#習作
スマホの創作設定の管理アプリを見ながら、「あ、これ自分でも作れるかも?」と思い(ぇ
先週の土日と今週の土日にポチポチ作っていたものの進捗がこちら(=°ω°)ノ
JSONファイルへの保存と読み込み、画像のコピーが可能になりました。
あとCSSフレームワークを入れてちょっとリッチに。

・昨日の作業
追加機能は実装していませんが、文字送り部分の改良とテキスト処理部分を改善しました。
実際に動いているのはこちらから見れます
→( https://note.mu/kotoyori/n/n7b4338af7a05 )
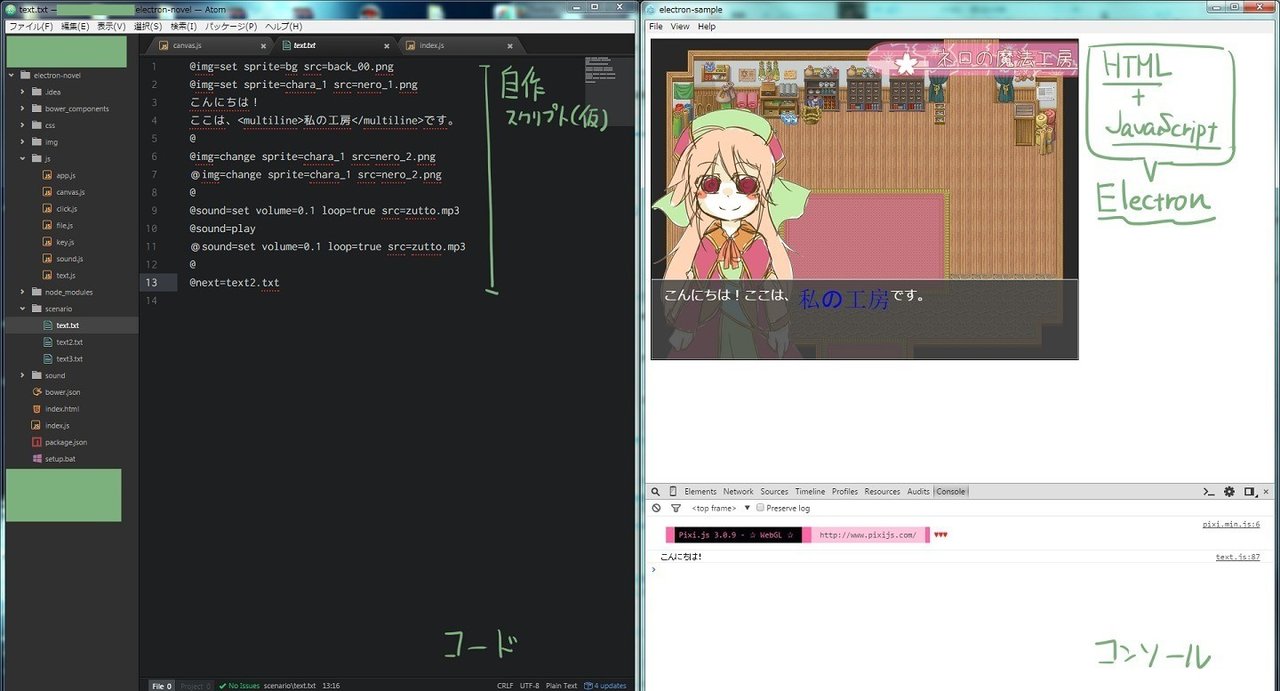
↓はプログラム書いている時の画面構成

習作キャプチャ
今できることはざっとこれだけ
・テキストを一文字ずつ表示
・外部テキストファイルからの文章読み込み
・キー入力受付
・テキスト切り替え
・立ち絵切り替え
・BGM再生(ループ含む)、SE再生
ほとんどライブラリで動いているので、最近のJavaScriptって本当にすごい。
使っている環境とライブラリ一覧をブログに載せました:
http://carpediem.hibikore.whitesno もっとみる
SoundJSが使えなかったので、並んで紹介されていたhowler.js (http://goldfirestudios.com/blog/104/howler.js-Modern-Web-Audio-Javascript-Library) を使ってみることに。
ツクールMVで使用される予定のPixi.js( http://www.pixijs.com/ )を試しにElectronに突っ込んで、
なんちゃってノベルゲーム風画面を作ってみました。画像は魔法職人の立ち絵と背景を流用。
一応キー入力でテキストの切り替えもできます。