
[スマホでだけで]サムネイルを無料で簡単に作成しよう!
お疲れ様です。「たか」です。
今回取り上げる内容は「スマホでサムネイル作成」です。
Q.え!?そんなことできるの?
A.可能です。それも無料でできます。
今回のこの記事を読んでいただきたい読者は以下に当てはまる方です。
・サムネイルを作成してみたいけど、いきなり有料アプリは抵抗がある方
・今後ブログやYouTubeで活動しようと考えている方
もし当てはまっているのなら、最後まで読むことをお勧めします。きっと役に立つ知識があるはずです。
1.アプリをインストールしよう!
今回使用するアプリは「Phonto」というアプリです。
iPhone使用者はこちらから
Android使用者はこちらから
インストールをしていただいたら準備完了です!
早速サムネイル作成をしましょう。
2.フリー素材を使用して、内容に合うサムネイルを作成しよう!
画像をダウンロードしよう!
次に、フリー素材を使用して実際にサムネイルを作成してみましょう。
フリー素材は全ていらすとやから拝借したもので作成します。
※雑談ですが、いらすとやの人物画像は透過(背景に馴染む加工)がされている状態でダウンロードができるため、画像加工をしない人でも簡単に使える素晴らしいサイトなのです。
作成するサムネイルの内容は「良い睡眠を取る方法」にします。
