
B2VB 2024チャレンジ振返り(前編)
はじめに
はじめまして。Tableau DATA SaberのRyo Takahashiです。
このnoteでは、私が取り組んだB2VBチャレンジについてご紹介します。
B2VB(Back 2 Viz Basics)は初心者向けのTableauコミュニティで、隔週で提供されるデータとVizのテーマをもとに、データ可視化に取り組む内容です。Tableauを学び始めた方には特におすすめのコンテンツです。
私自身、昨年からこのチャレンジに参加しており、昨年は「2022年・2023年の2年分をすべて完了する」という物量目標に取り組みましたが、今年は「一つのチャレンジに対して自分の中で新しいことを一つ以上取り入れる」という個人的なルールを設定していました。
2024年チャレンジの各取り組みを振り返りながら(いくつかは割愛しています)、新しく学んだことや試行錯誤の工夫をまとめました。誰かのヒントや気づきになれば嬉しいです。
Week1: Build a Line Chart
「折れ線グラフ」がチャレンジテーマで、私自身の新しい取り組みは2つの折れ線グラフの差をガントチャートで表現することでした。

2本の折れ線グラフは、マークタイプ「ライン」を使って1軸にメジャーバリューを設定し、もう1軸にはマークタイプ「ガントチャート」を使用して、2つのメジャーの差をサイズに設定しました。
折れ線グラフだけでも2つの値の差は把握できますが、ガントチャートを加えることで差の大きさが視覚的に強調され、データの解釈をサポートする効果があると感じています。個人的にもこの表現が気に入っていて、業務での活用シーンも多いです。
Week3: Build a Text Table
「テキストテーブル」がチャレンジテーマで、新しい取り組みは環境依存文字を使ってテキストで棒グラフを作ることでした。(なんのことだ、と思いますよね…!)

いわゆるMIN関数を使ったテキスト表ですが、「テキストで棒グラフを作れないか?」と思い立ちました(上記図の一番右の棒グラフ部分)。例えば、1万ドルという値を1000ドル単位のスケールで表現する場合、以下のような計算式を使いました。
LEFT("██████████████████████████████████████████████████████████████████", ROUND(SUM([対象のメジャー])/1000))※「█」はユニコード文字です、Windowsの場合: 「2588」と入力してF5キーを押すと変換候補に表示されます。
まったく正攻法ではありませんし、端数部分はラベルで補完する必要はありますし、厳密な長さのグラフにもなりません。使いどころはかなり限られますが、テキストテーブル内で簡易的に棒グラフを表示できるのは、個人的に新しい発見でした。
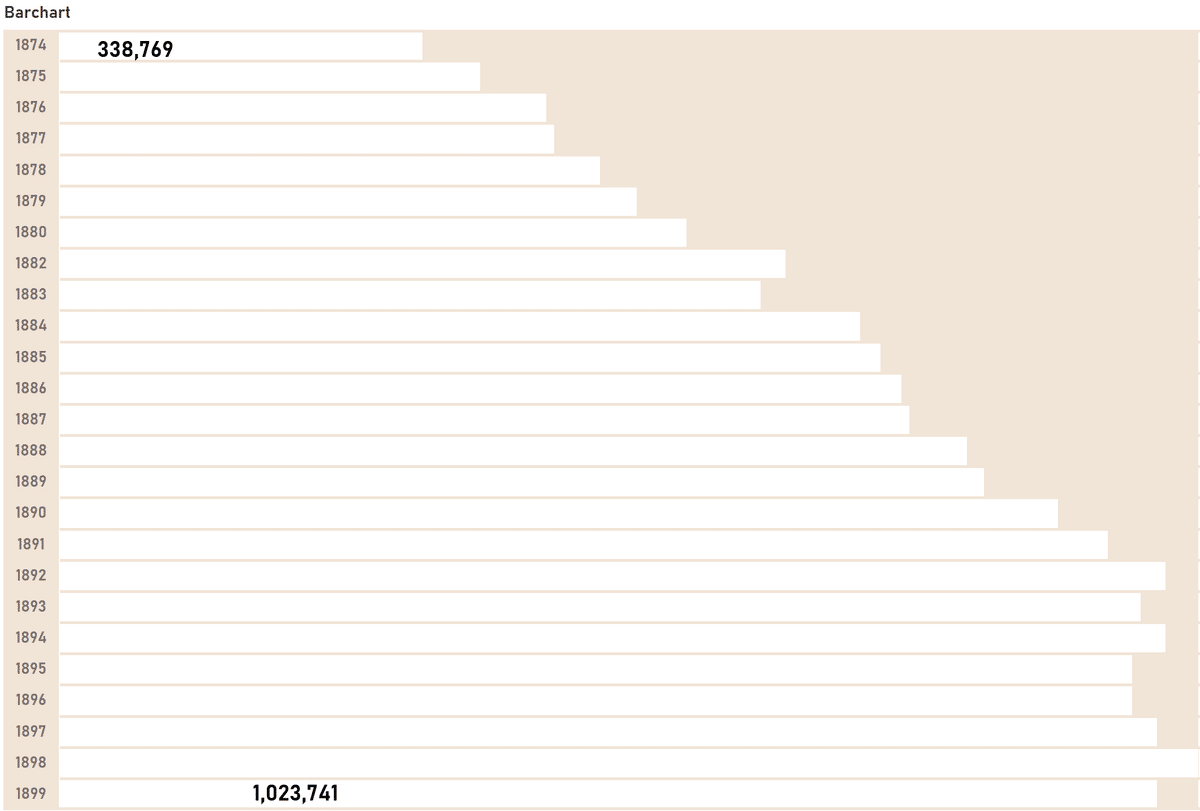
Week4: Build a Bar Chart
「棒グラフ」がチャレンジテーマで、DuBois Challengeとのコラボでした。このチャレンジでは、William Edward Burghardt Du Boisが制作したオリジナルグラフを再現、またはリビジュアライズする内容です。

