
【Figma】テキストや図形を斜めにするプラグインの紹介
図形を斜めに編集したいときに便利だったプラグイン「SkewDat」を紹介しますを紹介します。無料です!
やりたいこと
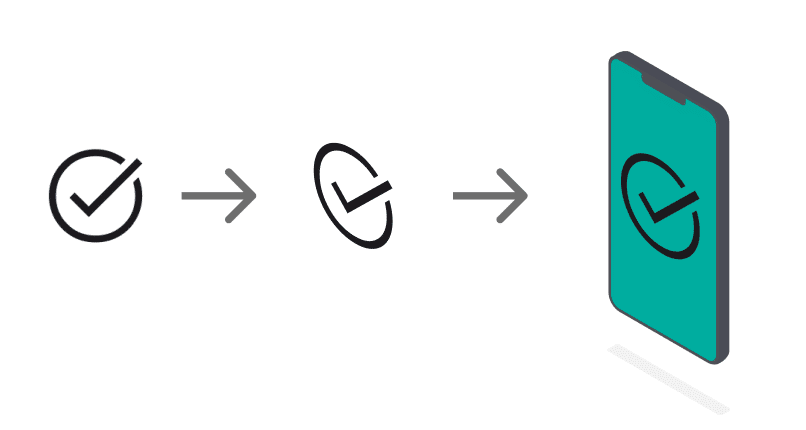
チェックアイコンを斜めに編集して、斜めのスマホ画像といい感じに合わせたい。

使い方
まずは、編集したい画像やテキストを用意します。
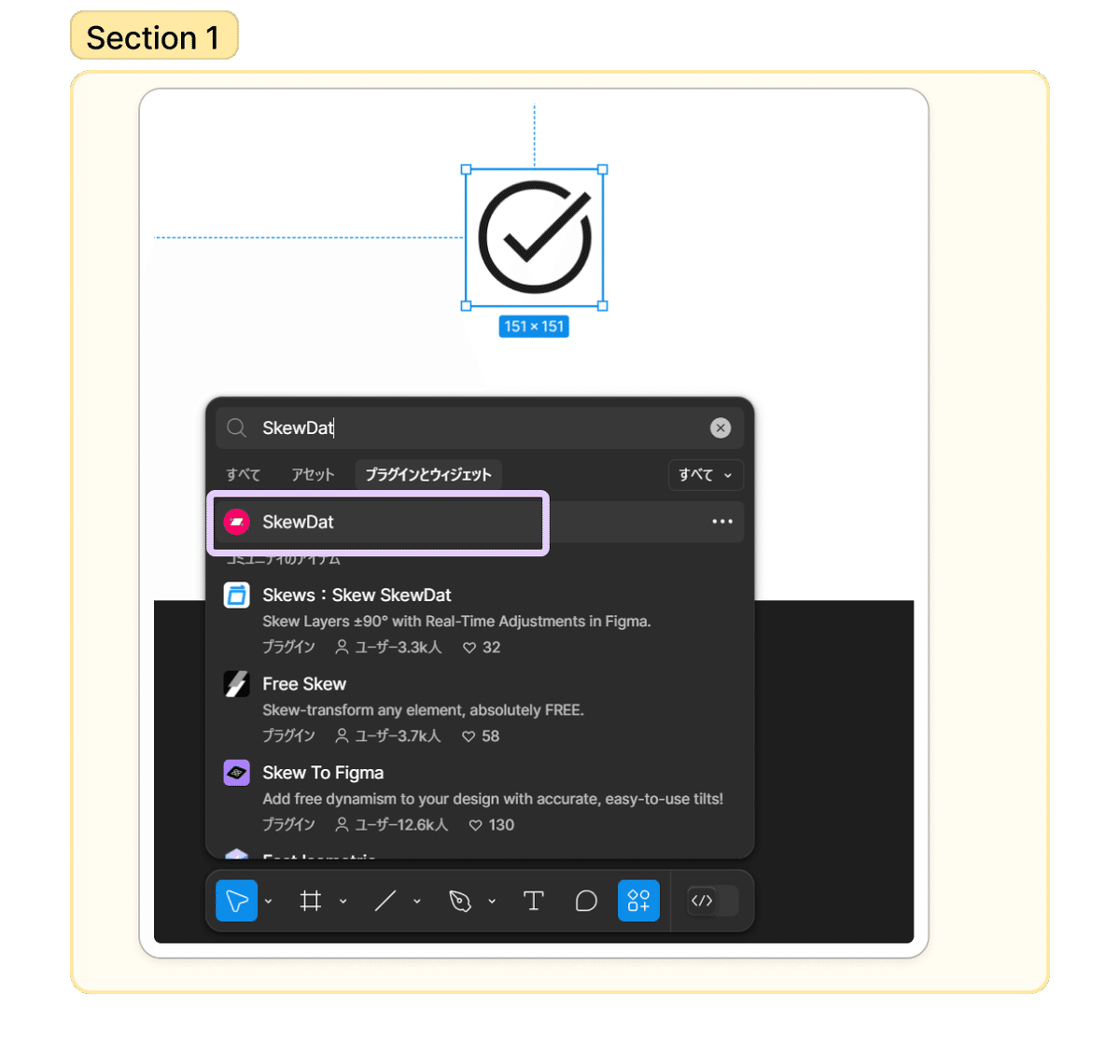
1のレイヤーを選択した状態で、プラグイン「SkewDat」を実行します。

