
B2VB 2024チャレンジ振返り(中編)
はじめに
はじめまして。Tableau DATA SaberのRyo Takahashiです。
このnoteでは、前編に引き続き、私が取り組んだB2VBチャレンジについてご紹介します。
2024年チャレンジの各取り組みを振り返りながら(いくつかは割愛しています)、新しく学んだことや試行錯誤の工夫をまとめています。中編は少し?マニアックな内容も含まれていますが、どこかで誰かのヒントや気づきになれば嬉しいです…。
Week12: Use Annotations Effectively
「アノテーション(注釈)」がチャレンジテーマで、新しい取り組みはエリアチャートの色をグラデーションにし、画像も埋め込むことでした(意味不明ですね…)。

今回はネガティブエリアチャート(反転エリアチャート)を作成しました。前編のWeek4で行ったネガティブバーチャート(反転棒グラフ)と同様に、エリアチャート部分は白色の背景部分に当たります。データソースで集計したメジャーの最大値が102だったため、余白を含めて120を固定値とし、以下の計算式を用いて作成しました。
120-SUM([対象のメジャー])エリアチャートの色がついている部分は背景画像を使用しています。以下のように、グラデーション色を使って国名と国旗を載せた画像をCanvaで準備しました。

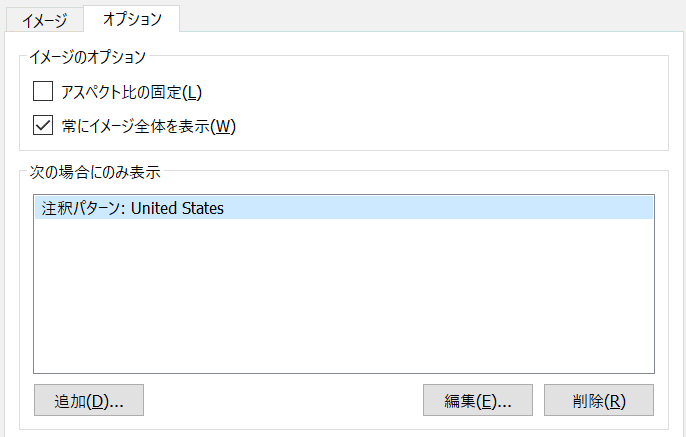
背景画像は、マップ > 背景イメージ から以下の設定を行っています:
X軸:時系列データの最小値~最大値
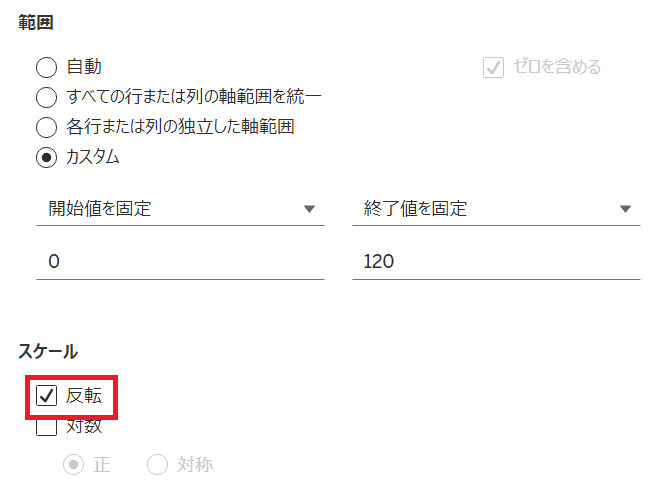
Y軸:0~120(対象メジャーの最大値+余白)

また、このVizはパラメーター機能を使用して開催年毎の主催国を切り替えるという仕組みでしたので、オプションから選択された国に応じて、該当する国だけが表示されるように設定しています。