そんな中、私がなぜか解像度を上げてしまったのは、赤色の手書きっぽい雰囲気の再現でした…。その結果、今回の新しい取り組みはネガティブバーチャート(反転棒グラフ)の作成となりました。

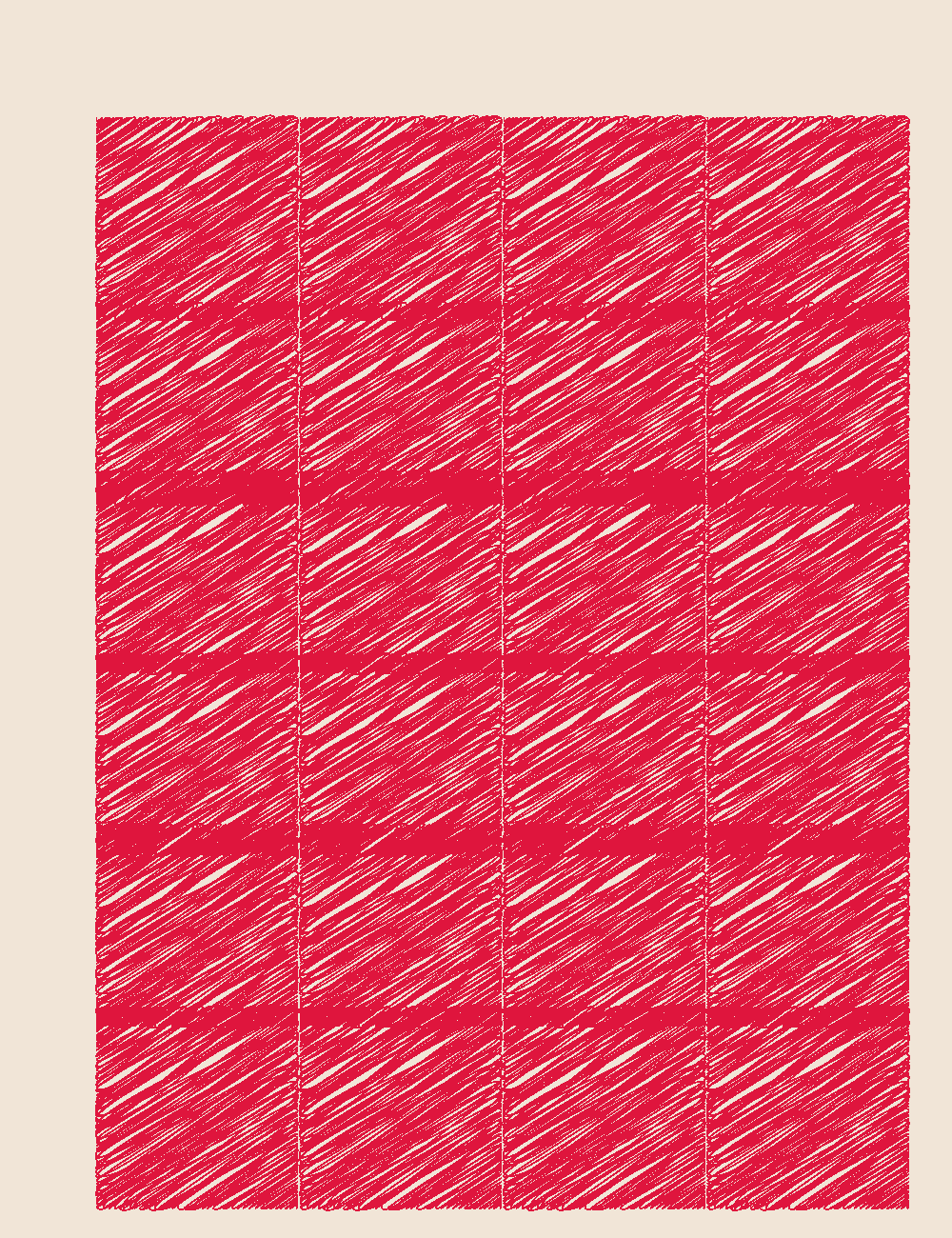
実際の棒グラフ部分は赤色ではなく、背景色の方になります。以下は、棒グラフ部分だけを抜き出した画像で、白色以外の部分がガントチャートを使って作成した棒グラフです。