使用する画像は下の文字をタッチしていただけるとサイトに飛びますので、ダウンロードをお願いします。
今回は簡単に作成するため2つの画像を使用し、あとはアプリ機能で付け足していきます。
画像を追加しよう!
ダウンロードができたら、「Phonto」起動してみましょう。
(上には広告バナーがありますが、この画像ではその部分を処理しています。)
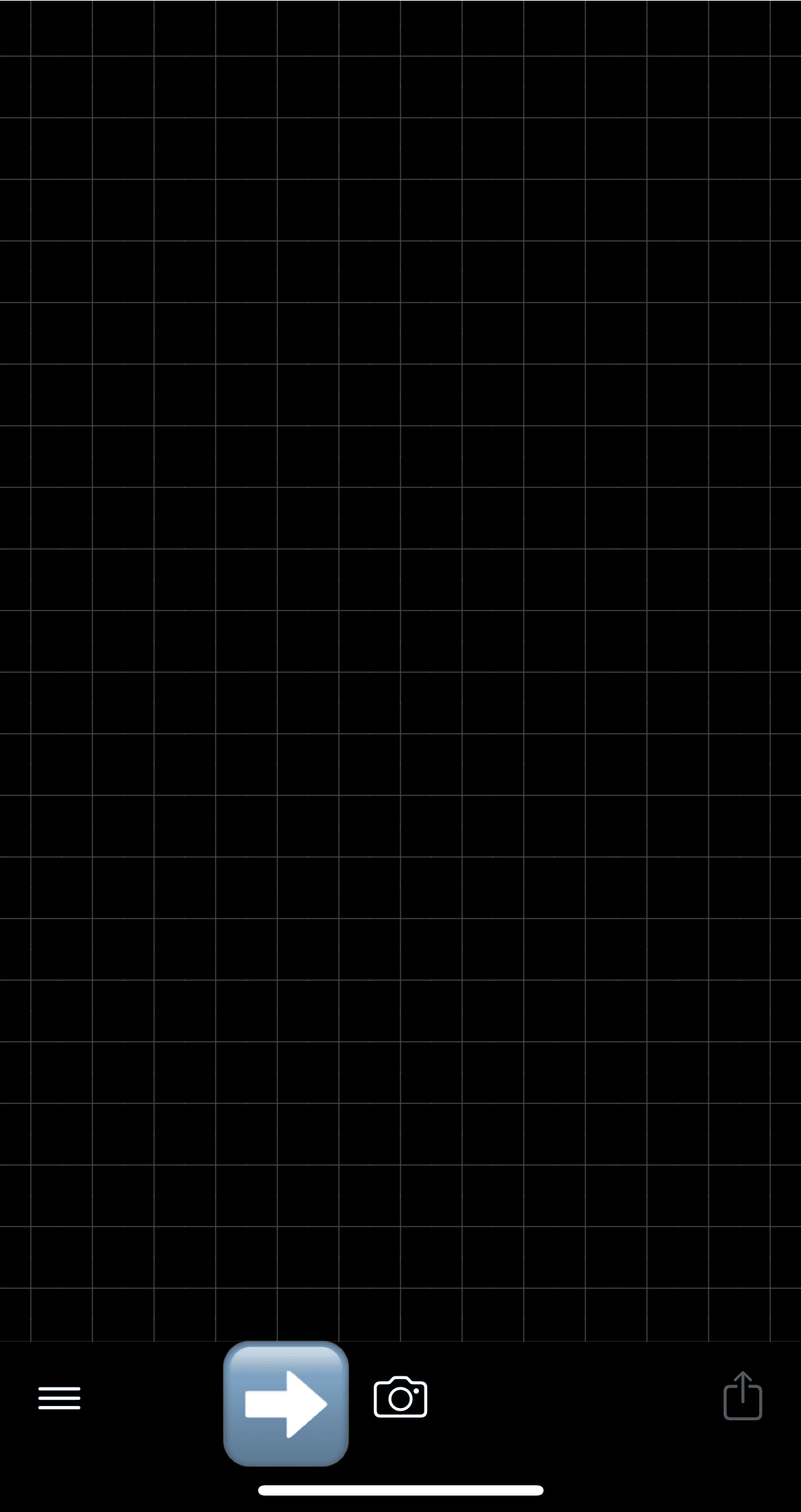
1.真ん中のカメラアイコンをタッチする

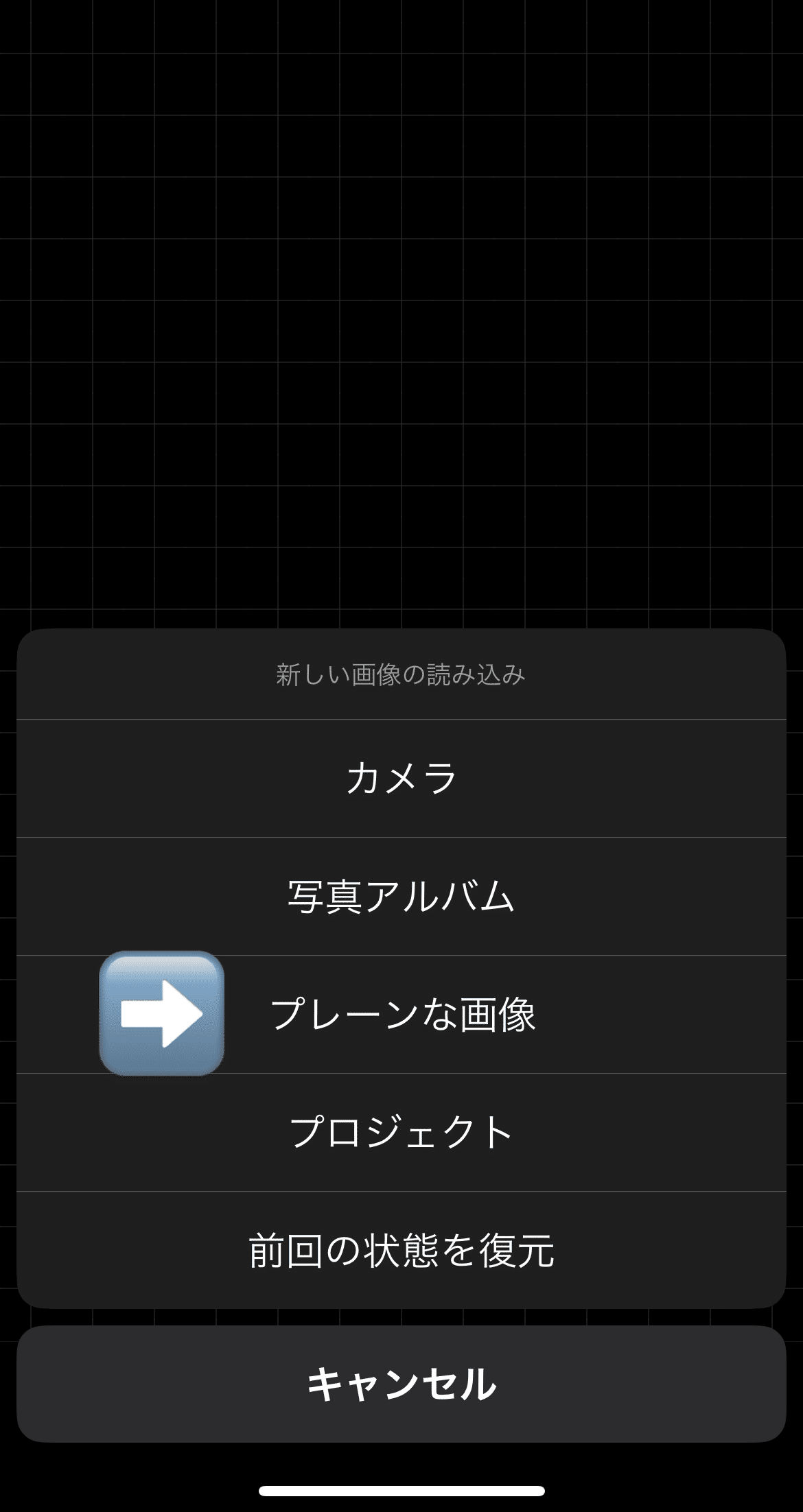
2.この中にある「プレーンな画像」をタッチ

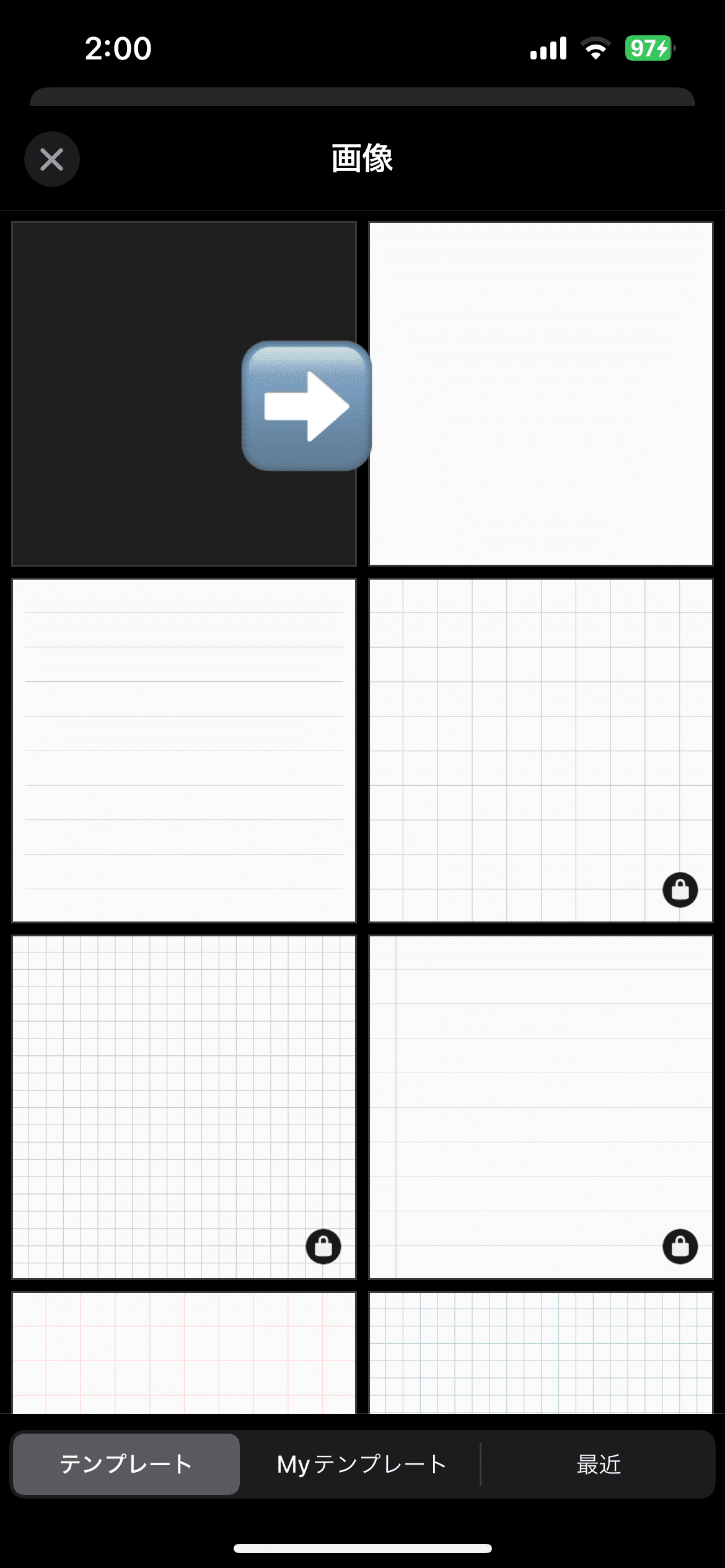