最後に、縦軸を反転する設定を行えば完成です。

エリアチャートの色をグラデーションさせる方法は、他のシチュエーションでも汎用的に使えるのではないかと思います。個人的には、この手法を気に入っています。
Week13: Build a Box and Whisker Plot
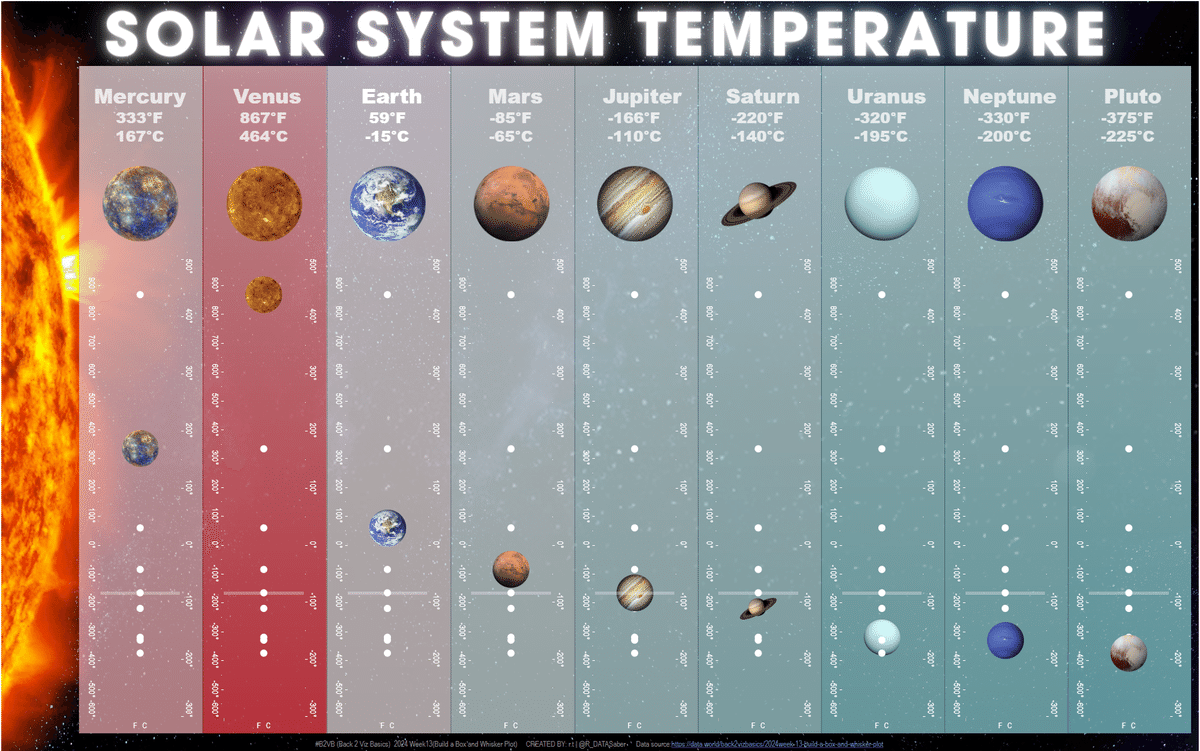
「箱ひげ図」がチャレンジテーマで、新しい取り組みは背景イメージからもインサイトを得られるようにすることでした。

このチャレンジは「太陽系内の惑星の平均温度を視覚化」する内容でした。太陽からの距離が温度に影響を与えると考えたため、太陽が一番左にある背景画像をCanvaで作成し、惑星を太陽からの距離順に並べた箱ひげ図を作成しました。
この並びで興味深かったのは、金星の平均温度が最も高い点です。太陽からの距離順ではないこの結果に違和感を覚え調べたところ、金星の温度の高さは二酸化炭素の厚い大気によるものであると分かりました。一応、この点はツールヒントにも記載しています。
グラデーション部分については、最初に惑星の並び順にカスタム分化で色を設定し、それぞれ色をカラーパレットに登録しました(横のグラデーション)。

その後、もりたひろあきさんのブログの手法を参考にさせて頂いて、各惑星分の色のグラデーションをVizを作りました(縦のグラデーション)。
これらを水平コンテナで惑星順に並べて完成です。