このガントチャートの作成には、以下のような計算式を用いました。
WINDOW_MAX関数で位置を決定し、サイズには最大値からレコードの値を引いたものを負値に変換して設定しています。
-([WINDOW_MAX関数で取得した値]-SUM([対象のメジャー]))白色部分はスケルトンとして機能するため、以下のような画像を準備し(Canvaで作成しました)、ダッシュボード上で重ねることで完成させています。

個人的には、表現の幅が広がり、視覚的にもユニークなデザインに仕上がったのかなと思います。
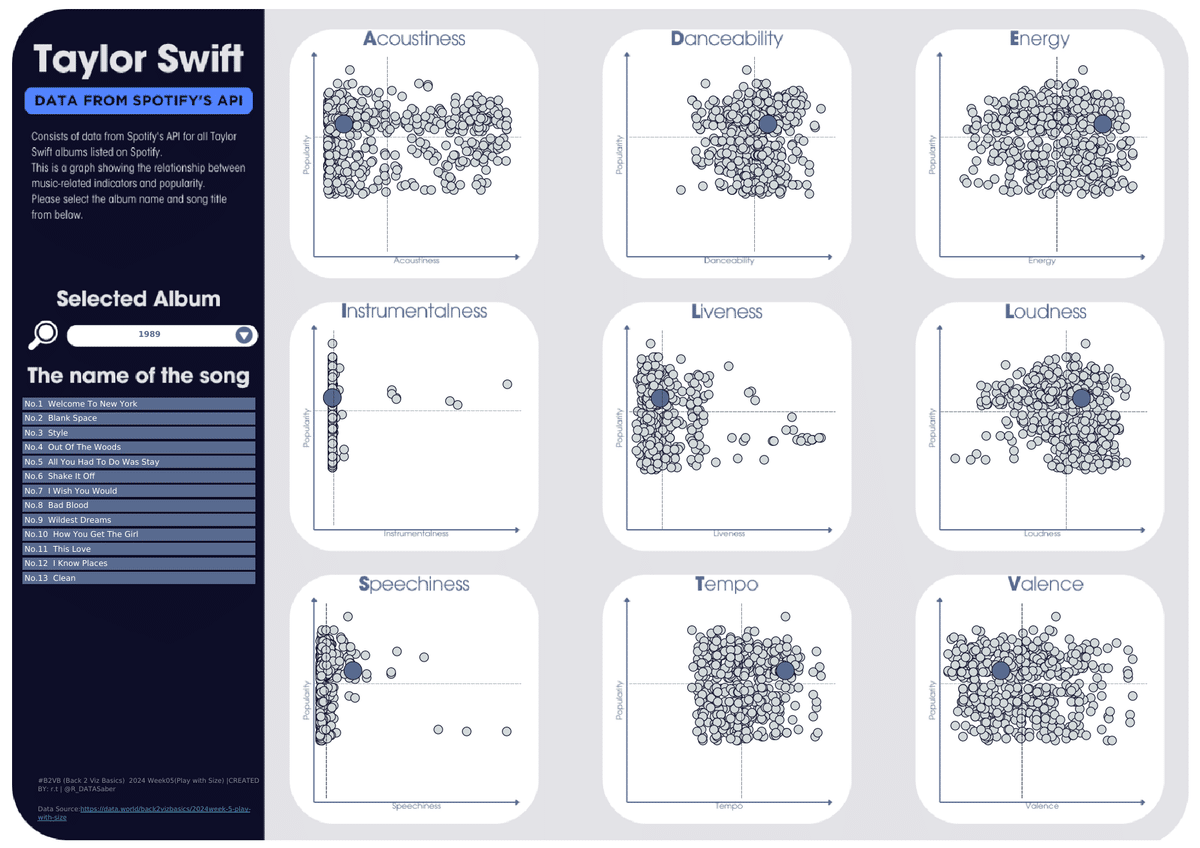
Week5: Play with Size
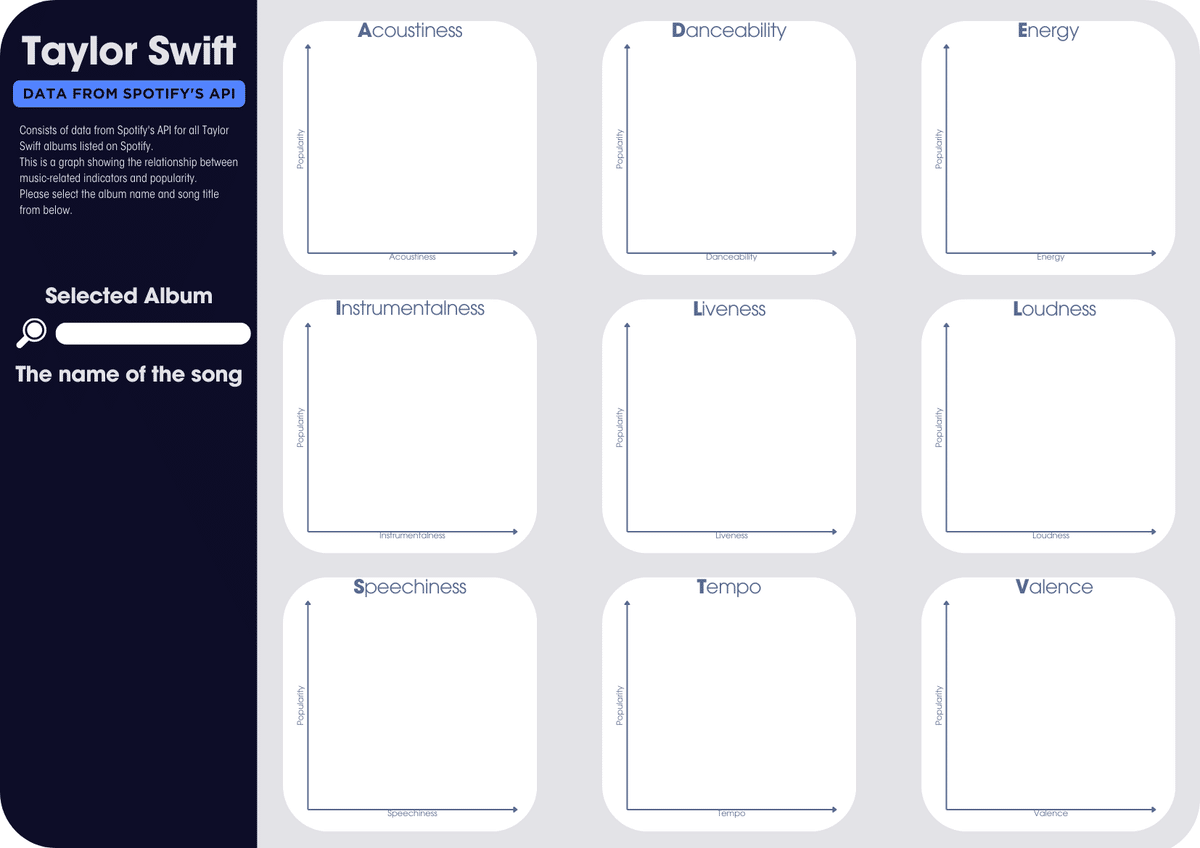
マークカードの「サイズ」がチャレンジテーマで、新しい取り組みは、ダッシュボードのレイアウトをすべて画像で作成することでした。

