
【Shopify】Hydrogen2とoxygenを使用して構築してみて
ついにoxygenがShopifyのBasicプランでも無料で使用できるようになりましたね!
そこで早速Hydrogen2とoxygenを使用してストアを構築してみました!
今回はShopify公式がチュートリアルを出していたので、そちらで構築したいと思います。
Hydrogenとは?
Hydrogenとは、React ベースのフレームワークで、オンラインストア(ストアフロント)構築の複雑さを解消し、ブランドを際立たせる体験の構築に集中させることを目的としてます。
Hydrogenの強み
高速なユーザーエクスペリエンス:高速な読み込みとレスポンシブ
マーチャントのための最高の機能:パーソナライズされた、文脈的で、動的なコマース
優れた開発者エクスペリエンス:簡単で、メンテナンスしやすく、楽しいこと
Oxygenとは?
Oxygenは、Hydrogenチャネルを通じてアクセスされるHydrogenストアフロントのホスティングプラットフォームです。Oxygenは、Hydrogen ストアフロントを管理および展開できるようにします。
これまでは、Shopify Plusプラン以外では使用ができませんでしたが、ついにPlus以外のプラン(Basic, Standard, Advanced)でも使用できたことにより、cloudflare等を使用せずともデプロイが可能となりました。
Hydrogen2とoxygenでストアを立ち上げてみる
今回のShopifyドキュメントは想像以上にわかりやすかったです。
手順通りにやれば、チュートリアルに関しては誰でも構築できそうです。
ただし、Node.jsやreactを使用したことがない方は、チュートリアルでも多少難しいかもしれません。
後述しますが、liquid開発とは大きく異なるので、HTML, CSS, JS, Liquidのみでのストア構築経験しかない方は、いきなりHydrogenを使用することは難しいかもしれません。
チュートリアルになかったストアの本番URLでの公開