3.そうするとこのような選択画面になるので、今回は一番右の白い画像をタッチ

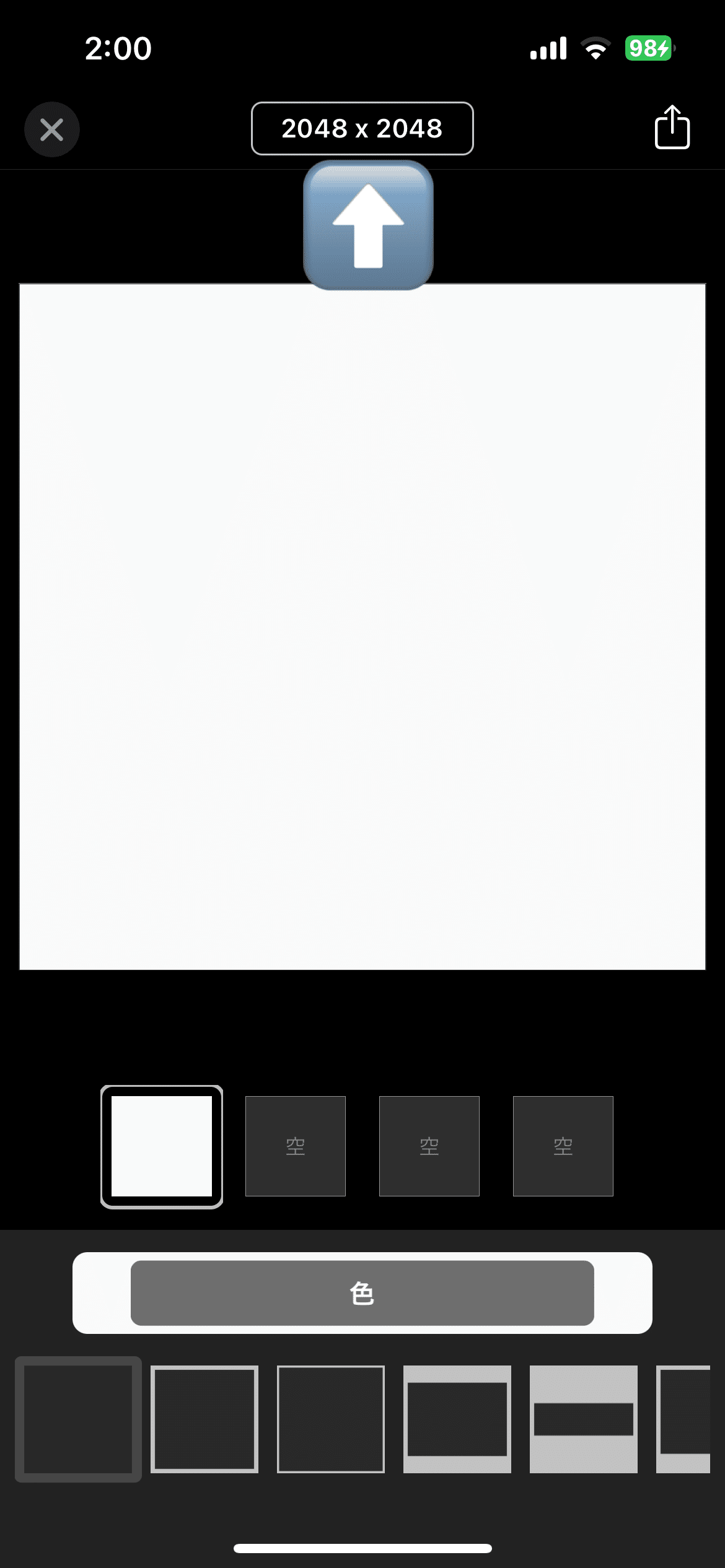
4.タッチをしたあとはこのような画面になりますので、一番上の「2048✖️2048」をタッチ

5.選択肢が多く出てきますが、今回のサムネイルの表示サイズは「Facebook」を選択します。

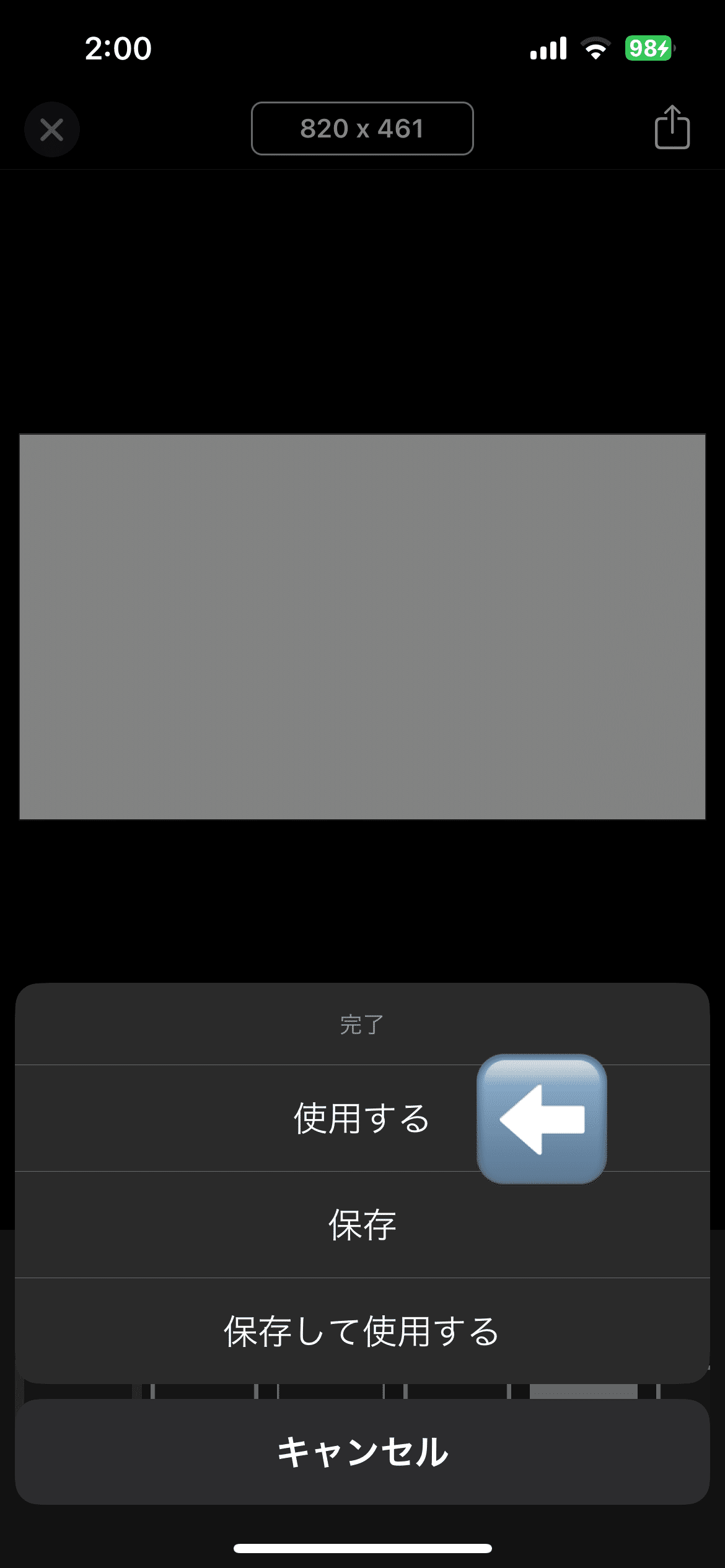
6.選択したあと、一番右上のマークをタッチをすると三つの選択を迫られます。今回の場合の一番上の「使用する」を選択しましょう!