まず、ある程度可視化を進めてデータの分布を確認した上で、ダッシュボードの配置を決定しました。その後、背景だけでなくグラフの軸も画像として作成し、最終的にはフィルタ、ボタン風のグラフ、そして散布図を配置するだけにしました。

この手法はシンプルで、意図したデザインをそのままダッシュボードに反映しやすい点が良かったです。レイアウトを画像で作り込むことで、すっきりとした見た目に仕上がったと思います。
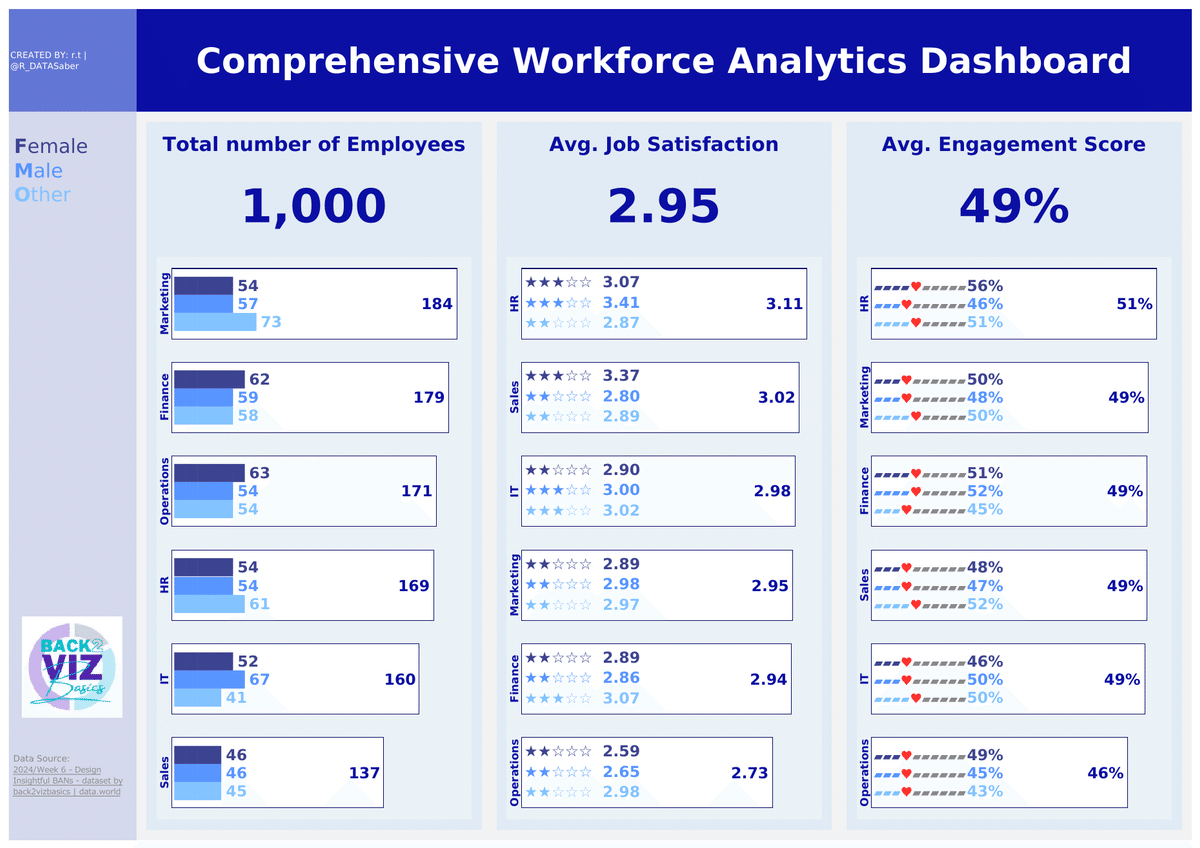
Week6: Design Insightful BANs
「KPIやBANsの作成」 がチャレンジテーマで、前回の取り組みを応用し、環境依存文字を使ってテキストで棒グラフを新たな形で表現することにチャレンジしました。