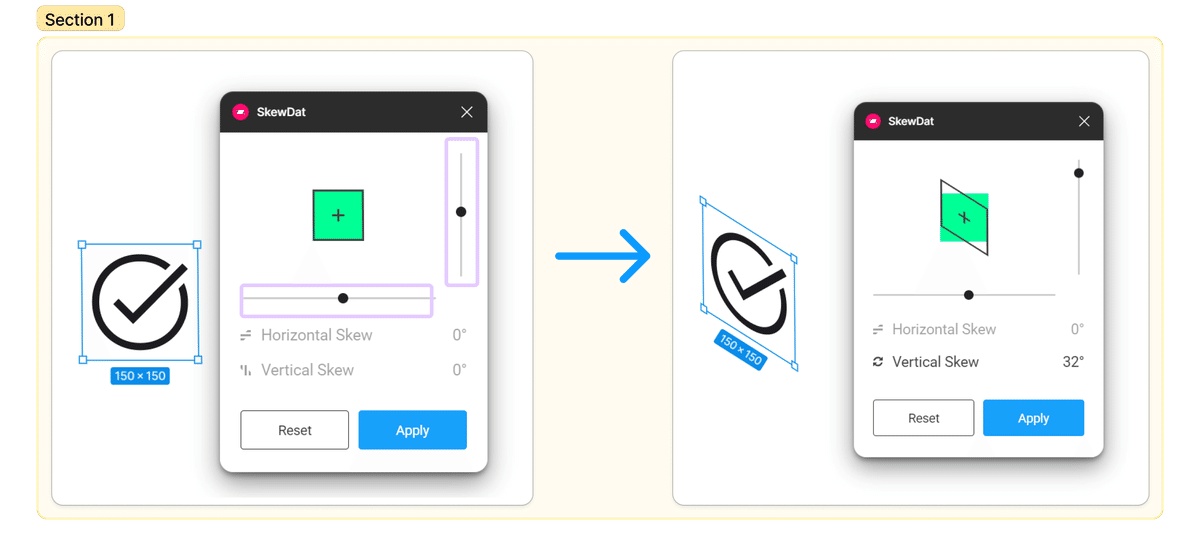
3.パネルに表示されている、バーを調整して対象のアイコンを斜めに編集し、「Apply」ボタンを押下して完了!

操作は以上で、とても簡単でした。
このプラグインで、テキストを斜めにしたことが無いので今度ためしてみたです!