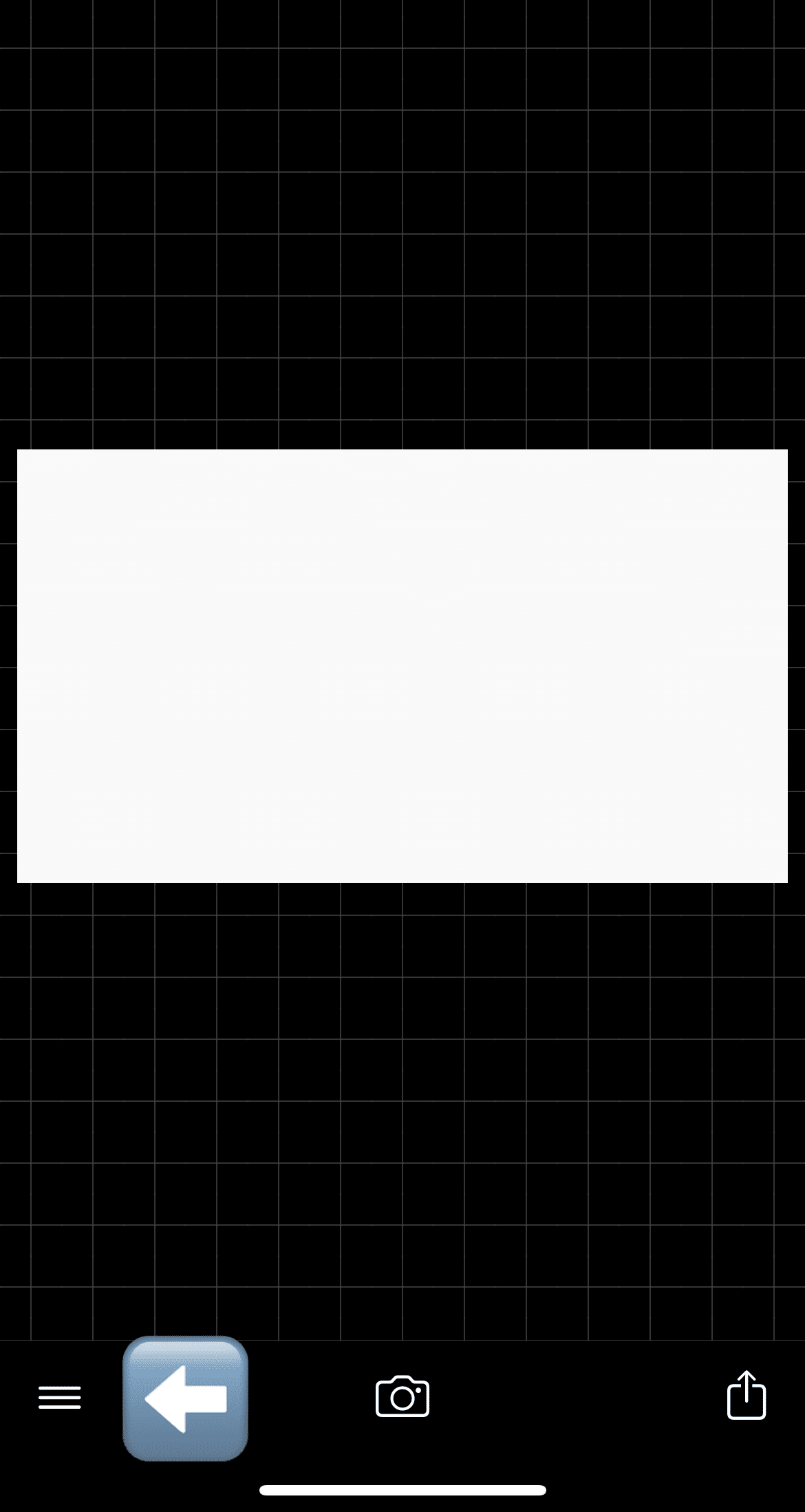
7.真っ暗だった場所に画像が現れたと思います。そうしたら、一番左したの3本線をタッチし、「画像を追加」をタッチしてください。そうすると、アルバムが開いてダウンロードした画像を選択できるようになります。

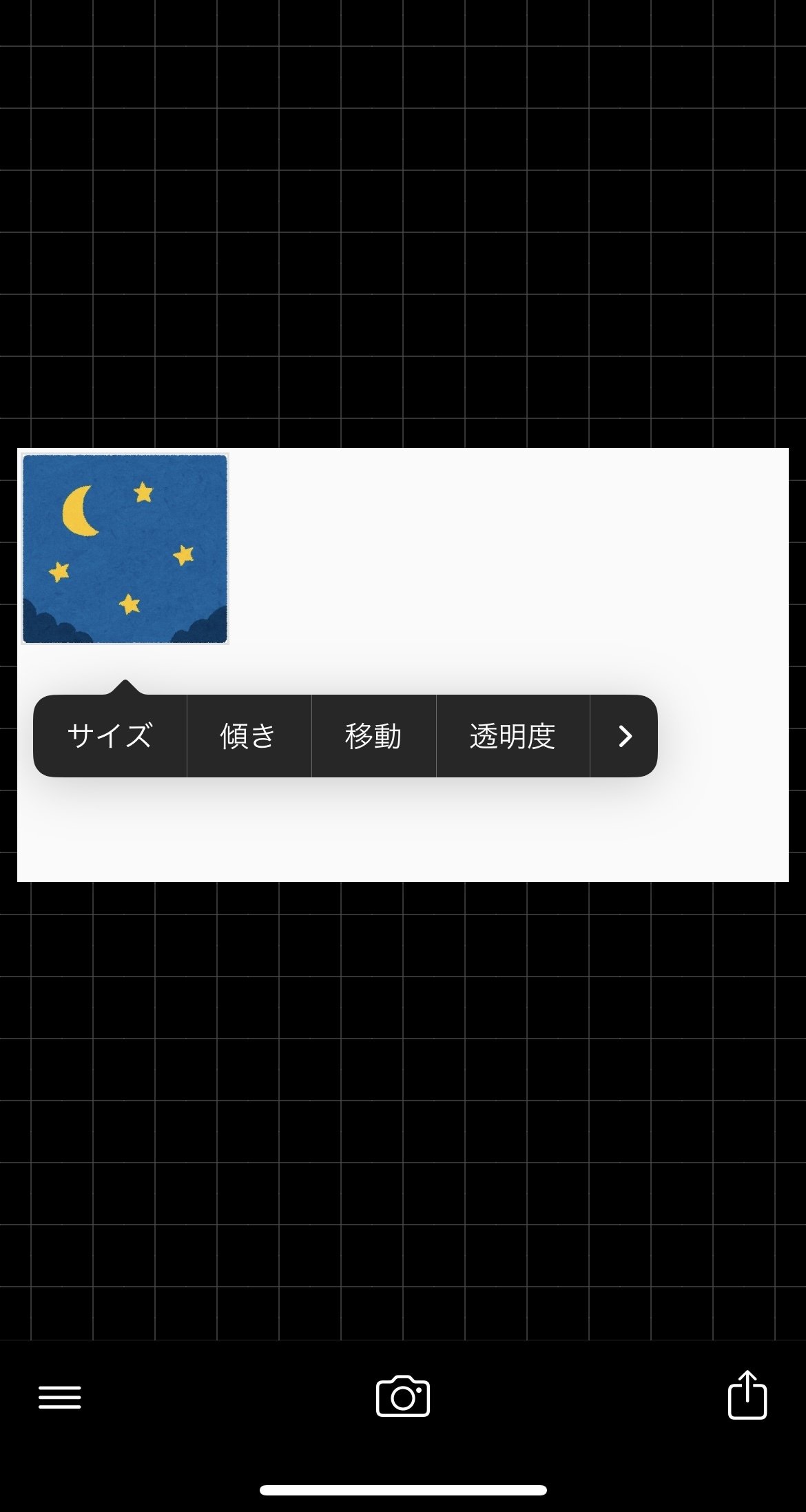
8,画像を選択し、この画面に行ったら一番右上の「完了」をタッチ

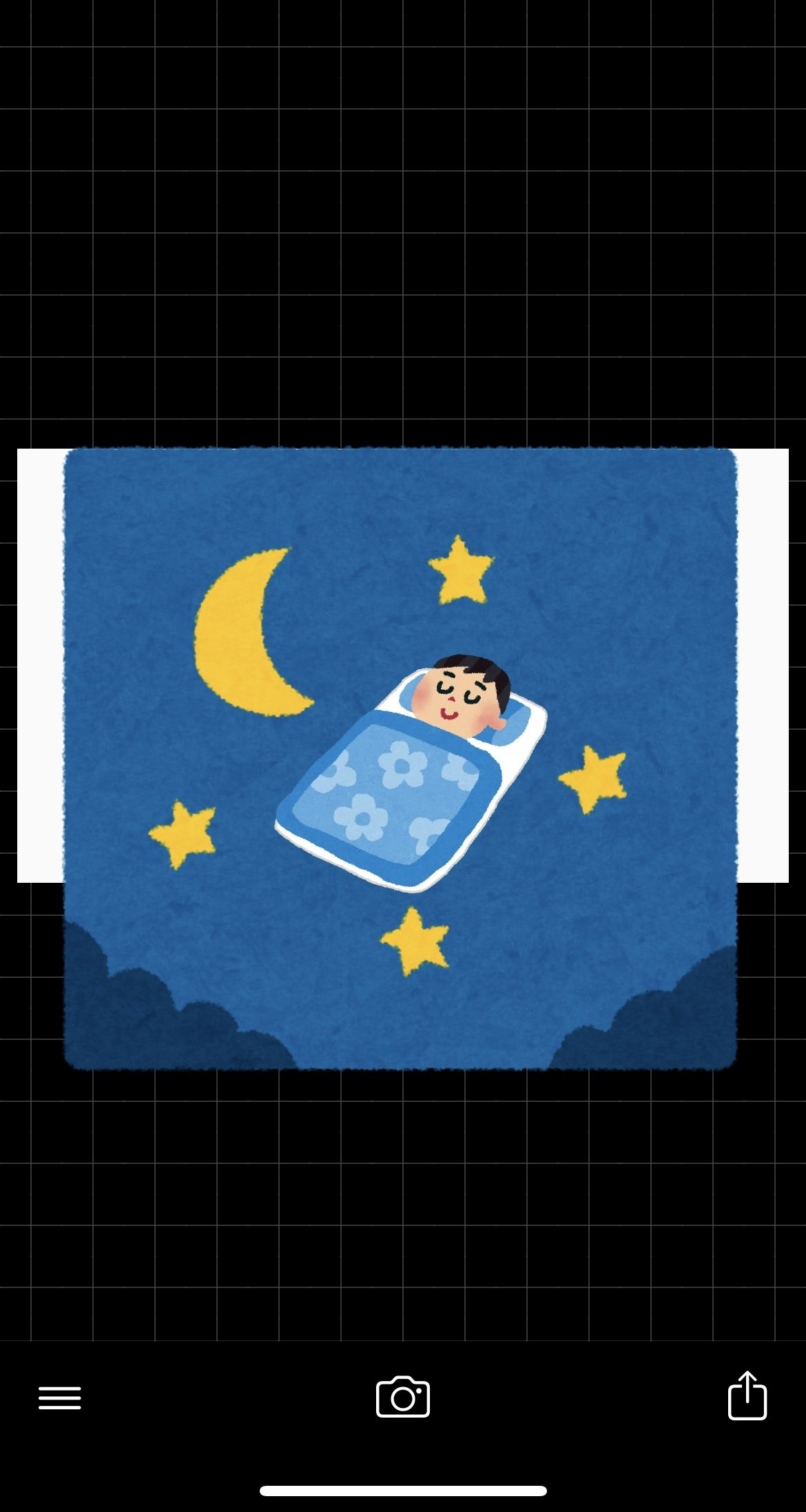
9.するとこのように、白い画像の上に選択肢した画像が出現すると思います。これで画像追加はマスターできましたね!画像をタッチするとサイズや傾きの調整が可能です。できることなら、夜の背景を大きくして、寝ている男性をその背景内に入れてみましょう。

文字を入れてみよう!
実際に画像を入れたらこのようになったかと思います。下へはみ出していますが、画像保存をしたら消えますので心配ご無用。
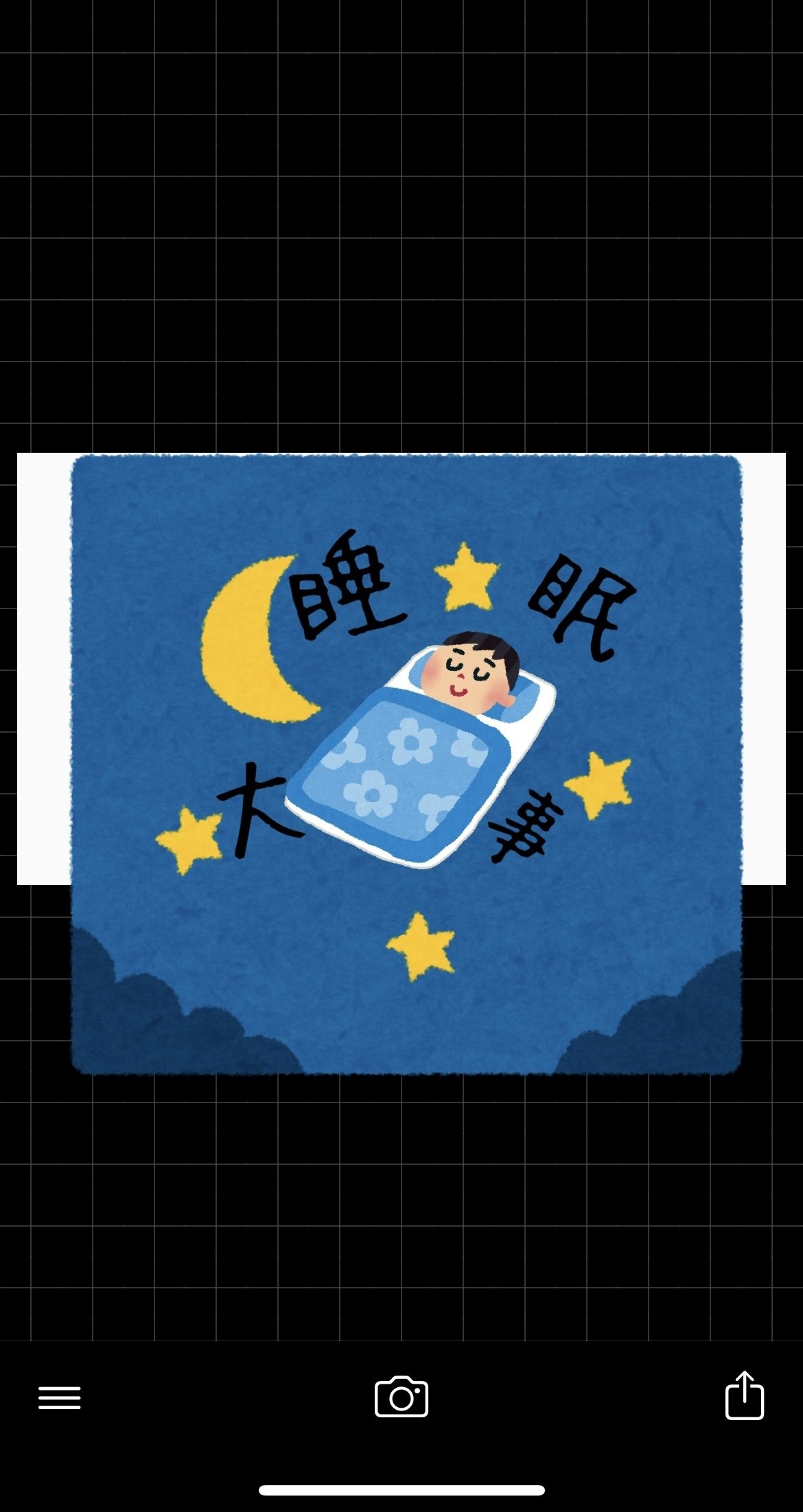
