
【Shopify2.0開発】Dawnでポップアップセクションを作成する。〜テーマ開発〜
こんにちは。
Shopifyのオリジナルテーマ開発やカスタマイズ、アプリ開発をしているたいとです。
今回は「Dawnテーマでポップアップを作成」していきたいと思います。
はじめに
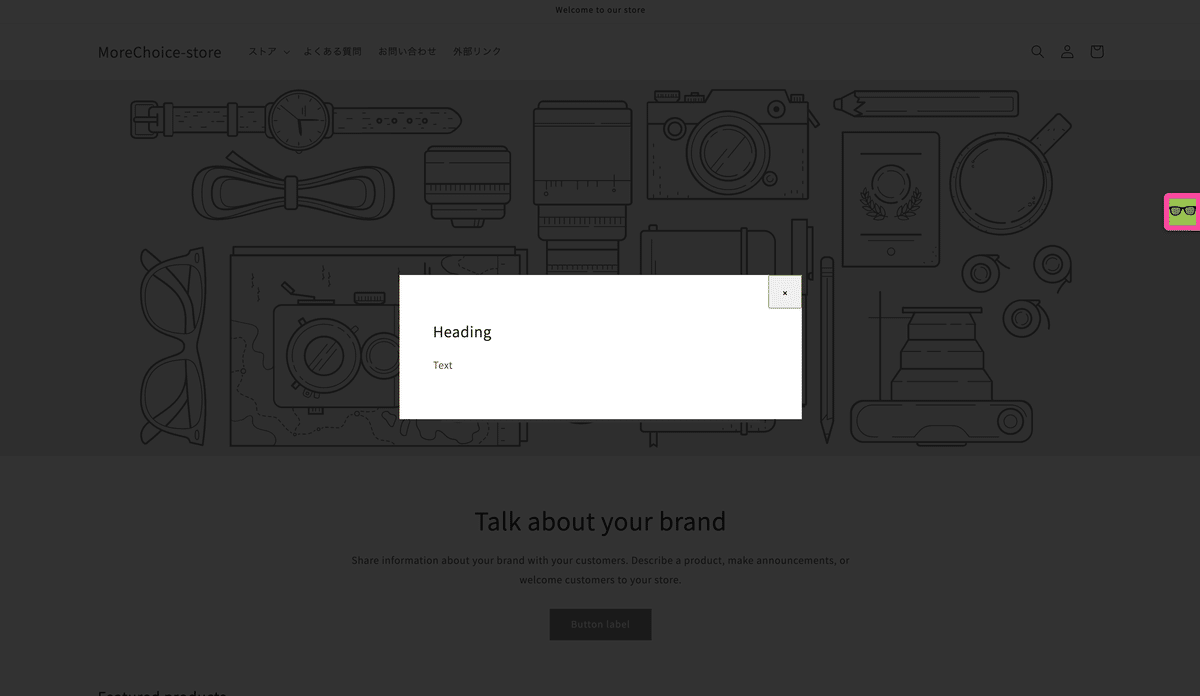
今回はDawnテーマにポップアップセクションを作成し、ページを開いたらポップアップが出るものを作成します。
ゴール
今回の機能を以下に設定します。
Header, Footerと同様にカスタマイズ画面で固定で表示
表示するかしないか選択
トップページのみか選択
タイトルとテキストを入れれるようにする

実装方法
popup.liquid
sectionファイルにpupup.liquidを作成します。
{%- assign show_popup = true -%}
//表示するかしないか
{%- if section.settings.display == false -%}
{%- assign show_popup = false -%}
{%- endif -%}
//トップページのみか
{%- if section.settings.only_home -%}
{%- if template != "index" -%}
{%- assign show_popup = false -%}
{%- endif -%}
{%- endif -%}
//表示する場合
{%- if show_popup -%}
//css読み込み
<link rel="stylesheet" href="{{ 'popup.css' | asset_url }}" media="print" onload="this.media='all'">
<noscript>{{ 'popup.css' | asset_url | stylesheet_tag }}</noscript>
<div class="modal_popup" id="modal_popup">
//背景
<div class="bg-popup js-modal-close"></div>
<div class="container">
<h2>{{ section.settings.title }}</h2>
<div class="popup_text">
<p>{{ section.settings.text }}</p>
</div>
//閉じるボタン
<button class="js-modal-close modal-close-btn">×</button>
</div>
</div>
{%- endif -%}
{% schema %}
{
"name": "Popups",
"settings": [
{
"type": "checkbox",
"id": "display",
"label": "Display",
"default": false
},
{
"type": "text",
"id": "title",
"label": "Heading",
"default": "Heading"
},
{
"type": "richtext",
"id": "text",
"label": "Text",
"default": "<p>Text</p>"
},
{
"type": "checkbox",
"id": "only_home",
"label": "Only HOME",
"default": true
}
]
}
{% endschema %}popup.css
assetsファイルにpupup.cssを作成します。
.modal_popup {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
opacity: 0;
visibility: hidden;
transition: 0.6s;
}
.modal_popup.is-show {
opacity: 1;
visibility: visible;
}
.modal_popup .container {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 80%;
max-width: 600px;
padding: 50px;
background-color: #fff;
z-index: 2;
}
.modal-close-btn {
position: absolute;
right: 0;
top: 0;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
cursor: pointer;
}
.bg-popup {
display: block!important;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.8);
z-index: 1;
cursor: pointer;
}custom.js
custom.jsを作成します。(theme.liquidで読み込んでください)
function onPopupLoad() {
const myPopup = document.getElementById('modal_popup');
if(!myPopup) return;
myPopup.classList.add('is-show');
const closePopupElement = document.getElementsByClassName('js-modal-close');
for( let i = 0; i < closePopupElement.length; i++ ) {
closePopup(closePopupElement[i]);
}
function closePopup(element) {
if(!element) return;
element.addEventListener('click', function() {
myPopup.classList.remove('is-show');
})
}
}
window.addEventListener('DOMContentLoaded', onPopupLoad );theme.liquid
theme.liquidのfooterを読み込んでいる下でpopup.liquidを読み込みます。
~省略~
{% section 'footer' %}
{% section 'popup' %}
~省略~まとめ
以上でポップアップセクションが作成できたかと思います。
何かご不明点や質問がありましたらご連絡ください。
あわせて読む
自己紹介
エンジニア経歴
2019.08〜2020.08 カレント自動車株式会社IT事業部インターン
2020.08〜 フリーランスとして、数社の業務委託とShopifyエンジニア, Webエンジニアとして活動
2021.08〜 僕と私と株式会社 Shopify事業部責任者
2022.02 石垣島に僕と私と株式会社グループのEC制作会社設立 (代表)
その他経歴
2021 電動キックボード日本一周
雑誌「BICYCLE JAPAN」7月号掲載
渋谷大型スクリーンCM「SWALLOW」出演
SNS
TikTok
85,000フォロワー(2021.09時点)
主に旅について発信
Instagram
11,000フォロワー(2021.09時点)
主に旅と生活について発信
Twitter
旅とShopifyについて発信