もりたひろあきさんのブログ
個人的には、今年のB2VBの中で一番いろいろな要素がうまく噛み合ったチャレンジでした。背景イメージやグラデーションの工夫を通じて知らない知識も得られ、とても楽しい取り組みになりました。
Week14: Build a Unit Chart summary
「ユニットチャート」がチャレンジテーマで、通常であればマークタイプの「形状」などを使うのがセオリーかと思います。しかし、このあたりから謎の「多角形」ブームが私の中で到来しており、新しい試みとしては、オリジナルのユニットを多角形で作成することでした。

※Some content in this dashboard was created with StoryTribe.
データセットはEvianのもので、「年齢、性別、状態に応じて、コップ何杯の水を飲むべきか(推奨)」がテーマでした。そこで、まず水滴とコップの形をしたユニットを作成することにしました。
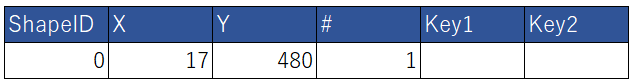
1.ユニットの作成
Canvaを使用し、水滴は5つのブロック、コップは10個のブロックに分割した図形を作成し、それぞれ画像として保存しました。


2.データポイント化
Pythonを使用して、画像の色のついている部分の外周をデータポイント化しました(コードは割愛)。このデータを基に、以下のようなフィールドを作成しました。

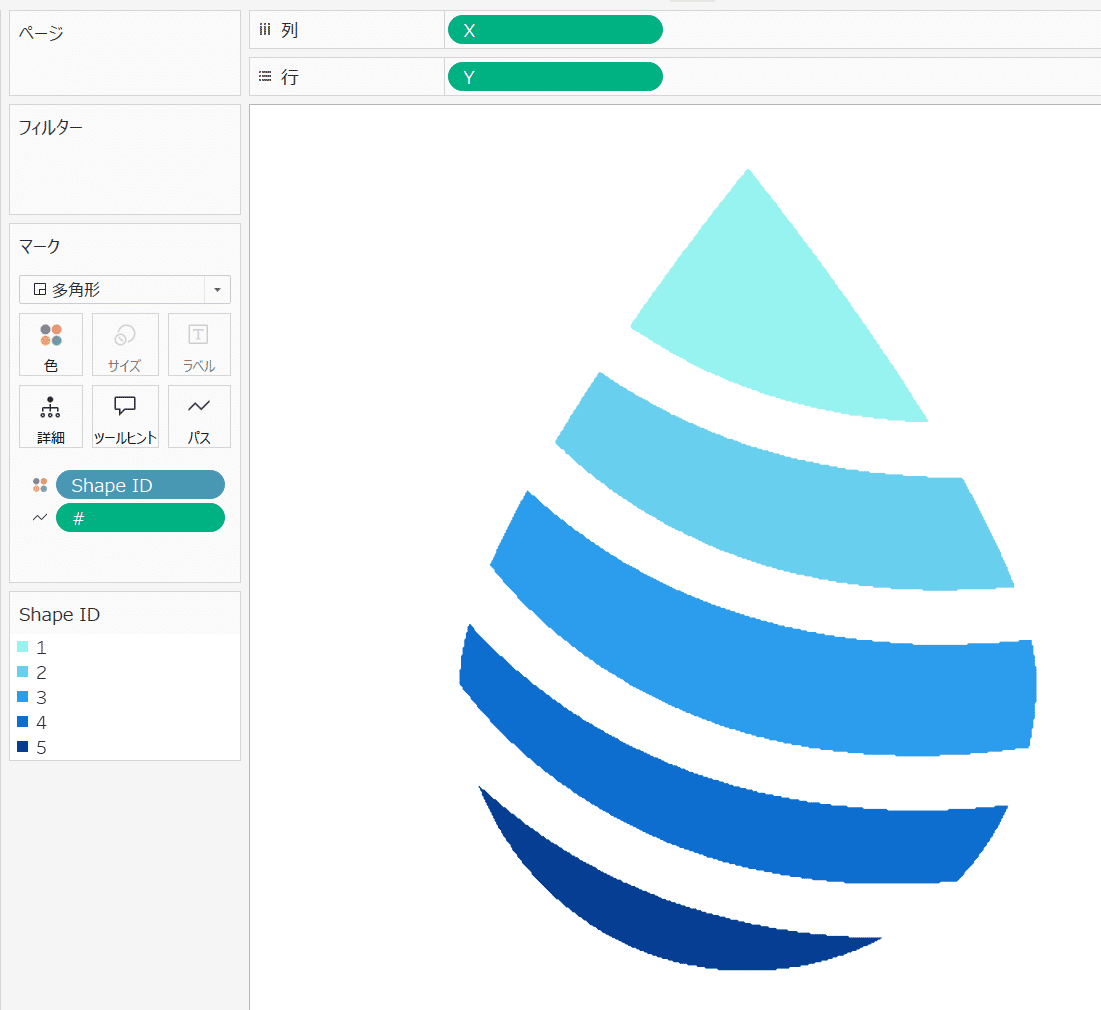
3.Tableauでの配置
Tableauでは、以下の設定で配置することで、水滴型やコップ型の図形を描画できました。
[X]を列、[Y]を行に配置
マークタイプを「多角形」に設定
[#]をパスに、[Shape ID]を色に割り当て