画像外にタッチすると「文字を追加」が出てくると思うので、実際に打ち込んで画像だけで簡単に情報を読み取れるサムネイルにしましょう。

私の場合はこんな感じに仕上がりました。もっと時間をかけて素材を利用すればよりクオリティの高いサムネイルが作成できます。

作成を保存しよう!
アプリで作成した作品を保存してみましょう!
右下にあるアイコンをタッチしてください。

作成ができたら保存をします。画面右下にあるアイコンをタッチすると「画像を保存」という項目があるため選択をしましょう。また、サイトによっては画像の容量に制限をかけている場合があるので、場合によっては下の「PNGとして保存」を活用しましょう。

そうするとアルバムに保存されます!お疲れ様でした!!
作成した画像をPCに送る方法
iPhoneの場合
iPhoneには「AirDrop」という素晴らしい機能があるため、送りたい画像をタッチし一番左下の画像をタッチしてください。そうすることで「AirDrop」を使用して画像を送信することができます。
Androidの場合
Androidの場合はGoogleフォトやDropboxなどのオンライン経由でPCに保存するか、コードを直接差し込んでデータ共有する方法があります。ここは好みで選びましょう。
気を付けること
このアプリは無料なので、画像の制作途中であっても保存してくれる機能はありません。よって、不足の事態にならないようあらかじめサムネイルに使用する素材をサイトからダウンロードをし、データが消えないよう作業してください。
3.外注する前に一度やってみよう
初心者であるうちは、サムネイルの作成を一度やってみるべきだと私は考えています。実際にやってみて「私には向いていない」と感じたのならそれだけでも御の字、時間を無駄にせずお金をかけるべき場所を把握できたと言えます。
最初は苦戦するかも知れませんが、実はサムネイルの構想図がパッと頭に浮かぶから素材さえあればできる才能があるかも知れません。また記事を制作した後の最終段階で作成するため、記事制作中にどういった素材を使用するか頭の中で考えるようになれば、並行して作業できるタスクの能力向上にもなります。
こういった初心者のうちに身につけておきたい能力を、外注で終わらせてしまうのは非常に勿体ないです。また、外注に頼んですごく良いサムネイルを渡されたとしても、その中身が伴ってなかったらどうでしょうか?
例でいうなら、うまそうに肉が並んでいるパッケージの焼肉弁当を買ったのに、蓋を開けたら全然肉が入ってなし、なんなら肉がしょぼい…スーパーだと結構あるあるじゃないですか?底上げ弁当と同じで批判されても文句言えないと思います。なんなら客離れや固定客の定着率に影響を与えかねません。
外注に頼んでも利益が出る環境にいるのなら、その制作に時間を当てるべきだとは思いますが、そうでないのなら自分でやるべきです。それは、自分の能力向上になり、将来人材価値として輝く「資産」になってくれるからです。
最後に
いかがだったでしょうか。
今回紹介した「Phonto」はシンプルかつ使いやすいアプリだなと感じているためご紹介しました。
このアプリでサムネイル作りをし、もっとこだわりたい!と感じた方はPCで有料版画像編集ソフトを購入してもらえたらと思います。
参考になったらいいね・ブックマークのほどよろしくお願いします!
あとよければXのフォローもお待ちしています(ボソッ)