Week3では環境依存文字を使ってテキスト表内で棒グラフを作成しましたが、今回はその派生として、通常の棒グラフ内に内訳を文字だけで表現する方法にチャレンジしました。
やり方はシンプルで、LEFT関数やRIGHT関数を使って文字を取得し、疑似的にグラフを作成しています。以下がその計算式です。
左のグラフ(疑似棒グラフ)
LEFT("██████████████████████████████████████████████████████████████████", ROUND([対象のメジャー]/5)) 中央のグラフ(星と空星で内訳を表現)
LEFT("★★★★★", FLOOR([対象のメジャー]/1)) + LEFT("☆☆☆☆☆", (5 - FLOOR([対象のメジャー]/1))) 右のグラフ1(左部分)
LEFT("▰▰▰▰▰", INT([対象のメジャー]) - 1) 右のグラフ2(右部分)
RIGHT("▰▰▰▰▰▰▰▰▰▰", INT(10 - INT([対象のメジャー]))) ※1と2の間には環境依存文字の 「♥」 をラベルとして配置します。
ベストプラクティスとは言えませんが、テキストで内訳を表現する方法を試してみました。かなり遠回りなやり方ですが、棒グラフに一味違う見せ方を加えられたのは面白い発見だったと思います。
Week7: Build a Symbol Map
「シンボルマップ」がチャレンジテーマで、新しい取り組みはシンボルのアニメーション動作です。

シンボルが動く仕組みは、パラメーターアクションを活用しています。具体的には、座標を切り替えるための計算式を用意し、左下のボタンでパラメーターアクションを実行することで座標を切り替える仕組みです。
遷移前のシンボルの座標はダッシュボードタイトル文字の「O」付近に隠し、アニメーション効果を強調するため、書式設定 > アニメーション > 期間 2.00秒(非常に遅い) に設定しました。
X座標の計算式
IF [Parameter]=1 THEN [X1] ELSE [X2] ENDY座標の計算式
IF [Parameter]=1 THEN [Y1] ELSE [Y2] ENDこのVizは、Ganekoさんの過去に作成されたVizから大きなインスピレーションを受けています。
GanekoさんのViz
初めて見たときの衝撃は今も残っていて、シンボルマップのお題が出るたびに手を変え品を変え試行錯誤しています。「新しい取り組み」と言いつつ、実は昨年のB2VB 2023 Week11でも似たような試みをしていたりします…。

Week8: Create a Percent of Total Chart
「全体に対する割合 (%)」がチャレンジテーマで、新しい取り組みはエリアチャートで表現する100%割合棒グラフの作成です。