さて、Hydrogenとoxygenでストア構築したところまではよかったのですが、実際の本番URLでの公開方法が全然わからない!となっていました。
調べてもなかなか出てこず、悩んでいたところ、至って簡単でした。
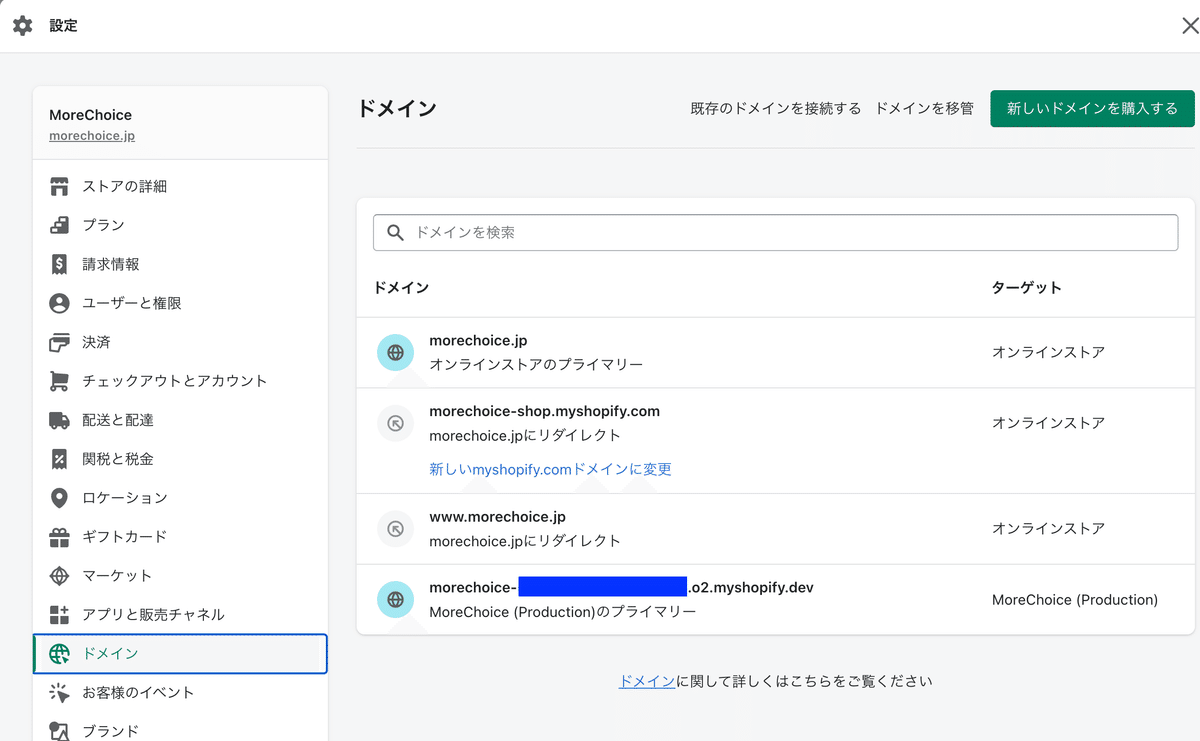
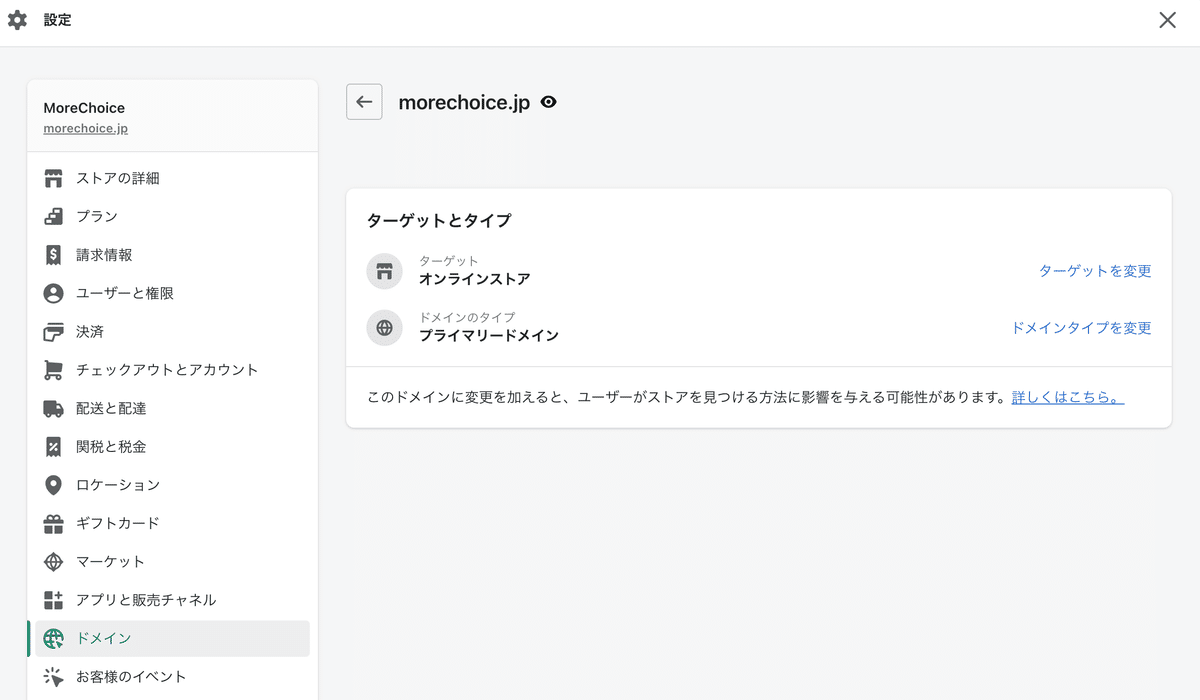
設定のドメインから、設定できました!

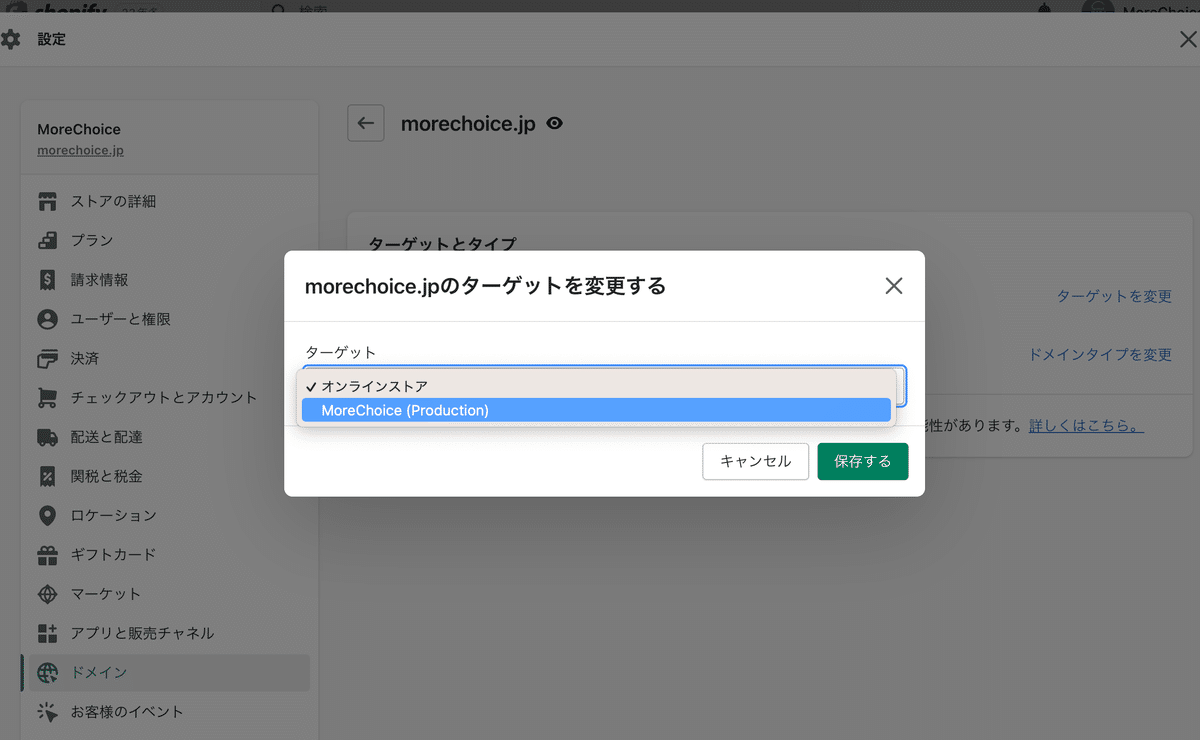
プライマリードメインを選んで、ターゲットを変更します。

ターゲットはオンラインストアではなく、Productionになります。

感想
早速チュートリアルを終えてみて、感想を一言で言うとめちゃくちゃワクワクしました。
というのも、Shopifyの可能性がより高まったからです。
これまでは、手の届かない拡張性やサイトスピードに多少しょうがなさを感じていました。
しかし、Hydrogenを使用することによって、よりShopifyで構築するオンラインストアがベストなものに近づいた気がします。
以下その他の感想です。
サイトがサクサク
→チュートリアル時点+αしか構築していないので、そもそもサイト自体重くないですが、すでに構築されているHydrogenのサイトを見てもやはりサクサクです。このメリットは相当大きいです。Reactのライブラリ等を使えるのが良い
→サイトの自由度が格段と高くなった印象です。Oxygenの使用で、低コストかつ簡単にデプロイできるのが素晴らしい。
独自のオリジナルストアが高速に立ち上げられ、Shopifyに最適化されているので、時間と予算があるなら現状ベストな構築方法だと思う。
開発コストは倍以上に上がりそう。
→普段テーマや自社テンプレートをベースとしたものから独自にカスタマイズすることが多いので、1から作るとなるともちろん開発工数は大きく変わります。とはいえ、自社テンプレートをある程度作成してしまえば、より開発期間も少なく抑えられると思うので、テンプレートを作成しようかなと思います。まだHydrogenについての情報が少ない。