4.データ項目との結びつけ
作成した図形データに、可視化したい項目( [Key1]や[Key2] に対象の項目の値を設定する)を手動で増幅させ、データ項目とリレーションを設定してユニットチャートとして活用しました。さらに、ブロック( [Shape ID] )ごとに計算式で色を割り当て、完成させました。
5.グラフの見方
各ブロックは1つのユニットを表しており、項目に応じて色分けされています。

他にもダッシュボード全体をコミック風に仕上げるなど、意欲的な取り組みも行いました。ただし、実用性には欠ける点は重々承知しています…。
一応、多角形データはこちらに置いておきます。需要はないと思いますが、良ければご利用くださいませ。
Week15: Design a Landing Page
「ランディングページ(ユーザーがブックを開いたときに最初に表示されるダッシュボードまたはビュー)」がチャレンジテーマで、今回の新しい取り組みはMAP画像から多角形部分を切り出すことでした。

※©1985-2024 Nintendo
This dashboard includes images from the Nintendo Switch Sports game
このチャレンジでは、2024年の夏季オリンピックに関する架空のダッシュボードのランディングページを構築しました。
まず、オリンピック会場を模した背景画像を作成しました。ただし、著作権の問題で公式のオリンピックピクトグラムはそのまま使えないため、Canvaで全種目分のピクトグラムを独自に作成しました。
次に、背景画像上の各スポーツ会場の形状に合わせてデータポイントを取得しました。今回はPythonではなく、CBI Studioという無料ツールを使用しました。このツールでは下記のようなことができます。
画像を読み込むと、画面上でクリックして座標(X・Y)を記録できます。
クリックしたデータをそのままCSV形式でエクスポート可能です。
CBI Studio
CBI Studioの使用例
背景画像を読み込み、会場の形状に沿ってクリックしてデータポイントを記録。
記録された座標をCSV形式で出力します。