色分けと境界線を使うことで各セグメントを強調し、カテゴリ間の変化や傾向を直感的に示すことができました。通常の100%割合棒グラフと違い、エリアチャートを用いることで時間軸に沿った構成比の推移を滑らかに表現できる点が特徴です。
一方で、複数のセグメントが重なる場合は下層部分の変化が見えにくくなるというデメリットもあります。
あまり使ってこなかった表現ですが、時間軸の流れを強調しながら割合を視覚化することで、新しい見せ方の発見につながったのは個人的に面白い気づきでした。
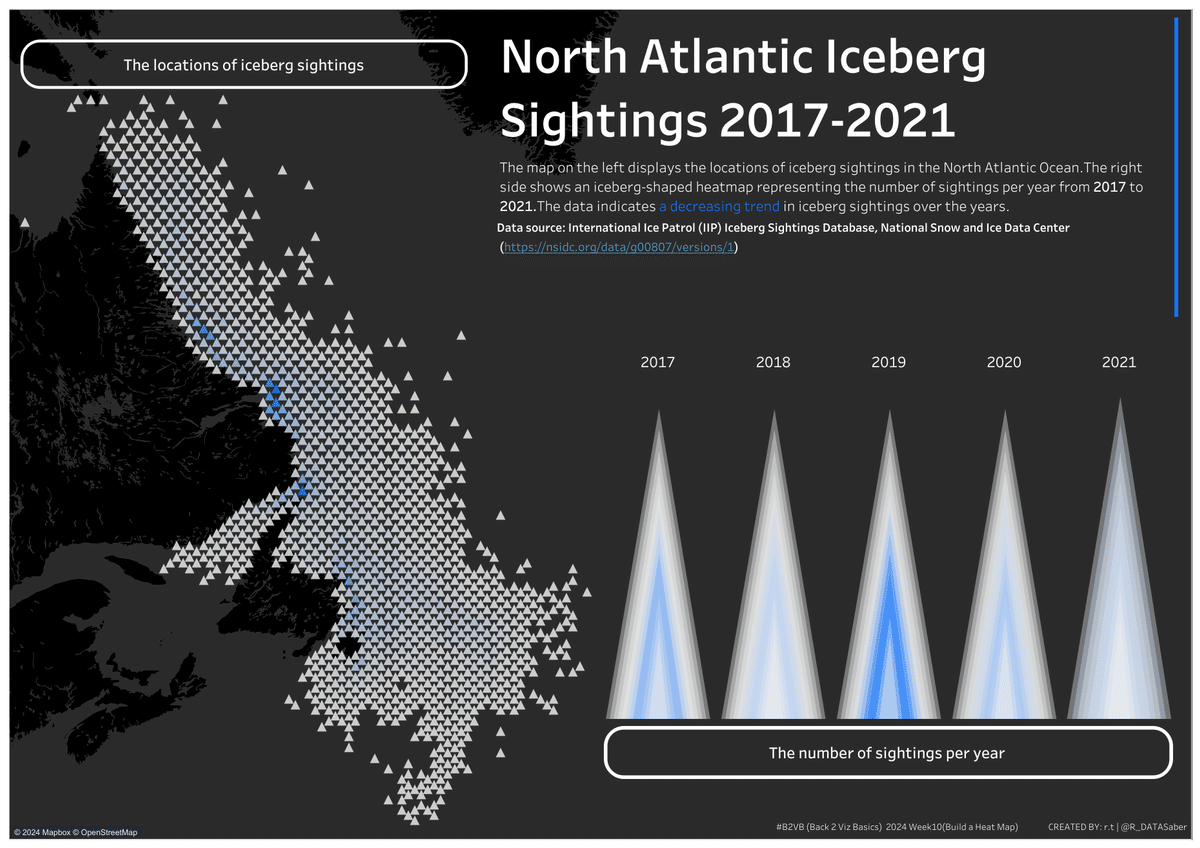
Week10: Build a Heat Map
「ヒートマップ」がチャレンジテーマで、新しい取り組みはHexBinマップと多角形を使ったヒートマップです。

HexBinマップについては、株式会社プリンシプルさんの記事がとてもわかりやすいので、そちらを参考にしていただくのが良いかと思います。
一方、多角形を使ったヒートマップはこの記事で説明するには複雑なので割愛しますが、データポイントの位置と距離を計算し、多角形を描画する方法を用いました。
具体的には、極座標の考え方(データポイントの位置を角度と距離で表現する手法)を使い、データごとに広がりと回転を加えることでマークを均等に配置し、ヒートマップとして視覚化しています。
このあたりから、多角形を使えば今までになかったグラフ表現ができるのでは? と考えるようになり、徐々に多角形の表現にこだわり始めるようになります…。
前編まとめ
B2VB(Back 2 Viz Basics)のWeek1~10を振り返ってみると、テキストを使ったグラフ作成に妙なこだわりを持っていたり、自分の中でのブームの移り変わりを思い出して面白かったです。
次回は、必要のない場面でも多角形を使うという、カオスな内容になりそうですが、ご興味のある方は引き続きお付き合いいただけると嬉しいです!