個人的に、ややTailwindCSSにまだ慣れていない。
人によってはReactやNode.js等のスキルを先につけるべき。
Hydrogen のメリット
Hydrogenのメリットについてまとめられている記事があったので、引用します。
①すぐに始められる
・スターターテンプレートの提供により、Shopify と自動的に統合されたカスタムストアフロントがすぐに構築できる
・スターターテンプレートは、Tailwind CSS を使用しているため、そのまま ・Tailwind のライブラリで構築できる(独自の CSS も適用可能)
②最適化されたパフォーマンス
・組み込みキャッシュコントロールにより、API コールを最小化
・サーバーサイドレンダリングによる負荷の最適化
・高速レンダリングの React サーバーコンポーネントで作業途中でもリアルタイムに確認できる
③独自のコマース体験
・Shopify Storefront API とのダイレクトな統合による、効率的なデータフェッチ
・オリジナルの React コンポーネントや Hooks、ユーティリティが用意されているので、すぐに使えて複雑になりにくい
https://bit.ly/3IVxg8h
サイトスピード
Amazonの調査では、「サイト表示が0.1秒遅くなると、売り上げが1%減少し、1秒高速化すると10%の売上が向上する」とのことです。
現代で求められているのはサイトの高速化であり、それはShopifyとHydrogenとOxygenで最適解を出せるのが現状だと思います。
まとめ
結論、より売上を上げるために、サイトの高速化やよりリッチなサイトを目指すのであれば、Hydrogenの導入は必須だなと感じました。
ただし、工数や予算は多くかかり、技術的なハードルも大きく変わるので、そちらがクリアになる事業者様はとても良いと思います。
まだ私自身もHydrogenに対して、完全に理解しているわけではないので、引き続き調査と自社サイトのHydrogen化に向けて進めていきたいと思います。
もしHydrogenを導入したい事業者様等いらっしゃいましたら、是非こちらよりお気軽にご相談ください。
