
【習作まとめ】なんちゃって創作データベース
どうも、ことよりです(=°ω°)ノ
最近作っているデスクトップアプリが一区切りついたので、色々まとめてみました。
どんなものかといいますと、「なんちゃって創作データベース」です。

事の発端
先月、恩師さん( https://note.mu/assassraid )に「Character Story Planner」というアプリを教えてもらいました。
実際に使った時の様子↓
で、そのアプリを操作していた時のこと・・・


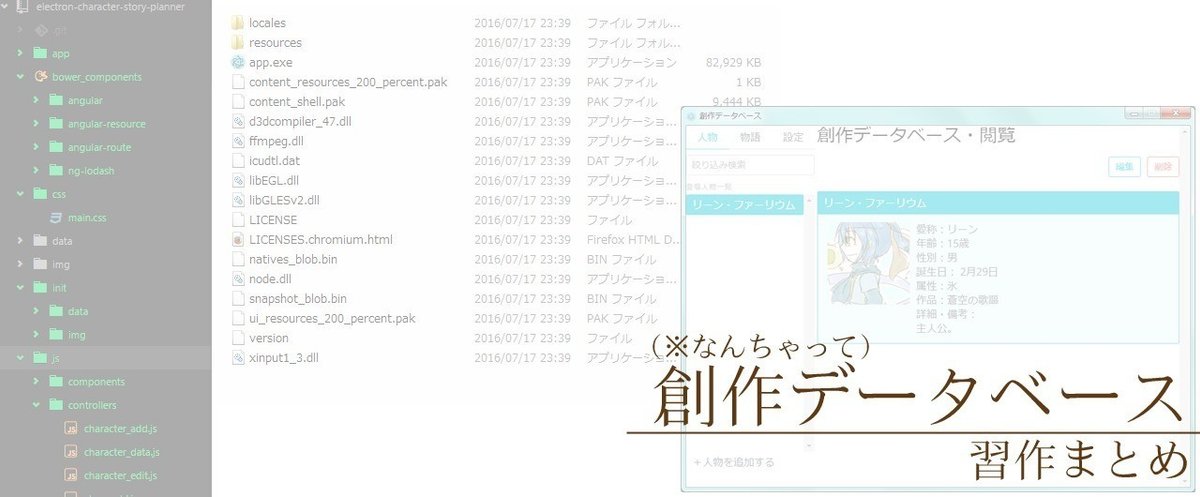
作ってみました↓
※サンプルとして、「蒼空の歌謳」のデータが入っています。

noteにはマガジン「習作まとめ」
(https://note.mu/taivas_tea/m/me52abdb97a64)でちょくちょく上げていたものが、一区切りついたので、パッケージ化して配布できる状態にしてみました(=°ω°)ノ
配布先
※最新版を公開しました( https://note.mu/taivas_tea/n/n95451c174ede )

できること
・「人物」:キャラクターの追加、閲覧、編集、削除
・「物語」:お話の追加、閲覧、編集、削除
・「設定」:用語の追加、閲覧、編集、削除
「人物」ではキャラ絵、「物語」ではロゴ、「設定」では図解を登録できるようになっています。
※現在画像ファイルの削除機能は無いので、imgフォルダ内のファイルを直接削除するしか方法は無いです…。
以下は開発環境や作業中の苦労、今後の課題などをまとめています。
興味のある方はこのままどうぞ(=°ω°)ノ

開発環境
・実行環境
Electron ( http://electron.atom.io )
クロスプラットフォーム実行環境
・npm
bulma ( http://bulma.io ) ※非jQuery依存のCSSフレームワーク
data-uri-to-buffer ( https://www.npmjs.com/package/data-uri-to-buffer )
electron-connect ( https://www.npmjs.com/package/electron-connect )
electron-packager ( https://www.npmjs.com/package/electron-packager )
fs-extra ( https://www.npmjs.com/package/node-fs-extra )
gulp ( http://gulpjs.com )
gulp-load-plugins ( https://www.npmjs.com/package/gulp-load-plugins )
・Bower
angular/angular-resource/angular-route ( https://angularjs.org )
ng-lodash ( https://github.com/rockabox/ng-lodash )

作業中の苦労
・promiseで返って来たデータが$scopeからthisへ渡せない
これが一番苦労しました…。
AngularはController内の変数に$scopeではなくthisをつける方法に変わったのですが、promiseで帰って来たデータは$scopeでないと受け取れなかったため、データの操作がややこしいことになっていたのですが、$scopeの監視機能を使って代入しているデータに変化があった際、this側へ渡す処理を追加して何とか解決。
・画像ファイルの扱い全般
もうこれは全部躓きました…。
やりたかった動作は
1:ファイル選択ウィンドウを表示
2:選択した画像ファイルを画面上にプレビュー表示
3:データ追加時、指定したフォルダへコピー
というものなのですが…
最初はデータ取得のために素のJavaScriptで画像データをcanvasに書き出し、保存+Angularのデータアップロード用のライブラリとの組み合わせでした。
(ぶっちゃけ、これは非常に不細工)
何とか改良を重ねて、
・ファイル選択ウィンドウの表示
元:<input type="file">
→Electron独自のダイアログへ
・ファイル名取得、描画
元:Angular用ライブラリとImageオブジェクトそれぞれで実行
→Electronのダイアログからファイル名取得が可能になったので、
Imageオブジェクトに統一
とすっきりした形になりました。
・パッケージ後、asarアーカイブが開けない
これでさっきまで苦労してました。
配布可能にするためにパッケージ化する際、アプリデータをアーカイブファイルに変換しようと思ったのですが・・・なぜか開けなくなる事態に
同じくアーカイブファイルになっているElectron本体は開けるのにと色々なサイトをめぐったところ、
「パッケージするファイル内にマルチバイト文字(日本語など)が含まれるとエラーを吐く」というのを発見。
まさかと思い、確認してみると・・・
いたよ、日本語ファイル。
サンプル画像が一つ、日本語でした...orz
というわけで、ファイル名を変更して再びパッケージ化&実行・・・
今度はばっちり動きました!

今後の課題
・画像ファイルの一覧表示、削除機能の追加
・開発環境とパッケージ化でディレクトリ構成が変わるので、その対応
・Githubへの公開
(これが出来たら「リリース」ということで、再度「作ったもの」にまとめようと思います)
・Travis CIによる自動ビルドの実装
・WindowsOS以外のOSの動作確認(Mac/Linux)

以上。