取得したデータポイントを利用し、Week14と同様にマークタイプを「多角形」に設定してポイントをつなぎました。これを全会場分作成し、ダッシュボード上で浮動配置しました。
今回の方法は、オリンピック会場をテーマにした架空のダッシュボードですが、業務でもフロアマップやエリア別の分析などにも応用できると感じています。MAPから形を切り出す仕組みは、視覚的なデータの訴求力を高めることでき、有効な手法だと思いました。
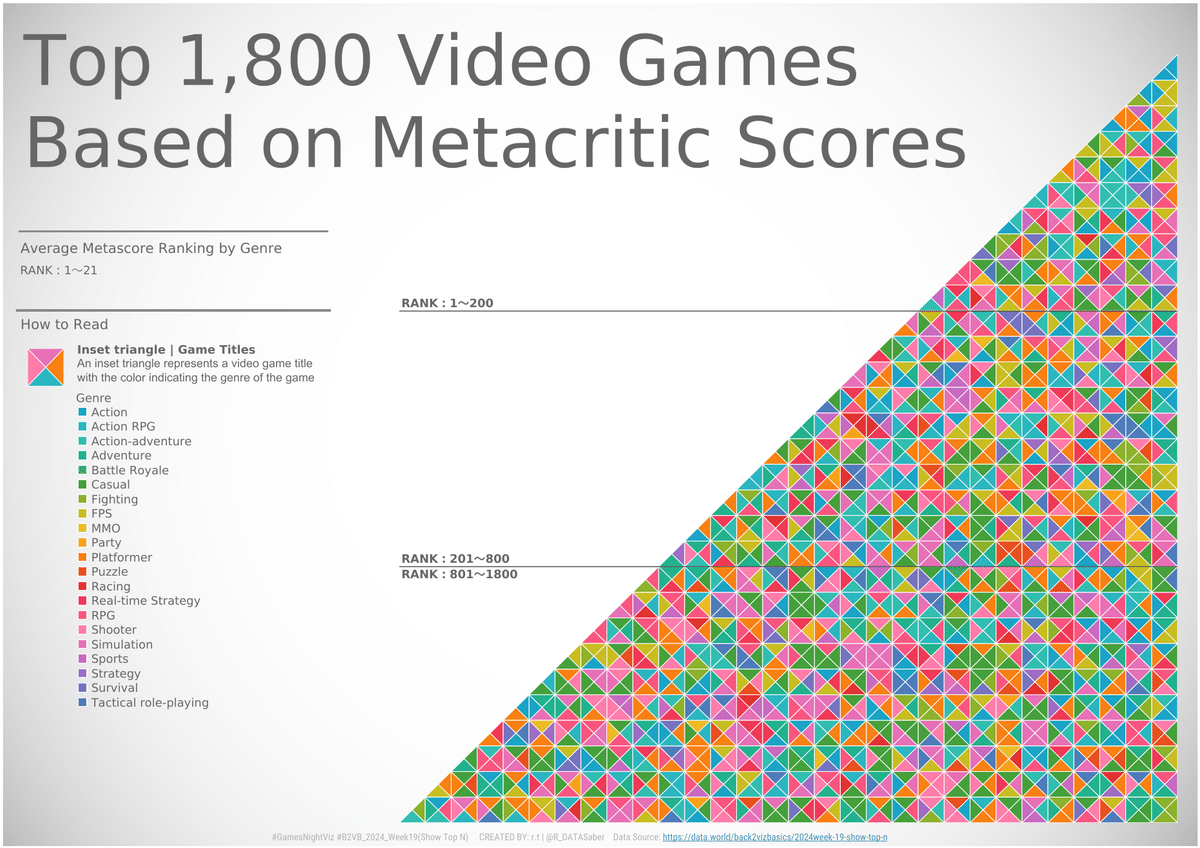
Week19: Show Top N
「上位 N フィルター」がチャレンジテーマで、今回の新しい取り組みは小さな多角形を積み上げて、大きな多角形を作ることでした(!?)。

今回のVizを作るにあたって、次の2つの作品からインスピレーションを受けています。
1.Brittany Rosenauさんの84 Triangles - Polygon 101 Template and Calendar Base
2.ROPPONGI HILLS SUMMER 2024
作成方法自体は、Brittany Rosenauさんのブログを見ていただくと非常にわかりやすいです。私はデータを準備する段階で、大きな三角形になるように各小さな三角形の位置を決定しました。その後下記を行いました。
作成した多角形データを実際のデータとリレーションで紐づけ。
各位置に表示される順位の情報を補足するため、苦肉の策としてリファレンスラインを使用しました。
Brittany Rosenauさんのブログ
この表現は、使いどころがやや限定されるものの、応用次第でさまざまな活用が期待できる手応えを感じました。デザイン性が高く、特定の場面では視覚的な訴求力を持つ面白い表現だと思います。
中編まとめ
B2VB(Back 2 Viz Basics)のWeek12~15、19を振り返ると、まさに多角形づくしでした。個人的にはとても楽しく取り組めたので、これからも適度に多用していこうと思っています。
次回の最終回は、Z Scoreや形態素解析など、またマニアックな内容になりそうですが、ご興味のある方は引き続きお付き合いいただけると嬉しいです!
