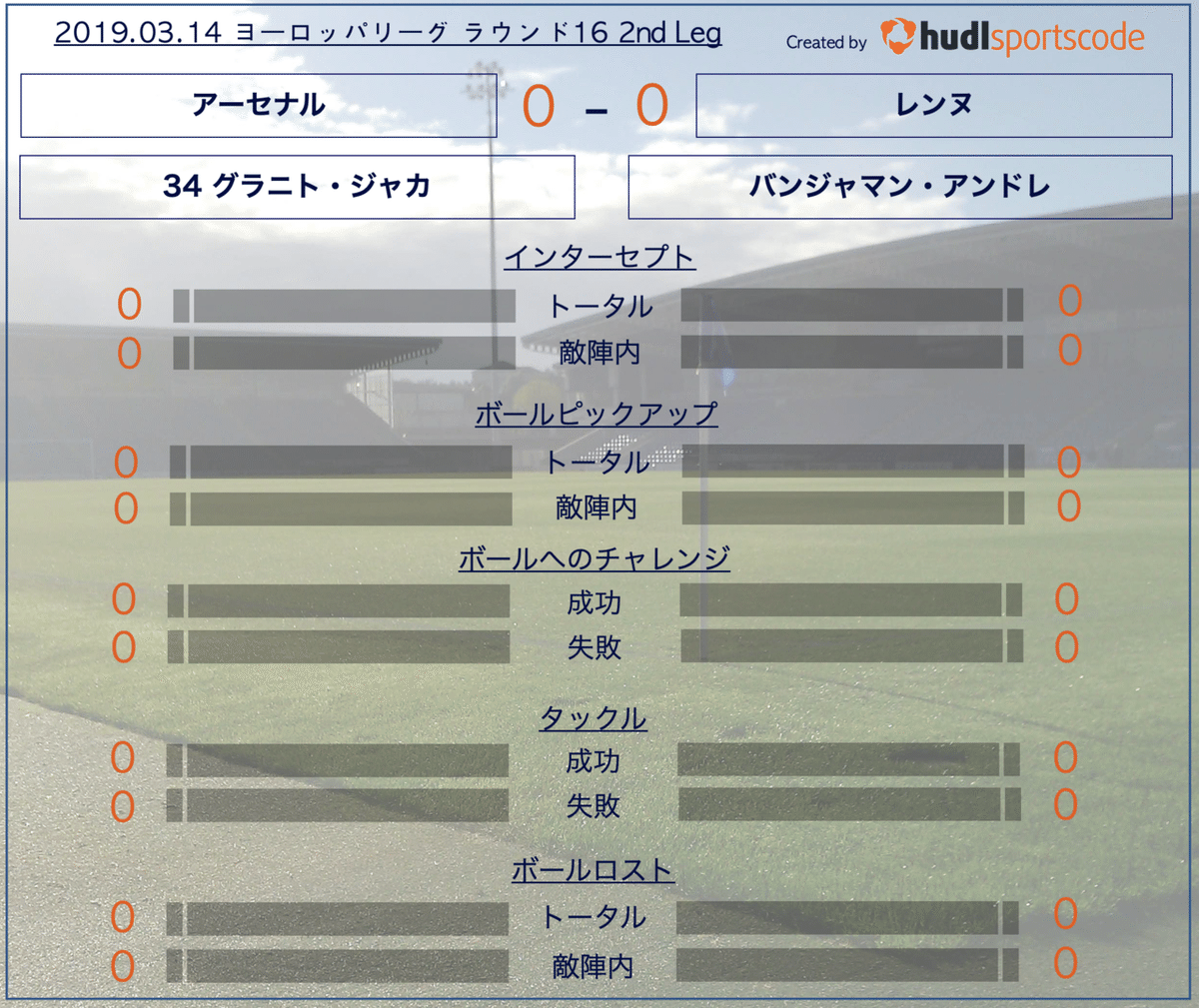
完成したコードウィンドウはこのような形です。

せっかくなので、守備の部分の数値に注目できるような内容にしようかと。ボランチの選手をピックアップ。
ここまで用意したら、あとは最後にボタン一つクリックしたら、下のような表示があっという間に!

この比較で何かがわかるかというと微妙ですが、1st Legを同じ選手で比較してみると、ジャカのパフォーマンスがかなり改善されているように見えるかと思います。

3. 実際のスタッツ表示のフロー
この章は完全にハウツーですが、こんなに簡単だということをお伝えしたく。
1. 下準備
データサービスから「Sportscode XML」形式でのデータをダウンロードします。1MBのサイズなので一瞬です。映像も用意します。
2. スポーツコードへの読み込み
スポーツコードに映像とXMLを読み込みます。数値だけで良ければXMLだけを読み込んでも動作します。これも一瞬です。
3. コードウィンドウ側の用意
試合情報、チーム名、選手名を手打ちします。ここは特に指定なく、表示させたい文字を打ち込むだけです。

そして実はこのウィンドウの下にはこのような部分を隠してあります。データの読み元やグラフの色付けをを指定する部分です。引用元の4箇所は、一字一句正確にチーム名と選手名をコピーペーストして貼り付けます。

4. データの表示
ここまで来たらあとは、「レポートモード」のボタンをクリックすると、前章でお見せしたような内容が全部自動であっという間に表示されます!

もちろん、数字をクリックしたら、該当するシーンの映像を確認することができますよ!(映像もスポーツコードに読み込み済の場合)
大元の映像のダウンロード時間を除けば、準備時間は15分もあれば十分でしょう。あっという間にこのようなレポートを作ることができます。
最初にフォーマットを作るのにはもちろん少し労力かかりますが、一度作ってしまえばとても簡単に、簡易的な比較や分析が行なえますよ!
こんな事できないのか、こういう内容ならより良いのでは、などご意見あれば是非コメントなりTwitterのリプライなどで教えてください。
次回もお楽しみに!
